- 重要な情報
- はじめに
- Datadog
- Datadog サイト
- DevSecOps
- AWS Lambda のサーバーレス
- エージェント
- インテグレーション
- コンテナ
- ダッシュボード
- アラート設定
- ログ管理
- トレーシング
- プロファイラー
- タグ
- API
- Service Catalog
- Session Replay
- Continuous Testing
- Synthetic モニタリング
- Incident Management
- Database Monitoring
- Cloud Security Management
- Cloud SIEM
- Application Security Management
- Workflow Automation
- CI Visibility
- Test Visibility
- Intelligent Test Runner
- Code Analysis
- Learning Center
- Support
- 用語集
- Standard Attributes
- ガイド
- インテグレーション
- エージェント
- OpenTelemetry
- 開発者
- 認可
- DogStatsD
- カスタムチェック
- インテグレーション
- Create an Agent-based Integration
- Create an API Integration
- Create a Log Pipeline
- Integration Assets Reference
- Build a Marketplace Offering
- Create a Tile
- Create an Integration Dashboard
- Create a Recommended Monitor
- Create a Cloud SIEM Detection Rule
- OAuth for Integrations
- Install Agent Integration Developer Tool
- サービスのチェック
- IDE インテグレーション
- コミュニティ
- ガイド
- Administrator's Guide
- API
- モバイルアプリケーション
- CoScreen
- Cloudcraft
- アプリ内
- Service Management
- インフラストラクチャー
- アプリケーションパフォーマンス
- APM
- Continuous Profiler
- データベース モニタリング
- Data Streams Monitoring
- Data Jobs Monitoring
- Digital Experience
- Software Delivery
- CI Visibility (CI/CDの可視化)
- CD Visibility
- Test Visibility
- Intelligent Test Runner
- Code Analysis
- Quality Gates
- DORA Metrics
- セキュリティ
- セキュリティの概要
- Cloud SIEM
- クラウド セキュリティ マネジメント
- Application Security Management
- AI Observability
- ログ管理
- Observability Pipelines(観測データの制御)
- ログ管理
- 管理
ブラウザテストの結果
概要
テスト実行は、Synthetic テストが実行された後、テストの詳細ページに表示されます。サンプル結果は、ある時間間隔と特定の数の場所やデバイスでの最新のテスト実行の合格と不合格を関連付けるものです。
テストプロパティ
Properties セクションでは、テスト ID、テストの作成日および編集日、タグのリスト、テストの優先度、すぐに使える Synthetic ブラウザテストダッシュボードへのリンクが表示されます。
- Overview
- このセクションでは、テスト URL、ロケーション数、デバイス数、テスト間隔、およびカスタムステップを含むテストステップ数について説明します。
- Monitor
- このセクションには、Synthetic テストのモニターの名前と、設定した通知メッセージが含まれています。
- CI/CD Execution
- このセクションには、Continuous Testing CI パイプラインの一部として実行されているこのテストの実行ルールを変更するためのドロップダウンメニューが含まれています。
テスト履歴
History セクションでは、3 つのグラフを見ることができます。
- Global Uptime グラフは、指定された時間間隔におけるすべてのテストロケーションの合計アップタイムを表示します。グローバルアップタイムは、テストに構成されたアラート条件を考慮したものです。
- Time-to-interactive by location and device グラフは、ページがインタラクティブに操作できるようになるまでの時間を秒単位で表示します。アップタイムモニタリングの詳細については、SLO による Web サイトアップタイムモニタリングガイドを参照してください。
- Test duration by location and device グラフは、それぞれの場所とデバイスが与えられた時間間隔で完了するのにかかる時間を分単位で表示します。
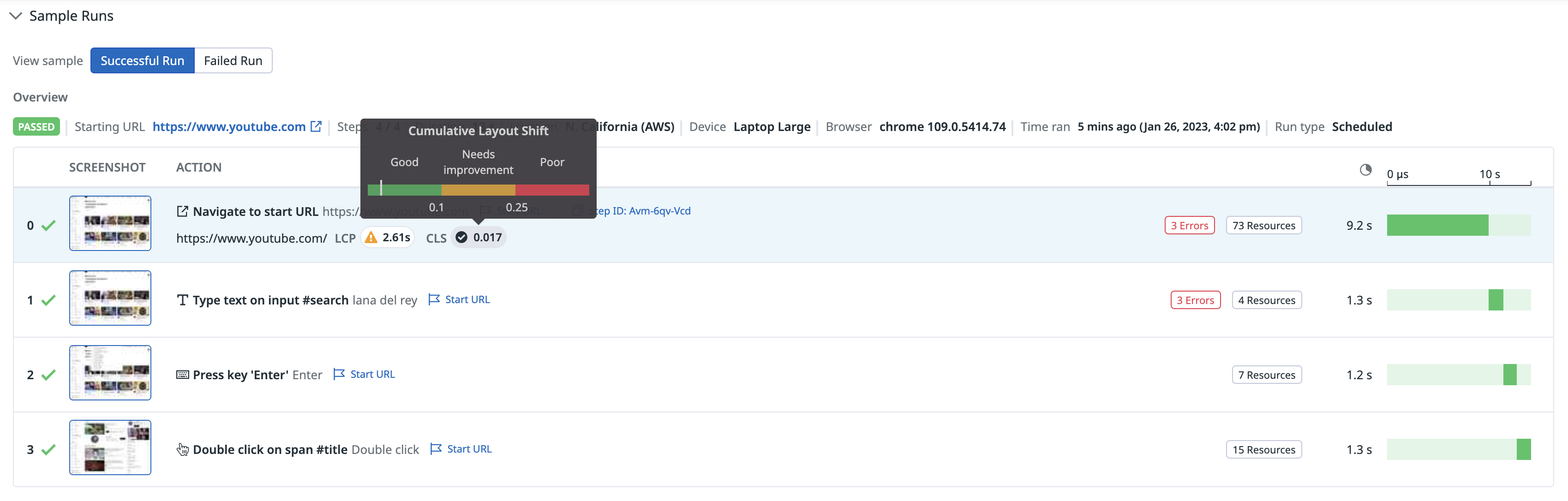
結果例
ブラウザテスト実行には、スクリーンショット、ページパフォーマンスデータ、エラー、リソース、バックエンドのトレースなどのコンポーネントが含まれており、テストが失敗した場合のトラブルシューティングに役立ちます。
Sample Runs セクションでは、失敗した最新のテスト実行を調べ、最近成功したテスト実行と比較することができます。
Overview 属性
- Status
- テスト実行のステータス (
PASSEDまたはFAILED)。 - Starting URL
- ブラウザのテストシナリオの URL。
- Steps
- サンプル実行で完了したテストステップの数。
- Duration
- テストの実行にかかった時間。
- Location
- テストが実行されたマネージドまたはプライベートロケーション。
- Device
- テストが実行されたデバイスのタイプ。
- Browser
- テストが実行されたブラウザのタイプ。
- Time ran
- テストが実行されてから経過した時間。
- Run type
- テスト実行のタイプ (CI、高速リトライ、手動トリガー、またはスケジュール)。
RUM セッション
RUM エクスプローラーで関連するセッションや利用可能なリプレイを表示するには、View Session in RUM をクリックします。セッションリプレイで特定のアクションやステップのユーザーセッションにアクセスするには、Replay Session をクリックします。詳しくは、Synthetics で RUM とセッションリプレイを確認するを参照してください。
スクリーンショットとアクション
実行されたすべてのテストステップには、ステップアクションのスクリーンショット、セッションリプレイのセッションへのリンク、ステップの説明、指定したステップの開始 URL、ステップ ID、ステップ時間、およびページパフォーマンス情報が含まれます。
ページのパフォーマンス
Synthetic Monitoring は、2つの Core Web Vital メトリクス (Largest Contentful Paint と Cumulative Layout Shift) をラボメトリクスとして、各ステップの URL の右側にピルで表示します。
初回入力遅延は、リアルユーザーモニタリングを使用して、リアルユーザーデータを収集している場合にリアルメトリクスとして利用できます。詳しくは、ページパフォーマンスの監視をご覧ください。
エラーと警告
Errors ピルをクリックして、Errors & Warnings タブにアクセスし、エラーの種類 (js または network) とステータス (ネットワークのステータスコード) に分けてエラーのリストを確認します。
このエラータイプは、ブラウザテストがページと相互作用するときに記録されます。これは、ページが開かれてからページとやりとりできるようになるまでの間に収集されたエラーに対応します。表示されるエラーの最大数は 8 個で、例えば、2 つの network エラーと 6 つの js エラーが表示されます。
リソース
Resources のピルをクリックして、Resources タブにアクセスし、Fully Loaded の下の総ステップ持続時間やリソースを提供する CDN プロバイダーを含むリクエストとアセットの組み合わせを調べます。
検索バーでは、リソースを種類でフィルターしたり、名前で検索したりすることができます。表示可能なリソースの最大数は 100 です。リソースは開始された時間順に並び、Datadog では最初の 100 個が表示されます。
- Relative Time
- インタラクション時間全体におけるリソースの継続期間。
- CDN
- リソースを提供した CDN プロバイダー。CDN プロバイダーのアイコンにカーソルを合わせると、生のキャッシュのステータスが表示されます。 Datadog は、Akamai、Cloudflare、Fastly、Amazon Cloudfront、Netlify、Google Cloud CDN、Imperva、および Sucuri を検出します。
- Resource
- リソースの URL。
- Type
- リソースの種類 (HTML、Download、CSS、Fetch、Image。JavaScript、XHR、または Other)。
- Method
- リクエストの方法。
- Protocol
- リクエストのプロトコル。
- Status
- HTTP 応答ステータスコード。
- Duration
- リクエストの実行に必要な時間。
- Size
- リクエスト応答のサイズ。
バックエンドトレース
Traces のピルをクリックして Traces タブにアクセスし、ブラウザテストに関連する APM トレースを検索します。UI はトレースエクスプローラーのトレースビューと似ていますが、1 つのブラウザテストステップは異なる URL またはエンドポイントに複数のリクエストを行うことができます。この結果、トレースのセットアップと、Synthetic Monitoring Settings ページでブラウザテスト用に許可した URL に応じて、関連するトレースが複数発生します。
クロスプロダクト相関の詳細については、クロスプロダクト相関で容易にトラブルシューティングのガイドを参照してください。
ステップ実行時間
ステップ実行時間は、Datadog ロケーターシステムでステップが実行されるまでの時間を表します。ステップ実行時間にはアクション (ユーザーのインタラクションなど) が含まれるだけでなく、ブラウザテストで要素がインタラクション可能であることを確認するための待機と再試行のメカニズムも組み込まれています。詳しくは、ブラウザテストステップの高度なオプションをご覧ください。
失敗した結果
テスト結果は、アサーションを満たさない場合、または別の理由によりステップが失敗した場合に FAILED とみなされます。スクリーンショットを確認し、ステップレベルでのエラーの可能性をチェックしたり、ステップにより生成されたリソースとバックエンドトレースを確認したりして、失敗したランのトラブルシューティングを実行します。
スクリーンショットを比較
調査中に役立つように、Compare Screenshots をクリックすると、失敗した結果と最後に成功した実行のスクリーンショットが並べて表示されます。この比較により、テストに失敗した原因となる違いを見つけることができます。
注: 比較は、同じバージョン、開始 URL、デバイス、ブラウザ、および実行タイプ (スケジュール、手動トリガー、 CI/CD) を持つ 2 つのテスト実行間で実行されます。同じパラメーターで成功した先行実行がない場合、比較は行われません。一般的なブラウザテストのエラー
Element located but it's invisible- 要素はページにあるものの、クリックできない。たとえば、別の要素で覆われている、など。
Cannot locate element- HTML で要素が見つけられない。
Select did not have option- 指定されたオプションがドロップダウンメニューにない。
Forbidden URL- テストでサポートされていないプロトコルが発生した可能性があります。詳細は、サポートまでお問い合わせください。
General test failure- 一般的なエラーメッセージ。詳細は、サポートチームまでお問い合わせください。
テストイベント
Synthetic テストモニターからのアラートは、Test Runs の下の Events タブに表示されま す。イベントエクスプローラーで Synthetic テストからのアラートを検索するには、Events > Explorer に移動して、検索クエリに Event Type:synthetics_alert を入力します。詳細については、Synthetic テストモニターを利用するを参照してください。