- Principales informations
- Getting Started
- Agent
- API
- Tracing
- Conteneurs
- Dashboards
- Database Monitoring
- Datadog
- Site Datadog
- DevSecOps
- Incident Management
- Intégrations
- Internal Developer Portal
- Logs
- Monitors
- OpenTelemetry
- Profileur
- Session Replay
- Security
- Serverless for AWS Lambda
- Software Delivery
- Surveillance Synthetic
- Tags
- Workflow Automation
- Learning Center
- Support
- Glossary
- Standard Attributes
- Guides
- Agent
- Intégrations
- Développeurs
- OpenTelemetry
- Administrator's Guide
- API
- Partners
- Application mobile
- DDSQL Reference
- CoScreen
- CoTerm
- Remote Configuration
- Cloudcraft
- In The App
- Dashboards
- Notebooks
- DDSQL Editor
- Reference Tables
- Sheets
- Alertes
- Watchdog
- Métriques
- Bits AI
- Internal Developer Portal
- Error Tracking
- Change Tracking
- Service Management
- Actions & Remediations
- Infrastructure
- Cloudcraft
- Resource Catalog
- Universal Service Monitoring
- Hosts
- Conteneurs
- Processes
- Sans serveur
- Surveillance réseau
- Cloud Cost
- Application Performance
- APM
- Termes et concepts de l'APM
- Sending Traces to Datadog
- APM Metrics Collection
- Trace Pipeline Configuration
- Connect Traces with Other Telemetry
- Trace Explorer
- Recommendations
- Code Origin for Spans
- Observabilité des services
- Endpoint Observability
- Dynamic Instrumentation
- Live Debugger
- Suivi des erreurs
- Sécurité des données
- Guides
- Dépannage
- Profileur en continu
- Database Monitoring
- Agent Integration Overhead
- Setup Architectures
- Configuration de Postgres
- Configuration de MySQL
- Configuration de SQL Server
- Setting Up Oracle
- Setting Up Amazon DocumentDB
- Setting Up MongoDB
- Connecting DBM and Traces
- Données collectées
- Exploring Database Hosts
- Explorer les métriques de requête
- Explorer des échantillons de requêtes
- Exploring Database Schemas
- Exploring Recommendations
- Dépannage
- Guides
- Data Streams Monitoring
- Data Jobs Monitoring
- Data Observability
- Digital Experience
- RUM et Session Replay
- Surveillance Synthetic
- Continuous Testing
- Product Analytics
- Software Delivery
- CI Visibility
- CD Visibility
- Deployment Gates
- Test Visibility
- Code Coverage
- Quality Gates
- DORA Metrics
- Feature Flags
- Securité
- Security Overview
- Cloud SIEM
- Code Security
- Cloud Security Management
- Application Security Management
- Workload Protection
- Sensitive Data Scanner
- AI Observability
- Log Management
- Pipelines d'observabilité
- Log Management
- CloudPrem
- Administration
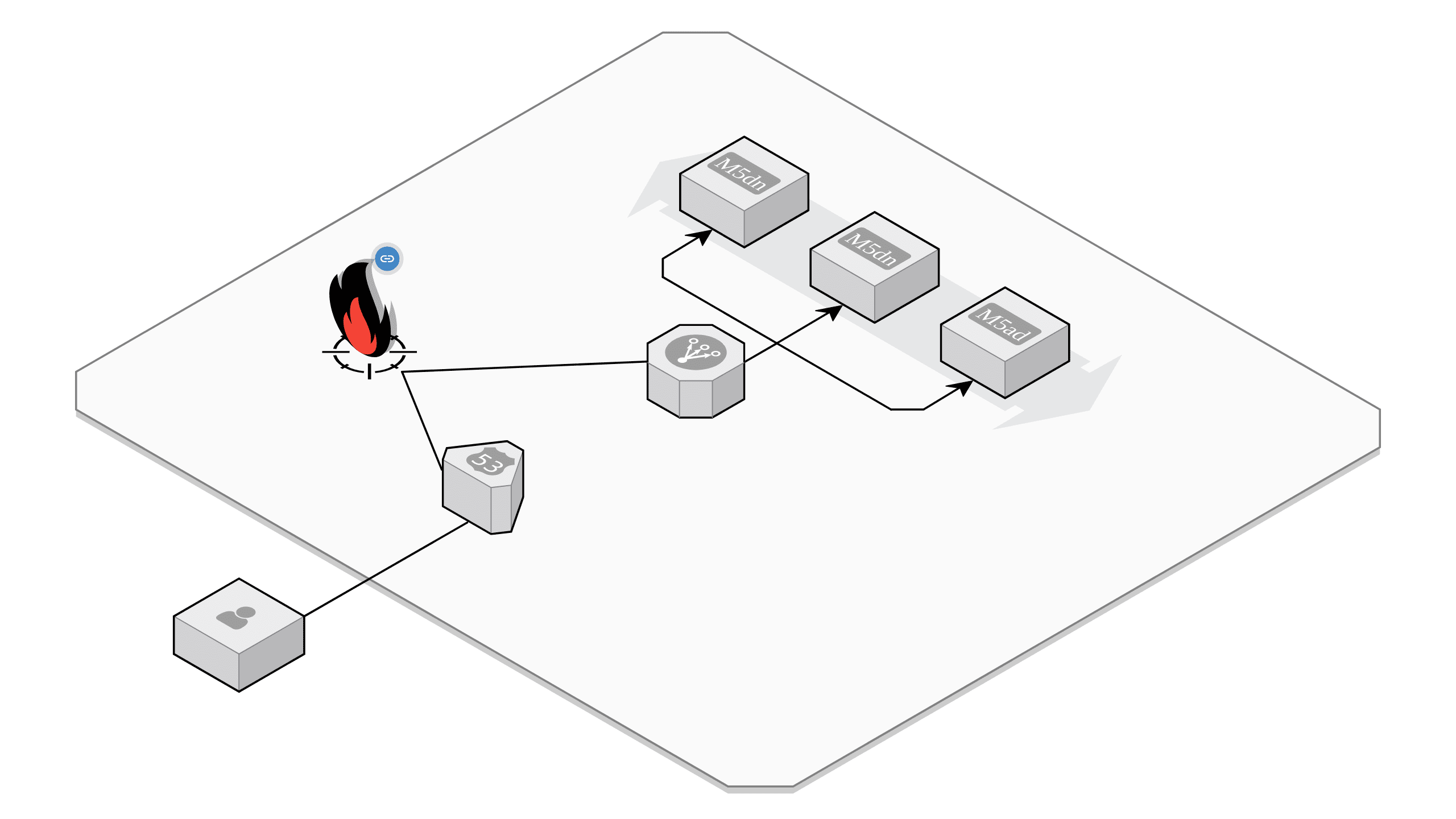
Composant WAF
Présentation
Utilisez le composant WAF pour représenter et visualiser les pare-feux d’applications web de votre architecture Amazon Web Services.
Barre d’outils
Utilisez la barre d’outils pour configurer et personnaliser le composant. Les options suivantes sont disponibles :
- Color : sélectionnez une couleur de remplissage pour le corps du composant et une couleur d’accent pour son symbole. Vous pouvez utiliser les mêmes couleurs pour les vues 2D et 3D ou des couleurs différentes.
- Rules & Groups : indiquez le nombre de règles et de groupes souhaité par liste de contrôle d’accès web.
- Requests (millions/mo) : indiquez le nombre de requêtes web que votre WAF reçoit par mois, en millions.
API
Utilisez l’API Cloudcraft pour accéder de manière programmatique à vos diagrammes d’architecture et les rendre sous forme d’objets JSON.
Schéma
Voici un exemple d’objet JSON représentant un composant WAF :
{
"type": "waf",
"id": "7334ebd8-e980-45c6-9211-e8f090089c6e",
"arn": "arn:aws:wafv2:us-east-1:746399320916:global/webacl/webacl-test-cdn/793709d6-e353-4cce-aeb7-b1fa5d8845d4",
"region": "us-east-1",
"mapPos": [-1,9],
"aclCount": 5,
"ruleCount": 5,
"requestMillions": 5,
"color": {
"isometric": "#000000",
"2d": "#000000"
},
"accentColor": {
"isometric": "#f44336",
"2d": "#f44336"
},
"link": "https://aws.amazon.com/waf/",
"locked": true
}
- type: string : le type de composant. Doit être une chaîne ayant pour valeur
wafpour ce composant. - id: string, uuid : l’identifiant unique du composant. L’API utilise un UUID v4 en interne mais accepte toute chaîne unique.
- arn: string : l’identifiant globalement unique du composant au sein d’AWS, aussi appelé Amazon Resource Names.
- region: string : la région AWS associée au composant. Toutes les régions globales sont prises en charge, sauf la Chine AWS.
- mapPos: array : la position du composant dans le blueprint, exprimée par une paire de coordonnées x et y.
- aclCount: number : le nombre de listes de contrôle d’accès web utilisées. La valeur par défaut est
1. - ruleCount: number : le nombre de règles ajoutées par liste de contrôle d’accès web. La valeur par défaut est
0. - requestMillions: number : le nombre de requêtes web reçues par mois, en millions. La valeur par défaut est
0. - color: object : la couleur de remplissage du corps du composant.
- isometric: string : la couleur hexadécimale du corps du composant en vue 3D. La valeur par défaut est
#607D8B. - 2d: string : la couleur hexadécimale du corps du composant en vue 2D. La valeur par défaut est
#D6242D.
- isometric: string : la couleur hexadécimale du corps du composant en vue 3D. La valeur par défaut est
- accentColor: object : la couleur d’accentuation du logo du composant.
- isometric: string : la couleur hexadécimale du logo en vue 3D. La valeur par défaut est
#FF5722. - 2d: string : la couleur hexadécimale du logo en vue 2D. La valeur par défaut est
#FFFFFF.
- isometric: string : la couleur hexadécimale du logo en vue 3D. La valeur par défaut est
- link: string, uri : URI permettant de lier le composant à un autre diagramme ou à un site externe. Accepte les formats
blueprint://ouhttps://. - locked: boolean : détermine si la position du composant peut être modifiée via l’interface web. La valeur par défaut est
false.