- Principales informations
- Getting Started
- Agent
- API
- Tracing
- Conteneurs
- Dashboards
- Database Monitoring
- Datadog
- Site Datadog
- DevSecOps
- Incident Management
- Intégrations
- Internal Developer Portal
- Logs
- Monitors
- OpenTelemetry
- Profileur
- Session Replay
- Security
- Serverless for AWS Lambda
- Software Delivery
- Surveillance Synthetic
- Tags
- Workflow Automation
- Learning Center
- Support
- Glossary
- Standard Attributes
- Guides
- Agent
- Intégrations
- Développeurs
- OpenTelemetry
- Administrator's Guide
- API
- Partners
- Application mobile
- DDSQL Reference
- CoScreen
- CoTerm
- Remote Configuration
- Cloudcraft
- In The App
- Dashboards
- Notebooks
- DDSQL Editor
- Reference Tables
- Sheets
- Alertes
- Watchdog
- Métriques
- Bits AI
- Internal Developer Portal
- Error Tracking
- Change Tracking
- Service Management
- Actions & Remediations
- Infrastructure
- Cloudcraft
- Resource Catalog
- Universal Service Monitoring
- Hosts
- Conteneurs
- Processes
- Sans serveur
- Surveillance réseau
- Cloud Cost
- Application Performance
- APM
- Termes et concepts de l'APM
- Sending Traces to Datadog
- APM Metrics Collection
- Trace Pipeline Configuration
- Connect Traces with Other Telemetry
- Trace Explorer
- Recommendations
- Code Origin for Spans
- Observabilité des services
- Endpoint Observability
- Dynamic Instrumentation
- Live Debugger
- Suivi des erreurs
- Sécurité des données
- Guides
- Dépannage
- Profileur en continu
- Database Monitoring
- Agent Integration Overhead
- Setup Architectures
- Configuration de Postgres
- Configuration de MySQL
- Configuration de SQL Server
- Setting Up Oracle
- Setting Up Amazon DocumentDB
- Setting Up MongoDB
- Connecting DBM and Traces
- Données collectées
- Exploring Database Hosts
- Explorer les métriques de requête
- Explorer des échantillons de requêtes
- Exploring Database Schemas
- Exploring Recommendations
- Dépannage
- Guides
- Data Streams Monitoring
- Data Jobs Monitoring
- Data Observability
- Digital Experience
- RUM et Session Replay
- Surveillance Synthetic
- Continuous Testing
- Product Analytics
- Software Delivery
- CI Visibility
- CD Visibility
- Deployment Gates
- Test Visibility
- Code Coverage
- Quality Gates
- DORA Metrics
- Feature Flags
- Securité
- Security Overview
- Cloud SIEM
- Code Security
- Cloud Security Management
- Application Security Management
- Workload Protection
- Sensitive Data Scanner
- AI Observability
- Log Management
- Pipelines d'observabilité
- Log Management
- CloudPrem
- Administration
Envoyer des actions RUM personnalisées
Présentation
La solution Real User Monitoring recueille automatiquement des actions effectuées sur vos applications Web. Vous pouvez également recueillir des événements et des durées supplémentaires, par exemple pour le remplissage de formulaires et les transactions opérationnelles.
Les actions RUM personnalisées vous permettent de surveiller des événements pertinents tout en disposant de tous les éléments de contexte pertinents associés. Le SDK Browser de Datadog peut par exemple recueillir des informations sur le paiement d’un utilisateur (telles que le nombre d’articles dans le panier, la liste des articles et le montant des différents articles) lorsque celui-ci valide un paiement sur un site Web d’e-commerce.
Instrumenter votre code
Créez une action RUM à l’aide de l’API addAction. Attribuez un nom à l’action et ajoutez-lui des attributs de contexte sous la forme d’un objet JavaScript.
L’exemple suivant permet de créer une action checkout incluant des informations à propos du panier de l’utilisateur lorsqu’il clique sur le bouton de paiement.
import { datadogRum } from '@datadog/browser-rum';
function onCheckoutButtonClick(cart) {
datadogRum.addAction('checkout', {
'value': cart.value, // par exemple, 42,12
'items': cart.items, // par exemple, ['tomate', 'fraises']
})
}
Assurez-vous d’incorporer l’appel API avec le rappel onReady :
function onCheckoutButtonClick(cart) {
window.DD_RUM.onReady(function() {
window.DD_RUM.addAction('checkout', {
'value': cart.value, // par exemple, 42.12
'items': cart.items, // par exemple, ['tomato', 'strawberries']
})
})
}
Assurez-vous de vérifier window.DD_RUM avant de procéder à l’appel API :
window.DD_RUM && window.DD_RUM.addAction('<NOM>', '<OBJET_JSON>');
function onCheckoutButtonClick(cart) {
window.DD_RUM && window.DD_RUM.addAction('checkout', {
'value': cart.value, // par exemple, 42.12
'items': cart.items, // par exemple, ['tomato', 'strawberries']
})
}
Tout le contexte RUM, comme les informations sur l’affichage de la page en cours, les données geoIP et les informations sur le navigateur, est automatiquement associé. De plus, des attributs supplémentaires sont fournis via l’API de contexte global.
Créer des facettes et des mesures sur les attributs
Après avoir déployé le code qui crée vos actions personnalisées, ces dernières s’affichent dans l’onglet Actions du RUM Explorer.
Pour filtrer vos actions personnalisées, utilisez l’attribut Action Target Name : @action.target.name:<NOM_ACTION>.
Dans l’exemple ci-dessous, le filtre @action.target.name:checkout est appliqué.
Lorsque vous cliquez sur une action, un volet latéral présentant des métadonnées s’affiche. Les attributs de vos actions se trouvent à la section Custom Attributes. Cliquez sur un attribut pour créer une facette ou une mesure.
Les facettes permettent d’utiliser des valeurs distinctives (comme des ID), tandis que les mesures sont dédiées aux valeurs quantitatives (comme des durées ou une latence). Vous pouvez par exemple créer une facette pour les articles du panier et une mesure pour la valeur du panier.
Utiliser des attributs dans le RUM Explorer
Vous pouvez utiliser des attributs d’action, ainsi que des facettes et mesures, dans le RUM Explorer pour créer des widgets de dashboard, des monitors et des requêtes avancées.
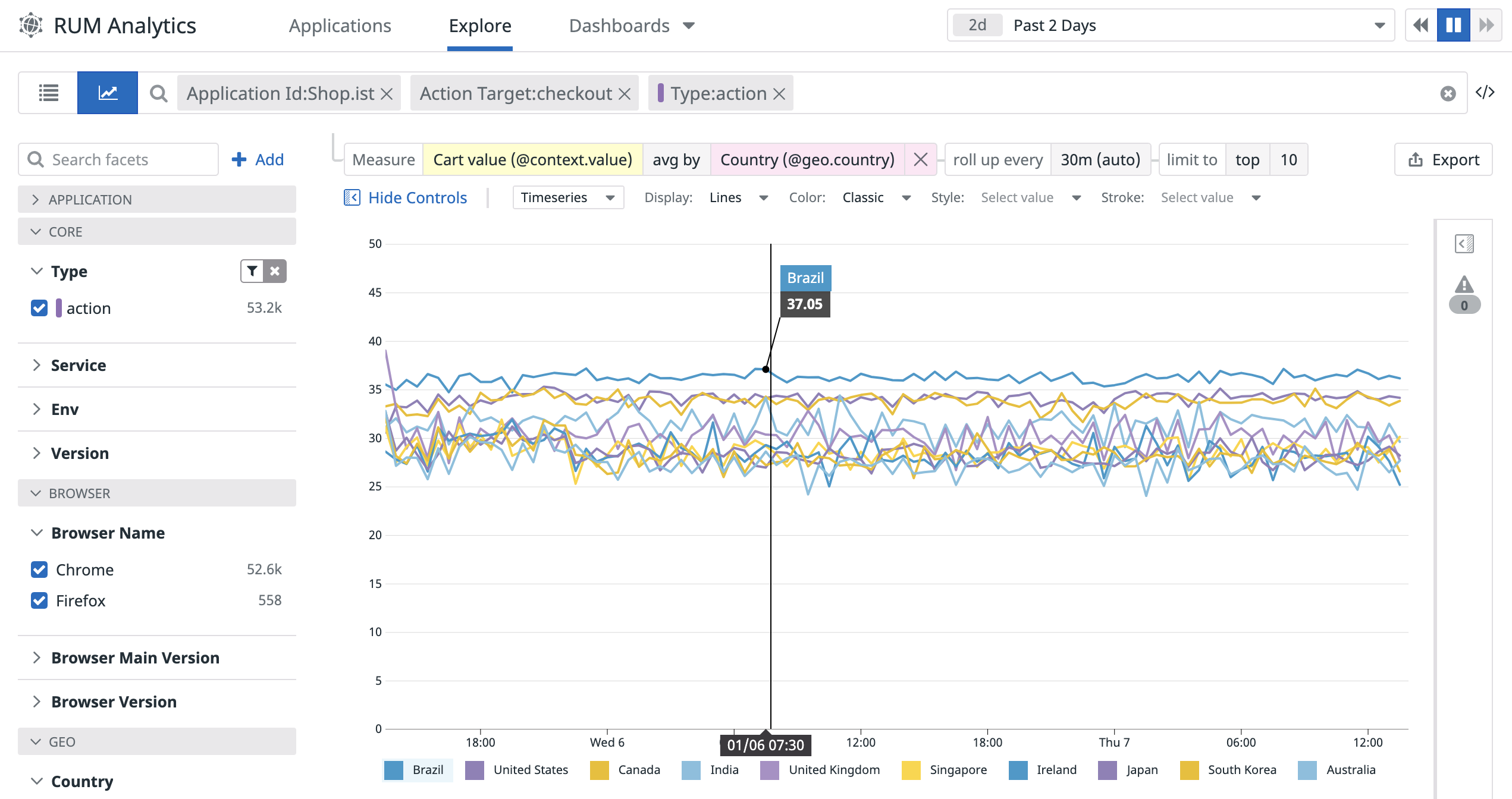
L’exemple suivant permet d’afficher la valeur moyenne du panier par pays au cours des deux derniers jours. Cliquez sur le bouton Export pour exporter la requête de recherche au sein d’un widget de dashboard ou d’un monitor.
Pour aller plus loin
Documentation, liens et articles supplémentaires utiles: