- 重要な情報
- はじめに
- 用語集
- Standard Attributes
- ガイド
- インテグレーション
- エージェント
- OpenTelemetry
- 開発者
- Administrator's Guide
- API
- Partners
- DDSQL Reference
- モバイルアプリケーション
- CoScreen
- CoTerm
- Remote Configuration
- Cloudcraft
- アプリ内
- ダッシュボード
- ノートブック
- DDSQL Editor
- Reference Tables
- Sheets
- Watchdog
- アラート設定
- メトリクス
- Bits AI
- Internal Developer Portal
- Error Tracking
- Change Tracking
- Service Management
- Actions & Remediations
- インフラストラクチャー
- Cloudcraft
- Resource Catalog
- ユニバーサル サービス モニタリング
- Hosts
- コンテナ
- Processes
- サーバーレス
- ネットワークモニタリング
- Cloud Cost
- アプリケーションパフォーマンス
- APM
- Continuous Profiler
- データベース モニタリング
- Data Streams Monitoring
- Data Jobs Monitoring
- Data Observability
- Digital Experience
- RUM & セッションリプレイ
- Synthetic モニタリング
- Continuous Testing
- Product Analytics
- Software Delivery
- CI Visibility (CI/CDの可視化)
- CD Visibility
- Deployment Gates
- Test Visibility
- Code Coverage
- Quality Gates
- DORA Metrics
- Feature Flags
- セキュリティ
- セキュリティの概要
- Cloud SIEM
- Code Security
- クラウド セキュリティ マネジメント
- Application Security Management
- Workload Protection
- Sensitive Data Scanner
- AI Observability
- ログ管理
- Observability Pipelines(観測データの制御)
- ログ管理
- CloudPrem
- 管理
React Native 起動前にネイティブ SDK を初期化する
概要
デフォルトでは、React Native SDK は JS レイヤーで DdSdkReactNative.initialize(config) を呼び出すか、DatadogProvider を使用する際にネイティブ SDK を初期化します。そのため、JS レイヤーで初期化が呼び出される前に発生したネイティブのクラッシュは SDK によってキャプチャされません。バージョン v2.3.0 以降では、React Native レイヤーが起動する前にクラッシュを捕捉するために、ネイティブ SDK を初期化できます。
構成
React Native が起動する前にネイティブ SDK を初期化するには、次の手順に従います。
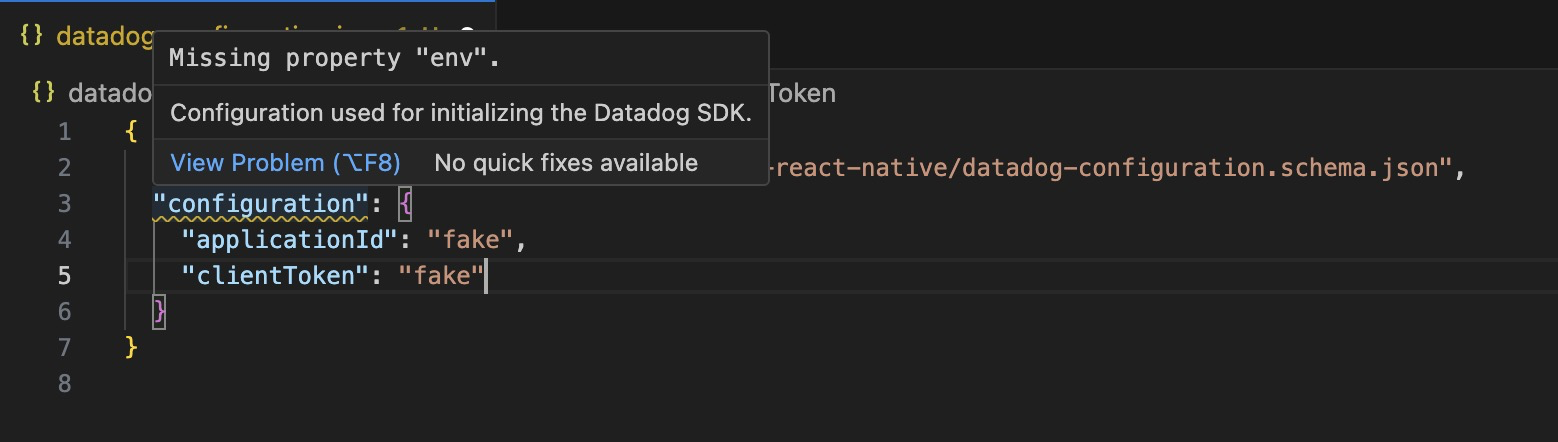
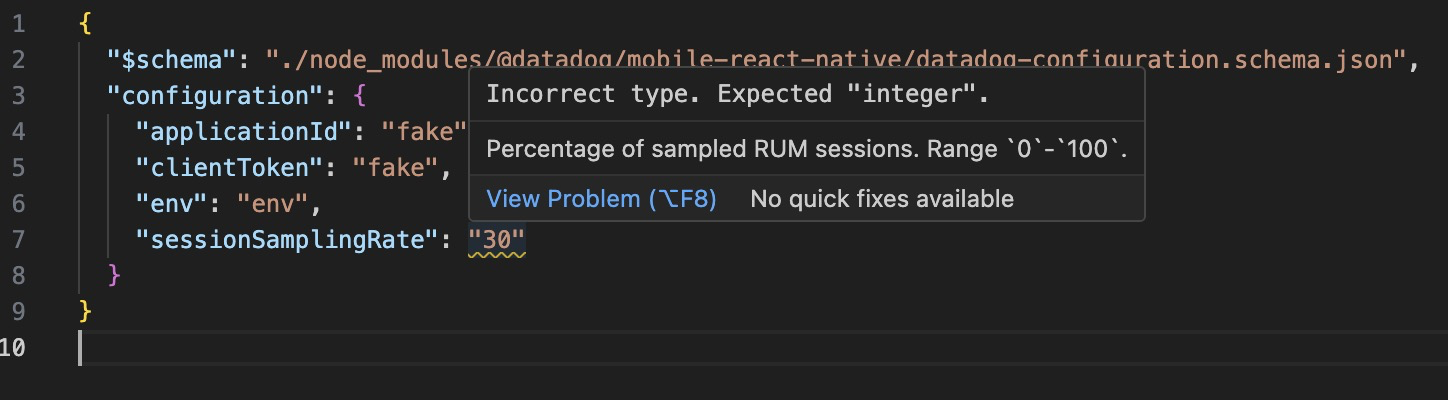
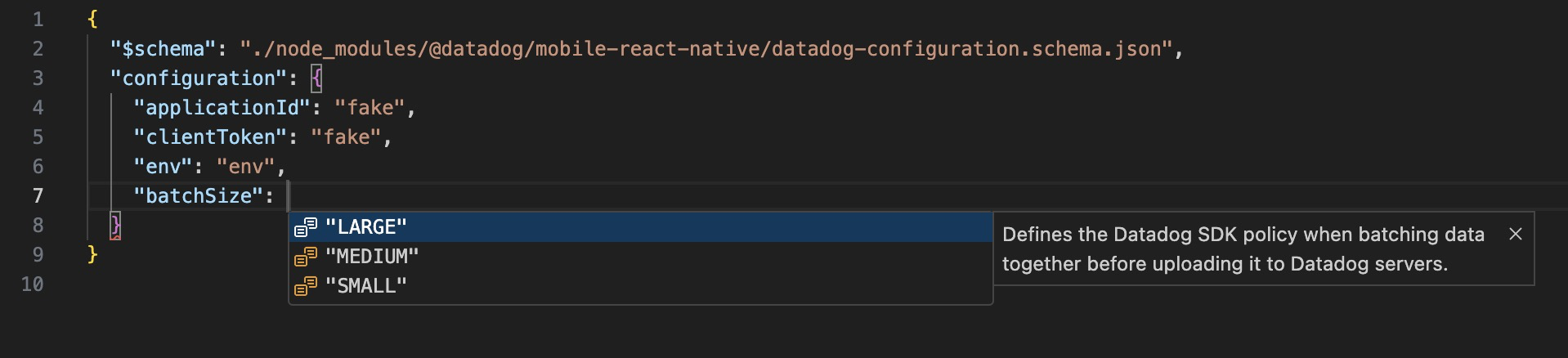
react-nativeプロジェクトのルートに、以下の構造を持つdatadog-configuration.jsonファイルを作成します。{ "$schema": "./node_modules/@datadog/mobile-react-native/datadog-configuration.schema.json", "configuration": { } }"$schema"属性を指定すると、オートコンプリートが有効になり、設定が不完全または無効な場合に多くの最新 IDE でエラーが表示されるようになります。ご利用の OS に応じて、以下の手順に従ってください。
MainApplication.ktファイルに次のスニペットを追加します。import com.datadog.reactnative.DdSdkNativeInitialization class MainApplication : Application(), ReactApplication { override fun onCreate() { super.onCreate() DdSdkNativeInitialization.initFromNative(this.applicationContext) // Rest of the method } }さらに、
android/app/build.gradleファイルに次のスニペットを追加します。apply from: "../../node_modules/@datadog/mobile-react-native/datadog-configuration.gradle"このスクリプトは、ビルドのアセットディレクトリに設定ファイルをコピーします。
AppDelegate.mmファイルに次のスニペットを追加します。// Add this import #import "DdSdk.h" - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { [DdSdk initFromNative]; // rest of the function }datadog-configuration.jsonファイルをプロジェクトのリソースに追加します。
同一ファイルを参照して Datadog を初期化するように変更し、設定の一貫性を保ちます。
const configuration = new FileBasedConfiguration(require("./datadog-configuration.json")) <DatadogProvider configuration={configuration}> // Rest of the app </DatadogProvider>
設定ファイルの場所
OS によって設定ファイルの場所が異なります。
Android: 次のスニペットを追加して、コピー元のファイルのパスを指定できます。
project.ext.datadog = [ configurationFilePath: "../../../datadog-configuration.json" ]iOS: 設定ファイルは配置場所にかかわらず、ビルド時にプロジェクトの Resources ディレクトリ直下へコピーされます。
React Native:
requireパターンを使用することで、任意のパスを指定できます。
その他の参考資料
お役に立つドキュメント、リンクや記事: