- Principales informations
- Getting Started
- Agent
- API
- Tracing
- Conteneurs
- Dashboards
- Database Monitoring
- Datadog
- Site Datadog
- DevSecOps
- Incident Management
- Intégrations
- Internal Developer Portal
- Logs
- Monitors
- OpenTelemetry
- Profileur
- Session Replay
- Security
- Serverless for AWS Lambda
- Software Delivery
- Surveillance Synthetic
- Tags
- Workflow Automation
- Learning Center
- Support
- Glossary
- Standard Attributes
- Guides
- Agent
- Intégrations
- Développeurs
- OpenTelemetry
- Administrator's Guide
- API
- Partners
- Application mobile
- DDSQL Reference
- CoScreen
- CoTerm
- Remote Configuration
- Cloudcraft
- In The App
- Dashboards
- Notebooks
- DDSQL Editor
- Reference Tables
- Sheets
- Alertes
- Watchdog
- Métriques
- Bits AI
- Internal Developer Portal
- Error Tracking
- Change Tracking
- Service Management
- Actions & Remediations
- Infrastructure
- Cloudcraft
- Resource Catalog
- Universal Service Monitoring
- Hosts
- Conteneurs
- Processes
- Sans serveur
- Surveillance réseau
- Cloud Cost
- Application Performance
- APM
- Termes et concepts de l'APM
- Sending Traces to Datadog
- APM Metrics Collection
- Trace Pipeline Configuration
- Connect Traces with Other Telemetry
- Trace Explorer
- Recommendations
- Code Origin for Spans
- Observabilité des services
- Endpoint Observability
- Dynamic Instrumentation
- Live Debugger
- Suivi des erreurs
- Sécurité des données
- Guides
- Dépannage
- Profileur en continu
- Database Monitoring
- Agent Integration Overhead
- Setup Architectures
- Configuration de Postgres
- Configuration de MySQL
- Configuration de SQL Server
- Setting Up Oracle
- Setting Up Amazon DocumentDB
- Setting Up MongoDB
- Connecting DBM and Traces
- Données collectées
- Exploring Database Hosts
- Explorer les métriques de requête
- Explorer des échantillons de requêtes
- Exploring Database Schemas
- Exploring Recommendations
- Dépannage
- Guides
- Data Streams Monitoring
- Data Jobs Monitoring
- Data Observability
- Digital Experience
- RUM et Session Replay
- Surveillance Synthetic
- Continuous Testing
- Product Analytics
- Software Delivery
- CI Visibility
- CD Visibility
- Deployment Gates
- Test Visibility
- Code Coverage
- Quality Gates
- DORA Metrics
- Feature Flags
- Securité
- Security Overview
- Cloud SIEM
- Code Security
- Cloud Security Management
- Application Security Management
- Workload Protection
- Sensitive Data Scanner
- AI Observability
- Log Management
- Pipelines d'observabilité
- Log Management
- CloudPrem
- Administration
Powerpack Widget
Cette page n'est pas encore disponible en français, sa traduction est en cours.
Si vous avez des questions ou des retours sur notre projet de traduction actuel, n'hésitez pas à nous contacter.
Si vous avez des questions ou des retours sur notre projet de traduction actuel, n'hésitez pas à nous contacter.
Overview
Powerpack widgets are not supported on screenboards.
Powerpacks are templated groups of widgets that scale graphing expertise as reusable dashboard building blocks. Powerpacks are either preset (created by Datadog, available to all customers) or custom (created by a user, and only available within their organization). For more information on Powerpack best practices, see the Scale Graphing expertise with Powerpacks guide.
Setup
Creating a Powerpack
Create a Powerpack from an existing group on a dashboard:
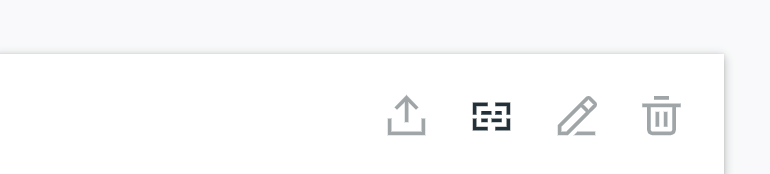
- From a dashboard group’s header, click the “Save as Powerpack” icon.
- Fill out details to make the Powerpack discoverable to your organization.
- Add tags under “Add Search Categories” to organize your Powerpacks. This allows team members to find the correct Powerpack to add to their dashboard.
- Choose which filters should be configurable for the users of the Powerpack.
Note: After creating a Powerpack, the original group is replaced with an instance of the Powerpack.
Updating a Powerpack
Changes to a Powerpack sync across all dashboards where your Powerpack is used.
To make changes to the look or layout of a Powerpack:
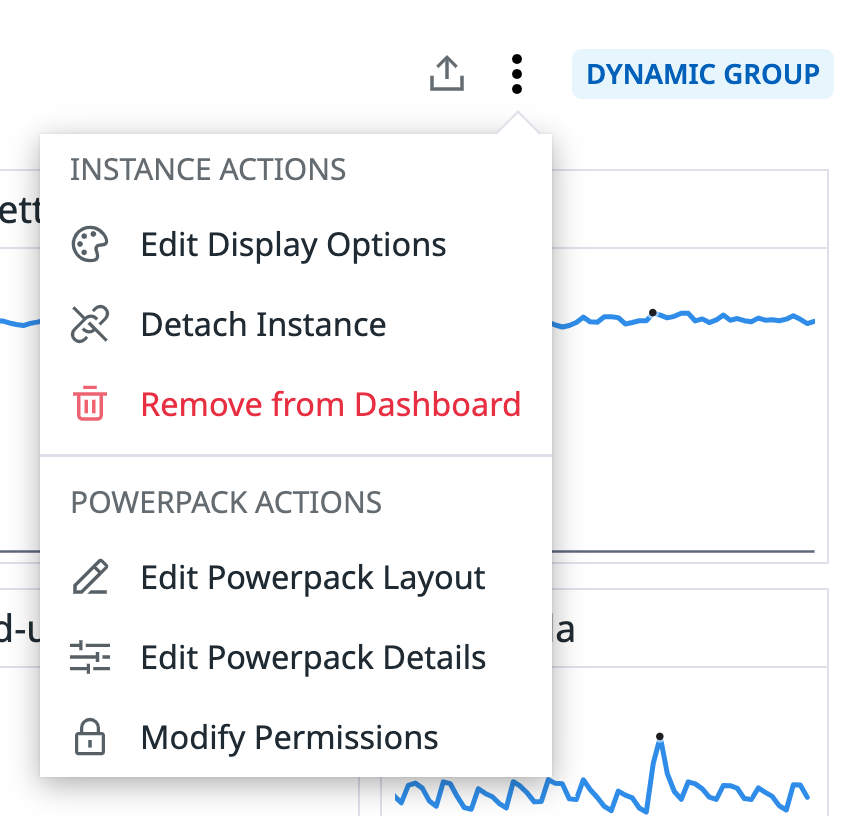
- Hover over the header and click the kebab menu.
- Select Edit Powerpack Layout from the Powerpack Actions menu. Note: Powerpack layouts cannot be edited on timeboards.
- Make any desired changes to the Powerpack layout or any individual widget and select Confirm Changes.
- If this Powerpack is used in multiple dashboards, a prompt opens up to verify the instances of the Powerpack that are affected by this update.
To make changes to the Powerpack Details:
- Hover over the header and click the kebab menu.
- Select Edit Powerpack Details from the Powerpack Actions menu.
- Make changes to the Powerpack info, the search categories, or filter configuration and select Update Powerpack.
- If this Powerpack is used in multiple dashboards, a prompt opens to verify the instances of the Powerpack that are affected by this update.
Note: You must have edit permissions to make any updates to the Powerpack or to modify the permissions.
Using Powerpacks
Add or remove a Powerpack instance
After you create a Powerpack, you can add an instance of that Powerpack to multiple dashboards.
To add a Powerpack instance to the dashboard:
- Click Add Widgets to open the widget tray.
- Click the Powerpacks tab to view available Powerpacks. You can search with text or predefined tags.
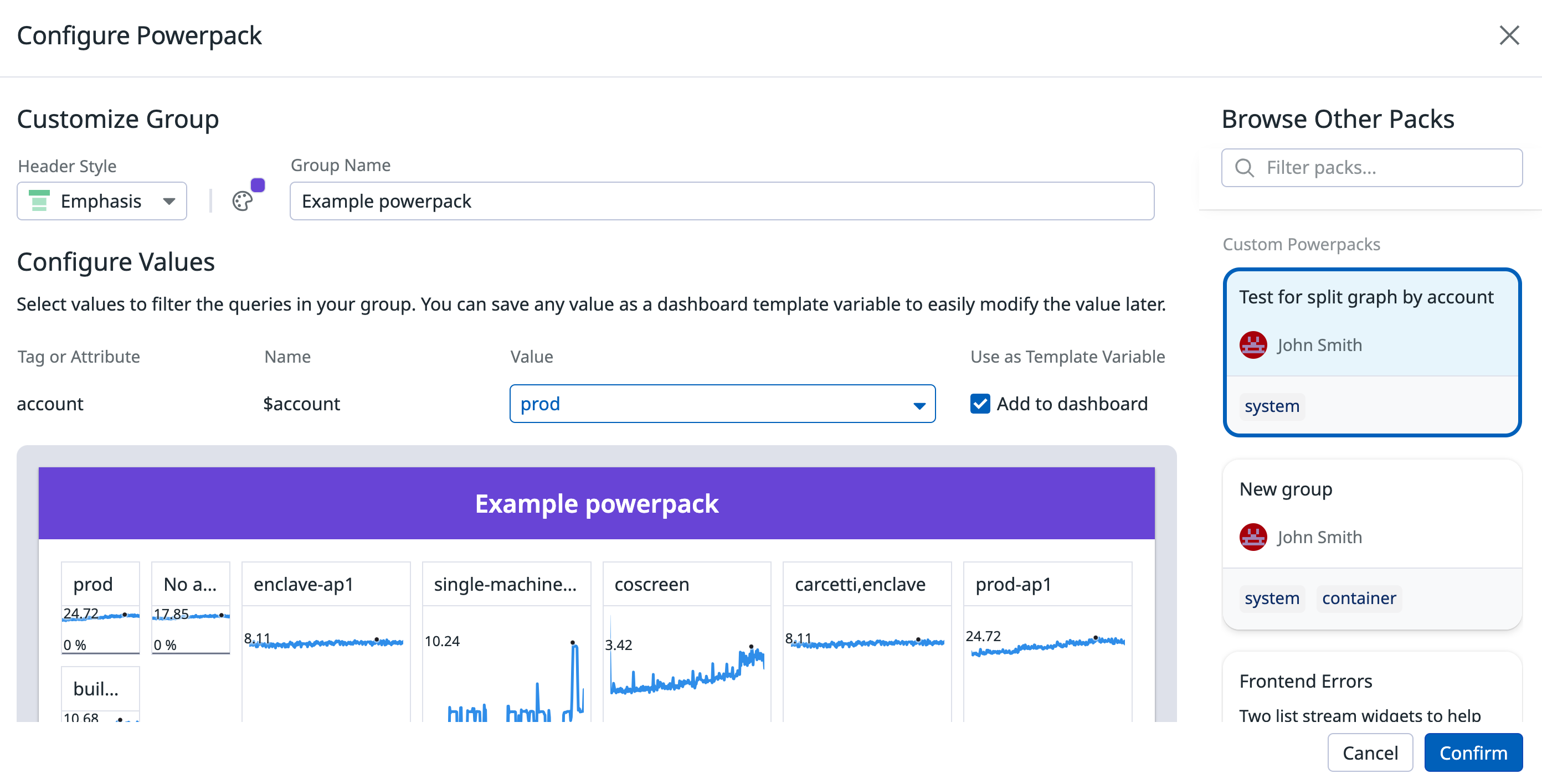
- Click the desired Powerpack to open the configuration for the Powerpack instance.
- Select filter values and how the filters are controlled.
- Powerpack filters - the selected value applies to widgets inside the Powerpack instance.
- Dashboard filters - controlled by dashboard template variables.
- Click Confirm.
To remove a powerpack instance from the dashboard:
- Click the kebab menu on the instance header.
- Select Remove from Dashboard.
Customizing a Powerpack instance
Changes to a Powerpack instance do not apply to other Powerpack instances in other dashboards.
To customize Powerpack instances displayed on your dashboard:
- Click the kebab menu on the instance header.
- Select an option from the Powerpack Actions menu:
- Edit Display Options: Customize the group header style, display colors, and name.
- Detach Instance: Unlink the instance from the original Powerpack.
- Remove from Dashboard: Remove the instance from the dashboard.
- Edit Powerpack Layout: Customize the layout of the widgets in the instance.
- Edit Powerpack Details: Customize the title, description, and associated tags.
- Choose new styling options for the header, update the group title, or configure the filters used by your Powerpack.
- Configure the tag values of your Powerpack instance.
Deleting a Powerpack
Only the author of a Powerpack can delete it. After you delete a Powerpack, existing instances of the Powerpack remain intact, but they display an alert indicating the Powerpack has been deleted. To remove this alert, detach the instance and convert it into a widget group.
To delete a Powerpack:
- Click Add Widgets to open the widget tray.
- Select Delete Powerpack.
Powerpack permissions
To make changes to the edit permissions for a Powerpack:
- Hover over the header and click the kebab menu.
- Select Modify Permissions from the Powerpack Actions menu.
- Update which users have edit permissions for the Powerpack.
API
This widget can be used with the Dashboards API. See the following table for the widget JSON schema definition:
Champ
Type
Description
background_color
string
Background color of the powerpack title.
banner_img
string
URL of image to display as a banner for the powerpack.
powerpack_id [required]
string
UUID of the associated powerpack.
show_title
boolean
Whether to show the title or not.
default: true
template_variables
object
Powerpack template variables.
controlled_by_powerpack
[object]
Template variables controlled at the powerpack level.
name [required]
string
The name of the variable.
prefix
string
The tag prefix associated with the variable.
values [required]
[string]
One or many template variable values within the saved view, which will be unioned together using OR if more than one is specified.
controlled_externally
[object]
Template variables controlled by the external resource, such as the dashboard this powerpack is on.
name [required]
string
The name of the variable.
prefix
string
The tag prefix associated with the variable.
values [required]
[string]
One or many template variable values within the saved view, which will be unioned together using OR if more than one is specified.
title
string
Title of the widget.
type [required]
enum
Type of the powerpack widget.
Allowed enum values: powerpack
default: powerpack
{
"background_color": "string",
"banner_img": "string",
"powerpack_id": "df43cf2a-6475-490d-b686-6fbc6cb9a49c",
"show_title": false,
"template_variables": {
"controlled_by_powerpack": [
{
"name": "host1",
"prefix": "string",
"values": [
"my-host",
"host1",
"host2"
]
}
],
"controlled_externally": [
{
"name": "host1",
"prefix": "string",
"values": [
"my-host",
"host1",
"host2"
]
}
]
},
"title": "string",
"type": "powerpack"
}Further reading
Documentation, liens et articles supplémentaires utiles: