- Esenciales
- Empezando
- Agent
- API
- Rastreo de APM
- Contenedores
- Dashboards
- Monitorización de bases de datos
- Datadog
- Sitio web de Datadog
- DevSecOps
- Gestión de incidencias
- Integraciones
- Internal Developer Portal
- Logs
- Monitores
- OpenTelemetry
- Generador de perfiles
- Session Replay
- Security
- Serverless para Lambda AWS
- Software Delivery
- Monitorización Synthetic
- Etiquetas (tags)
- Workflow Automation
- Centro de aprendizaje
- Compatibilidad
- Glosario
- Atributos estándar
- Guías
- Agent
- Arquitectura
- IoT
- Plataformas compatibles
- Recopilación de logs
- Configuración
- Automatización de flotas
- Solucionar problemas
- Detección de nombres de host en contenedores
- Modo de depuración
- Flare del Agent
- Estado del check del Agent
- Problemas de NTP
- Problemas de permisos
- Problemas de integraciones
- Problemas del sitio
- Problemas de Autodiscovery
- Problemas de contenedores de Windows
- Configuración del tiempo de ejecución del Agent
- Consumo elevado de memoria o CPU
- Guías
- Seguridad de datos
- Integraciones
- Desarrolladores
- Autorización
- DogStatsD
- Checks personalizados
- Integraciones
- Build an Integration with Datadog
- Crear una integración basada en el Agent
- Crear una integración API
- Crear un pipeline de logs
- Referencia de activos de integración
- Crear una oferta de mercado
- Crear un dashboard de integración
- Create a Monitor Template
- Crear una regla de detección Cloud SIEM
- Instalar la herramienta de desarrollo de integraciones del Agente
- Checks de servicio
- Complementos de IDE
- Comunidad
- Guías
- OpenTelemetry
- Administrator's Guide
- API
- Partners
- Aplicación móvil de Datadog
- DDSQL Reference
- CoScreen
- CoTerm
- Remote Configuration
- Cloudcraft
- En la aplicación
- Dashboards
- Notebooks
- Editor DDSQL
- Reference Tables
- Hojas
- Monitores y alertas
- Watchdog
- Métricas
- Bits AI
- Internal Developer Portal
- Error Tracking
- Explorador
- Estados de problemas
- Detección de regresión
- Suspected Causes
- Error Grouping
- Bits AI Dev Agent
- Monitores
- Issue Correlation
- Identificar confirmaciones sospechosas
- Auto Assign
- Issue Team Ownership
- Rastrear errores del navegador y móviles
- Rastrear errores de backend
- Manage Data Collection
- Solucionar problemas
- Guides
- Change Tracking
- Gestión de servicios
- Objetivos de nivel de servicio (SLOs)
- Gestión de incidentes
- De guardia
- Status Pages
- Gestión de eventos
- Gestión de casos
- Actions & Remediations
- Infraestructura
- Cloudcraft
- Catálogo de recursos
- Universal Service Monitoring
- Hosts
- Contenedores
- Processes
- Serverless
- Monitorización de red
- Cloud Cost
- Rendimiento de las aplicaciones
- APM
- Términos y conceptos de APM
- Instrumentación de aplicación
- Recopilación de métricas de APM
- Configuración de pipelines de trazas
- Correlacionar trazas (traces) y otros datos de telemetría
- Trace Explorer
- Recommendations
- Code Origin for Spans
- Observabilidad del servicio
- Endpoint Observability
- Instrumentación dinámica
- Live Debugger
- Error Tracking
- Seguridad de los datos
- Guías
- Solucionar problemas
- Límites de tasa del Agent
- Métricas de APM del Agent
- Uso de recursos del Agent
- Logs correlacionados
- Stacks tecnológicos de llamada en profundidad PHP 5
- Herramienta de diagnóstico de .NET
- Cuantificación de APM
- Go Compile-Time Instrumentation
- Logs de inicio del rastreador
- Logs de depuración del rastreador
- Errores de conexión
- Continuous Profiler
- Database Monitoring
- Gastos generales de integración del Agent
- Arquitecturas de configuración
- Configuración de Postgres
- Configuración de MySQL
- Configuración de SQL Server
- Configuración de Oracle
- Configuración de MongoDB
- Setting Up Amazon DocumentDB
- Conexión de DBM y trazas
- Datos recopilados
- Explorar hosts de bases de datos
- Explorar métricas de consultas
- Explorar ejemplos de consulta
- Exploring Database Schemas
- Exploring Recommendations
- Solucionar problemas
- Guías
- Data Streams Monitoring
- Data Jobs Monitoring
- Data Observability
- Experiencia digital
- Real User Monitoring
- Pruebas y monitorización de Synthetics
- Continuous Testing
- Análisis de productos
- Entrega de software
- CI Visibility
- CD Visibility
- Deployment Gates
- Test Visibility
- Configuración
- Network Settings
- Tests en contenedores
- Repositories
- Explorador
- Monitores
- Test Health
- Flaky Test Management
- Working with Flaky Tests
- Test Impact Analysis
- Flujos de trabajo de desarrolladores
- Cobertura de código
- Instrumentar tests de navegador con RUM
- Instrumentar tests de Swift con RUM
- Correlacionar logs y tests
- Guías
- Solucionar problemas
- Code Coverage
- Quality Gates
- Métricas de DORA
- Feature Flags
- Seguridad
- Información general de seguridad
- Cloud SIEM
- Code Security
- Cloud Security Management
- Application Security Management
- Workload Protection
- Sensitive Data Scanner
- Observabilidad de la IA
- Log Management
- Observability Pipelines
- Gestión de logs
- CloudPrem
- Administración
- Gestión de cuentas
- Seguridad de los datos
- Ayuda
Inicializar tu SDK nativo antes de iniciar React Native
Información general
De forma predeterminada, el SDK de React Native inicializa el SDK nativo cuando se llama a DdSdkReactNative.initialize(config) en la capa JS, o cuando se utiliza DatadogProvider. Como resultado, el SDK no captura los bloqueos nativos que se producen antes de que se llame a la inicialización en la capa JS. A partir de la versión 2.3.0, se puede inicializar el SDK nativo para que Datadog capture los bloqueos antes de que se inicie la capa de React Native.
Configuración
Para inicializar tu SDK nativo antes de que React Native se haya iniciado:
Crea un archivo
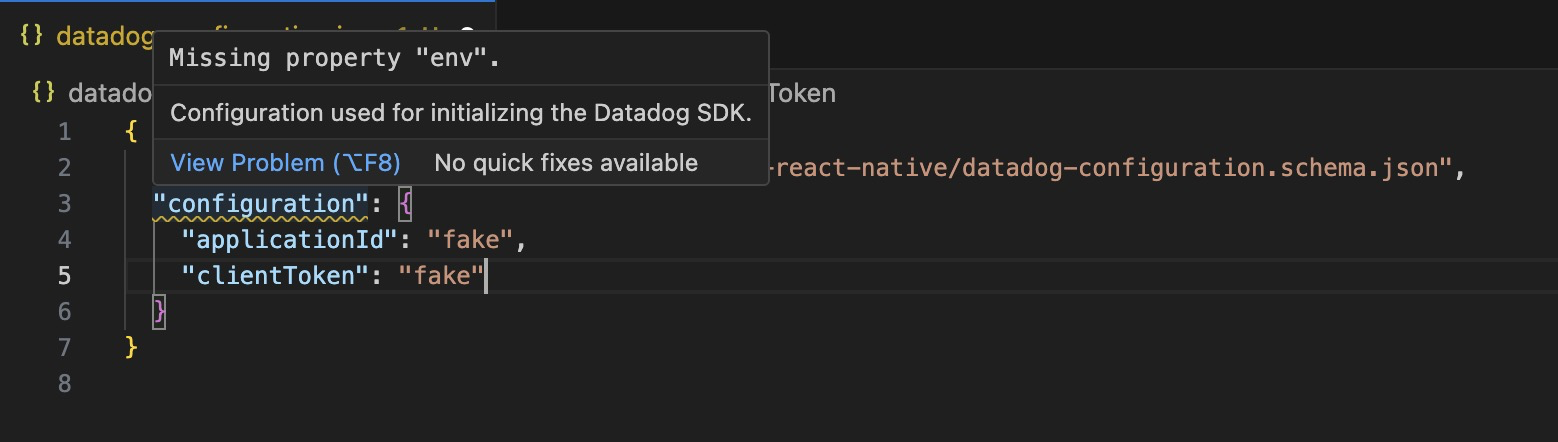
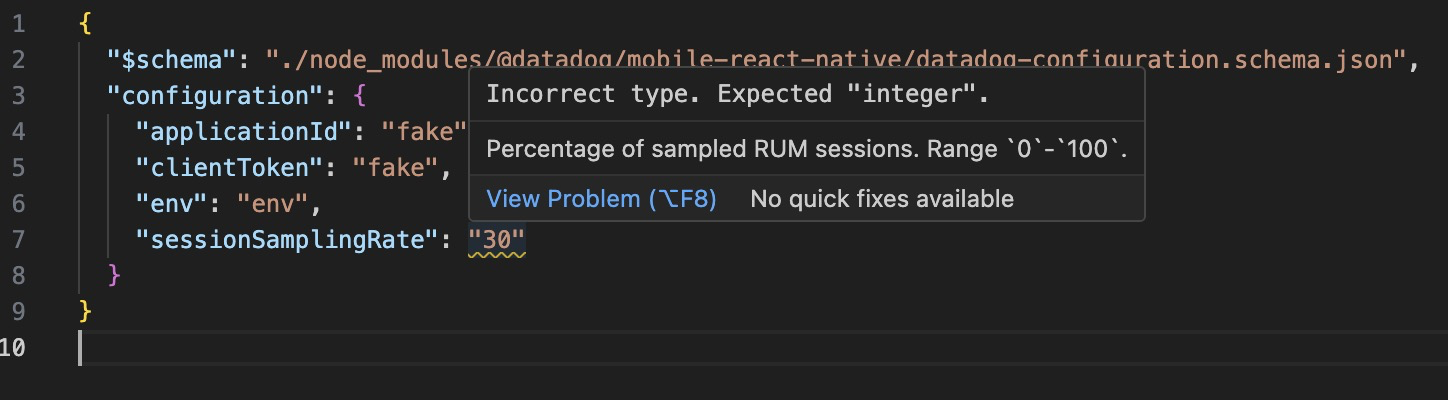
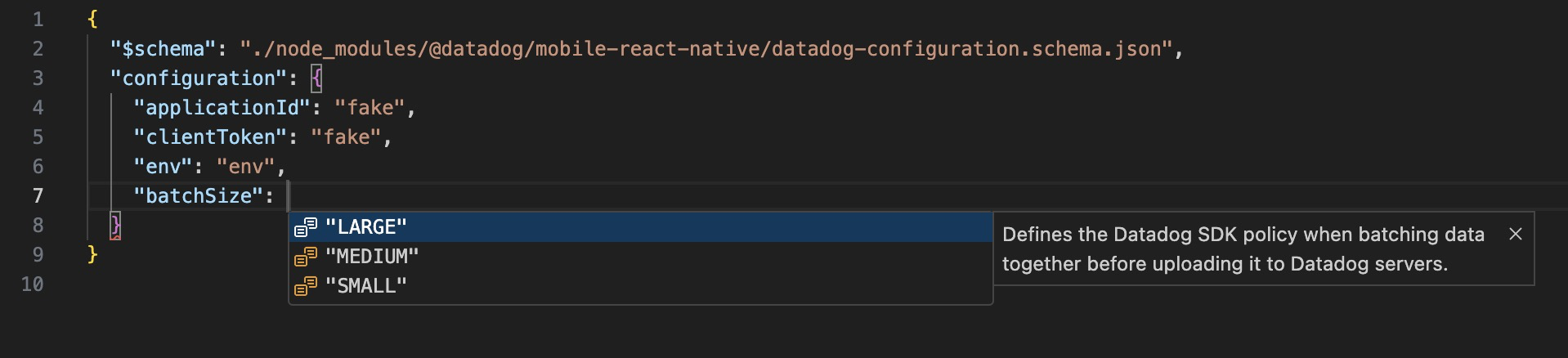
datadog-configuration.jsonen la raíz del proyectoreact-nativecon la siguiente estructura:{ "$schema": "./node_modules/@datadog/mobile-react-native/datadog-configuration.schema.json", "configuration": { } }El atributo
"$schema"habilita aquí la función de autocompletar y ayuda a la mayoría de los Entornos de desarrollo integrados (IDE) modernos a mostrar errores si la configuración está incompleta o no es válida.Sigue los pasos que se indican a continuación para tu sistema operativo nativo.
Añade el siguiente fragmento al archivo
MainApplication.kt:import com.datadog.reactnative.DdSdkNativeInitialization class MainApplication : Application(), ReactApplication { override fun onCreate() { super.onCreate() DdSdkNativeInitialization.initFromNative(this.applicationContext) // Rest of the method } }Añade el siguiente fragmento al archivo
android/app/build.gradle:apply from: "../../node_modules/@datadog/mobile-react-native/datadog-configuration.gradle"Este script de comandos copia el archivo de configuración en el directorio de activos de compilación.
Añade el siguiente fragmento al archivo
AppDelegate.mm:// Add this import #import "DdSdk.h" - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { [DdSdk initFromNative]; // rest of the function }Añade el archivo
datadog-configuration.jsona los recursos de tu proyecto.
Cambia la inicialización de Datadog para leer del mismo archivo y garantizar la coherencia:
const configuration = new FileBasedConfiguration(require("./datadog-configuration.json")) <DatadogProvider configuration={configuration}> // Rest of the app </DatadogProvider>
Configuración de la localización del archivo
Según tu sistema operativo, el archivo de configuración puede estar en una localización diferente:
En Android, puedes especificar de dónde obtener el archivo a copiar añadiendo el siguiente fragmento:
project.ext.datadog = [ configurationFilePath: "../../../datadog-configuration.json" ]En iOS, el archivo de configuración se añade al principio del directorio de recursos del proyecto, independientemente de dónde se encuentre.
En React Native, puedes especificar cualquier ruta para el archivo con el patrón
require.
Referencias adicionales
Más enlaces, artículos y documentación útiles: