- Essentials
- Getting Started
- Agent
- API
- APM Tracing
- Containers
- Dashboards
- Database Monitoring
- Datadog
- Datadog Site
- DevSecOps
- Incident Management
- Integrations
- Internal Developer Portal
- Logs
- Monitors
- Notebooks
- OpenTelemetry
- Profiler
- Search
- Session Replay
- Security
- Serverless for AWS Lambda
- Software Delivery
- Synthetic Monitoring and Testing
- Tags
- Workflow Automation
- Learning Center
- Support
- Glossary
- Standard Attributes
- Guides
- Agent
- Integrations
- Developers
- Authorization
- DogStatsD
- Custom Checks
- Integrations
- Build an Integration with Datadog
- Create an Agent-based Integration
- Create an API-based Integration
- Create a Log Pipeline
- Integration Assets Reference
- Build a Marketplace Offering
- Create an Integration Dashboard
- Create a Monitor Template
- Create a Cloud SIEM Detection Rule
- Install Agent Integration Developer Tool
- Service Checks
- IDE Plugins
- Community
- Guides
- OpenTelemetry
- Administrator's Guide
- API
- Partners
- Datadog Mobile App
- DDSQL Reference
- CoScreen
- CoTerm
- Remote Configuration
- Cloudcraft (Standalone)
- In The App
- Dashboards
- Notebooks
- DDSQL Editor
- Reference Tables
- Sheets
- Monitors and Alerting
- Watchdog
- Metrics
- Bits AI
- Internal Developer Portal
- Error Tracking
- Change Tracking
- Service Management
- Service Level Objectives
- Incident Management
- On-Call
- Status Pages
- Event Management
- Case Management
- Actions & Remediations
- Infrastructure
- Cloudcraft
- Resource Catalog
- Universal Service Monitoring
- End User Device Monitoring
- Hosts
- Containers
- Processes
- Serverless
- Network Monitoring
- Storage Management
- Cloud Cost
- Application Performance
- APM
- Continuous Profiler
- Database Monitoring
- Agent Integration Overhead
- Setup Architectures
- Setting Up Postgres
- Setting Up MySQL
- Setting Up SQL Server
- Setting Up Oracle
- Setting Up Amazon DocumentDB
- Setting Up MongoDB
- Connecting DBM and Traces
- Data Collected
- Exploring Database Hosts
- Exploring Query Metrics
- Exploring Query Samples
- Exploring Database Schemas
- Exploring Recommendations
- Troubleshooting
- Guides
- Data Streams Monitoring
- Data Jobs Monitoring
- Data Observability
- Digital Experience
- Real User Monitoring
- Synthetic Testing and Monitoring
- Continuous Testing
- Product Analytics
- Software Delivery
- CI Visibility
- CD Visibility
- Deployment Gates
- Test Optimization
- Code Coverage
- PR Gates
- DORA Metrics
- Feature Flags
- Security
- Security Overview
- Cloud SIEM
- Code Security
- Cloud Security
- App and API Protection
- Workload Protection
- Sensitive Data Scanner
- AI Observability
- Log Management
- Administration
Advanced Options for Mobile App Testing Steps
This product is not supported for your selected Datadog site. ().
Overview
This page describes advanced options for Synthetic mobile app tests.
Locate an element
Datadog algorithm
To ensure that your mobile app test does not validate an unexpected change to your mobile application’s UI, use assertions in your test creation. Assertions allow you to define what is and what is not expected behavior associated with the test step journey.
User specified locator
By default, mobile app tests use the Datadog locator system. When a test searches for a specific element to interact with (for example, a checkout button), instead of looking at an element with a specific XPath or a specific CSS selector, the test uses several different points of reference to locate the element (for example, XPath, text, classes, and nearby elements).
These points of reference become a set of locators, each of which uniquely define the element. You should only use custom selectors in edge cases because the Datadog locator system enables tests to be self-maintaining.
Custom selectors are created by performing a step in the recorder (such as a tap, double tap, or open deep link) on any element of your page. This specifies the kind of step that needs to be performed.
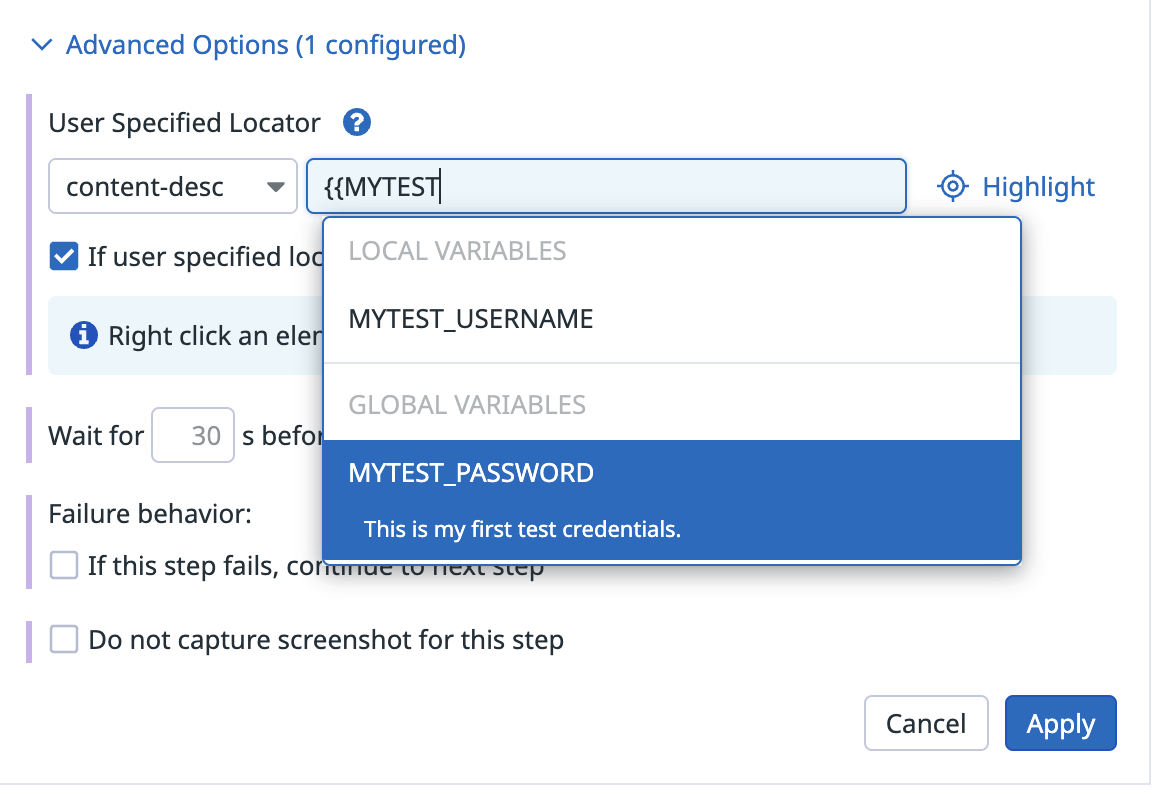
Optionally, under advanced options, use handlebars ({{) syntax to insert dynamic content. A pre-populated dropdown list of variables is shown:
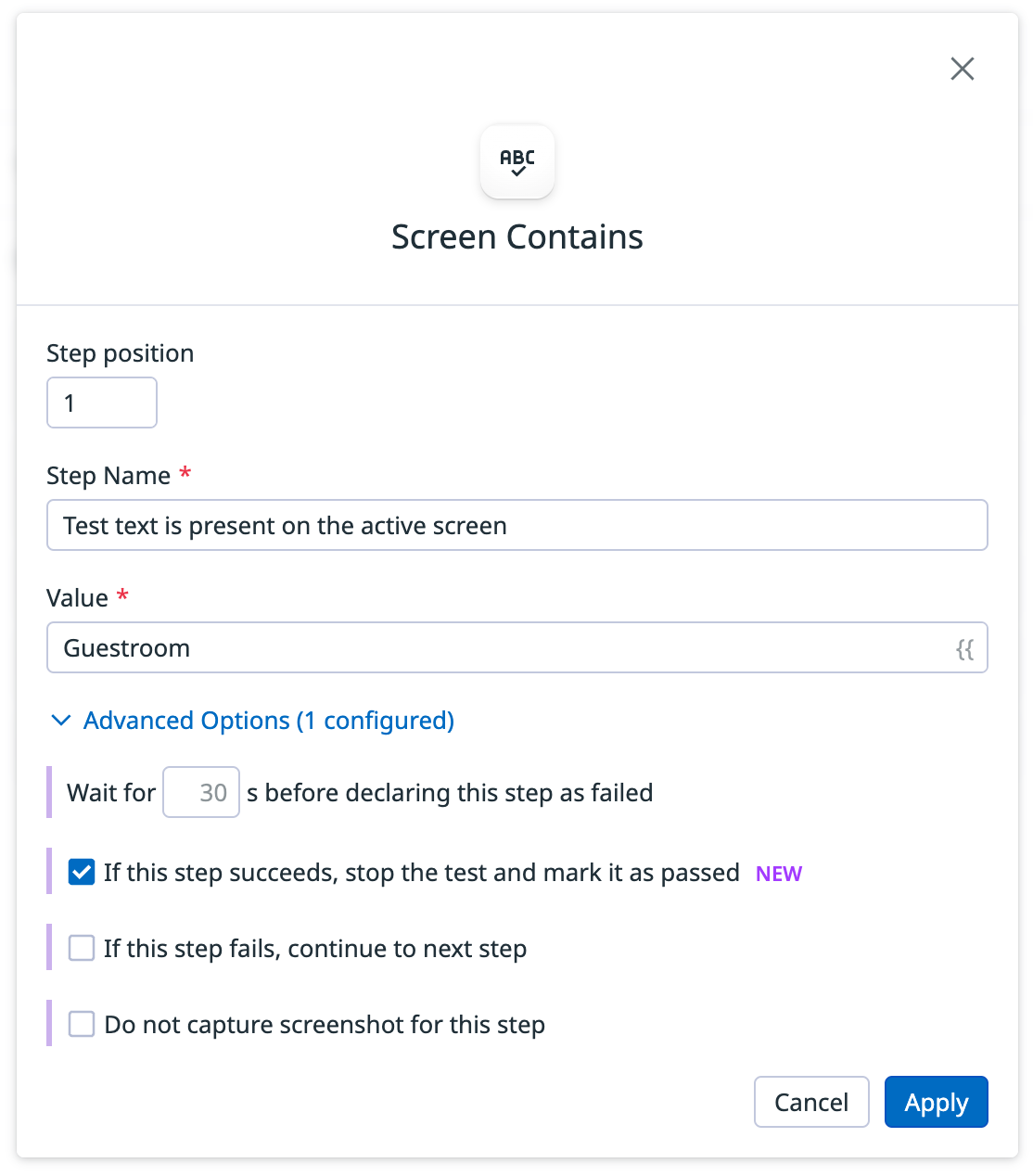
Timeout
If a mobile app test cannot locate an element, it retries the step for 60 seconds by default.
You can customize this timeout up to 60 seconds if you want your test to wait for less time to be able to find the step targeted element.
Optional step
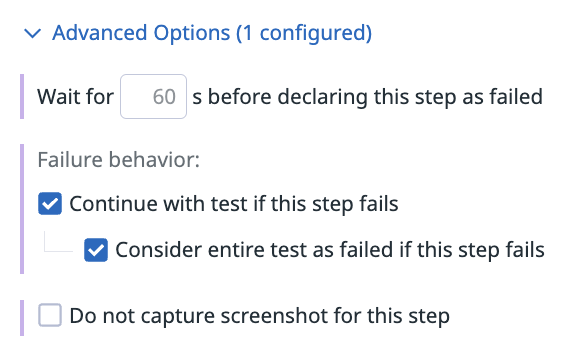
In some cases, such as in the event of a pop-up, you may want to make some steps optional. To configure this option, select Continue with test if this step fails. If the step fails after the amount of minutes specified on the timeout option, then the mobile app test moves on and executes the next step.
Optionally, click Consider entire test as failed if this step fails to ensure important steps are performing.
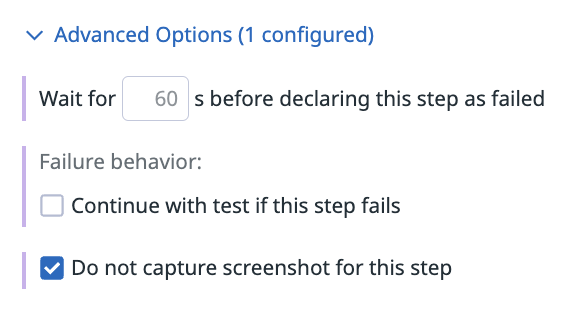
Prevent screenshot capture
You can prevent a step screenshot from being captured at test execution by clicking Do not capture screenshot for this step.
This is helpful to ensure no sensitive data gets featured in your test results. Use mindfully as it can make failure troubleshooting more difficult. For more information, see Synthetic Monitoring Data Security.
Exit on success
Configure this option to exit the test after a successful step completion. This prevents running unnecessary steps and avoids marking the test as a failure.
Subtests
The advanced options for subtests allow you to set the behavior of your mobile app test if the subtest fails.
Set failure behavior
Click Continue with test if this step fails to ensure your mobile app test continues if the subtest fails.
Further reading
Additional helpful documentation, links, and articles: