- 重要な情報
- はじめに
- 用語集
- Standard Attributes
- ガイド
- インテグレーション
- エージェント
- OpenTelemetry
- 開発者
- Administrator's Guide
- API
- Partners
- DDSQL Reference
- モバイルアプリケーション
- CoScreen
- CoTerm
- Remote Configuration
- Cloudcraft
- アプリ内
- ダッシュボード
- ノートブック
- DDSQL Editor
- Reference Tables
- Sheets
- Watchdog
- アラート設定
- メトリクス
- Bits AI
- Internal Developer Portal
- Error Tracking
- Change Tracking
- Service Management
- Actions & Remediations
- インフラストラクチャー
- Cloudcraft
- Resource Catalog
- ユニバーサル サービス モニタリング
- Hosts
- コンテナ
- Processes
- サーバーレス
- ネットワークモニタリング
- Cloud Cost
- アプリケーションパフォーマンス
- APM
- Continuous Profiler
- データベース モニタリング
- Data Streams Monitoring
- Data Jobs Monitoring
- Data Observability
- Digital Experience
- RUM & セッションリプレイ
- Synthetic モニタリング
- Continuous Testing
- Product Analytics
- Software Delivery
- CI Visibility (CI/CDの可視化)
- CD Visibility
- Deployment Gates
- Test Visibility
- Code Coverage
- Quality Gates
- DORA Metrics
- Feature Flags
- セキュリティ
- セキュリティの概要
- Cloud SIEM
- Code Security
- クラウド セキュリティ マネジメント
- Application Security Management
- Workload Protection
- Sensitive Data Scanner
- AI Observability
- ログ管理
- Observability Pipelines(観測データの制御)
- ログ管理
- CloudPrem
- 管理
ブラウザテスト
概要
ブラウザテストは、Datadog が Web アプリケーション上で実行するシナリオです。世界中の複数の場所からさまざまなブラウザおよびデバイスを使用して実行され、テスト間隔は自由に設定できます。これらのテストは、アプリケーションが稼働してリクエストに応答していること、シナリオで定義された条件が満たされていることを確認します。
MFA の背後にあるアプリケーションのテストに興味がある場合は、専用ガイドを読み、フィードバックを送信して、Synthetic Monitoring チームがお客様のチームにとって最も重要なシステムの構築をできるようサポートしてください。
テストコンフィギュレーション
You may create a test using one of the following options:
Create a test from a template:
- プリセットされたテンプレートの上にカーソルを合わせ、View Template をクリックします。 これにより、テストの詳細 (Test Details)、アラート条件 (Alert Conditions)、ステップ (Steps)、さらにオプションで変数 (Variables) があらかじめ設定された構成情報として表示されるサイドパネルが開きます。
- +Create Test をクリックして構成ページを開き、あらかじめ設定された構成オプションを確認および編集します。ここで提示されるフィールドは、テストを一から作成する場合と同じです。
- ブラウザテストを送信するには、画面右上の Save & Quit をクリックします。
Build a test from scratch:
新しいブラウザテストを最初から作成するには、+ テンプレートをクリックします。
Starting URL を入力します。ブラウザテストがシナリオを開始する URL です。
名前を追加します。ブラウザテストの名前です。
環境と追加タグを選択します。ブラウザのテストにアタッチされる
envと関連するタグを設定します。与えられた<KEY>に対する<VALUE>をフィルタリングするには、<KEY>:<VALUE>という形式を使用します。その他のオプションについては、高度なオプションをご覧ください。ブラウザとデバイスを選択します。テストを実行するブラウザ (
Chrome、Firefox、Edgeなど) とデバイス (Laptop Large、Tablet、Mobile Smallなど) です。- 大型のラップトップデバイスの場合、寸法は 1440 ピクセル × 1100 ピクセルです。
- タブレットデバイスの場合、寸法は 768 ピクセル × 1020 ピクセルです。
- 小型のモバイルデバイスの場合、寸法は 320 ピクセル × 550 ピクセルです。
管理ロケーションとプライベートロケーションを選択します。Datadog が管理する世界中のロケーションの一覧から選択するか、プライベートロケーションを作成して、カスタムロケーションやプライベートネットワーク内からブラウザテストを実行することができます。
Datadog’s out-of-the-box managed locations allow you to test public-facing websites and endpoints from regions where your customers are located.
AWS:
Americas Asia Pacific EMEA Canada Central Hong Kong Bahrain Northern California Jakarta Cape Town Northern Virginia Mumbai Frankfurt Ohio Osaka Ireland Oregon Seoul London São Paulo Singapore Milan Sydney Paris Tokyo Stockholm GCP:
Americas Asia Pacific EMEA Dallas Tokyo Frankfurt Los Angeles Oregon Virginia Azure:
Region Location Americas Virginia The Datadog for Government site (US1-FED) uses the following managed location:
Region Location Americas US-West また、Continuous Testing Tunnel を使用すると、ローカルの開発環境や CI/CD パイプライン内でテストをトリガーし、内部環境をテストすることができます。
テスト頻度を設定します。間隔は 5 分に 1 回から週に 1 回までさまざまです。1 分単位の頻度を希望する場合は、サポートにお問い合わせください。
ブラウザテストを送信するには、Save & Edit Recording をクリックします。
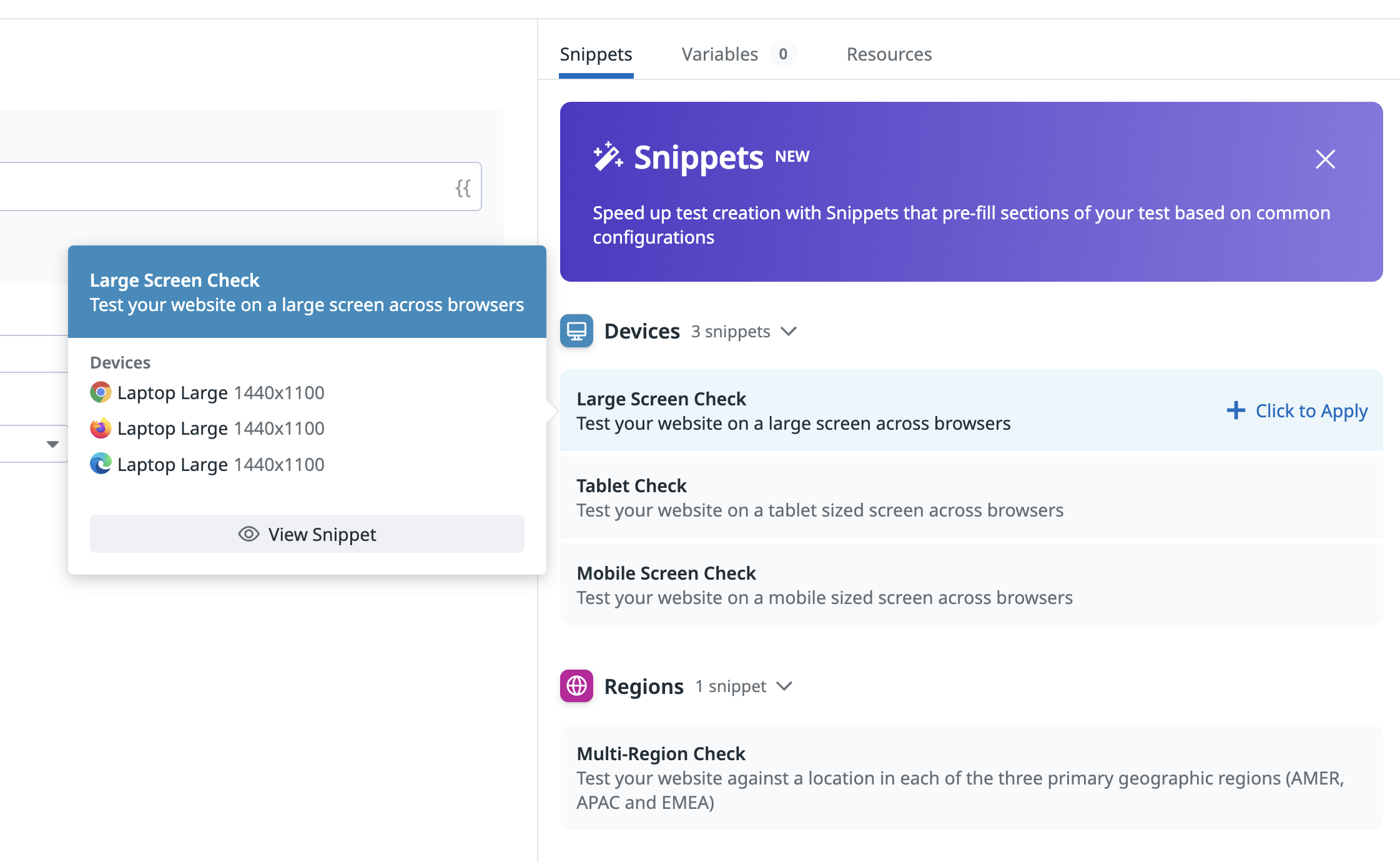
スニペット
新規に Synthetic Monitoring ブラウザテストを設定する際は、デバイスやリージョンを手動で選択する代わりに、スニペットを使用して自動的に入力してください。利用可能なスニペットは以下のとおりです。
画面サイズ: 特定のサイズに設定した画面上で、複数のブラウザにわたってブラウザテストを自動的に実行します。
- Large (大)
- Tablet (タブレット)
- Mobile (モバイル)
マルチリージョンチェック: AMER、APAC、EMEA という 3 つの主要なリージョンそれぞれに対応するロケーションで、自動的に Web サイトをテストします。
高度なオプション
クロスオリジンリソース共有 (CORS) ポリシーがテストをブロックするのを防ぐには、Disable CORS を選択します。コンテンツセキュリティポリシー (CSP) がテストをブロックするのを防ぐには、Disable CSP を選択します。
- Request Headers: Name および *Value フィールドでヘッダーを定義して、デフォルトのブラウザヘッダーに追加またはオーバーライドします。たとえば、ヘッダーに User Agent を設定して、Datadog スクリプトを識別できます。
- Cookies: ブラウザのデフォルトのクッキーに追加するクッキーを定義します。1 行に 1 つのクッキーを入力し、
Set-Cookieの構文を使用します。 - HTTP Authentication: HTTP Basic、Digest または NTLM を使用し、ユーザー名とパスワードで認証を行います。資格情報は、ブラウザテストのすべてのステップで使用されます。注: HTTP Basic 認証は、ブラウザのシステムプロンプトでユーザー資格情報をリクエストする Web サイトで使用できます。
リクエストオプションは、テストの実行ごとに設定され、記録時ではなく、実行時にブラウザテストのすべてのステップに適用されます。次の手順を記録するためにこれらのオプションをアクティブのままにしておく必要がある場合は、記録元のページにオプションを手動で適用し、テストの後続の手順を作成します。
Ignore server certificate error を選択すると、テストでサーバー証明書のエラーをスキップするように指示されます。
- Client Certificate: クライアント証明書を必要とするシステムでテストを行うには、Upload File をクリックして、証明書ファイルと秘密鍵をアップロードしてください。PEM 証明書のみ受け付けます。
- Client Certificate Domains: 証明書ファイルをアップロードすると、クライアント証明書は、開始 URL のドメインに適用されます。別のドメインにクライアント証明書を適用する場合は、Value 欄でドメインを指定します。
URL にワイルドカードを含めることができます。
Proxy URL フィールドに、リクエストを送信するプロキシの URL を http://<YOUR_USER>:<YOUR_PWD>@<YOUR_IP>:<YOUR_PORT> として入力します。
URL にグローバル変数を含めることができます。
Do not capture any screenshots for this test を選択して、テストステップでスクリーンショットが撮影されないようにします。
このプライバシー オプションは、個々のテストステップレベルで詳細オプションとして利用でき、テスト結果に機密データが表示されないようにすることができます。テストによるスクリーンショットの撮影を防止すると、失敗のトラブルシューティングがより困難になります。詳細については、データセキュリティを参照してください。
最初のテストステップを失敗と宣言する前に待機する時間を秒単位で入力します。
デフォルトでは、タイムゾーンは UTC に、言語は英語 (en) に設定されています。言語を定義するには、対応する 2 文字または 3 文字の ISO コード を使用します。
Create local variables
To create a local variable, click + All steps > Variables. You can select one of the following available builtins to add to your variable string:
- {{ numeric(n) }}
- Generates a numeric string with
ndigits. - {{ alphabetic(n) }}
- Generates an alphabetic string with
nletters. - {{ alphanumeric(n) }}
- Generates an alphanumeric string with
ncharacters. - {{ date(n unit, format) }}
- Generates a date in one of Datadog’s accepted formats with a value corresponding to the UTC date the test is initiated at + or -
nunits. - {{ timestamp(n, unit) }}
- Generates a timestamp in one of Datadog’s accepted units with a value corresponding to the UTC timestamp the test is initiated at +/-
nunits. - {{ uuid }}
- Generates a version 4 universally unique identifier (UUID).
- {{ public-id }}
- Injects the Public ID of your test.
- {{ result-id }}
- Injects the Result ID of your test run.
To obfuscate local variable values in test results, select Hide and obfuscate variable value. Once you have defined the variable string, click Add Variable.
グローバル変数を使用する
Settings で定義されたグローバル変数は、ブラウザテストの詳細の Starting URL や Advanced Options のほか、テスト記録で使用することができます。
利用可能な変数の一覧を表示するには
ブラウザテストの詳細で: 目的のフィールドに
{{と入力します。ブラウザテストのレコーダーで: テストに変数をインポートし、目的のフィールドに
{{を入力するか、アプリケーションに変数を挿入して使用します。
ブラウザテストの記録で変数を使用する方法については、ブラウザテストの手順を参照してください。
アラート条件を定義する
アラートの条件をカスタマイズして、通知アラートの送信をテストする状況を定義できます。
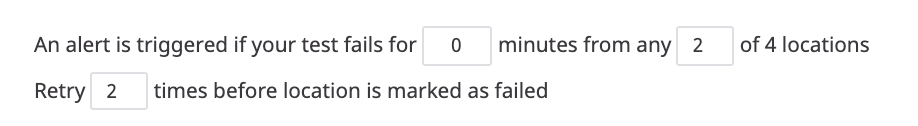
Nのうちnの数の場所で、Xの時間(分)継続してアサーションが失敗した場合は、アラートがトリガーされます。このアラートルールにより、通知をトリガーする前にテストが失敗する必要がある時間と場所の数を指定できます。- 場所が失敗としてマークされる前に、
X回再試行します。これにより、場所が失敗と見なされるために、連続していくつのテスト失敗が発生する必要があるかを定義できます。デフォルトでは、失敗したテストを再試行する前に 300 ミリ秒待機します。この間隔は、API で構成できます。
テストモニターを構成する
設定されたアラート条件に従って、通知が送信されます。このセクションを使用して、チームにメッセージを送る方法と内容を定義します。
ブラウザテストのメッセージを入力します。このフィールドでは、標準のマークダウン形式のほか、以下の条件付き変数を使用できます。
条件付き変数 説明 {{#is_alert}}モニターがアラートを発する場合に表示します。 {{^is_alert}}モニターがアラートを発しない限り表示します。 {{#is_recovery}}モニターが alertから回復したときに表示します。{{^is_recovery}}モニターが alertから回復しない限り表示します。{{#is_renotify}}モニターが再通知したときに表示します。 {{^is_renotify}}モニターが再通知しない限り表示します。 {{#is_priority}}モニターが優先順位 (P1~P5) に一致したときに表示します。 {{^is_priority}}モニターが優先順位 (P1~P5) に一致しない限り表示します。 通知メッセージには、このセクションで定義されたメッセージや、失敗した場所に関する情報が記載されます。
通知するメンバーやサービスを選択します。
再通知の頻度を指定します。テストの失敗を再通知しない場合は、
Never renotify if the monitor has not been resolvedオプションを使用してください。Save Details and Record Test をクリックすると、テストの構成が保存され、ブラウザのステップが記録されます。
詳しくは、Synthetic テストモニターの使用をご覧ください。
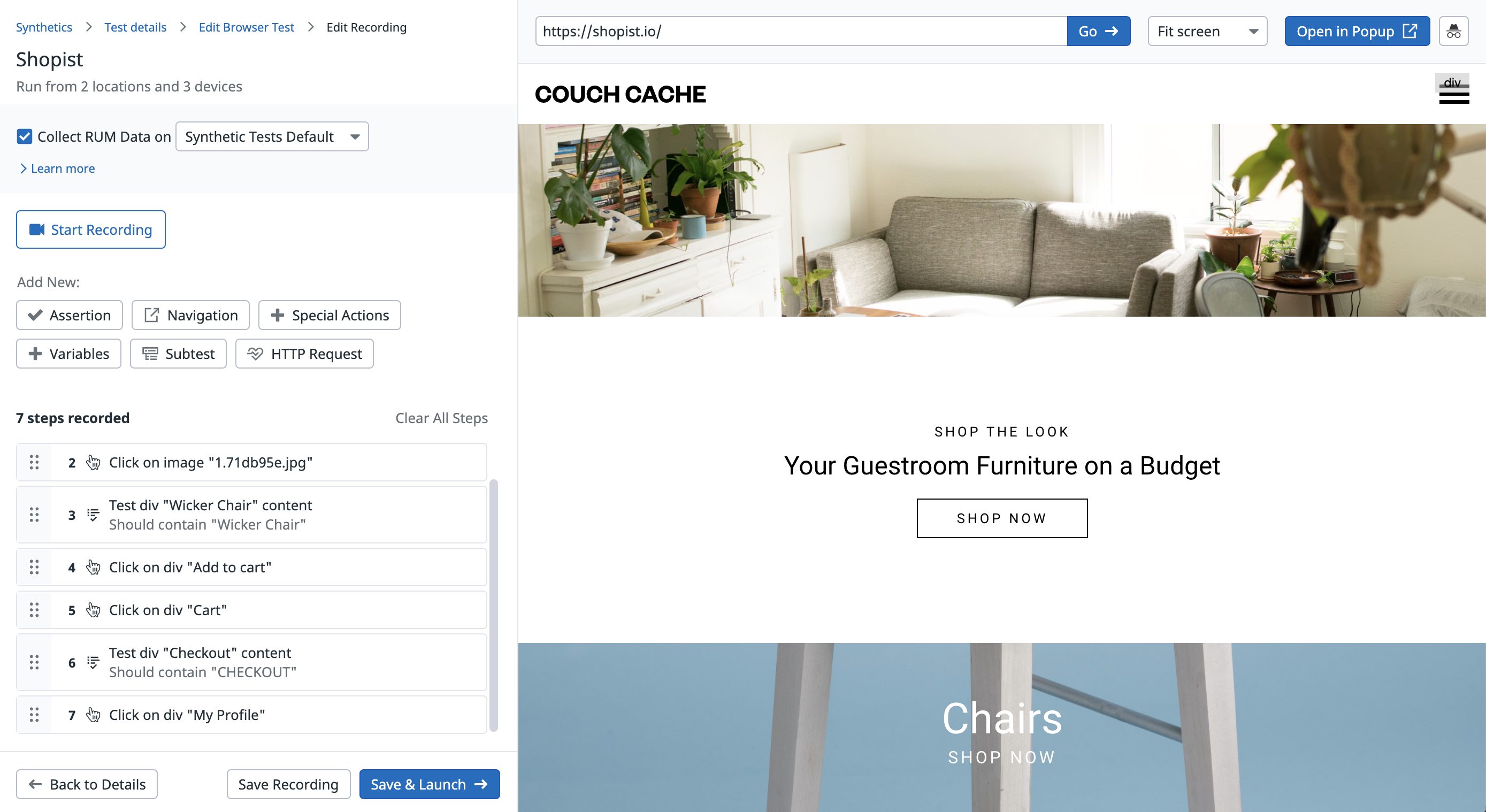
ステップを記録する
テストの記録を実行できるのは Google Chrome だけです。テストを記録するには、Google Chrome 用の Datadog test recorder をダウンロードする必要があります。
アプリケーション上でアクションを実行するために (リンクをクリックして別のタブを開くなど) ブラウザテストの記録でタブを切り替え、別のテストステップを追加することができます。ブラウザテストは、アサーションを実行する前に、まず (クリックによって) ページと相互作用する必要があります。すべてのテストステップを記録することによって、ブラウザテストはテスト実行時に自動的にタブを切り替えることができます。
必要に応じて、ページの右上にある Open in a pop-up を選択して、別のポップアップウィンドウでテスト記録を開きます。これは、アプリケーションが iframe で開くことをサポートしていない場合、または記録時のサイズの問題を回避したい場合に役立ちます。シークレットモードでポップアップを開いて、ログイン済みのセッションや既存のブラウザからの Cookie などを使用せずに、新しいブラウザからテストの記録を開始することもできます。
オプションとして、ブラウザテストからステップの記録を実行する際に、Datadog が自動的に RUM データを収集するように設定します。詳細については、RUM とセッションリプレイの確認を参照してください。
Start Recording をクリックして、ブラウザテストの記録を開始します。
監視したいユーザージャーニーを通過するアプリケーションをクリックすると、アクションが自動的に記録され、左側のブラウザテストシナリオ内でステップを作成するために使用されます。
自動的に記録されたステップに加えて、左上隅にあるステップを使用して、シナリオを強化することもできます。
ブラウザテストによって実行されたジャーニーが期待される状態になったことを確認するために、Datadog では、ブラウザテストは**アサーション**で終了することを推奨します。
シナリオが終了したら、Save and Launch Test をクリックします。
権限
デフォルトでは、Datadog 管理者および Datadog 標準ロールを持つユーザーのみが、Synthetic ブラウザテストを作成、編集、削除できます。Synthetic ブラウザテストの作成、編集、削除アクセスを取得するには、ユーザーをこれら 2 つのデフォルトのロールのいずれかにアップグレードします。
カスタムロール機能を使用している場合は、synthetics_read および synthetics_write 権限を含むカスタムロールにユーザーを追加します。
アクセス制限
ロール、チーム、または個々のユーザーに基づいて、テストへのアクセス権を制限するにはきめ細かなアクセス制御を使用します。
- フォームの権限セクションを開きます。
- Edit Access をクリックします。
- Restrict Access をクリックします。
- チーム、ロール、またはユーザーを選択します。
- Add をクリックします。
- それぞれに付与するアクセスレベルを選択します。
- Done をクリックします。
注: このプライベートロケーションに対するビューアアクセス権がなくても、そのプライベートロケーションで実行された結果を確認できます。
| アクセスレベル | テスト構成を表示 | テスト構成を編集 | テスト結果の表示 | テストを実行 | 記録を表示 | 記録を編集 |
|---|---|---|---|---|---|---|
| アクセスなし | ||||||
| ビューア | ||||||
| エディター |