- Principales informations
- Getting Started
- Agent
- API
- Tracing
- Conteneurs
- Dashboards
- Database Monitoring
- Datadog
- Site Datadog
- DevSecOps
- Incident Management
- Intégrations
- Internal Developer Portal
- Logs
- Monitors
- OpenTelemetry
- Profileur
- Session Replay
- Security
- Serverless for AWS Lambda
- Software Delivery
- Surveillance Synthetic
- Tags
- Workflow Automation
- Learning Center
- Support
- Glossary
- Standard Attributes
- Guides
- Agent
- Intégrations
- Développeurs
- OpenTelemetry
- Administrator's Guide
- API
- Partners
- Application mobile
- DDSQL Reference
- CoScreen
- CoTerm
- Remote Configuration
- Cloudcraft
- In The App
- Dashboards
- Notebooks
- DDSQL Editor
- Reference Tables
- Sheets
- Alertes
- Watchdog
- Métriques
- Bits AI
- Internal Developer Portal
- Error Tracking
- Change Tracking
- Service Management
- Actions & Remediations
- Infrastructure
- Cloudcraft
- Resource Catalog
- Universal Service Monitoring
- Hosts
- Conteneurs
- Processes
- Sans serveur
- Surveillance réseau
- Cloud Cost
- Application Performance
- APM
- Termes et concepts de l'APM
- Sending Traces to Datadog
- APM Metrics Collection
- Trace Pipeline Configuration
- Connect Traces with Other Telemetry
- Trace Explorer
- Recommendations
- Code Origin for Spans
- Observabilité des services
- Endpoint Observability
- Dynamic Instrumentation
- Live Debugger
- Suivi des erreurs
- Sécurité des données
- Guides
- Dépannage
- Profileur en continu
- Database Monitoring
- Agent Integration Overhead
- Setup Architectures
- Configuration de Postgres
- Configuration de MySQL
- Configuration de SQL Server
- Setting Up Oracle
- Setting Up Amazon DocumentDB
- Setting Up MongoDB
- Connecting DBM and Traces
- Données collectées
- Exploring Database Hosts
- Explorer les métriques de requête
- Explorer des échantillons de requêtes
- Exploring Database Schemas
- Exploring Recommendations
- Dépannage
- Guides
- Data Streams Monitoring
- Data Jobs Monitoring
- Data Observability
- Digital Experience
- RUM et Session Replay
- Surveillance Synthetic
- Continuous Testing
- Product Analytics
- Software Delivery
- CI Visibility
- CD Visibility
- Deployment Gates
- Test Visibility
- Code Coverage
- Quality Gates
- DORA Metrics
- Feature Flags
- Securité
- Security Overview
- Cloud SIEM
- Code Security
- Cloud Security Management
- Application Security Management
- Workload Protection
- Sensitive Data Scanner
- AI Observability
- Log Management
- Pipelines d'observabilité
- Log Management
- CloudPrem
- Administration
Créer un dashboard d'intégration
Présentation
Cette page décrit les étapes de création d’un dashboard prêt à l’emploi dans Datadog, ainsi que les bonnes pratiques à suivre pendant le processus.
Grâce aux dashboards Datadog, vous pouvez consulter des métriques clés et effectuer leur suivi, afin de surveiller votre infrastructure et vos intégrations. Datadog propose un ensemble de dashboards prêts à l’emploi pour de nombreuses fonctionnalités et intégrations. Pour commencer à les utiliser, consultez votre Dashboard List.
Si vous avez créé une intégration Datadog, vous devez créer un dashboard prêt à l’emploi pour aider les utilisateurs de votre intégration à en tirer pleinement parti.
Créer un dashboard d’intégration
Créer un dashboard
Dans votre sandbox Datadog, depuis la liste des dashboards, cliquez sur New Dashboard.
Suivez les bonnes pratiques de ce guide lors de l’ajout d’éléments à votre dashboard.
Importer votre dashboard
Dans votre intégration, sur la plateforme de développement d’intégrations, accédez à l’onglet Content. À partir de là, sélectionnez import dashboard pour choisir parmi les dashboards disponibles. Vous pouvez en inclure jusqu’à 10 avec votre intégration.
Vérifier votre dashboard en production
Vérifiez dans Datadog que le carré d’intégration est Installed. Pour pouvoir consulter les dashboards prêts à l’emploi associés à une intégration, celle-ci doit être installée.
Cherchez votre dashboard sur la page Dashboard List. Vérifiez que les logos s’affichent correctement et qu’ils apparaissent dans le dashboard prédéfini.
Suivre les bonnes pratiques concernant les dashboards
Un dashboard d’intégration doit respecter les consignes visuelles suivantes :
- Un groupe de résumé qui suscite l’intérêt des utilisateurs, avec une image de bannière, un texte concis, des liens utiles et une hiérarchie typographique adéquate
- Un groupe de présentation succinct et annoté abordant en priorité les principales statistiques du dashboard
- Des titres de graphique simples et des noms de groupe dont les principaux termes commencent par une majuscule
- Un affichage symétrique en mode Densité élevée
- Des notes concises avec une mise en forme adéquate
- Les mêmes codes couleur pour les groupes connexes, les notes au sein des groupes et les graphiques au sein des groupes
Conseils globaux
Lorsque vous créez un dashboard, vous devez sélectionner le type de dashboard par défaut.
Ajoutez le nom de l’intégration dans le titre de votre dashboard. Par exemple, vous pouvez nommer votre dashboard
ScyllaouVue d'ensemble Cilium. Remarque : évitez d’utiliser le caractère-(trait d’union) dans le titre de votre dashboard, car l’URL du dashboard est générée à partir de ce titre.Ajoutez un logo dans l’en-tête du dashboard. Le logo de l’intégration s’affiche automatiquement dans l’en-tête si vous avez fourni une icône et que la valeur du paramètre
integration_idcorrespond au nom de l’icône.Incluez un groupe About (de résumé) pour l’intégration, avec une description concise et des liens utiles. La section About doit contenir du contenu éditorial, et non des données. Évitez de l’afficher en pleine largeur. Vous pouvez copier le contenu de la section About dans la carte infobulle qui apparaît lorsque vous survolez le titre du dashboard.
Modifiez la section About et sélectionnez une option d’affichage pour la bannière. Vous pouvez ensuite ajouter un lien vers une image de bannière à l’aide du chemin suivant :
/static/images/integration_dashboard/votre-image.png.Incluez un groupe Overview (de présentation) avec quelques-unes des métriques les plus importantes, des checks de service comme des checks d’activité ou de disponibilité, ainsi qu’un résumé des monitors si vous en avez déjà pour cette intégration. Placez le groupe Overview en haut du dashboard. Ce groupe peut contenir des données.
Si la collecte de logs est activée pour l’intégration, ajoutez un groupe Logs contenant un widget chronologique avec un graphique en barres représentant les logs par statut dans le temps, ainsi qu’un flux de logs affichant ceux avec le statut
ErrorouCritical. Remarque : si ces groupes sont utilisés dans plusieurs dashboards, quel que soit le type d’intégration, envisagez de les convertir en powerpacks pour pouvoir insérer l’ensemble du groupe correctement mis en forme en quelques clics, plutôt que de recréer les mêmes widgets à chaque fois.Vérifiez la disposition de votre dashboard avec une largeur de 1 280 px et de 2 560 px. Ces dimensions seront respectivement utilisées pour afficher votre dashboard sur un petit ordinateur portable et sur un écran plus grand. Voici les largeurs d’écran les plus courantes pour les dashboards : 1 920, 1 680, 1 440, 2 560 et 1 280 px. Si la largeur de votre monitor est insuffisante pour l’affichage en mode Densité élevée, utilisez les commandes de zoom du navigateur pour effectuer un zoom arrière.
<div class="shortcode-wrapper shortcode-img expand"><figure class="text-center"><a href="https://datadog-docs.imgix.net/images/developers/create-an-integration-dashboard/qa-widths.d4bd57e9f3d40740ade725aeeb32216e.png?fit=max&auto=format" class="pop" data-bs-toggle="modal" data-bs-target="#popupImageModal"><picture class="" > <img class="img-fluid" srcset="https://datadog-docs.imgix.net/images/developers/create-an-integration-dashboard/qa-widths.d4bd57e9f3d40740ade725aeeb32216e.png?auto=format" width="80%" alt="Exemple de dashboard à 1280 pixels" /> </picture></a></figure> </div><div class="shortcode-wrapper shortcode-img expand"><figure class="text-center"><a href="https://datadog-docs.imgix.net/images/developers/create-an-integration-dashboard/qa-large-widths.77b13793ac5b6450662d315abe9f1f73.png?fit=max&auto=format" class="pop" data-bs-toggle="modal" data-bs-target="#popupImageModal"><picture class="" > <img class="img-fluid" srcset="https://datadog-docs.imgix.net/images/developers/create-an-integration-dashboard/qa-large-widths.77b13793ac5b6450662d315abe9f1f73.png?auto=format" width="100%" alt="Exemple de dashboard à 2560 pixels" /> </picture></a></figure> </div>
Widgets et regroupement
Cherchez les métriques prises en charge par l’intégration et regroupez-les au sein de catégories pertinentes. Les principales métriques de performance et la présentation de l’intégration doivent être affichées en haut de la page.
- Passer d’une vue macro à une vue micro du système
- Pour un dashboard d’intégration de base de données, par exemple, vous pouvez regrouper les métriques des nœuds dans un premier groupe, celles des index dans un deuxième, et celles des shards dans un troisième.
- Organiser les sections du système du flux amont vers le flux aval
- Pour un dashboard d’intégration de flux de données, par exemple, vous pouvez regrouper les métriques des producteurs dans un groupe, celles des brokers dans un autre, et celles des consommateurs dans un troisième.
- Regrouper les métriques menant aux mêmes actions
- Vous pouvez rassembler dans un groupe les métriques d’indexation permettant d’identifier les index ou shards à optimiser, et dans un autre groupe les métriques d’utilisation des ressources (comme l’espace disque ou la mémoire) qui orientent les décisions d’allocation et de redistribution.
Pour attribuer un titre aux sections et pour les regrouper, utilisez des widgets Groupe plutôt que des widgets Note. Pour afficher des groupes côte à côte, utilisez des groupes à largeur partielle. La majorité des dashboards doivent afficher chaque widget au sein d’un groupe.
Les widgets Série temporelle doivent inclure au moins quatre colonnes pour éviter de paraître « aplatis » sur de petits écrans.
Pour garantir une lisibilité adéquate, les widgets Flux doivent inclure au moins six colonnes, ou faire au moins la moitié de la largeur du dashboard. Placez-les à la fin d’un dashboard pour éviter de bloquer le défilement. Il est conseillé de placer les widgets Flux dans un même groupe afin de pouvoir tous les réduire. Ajoutez un flux d’événements seulement si le service surveillé par le dashboard envoie des événements. Utilisez
sources:service_name.Variez les types et les tailles de vos widgets. Testez différentes options de visualisation et de mise en forme jusqu’à ce que vous soyez satisfait du rendu et de la disposition de votre dashboard. Il est parfois acceptable d’ajouter exclusivement des séries temporelles à un dashboard. Le reste du temps, il est préférable d’inclure d’autres éléments pour gagner en lisibilité. Les widgets Série temporelle, Valeur de requête et Tableau sont couramment utilisés pour représenter des métriques. Veillez à ce que les widgets query value aient un arrière-plan en séries temporelles (par exemple avec des barres) plutôt qu’un fond vide. Pour en savoir plus sur les types de widgets disponibles, consultez la liste des widgets de dashboard pris en charge.
Ajustez votre dashboard de façon à ce que les moitiés gauche et droite soient symétriques en mode Densité élevée. Sur les écrans de grande taille, votre dashboard s’affiche par défaut en mode Densité élevée. Il est donc important que les liens entre les groupes soient clairs et que votre dashboard s’affiche correctement dans ce format. Pour garantir une présentation optimale, vous pouvez modifier les hauteurs des groupes d’une moitié à une autre pour équilibrer le rendu.
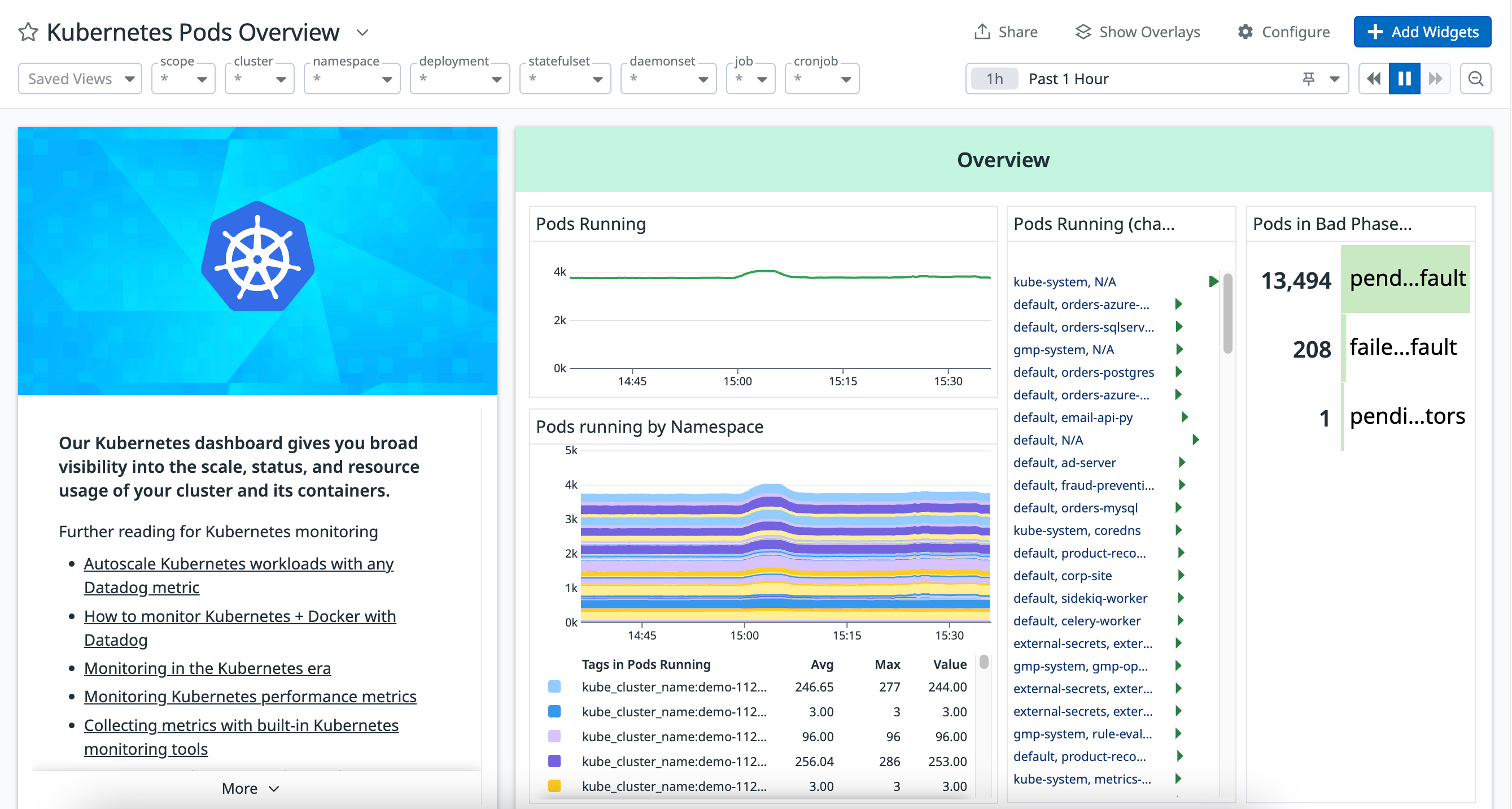
<div class="shortcode-wrapper shortcode-img expand"><figure class="text-center"><a href="https://datadog-docs.imgix.net/images/developers/create-an-integration-dashboard/symmetrical-dashboard.12e7c32b8053203812ae14e180ea0008.png?fit=max&auto=format" class="pop" data-bs-toggle="modal" data-bs-target="#popupImageModal"><picture class="" > <img class="img-fluid" srcset="https://datadog-docs.imgix.net/images/developers/create-an-integration-dashboard/symmetrical-dashboard.12e7c32b8053203812ae14e180ea0008.png?auto=format" width="100%" alt="Un exemple de dashboard symétrique" /> </picture></a></figure> </div><div class="shortcode-wrapper shortcode-img expand"><figure class="text-center"><a href="https://datadog-docs.imgix.net/images/developers/create-an-integration-dashboard/symmetrical_example_2.bb591c892c8e61103192d124e0930db8.png?fit=max&auto=format" class="pop" data-bs-toggle="modal" data-bs-target="#popupImageModal"><picture class="" > <img class="img-fluid" srcset="https://datadog-docs.imgix.net/images/developers/create-an-integration-dashboard/symmetrical_example_2.bb591c892c8e61103192d124e0930db8.png?auto=format" width="100%" alt="Un exemple de dashboard symétrique" /> </picture></a></figure> </div>Les template variables permettent de filtrer dynamiquement un ou plusieurs widgets dans un dashboard. Ces template variables doivent être universelles, adaptées au type de technologie d’intégration et accessibles à tout utilisateur ou compte exploitant le service surveillé.
Type de technologie d’intégration Template variable typique Base de données Shards Flux de données Consumer Déploiement de modèle ML Model Assurez-vous que tous les graphiques pertinents réagissent bien aux filtres de variables de modèle correspondants. Remarque : ajouter
*=scopecomme template variable permet aux utilisateurs d’accéder à tous leurs propres tags.
Texte
Utilisez des titres de graphique concis qui commencent par l’information la plus importante. Évitez les expressions génériques comme « nombre de » et n’incluez pas le nom de l’intégration (par exemple, « Memcached Load »).
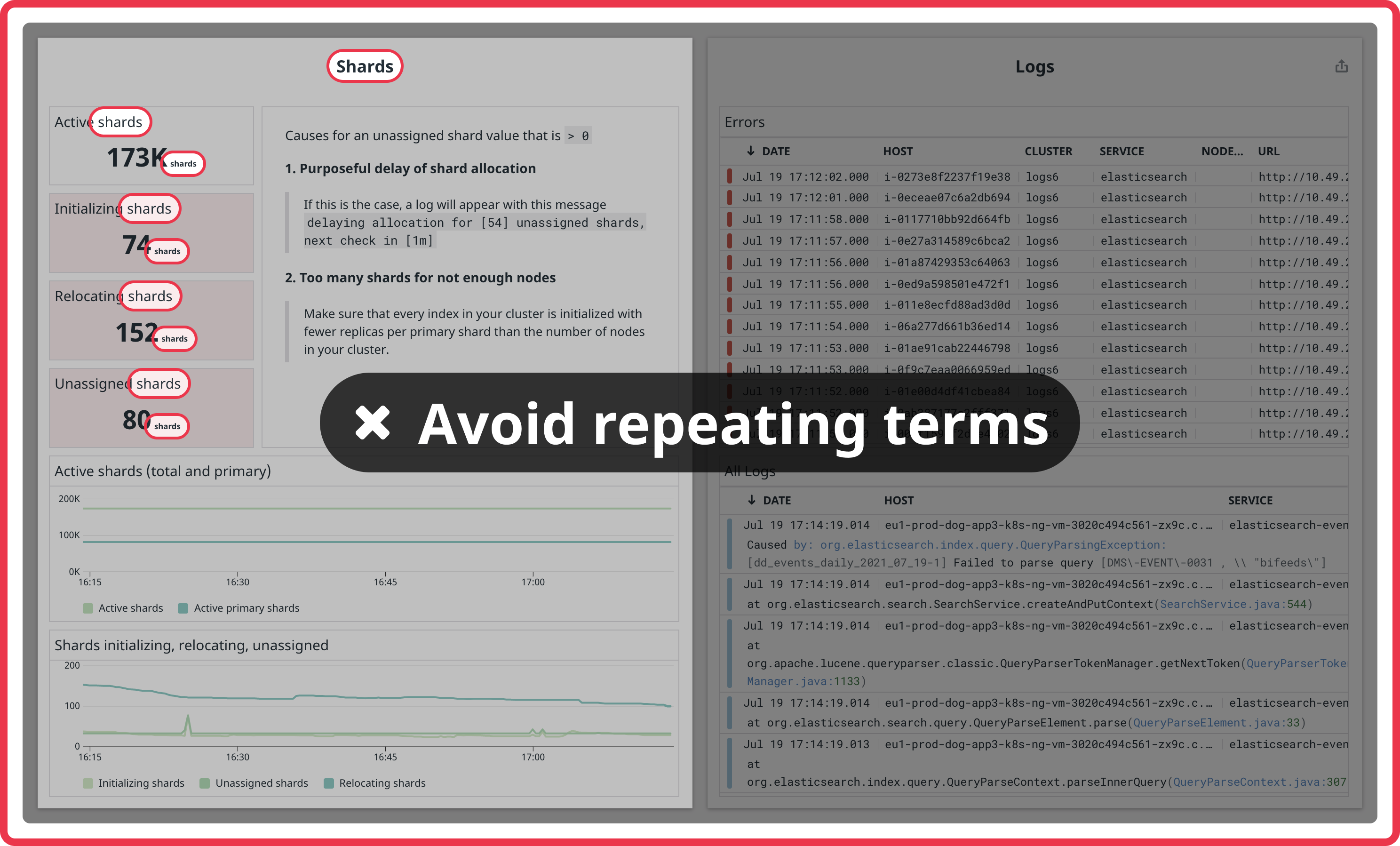
Titre concis (conseillé) Titre détaillé (déconseillé) Événements par nœud Nombre d’événements Kubernetes par nœud Tâches en attente : [$node_name] Nombre total de tâches en attente dans [$node_name] Opérations de lecture/écriture Nombre d’opérations de lecture/écriture Connexions au serveur - taux Taux de connexions au serveur Charge Charge Memcached Évitez de répéter le titre de groupe ou le nom d’intégration dans tous les widgets d’un groupe, surtout s’il s’agit de widgets Valeur de requête avec une unité personnalisée portant le même nom. Dans cet exemple, notez la répétition du mot « shards » dans chaque titre de widget du groupe nommé « Shards ».
Pour le widget Série temporelle, utilisez toujours des alias de formule.
Les principaux termes des titres de groupe doivent commencer par une majuscule. Seul le premier terme des titres de widget doit commencer par une majuscule.
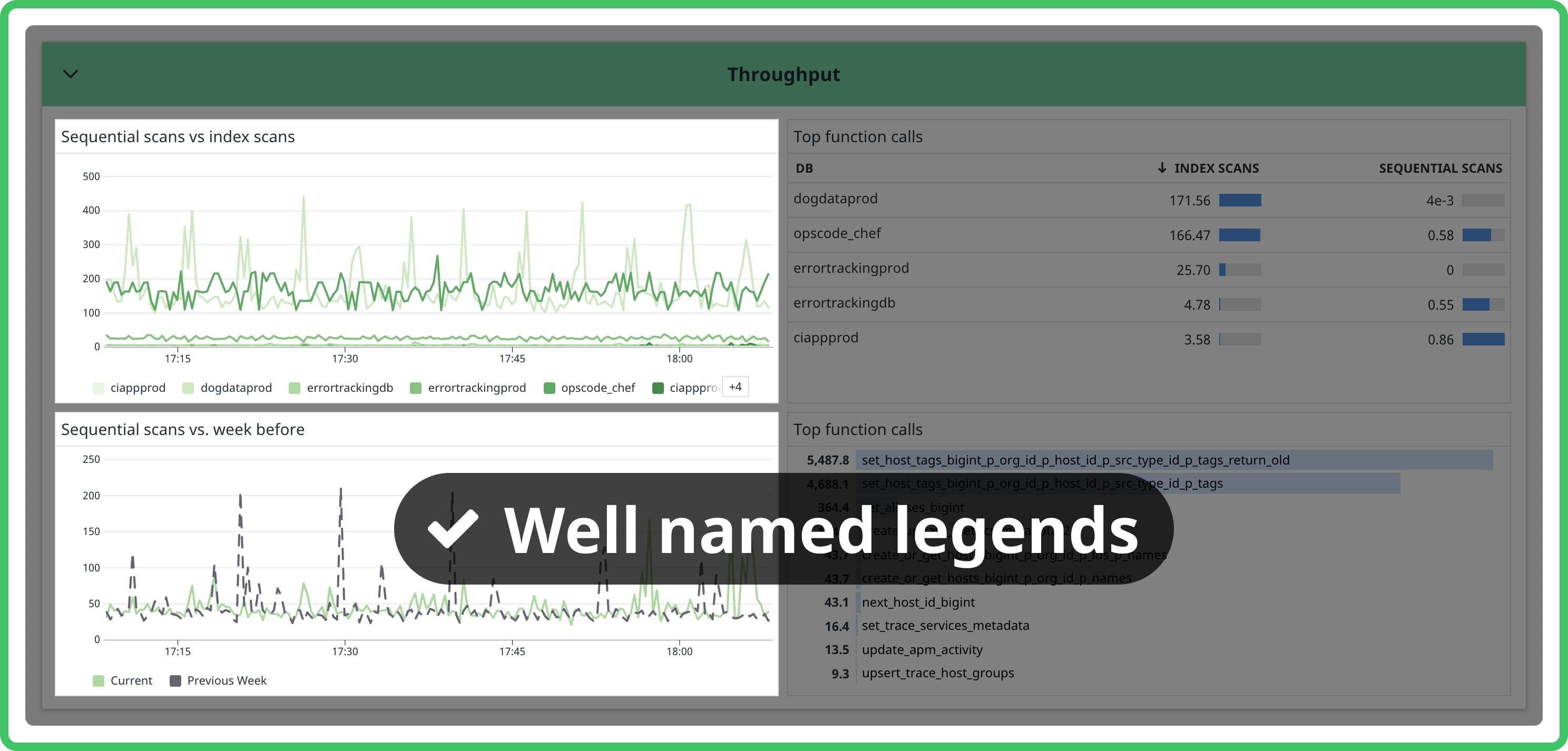
Si vous choisissez d’afficher une légende, veillez à utiliser des alias faciles à comprendre.
Les titres de graphique doivent résumer la métrique interrogée. N’indiquez pas l’unité dans le titre du graphique, car les types d’unité sont automatiquement affichés à partir des métadonnées, sauf dans le cas où le calcul d’une métrique est effectué dans un différent type d’unité.
Style visuel
Modifiez le style de vos notes en fonction de votre objectif. Testez les légendes, annotations et en-têtes prédéfinis, ou choisissez vos propres styles. Pour les notes contenant beaucoup de texte, n’utilisez la plus petite police et évitez les présentations complexes, comme les listes à puces ou les blocs de code.
Les couleurs n’améliorent pas seulement l’apparence de votre dashboard : elles permettent de mettre en évidence les relations importantes et d’améliorer la lisibilité. Si vous avez plusieurs groupes connexes, appliquez-leur la même couleur d’en-tête. Si l’en-tête d’un groupe est vert, utilisez la même couleur pour les notes associées. Si deux groupes portent sur le même thème, mais que l’un d’eux est plus important, appliquez une nuance de couleur vive au groupe important et une nuance claire à l’autre. N’hésitez pas à laisser l’en-tête de certains groupes en blanc, et n’ajoutez pas trop de couleurs. Par exemple, n’utilisez pas un bleu vif pour tous les groupes d’un dashboard. Évitez également les en-têtes gris.
Les visualisations comportant des seuils ou des zones claires utilisent un formatage sémantique pour les graphiques, ou un formatage personnalisé en rouge, jaune et vert pour les valeurs de requêtes.
Utilisez des légendes lorsqu’elles sont appropriées. Elles simplifie la lecture d’un graphique et permettent d’éviter de survoler chaque série ou d’agrandir le widget. Assurez-vous d’utiliser des alias de série temporelle pour améliorer la lisibilité des légendes. Le mode Automatique masque les légendes lorsqu’il y a peu d’espace libre et les affiche lorsque cela n’encombre pas trop le dashboard.
Pour que les utilisateurs puissent comparer deux graphiques, assurez-vous que les axes des abscisses sont alignés. Si un seul des graphiques comporte une légende, les abscisses seront décalées. Dans ce cas, vous devez donc supprimer la légende ou l’ajouter aux deux graphiques.
Pour une série temporelle, choisissez un type d’affichage en fonction du type de la métrique.
Type de métrique Type d’affichage Volume (p. ex., nombre de connexions) areaNombre de valeurs (p. ex., nombre d’erreurs) barsPlusieurs groupes ou valeur par défaut lines
Pour aller plus loin
Documentation, liens et articles supplémentaires utiles: