- Esenciales
- Empezando
- Agent
- API
- Rastreo de APM
- Contenedores
- Dashboards
- Monitorización de bases de datos
- Datadog
- Sitio web de Datadog
- DevSecOps
- Gestión de incidencias
- Integraciones
- Internal Developer Portal
- Logs
- Monitores
- OpenTelemetry
- Generador de perfiles
- Session Replay
- Security
- Serverless para Lambda AWS
- Software Delivery
- Monitorización Synthetic
- Etiquetas (tags)
- Workflow Automation
- Centro de aprendizaje
- Compatibilidad
- Glosario
- Atributos estándar
- Guías
- Agent
- Arquitectura
- IoT
- Plataformas compatibles
- Recopilación de logs
- Configuración
- Automatización de flotas
- Solucionar problemas
- Detección de nombres de host en contenedores
- Modo de depuración
- Flare del Agent
- Estado del check del Agent
- Problemas de NTP
- Problemas de permisos
- Problemas de integraciones
- Problemas del sitio
- Problemas de Autodiscovery
- Problemas de contenedores de Windows
- Configuración del tiempo de ejecución del Agent
- Consumo elevado de memoria o CPU
- Guías
- Seguridad de datos
- Integraciones
- Desarrolladores
- Autorización
- DogStatsD
- Checks personalizados
- Integraciones
- Build an Integration with Datadog
- Crear una integración basada en el Agent
- Crear una integración API
- Crear un pipeline de logs
- Referencia de activos de integración
- Crear una oferta de mercado
- Crear un dashboard de integración
- Create a Monitor Template
- Crear una regla de detección Cloud SIEM
- Instalar la herramienta de desarrollo de integraciones del Agente
- Checks de servicio
- Complementos de IDE
- Comunidad
- Guías
- OpenTelemetry
- Administrator's Guide
- API
- Partners
- Aplicación móvil de Datadog
- DDSQL Reference
- CoScreen
- CoTerm
- Remote Configuration
- Cloudcraft
- En la aplicación
- Dashboards
- Notebooks
- Editor DDSQL
- Reference Tables
- Hojas
- Monitores y alertas
- Watchdog
- Métricas
- Bits AI
- Internal Developer Portal
- Error Tracking
- Explorador
- Estados de problemas
- Detección de regresión
- Suspected Causes
- Error Grouping
- Bits AI Dev Agent
- Monitores
- Issue Correlation
- Identificar confirmaciones sospechosas
- Auto Assign
- Issue Team Ownership
- Rastrear errores del navegador y móviles
- Rastrear errores de backend
- Manage Data Collection
- Solucionar problemas
- Guides
- Change Tracking
- Gestión de servicios
- Objetivos de nivel de servicio (SLOs)
- Gestión de incidentes
- De guardia
- Status Pages
- Gestión de eventos
- Gestión de casos
- Actions & Remediations
- Infraestructura
- Cloudcraft
- Catálogo de recursos
- Universal Service Monitoring
- Hosts
- Contenedores
- Processes
- Serverless
- Monitorización de red
- Cloud Cost
- Rendimiento de las aplicaciones
- APM
- Términos y conceptos de APM
- Instrumentación de aplicación
- Recopilación de métricas de APM
- Configuración de pipelines de trazas
- Correlacionar trazas (traces) y otros datos de telemetría
- Trace Explorer
- Recommendations
- Code Origin for Spans
- Observabilidad del servicio
- Endpoint Observability
- Instrumentación dinámica
- Live Debugger
- Error Tracking
- Seguridad de los datos
- Guías
- Solucionar problemas
- Límites de tasa del Agent
- Métricas de APM del Agent
- Uso de recursos del Agent
- Logs correlacionados
- Stacks tecnológicos de llamada en profundidad PHP 5
- Herramienta de diagnóstico de .NET
- Cuantificación de APM
- Go Compile-Time Instrumentation
- Logs de inicio del rastreador
- Logs de depuración del rastreador
- Errores de conexión
- Continuous Profiler
- Database Monitoring
- Gastos generales de integración del Agent
- Arquitecturas de configuración
- Configuración de Postgres
- Configuración de MySQL
- Configuración de SQL Server
- Configuración de Oracle
- Configuración de MongoDB
- Setting Up Amazon DocumentDB
- Conexión de DBM y trazas
- Datos recopilados
- Explorar hosts de bases de datos
- Explorar métricas de consultas
- Explorar ejemplos de consulta
- Exploring Database Schemas
- Exploring Recommendations
- Solucionar problemas
- Guías
- Data Streams Monitoring
- Data Jobs Monitoring
- Data Observability
- Experiencia digital
- Real User Monitoring
- Pruebas y monitorización de Synthetics
- Continuous Testing
- Análisis de productos
- Entrega de software
- CI Visibility
- CD Visibility
- Deployment Gates
- Test Visibility
- Configuración
- Network Settings
- Tests en contenedores
- Repositories
- Explorador
- Monitores
- Test Health
- Flaky Test Management
- Working with Flaky Tests
- Test Impact Analysis
- Flujos de trabajo de desarrolladores
- Cobertura de código
- Instrumentar tests de navegador con RUM
- Instrumentar tests de Swift con RUM
- Correlacionar logs y tests
- Guías
- Solucionar problemas
- Code Coverage
- Quality Gates
- Métricas de DORA
- Feature Flags
- Seguridad
- Información general de seguridad
- Cloud SIEM
- Code Security
- Cloud Security Management
- Application Security Management
- Workload Protection
- Sensitive Data Scanner
- Observabilidad de la IA
- Log Management
- Observability Pipelines
- Gestión de logs
- CloudPrem
- Administración
- Gestión de cuentas
- Seguridad de los datos
- Ayuda
Carga de mapas de fuente de JavaScript
Información general
Si el código fuente de tu frontend JavaScript está minificado, carga tus mapas de fuente a Datadog para deenmascarar tus diferentes stack traces. Para cualquier error dado, puedes acceder a la ruta del archivo, el número de línea y el fragmento de código para cada marco del stack trace relacionado. Datadog también puede vincular marcos de stack a tu código fuente en tu repositorio.
Solo pueden desminificarse los errores recopilados por Error Tracking, Real User Monitoring (RUM) y logs de Browser Logs Collection.
Instrumentar tu código
Configura tu empaquetador de JavaScript para que, al minificar el código fuente,, genere mapas fuente que incluyan directamente el código fuente relacionado en el atributo sourcesContent.
Asegúrate de que el tamaño de cada source map (mapa de fuentes) aumentado con el tamaño del archivo minificado relacionado no supere el límite de **500 MB**.
Consulta las siguientes configuraciones para los empaquetadores más populares de JavaScript.
Puedes generar mapas de fuente utilizando el complemento webpack integrado llamado SourceMapDevToolPlugin.
Consulta el ejemplo de configuración en tu archivo webpack.config.js:
// ...
const webpack = require('webpack');
module.exports = {
mode: 'production',
devtool: false,
plugins: [
new webpack.SourceMapDevToolPlugin({
noSources: false,
filename: '[file].map'
}),
// ...
],
optimization: {
minimize: true,
// ...
},
// ...
};
Nota: Si utilizas TypeScript, establece compilerOptions.sourceMap en true en tu archivo tsconfig.json.
Parcel genera mapas de fuente por defecto cuando se ejecuta el comando build: parcel build <entry file>.
Puedes generar source maps (mapas de fuentes) configurando la opción build.sourcemap en tu archivo vite.config.js.
Consulta el ejemplo de configuración:
// vite.config.js
import { defineConfig } from 'vite'
export default defineConfig({
build: {
sourcemap: true, // generates .js.map files
minify: 'terser', // or 'esbuild'
}
})
Nota: Si estás utilizando TypeScript, asegúrate de que compilerOptions.sourceMap se configure en true en tu archivo tsconfig.json.
Tras compilar la aplicación, los empaquetadores generan un directorio (normalmente denominado dist) con los archivos JavaScript minificados junto con sus correspondientes mapas de fuente.
Consulta el siguiente ejemplo:
./dist
javascript.364758.min.js
javascript.364758.js.map
./subdirectory
javascript.464388.min.js
javascript.464388.js.map
Si la suma del tamaño de los archivos
javascript.364758.min.js y javascript.364758.js.map supera el límite de 500 MB, redúcelo configurando el empaquetador para dividir el código source (fuente) en varios fragmentos más pequeños. Para obtener más información, consulta División del código con WebpackJS.Cargar tus mapas de fuente
La mejor manera de cargar mapas de fuente es añadir un paso adicional en tu pipeline de CI y ejecutar el comando dedicado desde la CLI de Datadog. Explora el directorio dist y tus subdirectorios para cargar automáticamente los mapas de fuente con los archivos minificados pertinentes.
Añade
@datadog/datadog-cia tu archivopackage.json(asegúrate de estar utilizando la última versión).Crea una clave de API dedicada de Datadog y expórtala como una variable de entorno denominada
DATADOG_API_KEY.Ejecuta el siguiente comando una vez por servicio en tu aplicación:
datadog-ci sourcemaps upload /path/to/dist \ --service my-service \ --release-version v35.2395005 \ --minified-path-prefix https://hostname.com/static/js
- Añade
@datadog/datadog-cia tu archivopackage.json(asegúrate de estar utilizando la última versión). - Crea una clave de API dedicada de Datadog y expórtala como una variable de entorno denominada
DATADOG_API_KEY. - Configura la CLI para cargar archivos al sitio exportando dos variables de entorno:
export DATADOG_SITE=yexport DATADOG_API_HOST=api.. - Ejecuta el siguiente comando una vez por servicio en tu aplicación:
datadog-ci sourcemaps upload /path/to/dist \ --service my-service \ --release-version v35.2395005 \ --minified-path-prefix https://hostname.com/static/js
Para minimizar la sobrecarga en el rendimiento de tu CI, la CLI está optimizada para cargar tantos mapas de fuente como necesites en un breve espacio de tiempo (normalmente unos segundos).
Nota: Volver a cargar un mapa de fuente no anula el existente si la versión no ha cambiado.
Los parámetros --service y --release-version deben coincidir con las etiquetas (tags) service y version de tus eventos de Error Tracking, eventos de RUM y logs del navegador. Para más información sobre cómo configurar estas etiquetas, consulta la documentación inicial del SDK del navegador o la documentación de la recopilación de logs del navegador.
Si has definido varios servicios en tu aplicación, ejecuta el comando CI tantas veces como haya servicios, incluso si tienes un conjunto de mapas fuente para toda la aplicación.
Al ejecutar el comando contra el directorio de ejemplo dist, Datadog espera que tu servidor o CDN entregue los archivos JavaScript en https://hostname.com/static/js/javascript.364758.min.js y https://hostname.com/static/js/subdirectory/javascript.464388.min.js.
Solo los mapas de fuente con la extensión .js.map funcionan para desminificar correctamente los stack traces. Los mapas de fuente con otras extensiones como .mjs.map se aceptan, pero no desminifican los stack traces.
Si estás proporcionando los mismos archivos fuente JavaScript desde diferentes subdominios, carga el mapa de fuente relacionado una vez y haz que funcione para múltiples subdominios utilizando la ruta de prefijo absoluta en lugar de la URL completa. Por ejemplo, especifica
/static/js en lugar de https://hostname.com/static/js.Vincular los marcos de stack a tu código fuente
Si ejecutas datadog-ci sourcemaps upload dentro de un directorio de trabajo de Git, Datadog recopila los metadatos del repositorio. El comando datadog-ci recopila la URL del repositorio, el hash de la confirmación actual y la lista de rutas de archivos en el repositorio que se relacionan con tus mapas de fuente. Para más detalles sobre la recopilación de metadatos de Git, consulta la documentación de datadog-ci.
Datadog muestra enlaces a tu código fuente en marcos de stack sin minificar.
Solucionar los errores con facilidad
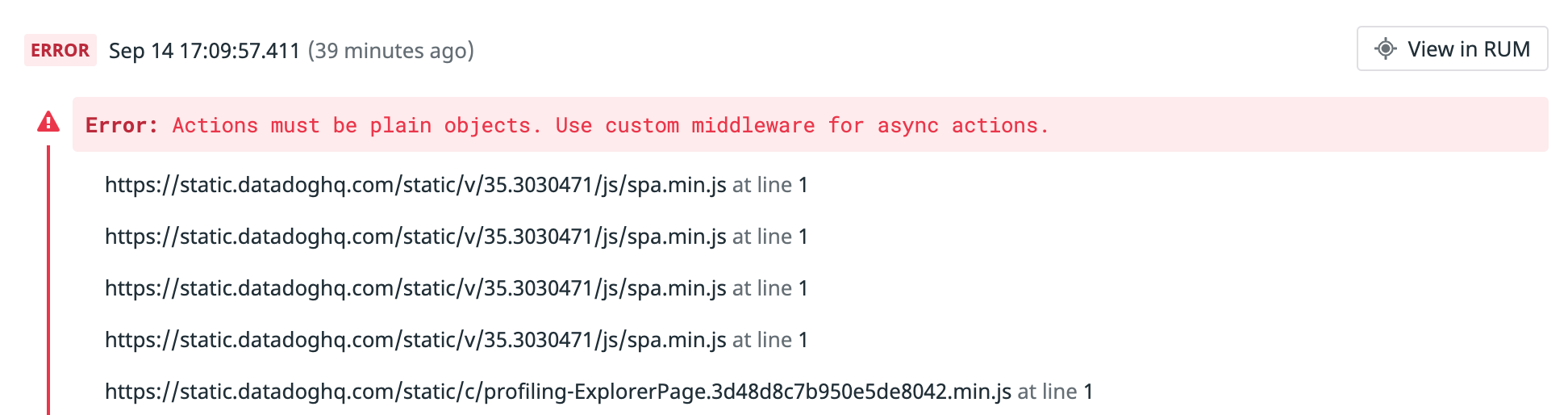
Sin acceso a la ruta del archivo y al número de línea, un stack trace minificado no es útil para solucionar problemas de tu base de código. Además, el fragmento de código está minificado (lo que significa que hay una sola línea larga de código transformado), lo que dificulta el proceso de solución de problemas.
El siguiente ejemplo muestra un stack trace minificado:
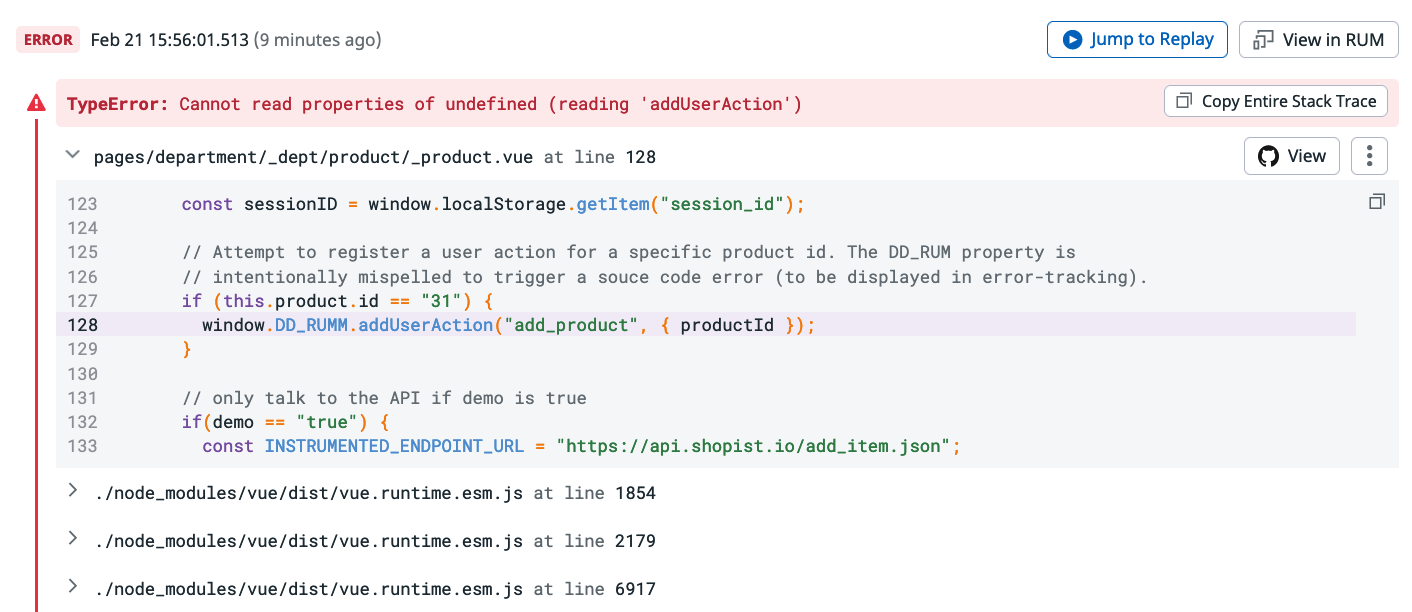
Por otro lado, un stack trace sin minificar te proporciona todo el contexto que necesitas para solucionar problemas de forma rápida y fluida. Para los marcos de stack relacionados con tu código fuente, Datadog también genera un enlace directo a tu repositorio:
Referencias adicionales
Más enlaces, artículos y documentación útiles: