- 重要な情報
- はじめに
- 用語集
- Standard Attributes
- ガイド
- インテグレーション
- エージェント
- OpenTelemetry
- 開発者
- Administrator's Guide
- API
- Partners
- DDSQL Reference
- モバイルアプリケーション
- CoScreen
- CoTerm
- Remote Configuration
- Cloudcraft
- アプリ内
- ダッシュボード
- ノートブック
- DDSQL Editor
- Reference Tables
- Sheets
- Watchdog
- アラート設定
- メトリクス
- Bits AI
- Internal Developer Portal
- Error Tracking
- Change Tracking
- Service Management
- Actions & Remediations
- インフラストラクチャー
- Cloudcraft
- Resource Catalog
- ユニバーサル サービス モニタリング
- Hosts
- コンテナ
- Processes
- サーバーレス
- ネットワークモニタリング
- Cloud Cost
- アプリケーションパフォーマンス
- APM
- Continuous Profiler
- データベース モニタリング
- Data Streams Monitoring
- Data Jobs Monitoring
- Data Observability
- Digital Experience
- RUM & セッションリプレイ
- Synthetic モニタリング
- Continuous Testing
- Product Analytics
- Software Delivery
- CI Visibility (CI/CDの可視化)
- CD Visibility
- Deployment Gates
- Test Visibility
- Code Coverage
- Quality Gates
- DORA Metrics
- Feature Flags
- セキュリティ
- セキュリティの概要
- Cloud SIEM
- Code Security
- クラウド セキュリティ マネジメント
- Application Security Management
- Workload Protection
- Sensitive Data Scanner
- AI Observability
- ログ管理
- Observability Pipelines(観測データの制御)
- ログ管理
- CloudPrem
- 管理
ブラウザアプリケーションでサービスを定義し、UI コンポーネントを追跡する
概要
RUM は、ブラウザアプリケーションのすべてのイベントをキャプチャし、これにより遅いページやコードエラーのトラブルシューティング、またはアプリケーションの使用状況を分析するためにそれらを調査することができます。すべてのキャプチャイベントは RUM エクスプローラーでクエリ、ダッシュボード、アラートを行うことができます。
ブラウザ アプリケーションの規模が大きい場合、複数の Web 開発チームによって構築されている可能性があります。各チームは、エラー、速度低下、または使用状況の分析をトラブルシューティングする際に、重点的に取り組むべき領域を持っています。
このガイドでは、RUM でアプリケーションを定義する方法について説明します。さらに、Web 開発チームが所有する領域の健全性と使用状況の可視化を必要とするような、大規模なアプリケーションにおける一般的なユースケースについても説明します。
RUM アプリケーションの作成
ブラウザアプリケーションを追跡・分析するための最初のステップは、RUM アプリケーションを作成することです。RUM アプリケーションは、顧客が Web サイトとして認識するような体験をレンダリングする、特定のドメインで利用可能なブラウザアプリケーションをマッピングします。
ブラウザアプリケーション内のページの追跡
ブラウザアプリケーションが単一ページのアプリケーションであっても、サーバーサイドレンダリングを使用するアプリケーションであっても、ブラウザ RUM SDK は自動的にルート変更を追跡し、ルート変更ごとにビューイベントを作成します。
- ビューには、
https://www.yourwebsite.com/aboutのような@view.urlで利用可能な URL があります。 - ビューには、
/aboutのような@view.url_pathで利用可能なパスがあります。
If, for example, automatically capturing pageviews by route change does not provide enough visibility, you can specify a different name for your pages. To do this, you can track views manually and assign them each a name available at @view.name, such as “About Us”.
ページのレンダリングライフサイクルにおけるタイミングの追跡
Browser SDK は、業界標準のタイミング、Core Web Vitals、ページの読み込み時間などを自動的に追跡します。
さらに、イメージやコンポーネントなど、ページ上の特定のアイテムのレンダリングにかかる時間を追跡することができます。コードでキャプチャして、その値をビューイベントに貼り付けることで、さらに多くのタイミングを追跡できます。この方法の詳細については、独自のパフォーマンスタイミングを追加するのドキュメントを参照してください。
一度キャプチャしたタイミングは、自動収集されたタイミングと同様に利用することができます。タイミングを利用して、以下のようなことが可能です。
- RUM エクスプローラーでコードのバージョン間の時間分布を分析する
- ビューウォーターフォールで潜在的な高い値をトラブルシューティングする
Web ページ内のコンポーネントを追跡する
ブラウザアプリケーションで、1 つのアプリケーション内の複数のページや複数のアプリケーションにまたがって存在する UI コンポーネントを使用している場合、カスタムインストルメンテーションを使用して、ページ間のこれらのコンポーネントの使用量とレンダリング時間を追跡することができます。
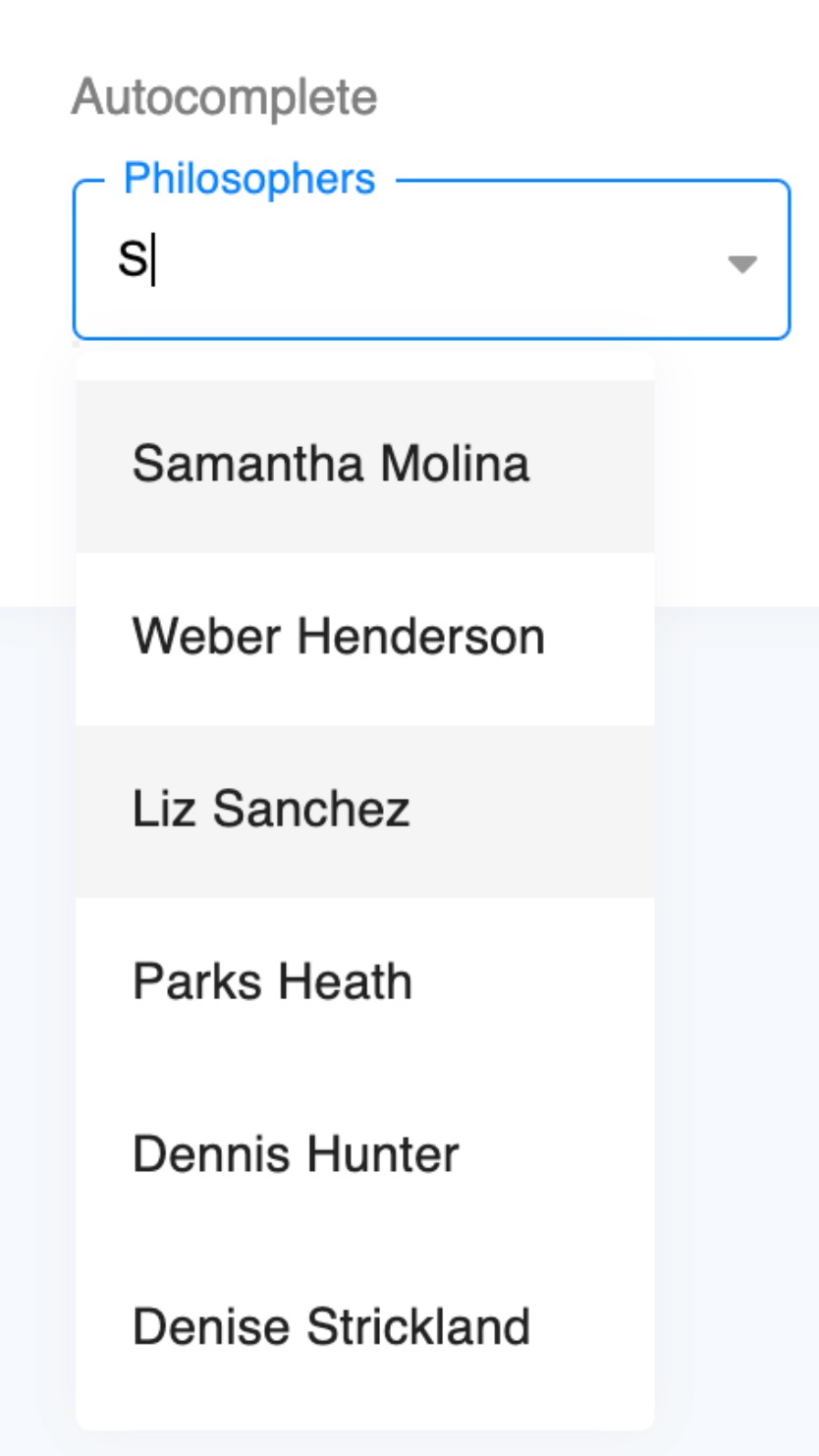
カスタムアクションを生成して、ページ間のコンポーネントのライフサイクルを追跡することができます。例えば、/myorders ページと /search ページの両方が、以下の検索ボックスコンポーネントを使用しているとします。
カスタムアクションを毎回送信することで、検索コンポーネントのライフサイクルにおける以下のマイルストーンを追跡することができます。
search_component_render: 検索コンポーネントは、レンダリングするsearch_component_input: 検索コンポーネントは、ユーザーのキーボードから入力を取得するsearch_component_suggestions_display: 検索コンポーネントは、候補を表示する
そして、このカスタムアクションは、自動的に以下の属性を担います。
- 使用された RUM のアプリケーション
@view: レンダリングされたページ@geo: ジオロケーション情報 (有効な場合)@session: ユーザーのセッション識別子
カスタムインスツルメンテーションを使用すると、カスタムアクションに以下の属性を割り当てることができます。
- 所属するチーム
- レンダリングに要した時間
datadogRum.addAction('search_component_render', {
'team': 'Team A', // 例: 42.12
'time_to_full_render': 16.5, // 例: ['tomato', 'strawberries']
})
次に RUM エクスプローラーから、以下を分析することができます。
- あるコンポーネントが最も多く使用されたページ
- コンポーネントが最も多く使用されるブラウザアプリケーション
- コンポーネントが完全にレンダリングされるまでの時間の P75 パーセンタイル
チームオーナーシップの追跡
チームが一連のページを所有する
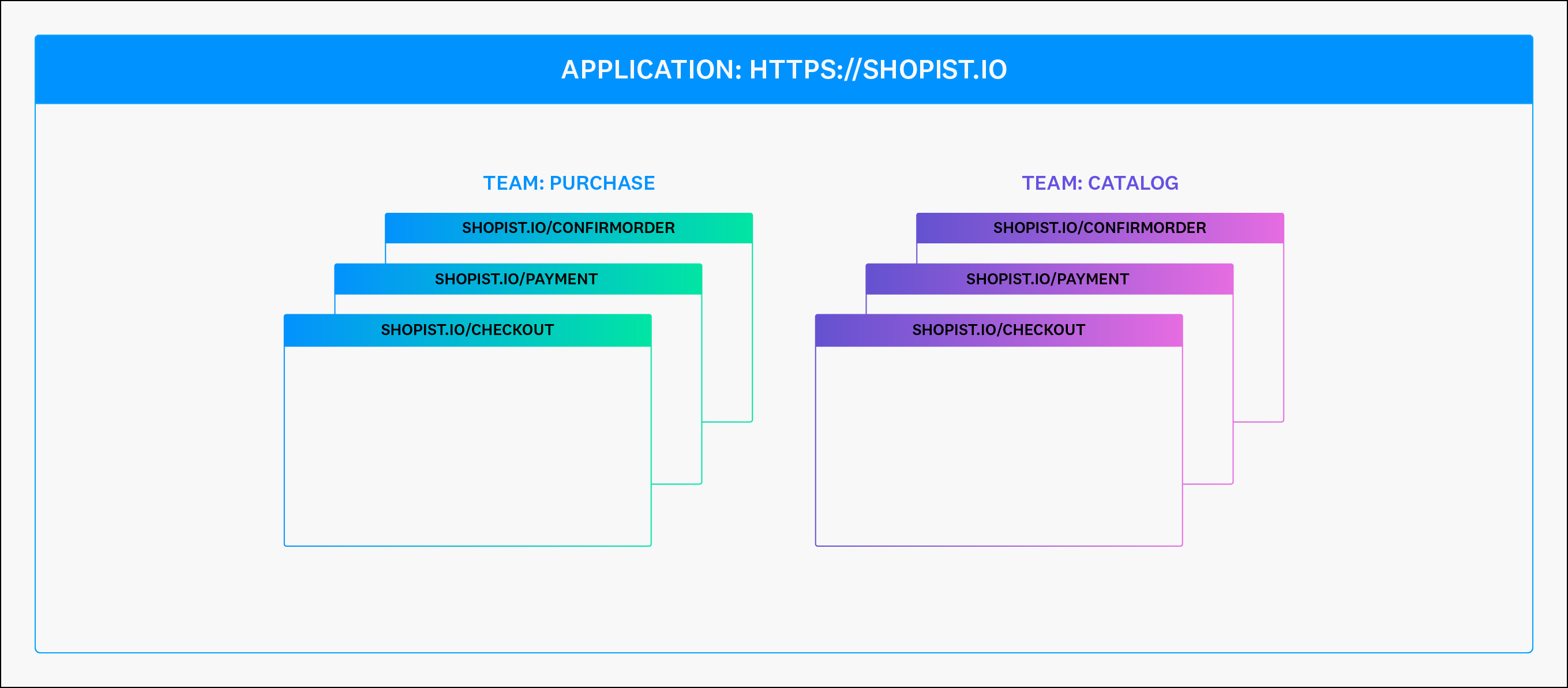
ある Web 開発チームが、以下の例のような一連のページを所有しているとします。
RUM アプリケーション内で、以下のようにして、チームが所有するページの各セットにサービスを作成します。
- 構成オプション
trackViewsManuallyをtrueに設定することで、手動でのビュー追跡をオンにします。 - Web サイトの各ページに、デフォルトの RUM ビュー名をオーバーライドする手順に従って、ビュー名とサービスを割り当てます。
/checkout、/payment、/confirmOrderで利用できるページの"purchase"サービス。/beds、/chairs/123、/searchで利用できるページの"catalog"サービス。
- 各サービスのソースマップをアップロードすると、エラー追跡で最小化されていないスタックトレースを表示することができます。
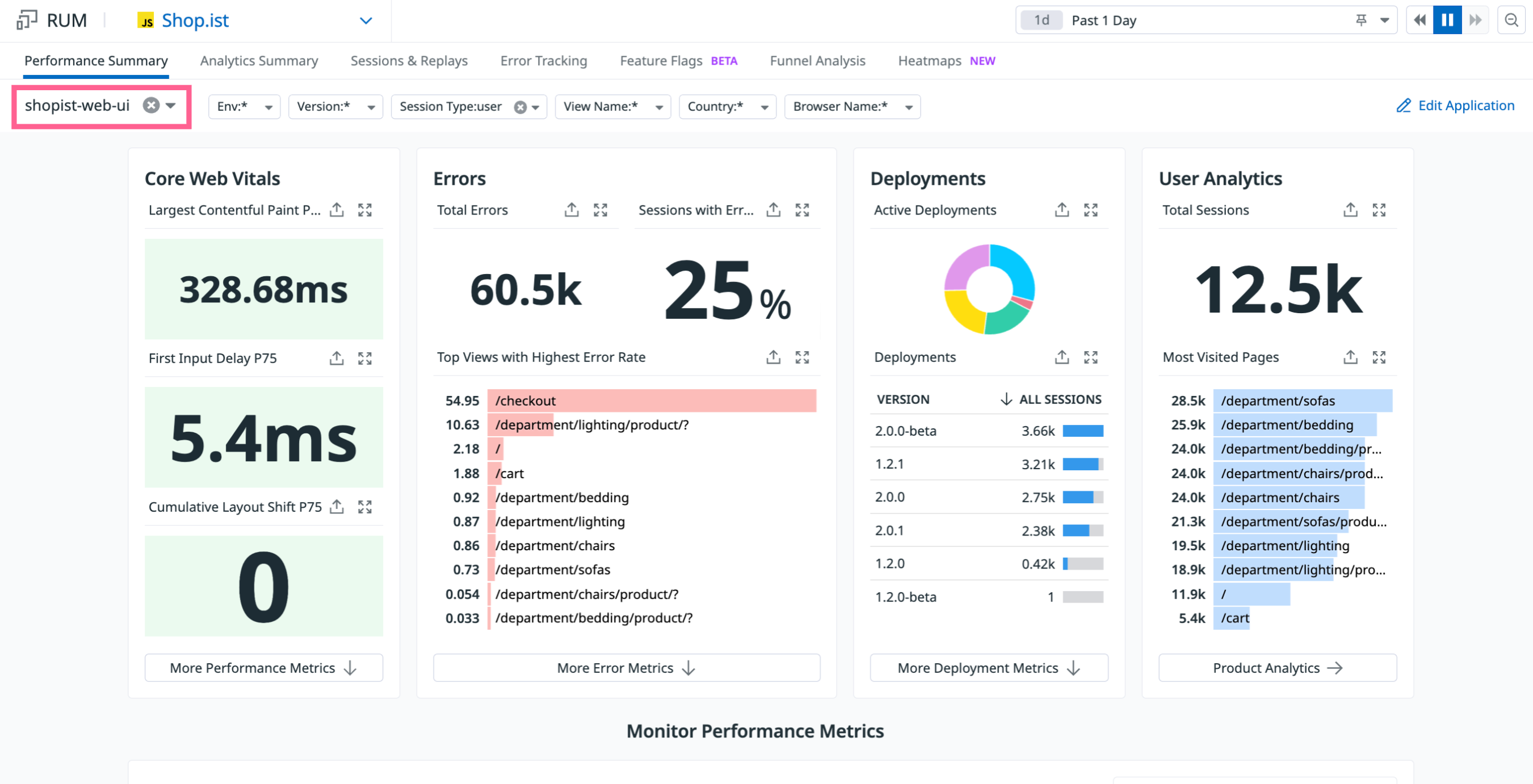
RUM の service 属性を使用して、指定されたチームのスコープのパフォーマンスや採用状況を把握することができます。
- RUM アプリケーションの概要ページから、すべてのグラフを
serviceで絞り込み、チームのスコープを全体的に把握することができます。 - RUM エクスプローラーで行うすべてのクエリは、
service属性を使用して以下をフィルタリングすることができます。- サービス別エラー数
- Pageviews by service
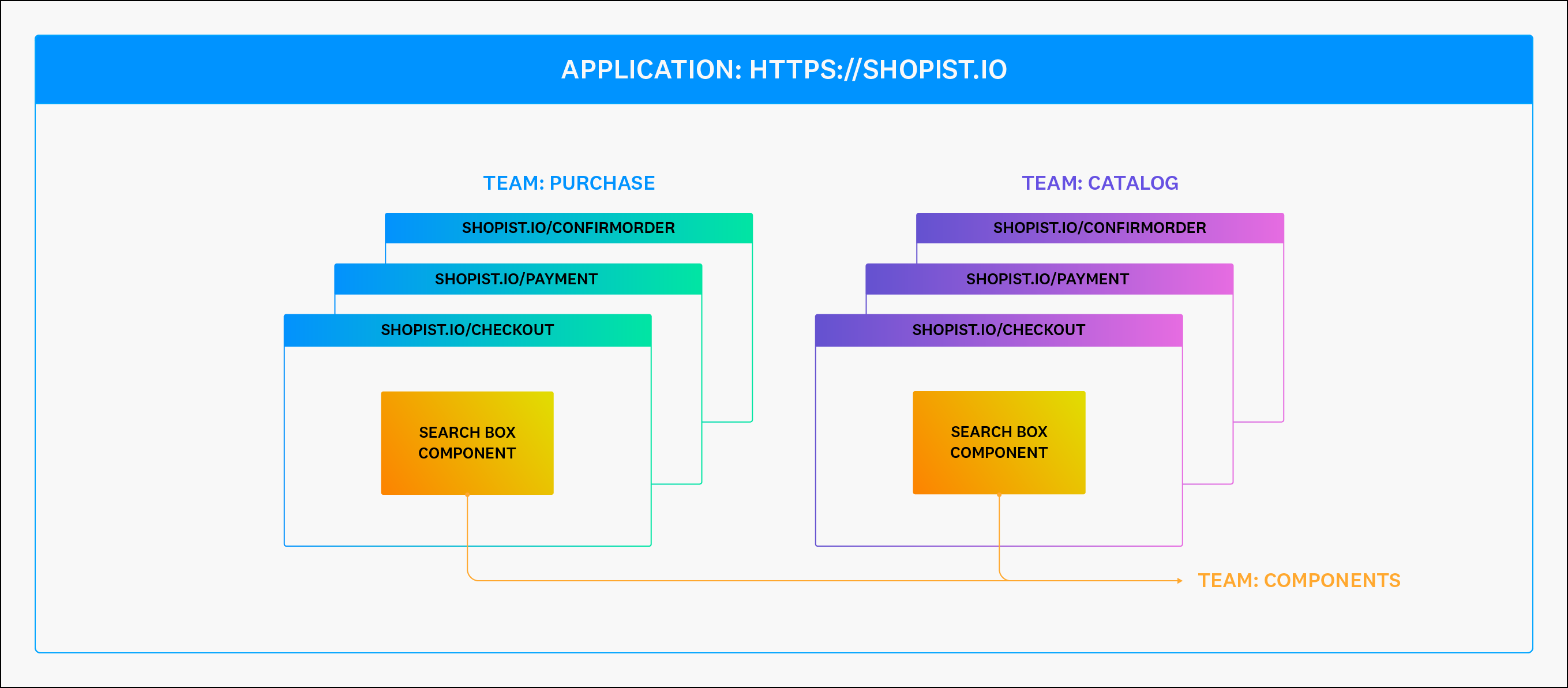
チームが UI コンポーネントを所有する
コンポーネントは、前述のカスタムアクションを使って追跡されます。
- カスタムアクションの定義内にチーム属性を追加します。
- カスタムアクションの属性として、コンポーネントのライフサイクルにおけるロード時間やその他のタイミングを追跡します。
参考資料
お役に立つドキュメント、リンクや記事: