- 重要な情報
- はじめに
- 用語集
- Standard Attributes
- ガイド
- インテグレーション
- エージェント
- OpenTelemetry
- 開発者
- Administrator's Guide
- API
- Partners
- DDSQL Reference
- モバイルアプリケーション
- CoScreen
- CoTerm
- Remote Configuration
- Cloudcraft
- アプリ内
- ダッシュボード
- ノートブック
- DDSQL Editor
- Reference Tables
- Sheets
- Watchdog
- アラート設定
- メトリクス
- Bits AI
- Internal Developer Portal
- Error Tracking
- Change Tracking
- Service Management
- Actions & Remediations
- インフラストラクチャー
- Cloudcraft
- Resource Catalog
- ユニバーサル サービス モニタリング
- Hosts
- コンテナ
- Processes
- サーバーレス
- ネットワークモニタリング
- Cloud Cost
- アプリケーションパフォーマンス
- APM
- Continuous Profiler
- データベース モニタリング
- Data Streams Monitoring
- Data Jobs Monitoring
- Data Observability
- Digital Experience
- RUM & セッションリプレイ
- Synthetic モニタリング
- Continuous Testing
- Product Analytics
- Software Delivery
- CI Visibility (CI/CDの可視化)
- CD Visibility
- Deployment Gates
- Test Visibility
- Code Coverage
- Quality Gates
- DORA Metrics
- Feature Flags
- セキュリティ
- セキュリティの概要
- Cloud SIEM
- Code Security
- クラウド セキュリティ マネジメント
- Application Security Management
- Workload Protection
- Sensitive Data Scanner
- AI Observability
- ログ管理
- Observability Pipelines(観測データの制御)
- ログ管理
- CloudPrem
- 管理
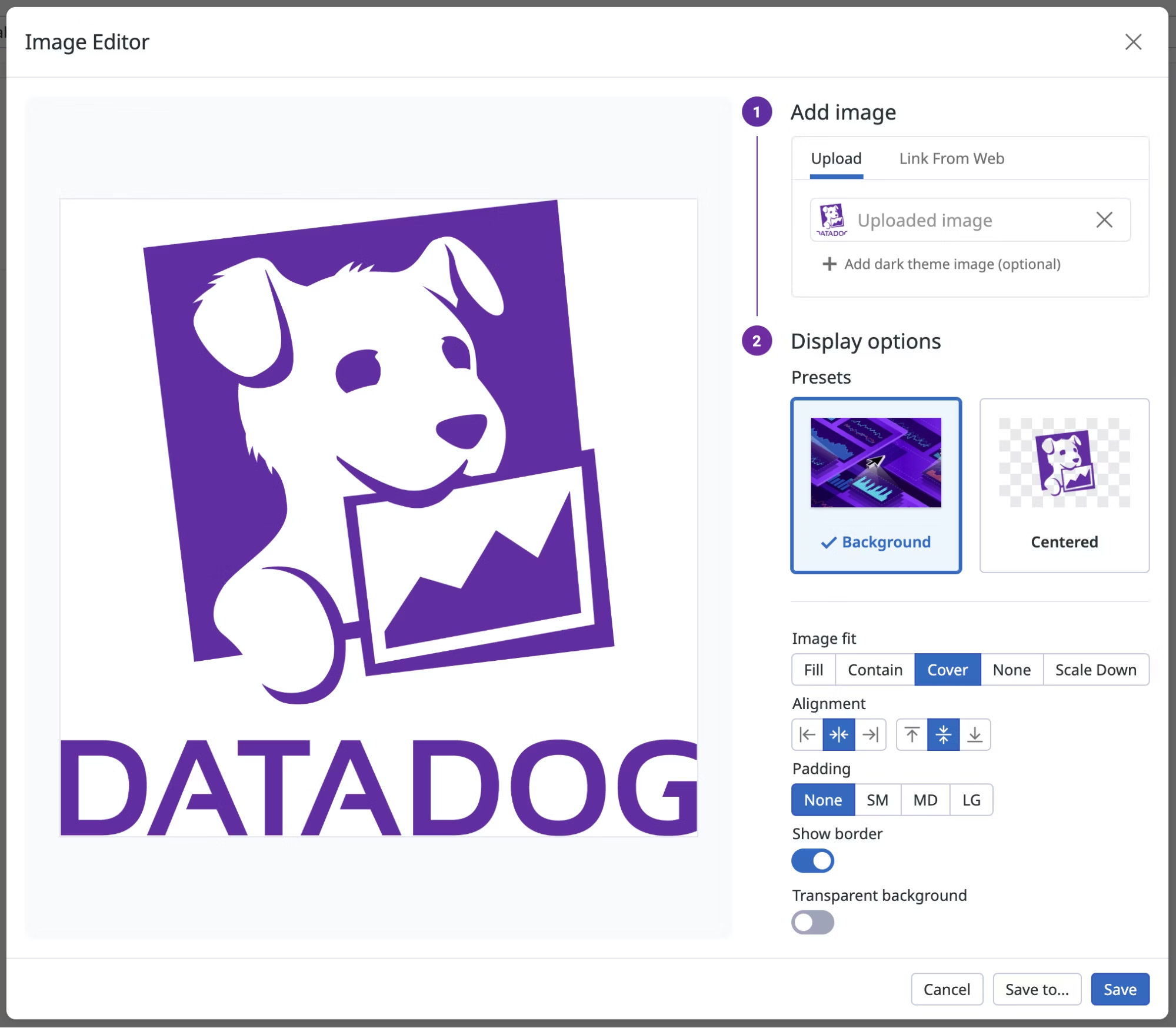
イメージウィジェット
Image ウィジェットを使うと、ダッシュボードに画像を埋め込めます。画像は Datadog にアップロードすることも、URL でアクセスできる場所にホストすることもできます。対応しているファイル形式は PNG、JPG、GIF です。
セットアップ
- 画像をアップロードするか、画像の URL を入力してください。
- プリセット テンプレートを選択するか、表示オプションをカスタマイズしてください。
API
このウィジェットは Dashboards API で使用できます。ウィジェット JSON スキーマ定義については、以下の表を参照してください。
{
"has_background": true,
"has_border": true,
"horizontal_align": "string",
"margin": "string",
"sizing": "string",
"type": "image",
"url": "https://example.com/image.png",
"url_dark_theme": "https://example.com/image-dark-mode.png",
"vertical_align": "string"
}その他の参考資料
お役に立つドキュメント、リンクや記事: