- Esenciales
- Empezando
- Agent
- API
- Rastreo de APM
- Contenedores
- Dashboards
- Monitorización de bases de datos
- Datadog
- Sitio web de Datadog
- DevSecOps
- Gestión de incidencias
- Integraciones
- Internal Developer Portal
- Logs
- Monitores
- OpenTelemetry
- Generador de perfiles
- Session Replay
- Security
- Serverless para Lambda AWS
- Software Delivery
- Monitorización Synthetic
- Etiquetas (tags)
- Workflow Automation
- Centro de aprendizaje
- Compatibilidad
- Glosario
- Atributos estándar
- Guías
- Agent
- Arquitectura
- IoT
- Plataformas compatibles
- Recopilación de logs
- Configuración
- Automatización de flotas
- Solucionar problemas
- Detección de nombres de host en contenedores
- Modo de depuración
- Flare del Agent
- Estado del check del Agent
- Problemas de NTP
- Problemas de permisos
- Problemas de integraciones
- Problemas del sitio
- Problemas de Autodiscovery
- Problemas de contenedores de Windows
- Configuración del tiempo de ejecución del Agent
- Consumo elevado de memoria o CPU
- Guías
- Seguridad de datos
- Integraciones
- Desarrolladores
- Autorización
- DogStatsD
- Checks personalizados
- Integraciones
- Build an Integration with Datadog
- Crear una integración basada en el Agent
- Crear una integración API
- Crear un pipeline de logs
- Referencia de activos de integración
- Crear una oferta de mercado
- Crear un dashboard de integración
- Create a Monitor Template
- Crear una regla de detección Cloud SIEM
- Instalar la herramienta de desarrollo de integraciones del Agente
- Checks de servicio
- Complementos de IDE
- Comunidad
- Guías
- OpenTelemetry
- Administrator's Guide
- API
- Partners
- Aplicación móvil de Datadog
- DDSQL Reference
- CoScreen
- CoTerm
- Remote Configuration
- Cloudcraft
- En la aplicación
- Dashboards
- Notebooks
- Editor DDSQL
- Reference Tables
- Hojas
- Monitores y alertas
- Watchdog
- Métricas
- Bits AI
- Internal Developer Portal
- Error Tracking
- Explorador
- Estados de problemas
- Detección de regresión
- Suspected Causes
- Error Grouping
- Bits AI Dev Agent
- Monitores
- Issue Correlation
- Identificar confirmaciones sospechosas
- Auto Assign
- Issue Team Ownership
- Rastrear errores del navegador y móviles
- Rastrear errores de backend
- Manage Data Collection
- Solucionar problemas
- Guides
- Change Tracking
- Gestión de servicios
- Objetivos de nivel de servicio (SLOs)
- Gestión de incidentes
- De guardia
- Status Pages
- Gestión de eventos
- Gestión de casos
- Actions & Remediations
- Infraestructura
- Cloudcraft
- Catálogo de recursos
- Universal Service Monitoring
- Hosts
- Contenedores
- Processes
- Serverless
- Monitorización de red
- Cloud Cost
- Rendimiento de las aplicaciones
- APM
- Términos y conceptos de APM
- Instrumentación de aplicación
- Recopilación de métricas de APM
- Configuración de pipelines de trazas
- Correlacionar trazas (traces) y otros datos de telemetría
- Trace Explorer
- Recommendations
- Code Origin for Spans
- Observabilidad del servicio
- Endpoint Observability
- Instrumentación dinámica
- Live Debugger
- Error Tracking
- Seguridad de los datos
- Guías
- Solucionar problemas
- Límites de tasa del Agent
- Métricas de APM del Agent
- Uso de recursos del Agent
- Logs correlacionados
- Stacks tecnológicos de llamada en profundidad PHP 5
- Herramienta de diagnóstico de .NET
- Cuantificación de APM
- Go Compile-Time Instrumentation
- Logs de inicio del rastreador
- Logs de depuración del rastreador
- Errores de conexión
- Continuous Profiler
- Database Monitoring
- Gastos generales de integración del Agent
- Arquitecturas de configuración
- Configuración de Postgres
- Configuración de MySQL
- Configuración de SQL Server
- Configuración de Oracle
- Configuración de MongoDB
- Setting Up Amazon DocumentDB
- Conexión de DBM y trazas
- Datos recopilados
- Explorar hosts de bases de datos
- Explorar métricas de consultas
- Explorar ejemplos de consulta
- Exploring Database Schemas
- Exploring Recommendations
- Solucionar problemas
- Guías
- Data Streams Monitoring
- Data Jobs Monitoring
- Data Observability
- Experiencia digital
- Real User Monitoring
- Pruebas y monitorización de Synthetics
- Continuous Testing
- Análisis de productos
- Entrega de software
- CI Visibility
- CD Visibility
- Deployment Gates
- Test Visibility
- Configuración
- Network Settings
- Tests en contenedores
- Repositories
- Explorador
- Monitores
- Test Health
- Flaky Test Management
- Working with Flaky Tests
- Test Impact Analysis
- Flujos de trabajo de desarrolladores
- Cobertura de código
- Instrumentar tests de navegador con RUM
- Instrumentar tests de Swift con RUM
- Correlacionar logs y tests
- Guías
- Solucionar problemas
- Code Coverage
- Quality Gates
- Métricas de DORA
- Feature Flags
- Seguridad
- Información general de seguridad
- Cloud SIEM
- Code Security
- Cloud Security Management
- Application Security Management
- Workload Protection
- Sensitive Data Scanner
- Observabilidad de la IA
- Log Management
- Observability Pipelines
- Gestión de logs
- CloudPrem
- Administración
- Gestión de cuentas
- Seguridad de los datos
- Ayuda
Definir servicios y rastrear los componentes de interfaz de usuario en tu aplicación de navegador
Información general
RUM captura eventos de tus aplicaciones de navegador y te permite explorarlas para solucionar problemas de páginas lentas y errores de código, o para analizar el uso de la aplicación. Todas las capturas de eventos están disponibles en RUM Explorer para su consulta, análisis y generación de alertas.
Si tu aplicación de navegación es grande, es probable que haya sido creada por varios equipos de desarrollo web. Cada equipo tiene un área de propiedad en la que se centran al solucionar problemas, lentitud, o analizar el uso.
Esta guía describe cómo definir una aplicación en RUM. Además, aborda casos de uso comunes en grandes aplicaciones donde los equipos de desarrollo web pueden requerir visibilidad del estado y el uso de su área de propiedad.
Crear una aplicación RUM
El primer paso para rastrear y analizar tu aplicación de navegador es crear una aplicación RUM. Una aplicación RUM asigna una aplicación de navegador disponible en un dominio determinado que renderiza la experiencia de lo que los clientes percibirían como un sitio web.
Rastrear páginas en tu aplicación de navegación
Tanto si tu aplicación de navegador es una aplicación de una sola página como si utilizas la renderización del lado del servidor, el SDK de RUM de navegador rastrea automáticamente los cambios de ruta y crea un evento de vista para cada cambio de ruta.
- Una vista tiene una URL disponible en
@view.url, comohttps://www.yourwebsite.com/about. - Una vista tiene una ruta disponible en
@view.url_path, como/about.
Si, por ejemplo, la captura automática de vistas de páginas por cambio de ruta no proporciona suficiente visibilidad, puedes especificar un nombre diferente para tus páginas. Para ello, puedes rastrear las vistas manualmente y asignar a cada una de ellas un nombre disponible en @view.name, como “Sobre nosotros”.
Rastrear los tiempos durante el ciclo de renderizado de las páginas
El SDK del navegador realiza un rastreo automático de un conjunto de tiempos estándar del sector, Core Web Vitals, tiempos de carga de páginas y mucho más.
Además, puedes hacer un rastreo del tiempo que tarda en renderizarse un elemento específico de la página, como una imagen o un componente. Puedes realizar un rastreo de más tiempos capturándolos en código y pegando los valores en los eventos de vista. Para obtener más información sobre cómo hacerlo, consulta la documentación sobre cómo añadir tus propios tiempos de rendimiento.
Una vez capturados los tiempos, están disponibles como cualquier tiempo recopilado automáticamente. Puedes utilizar los tiempos para hacer lo siguiente:
- Analizar la distribución del tiempo entre las versiones del código en el RUM Explorer
- Solucionar posibles valores altos en la vista de cascada
Rastrear componentes en páginas web
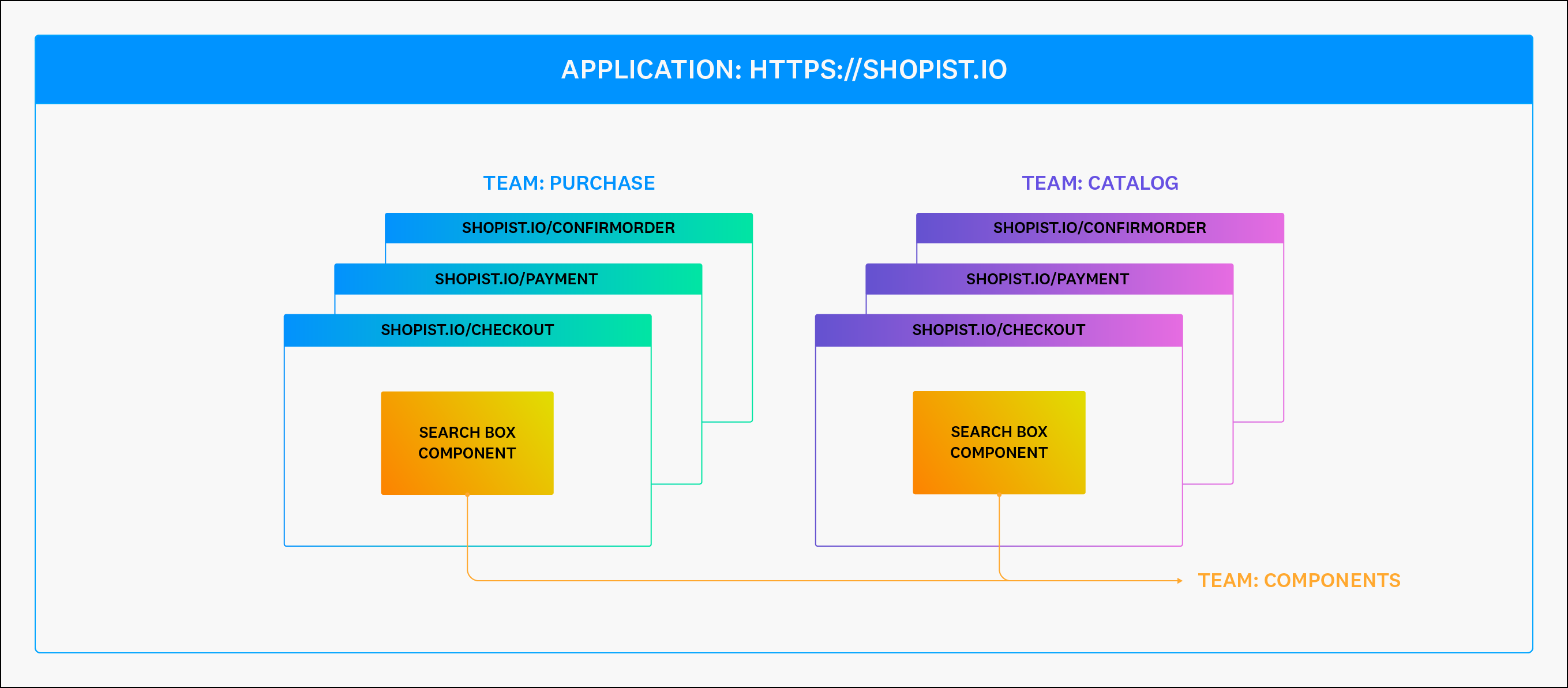
Si tu aplicación de navegador utiliza componentes de interfaz de usuario que están presentes en varias páginas de una aplicación o en varias aplicaciones, puedes utilizar instrumentación personalizada para realizar un rastreo del uso y el tiempo de renderización de estos componentes en todas las páginas.
Genera una acción personalizada para realizar un rastreo del ciclo de vida de los componentes a través de las páginas. Imaginemos que tanto la página /myorders como la página /search utilizan el componente del cuadro de búsqueda.
Puedes realizar un rastreo de los siguientes hitos en el ciclo de vida del componente de búsqueda enviando cada vez una acción personalizada:
search_component_render: el componente de búsqueda renderizasearch_component_input: el componente de búsqueda recibe entradas del teclado del usuariosearch_component_suggestions_display: el componente de búsqueda muestra sugerencias
La acción personalizada lleva entonces automáticamente atributos para:
- La aplicación RUM en la que se utilizó
@view: la página en la que se renderizó@geo: información de geolocalización (si está activada)@session: el identificador de sesión del usuario
Con la instrumentación personalizada, se le puede asignar atributos a la acción personalizada para:
- El equipo al que pertenece
- El tiempo necesario para renderizar
datadogRum.addAction('search_component_render', {
'team': 'Team A', // for example, 42.12
'time_to_full_render': 16.5, // for example, ['tomato', 'strawberries']
})
A continuación, desde el RUM Explorer, puedes analizar:
- La página en la que más se utiliza un componente
- La aplicación del navegador en la que más se utiliza un componente
- El percentil P75 para el tiempo que tarda el componente en renderizarse completamente
Rastrear la propiedad del equipo
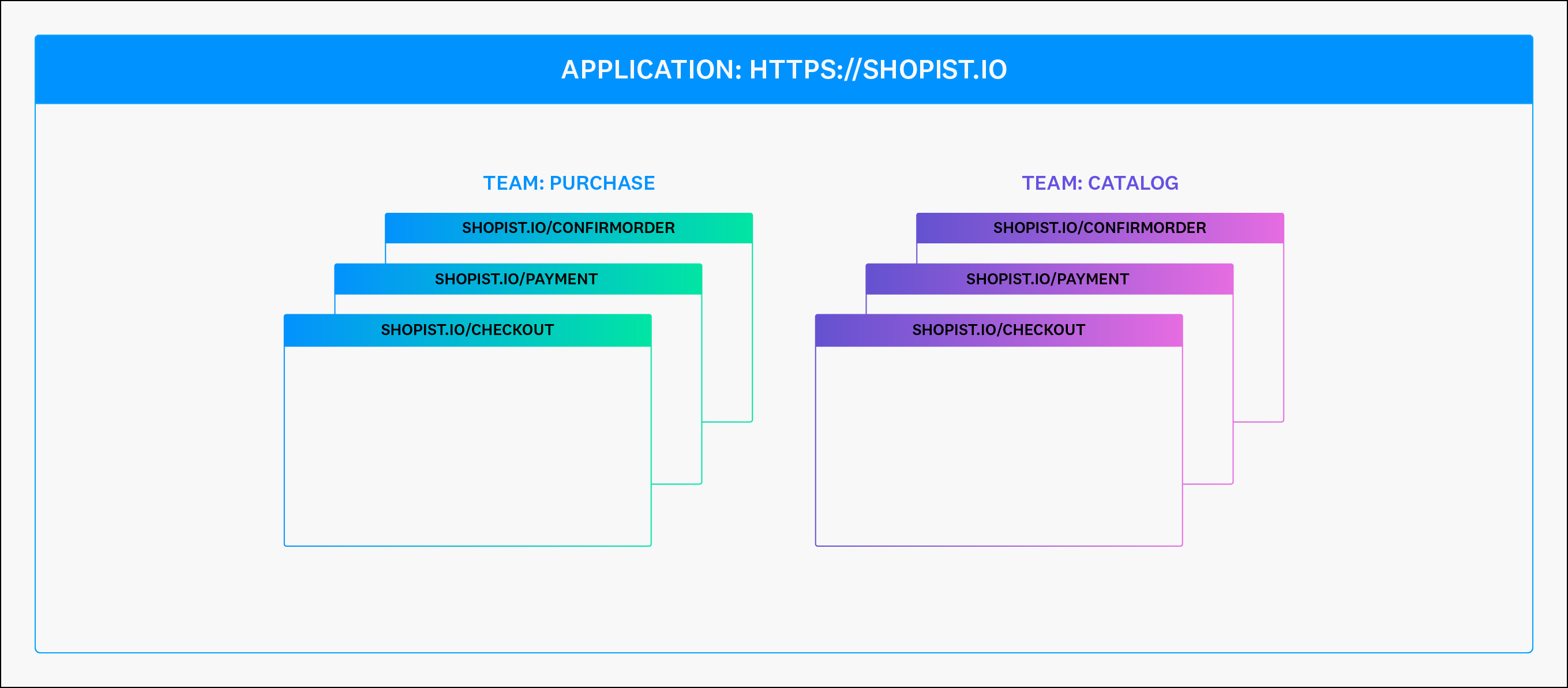
Los equipos poseen un conjunto de páginas
Imagina que un equipo de desarrollo web posee un conjunto de páginas como las del ejemplo siguiente.
Dentro de tu aplicación RUM, crea servicios para cada conjunto de páginas propiedad de un equipo haciendo lo siguiente:
- Activa el rastreo manual de la vista con la opción de configuración
trackViewsManuallyentrue. - Para cada página de tu sitio web, asigna un nombre de vista y un servicio siguiendo las instrucciones para anular los nombres de vista predeterminados de RUM.
- Servicio
"purchase"para las páginas disponibles en/checkout,/payment,/confirmOrder. - Servicio
"catalog"para las páginas disponibles en/beds,/chairs/123,/search.
- Servicio
- Carga un mapa de fuentes para cada servicio para ver stack traces sin minar en el Rastreo de errores.
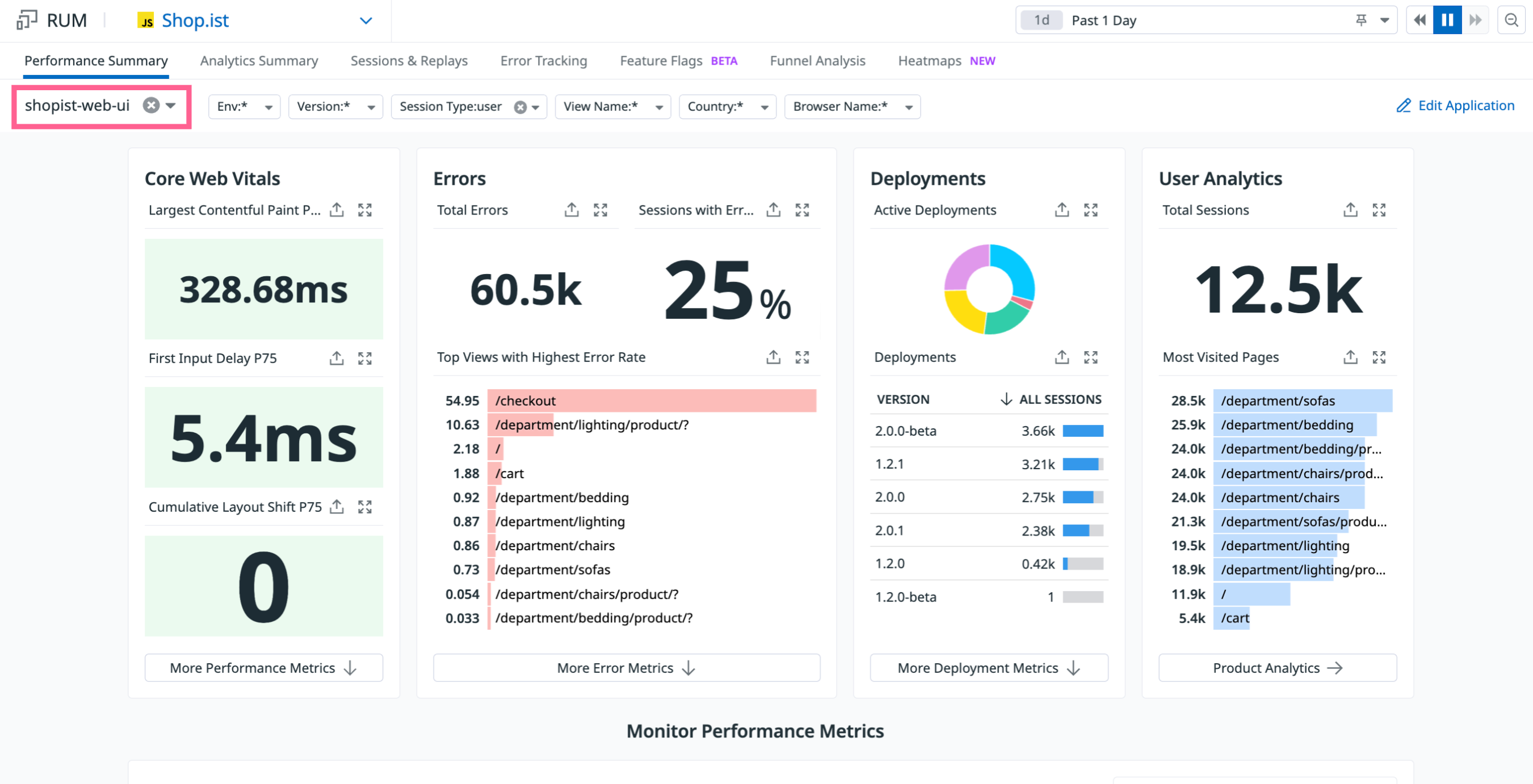
Obtén información sobre el rendimiento o la adopción de un contexto de un determinado equipo utilizando el atributo service en RUM:
- En la página de descripción general de la aplicación RUM, acota todos los gráficos en
servicepara obtener una visión global del contexto del equipo - Cualquier consulta realizada en el RUM Explorer puede utilizar el atributo
servicepara filtrar:- Errores por servicio
- Vistas de páginas por servicio
Componentes de interfaz de usuario propios de los equipos
El rastreo de los componentes se realiza mediante las acciones personalizadas mencionadas anteriormente:
- Añade un atributo de equipo dentro de la definición de la acción personalizada.
- Registra el tiempo de carga y otros tiempos durante el ciclo de vida del componente como atributos en las acciones personalizadas.
Referencias adicionales
Más enlaces, artículos y documentación útiles: