- Principales informations
- Getting Started
- Datadog
- Site Datadog
- DevSecOps
- Serverless for AWS Lambda
- Agent
- Intégrations
- Conteneurs
- Dashboards
- Monitors
- Logs
- Tracing
- Profileur
- Tags
- API
- Service Catalog
- Session Replay
- Continuous Testing
- Surveillance Synthetic
- Incident Management
- Database Monitoring
- Cloud Security Management
- Cloud SIEM
- Application Security Management
- Workflow Automation
- CI Visibility
- Test Visibility
- Intelligent Test Runner
- Code Analysis
- Learning Center
- Support
- Glossary
- Standard Attributes
- Guides
- Agent
- Intégrations
- OpenTelemetry
- Développeurs
- Authorization
- DogStatsD
- Checks custom
- Intégrations
- Create an Agent-based Integration
- Create an API Integration
- Create a Log Pipeline
- Integration Assets Reference
- Build a Marketplace Offering
- Create a Tile
- Create an Integration Dashboard
- Create a Recommended Monitor
- Create a Cloud SIEM Detection Rule
- OAuth for Integrations
- Install Agent Integration Developer Tool
- Checks de service
- IDE Plugins
- Communauté
- Guides
- Administrator's Guide
- API
- Application mobile
- CoScreen
- Cloudcraft
- In The App
- Dashboards
- Notebooks
- DDSQL Editor
- Alertes
- Infrastructure
- Métriques
- Watchdog
- Bits AI
- Service Catalog
- API Catalog
- Error Tracking
- Service Management
- Infrastructure
- Universal Service Monitoring
- Conteneurs
- Sans serveur
- Surveillance réseau
- Cloud Cost
- Application Performance
- APM
- Profileur en continu
- Database Monitoring
- Agent Integration Overhead
- Setup Architectures
- Configuration de Postgres
- Configuration de MySQL
- Configuration de SQL Server
- Setting Up Oracle
- Setting Up MongoDB
- Connecting DBM and Traces
- Données collectées
- Exploring Database Hosts
- Explorer les métriques de requête
- Explorer des échantillons de requêtes
- Dépannage
- Guides
- Data Streams Monitoring
- Data Jobs Monitoring
- Digital Experience
- RUM et Session Replay
- Product Analytics
- Surveillance Synthetic
- Continuous Testing
- Software Delivery
- CI Visibility
- CD Visibility
- Test Visibility
- Exécuteur de tests intelligent
- Code Analysis
- Quality Gates
- DORA Metrics
- Securité
- Security Overview
- Cloud SIEM
- Cloud Security Management
- Application Security Management
- AI Observability
- Log Management
- Pipelines d'observabilité
- Log Management
- Administration
Importer des source maps JavaScript
Présentation
Si votre code source JavaScript frontend est minifié, importez vos source maps dans Datadog pour désobfusquer vos différentes stack traces. Pour une erreur donnée, vous avez accès au chemin du fichier, au numéro de ligne ainsi qu’à un extrait de code pour chaque frame de la stack trace associée. Datadog peut également associer des stack frames à votre code source dans votre référentiel.
Seules les erreurs recueillies par la solution Real User Monitoring (RUM) et les logs de la collecte de logs à partir des navigateurs
peuvent être déminifiés.
Instrumenter votre code
Configurez votre bundler JavaScript de façon à ce qu’il génère des source maps lorsque vous minifiez votre code source. Ces source maps inclueront directement le code source associé dans l’attribut sourcesContent.
Vérifiez que la taille de chaque source map, à laquelle sʼajoute la taille du fichier minifié associé, ne dépasse pas la limite de 300 Mo.
Vérifiez que la taille de chaque source map, à laquelle sʼajoute la taille du fichier minifié associé, ne dépasse pas la limite de 50 Mo.
Consultez les configurations suivantes qui reposent sur des bundlers JavaScript populaires.
Vous pouvez générer des source maps à l’aide du plug-in webpack intégré SourceMapDevToolPlugin.
Consultez l’exemple de configuration ci-dessous dans votre fichier webpack.config.js :
// ...
const webpack = require('webpack');
module.exports = {
mode: 'production',
devtool: false,
plugins: [
new webpack.SourceMapDevToolPlugin({
noSources: false,
filename: '[file].map'
}),
// ...
],
optimization: {
minimize: true,
// ...
},
// ...
};
Remarque : si vous utilisez le langage TypeScript, définissez compilerOptions.sourceMap sur true dans votre fichier tsconfig.json.
Parcel génère des source maps par défaut lorsque vous exécutez la commande build parcel build <fichier d'entrée>
Une fois le build de votre application créé, les bundlers génèrent un répertoire (généralement intitulé dist) contenant les fichiers JavaScript minifiés avec leurs source maps correspondantes.
Vous trouverez un exemple ci-dessous :
./dist
javascript.364758.min.js
javascript.364758.js.map
./subdirectory
javascript.464388.min.js
javascript.464388.js.map
Si le total de la taille du fichier correspondant à javascript.364758.min.js et javascript.364758.js.map dépasse la limite de 300 Mo, réduisez-le en configurant votre bundler de façon à scinder le code source en plus petites parties. Pour en savoir plus, consultez Code Splitting with WebpackJS.
Si le total de la taille du fichier correspondant à javascript.364758.min.js et javascript.364758.js.map dépasse la limite de 50 Mo, réduisez-le en configurant votre bundler de façon à scinder le code source en plus petites parties. Pour en savoir plus, consultez Code Splitting with WebpackJS.
Importer vos source maps
Le meilleur moyen d’importer des source maps est d’ajouter une étape supplémentaire dans votre pipeline de CI et d’exécuter la commande dédiée depuis l’interface de ligne de commande Datadog. Cette commande analyse le répertoire dist et ses sous-répertoires pour importer automatiquement les source maps avec leurs fichiers minifiés associés.
Ajoutez
@datadog/datadog-cià votre fichierpackage.json(assurez-vous d’utiliser la dernière version).Créez une clé d’API Datadog dédiée et exportez-la en tant que variable d’environnement
DATADOG_API_KEY.Exécutez la commande suivante une fois par service dans votre application RUM :
datadog-ci sourcemaps upload /path/to/dist \ --service=my-service \ --release-version=v35.2395005 \ --minified-path-prefix=https://hostname.com/static/js
- Ajoutez
@datadog/datadog-cià votre fichierpackage.json(assurez-vous d’utiliser la dernière version). - Créez une clé d’API Datadog dédiée et exportez-la en tant que variable d’environnement
DATADOG_API_KEY. - Configurez le CLI de façon à importer des fichiers sur le site en exportant deux variables dʼenvironnement :
export DATADOG_SITE=etexport DATADOG_API_HOST=api.. - Exécutez la commande suivante une fois par service dans votre application RUM :
datadog-ci sourcemaps upload /path/to/dist \ --service=my-service \ --release-version=v35.2395005 \ --minified-path-prefix=https://hostname.com/static/js
Pour minimiser l’impact sur les performances de votre intégration continue, l’interface de ligne de commande est optimisée pour permettre l’importation d’autant de source maps que nécessaires en peu de temps (généralement quelques secondes).
Remarque : la réimportation d’une source map ne remplace pas lʼancienne si la version n’a pas changé.
Les paramètres --service et --release-version doivent correspondre aux tags service et version de vos événements RUM et logs de browser. Pour en savoir plus sur la configuration de ces tags, consultez la documentation relative à l’initialisation du SDK Browser RUM ou la documentation relative à la collecte de logs à partir des navigateurs.
Si vous avez défini plusieurs services dans votre application RUM, exécutez la commande CI autant de fois qu'il y a de services, même si vous n'avez qu'un seul ensemble de sourcemaps pour l'ensemble de l'application RUM.
Lorsque vous exécutez la commande sur l’exemple de répertoire dist, Datadog s’attend à ce que votre serveur ou CDN fournissent les fichiers JavaScript sur https://hostname.com/static/js/javascript.364758.min.js et https://hostname.com/static/js/subdirectory/javascript.464388.min.js.
Seules les source maps avec l’extension .js.map peuvent déminifier des stack traces. Les sources maps ayant une autre extension (comme .mjs.map) sont acceptées, mais ne peuvent pas déminifier de stack traces.
Si vous distribuez les mêmes fichiers source JavaScript depuis différents sous-domaines, importez la source map associée une seule fois, et utilisez-la pour les différents sous-domaines en spécifiant le chemin du préfixe absolu plutôt que l'URL complète. Par exemple, indiquez
/static/js plutôt que https://hostname.com/static/js).Associer des stack frames à votre code source
Si vous exécutez la commande datadog-ci sourcemaps upload dans un répertoire Git fonctionnel, Datadog recueille des métadonnées sur ce répertoire. La commande datadog-ci recueille l’URL du répertoire, le hash du commit actuel ainsi que la liste des chemins de fichier du répertoire qui sont associés à vos source maps. Pour en savoir plus sur la collecte de métadonnées Git, consultez la documentation datadog-ci.
Datadog affiche des liens vers votre code source dans des stack frames non minifiés.
Dépanner les erreurs plus facilement
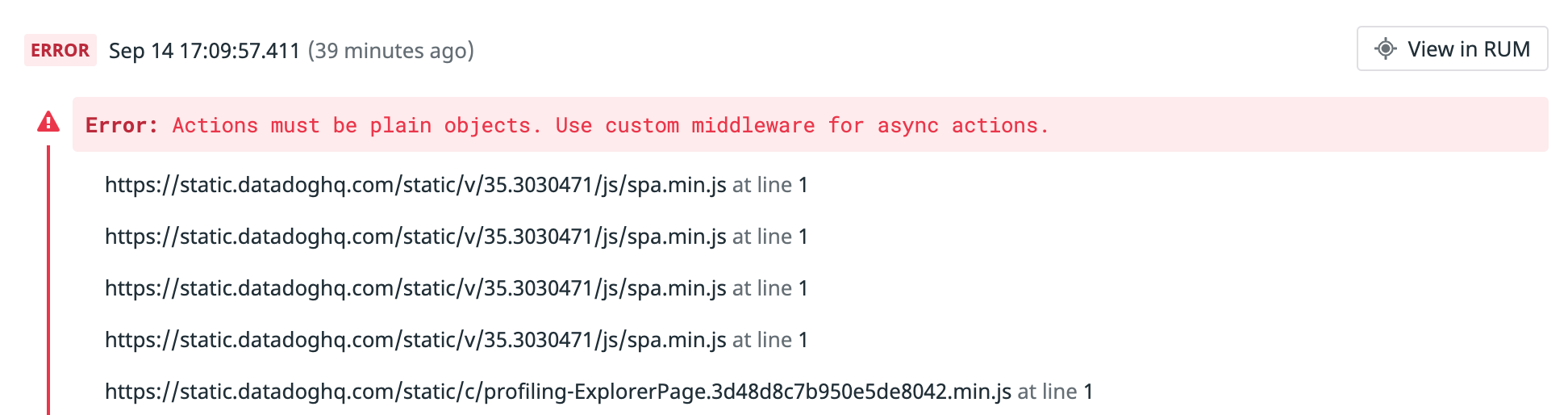
Sans chemin de fichier ni numéro de ligne, une stack trace minifiée ne permet pas de résoudre les problèmes concernant votre codebase. De plus, l’extrait de code est également minifié (il s’agit donc d’une longue ligne de code transformé), ce qui complexifie encore plus le processus de dépannage.
L’exemple suivant représente une stack trace minifiée :
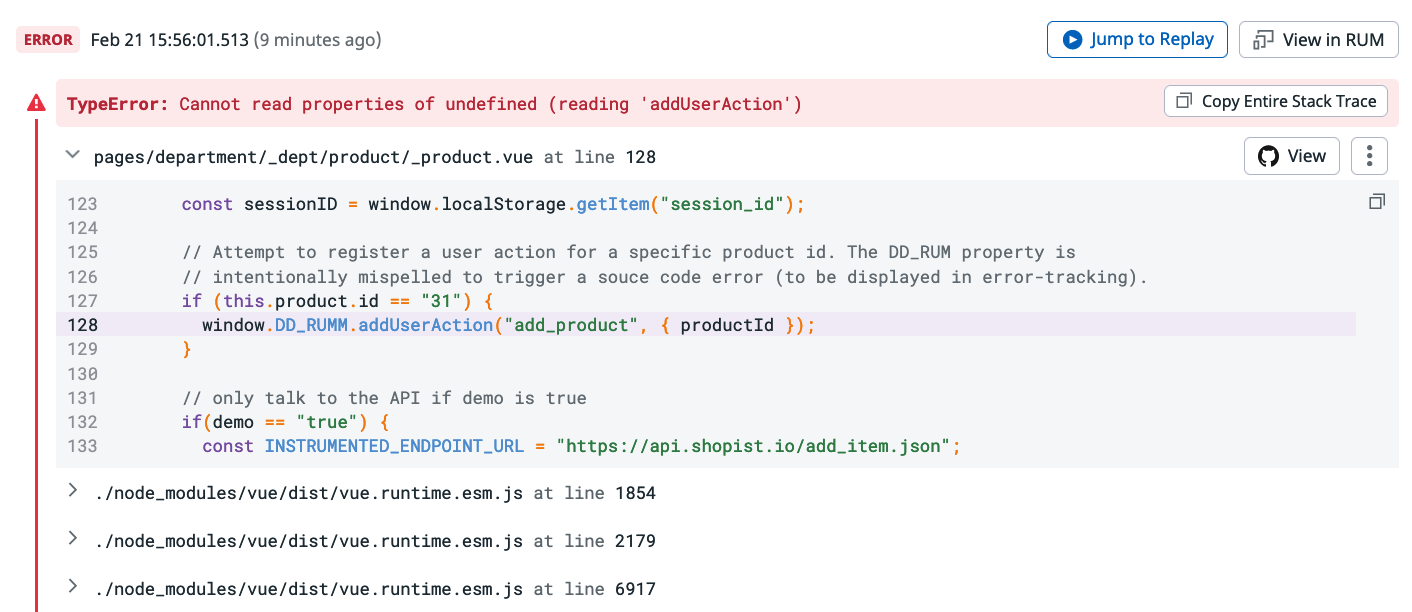
À l’inverse, une stack trace non minifiée fournit tout le contexte dont vous avez besoin pour corriger rapidement et aisément votre problème. Pour les stack frames associés à votre code source, Datadog génère également un lien direct vers votre référentiel :
Pour aller plus loin
Documentation, liens et articles supplémentaires utiles: