- 重要な情報
- はじめに
- Datadog
- Datadog サイト
- DevSecOps
- AWS Lambda のサーバーレス
- エージェント
- インテグレーション
- コンテナ
- ダッシュボード
- アラート設定
- ログ管理
- トレーシング
- プロファイラー
- タグ
- API
- Service Catalog
- Session Replay
- Continuous Testing
- Synthetic モニタリング
- Incident Management
- Database Monitoring
- Cloud Security Management
- Cloud SIEM
- Application Security Management
- Workflow Automation
- CI Visibility
- Test Visibility
- Intelligent Test Runner
- Code Analysis
- Learning Center
- Support
- 用語集
- Standard Attributes
- ガイド
- インテグレーション
- エージェント
- OpenTelemetry
- 開発者
- 認可
- DogStatsD
- カスタムチェック
- インテグレーション
- Create an Agent-based Integration
- Create an API Integration
- Create a Log Pipeline
- Integration Assets Reference
- Build a Marketplace Offering
- Create a Tile
- Create an Integration Dashboard
- Create a Recommended Monitor
- Create a Cloud SIEM Detection Rule
- OAuth for Integrations
- Install Agent Integration Developer Tool
- サービスのチェック
- IDE インテグレーション
- コミュニティ
- ガイド
- Administrator's Guide
- API
- モバイルアプリケーション
- CoScreen
- Cloudcraft
- アプリ内
- Service Management
- インフラストラクチャー
- アプリケーションパフォーマンス
- APM
- Continuous Profiler
- データベース モニタリング
- Data Streams Monitoring
- Data Jobs Monitoring
- Digital Experience
- Software Delivery
- CI Visibility (CI/CDの可視化)
- CD Visibility
- Test Visibility
- Intelligent Test Runner
- Code Analysis
- Quality Gates
- DORA Metrics
- セキュリティ
- セキュリティの概要
- Cloud SIEM
- クラウド セキュリティ マネジメント
- Application Security Management
- AI Observability
- ログ管理
- Observability Pipelines(観測データの制御)
- ログ管理
- 管理
RUM の機能フラグデータの概要
概要
機能フラグデータにより、どのユーザーに特定の機能が表示されているか、導入した変更がユーザー体験に影響を与えているか、パフォーマンスに悪影響を与えているかを判断できるため、ユーザー体験やパフォーマンス監視の可視性が高まります。
RUM データを機能フラグデータでリッチ化することにより、意図せずにバグやパフォーマンスの低下を引き起こすことなく、その機能が正常に起動することを確信することができます。この追加的な洞察により、機能のリリースとパフォーマンスを関連付け、問題を特定のリリースにピンポイントで特定し、より迅速にトラブルシューティングを行うことができます。
セットアップ
機能フラグの追跡は、RUM ブラウザ SDK で利用可能です。開始するには、RUM ブラウザモニタリングをセットアップします。ブラウザ RUM SDK バージョン >= 4.25.0 が必要です。
機能フラグデータの収集を開始するには、RUM SDK を初期化し、 ["feature_flags"] で enableExperimentalFeatures 初期化パラメーターを構成します。
npm
import { datadogRum } from '@datadog/browser-rum';
// Datadog ブラウザ SDK を初期化します
datadogRum.init({
...
enableExperimentalFeatures: ["feature_flags"],
...
});
CDN async
window.DD_RUM.onReady(function() {
window.DD_RUM.init({
...
enableExperimentalFeatures: ["feature_flags"],
...
})
})
CDN sync
window.DD_RUM &&
window.DD_RUM.init({
...
enableExperimentalFeatures: ["feature_flags"],
...
})
機能フラグの追跡は、RUM iOS SDK で利用可能です。開始するには、RUM iOS モニタリングをセットアップします。iOS RUM SDK バージョン 1.16.0 以上が必要です。
機能フラグの追跡は、RUM Android SDK で利用可能です。開始するには、RUM Android モニタリングをセットアップします。Android RUM SDK バージョン 1.18.0 以上が必要です。
機能フラグの追跡は、Flutter アプリケーションで利用可能です。開始するには、RUM Flutter モニタリングをセットアップします。Flutter プラグインバージョン 1.3.2 以上が必要です。
機能フラグ追跡は、React Native アプリケーションで利用可能です。まずは、RUM React Native モニタリングをセットアップしてください。React Native RUM SDK のバージョン >= 1.7.0 が必要です。
インテグレーション
機能フラグデータの収集は、カスタム機能フラグ管理ソリューション、または Datadog のインテグレーションパートナーのいずれかを使用して開始することができます。
Datadog は、以下とのインテグレーションをサポートしています。
Amplitude integration
Initialize Amplitude’s SDK and create an exposure listener reporting feature flag evaluations to Datadog using the following snippet of code:
Amplitude の SDK の初期化については、Amplitude の JavaScript SDK ドキュメントを参照してください。
const experiment = Experiment.initialize("CLIENT_DEPLOYMENT_KEY", {
exposureTrackingProvider: {
track(exposure: Exposure) {
// Send the feature flag when Amplitude reports the exposure
datadogRum.addFeatureFlagEvaluation(exposure.flag_key, exposure.variant);
}
}
})
Initialize Amplitude’s SDK and create an inspector reporting feature flag evaluations to Datadog using the snippet of code below.
For more information about initializing Amplitude’s SDK, see Amplitude’s iOS SDK documentation.
class DatadogExposureTrackingProvider : ExposureTrackingProvider {
func track(exposure: Exposure) {
// Send the feature flag when Amplitude reports the exposure
if let variant = exposure.variant {
RUMMonitor.shared().addFeatureFlagEvaluation(name: exposure.flagKey, value: variant)
}
}
}
// In initialization:
ExperimentConfig config = ExperimentConfigBuilder()
.exposureTrackingProvider(DatadogExposureTrackingProvider(analytics))
.build()
Initialize Amplitude’s SDK and create an inspector reporting feature flag evaluations to Datadog using the snippet of code below.
For more information about initializing Amplitude’s SDK, see Amplitude’s Android SDK documentation.
internal class DatadogExposureTrackingProvider : ExposureTrackingProvider {
override fun track(exposure: Exposure) {
// Amplitude で露出が報告された際に機能フラグを送信します
GlobalRumMonitor.get().addFeatureFlagEvaluation(
exposure.flagKey,
exposure.variant.orEmpty()
)
}
}
// 初期化時:
val config = ExperimentConfig.Builder()
.exposureTrackingProvider(DatadogExposureTrackingProvider())
.build()
Amplitude does not support this integration. Create a ticket with Amplitude to request this feature.
ConfigCat integration
When initializing the ConfigCat Javascript SDK, subscribe to the flagEvaluated event and report feature flag evaluations to Datadog:
const configCatClient = configcat.getClient(
'#YOUR-SDK-KEY#',
configcat.PollingMode.AutoPoll,
{
setupHooks: (hooks) =>
hooks.on('flagEvaluated', (details) => {
datadogRum.addFeatureFlagEvaluation(details.key, details.value);
})
}
);
For more information about initializing the ConfigCat Javascript SDK, see ConfigCat’s JavaScript SDK documentation.
When initializing the ConfigCat Swift iOS SDK, subscribe to the flagEvaluated event and report feature flag evaluations to Datadog:
let client = ConfigCatClient.get(sdkKey: "#YOUR-SDK-KEY#") { options in
options.hooks.addOnFlagEvaluated { details in
RUMMonitor.shared().addFeatureFlagEvaluation(featureFlag: details.key, variation: details.value)
}
}
For more information about initializing the ConfigCat Swift (iOS) SDK, see ConfigCat’sSwift iOS SDK documentation.
When initializing the ConfigCat Android SDK, subscribe to the flagEvaluated event and report feature flag evaluations to Datadog:
ConfigCatClient client = ConfigCatClient.get("#YOUR-SDK-KEY#", options -> {
options.hooks().addOnFlagEvaluated(details -> {
GlobalRumMonitor.get().addFeatureFlagEvaluation(details.key, details.value);
});
});
For more information about initializing the ConfigCat Android SDK, see ConfigCat’s Android SDK documentation.
When initializing the ConfigCat Dart SDK, subscribe to the flagEvaluated event and report feature flag evaluations to Datadog:
final client = ConfigCatClient.get(
sdkKey: '#YOUR-SDK-KEY#',
options: ConfigCatOptions(
pollingMode: PollingMode.autoPoll(),
hooks: Hooks(
onFlagEvaluated: (details) => {
DatadogSdk.instance.rum?.addFeatureFlagEvaluation(details.key, details.value);
}
)
)
);
For more information about initializing the ConfigCat Dart (Flutter) SDK, see ConfigCat’s Dart SDK documentation.
When initializing the ConfigCat React SDK, subscribe to the flagEvaluated event and report feature flag evaluations to Datadog:
<ConfigCatProvider
sdkKey="YOUR_SDK_KEY"
pollingMode={PollingMode.AutoPoll}
options={{
setupHooks: (hooks) =>
hooks.on('flagEvaluated', (details) => {
DdRum.addFeatureFlagEvaluation(details.key, details.value);
}),
}}
>
...
</ConfigCatProvider>
For more information about initializing the ConfigCat React SDK, see ConfigCat’s React SDK documentation.
カスタム機能フラグ管理
機能フラグが評価されるたびに、以下の関数を追加して、機能フラグの情報を RUM に送信します。
datadogRum.addFeatureFlagEvaluation(key, value);
機能フラグが評価されるたびに、以下の関数を追加して、機能フラグの情報を RUM に送信します。
RUMMonitor.shared().addFeatureFlagEvaluation(key, value);
機能フラグが評価されるたびに、以下の関数を追加して、機能フラグの情報を RUM に送信します。
GlobalRumMonitor.get().addFeatureFlagEvaluation(key, value);
機能フラグが評価されるたびに、以下の関数を追加して、機能フラグの情報を RUM に送信します。
DatadogSdk.instance.rum?.addFeatureFlagEvaluation(key, value);
機能フラグが評価されるたびに、以下の関数を追加して、機能フラグの情報を RUM に送信します。
DdRum.addFeatureFlagEvaluation(key, value);
DevCycle integration
Initialize DevCycle’s SDK and subscribe to the variableEvaluated event, choosing to subscribe to all variable evaluations variableEvaluated:* or particular variable evaluations variableEvaluated:my-variable-key.
For more information about initializing DevCycle’s SDK, see DevCycle’s JavaScript SDK documentation and for more information about DevCycle’s event system, see DevCycle’s SDK Event Documentation.
const user = { user_id: "<USER_ID>" };
const dvcOptions = { ... };
const dvcClient = initialize("<DVC_CLIENT_SDK_KEY>", user, dvcOptions);
...
dvcClient.subscribe(
"variableEvaluated:*",
(key, variable) => {
// すべての変数評価を追跡します
datadogRum.addFeatureFlagEvaluation(key, variable.value);
}
)
...
dvcClient.subscribe(
"variableEvaluated:my-variable-key",
(key, variable) => {
// 特定の変数評価を追跡します
datadogRum.addFeatureFlagEvaluation(key, variable.value);
}
)
DevCycle does not support this integration. Create a ticket with DevCycle to request this feature.
DevCycle does not support this integration. Create a ticket with DevCycle to request this feature.
DevCycle does not support this integration. Create a ticket with DevCycle to request this feature.
DevCycle does not support this integration. Create a ticket with DevCycle to request this feature.
Eppo integration
Initialize Eppo’s SDK and create an assignment logger that additionally reports feature flag evaluations to Datadog using the snippet of code shown below.
For more information about initializing Eppo’s SDK, see Eppo’s JavaScript SDK documentation.
const assignmentLogger: IAssignmentLogger = {
logAssignment(assignment) {
datadogRum.addFeatureFlagEvaluation(assignment.featureFlag, assignment.variation);
},
};
await eppoInit({
apiKey: "<API_KEY>",
assignmentLogger,
});
Initialize Eppo’s SDK and create an assignment logger that additionally reports feature flag evaluations to Datadog using the snippet of code shown below.
For more information about initializing Eppo’s SDK, see Eppo’s iOS SDK documentation.
func IAssignmentLogger(assignment: Assignment) {
RUMMonitor.shared().addFeatureFlagEvaluation(featureFlag: assignment.featureFlag, variation: assignment.variation)
}
let eppoClient = EppoClient(apiKey: "mock-api-key", assignmentLogger: IAssignmentLogger)
Initialize Eppo’s SDK and create an assignment logger that additionally reports feature flag evaluations to Datadog using the snippet of code shown below.
For more information about initializing Eppo’s SDK, see Eppo’s Android SDK documentation.
AssignmentLogger logger = new AssignmentLogger() {
@Override
public void logAssignment(Assignment assignment) {
GlobalRumMonitor.get().addFeatureFlagEvaluation(assignment.getFeatureFlag(), assignment.getVariation());
}
};
EppoClient eppoClient = new EppoClient.Builder()
.apiKey("YOUR_API_KEY")
.assignmentLogger(logger)
.application(application)
.buildAndInit();
Eppo does not support this integration. Contact Eppo to request this feature.
Initialize Eppo’s SDK and create an assignment logger that additionally reports feature flag evaluations to Datadog using the snippet of code shown below.
For more information about initializing Eppo’s SDK, see Eppo’s React native SDK documentation.
const assignmentLogger: IAssignmentLogger = {
logAssignment(assignment) {
DdRum.addFeatureFlagEvaluation(assignment.featureFlag, assignment.variation);
},
};
await eppoInit({
apiKey: "<API_KEY>",
assignmentLogger,
});
Flagsmith インテグレーション
Flagsmith の SDK に datadogRum オプションを付けて初期化すると、以下に示すコードのスニペットを使用して Datadog に機能フラグの評価を報告することができるようになります。
オプションとして、datadogRum.setUser() を介して Flagsmith の Trait が Datadog に送信されるようにクライアントを構成することができます。Flagsmith の SDK の初期化についての詳細は、Flagsmith の JavaScript SDK ドキュメントを参照してください。
// Flagsmith SDK を初期化します
flagsmith.init({
datadogRum: {
client: datadogRum,
trackTraits: true,
},
...
})
Flagsmith does not support this integration. Create a ticket with Flagsmith to request this feature.
Flagsmith does not support this integration. Create a ticket with Flagsmith to request this feature.
Flagsmith does not support this integration. Create a ticket with Flagsmith to request this feature.
Flagsmith は現在、このインテグレーションをサポートしていません。この機能をリクエストするには、Flagsmith でチケットを作成してください。
LaunchDarkly インテグレーション
LaunchDarkly の SDK を初期化し、以下に示すコードスニペットを使用して、Datadog に機能フラグの評価を報告するインスペクターを作成します。
LaunchDarkly の SDK の初期化については、LaunchDarkly の JavaScript SDK ドキュメントを参照してください。
const client = LDClient.initialize("<CLIENT_SIDE_ID>", "<CONTEXT>", {
inspectors: [
{
type: "flag-used",
name: "dd-inspector",
method: (key: string, detail: LDClient.LDEvaluationDetail) => {
datadogRum.addFeatureFlagEvaluation(key, detail.value);
},
},
],
});
LaunchDarkly does not support this integration. Create a ticket with LaunchDarkly to request this feature.
LaunchDarkly does not support this integration. Create a ticket with LaunchDarkly to request this feature.
LaunchDarkly does not support this integration. Create a ticket with LaunchDarkly to request this feature.
LaunchDarkly は現在、このインテグレーションをサポートしていません。この機能をリクエストするには、LaunchDarkly でチケットを作成してください。
Split インテグレーション
Split の SDK を初期化し、以下に示すコードスニペットを使用して Datadog に機能フラグの評価を報告するインプレッションリスナーを作成します。
Split の SDK の初期化については、Split の JavaScript SDK ドキュメントを参照してください。
const factory = SplitFactory({
core: {
authorizationKey: "<APP_KEY>",
key: "<USER_ID>",
},
impressionListener: {
logImpression(impressionData) {
datadogRum
.addFeatureFlagEvaluation(
impressionData.impression.feature,
impressionData.impression.treatment
);
},
},
});
const client = factory.client();
Split の SDK を初期化し、以下に示すコードスニペットを使用して、Datadog に機能フラグの評価を報告するインスペクターを作成します。
Split の SDK の初期化については、Split の iOS SDK ドキュメントを参照してください。
let config = SplitClientConfig()
// Send the feature flag when Split reports the impression
config.impressionListener = { impression in
if let feature = impression.feature,
let treatment = impression.treatment {
RUMMonitor.shared().addFeatureFlagEvaluation(name: feature, value: treatment)
}
}
Split の SDK を初期化し、以下に示すコードスニペットを使用して、Datadog に機能フラグの評価を報告するインスペクターを作成します。
Split の SDK の初期化については、Split の Android SDK ドキュメントを参照してください。
internal class DatadogSplitImpressionListener : ImpressionListener {
override fun log(impression: Impression) {
// Split でインフレが報告された際に機能フラグを送信
GlobalRumMonitor.get().addFeatureFlagEvaluation(
impression.split(),
impression.treatment()
)
}
override fun close() {
}
}
// 初期化時:
val apikey = BuildConfig.SPLIT_API_KEY
val config = SplitClientConfig.builder()
.impressionListener(DatadogSplitImpressionListener())
.build()
Split の SDK を初期化し、以下に示すコードスニペットを使用して、Datadog に機能フラグの評価を報告するインスペクターを作成します。
For more information about initializing Split’s SDK, see Split’s Flutter plugin documentation.
StreamSubscription<Impression> impressionsStream = _split.impressionsStream().listen((impression) {
// Send the feature flag when Split reports the impression
final split = impression.split;
final treatment = impression.treatment;
if (split != null && treatment != null) {
DatadogSdk.instance.rum?.addFeatureFlagEvaluation(split, treatment);
}
});
Split の SDK を初期化し、以下に示すコードスニペットを使用して Datadog に機能フラグの評価を報告するインプレッションリスナーを作成します。
Split の SDK の初期化については、Split の React Native SDK ドキュメントを参照してください。
const factory = SplitFactory({
core: {
authorizationKey: "<APP_KEY>",
key: "<USER_ID>",
},
impressionListener: {
logImpression(impressionData) {
DdRum
.addFeatureFlagEvaluation(
impressionData.impression.feature,
impressionData.impression.treatment
);
},
},
});
const client = factory.client();
Statsig インテグレーション
Initialize Statsig’s SDK with statsig.initialize.
ブラウザ RUM SDK バージョン 4.25.0 以上に更新します。
RUM SDK を初期化し、
["feature_flags"]でenableExperimentalFeatures初期化パラメーターを構成します。Statsig の SDK (
>= v4.34.0) を初期化し、以下のようにgateEvaluationCallbackオプションを実装します。await statsig.initialize('client-<STATSIG CLIENT KEY>', {userID: '<USER ID>'}, { gateEvaluationCallback: (key, value) => { datadogRum.addFeatureFlagEvaluation(key, value); } } );
Statsig はこのインテグレーションをサポートしていません。この機能のリクエストは、support@statsig.com までご連絡ください。
Statsig はこのインテグレーションをサポートしていません。この機能のリクエストは、support@statsig.com までご連絡ください。
Statsig はこのインテグレーションをサポートしていません。この機能のリクエストは、support@statsig.com までご連絡ください。
Statsig は現在このインテグレーションをサポートしていません。この機能のリクエストは、support@statsig.com までご連絡ください。
RUM で機能フラグのパフォーマンスを分析する
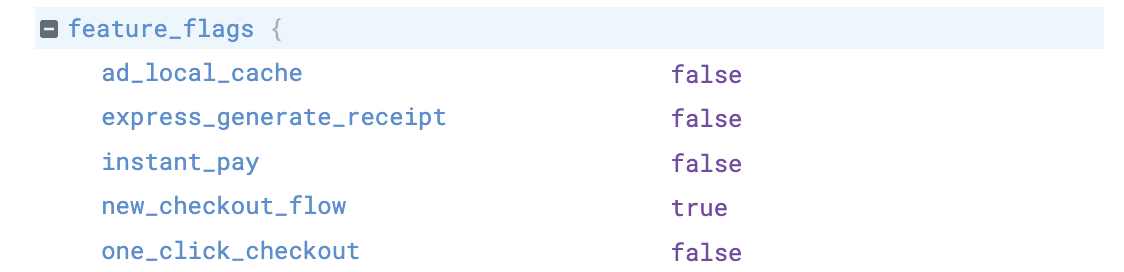
機能フラグは、RUM のセッション、ビュー、およびエラーのコンテキストにリストとして表示されます。
RUM エクスプローラーを使用した機能フラグの検索
RUM エクスプローラーで RUM が収集したすべてのデータを検索し、機能フラグの傾向を把握したり、より大きな文脈でパターンを分析したり、ダッシュボードやモニターにエクスポートしたりすることが可能です。RUM エクスプローラーでは、@feature_flags.{flag_name} 属性でセッション、ビュー、またはエラーを検索することができます。
セッション
Sessions を @feature_flags.{flag_name} 属性でフィルタリングすると、指定した時間枠で機能フラグが評価されたすべてのセッションを見つけることができます。
ビュー
Views を @feature_flags.{flag_name} 属性でフィルタリングすると、指定した時間枠で機能フラグが評価された特定のビューを見つけることができます。
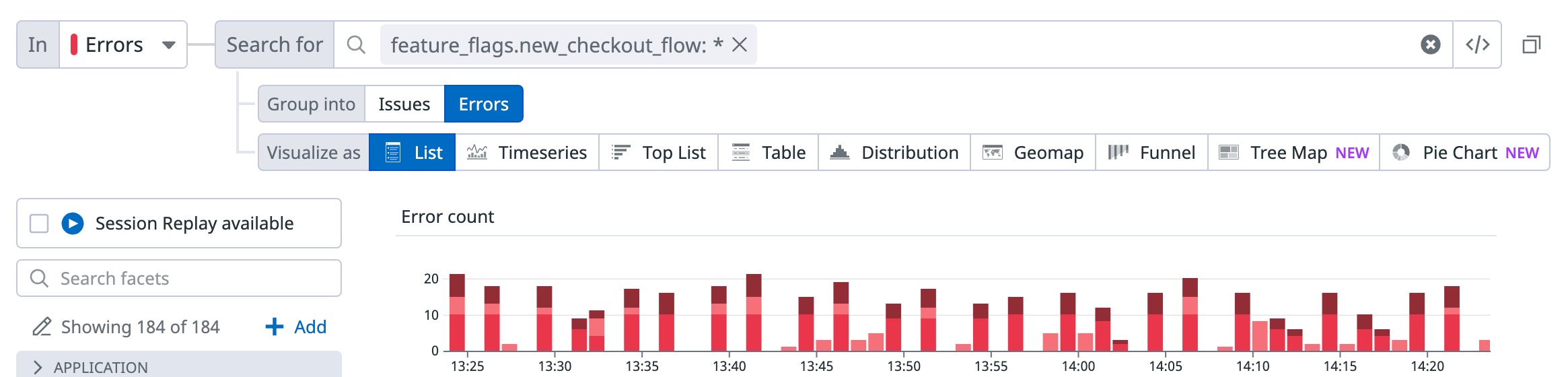
エラー
Errors を @feature_flags.{flag_name} 属性でフィルタリングすると、指定した時間枠で機能フラグが評価されたビューで発生したすべてのエラーを見つけることができます。
トラブルシューティング
機能フラグのデータが期待通りに反映されないのはなぜですか?
機能フラグは、それが評価されるイベントのコンテキストに表示されます。つまり、機能フラグのコードロジックが実行されるビューに表示されるはずです。
コードの構成や機能フラグの設定によっては、予期せぬ機能フラグがイベントのコンテキストに表示されることがあります。
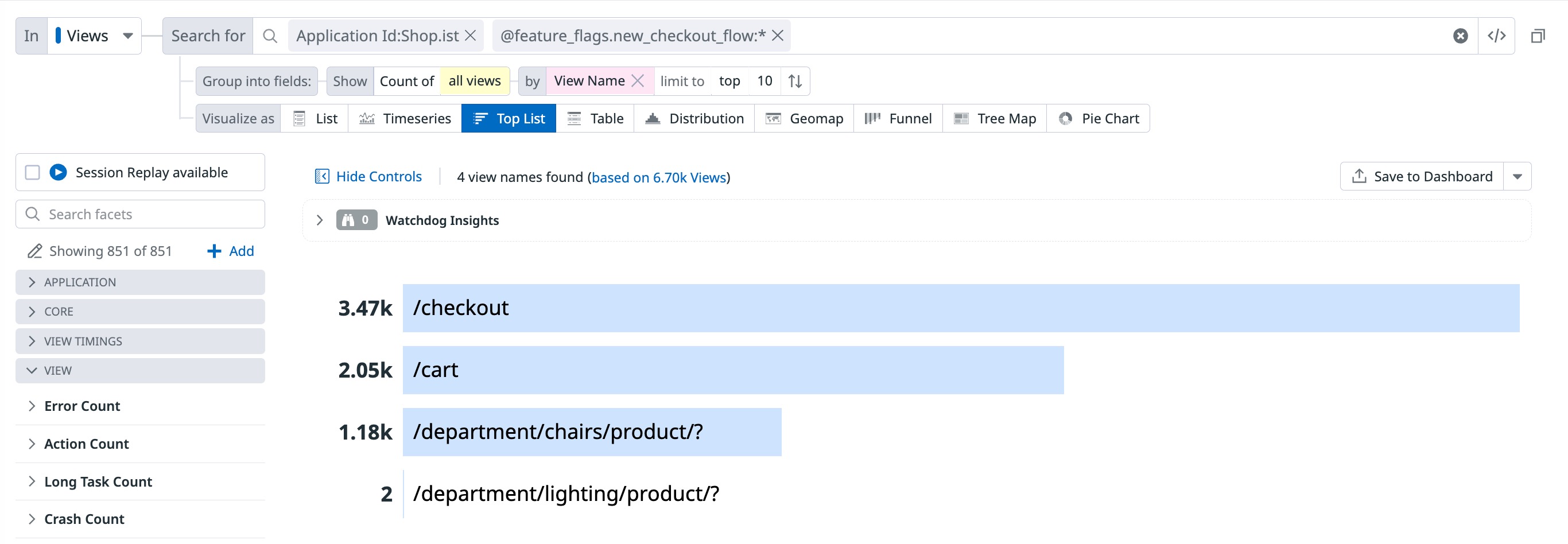
例えば、機能フラグがどのビューで評価されているかを確認するには、RUM エクスプローラーを使用して同様のクエリを行うことができます。
機能フラグが無関係なビューで評価されている理由の例をいくつか紹介しますので、調査の参考にしてください。
- 実行されるたびに機能フラグを評価する、複数のページに表示される共通のリアクトコンポーネント。
- 機能フラグを評価したコンポーネントが、URL の変更前/変更後にレンダリングされるルーティングの問題。
調査を行う際、機能フラグに関連する View Name のデータをスコープすることも可能です。
機能フラグの命名
以下の特殊文字は 機能フラグ追跡 ではサポートされていません: .、:、+、-、=、&&、||、>、<、!、(、)、{、}、[、]、^、"、"、~、*、?、``。Datadogでは、機能フラグ名にこれらの文字を使用しないことを推奨しています。これらの文字を使用する必要がある場合は、 Datadog にデータを送信する前に文字を置き換えてください。例:
datadogRum.addFeatureFlagEvaluation(key.replace(':', '_'), value);
その他の参考資料
お役に立つドキュメント、リンクや記事: