- Essentials
- Getting Started
- Agent
- API
- APM Tracing
- Containers
- Dashboards
- Database Monitoring
- Datadog
- Datadog Site
- DevSecOps
- Incident Management
- Integrations
- Internal Developer Portal
- Logs
- Monitors
- Notebooks
- OpenTelemetry
- Profiler
- Search
- Session Replay
- Security
- Serverless for AWS Lambda
- Software Delivery
- Synthetic Monitoring and Testing
- Tags
- Workflow Automation
- Learning Center
- Support
- Glossary
- Standard Attributes
- Guides
- Agent
- Integrations
- Developers
- Authorization
- DogStatsD
- Custom Checks
- Integrations
- Build an Integration with Datadog
- Create an Agent-based Integration
- Create an API-based Integration
- Create a Log Pipeline
- Integration Assets Reference
- Build a Marketplace Offering
- Create an Integration Dashboard
- Create a Monitor Template
- Create a Cloud SIEM Detection Rule
- Install Agent Integration Developer Tool
- Service Checks
- IDE Plugins
- Community
- Guides
- OpenTelemetry
- Administrator's Guide
- API
- Partners
- Datadog Mobile App
- DDSQL Reference
- CoScreen
- CoTerm
- Remote Configuration
- Cloudcraft (Standalone)
- In The App
- Dashboards
- Notebooks
- DDSQL Editor
- Reference Tables
- Sheets
- Monitors and Alerting
- Service Level Objectives
- Metrics
- Watchdog
- Bits AI
- Internal Developer Portal
- Error Tracking
- Change Tracking
- Event Management
- Incident Response
- Actions & Remediations
- Infrastructure
- Cloudcraft
- Resource Catalog
- Universal Service Monitoring
- End User Device Monitoring
- Hosts
- Containers
- Processes
- Serverless
- Network Monitoring
- Storage Management
- Cloud Cost
- Application Performance
- APM
- Continuous Profiler
- Database Monitoring
- Agent Integration Overhead
- Setup Architectures
- Setting Up Postgres
- Setting Up MySQL
- Setting Up SQL Server
- Setting Up Oracle
- Setting Up Amazon DocumentDB
- Setting Up MongoDB
- Connecting DBM and Traces
- Data Collected
- Exploring Database Hosts
- Exploring Query Metrics
- Exploring Query Samples
- Exploring Database Schemas
- Exploring Recommendations
- Troubleshooting
- Guides
- Data Streams Monitoring
- Data Observability
- Digital Experience
- Real User Monitoring
- Synthetic Testing and Monitoring
- Continuous Testing
- Product Analytics
- Session Replay
- Software Delivery
- CI Visibility
- CD Visibility
- Deployment Gates
- Test Optimization
- Code Coverage
- PR Gates
- DORA Metrics
- Feature Flags
- Security
- Security Overview
- Cloud SIEM
- Code Security
- Cloud Security
- App and API Protection
- Workload Protection
- Sensitive Data Scanner
- AI Observability
- Log Management
- Administration
Upload JavaScript Source Maps
Overview
If your front-end JavaScript source code is minified, upload your source maps to Datadog to de-obfuscate your different stack traces. For any given error, you can access the file path, line number, and code snippet for each frame of the related stack trace. Datadog can also link stack frames to your source code in your repository.
Only errors collected by Error Tracking, Real User Monitoring (RUM), and logs from Browser Logs Collection can be unminified.
Instrument your code
Configure your JavaScript bundler such that when minifying your source code, it generates source maps that directly include the related source code in the sourcesContent attribute.
Ensure that the size of each source map augmented with the size of the related minified file does not exceed the limit of 500 MB.
See the following configurations for popular JavaScript bundlers.
You can generate source maps by using the built-in webpack plugin named SourceMapDevToolPlugin.
See the example configuration in your webpack.config.js file:
// ...
const webpack = require('webpack');
module.exports = {
mode: 'production',
devtool: false,
plugins: [
new webpack.SourceMapDevToolPlugin({
noSources: false,
filename: '[file].map'
}),
// ...
],
optimization: {
minimize: true,
// ...
},
// ...
};
Note: If you are using TypeScript, set compilerOptions.sourceMap to true in your tsconfig.json file.
Parcel generates source maps by default when you run the build command: parcel build <entry file>.
You can generate source maps by configuring the build.sourcemap option in your vite.config.js file.
See the example configuration:
// vite.config.js
import { defineConfig } from 'vite'
export default defineConfig({
build: {
sourcemap: true, // generates .js.map files
minify: 'terser', // or 'esbuild'
}
})
Note: If you are using TypeScript, ensure compilerOptions.sourceMap is set to true in your tsconfig.json file.
After building your application, bundlers generate a directory (typically named dist) with minified JavaScript files co-located with their corresponding source maps.
See the following example:
./dist
javascript.364758.min.js
javascript.364758.js.map
./subdirectory
javascript.464388.min.js
javascript.464388.js.map
If the sum of the file size for
javascript.364758.min.js and javascript.364758.js.map exceeds the 500 MB limit, reduce it by configuring your bundler to split the source code into multiple smaller chunks. For more information, see Code Splitting with WebpackJS.Upload your source maps
The best way to upload source maps is to add an extra step in your CI pipeline and run the dedicated command from the Datadog CLI. It scans the dist directory and subdirectories to automatically upload source maps with relevant minified files.
Add
@datadog/datadog-cito yourpackage.jsonfile (make sure you’re using the latest version).Create a dedicated Datadog API key and export it as an environment variable named
DATADOG_API_KEY.Run the following command once per service in your application:
datadog-ci sourcemaps upload /path/to/dist \ --service my-service \ --release-version v35.2395005 \ --minified-path-prefix https://hostname.com/static/js
- Add
@datadog/datadog-cito yourpackage.jsonfile (make sure you’re using the latest version). - Create a dedicated Datadog API key and export it as an environment variable named
DATADOG_API_KEY. - Configure the CLI to upload files to the site by exporting two environment variables:
export DATADOG_SITE=andexport DATADOG_API_HOST=api.. - Run the following command once per service in your application:
datadog-ci sourcemaps upload /path/to/dist \ --service my-service \ --release-version v35.2395005 \ --minified-path-prefix https://hostname.com/static/js
To minimize overhead on your CI’s performance, the CLI is optimized to upload as many source maps as you need in a short amount of time (typically a few seconds).
Note: Re-uploading a source map does not override the existing one if the version has not changed.
The --service and --release-version parameters must match the service and version tags on your Error Tracking events, RUM events, and browser logs. For more information on how to setup these tags, refer to the Browser SDK initialization documentation or Browser Logs Collection documentation.
If you have defined multiple services in your application, run the CI command as many times as there are services, even if you have one set of sourcemaps for the entire application.
By running the command against the example dist directory, Datadog expects your server or CDN to deliver the JavaScript files at https://hostname.com/static/js/javascript.364758.min.js and https://hostname.com/static/js/subdirectory/javascript.464388.min.js.
Only source maps with the .js.map extension work to correctly unminify stack traces. Source maps with other extensions such as .mjs.map are accepted but do not unminify stack traces.
If you are serving the same JavaScript source files from different subdomains, upload the related source map once and make it work for multiple subdomains by using the absolute prefix path instead of the full URL. For example, specify
/static/js instead of https://hostname.com/static/js.See all uploaded symbols and manage your source maps on the Explore RUM Debug Symbols page.
Link stack frames to your source code
If you run datadog-ci sourcemaps upload within a Git working directory, Datadog collects repository metadata. The datadog-ci command collects the repository URL, the current commit hash, and the list of file paths in the repository that relate to your source maps. For more details about Git metadata collection, refer to the datadog-ci documentation.
Datadog displays links to your source code on unminified stack frames.
Troubleshoot errors with ease
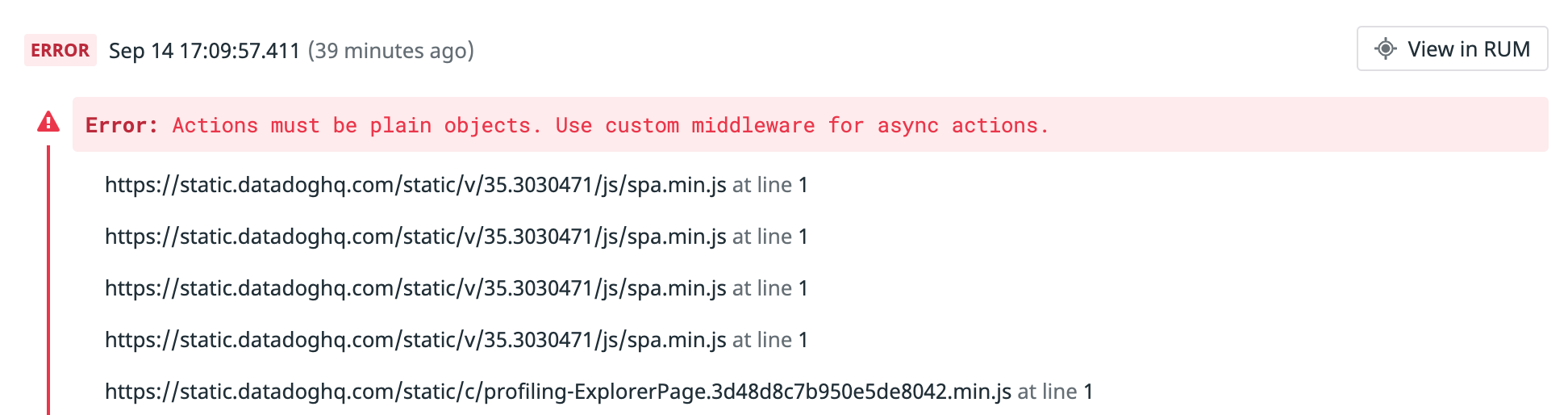
Without access to the file path and the line number, a minified stack trace is not helpful in troubleshooting your code base. Also, the code snippet is minified (which means there is one long line of transformed code), making the troubleshooting process more difficult.
The following example displays a minified stack trace:
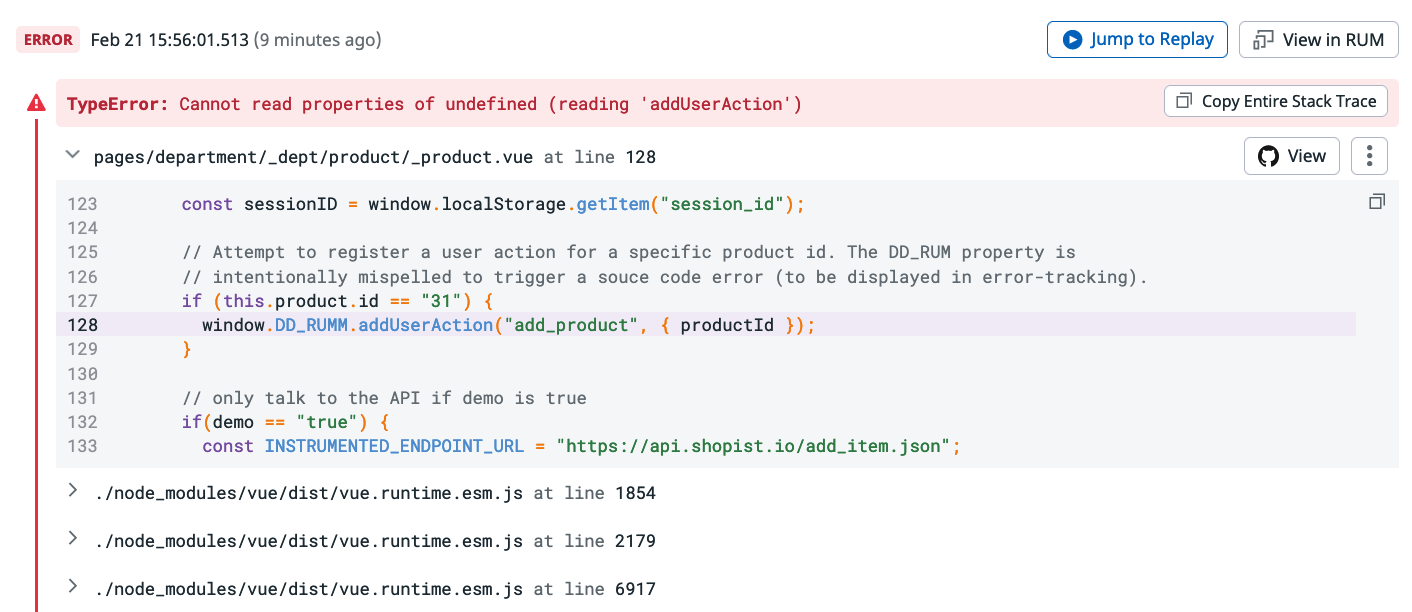
On the other hand, an unminified stack trace provides you with all the context you need for quick, seamless troubleshooting. For stack frames that relate to your source code, Datadog also generates a direct link to your repository:
Further Reading
Additional helpful documentation, links, and articles: