- Esenciales
- Empezando
- Datadog
- Sitio web de Datadog
- DevSecOps
- Serverless para Lambda AWS
- Agent
- Integraciones
- Contenedores
- Dashboards
- Monitores
- Logs
- Rastreo de APM
- Generador de perfiles
- Etiquetas (tags)
- API
- Catálogo de servicios
- Session Replay
- Continuous Testing
- Monitorización Synthetic
- Gestión de incidencias
- Monitorización de bases de datos
- Cloud Security Management
- Cloud SIEM
- Application Security Management
- Workflow Automation
- CI Visibility
- Test Visibility
- Intelligent Test Runner
- Análisis de código
- Centro de aprendizaje
- Compatibilidad
- Glosario
- Atributos estándar
- Guías
- Agent
- Uso básico del Agent
- Arquitectura
- IoT
- Plataformas compatibles
- Recopilación de logs
- Configuración
- Configuración remota
- Automatización de flotas
- Actualizar el Agent
- Solucionar problemas
- Detección de nombres de host en contenedores
- Modo de depuración
- Flare del Agent
- Estado del check del Agent
- Problemas de NTP
- Problemas de permisos
- Problemas de integraciones
- Problemas del sitio
- Problemas de Autodiscovery
- Problemas de contenedores de Windows
- Configuración del tiempo de ejecución del Agent
- Consumo elevado de memoria o CPU
- Guías
- Seguridad de datos
- Integraciones
- OpenTelemetry
- Desarrolladores
- Autorización
- DogStatsD
- Checks personalizados
- Integraciones
- Crear una integración basada en el Agent
- Crear una integración API
- Crear un pipeline de logs
- Referencia de activos de integración
- Crear una oferta de mercado
- Crear un cuadro
- Crear un dashboard de integración
- Crear un monitor recomendado
- Crear una regla de detección Cloud SIEM
- OAuth para integraciones
- Instalar la herramienta de desarrollo de integraciones del Agente
- Checks de servicio
- Complementos de IDE
- Comunidad
- Guías
- Administrator's Guide
- API
- Aplicación móvil de Datadog
- CoScreen
- Cloudcraft
- En la aplicación
- Dashboards
- Notebooks
- Editor DDSQL
- Hojas
- Monitores y alertas
- Infraestructura
- Métricas
- Watchdog
- Bits AI
- Catálogo de servicios
- Catálogo de APIs
- Error Tracking
- Gestión de servicios
- Objetivos de nivel de servicio (SLOs)
- Gestión de incidentes
- De guardia
- Gestión de eventos
- Gestión de casos
- Workflow Automation
- App Builder
- Infraestructura
- Universal Service Monitoring
- Contenedores
- Serverless
- Monitorización de red
- Coste de la nube
- Rendimiento de las aplicaciones
- APM
- Términos y conceptos de APM
- Instrumentación de aplicación
- Recopilación de métricas de APM
- Configuración de pipelines de trazas
- Correlacionar trazas (traces) y otros datos de telemetría
- Trace Explorer
- Observabilidad del servicio
- Instrumentación dinámica
- Error Tracking
- Seguridad de los datos
- Guías
- Solucionar problemas
- Continuous Profiler
- Database Monitoring
- Gastos generales de integración del Agent
- Arquitecturas de configuración
- Configuración de Postgres
- Configuración de MySQL
- Configuración de SQL Server
- Configuración de Oracle
- Configuración de MongoDB
- Conexión de DBM y trazas
- Datos recopilados
- Explorar hosts de bases de datos
- Explorar métricas de consultas
- Explorar ejemplos de consulta
- Solucionar problemas
- Guías
- Data Streams Monitoring
- Data Jobs Monitoring
- Experiencia digital
- Real User Monitoring
- Monitorización del navegador
- Configuración
- Configuración avanzada
- Datos recopilados
- Monitorización del rendimiento de páginas
- Monitorización de signos vitales de rendimiento
- Monitorización del rendimiento de recursos
- Recopilación de errores del navegador
- Rastrear las acciones de los usuarios
- Señales de frustración
- Error Tracking
- Solucionar problemas
- Monitorización de móviles y TV
- Plataforma
- Session Replay
- Exploración de datos de RUM
- Feature Flag Tracking
- Error Tracking
- Guías
- Seguridad de los datos
- Monitorización del navegador
- Análisis de productos
- Pruebas y monitorización de Synthetics
- Continuous Testing
- Entrega de software
- CI Visibility
- CD Visibility
- Test Visibility
- Configuración
- Tests en contenedores
- Búsqueda y gestión
- Explorador
- Monitores
- Flujos de trabajo de desarrolladores
- Cobertura de código
- Instrumentar tests de navegador con RUM
- Instrumentar tests de Swift con RUM
- Detección temprana de defectos
- Reintentos automáticos de tests
- Correlacionar logs y tests
- Guías
- Solucionar problemas
- Intelligent Test Runner
- Code Analysis
- Quality Gates
- Métricas de DORA
- Seguridad
- Información general de seguridad
- Cloud SIEM
- Cloud Security Management
- Application Security Management
- Observabilidad de la IA
- Log Management
- Observability Pipelines
- Gestión de logs
- Administración
- Gestión de cuentas
- Seguridad de los datos
- Sensitive Data Scanner
- Ayuda
Configuración de monitorización de RUM React Native
Información general
Datadog Real User Monitoring (RUM) te permite visualizar y analizar el rendimiento en tiempo real y los recorridos de cada usuario de tu aplicación.
La versión mínima compatible con el SDK de RUM React Native es React Native v0.63.4+. La compatibilidad con versiones anteriores no está garantizada.
El SDK de RUM React Native es compatible con Expo. Para obtener más información, consulta la documentación de Expo.
Configuración
Para instalar con NPM, ejecuta:
npm install @datadog/mobile-react-native
Para instalar con Yarn, ejecuta:
yarn add @datadog/mobile-react-native
iOS
Instala el pod añadido:
(cd ios && pod install)
Android
Si utilizas una versión de React Native estrictamente superior a 0.67, asegúrate de utilizar Java versión 17. Si utilizas una versión de React Native igual o inferior a 0.67, asegúrate de utilizar Java versión 11.
En tu archivo android/build.gradle, especifica la kotlinVersion para evitar conflictos entre las dependencias de kotlin:
buildscript {
ext {
// targetSdkVersion = ...
kotlinVersion = "1.8.21"
}
}
El SDK de React Native Datadog requiere que tengas compileSdkVersion = 31 o posterior en la configuración de la aplicación de Android, lo que implica que debes usar Build Tools versión 31 o posterior, Android Gradle Plugin versión 7 y Gradle versión 7 o posterior. Para modificar las versiones, cambia los valores en el bloque buildscript.ext del archivo de nivel superior build.gradle de tu aplicación. Datadog recomienda utilizar una versión de React Native compatible activamente.
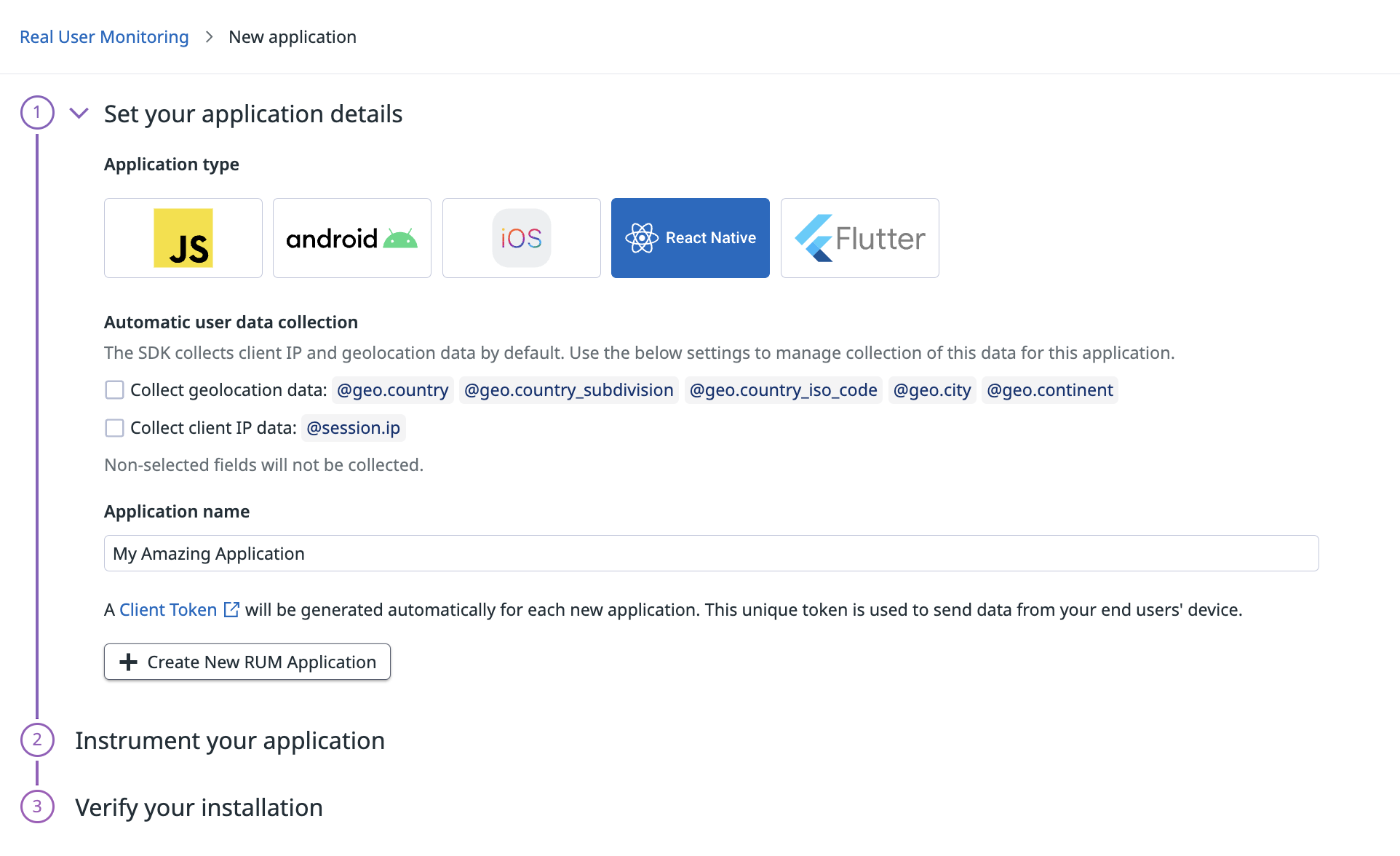
Especificar los detalles de la aplicación en la interfaz de usuario
En Datadog, navega a Digital Experience > Add an Application (Experiencia digital > Añadir una aplicación).
Elige
react-nativecomo tipo de aplicación.Proporciona un nombre de aplicación para generar un ID de aplicación de Datadog y un token de cliente únicos.
Para desactivar la recopilación automática de datos de usuario para la IP del cliente o los datos de geolocalización, desmarca las casillas de esos ajustes.
Para asegurar la seguridad de tus datos, debes utilizar un token de cliente. Si solo utilizaras claves de API de Datadog para configurar las bibliotecas @datadog/mobile-react-native, estarían expuestos del lado del cliente en el código de la aplicación de React Native.
Para obtener más información sobre cómo configurar un token de cliente, consulta la documentación sobre el token de cliente.
Inicializar la biblioteca con el contexto de la aplicación
import {
DatadogProvider,
DatadogProviderConfiguration
} from '@datadog/mobile-react-native';
const config = new DatadogProviderConfiguration(
'<CLIENT_TOKEN>',
'<ENVIRONMENT_NAME>',
'<RUM_APPLICATION_ID>',
true, // track user interactions (such as a tap on buttons).
true, // track XHR resources
true // track errors
);
config.site = 'US1';
// Opcional: activar o desactivar informes de fallos nativos
config.nativeCrashReportEnabled = true;
// Opcional: muestrar sesiones de RUM (en este ejemplo, el 80% de la sesión se envía a Datadog. Por defecto, es 100%).
config.sessionSamplingRate = 80;
// Opcional: muestrear integraciones de rastreo para llamadas de red entre tu aplicación y tu backend (en este ejemplo, el 80% de las llamadas a tu backend instrumentado están vinculadas desde la vista de RUM a la vista de APM. Por defecto, es 20%)
// Debes especificar los hosts de tus backends para activar el rastreo en ellos
config.resourceTracingSamplingRate = 80;
config.firstPartyHosts = ['example.com']; // hace coincidir 'example.com' y subdominios como 'api.example.com'
// Opcional: establecer el nombre de servicio informado (por defecto, utiliza el nombre de paquete o el bundleIdentifier de tu aplicación de Android o iOS respectivamente)
config.serviceName = 'com.example.reactnative';
// Opcional: deja los logs internos de impresión del SDK en el mismo nivel o uno superior al indicado. Por defecto no está definido, lo que significa que no hay logs
config.verbosity = SdkVerbosity.WARN;
//Encierra el contenido de tu componente de aplicación en un componente DatadogProvider, pasándolo a tu configuración:
export default function App() {
return (
<DatadogProvider configuration={config}>
<Navigation />
</DatadogProvider>
);
}
// Una vez inicializado el SDK de Datadog React Native para RUM, debes configurar el rastreo de la vista para poder ver los datos en el dashboard de RUM
import {
DatadogProvider,
DatadogProviderConfiguration
} from '@datadog/mobile-react-native';
const config = new DatadogProviderConfiguration(
'<CLIENT_TOKEN>',
'<ENVIRONMENT_NAME>',
'<RUM_APPLICATION_ID>',
true, // rastrear interacciones de usuario (como toques en botones).
true, // rastrear recursos XHR
true // rastrear errores
);
config.site = 'US3';
// Opcional: activar o desactivar informes de fallos nativos
config.nativeCrashReportEnabled = true;
// Opcional: muestrear sesiones de RUM (aquí, el 80% de la sesión se enviará a Datadog. Por defecto = 100%)
config.sessionSamplingRate = 80;
// Opcional: muestrear integraciones de rastreo para llamadas de red entre tu aplicación y tu backend (aquí, el 80% de las llamadas a tu backend instrumentado se vincularán desde la vista de RUM a la vista de APM. Por defecto = 20%)
// Debes especificar los hosts de tus backends para activar el rastreo de ellos
config.resourceTracingSamplingRate = 80;
config.firstPartyHosts = ['example.com']; // hace coincidir 'example.com' y los subdominios como 'api.example.com'
//Encierra el contenido de tu componente de aplicación en un componente DatadogProvider, pasándolo a tu configuración:
export default function App() {
return (
<DatadogProvider configuration={config}>
<Navigation />
</DatadogProvider>
);
}
// Una vez inicializado el SDK de Datadog React Native para RUM, debes configurar el rastreo de la vista para ver los datos en el dashboard de RUM
import {
DatadogProvider,
DatadogProviderConfiguration
} from '@datadog/mobile-react-native';
const config = new DatadogProviderConfiguration(
'<CLIENT_TOKEN>',
'<ENVIRONMENT_NAME>',
'<RUM_APPLICATION_ID>',
true, // rastrear interacciones de usuario (como toques en botones).
true, // rastrear recursos XHR
true // rastrear errores
);
config.site = 'US3';
// Opcional: activar o desactivar informes de fallos nativos
config.nativeCrashReportEnabled = true;
// Opcional: muestrear sesiones de RUM (aquí, el 80% de la sesión se enviará a Datadog. Por defecto = 100%)
config.sessionSamplingRate = 80;
// Opcional: muestrear integraciones de rastreo para llamadas de red entre tu aplicación y tu backend (aquí, el 80% de las llamadas a tu backend instrumentado se vincularán desde la vista de RUM a la vista de APM. Por defecto = 20%)
// Debes especificar los hosts de tus backends para activar el rastreo de ellos
config.resourceTracingSamplingRate = 80;
config.firstPartyHosts = ['example.com']; // hace coincidir 'example.com' y los subdominios como 'api.example.com'
//Encierra el contenido de tu componente de aplicación en un componente DatadogProvider, pasándolo a tu configuración:
export default function App() {
return (
<DatadogProvider configuration={config}>
<Navigation />
</DatadogProvider>
);
}
// Una vez inicializado el SDK de Datadog React Native para RUM, debes configurar el rastreo de la vista para ver los datos en el dashboard de RUM
import {
DatadogProvider,
DatadogProviderConfiguration
} from '@datadog/mobile-react-native';
const config = new DatadogProviderConfiguration(
'<CLIENT_TOKEN>',
'<ENVIRONMENT_NAME>',
'<RUM_APPLICATION_ID>',
true, // rastrear interacciones de usuario (como toques en botones).
true, // rastrear recursos XHR
true // rastrear errores
);
config.site = 'EU1';
// Opcional: activar o desactivar informes de fallos nativos
config.nativeCrashReportEnabled = true;
// Opcional: muestrear sesiones de RUM (aquí, el 80% de la sesión se enviará a Datadog. Por defecto = 100%)
config.sessionSamplingRate = 80;
// Opcional: muestrear integraciones de rastreo para llamadas de red entre tu aplicación y tu backend (aquí, el 80% de las llamadas a tu backend instrumentado se vincularán desde la vista de RUM a la vista de APM. Por defecto = 20%)
// Debes especificar los hosts de tus backends para activar el rastreo de ellos
config.resourceTracingSamplingRate = 80;
config.firstPartyHosts = ['example.com']; // hace coincidir 'example.com' y los subdominios como 'api.example.com'
//Encierra el contenido de tu componente de aplicación en un componente DatadogProvider, pasándolo a tu configuración:
export default function App() {
return (
<DatadogProvider configuration={config}>
<Navigation />
</DatadogProvider>
);
}
// Una vez inicializado el SDK de Datadog React Native para RUM, debes configurar el rastreo de la vista para ver los datos en el dashboard de RUM
import {
DatadogProvider,
DatadogProviderConfiguration
} from '@datadog/mobile-react-native';
const config = new DatadogProviderConfiguration(
'<CLIENT_TOKEN>',
'<ENVIRONMENT_NAME>',
'<RUM_APPLICATION_ID>',
true, // rastrear interacciones de usuario (como toques en botones).
true, // rastrear recursos XHR
true // rastrear errores
);
config.site = 'US1_FED';
// Opcional: activar o desactivar informes de fallos nativos
config.nativeCrashReportEnabled = true;
// Opcional: muestrear sesiones de RUM (aquí, el 80% de la sesión se enviará a Datadog. Por defecto = 100%)
config.sessionSamplingRate = 80;
// Opcional: muestrear integraciones de rastreo para llamadas de red entre tu aplicación y tu backend (aquí, el 80% de las llamadas a tu backend instrumentado se vincularán desde la vista de RUM a la vista de APM. Por defecto = 20%)
// Debes especificar los hosts de tus backends para activar el rastreo de ellos
config.resourceTracingSamplingRate = 80;
config.firstPartyHosts = ['example.com']; // hace coincidir 'example.com' y los subdominios como 'api.example.com'
//Encierra el contenido de tu componente de aplicación en un componente DatadogProvider, pasándolo a tu configuración:
export default function App() {
return (
<DatadogProvider configuration={config}>
<Navigation />
</DatadogProvider>
);
}
// Una vez inicializado el SDK de Datadog React Native para RUM, debes configurar el rastreo de la vista para ver los datos en el dashboard de RUM
Muestrear sesiones de RUM
Para controlar los datos que tu aplicación envía a Datadog RUM, puedes especificar una tasa de muestreo para las sesiones de RUM mientras inicializas el SDK de RUM React Native como un porcentaje entre 0 y 100. Puedes especificar la tasa con el parámetro config.sessionSamplingRate.
Anular la versión informada
Por defecto, el SDK de Datadog React Native informa la version como la versión comercial de tu aplicación (por ejemplo, “1.2.44”).
Si utilizas un proveedor de actualizaciones Over The Air (OTA) como CodePush de Microsoft, puedes anular esta versión para indicar qué versión de tu código de JavaScript se está ejecutando.
Datadog recomienda utilizar un versionSuffix en el objeto DatadogProviderConfiguration:
const config = new DatadogProviderConfiguration(
'<CLIENT_TOKEN>',
'<ENVIRONMENT_NAME>',
'<RUM_APPLICATION_ID>',
true,
true,
true
);
config.versionSuffix = 'codepush.3';
Si la versión comercial de tu aplicación es “1.2.44”, se indica como “1.2.44-codepush.3” en Datadog. Se añade automáticamente un guión (-) entre la versión y el sufijo.
También puedes anular completamente la versión especificando el campo version. Sin embargo, asegúrate de configurarlo correctamente, ya que debe coincidir con el especificado durante la carga de tus mapas de fuente y otros archivos de asignación.
Para más información sobre las limitaciones del campo Versión, consulta la documentación de Etiquetas.
Rastreo de las interacciones de los usuarios
Si el rastreo de las interacciones del usuario está activado como en el ejemplo de código anterior, el SDK de React Native Datadog recorre la jerarquía de componentes empezando por el componente que ha recibido un toque, buscando la propiedad dd-action-name. Una vez encontrada, se utiliza como nombre para la acción informada.
Alternativamente, puedes utilizar la propiedad de elemento accessibilityLabel para dar un nombre a la acción de toque; de lo contrario, se informa del tipo de elemento. Puedes consultar la aplicación de ejemplo para ver ejemplos de uso.
Rastrear la navegación de la vista
Debido a que React Native ofrece una amplia gama de bibliotecas para crear la navegación en pantalla, solo el rastreo de vistas manual es compatible por defecto. Para ver cómo se completan las sesiones de RUM en Datadog, es necesario implementar el rastreo de vistas.
Puedes iniciar y detener manualmente una vista utilizando los siguientes métodos startView() y stopView.
import {
DdRum
} from '@datadog/mobile-react-native';
// Iniciar una vista con un identificador único de la vista, un nombre personalizado de la vista y un objeto para adjuntar atributos adicionales a la vista
DdRum.startView(
'<view-key>', // <view-key> tiene que ser único, por ejemplo puede ser ViewName-unique-id
'View Name',
{ 'custom.foo': 'something' },
Date.now()
);
// Detiene una vista iniciada previamente con el mismo identificador único de la vista y un objeto para adjuntar atributos adicionales a la vista
DdRum.stopView('<view-key>', { 'custom.bar': 42 }, Date.now());
Utiliza una de las integraciones de Datadog para realizar un rastreo automático de las visitas para las siguientes bibliotecas:
- Si utilizas la biblioteca
react-native-navigation, añade el paquete@datadog/mobile-react-native-navigationy sigue las instrucciones de configuración. - Si utilizas la biblioteca
react-navigation, añade el paquete@datadog/mobile-react-navigationy sigue las instrucciones de configuración.
Si tienes algún problema para configurar el rastreo de vistas con @datadog/mobile-react-navigation, puedes consultar este ejemplo de aplicación de Datadog como referencia.
Envío de datos cuando el dispositivo está desconectado
RUM garantiza la disponibilidad de los datos cuando el dispositivo del usuario está desconectado. En casos de zonas con baja conexión de red o cuando la carga de la batería del dispositivo es demasiado baja, todos los eventos de RUM se almacenan primero en el dispositivo local en lotes. Se envían tan pronto como la red esté disponible y la carga de la batería sea lo suficientemente alta como para asegurar que el SDK de React Native de RUM no afecte a la experiencia del usuario final. Si la red no está disponible cuando tu aplicación está ejecutándose en primer plano o si falla una carga de datos, el lote se conserva hasta que pueda enviarse correctamente.
Esto significa que incluso si los usuarios abren tu aplicación mientras están desconectados, no se pierde ningún dato.
Nota: Los datos del disco se eliminan automáticamente si se vuelven demasiado antiguos para garantizar que el SDK de React Native de RUM no utilice demasiado espacio del disco.
Rastrear eventos en segundo plano
El rastreo de eventos en segundo plano puede dar lugar a sesiones adicionales, lo que puede afectar a la facturación. Si tienes dudas, contacta con el equipo de soporte de Datadog.
Puedes realizar un rastreo de eventos, como fallos y solicitudes de red, cuando tu aplicación está en segundo plano (por ejemplo, cuando no hay ninguna vista activa).
Añade el siguiente fragmento durante la inicialización en tu configuración de Datadog:
configuration.trackBackgroundEvents = true;
Almacenamiento de datos
Android
Antes de que el dato se suba a Datadog, se almacena en formato de texto en el directorio de la caché de tu aplicación. Esta carpeta de la caché está protegida por Android’s Application Sandbox, lo que significa que en la mayoría de los dispositivos estos datos no pueden ser leídos por otras aplicaciones. Sin embargo, si el dispositivo móvil está rooteado o alguien manipula el núcleo de Linux, los datos almacenados pueden llegar a ser legibles.
iOS
Antes de que los datos se suban a Datadog, se almacenan en texto claro en el directorio de caché (Library/Caches) de tu entorno de pruebas de la aplicación, que no puede ser leído por ninguna otra aplicación instalada en el dispositivo.
Modo de desarrollo
Mientras está en modo de desarrollo, tu aplicación puede enviar eventos adicionales relacionados con las herramientas de React Native, como errores de transformación de código y solicitudes a un servidor de desarrollo local.
Para evitar que estos eventos se muestren en el dashboard, puedes desactivar el rastreo de errores y recursos en modo dev con el indicador __DEV__:
const config = new DatadogProviderConfiguration(
CLIENT_TOKEN,
ENVIRONMENT,
APPLICATION_ID,
true,
!__DEV__ /* trackResources será false en el modo DEV, sino será true */,
!__DEV__ /* trackErrors será false en el modo DEV, sino será true */,
trackingConsent
)
Compatibilidad con nuevas arquitecturas
La nueva arquitectura de React Native es compatible con el SDK de RUM React Native en la versión >=1.8.0.
La versión mínima compatible de React Native para la nueva arquitectura es 0.71.
Solucionar problemas
Utilización con use_frameworks!
Si tienes use_frameworks! habilitado en tu Podfile, ejecutar pod install después de añadir el SDK es probable que desencadene un error como éste:
The 'Pods-MyApp' target has transitive dependencies that include statically linked binaries: (DatadogSDKBridge, DatadogSDKCrashReporting)
Para evitar ese error, edita tu Podfile para instalar el pod del SDK de React Native como una biblioteca estática:
static_libraries = ['DatadogSDKReactNative']
# Cambia los pods con dependencias estáticas a bibliotecas estáticas al sobreescribir la función static_framework? para que vuelva a true
pre_install do |installer|
installer.pod_targets.each do |pod|
if static_libraries.include?(pod.name)
def pod.static_framework?;
true
end
def pod.build_type;
Pod::BuildType.static_library
end
end
end
end
Nota: Esta solución proviene de esta publicación de StackOverflow.
Referencias adicionales
Más enlaces, artículos y documentación útiles: