- 重要な情報
- はじめに
- 用語集
- Standard Attributes
- ガイド
- インテグレーション
- エージェント
- OpenTelemetry
- 開発者
- Administrator's Guide
- API
- Partners
- DDSQL Reference
- モバイルアプリケーション
- CoScreen
- CoTerm
- Remote Configuration
- Cloudcraft
- アプリ内
- ダッシュボード
- ノートブック
- DDSQL Editor
- Reference Tables
- Sheets
- Watchdog
- アラート設定
- メトリクス
- Bits AI
- Internal Developer Portal
- Error Tracking
- Change Tracking
- Service Management
- Actions & Remediations
- インフラストラクチャー
- Cloudcraft
- Resource Catalog
- ユニバーサル サービス モニタリング
- Hosts
- コンテナ
- Processes
- サーバーレス
- ネットワークモニタリング
- Cloud Cost
- アプリケーションパフォーマンス
- APM
- Continuous Profiler
- データベース モニタリング
- Data Streams Monitoring
- Data Jobs Monitoring
- Data Observability
- Digital Experience
- RUM & セッションリプレイ
- Synthetic モニタリング
- Continuous Testing
- Product Analytics
- Software Delivery
- CI Visibility (CI/CDの可視化)
- CD Visibility
- Deployment Gates
- Test Visibility
- Code Coverage
- Quality Gates
- DORA Metrics
- Feature Flags
- セキュリティ
- セキュリティの概要
- Cloud SIEM
- Code Security
- クラウド セキュリティ マネジメント
- Application Security Management
- Workload Protection
- Sensitive Data Scanner
- AI Observability
- ログ管理
- Observability Pipelines(観測データの制御)
- ログ管理
- CloudPrem
- 管理
RUM の機能フラグデータの概要
概要
機能フラグデータにより、どのユーザーに特定の機能が表示されているか、導入した変更がユーザー体験に影響を与えているか、パフォーマンスに悪影響を与えているかを判断できるため、ユーザー体験やパフォーマンス監視の可視性が高まります。
RUM データを機能フラグデータでリッチ化することにより、意図せずにバグやパフォーマンスの低下を引き起こすことなく、その機能が正常に起動することを確信することができます。この追加的な洞察により、機能のリリースとパフォーマンスを関連付け、問題を特定のリリースにピンポイントで特定し、より迅速にトラブルシューティングを行うことができます。
セットアップ
機能フラグの追跡は、RUM ブラウザ SDK で利用可能です。開始するには、RUM ブラウザモニタリングをセットアップします。ブラウザ RUM SDK バージョン >= 4.25.0 が必要です。
v5.17.0 より前
5.17.0 より前のバージョンを使用している場合は、RUM SDK を初期化し、初期化パラメーター enableExperimentalFeatures に ["feature_flags"] を設定して、フィーチャー フラグのデータ収集を開始してください。
NPM
NPM
import { datadogRum } from '@datadog/browser-rum';
// Datadog Browser SDK を初期化します
datadogRum.init({
...
enableExperimentalFeatures: ["feature_flags"],
...
});
CDN async
CDN async
window.DD_RUM.onReady(function() {
window.DD_RUM.init({
...
enableExperimentalFeatures: ["feature_flags"],
...
})
})
CDN sync
CDN sync
window.DD_RUM &&
window.DD_RUM.init({
...
enableExperimentalFeatures: ["feature_flags"],
...
})
機能フラグの追跡は、RUM Android SDK で利用可能です。開始するには、RUM Android モニタリングをセットアップします。Android RUM SDK バージョン 1.18.0 以上が必要です。
機能フラグの追跡は、Flutter アプリケーションで利用可能です。開始するには、RUM Flutter モニタリングをセットアップします。Flutter プラグインバージョン 1.3.2 以上が必要です。
機能フラグの追跡は、RUM iOS SDK で利用可能です。開始するには、RUM iOS モニタリングをセットアップします。iOS RUM SDK バージョン 1.16.0 以上が必要です。
フィーチャー フラグのトラッキングは Kotlin Multiplatform アプリケーションで利用できます。開始するには、RUM Kotlin Multiplatform 監視 をセットアップしてください。
機能フラグ追跡は、React Native アプリケーションで利用可能です。まずは、RUM React Native モニタリングをセットアップしてください。React Native RUM SDK のバージョン >= 1.7.0 が必要です。
フィーチャー フラグのトラッキングは Unity アプリケーションで利用できます。開始するには、RUM Unity 監視 をセットアップしてください。
インテグレーション
機能フラグデータの収集は、カスタム機能フラグ管理ソリューション、または Datadog のインテグレーションパートナーのいずれかを使用して開始することができます。
Datadog は、以下とのインテグレーションをサポートしています。
Amplitude インテグレーション
Amplitude の SDK を初期化し、以下のコード スニペットを使用して、フィーチャー フラグの評価を Datadog にレポートするエクスポージャー リスナーを作成します:
Amplitude の SDK の初期化については、Amplitude の JavaScript SDK ドキュメントを参照してください。
const experiment = Experiment.initialize("CLIENT_DEPLOYMENT_KEY", {
exposureTrackingProvider: {
track(exposure: Exposure) {
// Amplitude がエクスポージャーを報告したときにフィーチャー フラグを送信します
datadogRum.addFeatureFlagEvaluation(exposure.flag_key, exposure.variant);
}
}
})
Amplitude の SDK を初期化し、以下のコード スニペットを使用して、フィーチャー フラグの評価を Datadog にレポートするインスペクターを作成します。
Amplitude の SDK の初期化についての詳細は、Amplitude の iOS SDK ドキュメント を参照してください。
class DatadogExposureTrackingProvider : ExposureTrackingProvider {
func track(exposure: Exposure) {
// Amplitude がエクスポージャーを報告したときにフィーチャー フラグを送信します
if let variant = exposure.variant {
RUMMonitor.shared().addFeatureFlagEvaluation(name: exposure.flagKey, value: variant)
}
}
}
// 初期化時:
ExperimentConfig config = ExperimentConfigBuilder()
.exposureTrackingProvider(DatadogExposureTrackingProvider(analytics))
.build()
Amplitude の SDK を初期化し、以下のコード スニペットを使用して、フィーチャー フラグの評価を Datadog にレポートするインスペクターを作成します。
Amplitude の SDK の初期化についての詳細は、Amplitude の Android SDK ドキュメント を参照してください。
internal class DatadogExposureTrackingProvider : ExposureTrackingProvider {
override fun track(exposure: Exposure) {
// Amplitude で露出が報告された際に機能フラグを送信します
GlobalRumMonitor.get().addFeatureFlagEvaluation(
exposure.flagKey,
exposure.variant.orEmpty()
)
}
}
// 初期化時:
val config = ExperimentConfig.Builder()
.exposureTrackingProvider(DatadogExposureTrackingProvider())
.build()
Amplitude はこのインテグレーションをサポートしていません。この機能をリクエストするには Amplitude にサポート チケットを作成してください。
ConfigCat インテグレーション
ConfigCat JavaScript SDK を初期化する際は、イベント flagEvaluated を購読し、フィーチャー フラグの評価を Datadog にレポートします:
const configCatClient = configcat.getClient(
'#YOUR-SDK-KEY#',
configcat.PollingMode.AutoPoll,
{
setupHooks: (hooks) =>
hooks.on('flagEvaluated', (details) => {
datadogRum.addFeatureFlagEvaluation(details.key, details.value);
})
}
);
ConfigCat JavaScript SDK の初期化の詳細は、ConfigCat の JavaScript SDK ドキュメント を参照してください。
ConfigCat Swift iOS SDK を初期化する際は、イベント flagEvaluated を購読し、フィーチャー フラグの評価を Datadog にレポートします:
let client = ConfigCatClient.get(sdkKey: "#YOUR-SDK-KEY#") { options in
options.hooks.addOnFlagEvaluated { details in
RUMMonitor.shared().addFeatureFlagEvaluation(featureFlag: details.key, variation: details.value)
}
}
ConfigCat Swift (iOS) SDK の初期化の詳細は、ConfigCat の Swift iOS SDK ドキュメント を参照してください。
ConfigCat Android SDK を初期化する際は、イベント flagEvaluated を購読し、フィーチャー フラグの評価を Datadog にレポートします:
ConfigCatClient client = ConfigCatClient.get("#YOUR-SDK-KEY#", options -> {
options.hooks().addOnFlagEvaluated(details -> {
GlobalRumMonitor.get().addFeatureFlagEvaluation(details.key, details.value);
});
});
ConfigCat Android SDK の初期化の詳細は、ConfigCat の Android SDK ドキュメント を参照してください。
ConfigCat Dart SDK を初期化する際は、イベント flagEvaluated を購読し、フィーチャー フラグの評価を Datadog にレポートします:
final client = ConfigCatClient.get(
sdkKey: '#YOUR-SDK-KEY#',
options: ConfigCatOptions(
pollingMode: PollingMode.autoPoll(),
hooks: Hooks(
onFlagEvaluated: (details) => {
DatadogSdk.instance.rum?.addFeatureFlagEvaluation(details.key, details.value);
}
)
)
);
ConfigCat Dart (Flutter) SDK の初期化の詳細は、ConfigCat の Dart SDK ドキュメント を参照してください。
ConfigCat React SDK を初期化する際は、イベント flagEvaluated を購読し、フィーチャー フラグの評価を Datadog にレポートします:
<ConfigCatProvider
sdkKey="YOUR_SDK_KEY"
pollingMode={PollingMode.AutoPoll}
options={{
setupHooks: (hooks) =>
hooks.on('flagEvaluated', (details) => {
DdRum.addFeatureFlagEvaluation(details.key, details.value);
}),
}}
>
...
</ConfigCatProvider>
ConfigCat React SDK の初期化の詳細は、ConfigCat の React SDK ドキュメント を参照してください。
カスタム機能フラグ管理
機能フラグが評価されるたびに、以下の関数を追加して、機能フラグの情報を RUM に送信します。
datadogRum.addFeatureFlagEvaluation(key, value);
機能フラグが評価されるたびに、以下の関数を追加して、機能フラグの情報を RUM に送信します。
RUMMonitor.shared().addFeatureFlagEvaluation(key, value);
機能フラグが評価されるたびに、以下の関数を追加して、機能フラグの情報を RUM に送信します。
GlobalRumMonitor.get().addFeatureFlagEvaluation(key, value);
機能フラグが評価されるたびに、以下の関数を追加して、機能フラグの情報を RUM に送信します。
DatadogSdk.instance.rum?.addFeatureFlagEvaluation(key, value);
機能フラグが評価されるたびに、以下の関数を追加して、機能フラグの情報を RUM に送信します。
DdRum.addFeatureFlagEvaluation(key, value);
DevCycle インテグレーション
DevCycle の SDK を初期化し、variableEvaluated イベントを購読します。すべての変数評価に対して購読する場合は variableEvaluated:*、特定の変数評価に対して購読する場合は variableEvaluated:my-variable-key を選択します。
DevCycle の SDK の初期化の詳細は DevCycle の JavaScript SDK ドキュメント を、DevCycle のイベント システムの詳細は DevCycle の SDK イベント ドキュメント を参照してください。
const user = { user_id: "<USER_ID>" };
const dvcOptions = { ... };
const dvcClient = initialize("<DVC_CLIENT_SDK_KEY>", user, dvcOptions);
...
dvcClient.subscribe(
"variableEvaluated:*",
(key, variable) => {
// すべての変数評価を追跡します
datadogRum.addFeatureFlagEvaluation(key, variable.value);
}
)
...
dvcClient.subscribe(
"variableEvaluated:my-variable-key",
(key, variable) => {
// 特定の変数評価を追跡します
datadogRum.addFeatureFlagEvaluation(key, variable.value);
}
)
DevCycle はこのインテグレーションをサポートしていません。この機能をリクエストするには DevCycle にサポート チケットを作成してください。
DevCycle はこのインテグレーションをサポートしていません。この機能をリクエストするには DevCycle にサポート チケットを作成してください。
DevCycle はこのインテグレーションをサポートしていません。この機能をリクエストするには DevCycle にサポート チケットを作成してください。
DevCycle はこのインテグレーションをサポートしていません。この機能をリクエストするには DevCycle にサポート チケットを作成してください。
Eppo インテグレーション
Eppo の SDK を初期化し、下記のコード スニペットを使用して、フィーチャー フラグの評価を Datadog に追加でレポートするアサインメント ロガーを作成します。
Eppo の SDK の初期化の詳細は、Eppo の JavaScript SDK ドキュメント を参照してください。
const assignmentLogger: IAssignmentLogger = {
logAssignment(assignment) {
datadogRum.addFeatureFlagEvaluation(assignment.featureFlag, assignment.variation);
},
};
await eppoInit({
apiKey: "<API_KEY>",
assignmentLogger,
});
Eppo の SDK を初期化し、下記のコード スニペットを使用して、フィーチャー フラグの評価を Datadog に追加でレポートするアサインメント ロガーを作成します。
Eppo の SDK の初期化の詳細は、Eppo の iOS SDK ドキュメント を参照してください。
func IAssignmentLogger(assignment: Assignment) {
RUMMonitor.shared().addFeatureFlagEvaluation(featureFlag: assignment.featureFlag, variation: assignment.variation)
}
let eppoClient = EppoClient(apiKey: "mock-api-key", assignmentLogger: IAssignmentLogger)
Eppo の SDK を初期化し、下記のコード スニペットを使用して、フィーチャー フラグの評価を Datadog に追加でレポートするアサインメント ロガーを作成します。
Eppo の SDK の初期化の詳細は、Eppo の Android SDK ドキュメント を参照してください。
AssignmentLogger logger = new AssignmentLogger() {
@Override
public void logAssignment(Assignment assignment) {
GlobalRumMonitor.get().addFeatureFlagEvaluation(assignment.getFeatureFlag(), assignment.getVariation());
}
};
EppoClient eppoClient = new EppoClient.Builder()
.apiKey("YOUR_API_KEY")
.assignmentLogger(logger)
.application(application)
.buildAndInit();
Eppo はこのインテグレーションをサポートしていません。この機能をリクエストするには、Eppo に問い合わせてください。
Eppo の SDK を初期化し、下記のコード スニペットを使用して、フィーチャー フラグの評価を Datadog に追加でレポートするアサインメント ロガーを作成します。
Eppo の SDK の初期化の詳細は、Eppo の React Native SDK ドキュメント を参照してください。
const assignmentLogger: IAssignmentLogger = {
logAssignment(assignment) {
DdRum.addFeatureFlagEvaluation(assignment.featureFlag, assignment.variation);
},
};
await eppoInit({
apiKey: "<API_KEY>",
assignmentLogger,
});
Flagsmith インテグレーション
Flagsmith の SDK に datadogRum オプションを付けて初期化すると、以下に示すコードのスニペットを使用して Datadog に機能フラグの評価を報告することができるようになります。
オプションとして、datadogRum.setUser() を介して Flagsmith の Trait が Datadog に送信されるようにクライアントを構成することができます。Flagsmith の SDK の初期化についての詳細は、Flagsmith の JavaScript SDK ドキュメントを参照してください。
// Flagsmith SDK を初期化します
flagsmith.init({
datadogRum: {
client: datadogRum,
trackTraits: true,
},
...
})
Flagsmith はこのインテグレーションをサポートしていません。この機能をリクエストするには Flagsmith にチケットを作成してください。
Flagsmith はこのインテグレーションをサポートしていません。この機能をリクエストするには Flagsmith にチケットを作成してください。
Flagsmith はこのインテグレーションをサポートしていません。この機能をリクエストするには Flagsmith にチケットを作成してください。
Flagsmith は現在、このインテグレーションをサポートしていません。この機能をリクエストするには、Flagsmith でチケットを作成してください。
GrowthBook インテグレーション
GrowthBook SDK を初期化する際は、onFeatureUsage コールバックを使用して、フィーチャー フラグの評価を Datadog にレポートします。
GrowthBook の SDK の初期化の詳細は、GrowthBook の JavaScript SDK ドキュメント を参照してください。
const gb = new GrowthBook({
...,
onFeatureUsage: (featureKey, result) => {
datadogRum.addFeatureFlagEvaluation(featureKey, result.value);
},
});
gb.init();
GrowthBook はこのインテグレーションをサポートしていません。この機能をリクエストするには GrowthBook に連絡してください。
GrowthBook SDK を初期化する際は、setFeatureUsageCallback を呼び出して、フィーチャー フラグの評価を Datadog にレポートします。
GrowthBook の SDK の初期化の詳細は、GrowthBook の Android SDK ドキュメント を参照してください。
val gbBuilder = GBSDKBuilder(...)
gbBuilder.setFeatureUsageCallback { featureKey, result ->
GlobalRumMonitor.get().addFeatureFlagEvaluation(featureKey, result.value);
}
val gb = gbBuilder.initialize()
GrowthBook SDK を初期化する際は、setFeatureUsageCallback を呼び出して、フィーチャー フラグの評価を Datadog にレポートします。
GrowthBook の SDK の初期化の詳細は、GrowthBook の Flutter SDK ドキュメント を参照してください。
final gbBuilder = GBSDKBuilderApp(...);
gbBuilder.setFeatureUsageCallback((featureKey, result) {
DatadogSdk.instance.rum?.addFeatureFlagEvaluation(featureKey, result.value);
});
final gb = await gbBuilder.initialize();
GrowthBook SDK を初期化する際は、onFeatureUsage コールバックを使用して、フィーチャー フラグの評価を Datadog にレポートします。
GrowthBook の SDK の初期化の詳細は、GrowthBook の React Native SDK ドキュメント を参照してください。
const gb = new GrowthBook({
...,
onFeatureUsage: (featureKey, result) => {
datadogRum.addFeatureFlagEvaluation(featureKey, result.value);
},
});
gb.init();
Kameleoon インテグレーション
Kameleoon SDK を作成して初期化した後、onEvent ハンドラーを使用して Evaluation イベントを購読します。
SDK の詳細は、Kameleoon JavaScript SDK ドキュメント を参照してください。
client.onEvent(EventType.Evaluation, ({ featureKey, variation }) => {
datadogRum.addFeatureFlagEvaluation(featureKey, variation.key);
});
Kameleoon はこのインテグレーションをサポートしていません。この機能をリクエストするには、product@kameleoon.com に連絡してください。
Kameleoon はこのインテグレーションをサポートしていません。この機能をリクエストするには、product@kameleoon.com に連絡してください。
Kameleoon はこのインテグレーションをサポートしていません。この機能をリクエストするには、product@kameleoon.com に連絡してください。
Kameleoon SDK を作成して初期化した後、onEvent ハンドラーを使用して Evaluation イベントを購読します。
SDK の初期化については Kameleoon React Native SDK ドキュメント を参照してください。
const { onEvent } = useInitialize();
onEvent(EventType.Evaluation, ({ featureKey, variation }) => {
datadogRum.addFeatureFlagEvaluation(featureKey, variation.key);
});
LaunchDarkly インテグレーション
LaunchDarkly の SDK を初期化し、以下に示すコードスニペットを使用して、Datadog に機能フラグの評価を報告するインスペクターを作成します。
LaunchDarkly の SDK の初期化については、LaunchDarkly の JavaScript SDK ドキュメントを参照してください。
const client = LDClient.initialize("<CLIENT_SIDE_ID>", "<CONTEXT>", {
inspectors: [
{
type: "flag-used",
name: "dd-inspector",
method: (key: string, detail: LDClient.LDEvaluationDetail) => {
datadogRum.addFeatureFlagEvaluation(key, detail.value);
},
},
],
});
LaunchDarkly はこのインテグレーションをサポートしていません。この機能をリクエストするには LaunchDarkly にチケットを作成してください。
LaunchDarkly はこのインテグレーションをサポートしていません。この機能をリクエストするには LaunchDarkly にチケットを作成してください。
LaunchDarkly はこのインテグレーションをサポートしていません。この機能をリクエストするには LaunchDarkly にチケットを作成してください。
LaunchDarkly は現在、このインテグレーションをサポートしていません。この機能をリクエストするには、LaunchDarkly でチケットを作成してください。
Split インテグレーション
Split の SDK を初期化し、以下のコード スニペットを使用して、フィーチャー フラグの評価を Datadog にレポートするインプレッション リスナーを作成します:
Split の SDK の初期化については、Split の JavaScript SDK ドキュメントを参照してください。
const factory = SplitFactory({
core: {
authorizationKey: "<APP_KEY>",
key: "<USER_ID>",
},
impressionListener: {
logImpression(impressionData) {
datadogRum
.addFeatureFlagEvaluation(
impressionData.impression.feature,
impressionData.impression.treatment
);
},
},
});
const client = factory.client();
Split の SDK を初期化し、以下に示すコードスニペットを使用して、Datadog に機能フラグの評価を報告するインスペクターを作成します。
Split の SDK の初期化については、Split の iOS SDK ドキュメントを参照してください。
let config = SplitClientConfig()
// Split がインプレッションを報告したときにフィーチャー フラグを送信します
config.impressionListener = { impression in
if let feature = impression.feature,
let treatment = impression.treatment {
RUMMonitor.shared().addFeatureFlagEvaluation(name: feature, value: treatment)
}
}
Split の SDK を初期化し、以下に示すコードスニペットを使用して、Datadog に機能フラグの評価を報告するインスペクターを作成します。
Split の SDK の初期化については、Split の Android SDK ドキュメントを参照してください。
internal class DatadogSplitImpressionListener : ImpressionListener {
override fun log(impression: Impression) {
// Split でインフレが報告された際に機能フラグを送信
GlobalRumMonitor.get().addFeatureFlagEvaluation(
impression.split(),
impression.treatment()
)
}
override fun close() {
}
}
// 初期化時:
val apikey = BuildConfig.SPLIT_API_KEY
val config = SplitClientConfig.builder()
.impressionListener(DatadogSplitImpressionListener())
.build()
Split の SDK を初期化し、以下に示すコードスニペットを使用して、Datadog に機能フラグの評価を報告するインスペクターを作成します。
Split の SDK の初期化についての詳細は、Split の Flutter プラグイン ドキュメント を参照してください。
StreamSubscription<Impression> impressionsStream = _split.impressionsStream().listen((impression) {
// Split がインプレッションを報告したときにフィーチャー フラグを送信します
final split = impression.split;
final treatment = impression.treatment;
if (split != null && treatment != null) {
DatadogSdk.instance.rum?.addFeatureFlagEvaluation(split, treatment);
}
});
Split の SDK を初期化し、以下のコード スニペットを使用して、フィーチャー フラグの評価を Datadog にレポートするインプレッション リスナーを作成します:
Split の SDK の初期化については、Split の React Native SDK ドキュメントを参照してください。
const factory = SplitFactory({
core: {
authorizationKey: "<APP_KEY>",
key: "<USER_ID>",
},
impressionListener: {
logImpression(impressionData) {
DdRum
.addFeatureFlagEvaluation(
impressionData.impression.feature,
impressionData.impression.treatment
);
},
},
});
const client = factory.client();
Statsig インテグレーション
Statsig の SDK を statsig.initialize で初期化します。
ブラウザ RUM SDK バージョン 4.25.0 以上に更新します。
RUM SDK を初期化し、
["feature_flags"]でenableExperimentalFeatures初期化パラメーターを構成します。Statsig の SDK (
>= v4.34.0) を初期化し、以下のようにgateEvaluationCallbackオプションを実装します。await statsig.initialize('client-<STATSIG CLIENT KEY>', {userID: '<USER ID>'}, { gateEvaluationCallback: (key, value) => { datadogRum.addFeatureFlagEvaluation(key, value); } } );
Statsig はこのインテグレーションをサポートしていません。この機能のリクエストは、support@statsig.com までご連絡ください。
Statsig はこのインテグレーションをサポートしていません。この機能のリクエストは、support@statsig.com までご連絡ください。
Statsig はこのインテグレーションをサポートしていません。この機能のリクエストは、support@statsig.com までご連絡ください。
Statsig は現在このインテグレーションをサポートしていません。この機能のリクエストは、support@statsig.com までご連絡ください。
RUM で機能フラグのパフォーマンスを分析する
機能フラグは、RUM のセッション、ビュー、およびエラーのコンテキストにリストとして表示されます。
RUM エクスプローラーを使用した機能フラグの検索
RUM エクスプローラーで RUM が収集したすべてのデータを検索し、機能フラグの傾向を把握したり、より大きな文脈でパターンを分析したり、ダッシュボードやモニターにエクスポートしたりすることが可能です。RUM エクスプローラーでは、@feature_flags.{flag_name} 属性でセッション、ビュー、またはエラーを検索することができます。
セッション
Sessions を @feature_flags.{flag_name} 属性でフィルタリングすると、指定した時間枠で機能フラグが評価されたすべてのセッションを見つけることができます。
ビュー
Views を @feature_flags.{flag_name} 属性でフィルタリングすると、指定した時間枠で機能フラグが評価された特定のビューを見つけることができます。
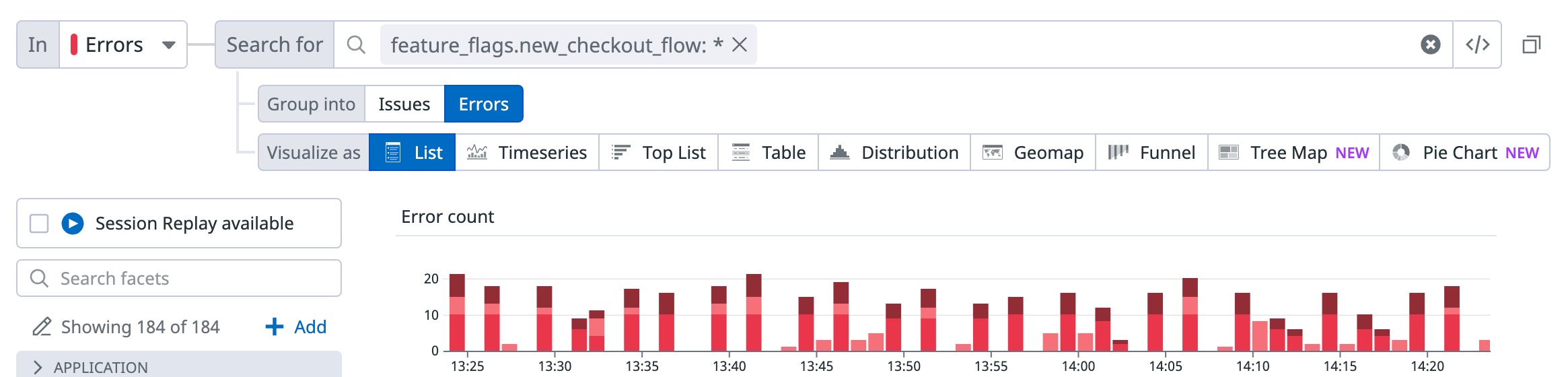
エラー
Errors を @feature_flags.{flag_name} 属性でフィルタリングすると、指定した時間枠で機能フラグが評価されたビューで発生したすべてのエラーを見つけることができます。
トラブルシューティング
フィーチャー フラグのデータが期待どおりに反映されません
機能フラグは、それが評価されるイベントのコンテキストに表示されます。つまり、機能フラグのコードロジックが実行されるビューに表示されるはずです。
コードの構成や機能フラグの設定によっては、予期せぬ機能フラグがイベントのコンテキストに表示されることがあります。
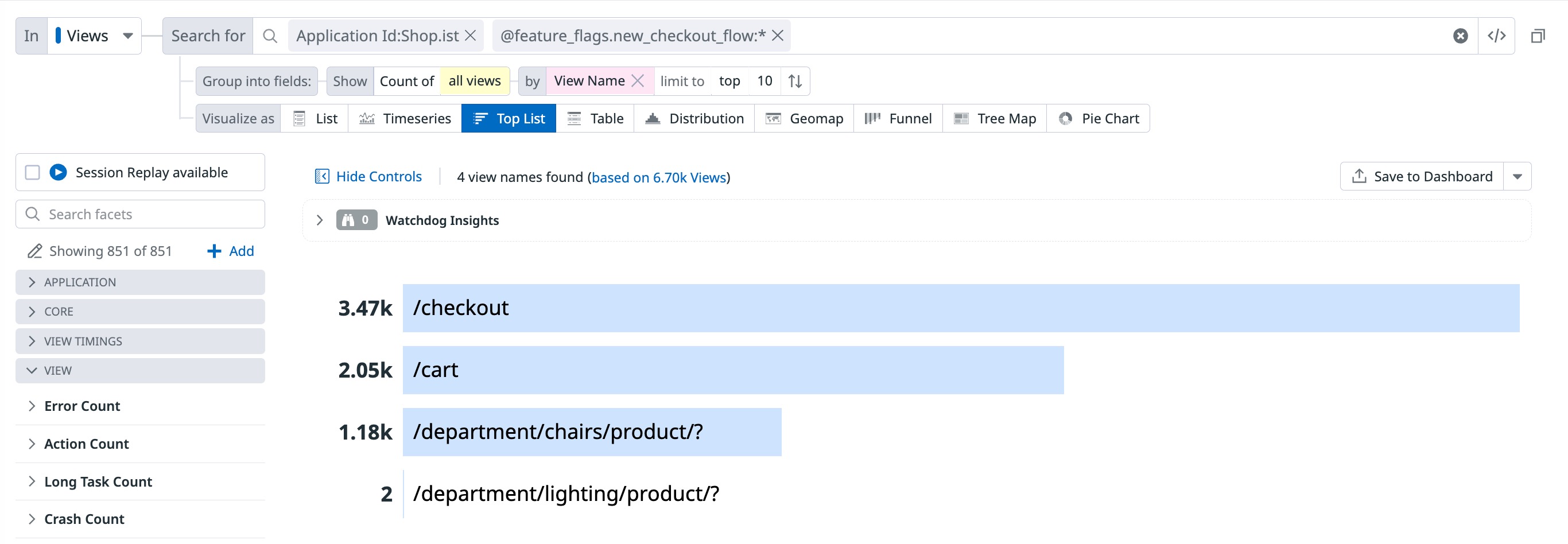
例えば、機能フラグがどのビューで評価されているかを確認するには、RUM エクスプローラーを使用して同様のクエリを行うことができます。
機能フラグが無関係なビューで評価されている理由の例をいくつか紹介しますので、調査の参考にしてください。
- 実行されるたびに機能フラグを評価する、複数のページに表示される共通のリアクトコンポーネント。
- 機能フラグを評価したコンポーネントが、URL の変更前/変更後にレンダリングされるルーティングの問題。
調査を行う際、機能フラグに関連する View Name のデータをスコープすることも可能です。
その他の参考資料
お役に立つドキュメント、リンクや記事: