- Principales informations
- Getting Started
- Agent
- API
- Tracing
- Conteneurs
- Dashboards
- Database Monitoring
- Datadog
- Site Datadog
- DevSecOps
- Incident Management
- Intégrations
- Internal Developer Portal
- Logs
- Monitors
- OpenTelemetry
- Profileur
- Session Replay
- Security
- Serverless for AWS Lambda
- Software Delivery
- Surveillance Synthetic
- Tags
- Workflow Automation
- Learning Center
- Support
- Glossary
- Standard Attributes
- Guides
- Agent
- Intégrations
- Développeurs
- OpenTelemetry
- Administrator's Guide
- API
- Partners
- Application mobile
- DDSQL Reference
- CoScreen
- CoTerm
- Remote Configuration
- Cloudcraft
- In The App
- Dashboards
- Notebooks
- DDSQL Editor
- Reference Tables
- Sheets
- Alertes
- Watchdog
- Métriques
- Bits AI
- Internal Developer Portal
- Error Tracking
- Change Tracking
- Service Management
- Actions & Remediations
- Infrastructure
- Cloudcraft
- Resource Catalog
- Universal Service Monitoring
- Hosts
- Conteneurs
- Processes
- Sans serveur
- Surveillance réseau
- Cloud Cost
- Application Performance
- APM
- Termes et concepts de l'APM
- Sending Traces to Datadog
- APM Metrics Collection
- Trace Pipeline Configuration
- Connect Traces with Other Telemetry
- Trace Explorer
- Recommendations
- Code Origin for Spans
- Observabilité des services
- Endpoint Observability
- Dynamic Instrumentation
- Live Debugger
- Suivi des erreurs
- Sécurité des données
- Guides
- Dépannage
- Profileur en continu
- Database Monitoring
- Agent Integration Overhead
- Setup Architectures
- Configuration de Postgres
- Configuration de MySQL
- Configuration de SQL Server
- Setting Up Oracle
- Setting Up Amazon DocumentDB
- Setting Up MongoDB
- Connecting DBM and Traces
- Données collectées
- Exploring Database Hosts
- Explorer les métriques de requête
- Explorer des échantillons de requêtes
- Exploring Database Schemas
- Exploring Recommendations
- Dépannage
- Guides
- Data Streams Monitoring
- Data Jobs Monitoring
- Data Observability
- Digital Experience
- RUM et Session Replay
- Surveillance Synthetic
- Continuous Testing
- Product Analytics
- Software Delivery
- CI Visibility
- CD Visibility
- Deployment Gates
- Test Visibility
- Code Coverage
- Quality Gates
- DORA Metrics
- Feature Flags
- Securité
- Security Overview
- Cloud SIEM
- Code Security
- Cloud Security Management
- Application Security Management
- Workload Protection
- Sensitive Data Scanner
- AI Observability
- Log Management
- Pipelines d'observabilité
- Log Management
- CloudPrem
- Administration
Débuter avec les données des feature flags dans RUM
Le suivi des feature flags est disponible en version bêta.
Présentation
Les données des feature flags vous permettent de bénéficier d’une visibilité accrue sur l’expérience de vos utilisateurs et sur la surveillance de vos performances. Grâce à ces informations, vous pouvez identifier les utilisateurs qui utilisent une fonctionnalité précise et vérifier si les modifications que vous apportez nuisent à l’expérience utilisateur ou aux performances.
Ajoutez les données des feature flags à vos données RUM afin de garantir le succès du lancement de votre fonctionnalité et d’éviter tout bug ou toute baisse des performances. Grâce à ces insights supplémentaires, vous pouvez mettre en corrélation les versions des fonctionnalités avec les performances, identifier les problèmes liés à des versions spécifiques et corriger plus rapidement les problèmes.
Configuration
Le suivi des feature flags est disponible dans le SDK Browser RUM. Pour commencer à utiliser cette fonctionnalité, configurez la surveillance Browser RUM. La version 4.25.0 ou une version ultérieure du SDK Browser RUM est requise.
Pour commencer à recueillir les données des feature flags, initialisez le SDK RUM et configurez le paramètre d’initialisation enableExperimentalFeatures avec ["feature_flags"].
npm
import { datadogRum } from '@datadog/browser-rum';
// Initialiser le SDK Browser Datadog
datadogRum.init({
...
enableExperimentalFeatures: ["feature_flags"],
...
});
CDN asynchrone
window.DD_RUM.onReady(function() {
window.DD_RUM.init({
...
enableExperimentalFeatures: ["feature_flags"],
...
})
})
CDN synchrone
window.DD_RUM &&
window.DD_RUM.init({
...
enableExperimentalFeatures: ["feature_flags"],
...
})
Le suivi des feature flags est disponible dans le SDK iOS RUM. Pour commencer à utiliser cette fonctionnalité, configurez la surveillance iOS RUM. La version 1.16.0 ou une version ultérieure du SDK iOS RUM est requise.
Le suivi des feature flags est disponible dans le SDK Android RUM. Pour commencer à utiliser cette fonctionnalité, configurez la surveillance Android RUM. La version 1.18.0 ou une version ultérieure du SDK Android RUM est requise.
Le suivi des feature flags est disponible pour vos applications Flutter. Pour commencer à utiliser cette fonctionnalité, configurez la surveillance Flutter RUM. La version 1.3.2 ou une version ultérieure du plug-in Flutter est requise.
Le suivi des feature flags est disponible pour vos applications React Native. Pour commencer à utiliser cette fonctionnalité, configurez la surveillance React Native RUM. La version 1.7.0 ou une version ultérieure du SDK React Native RUM est requise.
Intégrations
Vous pouvez commencer à recueillir des données de feature flags avec les solutions de gestion personnalisée des feature flags ou en utilisant l’un des partenaires d’intégration de Datadog.
Datadog prend en charge les intégrations avec :
Intégration Amplitude
Initialisez le SDK d’Amplitude et utilisez l’extrait de code suivant afin de créer un écouteur d’exposition chargé de transmettre l’évaluation des feature flags à Datadog :
Pour en savoir plus sur l’initialisation du SDK d’Amplitude, consultez la documentation relative au SDK JavaScript d’Amplitude (en anglais).
const experiment = Experiment.initialize("CLIENT_DEPLOYMENT_KEY", {
exposureTrackingProvider: {
track(exposure: Exposure) {
// Envoyer le feature flag lorsqu'Amplitude transmet l'exposition
datadogRum.addFeatureFlagEvaluation(exposure.flag_key, exposure.variant);
}
}
})
Initialisez le SDK d’Amplitude et utilisez l’extrait de code ci-dessous afin de créer un inspecteur chargé de transmettre l’évaluation des feature flags à Datadog.
Pour en savoir plus sur l’initialisation du SDK d’Amplitude, consultez la documentation relative au SDK iOS d’Amplitude (en anglais).
class DatadogExposureTrackingProvider : ExposureTrackingProvider {
func track(exposure: Exposure) {
// Envoyer le feature flag lorsqu'Amplitude transmet l'exposition
if let variant = exposure.variant {
RUMMonitor.shared().addFeatureFlagEvaluation(name: exposure.flagKey, value: variant)
}
}
}
// Dans l'initialisation :
ExperimentConfig config = ExperimentConfigBuilder()
.exposureTrackingProvider(DatadogExposureTrackingProvider(analytics))
.build()
Initialisez le SDK d’Amplitude et utilisez l’extrait de code ci-dessous afin de créer un inspecteur chargé de transmettre l’évaluation des feature flags à Datadog.
Pour en savoir plus sur l’initialisation du SDK d’Amplitude, consultez la documentation relative au SDK Android d’Amplitude (en anglais).
internal class DatadogExposureTrackingProvider : ExposureTrackingProvider {
override fun track(exposure: Exposure) {
// Envoyer le feature flag lorsqu'Amplitude transmet l'exposition
GlobalRumMonitor.get().addFeatureFlagEvaluation(
exposure.flagKey,
exposure.variant.orEmpty()
)
}
}
// Dans l'initialisation :
val config = ExperimentConfig.Builder()
.exposureTrackingProvider(DatadogExposureTrackingProvider())
.build()
Amplitude ne prend pas en charge cette intégration. Créez un ticket auprès d’Amplitude pour demander l’ajout de cette fonctionnalité.
Gestion personnalisée des feature flags
Chaque fois qu’un feature flag est évalué, ajoutez la fonction suivante pour transmettre les informations sur les feature flags à RUM :
datadogRum.addFeatureFlagEvaluation(key, value);
Chaque fois qu’un feature flag est évalué, ajoutez la fonction suivante pour transmettre les informations sur les feature flags à RUM :
RUMMonitor.shared().addFeatureFlagEvaluation(key, value);
Chaque fois qu’un feature flag est évalué, ajoutez la fonction suivante pour transmettre les informations sur les feature flags à RUM :
GlobalRumMonitor.get().addFeatureFlagEvaluation(key, value);
Chaque fois qu’un feature flag est évalué, ajoutez la fonction suivante pour transmettre les informations sur les feature flags à RUM :
DatadogSdk.instance.rum?.addFeatureFlagEvaluation(key, value);
Chaque fois qu’un feature flag est évalué, ajoutez la fonction suivante pour transmettre les informations sur les feature flags à RUM :
DdRum.addFeatureFlagEvaluation(key, value);
Intégration DevCycle
Initialisez le SDK de DevCycle et abonnez-vous à l’événement variableEvaluated. Vous pouvez choisir de vous abonner à l’ensemble des évaluations de variable avec variableEvaluated:* ou de vous abonner à seulement certaines d’entre elles avec variableEvaluated:my-variable-key.
Pour en savoir plus sur l’initialisation du SDK de DevCycle, consultez la documentation relative au SDK JavaScript de DevCycle (en anglais). Pour obtenir plus d’informations sur le système d’événements DevCycle, consultez la documentation relative aux événements du SDK de DevCycle (en anglais).
const user = { user_id: "<USER_ID>" };
const dvcOptions = { ... };
const dvcClient = initialize("<CLÉ_SDK_CLIENT_DVC>", user, dvcOptions);
...
dvcClient.subscribe(
"variableEvaluated:*",
(key, variable) => {
// suivre toutes les évaluations de variable
datadogRum.addFeatureFlagEvaluation(key, variable.value);
}
)
...
dvcClient.subscribe(
"variableEvaluated:my-variable-key",
(key, variable) => {
// suivre une évaluation de variable spécifique
datadogRum.addFeatureFlagEvaluation(key, variable.value);
}
)
DevCycle ne prend pas en charge cette intégration. Créez un ticket auprès de DevCycle pour demander l’ajout de cette fonctionnalité.
DevCycle ne prend pas en charge cette intégration. Créez un ticket auprès de DevCycle pour demander l’ajout de cette fonctionnalité.
DevCycle ne prend pas en charge cette intégration. Créez un ticket auprès de DevCycle pour demander l’ajout de cette fonctionnalité.
DevCycle ne prend pas en charge cette intégration. Créez un ticket auprès de DevCycle pour demander l’ajout de cette fonctionnalité.
Intégration Flagsmith
Initialisez le SDK de Flagsmith avec l’option datadogRum et utilisez l’extrait de code ci-dessous afin de transmettre l’évaluation des feature flags à Datadog.
Vous pouvez également configurer le client afin d’envoyer les traits Flagsmith à Datadog via datadogRum.setUser(). Pour en savoir plus sur l’initialisation du SDK de Flagsmith, consultez la documentation relative au SDK JavaScript de Flagsmith (en anglais).
// Initialiser le SDK Flagsmith
flagsmith.init({
datadogRum: {
client: datadogRum,
trackTraits: true,
},
...
})
Flagsmith ne prend pas en charge cette intégration. Créez un ticket auprès de Flagsmith pour demander l’ajout de cette fonctionnalité.
Flagsmith ne prend pas en charge cette intégration. Créez un ticket auprès de Flagsmith pour demander l’ajout de cette fonctionnalité.
Flagsmith ne prend pas en charge cette intégration. Créez un ticket auprès de Flagsmith pour demander l’ajout de cette fonctionnalité.
Flagsmith ne prend actuellement pas en charge cette intégration. Créez un ticket auprès de Flagsmith pour demander l’ajout de cette fonctionnalité.
Intégration LaunchDarkly
Initialisez le SDK de LaunchDarkly et utilisez l’extrait de code ci-dessous afin de créer un inspecteur chargé de transmettre l’évaluation des feature flags à Datadog.
Pour en savoir plus sur l’initialisation du SDK de LaunchDarkly, consultez la documentation relative au SDK JavaScript de LaunchDarkly (en anglais).
const client = LDClient.initialize("<ID_CÔTÉ_CLIENT>", "<CONTEXTE>", {
inspectors: [
{
type: "flag-used",
name: "dd-inspector",
method: (key: string, detail: LDClient.LDEvaluationDetail) => {
datadogRum.addFeatureFlagEvaluation(key, detail.value);
},
},
],
});
LaunchDarkly ne prend pas en charge cette intégration. Créez un ticket auprès de LaunchDarkly pour demander l’ajout de cette fonctionnalité.
LaunchDarkly ne prend pas en charge cette intégration. Créez un ticket auprès de LaunchDarkly pour demander l’ajout de cette fonctionnalité.
LaunchDarkly ne prend pas en charge cette intégration. Créez un ticket auprès de LaunchDarkly pour demander l’ajout de cette fonctionnalité.
LaunchDarkly ne prend actuellement pas en charge cette intégration. Créez un ticket auprès de LaunchDarkly pour demander l’ajout de cette fonctionnalité.
Intégration Split
Initialisez le SDK de Split et utilisez l’extrait de code suivant afin de créer un écouteur d’impression chargé de transmettre l’évaluation des feature flags à Datadog :
Pour en savoir plus sur l’initialisation du SDK de Split, consultez la documentation relative au SDK JavaScript de Split (en anglais).
const factory = SplitFactory({
core: {
authorizationKey: "<CLÉ_APPLICATION>",
key: "<ID_UTILISATEUR>",
},
impressionListener: {
logImpression(impressionData) {
datadogRum
.addFeatureFlagEvaluation(
impressionData.impression.feature,
impressionData.impression.treatment
);
},
},
});
const client = factory.client();
Initialisez le SDK de Split et utilisez l’extrait de code ci-dessous afin de créer un inspecteur chargé de transmettre l’évaluation des feature flags à Datadog.
Pour en savoir plus sur l’initialisation du SDK de Split, consultez la documentation relative au SDK iOS de Split (en anglais).
let config = SplitClientConfig()
// Envoyer le feature flag lorsque Split transmet l'impression
config.impressionListener = { impression in
if let feature = impression.feature,
let treatment = impression.treatment {
RUMMonitor.shared().addFeatureFlagEvaluation(name: feature, value: treatment)
}
}
Initialisez le SDK de Split et utilisez l’extrait de code ci-dessous afin de créer un inspecteur chargé de transmettre l’évaluation des feature flags à Datadog.
Pour en savoir plus sur l’initialisation du SDK de Split, consultez la documentation relative au SDK Android de Split (en anglais).
internal class DatadogSplitImpressionListener : ImpressionListener {
override fun log(impression: Impression) {
// Envoyer le feature flag lorsque Split transmet l'impression
GlobalRumMonitor.get().addFeatureFlagEvaluation(
impression.split(),
impression.treatment()
)
}
override fun close() {
}
}
// Dans l'initialisation :
val apikey = BuildConfig.SPLIT_API_KEY
val config = SplitClientConfig.builder()
.impressionListener(DatadogSplitImpressionListener())
.build()
Initialisez le SDK de Split et utilisez l’extrait de code ci-dessous afin de créer un inspecteur chargé de transmettre l’évaluation des feature flags à Datadog.
Pour en savoir plus sur l’initialisation du SDK de Split, consultez la documentation relative au plug-in Flutter de Split (en anglais).
StreamSubscription<Impression> impressionsStream = _split.impressionsStream().listen((impression) {
// Envoyer le feature flag lorsque Split transmet l'impression
final split = impression.split;
final treatment = impression.treatment;
if (split != null && treatment != null) {
DatadogSdk.instance.rum?.addFeatureFlagEvaluation(split, treatment);
}
});
Initialisez le SDK de Split et utilisez l’extrait de code suivant afin de créer un écouteur d’impression chargé de transmettre l’évaluation des feature flags à Datadog :
Pour en savoir plus sur l’initialisation du SDK de Split, consultez la documentation relative au SDK React Native de Split (en anglais).
const factory = SplitFactory({
core: {
authorizationKey: "<CLÉ_APPLICATION>",
key: "<ID_UTILISATEUR>",
},
impressionListener: {
logImpression(impressionData) {
DdRum
.addFeatureFlagEvaluation(
impressionData.impression.feature,
impressionData.impression.treatment
);
},
},
});
const client = factory.client();
Intégration Statsig
Le suivi des feature flags est disponible dans le SDK Browser RUM. Pour obtenir des instructions de configuration détaillées, consultez la page Débuter avec les données des features flags dans RUM.
Installez la version 4.25.0 ou une version ultérieure du SDK Browser RUM.
Initialisez le SDK RUM et configurez le paramètre d’initialisation
enableExperimentalFeaturesavec["feature_flags"].Initialisez le SDK de Statsig (
>= v4.34.0) et implémentez l’optiongateEvaluationCallbacktel qu’indiqué ci-dessous :await statsig.initialize('client-<STATSIG CLIENT KEY>', {userID: '<USER ID>'}, { gateEvaluationCallback: (key, value) => { datadogRum.addFeatureFlagEvaluation(key, value); } } );
Statsig ne prend pas en charge cette intégration. Envoyez un e-mail à l’adresse support@statsig.com pour demander l’ajout de cette fonctionnalité.
Statsig ne prend pas en charge cette intégration. Envoyez un e-mail à l’adresse support@statsig.com pour demander l’ajout de cette fonctionnalité.
Statsig ne prend pas en charge cette intégration. Envoyez un e-mail à l’adresse support@statsig.com pour demander l’ajout de cette fonctionnalité.
Statsig ne prend actuellement pas en charge cette intégration. Envoyez un e-mail à l’adresse support@statsig.com pour demander l’ajout de cette fonctionnalité.
Analyser les performances de vos feature flags dans RUM
Les feature flags apparaissent dans le contexte de vos sessions, vues et erreurs RUM sous forme de liste.
Rechercher des feature flags via le RUM Explorer
Recherchez dans toutes les données collectées par RUM dans le RUM Explorer pour dégager les tendances sur les feature flags, analyser les patterns avec un contexte plus large ou les exporter dans dashboards et monitors. Vous pouvez rechercher vos sessions, vues ou erreurs dans le RUM Explorer, avec l’attribut @feature_flags.{flag_name}.
Sessions
En filtrant vos sessions avec l’attribut @feature_flags.{flag_name}, vous pouvez afficher toutes les sessions de l’intervalle défini pour lesquelles votre feature flag a été évalué.
Vues
En filtrant vos vues avec l’attribut @feature_flags.{flag_name}, vous pouvez afficher les vues spécifiques de l’intervalle défini pour lesquelles votre feature flag a été évalué.
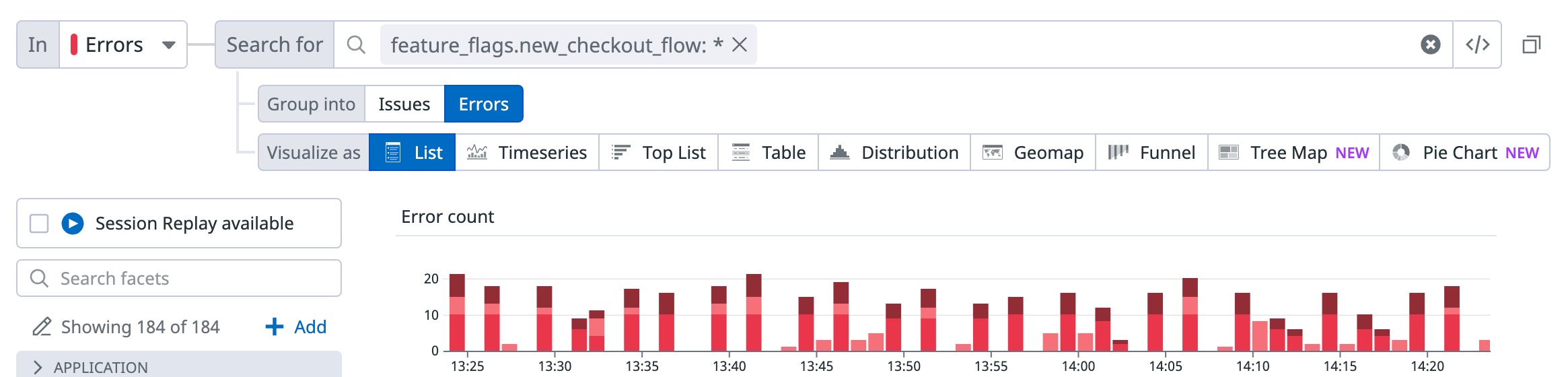
Erreurs
En filtrant vos erreurs avec l’attribut @feature_flags.{flag_name}, vous pouvez afficher toutes les erreurs de l’intervalle défini qui sont survenues dans la vue et pour lesquelles votre feature flag a été évalué.
Dépannage
Pourquoi les données de mes feature flags ne correspondent pas à mes attentes ?
Les feature flags apparaissent dans le contexte des événements pour lesquels ils ont été évalués. Ils s’affichent donc dans les vues sur lesquelles la logique de code des feature flags est exécutée.
Selon la configuration de vos feature flags et la structure de votre code, des feature flags peuvent apparaître de manière inattendue lors de certains événements.
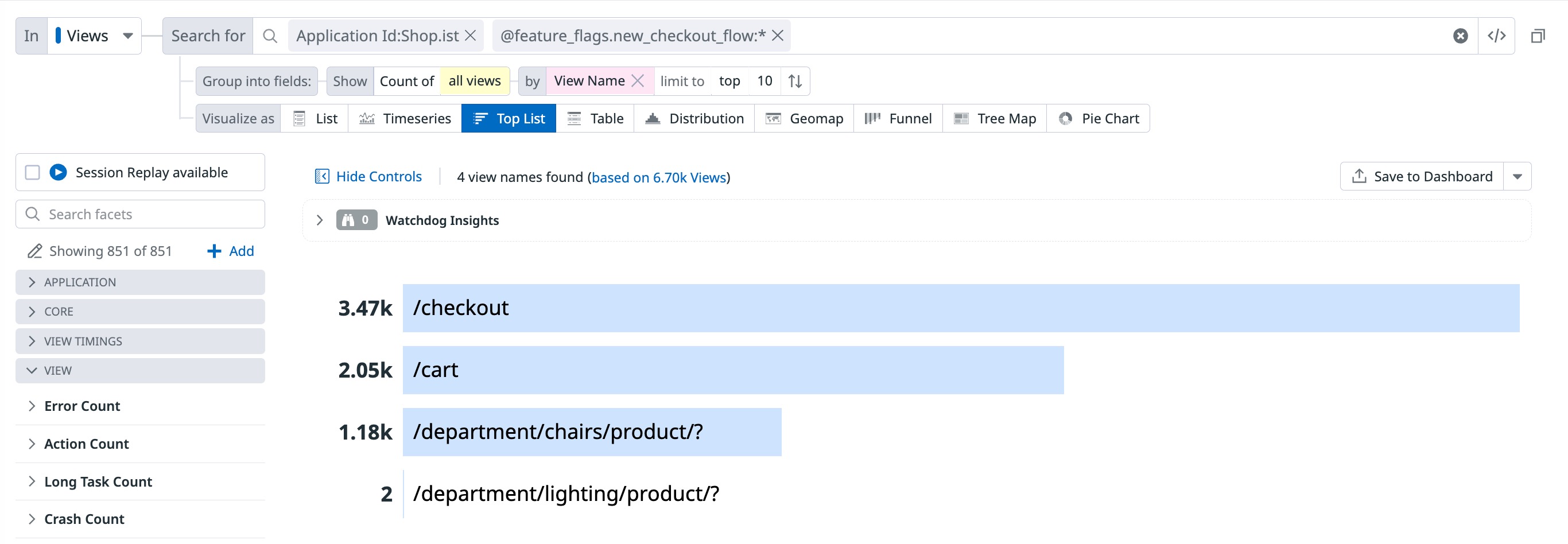
Par exemple, pour savoir sur quelles vues votre feature flag est évalué, vous pouvez utiliser le RUM Explorer pour exécuter une requête similaire :
Pour vous aider dans vos recherches, voici quelques situations pour lesquelles un feature flag est évalué dans des vues sans aucun lien :
- Un composant React commun apparaît sur plusieurs pages et évalue les feature flags à chaque fois qu’ils s’exécutent.
- Un problème de routage dans des composants entraîne l’évaluation des feature flags avant ou après des modifications d’URL.
Durant vos recherches, vous pouvez également filtrer vos données sur le View Name pertinent selon votre feature flag.
Nom des feature flags
Les caractères spéciaux suivants ne sont pas compatibles avec le suivi des feature flags : ., :, +, -, =, &&, ||, >, <, !, (, ), {, }, [, ], ^, ", “, ”, ~, *, ? et \. Datadog vous conseille d’éviter d’inclure ces caractères dans le nom de vos feature flags. Si vous devez utiliser l’un de ces caractères, remplacez-le avant d’envoyer les données à Datadog. Exemple :
datadogRum.addFeatureFlagEvaluation(key.replace(':', '_'), value);
Pour aller plus loin
Documentation, liens et articles supplémentaires utiles: