- Esenciales
- Empezando
- Agent
- API
- Rastreo de APM
- Contenedores
- Dashboards
- Monitorización de bases de datos
- Datadog
- Sitio web de Datadog
- DevSecOps
- Gestión de incidencias
- Integraciones
- Internal Developer Portal
- Logs
- Monitores
- OpenTelemetry
- Generador de perfiles
- Session Replay
- Security
- Serverless para Lambda AWS
- Software Delivery
- Monitorización Synthetic
- Etiquetas (tags)
- Workflow Automation
- Centro de aprendizaje
- Compatibilidad
- Glosario
- Atributos estándar
- Guías
- Agent
- Arquitectura
- IoT
- Plataformas compatibles
- Recopilación de logs
- Configuración
- Automatización de flotas
- Solucionar problemas
- Detección de nombres de host en contenedores
- Modo de depuración
- Flare del Agent
- Estado del check del Agent
- Problemas de NTP
- Problemas de permisos
- Problemas de integraciones
- Problemas del sitio
- Problemas de Autodiscovery
- Problemas de contenedores de Windows
- Configuración del tiempo de ejecución del Agent
- Consumo elevado de memoria o CPU
- Guías
- Seguridad de datos
- Integraciones
- Desarrolladores
- Autorización
- DogStatsD
- Checks personalizados
- Integraciones
- Build an Integration with Datadog
- Crear una integración basada en el Agent
- Crear una integración API
- Crear un pipeline de logs
- Referencia de activos de integración
- Crear una oferta de mercado
- Crear un dashboard de integración
- Create a Monitor Template
- Crear una regla de detección Cloud SIEM
- Instalar la herramienta de desarrollo de integraciones del Agente
- Checks de servicio
- Complementos de IDE
- Comunidad
- Guías
- OpenTelemetry
- Administrator's Guide
- API
- Partners
- Aplicación móvil de Datadog
- DDSQL Reference
- CoScreen
- CoTerm
- Remote Configuration
- Cloudcraft
- En la aplicación
- Dashboards
- Notebooks
- Editor DDSQL
- Reference Tables
- Hojas
- Monitores y alertas
- Watchdog
- Métricas
- Bits AI
- Internal Developer Portal
- Error Tracking
- Explorador
- Estados de problemas
- Detección de regresión
- Suspected Causes
- Error Grouping
- Bits AI Dev Agent
- Monitores
- Issue Correlation
- Identificar confirmaciones sospechosas
- Auto Assign
- Issue Team Ownership
- Rastrear errores del navegador y móviles
- Rastrear errores de backend
- Manage Data Collection
- Solucionar problemas
- Guides
- Change Tracking
- Gestión de servicios
- Objetivos de nivel de servicio (SLOs)
- Gestión de incidentes
- De guardia
- Status Pages
- Gestión de eventos
- Gestión de casos
- Actions & Remediations
- Infraestructura
- Cloudcraft
- Catálogo de recursos
- Universal Service Monitoring
- Hosts
- Contenedores
- Processes
- Serverless
- Monitorización de red
- Cloud Cost
- Rendimiento de las aplicaciones
- APM
- Términos y conceptos de APM
- Instrumentación de aplicación
- Recopilación de métricas de APM
- Configuración de pipelines de trazas
- Correlacionar trazas (traces) y otros datos de telemetría
- Trace Explorer
- Recommendations
- Code Origin for Spans
- Observabilidad del servicio
- Endpoint Observability
- Instrumentación dinámica
- Live Debugger
- Error Tracking
- Seguridad de los datos
- Guías
- Solucionar problemas
- Límites de tasa del Agent
- Métricas de APM del Agent
- Uso de recursos del Agent
- Logs correlacionados
- Stacks tecnológicos de llamada en profundidad PHP 5
- Herramienta de diagnóstico de .NET
- Cuantificación de APM
- Go Compile-Time Instrumentation
- Logs de inicio del rastreador
- Logs de depuración del rastreador
- Errores de conexión
- Continuous Profiler
- Database Monitoring
- Gastos generales de integración del Agent
- Arquitecturas de configuración
- Configuración de Postgres
- Configuración de MySQL
- Configuración de SQL Server
- Configuración de Oracle
- Configuración de MongoDB
- Setting Up Amazon DocumentDB
- Conexión de DBM y trazas
- Datos recopilados
- Explorar hosts de bases de datos
- Explorar métricas de consultas
- Explorar ejemplos de consulta
- Exploring Database Schemas
- Exploring Recommendations
- Solucionar problemas
- Guías
- Data Streams Monitoring
- Data Jobs Monitoring
- Data Observability
- Experiencia digital
- Real User Monitoring
- Pruebas y monitorización de Synthetics
- Continuous Testing
- Análisis de productos
- Entrega de software
- CI Visibility
- CD Visibility
- Deployment Gates
- Test Visibility
- Configuración
- Network Settings
- Tests en contenedores
- Repositories
- Explorador
- Monitores
- Test Health
- Flaky Test Management
- Working with Flaky Tests
- Test Impact Analysis
- Flujos de trabajo de desarrolladores
- Cobertura de código
- Instrumentar tests de navegador con RUM
- Instrumentar tests de Swift con RUM
- Correlacionar logs y tests
- Guías
- Solucionar problemas
- Code Coverage
- Quality Gates
- Métricas de DORA
- Feature Flags
- Seguridad
- Información general de seguridad
- Cloud SIEM
- Code Security
- Cloud Security Management
- Application Security Management
- Workload Protection
- Sensitive Data Scanner
- Observabilidad de la IA
- Log Management
- Observability Pipelines
- Gestión de logs
- CloudPrem
- Administración
- Gestión de cuentas
- Seguridad de los datos
- Ayuda
Empezando con datos de indicadores de características en RUM
Información general
Los datos del indicador de características te ofrecen una mayor visibilidad de tu experiencia de usuario y monitorización del rendimiento al permitirte determinar a qué usuarios se les está mostrando una característica específica y si cualquier cambio que introduces está repercutiendo en tu experiencia de usuario o afectando negativamente al rendimiento.
Al mejorar tus datos RUM con datos de indicadores de características, puedes estar seguro de que tu función se lanza correctamente sin causar involuntariamente un error o una regresión del rendimiento. Con esta capa adicional de información, puedes correlacionar los lanzamientos de funciones con el rendimiento, identificar los problemas con lanzamientos específicos y solucionar los problemas más rápidamente.
Configuración
El rastreo de indicadores de características está disponible en el SDK del navegador RUM. Para empezar, configura Monitorización del navegador RUM. Necesitas la versión del SDK del navegador RUM >= 4.25.0.
Antes de la v5.17.0
Si estás utilizando una versión anterior a la 5.17.0, inicializa el SDK de RUM y configura el parámetro de inicialización enableExperimentalFeatures con ["feature_flags"] para comenzar a recopilar datos de indicadores de características.
NPM
NPM
import { datadogRum } from '@datadog/browser-rum';
// Inicializa el SDK del navegador de Datadog
datadogRum.init({
...
enableExperimentalFeatures: ["feature_flags"],
...
});
CDN async
CDN async
window.DD_RUM.onReady(function() {
window.DD_RUM.init({
...
enableExperimentalFeatures: ["feature_flags"],
...
})
})
CDN sync
CDN sync
window.DD_RUM &&
window.DD_RUM.init({
...
enableExperimentalFeatures: ["feature_flags"],
...
})
El rastreo de indicadores de características está disponible en el SDK de RUM Android. Para empezar, configura la Monitorización de RUM Android. Necesitas la versión del SDK de Android RUM >= 1.18.0.
El rastreo de indicadores de características está disponible para tus aplicaciones Flutter. Para empezar, configura la Monitorización de RUM Flutter. Necesitas la versión del complemento con Flutter >= 1.3.2.
El rastreo de los indicadores de características está disponible en el SDK de RUM iOS. Para empezar, configura la Monitorización de RUM iOS. Necesitas la versión del SDK de iOS RUM >= 1.16.0.
El rastreo de indicadores de características está disponible para tus aplicaciones Kotlin Multiplatform. Para empezar, configura la Monitorización de RUM Kotlin Multiplatform.
El rastreo de los indicadores de características está disponible para tus aplicaciones React Native. Para empezar, configura la Monitorización de RUM React Native. Necesitas la versión del SDK de React Native RUM >= 1.7.0.
El rastreo de indicadores de características está disponible para tus aplicaciones Unity. Para empezar, configura la Monitorización de RUM Unity.
Integraciones
Puedes empezar a recopilar datos de indicadores de características con soluciones personalizadas de gestión de indicadores de características, o recurriendo a uno de los socios de integración de Datadog.
Datadog admite integraciones con:
Integración de Amplitude
Inicializa el SDK de Amplitude y crea un oyente de exposición que informe de las evaluaciones del indicador de característica a Datadog con el siguiente fragmento de código:
Para más información sobre la inicialización del SDK de Amplitude, consulta la documentación del SDK de JavaScript de Amplitude.
const experiment = Experiment.initialize("CLIENT_DEPLOYMENT_KEY", {
exposureTrackingProvider: {
track(exposure: Exposure) {
// Envía el indicador de características cuando Amplitude informa la exposición
datadogRum.addFeatureFlagEvaluation(exposure.flag_key, exposure.variant);
}
}
})
Inicializa el SDK de Amplitude y crea un inspector que informe de las evaluaciones de los indicadores de característica en Datadog con el siguiente fragmento de código.
Para más información sobre la inicialización del SDK de Amplitude, consulta la documentación del SDK de iOS de Amplitude.
class DatadogExposureTrackingProvider : ExposureTrackingProvider {
func track(exposure: Exposure) {
// Envía el indicador de características cuando Amplitude informa la exposición
if let variant = exposure.variant {
RUMMonitor.shared().addFeatureFlagEvaluation(name: exposure.flagKey, value: variant)
}
}
}
// En el inicio:
ExperimentConfig config = ExperimentConfigBuilder()
.exposureTrackingProvider(DatadogExposureTrackingProvider(analytics))
.build()
Inicializa el SDK de Amplitude y crea un inspector que informe de las evaluaciones de los indicadores de característica en Datadog con el siguiente fragmento de código.
Para más información sobre la inicialización del SDK de Amplitude, consulta la documentación del SDK de Android de Amplitude.
internal class DatadogExposureTrackingProvider : ExposureTrackingProvider {
override fun track(exposure: Exposure) {
// Envía el indicador de características cuando Amplitude informa la exposición
GlobalRumMonitor.get().addFeatureFlagEvaluation(
exposure.flagKey,
exposure.variant.orEmpty()
)
}
}
// En el inicio:
val config = ExperimentConfig.Builder()
.exposureTrackingProvider(DatadogExposureTrackingProvider())
.build()
Amplitude no admite esta integración. Crea un tique con Amplitude para solicitar esta característica.
Integración de ConfigCat
Al inicializar el SDK de ConfigCat JavaScript, suscríbete al evento flagEvaluated e informa de las evaluaciones de los indicadores de características a Datadog:
const configCatClient = configcat.getClient(
'#YOUR-SDK-KEY#',
configcat.PollingMode.AutoPoll,
{
setupHooks: (hooks) =>
hooks.on('flagEvaluated', (details) => {
datadogRum.addFeatureFlagEvaluation(details.key, details.value);
})
}
);
Para obtener más información sobre la inicialización del SDK de ConfigCat JavaScript, consulta la documentación del SDK de JavaScript SDK de ConfigCat.
Al inicializar el SDK de ConfigCat Swift iOS, suscríbete al evento flagEvaluated e informa de las evaluaciones de los indicadores de características a Datadog:
let client = ConfigCatClient.get(sdkKey: "#YOUR-SDK-KEY#") { options in
options.hooks.addOnFlagEvaluated { details in
RUMMonitor.shared().addFeatureFlagEvaluation(featureFlag: details.key, variation: details.value)
}
}
Para obtener más información sobre la inicialización del SDK de Swift (iOS) de ConfigCat, consulta la documentación del SDK de Swift iOS de ConfigCat.
Al inicializar el SDK de ConfigCat Android, suscríbete al evento flagEvaluated e informa de las evaluaciones de los indicadores de características a Datadog:
ConfigCatClient client = ConfigCatClient.get("#YOUR-SDK-KEY#", options -> {
options.hooks().addOnFlagEvaluated(details -> {
GlobalRumMonitor.get().addFeatureFlagEvaluation(details.key, details.value);
});
});
Para más información sobre la inicialización del SDK de ConfigCat Android, consulta la documentación del SDK de Android de ConfigCat.
Al inicializar el SDK de ConfigCat Dart, suscríbete al evento flagEvaluated e informa de las evaluaciones de los indicadores de características a Datadog:
final client = ConfigCatClient.get(
sdkKey: '#YOUR-SDK-KEY#',
options: ConfigCatOptions(
pollingMode: PollingMode.autoPoll(),
hooks: Hooks(
onFlagEvaluated: (details) => {
DatadogSdk.instance.rum?.addFeatureFlagEvaluation(details.key, details.value);
}
)
)
);
Para obtener más información sobre la inicialización del SDK de ConfigCat Dart (Flutter), consulta la documentación del SDK de Dart de ConfigCat.
Al inicializar el SDK de ConfigCat React, suscríbete al evento flagEvaluated e informa de las evaluaciones de los indicadores de características a Datadog:
<ConfigCatProvider
sdkKey="YOUR_SDK_KEY"
pollingMode={PollingMode.AutoPoll}
options={{
setupHooks: (hooks) =>
hooks.on('flagEvaluated', (details) => {
DdRum.addFeatureFlagEvaluation(details.key, details.value);
}),
}}
>
...
</ConfigCatProvider>
Para obtener más información sobre la inicialización del SDK de ConfigCat React, consulta la documentación del SDK de React de ConfigCat.
Gestión de indicadores de características personalizadas
Cada vez que se evalúe un indicador de característica, añade la siguiente función para enviar la información del indicador de característica a RUM:
datadogRum.addFeatureFlagEvaluation(key, value);
Cada vez que se evalúe un indicador de característica, añade la siguiente función para enviar la información del indicador de característica a RUM:
RUMMonitor.shared().addFeatureFlagEvaluation(key, value);
Cada vez que se evalúe un indicador de característica, añade la siguiente función para enviar la información del indicador de característica a RUM:
GlobalRumMonitor.get().addFeatureFlagEvaluation(key, value);
Cada vez que se evalúe un indicador de característica, añade la siguiente función para enviar la información del indicador de característica a RUM:
DatadogSdk.instance.rum?.addFeatureFlagEvaluation(key, value);
Cada vez que se evalúe un indicador de característica, añade la siguiente función para enviar la información del indicador de característica a RUM:
DdRum.addFeatureFlagEvaluation(key, value);
Integración de DevCycle
Inicializa el SDK de DevCycle y suscríbete al evento variableEvaluated, eligiendo suscribirte a todas las evaluaciones de variables variableEvaluated:* o a evaluaciones de variables concretas variableEvaluated:my-variable-key.
Para obtener más información sobre la inicialización del SDK de DevCycle, consulta la documentación del SDK de JavaScript de DevCycle y para obtener más información sobre el sistema de evento de DevCycle, consulta la documentación del evento de SDK de DevCycle.
const user = { user_id: "<USER_ID>" };
const dvcOptions = { ... };
const dvcClient = initialize("<DVC_CLIENT_SDK_KEY>", user, dvcOptions);
...
dvcClient.subscribe(
"variableEvaluated:*",
(key, variable) => {
// rastrear todas las evualaciones de variables
datadogRum.addFeatureFlagEvaluation(key, variable.value);
}
)
...
dvcClient.subscribe(
"variableEvaluated:my-variable-key",
(key, variable) => {
// rastrear una evaluación de variable particular
datadogRum.addFeatureFlagEvaluation(key, variable.value);
}
)
DevCycle no admite esta integración. Crea un tique con DevCycle para solicitar esta característica.
DevCycle no admite esta integración. Crea un tique con DevCycle para solicitar esta característica.
DevCycle no admite esta integración. Crea un tique con DevCycle para solicitar esta característica.
DevCycle no admite esta integración. Crea un tique con DevCycle para solicitar esta característica.
Integración de Eppo
Inicializa el SDK de Eppo y crea un registrador de asignaciones que informe adicionalmente de las evaluaciones de indicadores de características a Datadog con el fragmento de código que se muestra a continuación.
Para más información sobre la inicialización del SDK de Eppo, consulta la documentación del SDK de Eppo JavaScript.
const assignmentLogger: IAssignmentLogger = {
logAssignment(assignment) {
datadogRum.addFeatureFlagEvaluation(assignment.featureFlag, assignment.variation);
},
};
await eppoInit({
apiKey: "<API_KEY>",
assignmentLogger,
});
Inicializa el SDK de Eppo y crea un registrador de asignaciones que informe adicionalmente de las evaluaciones de indicadores de características a Datadog con el fragmento de código que se muestra a continuación.
Para más información sobre la inicialización del SDK de Eppo, consulta la documentación del SDK de iOS de Eppo.
func IAssignmentLogger(assignment: Assignment) {
RUMMonitor.shared().addFeatureFlagEvaluation(featureFlag: assignment.featureFlag, variation: assignment.variation)
}
let eppoClient = EppoClient(apiKey: "mock-api-key", assignmentLogger: IAssignmentLogger)
Inicializa el SDK de Eppo y crea un registrador de asignaciones que informe adicionalmente de las evaluaciones de indicadores de características a Datadog con el fragmento de código que se muestra a continuación.
Para más información sobre la inicialización del SDK de Eppo, consulta la documentación del SDK de Android de Eppo.
AssignmentLogger logger = new AssignmentLogger() {
@Override
public void logAssignment(Assignment assignment) {
GlobalRumMonitor.get().addFeatureFlagEvaluation(assignment.getFeatureFlag(), assignment.getVariation());
}
};
EppoClient eppoClient = new EppoClient.Builder()
.apiKey("YOUR_API_KEY")
.assignmentLogger(logger)
.application(application)
.buildAndInit();
Eppo no admite esta integración. Ponte en contacto con Eppo para solicitarla.
Inicializa el SDK de Eppo y crea un registrador de asignaciones que informe adicionalmente de las evaluaciones de indicadores de características a Datadog con el fragmento de código que se muestra a continuación.
Para más información sobre la inicialización del SDK de Eppo, consulta la documentación del SDK de React Native de Eppo.
const assignmentLogger: IAssignmentLogger = {
logAssignment(assignment) {
DdRum.addFeatureFlagEvaluation(assignment.featureFlag, assignment.variation);
},
};
await eppoInit({
apiKey: "<API_KEY>",
assignmentLogger,
});
Integración de Flagsmith
Inicializa el SDK de Flagsmith con la opción datadogRum, que informa de las evaluaciones de indicadores de características a Datadog con el fragmento de código que se muestra a continuación.
Opcionalmente, puedes configurar el cliente para que los rasgos de Flagsmith se envíen a Datadog a través de datadogRum.setUser(). Para más información sobre la inicialización del SDK de Flagsmith, consulta la documentación del SDK de JavaScript de Flagsmith.
// Initialize the Flagsmith SDK
flagsmith.init({
datadogRum: {
client: datadogRum,
trackTraits: true,
},
...
})
Flagsmith no admite esta integración. Crea un tique con Flagsmith para solicitar esta característica.
Flagsmith no admite esta integración. Crea un tique con Flagsmith para solicitar esta característica.
Flagsmith no admite esta integración. Crea un tique con Flagsmith para solicitar esta característica.
Flagsmith no admite actualmente esta integración. Crea un tique con Flagsmith para solicitar esta característica.
Integración de GrowthBook
Al inicializar el SDK de GrowthBook, se informan las evaluaciones de los indicadores de características a Datadog mediante la devolución de llamada onFeatureUsage.
Para obtener más información sobre la inicialización del SDK de GrowthBook, consulta la documentación del SDK de JavaScript de GrowthBook.
const gb = new GrowthBook({
...,
onFeatureUsage: (featureKey, result) => {
datadogRum.addFeatureFlagEvaluation(featureKey, result.value);
},
});
gb.init();
GrowthBook no admite esta integración. Ponte en contacto con GrowthBook para solicitar esta característica.
Al inicializar el SDK de GrowthBook, se informan las evaluaciones de los indicadores de características a Datadog llamando a setFeatureUsageCallback.
Para obtener más información sobre la inicialización del SDK de GrowthBook, consulta la documentación del SDK de Android de GrowthBook.
val gbBuilder = GBSDKBuilder(...)
gbBuilder.setFeatureUsageCallback { featureKey, result ->
GlobalRumMonitor.get().addFeatureFlagEvaluation(featureKey, result.value);
}
val gb = gbBuilder.initialize()
Al inicializar el SDK de GrowthBook, se informan las evaluaciones de los indicadores de características a Datadog llamando a setFeatureUsageCallback.
Para obtener más información sobre la inicialización del SDK de GrowthBook, consulta la documentación del SDK de Flutter de GrowthBook.
final gbBuilder = GBSDKBuilderApp(...);
gbBuilder.setFeatureUsageCallback((featureKey, result) {
DatadogSdk.instance.rum?.addFeatureFlagEvaluation(featureKey, result.value);
});
final gb = await gbBuilder.initialize();
Al inicializar el SDK de GrowthBook, se informan las evaluaciones de los indicadores de características a Datadog mediante la devolución de llamada onFeatureUsage.
Para obtener más información sobre la inicialización del SDK de GrowthBook, consulta la documentación del SDK de React Native de GrowthBook.
const gb = new GrowthBook({
...,
onFeatureUsage: (featureKey, result) => {
datadogRum.addFeatureFlagEvaluation(featureKey, result.value);
},
});
gb.init();
Integración de Kameleoon
Tras crear e inicializar el SDK de Kameleoon, suscríbete al evento Evaluation mediante el gestor onEvent.
Para obtener más información sobre el SDK, consulta la documentación del SDK de JavaScript de Kameleoon.
client.onEvent(EventType.Evaluation, ({ featureKey, variation }) => {
datadogRum.addFeatureFlagEvaluation(featureKey, variation.key);
});
Kameleoon no admite esta integración. Ponte en contacto con product@kameleoon.com para solicitar esta característica.
Kameleoon no admite esta integración. Ponte en contacto con product@kameleoon.com para solicitar esta característica.
Kameleoon no admite esta integración. Ponte en contacto con product@kameleoon.com para solicitar esta característica.
Tras crear e inicializar el SDK de Kameleoon, suscríbete al evento Evaluation mediante el gestor onEvent.
Obtén más información sobre la inicialización del SDK en la documentación del SDK de React Native de Kameleoon.
const { onEvent } = useInitialize();
onEvent(EventType.Evaluation, ({ featureKey, variation }) => {
datadogRum.addFeatureFlagEvaluation(featureKey, variation.key);
});
Integración de LaunchDarkly
Inicializa el SDK de LaunchDarkly y crea un inspector que informe de las evaluaciones de los indicadores de característica a Datadog con el siguiente fragmento de código.
Para más información sobre la inicialización del SDK de LaunchDarkly, consulta la documentación del SDK de LaunchDarkly JavaScript.
const client = LDClient.initialize("<CLIENT_SIDE_ID>", "<CONTEXT>", {
inspectors: [
{
type: "flag-used",
name: "dd-inspector",
method: (key: string, detail: LDClient.LDEvaluationDetail) => {
datadogRum.addFeatureFlagEvaluation(key, detail.value);
},
},
],
});
LaunchDarkly no admite esta integración. Crea un tique con LaunchDarkly para solicitar esta característica.
LaunchDarkly no admite esta integración. Crea un tique con LaunchDarkly para solicitar esta característica.
LaunchDarkly no admite esta integración. Crea un tique con LaunchDarkly para solicitar esta característica.
LaunchDarkly no admite actualmente esta integración. Crea un tique con LaunchDarkly para solicitar esta característica.
Integración de Split
Inicializa el SDK de Split y crea un receptor de impresiones que informe las evaluaciones de los indicadores de características a Datadog mediante el uso del siguiente fragmento de código:
Para más información sobre la inicialización del SDK de Split, consulta la documentación del SDK de JavaScript de Split.
const factory = SplitFactory({
core: {
authorizationKey: "<APP_KEY>",
key: "<USER_ID>",
},
impressionListener: {
logImpression(impressionData) {
datadogRum
.addFeatureFlagEvaluation(
impressionData.impression.feature,
impressionData.impression.treatment
);
},
},
});
const client = factory.client();
Inicializa el SDK de Split y crea un inspector que informe de las evaluaciones de los indicadores de característica en Datadog con el siguiente fragmento de código.
Para más información sobre la inicialización del SDK de Split, consulta la documentación del SDK de iOS de Split.
let config = SplitClientConfig()
// Envía el indicador de característica cuando Split informa la impresión
config.impressionListener = { impression in
if let feature = impression.feature,
let treatment = impression.treatment {
RUMMonitor.shared().addFeatureFlagEvaluation(name: feature, value: treatment)
}
}
Inicializa el SDK de Split y crea un inspector que informe de las evaluaciones de los indicadores de característica en Datadog con el siguiente fragmento de código.
Para más información sobre la inicialización del SDK de Split, consulta la documentación del SDK de Android de Split.
internal class DatadogSplitImpressionListener : ImpressionListener {
override fun log(impression: Impression) {
// Envía el indicador de característica cuando Split informa la impresión
GlobalRumMonitor.get().addFeatureFlagEvaluation(
impression.split(),
impression.treatment()
)
}
override fun close() {
}
}
// En el inicio:
val apikey = BuildConfig.SPLIT_API_KEY
val config = SplitClientConfig.builder()
.impressionListener(DatadogSplitImpressionListener())
.build()
Inicializa el SDK de Split y crea un inspector que informe de las evaluaciones de los indicadores de característica en Datadog con el siguiente fragmento de código.
Para más información sobre la inicialización del SDK de Split, consulta la documentación del complemento de Flutter de Split.
StreamSubscription<Impression> impressionsStream = _split.impressionsStream().listen((impression) {
// Envía el indicador de característica cuando Split informa la impresión
final split = impression.split;
final treatment = impression.treatment;
if (split != null && treatment != null) {
DatadogSdk.instance.rum?.addFeatureFlagEvaluation(split, treatment);
}
});
Inicializa el SDK de Split y crea un receptor de impresiones que informe las evaluaciones de los indicadores de características a Datadog mediante el uso del siguiente fragmento de código:
Para más información sobre la inicialización del SDK de Split, consulta la documentación del SDK de React Native de Split.
const factory = SplitFactory({
core: {
authorizationKey: "<APP_KEY>",
key: "<USER_ID>",
},
impressionListener: {
logImpression(impressionData) {
DdRum
.addFeatureFlagEvaluation(
impressionData.impression.feature,
impressionData.impression.treatment
);
},
},
});
const client = factory.client();
Integración de Statsig
Inicializa el SDK de Statsig con statsig.initialize.
Actualiza tu versión de SDK del Navegador RUM a la versión 4.25.0 o posterior.
Inicializa el SDK RUM y configura el parámetro de inicialización
enableExperimentalFeaturescon["feature_flags"].Inicializa el SDK de Statsig (
>= v4.34.0) e implementa la opcióngateEvaluationCallbackcomo se muestra a continuación:await statsig.initialize('client-<STATSIG CLIENT KEY>', {userID: '<USER ID>'}, { gateEvaluationCallback: (key, value) => { datadogRum.addFeatureFlagEvaluation(key, value); } } );
Statsig no admite esta integración. Ponte en contacto con support@statsig.com para solicitar esta característica.
Statsig no admite esta integración. Ponte en contacto con support@statsig.com para solicitar esta característica.
Statsig no admite esta integración. Ponte en contacto con support@statsig.com para solicitar esta característica.
Statsig no admite actualmente esta integración. Ponte en contacto con support@statsig.com para solicitar esta característica.
Análisis del rendimiento de tu indicador de características en RUM
Los indicadores de características aparecen en el contexto de tus Sesiones RUM, Vistas y Errores como lista.
Buscar indicadores de características con el RUM Explorer
Buscar a través de todos los datos recopilados por RUM en el RUM Explorer para aflorar tendencias en los indicadores de características, analizar patrones con mayor contexto o exportarlos a dashboards y monitores. Puedes buscar tus Sesiones, Vistas o Errores en el RUM Explorer, con el atributo @feature_flags.{flag_name}.
Sesiones
Filtrando tus Sesiones con el atributo @feature_flags.{flag_name}, puedes encontrar todas las sesiones en el marco temporal dado en las que se evaluó tu indicador de característica.
Vistas
Filtrando tus Vistas con el atributo @feature_flags.{flag_name}, puedes encontrar todas las vistas en el marco temporal dado en las que se evaluó tu indicador de característica.
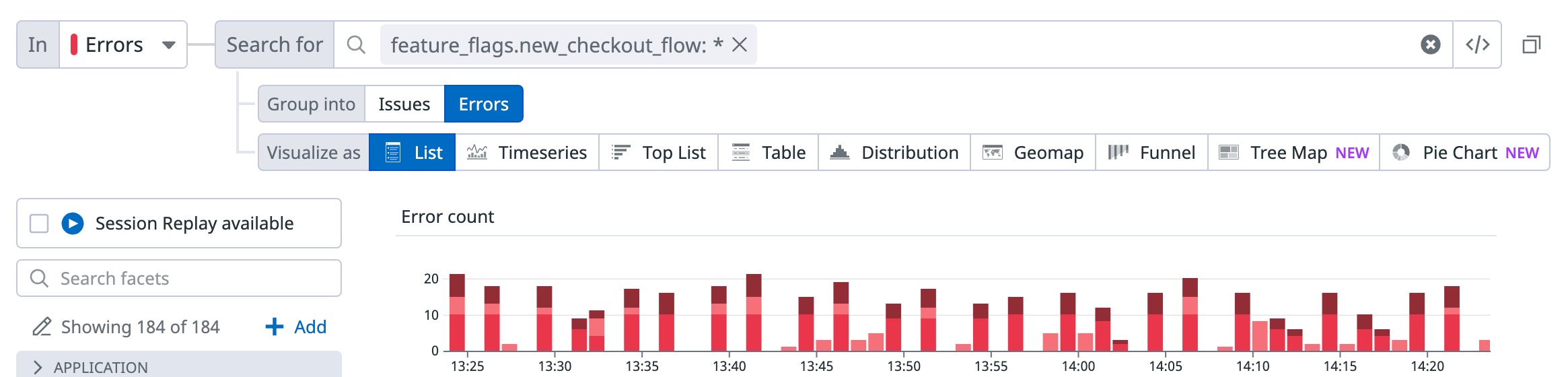
Errores
Filtrando tus Errores con el atributo @feature_flags.{flag_name}, puedes encontrar todos los errores en el marco temporal dado que se produjeron en la Vista en la que se evaluó tu indicador de característica
Resolución de problemas
Los datos de mi indicador de características no muestran lo que espero ver
Los indicadores de características aparecen en el contexto de los eventos donde se evalúan, lo que significa que deberían aparecer en las vistas en las que se ejecuta la lógica del código del indicador de características.
Según cómo hayas estructurado tu código y configurado tus indicadores de características, es posible que aparezcan indicadores de características inesperados en el contexto de algunos eventos.
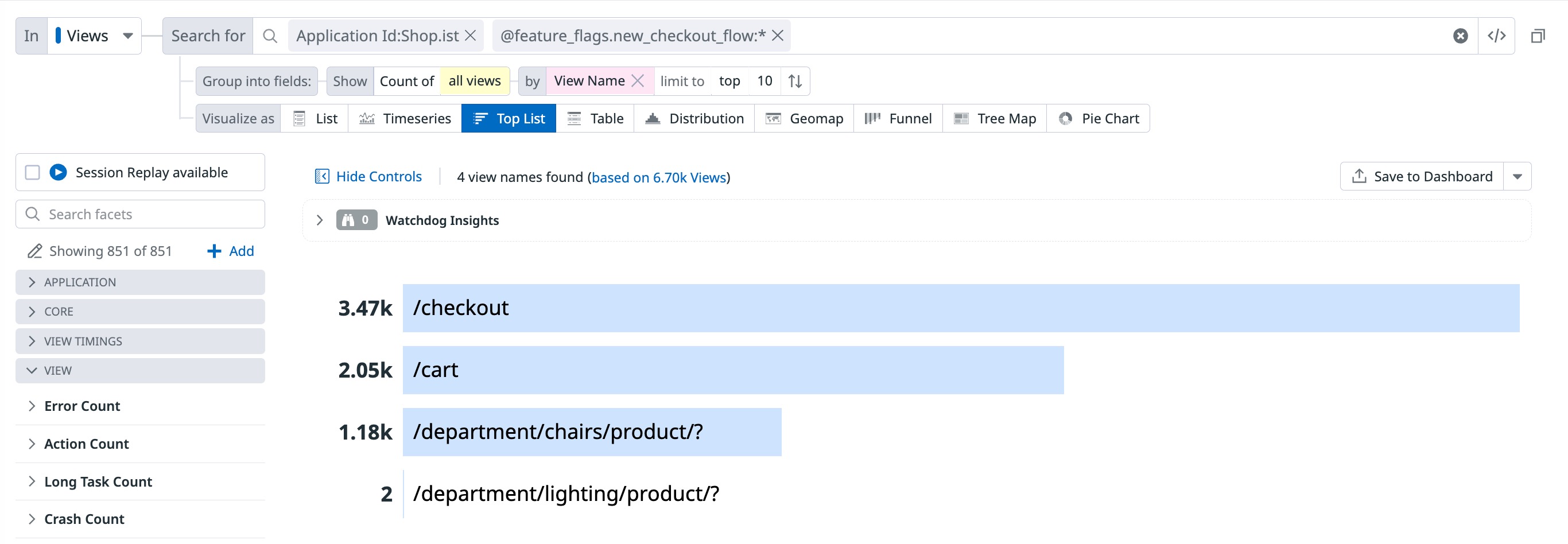
Por ejemplo, para ver en qué Vistas se está evaluando tu indicador de características, puedes utilizar el RUM Explorer para realizar una consulta similar:
Aquí encontrarás algunos ejemplos de razones por las que se está evaluando tu indicador de características en Vistas no relacionadas que pueden ayudar con tus investigaciones:
- Un componente común de React que aparece en varias páginas y que evalúa los indicadores de características cada vez que se ejecutan.
- Un problema de enrutamiento en el que los componentes con una evaluación del indicador de características se muestran antes/después de los cambios de URL.
Al realizar tus investigaciones, también puedes limitar tus datos para View Name que son relevantes para tu indicador de características.
Referencias adicionales
Más enlaces, artículos y documentación útiles: