- Esenciales
- Empezando
- Agent
- API
- Rastreo de APM
- Contenedores
- Dashboards
- Monitorización de bases de datos
- Datadog
- Sitio web de Datadog
- DevSecOps
- Gestión de incidencias
- Integraciones
- Internal Developer Portal
- Logs
- Monitores
- OpenTelemetry
- Generador de perfiles
- Session Replay
- Security
- Serverless para Lambda AWS
- Software Delivery
- Monitorización Synthetic
- Etiquetas (tags)
- Workflow Automation
- Centro de aprendizaje
- Compatibilidad
- Glosario
- Atributos estándar
- Guías
- Agent
- Arquitectura
- IoT
- Plataformas compatibles
- Recopilación de logs
- Configuración
- Automatización de flotas
- Solucionar problemas
- Detección de nombres de host en contenedores
- Modo de depuración
- Flare del Agent
- Estado del check del Agent
- Problemas de NTP
- Problemas de permisos
- Problemas de integraciones
- Problemas del sitio
- Problemas de Autodiscovery
- Problemas de contenedores de Windows
- Configuración del tiempo de ejecución del Agent
- Consumo elevado de memoria o CPU
- Guías
- Seguridad de datos
- Integraciones
- Desarrolladores
- Autorización
- DogStatsD
- Checks personalizados
- Integraciones
- Build an Integration with Datadog
- Crear una integración basada en el Agent
- Crear una integración API
- Crear un pipeline de logs
- Referencia de activos de integración
- Crear una oferta de mercado
- Crear un dashboard de integración
- Create a Monitor Template
- Crear una regla de detección Cloud SIEM
- Instalar la herramienta de desarrollo de integraciones del Agente
- Checks de servicio
- Complementos de IDE
- Comunidad
- Guías
- OpenTelemetry
- Administrator's Guide
- API
- Partners
- Aplicación móvil de Datadog
- DDSQL Reference
- CoScreen
- CoTerm
- Remote Configuration
- Cloudcraft
- En la aplicación
- Dashboards
- Notebooks
- Editor DDSQL
- Reference Tables
- Hojas
- Monitores y alertas
- Watchdog
- Métricas
- Bits AI
- Internal Developer Portal
- Error Tracking
- Explorador
- Estados de problemas
- Detección de regresión
- Suspected Causes
- Error Grouping
- Bits AI Dev Agent
- Monitores
- Issue Correlation
- Identificar confirmaciones sospechosas
- Auto Assign
- Issue Team Ownership
- Rastrear errores del navegador y móviles
- Rastrear errores de backend
- Manage Data Collection
- Solucionar problemas
- Guides
- Change Tracking
- Gestión de servicios
- Objetivos de nivel de servicio (SLOs)
- Gestión de incidentes
- De guardia
- Status Pages
- Gestión de eventos
- Gestión de casos
- Actions & Remediations
- Infraestructura
- Cloudcraft
- Catálogo de recursos
- Universal Service Monitoring
- Hosts
- Contenedores
- Processes
- Serverless
- Monitorización de red
- Cloud Cost
- Rendimiento de las aplicaciones
- APM
- Términos y conceptos de APM
- Instrumentación de aplicación
- Recopilación de métricas de APM
- Configuración de pipelines de trazas
- Correlacionar trazas (traces) y otros datos de telemetría
- Trace Explorer
- Recommendations
- Code Origin for Spans
- Observabilidad del servicio
- Endpoint Observability
- Instrumentación dinámica
- Live Debugger
- Error Tracking
- Seguridad de los datos
- Guías
- Solucionar problemas
- Límites de tasa del Agent
- Métricas de APM del Agent
- Uso de recursos del Agent
- Logs correlacionados
- Stacks tecnológicos de llamada en profundidad PHP 5
- Herramienta de diagnóstico de .NET
- Cuantificación de APM
- Go Compile-Time Instrumentation
- Logs de inicio del rastreador
- Logs de depuración del rastreador
- Errores de conexión
- Continuous Profiler
- Database Monitoring
- Gastos generales de integración del Agent
- Arquitecturas de configuración
- Configuración de Postgres
- Configuración de MySQL
- Configuración de SQL Server
- Configuración de Oracle
- Configuración de MongoDB
- Setting Up Amazon DocumentDB
- Conexión de DBM y trazas
- Datos recopilados
- Explorar hosts de bases de datos
- Explorar métricas de consultas
- Explorar ejemplos de consulta
- Exploring Database Schemas
- Exploring Recommendations
- Solucionar problemas
- Guías
- Data Streams Monitoring
- Data Jobs Monitoring
- Data Observability
- Experiencia digital
- Real User Monitoring
- Pruebas y monitorización de Synthetics
- Continuous Testing
- Análisis de productos
- Entrega de software
- CI Visibility
- CD Visibility
- Deployment Gates
- Test Visibility
- Configuración
- Network Settings
- Tests en contenedores
- Repositories
- Explorador
- Monitores
- Test Health
- Flaky Test Management
- Working with Flaky Tests
- Test Impact Analysis
- Flujos de trabajo de desarrolladores
- Cobertura de código
- Instrumentar tests de navegador con RUM
- Instrumentar tests de Swift con RUM
- Correlacionar logs y tests
- Guías
- Solucionar problemas
- Code Coverage
- Quality Gates
- Métricas de DORA
- Feature Flags
- Seguridad
- Información general de seguridad
- Cloud SIEM
- Code Security
- Cloud Security Management
- Application Security Management
- Workload Protection
- Sensitive Data Scanner
- Observabilidad de la IA
- Log Management
- Observability Pipelines
- Gestión de logs
- CloudPrem
- Administración
- Gestión de cuentas
- Seguridad de los datos
- Ayuda
Widget de grupo
Información general
Los widgets de screenboard no pueden colocarse en grupos.
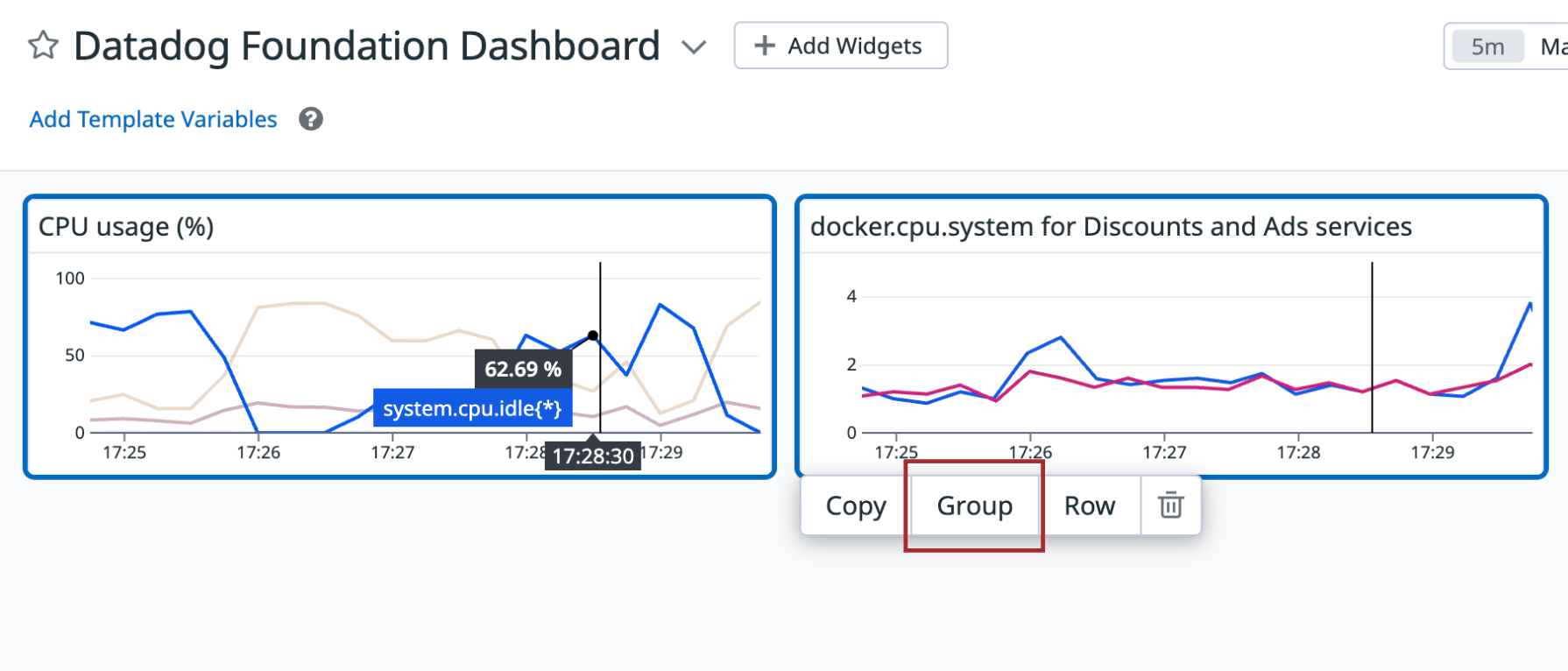
Los widget de grupo te permiten mantener juntos gráficos similares en tu dashboard. Cada grupo tiene un encabezado personalizado, puede contener de uno a varios gráficos y es plegable. Utiliza los grupos para organizar los widgets en tu dashboard.
Configuración
- Añada varios widgets a tu dashboard.
- Selecciona varios widgets con la función clic y arrastrar, o pulsa Mayús y haz clic.
- Haz clic en la opción Group (Grupo).
- Haz clic en el icono del lápiz en la esquina superior derecha de tu grupo para elegir un nombre y aplicar un estilo a tu grupo.
API
Los widgets de screenboard no pueden colocarse en grupos.
Este widget se puede utilizar con la API de dashboards. Consulta la siguiente tabla para la definición del esquema del widget JSON:
Campo
Tipo
Descripción
background_color
string
Background color of the group title.
banner_img
string
URL of image to display as a banner for the group.
layout_type [required]
enum
Layout type of the group.
Allowed enum values: ordered
show_title
boolean
Whether to show the title or not.
default: true
title
string
Title of the widget.
title_align
enum
How to align the text on the widget.
Allowed enum values: center,left,right
type [required]
enum
Type of the group widget.
Allowed enum values: group
default: group
widgets [required]
[object]
List of widget groups.
Option 1
object
Alert graphs are timeseries graphs showing the current status of any monitor defined on your system.
alert_id [required]
string
ID of the alert to use in the widget.
time
<oneOf>
Time setting for the widget.
Option 1
object
Wrapper for live span
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
live_span
enum
The available timeframes depend on the widget you are using.
Allowed enum values: 1m,5m,10m,15m,30m,1h,4h,1d,2d,1w,1mo,3mo,6mo,week_to_date,month_to_date,1y,alert
Option 2
object
Used for arbitrary live span times, such as 17 minutes or 6 hours.
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
type [required]
enum
Type "live" denotes a live span in the new format.
Allowed enum values: live
unit [required]
enum
Unit of the time span.
Allowed enum values: minute,hour,day,week,month,year
value [required]
int64
Value of the time span.
Option 3
object
Used for fixed span times, such as 'March 1 to March 7'.
from [required]
int64
Start time in seconds since epoch.
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
to [required]
int64
End time in seconds since epoch.
type [required]
enum
Type "fixed" denotes a fixed span.
Allowed enum values: fixed
title
string
The title of the widget.
title_align
enum
How to align the text on the widget.
Allowed enum values: center,left,right
title_size
string
Size of the title.
type [required]
enum
Type of the alert graph widget.
Allowed enum values: alert_graph
default: alert_graph
viz_type [required]
enum
Whether to display the Alert Graph as a timeseries or a top list.
Allowed enum values: timeseries,toplist
Option 2
object
Alert values are query values showing the current value of the metric in any monitor defined on your system.
alert_id [required]
string
ID of the alert to use in the widget.
precision
int64
Number of decimal to show. If not defined, will use the raw value.
text_align
enum
How to align the text on the widget.
Allowed enum values: center,left,right
title
string
Title of the widget.
title_align
enum
How to align the text on the widget.
Allowed enum values: center,left,right
title_size
string
Size of value in the widget.
type [required]
enum
Type of the alert value widget.
Allowed enum values: alert_value
default: alert_value
unit
string
Unit to display with the value.
Option 3
object
The bar chart visualization displays categorical data using vertical bars, allowing you to compare values across different groups.
custom_links
[object]
List of custom links.
is_hidden
boolean
The flag for toggling context menu link visibility.
label
string
The label for the custom link URL. Keep the label short and descriptive. Use metrics and tags as variables.
link
string
The URL of the custom link. URL must include http or https. A relative URL must start with /.
override_label
string
The label ID that refers to a context menu link. Can be logs, hosts, traces, profiles, processes, containers, or rum.
requests [required]
[object]
List of bar chart widget requests.
apm_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
audit_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
conditional_formats
[object]
List of conditional formats.
comparator [required]
enum
Comparator to apply.
Allowed enum values: =,>,>=,<,<=
custom_bg_color
string
Color palette to apply to the background, same values available as palette.
custom_fg_color
string
Color palette to apply to the foreground, same values available as palette.
hide_value
boolean
True hides values.
image_url
string
Displays an image as the background.
metric
string
Metric from the request to correlate this conditional format with.
palette [required]
enum
Color palette to apply.
Allowed enum values: blue,custom_bg,custom_image,custom_text,gray_on_white,grey,green,orange,red,red_on_white,white_on_gray,white_on_green,green_on_white,white_on_red,white_on_yellow,yellow_on_white,black_on_light_yellow,black_on_light_green,black_on_light_red
timeframe
string
Defines the displayed timeframe.
value [required]
double
Value for the comparator.
event_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
formulas
[object]
List of formulas that operate on queries.
alias
string
Expression alias.
cell_display_mode
enum
Define a display mode for the table cell.
Allowed enum values: number,bar,trend
cell_display_mode_options
object
Cell display mode options for the widget formula. (only if cell_display_mode is set to trend).
trend_type
enum
Trend type for the cell display mode options.
Allowed enum values: area,line,bars
y_scale
enum
Y scale for the cell display mode options.
Allowed enum values: shared,independent
conditional_formats
[object]
List of conditional formats.
comparator [required]
enum
Comparator to apply.
Allowed enum values: =,>,>=,<,<=
custom_bg_color
string
Color palette to apply to the background, same values available as palette.
custom_fg_color
string
Color palette to apply to the foreground, same values available as palette.
hide_value
boolean
True hides values.
image_url
string
Displays an image as the background.
metric
string
Metric from the request to correlate this conditional format with.
palette [required]
enum
Color palette to apply.
Allowed enum values: blue,custom_bg,custom_image,custom_text,gray_on_white,grey,green,orange,red,red_on_white,white_on_gray,white_on_green,green_on_white,white_on_red,white_on_yellow,yellow_on_white,black_on_light_yellow,black_on_light_green,black_on_light_red
timeframe
string
Defines the displayed timeframe.
value [required]
double
Value for the comparator.
formula [required]
string
String expression built from queries, formulas, and functions.
limit
object
Options for limiting results returned.
count
int64
Number of results to return.
order
enum
Direction of sort.
Allowed enum values: asc,desc
default: desc
number_format
object
Number format options for the widget.
unit
<oneOf>
Number format unit.
Option 1
object
Canonical unit.
per_unit_name
string
The name of the unit per item.
type
enum
The type of unit scale.
Allowed enum values: canonical_unit
unit_name
string
The name of the unit.
Option 2
object
Custom unit.
label
string
The label for the custom unit.
type
enum
The type of custom unit.
Allowed enum values: custom_unit_label
unit_scale
object
The definition of NumberFormatUnitScale object.
type
enum
The type of unit scale.
Allowed enum values: canonical_unit
unit_name
string
The name of the unit.
style
object
Styling options for widget formulas.
palette
string
The color palette used to display the formula. A guide to the available color palettes can be found at https://docs.datadoghq.com/dashboards/guide/widget_colors
palette_index
int64
Index specifying which color to use within the palette.
log_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
network_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
process_query
object
The process query to use in the widget.
filter_by
[string]
List of processes.
limit
int64
Max number of items in the filter list.
metric [required]
string
Your chosen metric.
search_by
string
Your chosen search term.
profile_metrics_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
q
string
Widget query.
queries
[ <oneOf>]
List of queries that can be returned directly or used in formulas.
Option 1
object
A formula and functions metrics query.
aggregator
enum
The aggregation methods available for metrics queries.
Allowed enum values: avg,min,max,sum,last,area,l2norm,percentile
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for metrics queries.
Allowed enum values: metrics
name [required]
string
Name of the query for use in formulas.
query [required]
string
Metrics query definition.
semantic_mode
enum
Semantic mode for metrics queries. This determines how metrics from different sources are combined or displayed.
Allowed enum values: combined,native
Option 2
object
A formula and functions events query.
compute [required]
object
Compute options.
aggregation [required]
enum
Aggregation methods for event platform queries.
Allowed enum values: count,cardinality,median,pc75,pc90,pc95,pc98,pc99,sum,min,max,avg
interval
int64
A time interval in milliseconds.
metric
string
Measurable attribute to compute.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for event platform-based queries.
Allowed enum values: logs,spans,network,rum,security_signals,profiles,audit,events,ci_tests,ci_pipelines,incident_analytics,product_analytics,on_call_events
group_by
[object]
Group by options.
facet [required]
string
Event facet.
limit
int64
Number of groups to return.
sort
object
Options for sorting group by results.
aggregation [required]
enum
Aggregation methods for event platform queries.
Allowed enum values: count,cardinality,median,pc75,pc90,pc95,pc98,pc99,sum,min,max,avg
metric
string
Metric used for sorting group by results.
order
enum
Direction of sort.
Allowed enum values: asc,desc
default: desc
indexes
[string]
An array of index names to query in the stream. Omit or use [] to query all indexes at once.
name [required]
string
Name of the query for use in formulas.
search
object
Search options.
query [required]
string
Events search string.
storage
string
Option for storage location. Feature in Private Beta.
Option 3
object
Process query using formulas and functions.
aggregator
enum
The aggregation methods available for metrics queries.
Allowed enum values: avg,min,max,sum,last,area,l2norm,percentile
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data sources that rely on the process backend.
Allowed enum values: process,container
is_normalized_cpu
boolean
Whether to normalize the CPU percentages.
limit
int64
Number of hits to return.
metric [required]
string
Process metric name.
name [required]
string
Name of query for use in formulas.
sort
enum
Direction of sort.
Allowed enum values: asc,desc
default: desc
tag_filters
[string]
An array of tags to filter by.
text_filter
string
Text to use as filter.
Option 4
object
A formula and functions APM dependency stats query.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for APM dependency stats queries.
Allowed enum values: apm_dependency_stats
env [required]
string
APM environment.
is_upstream
boolean
Determines whether stats for upstream or downstream dependencies should be queried.
name [required]
string
Name of query to use in formulas.
operation_name [required]
string
Name of operation on service.
primary_tag_name
string
The name of the second primary tag used within APM; required when primary_tag_value is specified. See https://docs.datadoghq.com/tracing/guide/setting_primary_tags_to_scope/#add-a-second-primary-tag-in-datadog.
primary_tag_value
string
Filter APM data by the second primary tag. primary_tag_name must also be specified.
resource_name [required]
string
APM resource.
service [required]
string
APM service.
stat [required]
enum
APM statistic.
Allowed enum values: avg_duration,avg_root_duration,avg_spans_per_trace,error_rate,pct_exec_time,pct_of_traces,total_traces_count
Option 5
object
APM resource stats query using formulas and functions.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for APM resource stats queries.
Allowed enum values: apm_resource_stats
env [required]
string
APM environment.
group_by
[string]
Array of fields to group results by.
name [required]
string
Name of this query to use in formulas.
operation_name
string
Name of operation on service.
primary_tag_name
string
Name of the second primary tag used within APM. Required when primary_tag_value is specified. See https://docs.datadoghq.com/tracing/guide/setting_primary_tags_to_scope/#add-a-second-primary-tag-in-datadog
primary_tag_value
string
Value of the second primary tag by which to filter APM data. primary_tag_name must also be specified.
resource_name
string
APM resource name.
service [required]
string
APM service name.
stat [required]
enum
APM resource stat name.
Allowed enum values: errors,error_rate,hits,latency_avg,latency_distribution,latency_max,latency_p50,latency_p75,latency_p90,latency_p95,latency_p99
Option 6
object
A formula and functions metrics query.
additional_query_filters
string
Additional filters applied to the SLO query.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for SLO measures queries.
Allowed enum values: slo
group_mode
enum
Group mode to query measures.
Allowed enum values: overall,components
measure [required]
enum
SLO measures queries.
Allowed enum values: good_events,bad_events,good_minutes,bad_minutes,slo_status,error_budget_remaining,burn_rate,error_budget_burndown
name
string
Name of the query for use in formulas.
slo_id [required]
string
ID of an SLO to query measures.
slo_query_type
enum
Name of the query for use in formulas.
Allowed enum values: metric,monitor,time_slice
Option 7
object
A formula and functions Cloud Cost query.
aggregator
enum
Aggregator used for the request.
Allowed enum values: avg,last,max,min,sum,percentile
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for Cloud Cost queries.
Allowed enum values: cloud_cost
name [required]
string
Name of the query for use in formulas.
query [required]
string
Query for Cloud Cost data.
response_format
enum
Timeseries, scalar, or event list response. Event list response formats are supported by Geomap widgets.
Allowed enum values: timeseries,scalar,event_list
rum_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
security_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
sort
object
The controls for sorting the widget.
count
int64
The number of items to limit the widget to.
order_by
[ <oneOf>]
The array of items to sort the widget by in order.
Option 1
object
The formula to sort the widget by.
index [required]
int64
The index of the formula to sort by.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
type [required]
enum
Set the sort type to formula.
Allowed enum values: formula
Option 2
object
The group to sort the widget by.
name [required]
string
The name of the group.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
type [required]
enum
Set the sort type to group.
Allowed enum values: group
style
object
Define request widget style.
line_type
enum
Type of lines displayed.
Allowed enum values: dashed,dotted,solid
line_width
enum
Width of line displayed.
Allowed enum values: normal,thick,thin
order_by
enum
How to order series in timeseries visualizations.
tags: Order series alphabetically by tag name (default behavior)values: Order series by their current metric values (typically descending) Allowed enum values:tags,values
palette
string
Color palette to apply to the widget.
style
object
Style customization for a bar chart widget.
display
<oneOf>
Bar chart widget display options.
Option 1
object
Bar chart widget stacked display options.
legend
enum
Bar chart widget stacked legend behavior.
Allowed enum values: automatic,inline,none
type [required]
enum
Bar chart widget stacked display type.
Allowed enum values: stacked
default: stacked
Option 2
object
Bar chart widget flat display.
type [required]
enum
Bar chart widget flat display type.
Allowed enum values: flat
default: flat
palette
string
Color palette to apply to the widget.
scaling
enum
Bar chart widget scaling definition.
Allowed enum values: absolute,relative
time
<oneOf>
Time setting for the widget.
Option 1
object
Wrapper for live span
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
live_span
enum
The available timeframes depend on the widget you are using.
Allowed enum values: 1m,5m,10m,15m,30m,1h,4h,1d,2d,1w,1mo,3mo,6mo,week_to_date,month_to_date,1y,alert
Option 2
object
Used for arbitrary live span times, such as 17 minutes or 6 hours.
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
type [required]
enum
Type "live" denotes a live span in the new format.
Allowed enum values: live
unit [required]
enum
Unit of the time span.
Allowed enum values: minute,hour,day,week,month,year
value [required]
int64
Value of the time span.
Option 3
object
Used for fixed span times, such as 'March 1 to March 7'.
from [required]
int64
Start time in seconds since epoch.
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
to [required]
int64
End time in seconds since epoch.
type [required]
enum
Type "fixed" denotes a fixed span.
Allowed enum values: fixed
title
string
Title of your widget.
title_align
enum
How to align the text on the widget.
Allowed enum values: center,left,right
title_size
string
Size of the title.
type [required]
enum
Type of the bar chart widget.
Allowed enum values: bar_chart
default: bar_chart
Option 4
object
The Change graph shows you the change in a value over the time period chosen.
custom_links
[object]
List of custom links.
is_hidden
boolean
The flag for toggling context menu link visibility.
label
string
The label for the custom link URL. Keep the label short and descriptive. Use metrics and tags as variables.
link
string
The URL of the custom link. URL must include http or https. A relative URL must start with /.
override_label
string
The label ID that refers to a context menu link. Can be logs, hosts, traces, profiles, processes, containers, or rum.
requests [required]
[object]
Array of one request object to display in the widget.
See the dedicated Request JSON schema documentation
to learn how to build the REQUEST_SCHEMA.
apm_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
change_type
enum
Show the absolute or the relative change.
Allowed enum values: absolute,relative
compare_to
enum
Timeframe used for the change comparison.
Allowed enum values: hour_before,day_before,week_before,month_before
event_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
formulas
[object]
List of formulas that operate on queries.
alias
string
Expression alias.
cell_display_mode
enum
Define a display mode for the table cell.
Allowed enum values: number,bar,trend
cell_display_mode_options
object
Cell display mode options for the widget formula. (only if cell_display_mode is set to trend).
trend_type
enum
Trend type for the cell display mode options.
Allowed enum values: area,line,bars
y_scale
enum
Y scale for the cell display mode options.
Allowed enum values: shared,independent
conditional_formats
[object]
List of conditional formats.
comparator [required]
enum
Comparator to apply.
Allowed enum values: =,>,>=,<,<=
custom_bg_color
string
Color palette to apply to the background, same values available as palette.
custom_fg_color
string
Color palette to apply to the foreground, same values available as palette.
hide_value
boolean
True hides values.
image_url
string
Displays an image as the background.
metric
string
Metric from the request to correlate this conditional format with.
palette [required]
enum
Color palette to apply.
Allowed enum values: blue,custom_bg,custom_image,custom_text,gray_on_white,grey,green,orange,red,red_on_white,white_on_gray,white_on_green,green_on_white,white_on_red,white_on_yellow,yellow_on_white,black_on_light_yellow,black_on_light_green,black_on_light_red
timeframe
string
Defines the displayed timeframe.
value [required]
double
Value for the comparator.
formula [required]
string
String expression built from queries, formulas, and functions.
limit
object
Options for limiting results returned.
count
int64
Number of results to return.
order
enum
Direction of sort.
Allowed enum values: asc,desc
default: desc
number_format
object
Number format options for the widget.
unit
<oneOf>
Number format unit.
Option 1
object
Canonical unit.
per_unit_name
string
The name of the unit per item.
type
enum
The type of unit scale.
Allowed enum values: canonical_unit
unit_name
string
The name of the unit.
Option 2
object
Custom unit.
label
string
The label for the custom unit.
type
enum
The type of custom unit.
Allowed enum values: custom_unit_label
unit_scale
object
The definition of NumberFormatUnitScale object.
type
enum
The type of unit scale.
Allowed enum values: canonical_unit
unit_name
string
The name of the unit.
style
object
Styling options for widget formulas.
palette
string
The color palette used to display the formula. A guide to the available color palettes can be found at https://docs.datadoghq.com/dashboards/guide/widget_colors
palette_index
int64
Index specifying which color to use within the palette.
increase_good
boolean
Whether to show increase as good.
log_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
network_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
order_by
enum
What to order by.
Allowed enum values: change,name,present,past
order_dir
enum
Widget sorting methods.
Allowed enum values: asc,desc
process_query
object
The process query to use in the widget.
filter_by
[string]
List of processes.
limit
int64
Max number of items in the filter list.
metric [required]
string
Your chosen metric.
search_by
string
Your chosen search term.
profile_metrics_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
q
string
Query definition.
queries
[ <oneOf>]
List of queries that can be returned directly or used in formulas.
Option 1
object
A formula and functions metrics query.
aggregator
enum
The aggregation methods available for metrics queries.
Allowed enum values: avg,min,max,sum,last,area,l2norm,percentile
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for metrics queries.
Allowed enum values: metrics
name [required]
string
Name of the query for use in formulas.
query [required]
string
Metrics query definition.
semantic_mode
enum
Semantic mode for metrics queries. This determines how metrics from different sources are combined or displayed.
Allowed enum values: combined,native
Option 2
object
A formula and functions events query.
compute [required]
object
Compute options.
aggregation [required]
enum
Aggregation methods for event platform queries.
Allowed enum values: count,cardinality,median,pc75,pc90,pc95,pc98,pc99,sum,min,max,avg
interval
int64
A time interval in milliseconds.
metric
string
Measurable attribute to compute.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for event platform-based queries.
Allowed enum values: logs,spans,network,rum,security_signals,profiles,audit,events,ci_tests,ci_pipelines,incident_analytics,product_analytics,on_call_events
group_by
[object]
Group by options.
facet [required]
string
Event facet.
limit
int64
Number of groups to return.
sort
object
Options for sorting group by results.
aggregation [required]
enum
Aggregation methods for event platform queries.
Allowed enum values: count,cardinality,median,pc75,pc90,pc95,pc98,pc99,sum,min,max,avg
metric
string
Metric used for sorting group by results.
order
enum
Direction of sort.
Allowed enum values: asc,desc
default: desc
indexes
[string]
An array of index names to query in the stream. Omit or use [] to query all indexes at once.
name [required]
string
Name of the query for use in formulas.
search
object
Search options.
query [required]
string
Events search string.
storage
string
Option for storage location. Feature in Private Beta.
Option 3
object
Process query using formulas and functions.
aggregator
enum
The aggregation methods available for metrics queries.
Allowed enum values: avg,min,max,sum,last,area,l2norm,percentile
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data sources that rely on the process backend.
Allowed enum values: process,container
is_normalized_cpu
boolean
Whether to normalize the CPU percentages.
limit
int64
Number of hits to return.
metric [required]
string
Process metric name.
name [required]
string
Name of query for use in formulas.
sort
enum
Direction of sort.
Allowed enum values: asc,desc
default: desc
tag_filters
[string]
An array of tags to filter by.
text_filter
string
Text to use as filter.
Option 4
object
A formula and functions APM dependency stats query.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for APM dependency stats queries.
Allowed enum values: apm_dependency_stats
env [required]
string
APM environment.
is_upstream
boolean
Determines whether stats for upstream or downstream dependencies should be queried.
name [required]
string
Name of query to use in formulas.
operation_name [required]
string
Name of operation on service.
primary_tag_name
string
The name of the second primary tag used within APM; required when primary_tag_value is specified. See https://docs.datadoghq.com/tracing/guide/setting_primary_tags_to_scope/#add-a-second-primary-tag-in-datadog.
primary_tag_value
string
Filter APM data by the second primary tag. primary_tag_name must also be specified.
resource_name [required]
string
APM resource.
service [required]
string
APM service.
stat [required]
enum
APM statistic.
Allowed enum values: avg_duration,avg_root_duration,avg_spans_per_trace,error_rate,pct_exec_time,pct_of_traces,total_traces_count
Option 5
object
APM resource stats query using formulas and functions.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for APM resource stats queries.
Allowed enum values: apm_resource_stats
env [required]
string
APM environment.
group_by
[string]
Array of fields to group results by.
name [required]
string
Name of this query to use in formulas.
operation_name
string
Name of operation on service.
primary_tag_name
string
Name of the second primary tag used within APM. Required when primary_tag_value is specified. See https://docs.datadoghq.com/tracing/guide/setting_primary_tags_to_scope/#add-a-second-primary-tag-in-datadog
primary_tag_value
string
Value of the second primary tag by which to filter APM data. primary_tag_name must also be specified.
resource_name
string
APM resource name.
service [required]
string
APM service name.
stat [required]
enum
APM resource stat name.
Allowed enum values: errors,error_rate,hits,latency_avg,latency_distribution,latency_max,latency_p50,latency_p75,latency_p90,latency_p95,latency_p99
Option 6
object
A formula and functions metrics query.
additional_query_filters
string
Additional filters applied to the SLO query.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for SLO measures queries.
Allowed enum values: slo
group_mode
enum
Group mode to query measures.
Allowed enum values: overall,components
measure [required]
enum
SLO measures queries.
Allowed enum values: good_events,bad_events,good_minutes,bad_minutes,slo_status,error_budget_remaining,burn_rate,error_budget_burndown
name
string
Name of the query for use in formulas.
slo_id [required]
string
ID of an SLO to query measures.
slo_query_type
enum
Name of the query for use in formulas.
Allowed enum values: metric,monitor,time_slice
Option 7
object
A formula and functions Cloud Cost query.
aggregator
enum
Aggregator used for the request.
Allowed enum values: avg,last,max,min,sum,percentile
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for Cloud Cost queries.
Allowed enum values: cloud_cost
name [required]
string
Name of the query for use in formulas.
query [required]
string
Query for Cloud Cost data.
response_format
enum
Timeseries, scalar, or event list response. Event list response formats are supported by Geomap widgets.
Allowed enum values: timeseries,scalar,event_list
rum_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
security_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
show_present
boolean
Whether to show the present value.
time
<oneOf>
Time setting for the widget.
Option 1
object
Wrapper for live span
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
live_span
enum
The available timeframes depend on the widget you are using.
Allowed enum values: 1m,5m,10m,15m,30m,1h,4h,1d,2d,1w,1mo,3mo,6mo,week_to_date,month_to_date,1y,alert
Option 2
object
Used for arbitrary live span times, such as 17 minutes or 6 hours.
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
type [required]
enum
Type "live" denotes a live span in the new format.
Allowed enum values: live
unit [required]
enum
Unit of the time span.
Allowed enum values: minute,hour,day,week,month,year
value [required]
int64
Value of the time span.
Option 3
object
Used for fixed span times, such as 'March 1 to March 7'.
from [required]
int64
Start time in seconds since epoch.
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
to [required]
int64
End time in seconds since epoch.
type [required]
enum
Type "fixed" denotes a fixed span.
Allowed enum values: fixed
title
string
Title of the widget.
title_align
enum
How to align the text on the widget.
Allowed enum values: center,left,right
title_size
string
Size of the title.
type [required]
enum
Type of the change widget.
Allowed enum values: change
default: change
Option 5
object
Check status shows the current status or number of results for any check performed.
check [required]
string
Name of the check to use in the widget.
group
string
Group reporting a single check.
group_by
[string]
List of tag prefixes to group by in the case of a cluster check.
grouping [required]
enum
The kind of grouping to use.
Allowed enum values: check,cluster
tags
[string]
List of tags used to filter the groups reporting a cluster check.
time
<oneOf>
Time setting for the widget.
Option 1
object
Wrapper for live span
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
live_span
enum
The available timeframes depend on the widget you are using.
Allowed enum values: 1m,5m,10m,15m,30m,1h,4h,1d,2d,1w,1mo,3mo,6mo,week_to_date,month_to_date,1y,alert
Option 2
object
Used for arbitrary live span times, such as 17 minutes or 6 hours.
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
type [required]
enum
Type "live" denotes a live span in the new format.
Allowed enum values: live
unit [required]
enum
Unit of the time span.
Allowed enum values: minute,hour,day,week,month,year
value [required]
int64
Value of the time span.
Option 3
object
Used for fixed span times, such as 'March 1 to March 7'.
from [required]
int64
Start time in seconds since epoch.
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
to [required]
int64
End time in seconds since epoch.
type [required]
enum
Type "fixed" denotes a fixed span.
Allowed enum values: fixed
title
string
Title of the widget.
title_align
enum
How to align the text on the widget.
Allowed enum values: center,left,right
title_size
string
Size of the title.
type [required]
enum
Type of the check status widget.
Allowed enum values: check_status
default: check_status
Option 6
object
The Distribution visualization is another way of showing metrics aggregated across one or several tags, such as hosts. Unlike the heat map, a distribution graph’s x-axis is quantity rather than time.
custom_links
[object]
A list of custom links.
is_hidden
boolean
The flag for toggling context menu link visibility.
label
string
The label for the custom link URL. Keep the label short and descriptive. Use metrics and tags as variables.
link
string
The URL of the custom link. URL must include http or https. A relative URL must start with /.
override_label
string
The label ID that refers to a context menu link. Can be logs, hosts, traces, profiles, processes, containers, or rum.
legend_size
string
DEPRECATED: (Deprecated) The widget legend was replaced by a tooltip and sidebar.
markers
[object]
List of markers.
display_type
string
Combination of:
- A severity error, warning, ok, or info
- A line type: dashed, solid, or bold
In this case of a Distribution widget, this can be set to be
percentile.
label
string
Label to display over the marker.
time
string
Timestamp for the widget.
value [required]
string
Value to apply. Can be a single value y = 15 or a range of values 0 < y < 10.
For Distribution widgets with display_type set to percentile, this should be
a numeric percentile value (for example, "90" for P90).
requests [required]
[object]
Array of one request object to display in the widget.
See the dedicated Request JSON schema documentation
to learn how to build the REQUEST_SCHEMA.
apm_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
apm_stats_query
object
The APM stats query for table and distributions widgets.
columns
[object]
Column properties used by the front end for display.
alias
string
A user-assigned alias for the column.
cell_display_mode
enum
Define a display mode for the table cell.
Allowed enum values: number,bar,trend
name [required]
string
Column name.
order
enum
Widget sorting methods.
Allowed enum values: asc,desc
env [required]
string
Environment name.
name [required]
string
Operation name associated with service.
primary_tag [required]
string
The organization's host group name and value.
resource
string
Resource name.
row_type [required]
enum
The level of detail for the request.
Allowed enum values: service,resource,span
service [required]
string
Service name.
event_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
formulas
[object]
List of formulas that operate on queries.
alias
string
Expression alias.
cell_display_mode
enum
Define a display mode for the table cell.
Allowed enum values: number,bar,trend
cell_display_mode_options
object
Cell display mode options for the widget formula. (only if cell_display_mode is set to trend).
trend_type
enum
Trend type for the cell display mode options.
Allowed enum values: area,line,bars
y_scale
enum
Y scale for the cell display mode options.
Allowed enum values: shared,independent
conditional_formats
[object]
List of conditional formats.
comparator [required]
enum
Comparator to apply.
Allowed enum values: =,>,>=,<,<=
custom_bg_color
string
Color palette to apply to the background, same values available as palette.
custom_fg_color
string
Color palette to apply to the foreground, same values available as palette.
hide_value
boolean
True hides values.
image_url
string
Displays an image as the background.
metric
string
Metric from the request to correlate this conditional format with.
palette [required]
enum
Color palette to apply.
Allowed enum values: blue,custom_bg,custom_image,custom_text,gray_on_white,grey,green,orange,red,red_on_white,white_on_gray,white_on_green,green_on_white,white_on_red,white_on_yellow,yellow_on_white,black_on_light_yellow,black_on_light_green,black_on_light_red
timeframe
string
Defines the displayed timeframe.
value [required]
double
Value for the comparator.
formula [required]
string
String expression built from queries, formulas, and functions.
limit
object
Options for limiting results returned.
count
int64
Number of results to return.
order
enum
Direction of sort.
Allowed enum values: asc,desc
default: desc
number_format
object
Number format options for the widget.
unit
<oneOf>
Number format unit.
Option 1
object
Canonical unit.
per_unit_name
string
The name of the unit per item.
type
enum
The type of unit scale.
Allowed enum values: canonical_unit
unit_name
string
The name of the unit.
Option 2
object
Custom unit.
label
string
The label for the custom unit.
type
enum
The type of custom unit.
Allowed enum values: custom_unit_label
unit_scale
object
The definition of NumberFormatUnitScale object.
type
enum
The type of unit scale.
Allowed enum values: canonical_unit
unit_name
string
The name of the unit.
style
object
Styling options for widget formulas.
palette
string
The color palette used to display the formula. A guide to the available color palettes can be found at https://docs.datadoghq.com/dashboards/guide/widget_colors
palette_index
int64
Index specifying which color to use within the palette.
log_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
network_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
process_query
object
The process query to use in the widget.
filter_by
[string]
List of processes.
limit
int64
Max number of items in the filter list.
metric [required]
string
Your chosen metric.
search_by
string
Your chosen search term.
profile_metrics_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
q
string
Widget query.
queries
[ <oneOf>]
List of queries that can be returned directly or used in formulas.
Option 1
object
A formula and functions metrics query.
aggregator
enum
The aggregation methods available for metrics queries.
Allowed enum values: avg,min,max,sum,last,area,l2norm,percentile
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for metrics queries.
Allowed enum values: metrics
name [required]
string
Name of the query for use in formulas.
query [required]
string
Metrics query definition.
semantic_mode
enum
Semantic mode for metrics queries. This determines how metrics from different sources are combined or displayed.
Allowed enum values: combined,native
Option 2
object
A formula and functions events query.
compute [required]
object
Compute options.
aggregation [required]
enum
Aggregation methods for event platform queries.
Allowed enum values: count,cardinality,median,pc75,pc90,pc95,pc98,pc99,sum,min,max,avg
interval
int64
A time interval in milliseconds.
metric
string
Measurable attribute to compute.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for event platform-based queries.
Allowed enum values: logs,spans,network,rum,security_signals,profiles,audit,events,ci_tests,ci_pipelines,incident_analytics,product_analytics,on_call_events
group_by
[object]
Group by options.
facet [required]
string
Event facet.
limit
int64
Number of groups to return.
sort
object
Options for sorting group by results.
aggregation [required]
enum
Aggregation methods for event platform queries.
Allowed enum values: count,cardinality,median,pc75,pc90,pc95,pc98,pc99,sum,min,max,avg
metric
string
Metric used for sorting group by results.
order
enum
Direction of sort.
Allowed enum values: asc,desc
default: desc
indexes
[string]
An array of index names to query in the stream. Omit or use [] to query all indexes at once.
name [required]
string
Name of the query for use in formulas.
search
object
Search options.
query [required]
string
Events search string.
storage
string
Option for storage location. Feature in Private Beta.
Option 3
object
Process query using formulas and functions.
aggregator
enum
The aggregation methods available for metrics queries.
Allowed enum values: avg,min,max,sum,last,area,l2norm,percentile
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data sources that rely on the process backend.
Allowed enum values: process,container
is_normalized_cpu
boolean
Whether to normalize the CPU percentages.
limit
int64
Number of hits to return.
metric [required]
string
Process metric name.
name [required]
string
Name of query for use in formulas.
sort
enum
Direction of sort.
Allowed enum values: asc,desc
default: desc
tag_filters
[string]
An array of tags to filter by.
text_filter
string
Text to use as filter.
Option 4
object
A formula and functions APM dependency stats query.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for APM dependency stats queries.
Allowed enum values: apm_dependency_stats
env [required]
string
APM environment.
is_upstream
boolean
Determines whether stats for upstream or downstream dependencies should be queried.
name [required]
string
Name of query to use in formulas.
operation_name [required]
string
Name of operation on service.
primary_tag_name
string
The name of the second primary tag used within APM; required when primary_tag_value is specified. See https://docs.datadoghq.com/tracing/guide/setting_primary_tags_to_scope/#add-a-second-primary-tag-in-datadog.
primary_tag_value
string
Filter APM data by the second primary tag. primary_tag_name must also be specified.
resource_name [required]
string
APM resource.
service [required]
string
APM service.
stat [required]
enum
APM statistic.
Allowed enum values: avg_duration,avg_root_duration,avg_spans_per_trace,error_rate,pct_exec_time,pct_of_traces,total_traces_count
Option 5
object
APM resource stats query using formulas and functions.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for APM resource stats queries.
Allowed enum values: apm_resource_stats
env [required]
string
APM environment.
group_by
[string]
Array of fields to group results by.
name [required]
string
Name of this query to use in formulas.
operation_name
string
Name of operation on service.
primary_tag_name
string
Name of the second primary tag used within APM. Required when primary_tag_value is specified. See https://docs.datadoghq.com/tracing/guide/setting_primary_tags_to_scope/#add-a-second-primary-tag-in-datadog
primary_tag_value
string
Value of the second primary tag by which to filter APM data. primary_tag_name must also be specified.
resource_name
string
APM resource name.
service [required]
string
APM service name.
stat [required]
enum
APM resource stat name.
Allowed enum values: errors,error_rate,hits,latency_avg,latency_distribution,latency_max,latency_p50,latency_p75,latency_p90,latency_p95,latency_p99
Option 6
object
A formula and functions metrics query.
additional_query_filters
string
Additional filters applied to the SLO query.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for SLO measures queries.
Allowed enum values: slo
group_mode
enum
Group mode to query measures.
Allowed enum values: overall,components
measure [required]
enum
SLO measures queries.
Allowed enum values: good_events,bad_events,good_minutes,bad_minutes,slo_status,error_budget_remaining,burn_rate,error_budget_burndown
name
string
Name of the query for use in formulas.
slo_id [required]
string
ID of an SLO to query measures.
slo_query_type
enum
Name of the query for use in formulas.
Allowed enum values: metric,monitor,time_slice
Option 7
object
A formula and functions Cloud Cost query.
aggregator
enum
Aggregator used for the request.
Allowed enum values: avg,last,max,min,sum,percentile
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for Cloud Cost queries.
Allowed enum values: cloud_cost
name [required]
string
Name of the query for use in formulas.
query [required]
string
Query for Cloud Cost data.
query
<oneOf>
Query definition for Distribution Widget Histogram Request
Option 1
object
A formula and functions metrics query.
aggregator
enum
The aggregation methods available for metrics queries.
Allowed enum values: avg,min,max,sum,last,area,l2norm,percentile
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for metrics queries.
Allowed enum values: metrics
name [required]
string
Name of the query for use in formulas.
query [required]
string
Metrics query definition.
semantic_mode
enum
Semantic mode for metrics queries. This determines how metrics from different sources are combined or displayed.
Allowed enum values: combined,native
Option 2
object
A formula and functions events query.
compute [required]
object
Compute options.
aggregation [required]
enum
Aggregation methods for event platform queries.
Allowed enum values: count,cardinality,median,pc75,pc90,pc95,pc98,pc99,sum,min,max,avg
interval
int64
A time interval in milliseconds.
metric
string
Measurable attribute to compute.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for event platform-based queries.
Allowed enum values: logs,spans,network,rum,security_signals,profiles,audit,events,ci_tests,ci_pipelines,incident_analytics,product_analytics,on_call_events
group_by
[object]
Group by options.
facet [required]
string
Event facet.
limit
int64
Number of groups to return.
sort
object
Options for sorting group by results.
aggregation [required]
enum
Aggregation methods for event platform queries.
Allowed enum values: count,cardinality,median,pc75,pc90,pc95,pc98,pc99,sum,min,max,avg
metric
string
Metric used for sorting group by results.
order
enum
Direction of sort.
Allowed enum values: asc,desc
default: desc
indexes
[string]
An array of index names to query in the stream. Omit or use [] to query all indexes at once.
name [required]
string
Name of the query for use in formulas.
search
object
Search options.
query [required]
string
Events search string.
storage
string
Option for storage location. Feature in Private Beta.
Option 3
object
APM resource stats query using formulas and functions.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for APM resource stats queries.
Allowed enum values: apm_resource_stats
env [required]
string
APM environment.
group_by
[string]
Array of fields to group results by.
name [required]
string
Name of this query to use in formulas.
operation_name
string
Name of operation on service.
primary_tag_name
string
Name of the second primary tag used within APM. Required when primary_tag_value is specified. See https://docs.datadoghq.com/tracing/guide/setting_primary_tags_to_scope/#add-a-second-primary-tag-in-datadog
primary_tag_value
string
Value of the second primary tag by which to filter APM data. primary_tag_name must also be specified.
resource_name
string
APM resource name.
service [required]
string
APM service name.
stat [required]
enum
APM resource stat name.
Allowed enum values: errors,error_rate,hits,latency_avg,latency_distribution,latency_max,latency_p50,latency_p75,latency_p90,latency_p95,latency_p99
request_type
enum
Request type for the histogram request.
Allowed enum values: histogram
response_format
enum
Timeseries, scalar, or event list response. Event list response formats are supported by Geomap widgets.
Allowed enum values: timeseries,scalar,event_list
rum_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
security_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
style
object
Widget style definition.
palette
string
Color palette to apply to the widget.
show_legend
boolean
DEPRECATED: (Deprecated) The widget legend was replaced by a tooltip and sidebar.
time
<oneOf>
Time setting for the widget.
Option 1
object
Wrapper for live span
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
live_span
enum
The available timeframes depend on the widget you are using.
Allowed enum values: 1m,5m,10m,15m,30m,1h,4h,1d,2d,1w,1mo,3mo,6mo,week_to_date,month_to_date,1y,alert
Option 2
object
Used for arbitrary live span times, such as 17 minutes or 6 hours.
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
type [required]
enum
Type "live" denotes a live span in the new format.
Allowed enum values: live
unit [required]
enum
Unit of the time span.
Allowed enum values: minute,hour,day,week,month,year
value [required]
int64
Value of the time span.
Option 3
object
Used for fixed span times, such as 'March 1 to March 7'.
from [required]
int64
Start time in seconds since epoch.
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
to [required]
int64
End time in seconds since epoch.
type [required]
enum
Type "fixed" denotes a fixed span.
Allowed enum values: fixed
title
string
Title of the widget.
title_align
enum
How to align the text on the widget.
Allowed enum values: center,left,right
title_size
string
Size of the title.
type [required]
enum
Type of the distribution widget.
Allowed enum values: distribution
default: distribution
xaxis
object
X Axis controls for the distribution widget.
include_zero
boolean
True includes zero.
max
string
Specifies maximum value to show on the x-axis. It takes a number, percentile (p90 === 90th percentile), or auto for default behavior.
default: auto
min
string
Specifies minimum value to show on the x-axis. It takes a number, percentile (p90 === 90th percentile), or auto for default behavior.
default: auto
num_buckets
int64
Number of value buckets to target, also known as the resolution of the value bins.
scale
string
Specifies the scale type. Possible values are linear.
default: linear
yaxis
object
Y Axis controls for the distribution widget.
include_zero
boolean
True includes zero.
label
string
The label of the axis to display on the graph.
max
string
Specifies the maximum value to show on the y-axis. It takes a number, or auto for default behavior.
default: auto
min
string
Specifies minimum value to show on the y-axis. It takes a number, or auto for default behavior.
default: auto
scale
string
Specifies the scale type. Possible values are linear or log.
default: linear
Option 7
object
The event stream is a widget version of the stream of events on the Event Stream view. Only available on FREE layout dashboards.
event_size
enum
Size to use to display an event.
Allowed enum values: s,l
query [required]
string
Query to filter the event stream with.
tags_execution
string
The execution method for multi-value filters. Can be either and or or.
time
<oneOf>
Time setting for the widget.
Option 1
object
Wrapper for live span
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
live_span
enum
The available timeframes depend on the widget you are using.
Allowed enum values: 1m,5m,10m,15m,30m,1h,4h,1d,2d,1w,1mo,3mo,6mo,week_to_date,month_to_date,1y,alert
Option 2
object
Used for arbitrary live span times, such as 17 minutes or 6 hours.
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
type [required]
enum
Type "live" denotes a live span in the new format.
Allowed enum values: live
unit [required]
enum
Unit of the time span.
Allowed enum values: minute,hour,day,week,month,year
value [required]
int64
Value of the time span.
Option 3
object
Used for fixed span times, such as 'March 1 to March 7'.
from [required]
int64
Start time in seconds since epoch.
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
to [required]
int64
End time in seconds since epoch.
type [required]
enum
Type "fixed" denotes a fixed span.
Allowed enum values: fixed
title
string
Title of the widget.
title_align
enum
How to align the text on the widget.
Allowed enum values: center,left,right
title_size
string
Size of the title.
type [required]
enum
Type of the event stream widget.
Allowed enum values: event_stream
default: event_stream
Option 8
object
The event timeline is a widget version of the timeline that appears at the top of the Event Stream view. Only available on FREE layout dashboards.
query [required]
string
Query to filter the event timeline with.
tags_execution
string
The execution method for multi-value filters. Can be either and or or.
time
<oneOf>
Time setting for the widget.
Option 1
object
Wrapper for live span
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
live_span
enum
The available timeframes depend on the widget you are using.
Allowed enum values: 1m,5m,10m,15m,30m,1h,4h,1d,2d,1w,1mo,3mo,6mo,week_to_date,month_to_date,1y,alert
Option 2
object
Used for arbitrary live span times, such as 17 minutes or 6 hours.
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
type [required]
enum
Type "live" denotes a live span in the new format.
Allowed enum values: live
unit [required]
enum
Unit of the time span.
Allowed enum values: minute,hour,day,week,month,year
value [required]
int64
Value of the time span.
Option 3
object
Used for fixed span times, such as 'March 1 to March 7'.
from [required]
int64
Start time in seconds since epoch.
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
to [required]
int64
End time in seconds since epoch.
type [required]
enum
Type "fixed" denotes a fixed span.
Allowed enum values: fixed
title
string
Title of the widget.
title_align
enum
How to align the text on the widget.
Allowed enum values: center,left,right
title_size
string
Size of the title.
type [required]
enum
Type of the event timeline widget.
Allowed enum values: event_timeline
default: event_timeline
Option 9
object
Free text is a widget that allows you to add headings to your screenboard. Commonly used to state the overall purpose of the dashboard. Only available on FREE layout dashboards.
color
string
Color of the text.
font_size
string
Size of the text.
text [required]
string
Text to display.
text_align
enum
How to align the text on the widget.
Allowed enum values: center,left,right
type [required]
enum
Type of the free text widget.
Allowed enum values: free_text
default: free_text
Option 10
object
The funnel visualization displays a funnel of user sessions that maps a sequence of view navigation and user interaction in your application.
requests [required]
[object]
Request payload used to query items.
query [required]
object
Updated funnel widget.
data_source [required]
enum
Source from which to query items to display in the funnel.
Allowed enum values: rum
default: rum
query_string [required]
string
The widget query.
steps [required]
[object]
List of funnel steps.
facet [required]
string
The facet of the step.
value [required]
string
The value of the step.
request_type [required]
enum
Widget request type.
Allowed enum values: funnel
time
<oneOf>
Time setting for the widget.
Option 1
object
Wrapper for live span
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
live_span
enum
The available timeframes depend on the widget you are using.
Allowed enum values: 1m,5m,10m,15m,30m,1h,4h,1d,2d,1w,1mo,3mo,6mo,week_to_date,month_to_date,1y,alert
Option 2
object
Used for arbitrary live span times, such as 17 minutes or 6 hours.
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
type [required]
enum
Type "live" denotes a live span in the new format.
Allowed enum values: live
unit [required]
enum
Unit of the time span.
Allowed enum values: minute,hour,day,week,month,year
value [required]
int64
Value of the time span.
Option 3
object
Used for fixed span times, such as 'March 1 to March 7'.
from [required]
int64
Start time in seconds since epoch.
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
to [required]
int64
End time in seconds since epoch.
type [required]
enum
Type "fixed" denotes a fixed span.
Allowed enum values: fixed
title
string
The title of the widget.
title_align
enum
How to align the text on the widget.
Allowed enum values: center,left,right
title_size
string
The size of the title.
type [required]
enum
Type of funnel widget.
Allowed enum values: funnel
default: funnel
Option 11
object
This visualization displays a series of values by country on a world map.
custom_links
[object]
A list of custom links.
is_hidden
boolean
The flag for toggling context menu link visibility.
label
string
The label for the custom link URL. Keep the label short and descriptive. Use metrics and tags as variables.
link
string
The URL of the custom link. URL must include http or https. A relative URL must start with /.
override_label
string
The label ID that refers to a context menu link. Can be logs, hosts, traces, profiles, processes, containers, or rum.
requests [required]
[object]
Array of request objects to display in the widget. May include an optional request for the region layer and/or an optional request for the points layer. Region layer requests must contain a group-by tag whose value is a country ISO code.
See the Request JSON schema documentation
for information about building the REQUEST_SCHEMA.
columns
[object]
Widget columns.
field [required]
string
Widget column field.
width [required]
enum
Widget column width.
Allowed enum values: auto,compact,full
conditional_formats
[object]
Threshold (numeric) conditional formatting rules may be used by a regions layer.
comparator [required]
enum
Comparator to apply.
Allowed enum values: =,>,>=,<,<=
custom_bg_color
string
Color palette to apply to the background, same values available as palette.
custom_fg_color
string
Color palette to apply to the foreground, same values available as palette.
hide_value
boolean
True hides values.
image_url
string
Displays an image as the background.
metric
string
Metric from the request to correlate this conditional format with.
palette [required]
enum
Color palette to apply.
Allowed enum values: blue,custom_bg,custom_image,custom_text,gray_on_white,grey,green,orange,red,red_on_white,white_on_gray,white_on_green,green_on_white,white_on_red,white_on_yellow,yellow_on_white,black_on_light_yellow,black_on_light_green,black_on_light_red
timeframe
string
Defines the displayed timeframe.
value [required]
double
Value for the comparator.
formulas
[object]
List of formulas that operate on queries.
alias
string
Expression alias.
cell_display_mode
enum
Define a display mode for the table cell.
Allowed enum values: number,bar,trend
cell_display_mode_options
object
Cell display mode options for the widget formula. (only if cell_display_mode is set to trend).
trend_type
enum
Trend type for the cell display mode options.
Allowed enum values: area,line,bars
y_scale
enum
Y scale for the cell display mode options.
Allowed enum values: shared,independent
conditional_formats
[object]
List of conditional formats.
comparator [required]
enum
Comparator to apply.
Allowed enum values: =,>,>=,<,<=
custom_bg_color
string
Color palette to apply to the background, same values available as palette.
custom_fg_color
string
Color palette to apply to the foreground, same values available as palette.
hide_value
boolean
True hides values.
image_url
string
Displays an image as the background.
metric
string
Metric from the request to correlate this conditional format with.
palette [required]
enum
Color palette to apply.
Allowed enum values: blue,custom_bg,custom_image,custom_text,gray_on_white,grey,green,orange,red,red_on_white,white_on_gray,white_on_green,green_on_white,white_on_red,white_on_yellow,yellow_on_white,black_on_light_yellow,black_on_light_green,black_on_light_red
timeframe
string
Defines the displayed timeframe.
value [required]
double
Value for the comparator.
formula [required]
string
String expression built from queries, formulas, and functions.
limit
object
Options for limiting results returned.
count
int64
Number of results to return.
order
enum
Direction of sort.
Allowed enum values: asc,desc
default: desc
number_format
object
Number format options for the widget.
unit
<oneOf>
Number format unit.
Option 1
object
Canonical unit.
per_unit_name
string
The name of the unit per item.
type
enum
The type of unit scale.
Allowed enum values: canonical_unit
unit_name
string
The name of the unit.
Option 2
object
Custom unit.
label
string
The label for the custom unit.
type
enum
The type of custom unit.
Allowed enum values: custom_unit_label
unit_scale
object
The definition of NumberFormatUnitScale object.
type
enum
The type of unit scale.
Allowed enum values: canonical_unit
unit_name
string
The name of the unit.
style
object
Styling options for widget formulas.
palette
string
The color palette used to display the formula. A guide to the available color palettes can be found at https://docs.datadoghq.com/dashboards/guide/widget_colors
palette_index
int64
Index specifying which color to use within the palette.
log_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
q
string
The widget metrics query.
queries
[ <oneOf>]
List of queries that can be returned directly or used in formulas.
Option 1
object
A formula and functions metrics query.
aggregator
enum
The aggregation methods available for metrics queries.
Allowed enum values: avg,min,max,sum,last,area,l2norm,percentile
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for metrics queries.
Allowed enum values: metrics
name [required]
string
Name of the query for use in formulas.
query [required]
string
Metrics query definition.
semantic_mode
enum
Semantic mode for metrics queries. This determines how metrics from different sources are combined or displayed.
Allowed enum values: combined,native
Option 2
object
A formula and functions events query.
compute [required]
object
Compute options.
aggregation [required]
enum
Aggregation methods for event platform queries.
Allowed enum values: count,cardinality,median,pc75,pc90,pc95,pc98,pc99,sum,min,max,avg
interval
int64
A time interval in milliseconds.
metric
string
Measurable attribute to compute.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for event platform-based queries.
Allowed enum values: logs,spans,network,rum,security_signals,profiles,audit,events,ci_tests,ci_pipelines,incident_analytics,product_analytics,on_call_events
group_by
[object]
Group by options.
facet [required]
string
Event facet.
limit
int64
Number of groups to return.
sort
object
Options for sorting group by results.
aggregation [required]
enum
Aggregation methods for event platform queries.
Allowed enum values: count,cardinality,median,pc75,pc90,pc95,pc98,pc99,sum,min,max,avg
metric
string
Metric used for sorting group by results.
order
enum
Direction of sort.
Allowed enum values: asc,desc
default: desc
indexes
[string]
An array of index names to query in the stream. Omit or use [] to query all indexes at once.
name [required]
string
Name of the query for use in formulas.
search
object
Search options.
query [required]
string
Events search string.
storage
string
Option for storage location. Feature in Private Beta.
Option 3
object
Process query using formulas and functions.
aggregator
enum
The aggregation methods available for metrics queries.
Allowed enum values: avg,min,max,sum,last,area,l2norm,percentile
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data sources that rely on the process backend.
Allowed enum values: process,container
is_normalized_cpu
boolean
Whether to normalize the CPU percentages.
limit
int64
Number of hits to return.
metric [required]
string
Process metric name.
name [required]
string
Name of query for use in formulas.
sort
enum
Direction of sort.
Allowed enum values: asc,desc
default: desc
tag_filters
[string]
An array of tags to filter by.
text_filter
string
Text to use as filter.
Option 4
object
A formula and functions APM dependency stats query.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for APM dependency stats queries.
Allowed enum values: apm_dependency_stats
env [required]
string
APM environment.
is_upstream
boolean
Determines whether stats for upstream or downstream dependencies should be queried.
name [required]
string
Name of query to use in formulas.
operation_name [required]
string
Name of operation on service.
primary_tag_name
string
The name of the second primary tag used within APM; required when primary_tag_value is specified. See https://docs.datadoghq.com/tracing/guide/setting_primary_tags_to_scope/#add-a-second-primary-tag-in-datadog.
primary_tag_value
string
Filter APM data by the second primary tag. primary_tag_name must also be specified.
resource_name [required]
string
APM resource.
service [required]
string
APM service.
stat [required]
enum
APM statistic.
Allowed enum values: avg_duration,avg_root_duration,avg_spans_per_trace,error_rate,pct_exec_time,pct_of_traces,total_traces_count
Option 5
object
APM resource stats query using formulas and functions.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for APM resource stats queries.
Allowed enum values: apm_resource_stats
env [required]
string
APM environment.
group_by
[string]
Array of fields to group results by.
name [required]
string
Name of this query to use in formulas.
operation_name
string
Name of operation on service.
primary_tag_name
string
Name of the second primary tag used within APM. Required when primary_tag_value is specified. See https://docs.datadoghq.com/tracing/guide/setting_primary_tags_to_scope/#add-a-second-primary-tag-in-datadog
primary_tag_value
string
Value of the second primary tag by which to filter APM data. primary_tag_name must also be specified.
resource_name
string
APM resource name.
service [required]
string
APM service name.
stat [required]
enum
APM resource stat name.
Allowed enum values: errors,error_rate,hits,latency_avg,latency_distribution,latency_max,latency_p50,latency_p75,latency_p90,latency_p95,latency_p99
Option 6
object
A formula and functions metrics query.
additional_query_filters
string
Additional filters applied to the SLO query.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for SLO measures queries.
Allowed enum values: slo
group_mode
enum
Group mode to query measures.
Allowed enum values: overall,components
measure [required]
enum
SLO measures queries.
Allowed enum values: good_events,bad_events,good_minutes,bad_minutes,slo_status,error_budget_remaining,burn_rate,error_budget_burndown
name
string
Name of the query for use in formulas.
slo_id [required]
string
ID of an SLO to query measures.
slo_query_type
enum
Name of the query for use in formulas.
Allowed enum values: metric,monitor,time_slice
Option 7
object
A formula and functions Cloud Cost query.
aggregator
enum
Aggregator used for the request.
Allowed enum values: avg,last,max,min,sum,percentile
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for Cloud Cost queries.
Allowed enum values: cloud_cost
name [required]
string
Name of the query for use in formulas.
query [required]
string
Query for Cloud Cost data.
query
object
Updated list stream widget.
clustering_pattern_field_path
string
Specifies the field for logs pattern clustering. Usable only with logs_pattern_stream.
compute
[object]
Compute configuration for the List Stream Widget. Compute can be used only with the logs_transaction_stream (from 1 to 5 items) list stream source.
aggregation [required]
enum
Aggregation value.
Allowed enum values: count,cardinality,median,pc75,pc90,pc95,pc98,pc99,sum,min,max,avg,earliest,latest,most_frequent
facet
string
Facet name.
data_source [required]
enum
Source from which to query items to display in the stream.
Allowed enum values: logs_stream,audit_stream,ci_pipeline_stream,ci_test_stream,rum_issue_stream,apm_issue_stream,trace_stream,logs_issue_stream,logs_pattern_stream,logs_transaction_stream,event_stream,rum_stream,llm_observability_stream
default: apm_issue_stream
event_size
enum
Size to use to display an event.
Allowed enum values: s,l
group_by
[object]
Group by configuration for the List Stream Widget. Group by can be used only with logs_pattern_stream (up to 4 items) or logs_transaction_stream (one group by item is required) list stream source.
facet [required]
string
Facet name.
indexes
[string]
List of indexes.
query_string [required]
string
Widget query.
sort
object
Which column and order to sort by
column [required]
string
Facet path for the column
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
storage
string
Option for storage location. Feature in Private Beta.
response_format
enum
Timeseries, scalar, or event list response. Event list response formats are supported by Geomap widgets.
Allowed enum values: timeseries,scalar,event_list
rum_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
security_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
sort
object
The controls for sorting the widget.
count
int64
The number of items to limit the widget to.
order_by
[ <oneOf>]
The array of items to sort the widget by in order.
Option 1
object
The formula to sort the widget by.
index [required]
int64
The index of the formula to sort by.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
type [required]
enum
Set the sort type to formula.
Allowed enum values: formula
Option 2
object
The group to sort the widget by.
name [required]
string
The name of the group.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
type [required]
enum
Set the sort type to group.
Allowed enum values: group
style
object
The style to apply to the request for points layer.
color_by
string
The category to color the points by.
text_formats
[object]
Text formatting rules may be used by a points layer.
custom_bg_color
string
Hex representation of the custom background color. Used with custom background palette option.
custom_fg_color
string
Hex representation of the custom text color. Used with custom text palette option.
match [required]
object
Match rule for the table widget text format.
type [required]
enum
Match or compare option.
Allowed enum values: is,is_not,contains,does_not_contain,starts_with,ends_with
value [required]
string
Table Widget Match String.
palette
enum
Color-on-color palette to highlight replaced text.
Allowed enum values: white_on_red,white_on_yellow,white_on_green,black_on_light_red,black_on_light_yellow,black_on_light_green,red_on_white,yellow_on_white,green_on_white,custom_bg,custom_text
default: white_on_green
replace
<oneOf>
Replace rule for the table widget text format.
Option 1
object
Match All definition.
type [required]
enum
Table widget text format replace all type.
Allowed enum values: all
with [required]
string
Replace All type.
Option 2
object
Match Sub-string definition.
substring [required]
string
Text that will be replaced.
type [required]
enum
Table widget text format replace sub-string type.
Allowed enum values: substring
with [required]
string
Text that will replace original sub-string.
style [required]
object
The style to apply to the widget.
palette [required]
string
The color palette to apply to the widget.
palette_flip [required]
boolean
Whether to flip the palette tones.
time
<oneOf>
Time setting for the widget.
Option 1
object
Wrapper for live span
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
live_span
enum
The available timeframes depend on the widget you are using.
Allowed enum values: 1m,5m,10m,15m,30m,1h,4h,1d,2d,1w,1mo,3mo,6mo,week_to_date,month_to_date,1y,alert
Option 2
object
Used for arbitrary live span times, such as 17 minutes or 6 hours.
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
type [required]
enum
Type "live" denotes a live span in the new format.
Allowed enum values: live
unit [required]
enum
Unit of the time span.
Allowed enum values: minute,hour,day,week,month,year
value [required]
int64
Value of the time span.
Option 3
object
Used for fixed span times, such as 'March 1 to March 7'.
from [required]
int64
Start time in seconds since epoch.
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
to [required]
int64
End time in seconds since epoch.
type [required]
enum
Type "fixed" denotes a fixed span.
Allowed enum values: fixed
title
string
The title of your widget.
title_align
enum
How to align the text on the widget.
Allowed enum values: center,left,right
title_size
string
The size of the title.
type [required]
enum
Type of the geomap widget.
Allowed enum values: geomap
default: geomap
view [required]
object
The view of the world that the map should render.
focus [required]
string
The 2-letter ISO code of a country to focus the map on, or WORLD for global view, or a region (EMEA, APAC, LATAM), or a continent (NORTH_AMERICA, SOUTH_AMERICA, EUROPE, AFRICA, ASIA, OCEANIA).
Option 12
object
The groups widget allows you to keep similar graphs together on your timeboard. Each group has a custom header, can hold one to many graphs, and is collapsible.
background_color
string
Background color of the group title.
banner_img
string
URL of image to display as a banner for the group.
layout_type [required]
enum
Layout type of the group.
Allowed enum values: ordered
show_title
boolean
Whether to show the title or not.
default: true
title
string
Title of the widget.
title_align
enum
How to align the text on the widget.
Allowed enum values: center,left,right
type [required]
enum
Type of the group widget.
Allowed enum values: group
default: group
widgets [required]
[object]
List of widget groups.
Option 1
object
Alert graphs are timeseries graphs showing the current status of any monitor defined on your system.
alert_id [required]
string
ID of the alert to use in the widget.
time
<oneOf>
Time setting for the widget.
Option 1
object
Wrapper for live span
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
live_span
enum
The available timeframes depend on the widget you are using.
Allowed enum values: 1m,5m,10m,15m,30m,1h,4h,1d,2d,1w,1mo,3mo,6mo,week_to_date,month_to_date,1y,alert
Option 2
object
Used for arbitrary live span times, such as 17 minutes or 6 hours.
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
type [required]
enum
Type "live" denotes a live span in the new format.
Allowed enum values: live
unit [required]
enum
Unit of the time span.
Allowed enum values: minute,hour,day,week,month,year
value [required]
int64
Value of the time span.
Option 3
object
Used for fixed span times, such as 'March 1 to March 7'.
from [required]
int64
Start time in seconds since epoch.
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
to [required]
int64
End time in seconds since epoch.
type [required]
enum
Type "fixed" denotes a fixed span.
Allowed enum values: fixed
title
string
The title of the widget.
title_align
enum
How to align the text on the widget.
Allowed enum values: center,left,right
title_size
string
Size of the title.
type [required]
enum
Type of the alert graph widget.
Allowed enum values: alert_graph
default: alert_graph
viz_type [required]
enum
Whether to display the Alert Graph as a timeseries or a top list.
Allowed enum values: timeseries,toplist
Option 2
object
Alert values are query values showing the current value of the metric in any monitor defined on your system.
alert_id [required]
string
ID of the alert to use in the widget.
precision
int64
Number of decimal to show. If not defined, will use the raw value.
text_align
enum
How to align the text on the widget.
Allowed enum values: center,left,right
title
string
Title of the widget.
title_align
enum
How to align the text on the widget.
Allowed enum values: center,left,right
title_size
string
Size of value in the widget.
type [required]
enum
Type of the alert value widget.
Allowed enum values: alert_value
default: alert_value
unit
string
Unit to display with the value.
Option 3
object
The bar chart visualization displays categorical data using vertical bars, allowing you to compare values across different groups.
custom_links
[object]
List of custom links.
is_hidden
boolean
The flag for toggling context menu link visibility.
label
string
The label for the custom link URL. Keep the label short and descriptive. Use metrics and tags as variables.
link
string
The URL of the custom link. URL must include http or https. A relative URL must start with /.
override_label
string
The label ID that refers to a context menu link. Can be logs, hosts, traces, profiles, processes, containers, or rum.
requests [required]
[object]
List of bar chart widget requests.
apm_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
audit_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
conditional_formats
[object]
List of conditional formats.
comparator [required]
enum
Comparator to apply.
Allowed enum values: =,>,>=,<,<=
custom_bg_color
string
Color palette to apply to the background, same values available as palette.
custom_fg_color
string
Color palette to apply to the foreground, same values available as palette.
hide_value
boolean
True hides values.
image_url
string
Displays an image as the background.
metric
string
Metric from the request to correlate this conditional format with.
palette [required]
enum
Color palette to apply.
Allowed enum values: blue,custom_bg,custom_image,custom_text,gray_on_white,grey,green,orange,red,red_on_white,white_on_gray,white_on_green,green_on_white,white_on_red,white_on_yellow,yellow_on_white,black_on_light_yellow,black_on_light_green,black_on_light_red
timeframe
string
Defines the displayed timeframe.
value [required]
double
Value for the comparator.
event_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
formulas
[object]
List of formulas that operate on queries.
alias
string
Expression alias.
cell_display_mode
enum
Define a display mode for the table cell.
Allowed enum values: number,bar,trend
cell_display_mode_options
object
Cell display mode options for the widget formula. (only if cell_display_mode is set to trend).
trend_type
enum
Trend type for the cell display mode options.
Allowed enum values: area,line,bars
y_scale
enum
Y scale for the cell display mode options.
Allowed enum values: shared,independent
conditional_formats
[object]
List of conditional formats.
comparator [required]
enum
Comparator to apply.
Allowed enum values: =,>,>=,<,<=
custom_bg_color
string
Color palette to apply to the background, same values available as palette.
custom_fg_color
string
Color palette to apply to the foreground, same values available as palette.
hide_value
boolean
True hides values.
image_url
string
Displays an image as the background.
metric
string
Metric from the request to correlate this conditional format with.
palette [required]
enum
Color palette to apply.
Allowed enum values: blue,custom_bg,custom_image,custom_text,gray_on_white,grey,green,orange,red,red_on_white,white_on_gray,white_on_green,green_on_white,white_on_red,white_on_yellow,yellow_on_white,black_on_light_yellow,black_on_light_green,black_on_light_red
timeframe
string
Defines the displayed timeframe.
value [required]
double
Value for the comparator.
formula [required]
string
String expression built from queries, formulas, and functions.
limit
object
Options for limiting results returned.
count
int64
Number of results to return.
order
enum
Direction of sort.
Allowed enum values: asc,desc
default: desc
number_format
object
Number format options for the widget.
unit
<oneOf>
Number format unit.
Option 1
object
Canonical unit.
Option 2
object
Custom unit.
unit_scale
object
The definition of NumberFormatUnitScale object.
type
enum
The type of unit scale.
Allowed enum values: canonical_unit
unit_name
string
The name of the unit.
style
object
Styling options for widget formulas.
palette
string
The color palette used to display the formula. A guide to the available color palettes can be found at https://docs.datadoghq.com/dashboards/guide/widget_colors
palette_index
int64
Index specifying which color to use within the palette.
log_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
network_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
process_query
object
The process query to use in the widget.
filter_by
[string]
List of processes.
limit
int64
Max number of items in the filter list.
metric [required]
string
Your chosen metric.
search_by
string
Your chosen search term.
profile_metrics_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
q
string
Widget query.
queries
[ <oneOf>]
List of queries that can be returned directly or used in formulas.
Option 1
object
A formula and functions metrics query.
aggregator
enum
The aggregation methods available for metrics queries.
Allowed enum values: avg,min,max,sum,last,area,l2norm,percentile
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for metrics queries.
Allowed enum values: metrics
name [required]
string
Name of the query for use in formulas.
query [required]
string
Metrics query definition.
semantic_mode
enum
Semantic mode for metrics queries. This determines how metrics from different sources are combined or displayed.
Allowed enum values: combined,native
Option 2
object
A formula and functions events query.
compute [required]
object
Compute options.
aggregation [required]
enum
Aggregation methods for event platform queries.
Allowed enum values: count,cardinality,median,pc75,pc90,pc95,pc98,pc99,sum,min,max,avg
interval
int64
A time interval in milliseconds.
metric
string
Measurable attribute to compute.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for event platform-based queries.
Allowed enum values: logs,spans,network,rum,security_signals,profiles,audit,events,ci_tests,ci_pipelines,incident_analytics,product_analytics,on_call_events
group_by
[object]
Group by options.
facet [required]
string
Event facet.
limit
int64
Number of groups to return.
sort
object
Options for sorting group by results.
indexes
[string]
An array of index names to query in the stream. Omit or use [] to query all indexes at once.
name [required]
string
Name of the query for use in formulas.
search
object
Search options.
query [required]
string
Events search string.
storage
string
Option for storage location. Feature in Private Beta.
Option 3
object
Process query using formulas and functions.
aggregator
enum
The aggregation methods available for metrics queries.
Allowed enum values: avg,min,max,sum,last,area,l2norm,percentile
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data sources that rely on the process backend.
Allowed enum values: process,container
is_normalized_cpu
boolean
Whether to normalize the CPU percentages.
limit
int64
Number of hits to return.
metric [required]
string
Process metric name.
name [required]
string
Name of query for use in formulas.
sort
enum
Direction of sort.
Allowed enum values: asc,desc
default: desc
tag_filters
[string]
An array of tags to filter by.
text_filter
string
Text to use as filter.
Option 4
object
A formula and functions APM dependency stats query.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for APM dependency stats queries.
Allowed enum values: apm_dependency_stats
env [required]
string
APM environment.
is_upstream
boolean
Determines whether stats for upstream or downstream dependencies should be queried.
name [required]
string
Name of query to use in formulas.
operation_name [required]
string
Name of operation on service.
primary_tag_name
string
The name of the second primary tag used within APM; required when primary_tag_value is specified. See https://docs.datadoghq.com/tracing/guide/setting_primary_tags_to_scope/#add-a-second-primary-tag-in-datadog.
primary_tag_value
string
Filter APM data by the second primary tag. primary_tag_name must also be specified.
resource_name [required]
string
APM resource.
service [required]
string
APM service.
stat [required]
enum
APM statistic.
Allowed enum values: avg_duration,avg_root_duration,avg_spans_per_trace,error_rate,pct_exec_time,pct_of_traces,total_traces_count
Option 5
object
APM resource stats query using formulas and functions.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for APM resource stats queries.
Allowed enum values: apm_resource_stats
env [required]
string
APM environment.
group_by
[string]
Array of fields to group results by.
name [required]
string
Name of this query to use in formulas.
operation_name
string
Name of operation on service.
primary_tag_name
string
Name of the second primary tag used within APM. Required when primary_tag_value is specified. See https://docs.datadoghq.com/tracing/guide/setting_primary_tags_to_scope/#add-a-second-primary-tag-in-datadog
primary_tag_value
string
Value of the second primary tag by which to filter APM data. primary_tag_name must also be specified.
resource_name
string
APM resource name.
service [required]
string
APM service name.
stat [required]
enum
APM resource stat name.
Allowed enum values: errors,error_rate,hits,latency_avg,latency_distribution,latency_max,latency_p50,latency_p75,latency_p90,latency_p95,latency_p99
Option 6
object
A formula and functions metrics query.
additional_query_filters
string
Additional filters applied to the SLO query.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for SLO measures queries.
Allowed enum values: slo
group_mode
enum
Group mode to query measures.
Allowed enum values: overall,components
measure [required]
enum
SLO measures queries.
Allowed enum values: good_events,bad_events,good_minutes,bad_minutes,slo_status,error_budget_remaining,burn_rate,error_budget_burndown
name
string
Name of the query for use in formulas.
slo_id [required]
string
ID of an SLO to query measures.
slo_query_type
enum
Name of the query for use in formulas.
Allowed enum values: metric,monitor,time_slice
Option 7
object
A formula and functions Cloud Cost query.
aggregator
enum
Aggregator used for the request.
Allowed enum values: avg,last,max,min,sum,percentile
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for Cloud Cost queries.
Allowed enum values: cloud_cost
name [required]
string
Name of the query for use in formulas.
query [required]
string
Query for Cloud Cost data.
response_format
enum
Timeseries, scalar, or event list response. Event list response formats are supported by Geomap widgets.
Allowed enum values: timeseries,scalar,event_list
rum_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
security_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
sort
object
The controls for sorting the widget.
count
int64
The number of items to limit the widget to.
order_by
[ <oneOf>]
The array of items to sort the widget by in order.
Option 1
object
The formula to sort the widget by.
index [required]
int64
The index of the formula to sort by.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
type [required]
enum
Set the sort type to formula.
Allowed enum values: formula
Option 2
object
The group to sort the widget by.
name [required]
string
The name of the group.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
type [required]
enum
Set the sort type to group.
Allowed enum values: group
style
object
Define request widget style.
line_type
enum
Type of lines displayed.
Allowed enum values: dashed,dotted,solid
line_width
enum
Width of line displayed.
Allowed enum values: normal,thick,thin
order_by
enum
How to order series in timeseries visualizations.
tags: Order series alphabetically by tag name (default behavior)values: Order series by their current metric values (typically descending) Allowed enum values:tags,values
palette
string
Color palette to apply to the widget.
style
object
Style customization for a bar chart widget.
display
<oneOf>
Bar chart widget display options.
Option 1
object
Bar chart widget stacked display options.
legend
enum
Bar chart widget stacked legend behavior.
Allowed enum values: automatic,inline,none
type [required]
enum
Bar chart widget stacked display type.
Allowed enum values: stacked
default: stacked
Option 2
object
Bar chart widget flat display.
type [required]
enum
Bar chart widget flat display type.
Allowed enum values: flat
default: flat
palette
string
Color palette to apply to the widget.
scaling
enum
Bar chart widget scaling definition.
Allowed enum values: absolute,relative
time
<oneOf>
Time setting for the widget.
Option 1
object
Wrapper for live span
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
live_span
enum
The available timeframes depend on the widget you are using.
Allowed enum values: 1m,5m,10m,15m,30m,1h,4h,1d,2d,1w,1mo,3mo,6mo,week_to_date,month_to_date,1y,alert
Option 2
object
Used for arbitrary live span times, such as 17 minutes or 6 hours.
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
type [required]
enum
Type "live" denotes a live span in the new format.
Allowed enum values: live
unit [required]
enum
Unit of the time span.
Allowed enum values: minute,hour,day,week,month,year
value [required]
int64
Value of the time span.
Option 3
object
Used for fixed span times, such as 'March 1 to March 7'.
from [required]
int64
Start time in seconds since epoch.
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
to [required]
int64
End time in seconds since epoch.
type [required]
enum
Type "fixed" denotes a fixed span.
Allowed enum values: fixed
title
string
Title of your widget.
title_align
enum
How to align the text on the widget.
Allowed enum values: center,left,right
title_size
string
Size of the title.
type [required]
enum
Type of the bar chart widget.
Allowed enum values: bar_chart
default: bar_chart
Option 4
object
The Change graph shows you the change in a value over the time period chosen.
custom_links
[object]
List of custom links.
is_hidden
boolean
The flag for toggling context menu link visibility.
label
string
The label for the custom link URL. Keep the label short and descriptive. Use metrics and tags as variables.
link
string
The URL of the custom link. URL must include http or https. A relative URL must start with /.
override_label
string
The label ID that refers to a context menu link. Can be logs, hosts, traces, profiles, processes, containers, or rum.
requests [required]
[object]
Array of one request object to display in the widget.
See the dedicated Request JSON schema documentation
to learn how to build the REQUEST_SCHEMA.
apm_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
change_type
enum
Show the absolute or the relative change.
Allowed enum values: absolute,relative
compare_to
enum
Timeframe used for the change comparison.
Allowed enum values: hour_before,day_before,week_before,month_before
event_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
formulas
[object]
List of formulas that operate on queries.
alias
string
Expression alias.
cell_display_mode
enum
Define a display mode for the table cell.
Allowed enum values: number,bar,trend
cell_display_mode_options
object
Cell display mode options for the widget formula. (only if cell_display_mode is set to trend).
trend_type
enum
Trend type for the cell display mode options.
Allowed enum values: area,line,bars
y_scale
enum
Y scale for the cell display mode options.
Allowed enum values: shared,independent
conditional_formats
[object]
List of conditional formats.
comparator [required]
enum
Comparator to apply.
Allowed enum values: =,>,>=,<,<=
custom_bg_color
string
Color palette to apply to the background, same values available as palette.
custom_fg_color
string
Color palette to apply to the foreground, same values available as palette.
hide_value
boolean
True hides values.
image_url
string
Displays an image as the background.
metric
string
Metric from the request to correlate this conditional format with.
palette [required]
enum
Color palette to apply.
Allowed enum values: blue,custom_bg,custom_image,custom_text,gray_on_white,grey,green,orange,red,red_on_white,white_on_gray,white_on_green,green_on_white,white_on_red,white_on_yellow,yellow_on_white,black_on_light_yellow,black_on_light_green,black_on_light_red
timeframe
string
Defines the displayed timeframe.
value [required]
double
Value for the comparator.
formula [required]
string
String expression built from queries, formulas, and functions.
limit
object
Options for limiting results returned.
count
int64
Number of results to return.
order
enum
Direction of sort.
Allowed enum values: asc,desc
default: desc
number_format
object
Number format options for the widget.
unit
<oneOf>
Number format unit.
Option 1
object
Canonical unit.
Option 2
object
Custom unit.
unit_scale
object
The definition of NumberFormatUnitScale object.
type
enum
The type of unit scale.
Allowed enum values: canonical_unit
unit_name
string
The name of the unit.
style
object
Styling options for widget formulas.
palette
string
The color palette used to display the formula. A guide to the available color palettes can be found at https://docs.datadoghq.com/dashboards/guide/widget_colors
palette_index
int64
Index specifying which color to use within the palette.
increase_good
boolean
Whether to show increase as good.
log_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
network_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
order_by
enum
What to order by.
Allowed enum values: change,name,present,past
order_dir
enum
Widget sorting methods.
Allowed enum values: asc,desc
process_query
object
The process query to use in the widget.
filter_by
[string]
List of processes.
limit
int64
Max number of items in the filter list.
metric [required]
string
Your chosen metric.
search_by
string
Your chosen search term.
profile_metrics_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
q
string
Query definition.
queries
[ <oneOf>]
List of queries that can be returned directly or used in formulas.
Option 1
object
A formula and functions metrics query.
aggregator
enum
The aggregation methods available for metrics queries.
Allowed enum values: avg,min,max,sum,last,area,l2norm,percentile
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for metrics queries.
Allowed enum values: metrics
name [required]
string
Name of the query for use in formulas.
query [required]
string
Metrics query definition.
semantic_mode
enum
Semantic mode for metrics queries. This determines how metrics from different sources are combined or displayed.
Allowed enum values: combined,native
Option 2
object
A formula and functions events query.
compute [required]
object
Compute options.
aggregation [required]
enum
Aggregation methods for event platform queries.
Allowed enum values: count,cardinality,median,pc75,pc90,pc95,pc98,pc99,sum,min,max,avg
interval
int64
A time interval in milliseconds.
metric
string
Measurable attribute to compute.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for event platform-based queries.
Allowed enum values: logs,spans,network,rum,security_signals,profiles,audit,events,ci_tests,ci_pipelines,incident_analytics,product_analytics,on_call_events
group_by
[object]
Group by options.
facet [required]
string
Event facet.
limit
int64
Number of groups to return.
sort
object
Options for sorting group by results.
indexes
[string]
An array of index names to query in the stream. Omit or use [] to query all indexes at once.
name [required]
string
Name of the query for use in formulas.
search
object
Search options.
query [required]
string
Events search string.
storage
string
Option for storage location. Feature in Private Beta.
Option 3
object
Process query using formulas and functions.
aggregator
enum
The aggregation methods available for metrics queries.
Allowed enum values: avg,min,max,sum,last,area,l2norm,percentile
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data sources that rely on the process backend.
Allowed enum values: process,container
is_normalized_cpu
boolean
Whether to normalize the CPU percentages.
limit
int64
Number of hits to return.
metric [required]
string
Process metric name.
name [required]
string
Name of query for use in formulas.
sort
enum
Direction of sort.
Allowed enum values: asc,desc
default: desc
tag_filters
[string]
An array of tags to filter by.
text_filter
string
Text to use as filter.
Option 4
object
A formula and functions APM dependency stats query.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for APM dependency stats queries.
Allowed enum values: apm_dependency_stats
env [required]
string
APM environment.
is_upstream
boolean
Determines whether stats for upstream or downstream dependencies should be queried.
name [required]
string
Name of query to use in formulas.
operation_name [required]
string
Name of operation on service.
primary_tag_name
string
The name of the second primary tag used within APM; required when primary_tag_value is specified. See https://docs.datadoghq.com/tracing/guide/setting_primary_tags_to_scope/#add-a-second-primary-tag-in-datadog.
primary_tag_value
string
Filter APM data by the second primary tag. primary_tag_name must also be specified.
resource_name [required]
string
APM resource.
service [required]
string
APM service.
stat [required]
enum
APM statistic.
Allowed enum values: avg_duration,avg_root_duration,avg_spans_per_trace,error_rate,pct_exec_time,pct_of_traces,total_traces_count
Option 5
object
APM resource stats query using formulas and functions.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for APM resource stats queries.
Allowed enum values: apm_resource_stats
env [required]
string
APM environment.
group_by
[string]
Array of fields to group results by.
name [required]
string
Name of this query to use in formulas.
operation_name
string
Name of operation on service.
primary_tag_name
string
Name of the second primary tag used within APM. Required when primary_tag_value is specified. See https://docs.datadoghq.com/tracing/guide/setting_primary_tags_to_scope/#add-a-second-primary-tag-in-datadog
primary_tag_value
string
Value of the second primary tag by which to filter APM data. primary_tag_name must also be specified.
resource_name
string
APM resource name.
service [required]
string
APM service name.
stat [required]
enum
APM resource stat name.
Allowed enum values: errors,error_rate,hits,latency_avg,latency_distribution,latency_max,latency_p50,latency_p75,latency_p90,latency_p95,latency_p99
Option 6
object
A formula and functions metrics query.
additional_query_filters
string
Additional filters applied to the SLO query.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for SLO measures queries.
Allowed enum values: slo
group_mode
enum
Group mode to query measures.
Allowed enum values: overall,components
measure [required]
enum
SLO measures queries.
Allowed enum values: good_events,bad_events,good_minutes,bad_minutes,slo_status,error_budget_remaining,burn_rate,error_budget_burndown
name
string
Name of the query for use in formulas.
slo_id [required]
string
ID of an SLO to query measures.
slo_query_type
enum
Name of the query for use in formulas.
Allowed enum values: metric,monitor,time_slice
Option 7
object
A formula and functions Cloud Cost query.
aggregator
enum
Aggregator used for the request.
Allowed enum values: avg,last,max,min,sum,percentile
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for Cloud Cost queries.
Allowed enum values: cloud_cost
name [required]
string
Name of the query for use in formulas.
query [required]
string
Query for Cloud Cost data.
response_format
enum
Timeseries, scalar, or event list response. Event list response formats are supported by Geomap widgets.
Allowed enum values: timeseries,scalar,event_list
rum_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
security_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
show_present
boolean
Whether to show the present value.
time
<oneOf>
Time setting for the widget.
Option 1
object
Wrapper for live span
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
live_span
enum
The available timeframes depend on the widget you are using.
Allowed enum values: 1m,5m,10m,15m,30m,1h,4h,1d,2d,1w,1mo,3mo,6mo,week_to_date,month_to_date,1y,alert
Option 2
object
Used for arbitrary live span times, such as 17 minutes or 6 hours.
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
type [required]
enum
Type "live" denotes a live span in the new format.
Allowed enum values: live
unit [required]
enum
Unit of the time span.
Allowed enum values: minute,hour,day,week,month,year
value [required]
int64
Value of the time span.
Option 3
object
Used for fixed span times, such as 'March 1 to March 7'.
from [required]
int64
Start time in seconds since epoch.
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
to [required]
int64
End time in seconds since epoch.
type [required]
enum
Type "fixed" denotes a fixed span.
Allowed enum values: fixed
title
string
Title of the widget.
title_align
enum
How to align the text on the widget.
Allowed enum values: center,left,right
title_size
string
Size of the title.
type [required]
enum
Type of the change widget.
Allowed enum values: change
default: change
Option 5
object
Check status shows the current status or number of results for any check performed.
check [required]
string
Name of the check to use in the widget.
group
string
Group reporting a single check.
group_by
[string]
List of tag prefixes to group by in the case of a cluster check.
grouping [required]
enum
The kind of grouping to use.
Allowed enum values: check,cluster
tags
[string]
List of tags used to filter the groups reporting a cluster check.
time
<oneOf>
Time setting for the widget.
Option 1
object
Wrapper for live span
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
live_span
enum
The available timeframes depend on the widget you are using.
Allowed enum values: 1m,5m,10m,15m,30m,1h,4h,1d,2d,1w,1mo,3mo,6mo,week_to_date,month_to_date,1y,alert
Option 2
object
Used for arbitrary live span times, such as 17 minutes or 6 hours.
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
type [required]
enum
Type "live" denotes a live span in the new format.
Allowed enum values: live
unit [required]
enum
Unit of the time span.
Allowed enum values: minute,hour,day,week,month,year
value [required]
int64
Value of the time span.
Option 3
object
Used for fixed span times, such as 'March 1 to March 7'.
from [required]
int64
Start time in seconds since epoch.
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
to [required]
int64
End time in seconds since epoch.
type [required]
enum
Type "fixed" denotes a fixed span.
Allowed enum values: fixed
title
string
Title of the widget.
title_align
enum
How to align the text on the widget.
Allowed enum values: center,left,right
title_size
string
Size of the title.
type [required]
enum
Type of the check status widget.
Allowed enum values: check_status
default: check_status
Option 6
object
The Distribution visualization is another way of showing metrics aggregated across one or several tags, such as hosts. Unlike the heat map, a distribution graph’s x-axis is quantity rather than time.
custom_links
[object]
A list of custom links.
is_hidden
boolean
The flag for toggling context menu link visibility.
label
string
The label for the custom link URL. Keep the label short and descriptive. Use metrics and tags as variables.
link
string
The URL of the custom link. URL must include http or https. A relative URL must start with /.
override_label
string
The label ID that refers to a context menu link. Can be logs, hosts, traces, profiles, processes, containers, or rum.
legend_size
string
DEPRECATED: (Deprecated) The widget legend was replaced by a tooltip and sidebar.
markers
[object]
List of markers.
display_type
string
Combination of:
- A severity error, warning, ok, or info
- A line type: dashed, solid, or bold
In this case of a Distribution widget, this can be set to be
percentile.
label
string
Label to display over the marker.
time
string
Timestamp for the widget.
value [required]
string
Value to apply. Can be a single value y = 15 or a range of values 0 < y < 10.
For Distribution widgets with display_type set to percentile, this should be
a numeric percentile value (for example, "90" for P90).
requests [required]
[object]
Array of one request object to display in the widget.
See the dedicated Request JSON schema documentation
to learn how to build the REQUEST_SCHEMA.
apm_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
apm_stats_query
object
The APM stats query for table and distributions widgets.
columns
[object]
Column properties used by the front end for display.
alias
string
A user-assigned alias for the column.
cell_display_mode
enum
Define a display mode for the table cell.
Allowed enum values: number,bar,trend
name [required]
string
Column name.
order
enum
Widget sorting methods.
Allowed enum values: asc,desc
env [required]
string
Environment name.
name [required]
string
Operation name associated with service.
primary_tag [required]
string
The organization's host group name and value.
resource
string
Resource name.
row_type [required]
enum
The level of detail for the request.
Allowed enum values: service,resource,span
service [required]
string
Service name.
event_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
formulas
[object]
List of formulas that operate on queries.
alias
string
Expression alias.
cell_display_mode
enum
Define a display mode for the table cell.
Allowed enum values: number,bar,trend
cell_display_mode_options
object
Cell display mode options for the widget formula. (only if cell_display_mode is set to trend).
trend_type
enum
Trend type for the cell display mode options.
Allowed enum values: area,line,bars
y_scale
enum
Y scale for the cell display mode options.
Allowed enum values: shared,independent
conditional_formats
[object]
List of conditional formats.
comparator [required]
enum
Comparator to apply.
Allowed enum values: =,>,>=,<,<=
custom_bg_color
string
Color palette to apply to the background, same values available as palette.
custom_fg_color
string
Color palette to apply to the foreground, same values available as palette.
hide_value
boolean
True hides values.
image_url
string
Displays an image as the background.
metric
string
Metric from the request to correlate this conditional format with.
palette [required]
enum
Color palette to apply.
Allowed enum values: blue,custom_bg,custom_image,custom_text,gray_on_white,grey,green,orange,red,red_on_white,white_on_gray,white_on_green,green_on_white,white_on_red,white_on_yellow,yellow_on_white,black_on_light_yellow,black_on_light_green,black_on_light_red
timeframe
string
Defines the displayed timeframe.
value [required]
double
Value for the comparator.
formula [required]
string
String expression built from queries, formulas, and functions.
limit
object
Options for limiting results returned.
count
int64
Number of results to return.
order
enum
Direction of sort.
Allowed enum values: asc,desc
default: desc
number_format
object
Number format options for the widget.
unit
<oneOf>
Number format unit.
Option 1
object
Canonical unit.
Option 2
object
Custom unit.
unit_scale
object
The definition of NumberFormatUnitScale object.
type
enum
The type of unit scale.
Allowed enum values: canonical_unit
unit_name
string
The name of the unit.
style
object
Styling options for widget formulas.
palette
string
The color palette used to display the formula. A guide to the available color palettes can be found at https://docs.datadoghq.com/dashboards/guide/widget_colors
palette_index
int64
Index specifying which color to use within the palette.
log_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
network_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
process_query
object
The process query to use in the widget.
filter_by
[string]
List of processes.
limit
int64
Max number of items in the filter list.
metric [required]
string
Your chosen metric.
search_by
string
Your chosen search term.
profile_metrics_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
q
string
Widget query.
queries
[ <oneOf>]
List of queries that can be returned directly or used in formulas.
Option 1
object
A formula and functions metrics query.
aggregator
enum
The aggregation methods available for metrics queries.
Allowed enum values: avg,min,max,sum,last,area,l2norm,percentile
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for metrics queries.
Allowed enum values: metrics
name [required]
string
Name of the query for use in formulas.
query [required]
string
Metrics query definition.
semantic_mode
enum
Semantic mode for metrics queries. This determines how metrics from different sources are combined or displayed.
Allowed enum values: combined,native
Option 2
object
A formula and functions events query.
compute [required]
object
Compute options.
aggregation [required]
enum
Aggregation methods for event platform queries.
Allowed enum values: count,cardinality,median,pc75,pc90,pc95,pc98,pc99,sum,min,max,avg
interval
int64
A time interval in milliseconds.
metric
string
Measurable attribute to compute.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for event platform-based queries.
Allowed enum values: logs,spans,network,rum,security_signals,profiles,audit,events,ci_tests,ci_pipelines,incident_analytics,product_analytics,on_call_events
group_by
[object]
Group by options.
facet [required]
string
Event facet.
limit
int64
Number of groups to return.
sort
object
Options for sorting group by results.
indexes
[string]
An array of index names to query in the stream. Omit or use [] to query all indexes at once.
name [required]
string
Name of the query for use in formulas.
search
object
Search options.
query [required]
string
Events search string.
storage
string
Option for storage location. Feature in Private Beta.
Option 3
object
Process query using formulas and functions.
aggregator
enum
The aggregation methods available for metrics queries.
Allowed enum values: avg,min,max,sum,last,area,l2norm,percentile
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data sources that rely on the process backend.
Allowed enum values: process,container
is_normalized_cpu
boolean
Whether to normalize the CPU percentages.
limit
int64
Number of hits to return.
metric [required]
string
Process metric name.
name [required]
string
Name of query for use in formulas.
sort
enum
Direction of sort.
Allowed enum values: asc,desc
default: desc
tag_filters
[string]
An array of tags to filter by.
text_filter
string
Text to use as filter.
Option 4
object
A formula and functions APM dependency stats query.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for APM dependency stats queries.
Allowed enum values: apm_dependency_stats
env [required]
string
APM environment.
is_upstream
boolean
Determines whether stats for upstream or downstream dependencies should be queried.
name [required]
string
Name of query to use in formulas.
operation_name [required]
string
Name of operation on service.
primary_tag_name
string
The name of the second primary tag used within APM; required when primary_tag_value is specified. See https://docs.datadoghq.com/tracing/guide/setting_primary_tags_to_scope/#add-a-second-primary-tag-in-datadog.
primary_tag_value
string
Filter APM data by the second primary tag. primary_tag_name must also be specified.
resource_name [required]
string
APM resource.
service [required]
string
APM service.
stat [required]
enum
APM statistic.
Allowed enum values: avg_duration,avg_root_duration,avg_spans_per_trace,error_rate,pct_exec_time,pct_of_traces,total_traces_count
Option 5
object
APM resource stats query using formulas and functions.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for APM resource stats queries.
Allowed enum values: apm_resource_stats
env [required]
string
APM environment.
group_by
[string]
Array of fields to group results by.
name [required]
string
Name of this query to use in formulas.
operation_name
string
Name of operation on service.
primary_tag_name
string
Name of the second primary tag used within APM. Required when primary_tag_value is specified. See https://docs.datadoghq.com/tracing/guide/setting_primary_tags_to_scope/#add-a-second-primary-tag-in-datadog
primary_tag_value
string
Value of the second primary tag by which to filter APM data. primary_tag_name must also be specified.
resource_name
string
APM resource name.
service [required]
string
APM service name.
stat [required]
enum
APM resource stat name.
Allowed enum values: errors,error_rate,hits,latency_avg,latency_distribution,latency_max,latency_p50,latency_p75,latency_p90,latency_p95,latency_p99
Option 6
object
A formula and functions metrics query.
additional_query_filters
string
Additional filters applied to the SLO query.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for SLO measures queries.
Allowed enum values: slo
group_mode
enum
Group mode to query measures.
Allowed enum values: overall,components
measure [required]
enum
SLO measures queries.
Allowed enum values: good_events,bad_events,good_minutes,bad_minutes,slo_status,error_budget_remaining,burn_rate,error_budget_burndown
name
string
Name of the query for use in formulas.
slo_id [required]
string
ID of an SLO to query measures.
slo_query_type
enum
Name of the query for use in formulas.
Allowed enum values: metric,monitor,time_slice
Option 7
object
A formula and functions Cloud Cost query.
aggregator
enum
Aggregator used for the request.
Allowed enum values: avg,last,max,min,sum,percentile
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for Cloud Cost queries.
Allowed enum values: cloud_cost
name [required]
string
Name of the query for use in formulas.
query [required]
string
Query for Cloud Cost data.
query
<oneOf>
Query definition for Distribution Widget Histogram Request
Option 1
object
A formula and functions metrics query.
aggregator
enum
The aggregation methods available for metrics queries.
Allowed enum values: avg,min,max,sum,last,area,l2norm,percentile
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for metrics queries.
Allowed enum values: metrics
name [required]
string
Name of the query for use in formulas.
query [required]
string
Metrics query definition.
semantic_mode
enum
Semantic mode for metrics queries. This determines how metrics from different sources are combined or displayed.
Allowed enum values: combined,native
Option 2
object
A formula and functions events query.
compute [required]
object
Compute options.
aggregation [required]
enum
Aggregation methods for event platform queries.
Allowed enum values: count,cardinality,median,pc75,pc90,pc95,pc98,pc99,sum,min,max,avg
interval
int64
A time interval in milliseconds.
metric
string
Measurable attribute to compute.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for event platform-based queries.
Allowed enum values: logs,spans,network,rum,security_signals,profiles,audit,events,ci_tests,ci_pipelines,incident_analytics,product_analytics,on_call_events
group_by
[object]
Group by options.
facet [required]
string
Event facet.
limit
int64
Number of groups to return.
sort
object
Options for sorting group by results.
indexes
[string]
An array of index names to query in the stream. Omit or use [] to query all indexes at once.
name [required]
string
Name of the query for use in formulas.
search
object
Search options.
query [required]
string
Events search string.
storage
string
Option for storage location. Feature in Private Beta.
Option 3
object
APM resource stats query using formulas and functions.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for APM resource stats queries.
Allowed enum values: apm_resource_stats
env [required]
string
APM environment.
group_by
[string]
Array of fields to group results by.
name [required]
string
Name of this query to use in formulas.
operation_name
string
Name of operation on service.
primary_tag_name
string
Name of the second primary tag used within APM. Required when primary_tag_value is specified. See https://docs.datadoghq.com/tracing/guide/setting_primary_tags_to_scope/#add-a-second-primary-tag-in-datadog
primary_tag_value
string
Value of the second primary tag by which to filter APM data. primary_tag_name must also be specified.
resource_name
string
APM resource name.
service [required]
string
APM service name.
stat [required]
enum
APM resource stat name.
Allowed enum values: errors,error_rate,hits,latency_avg,latency_distribution,latency_max,latency_p50,latency_p75,latency_p90,latency_p95,latency_p99
request_type
enum
Request type for the histogram request.
Allowed enum values: histogram
response_format
enum
Timeseries, scalar, or event list response. Event list response formats are supported by Geomap widgets.
Allowed enum values: timeseries,scalar,event_list
rum_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
security_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
style
object
Widget style definition.
palette
string
Color palette to apply to the widget.
show_legend
boolean
DEPRECATED: (Deprecated) The widget legend was replaced by a tooltip and sidebar.
time
<oneOf>
Time setting for the widget.
Option 1
object
Wrapper for live span
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
live_span
enum
The available timeframes depend on the widget you are using.
Allowed enum values: 1m,5m,10m,15m,30m,1h,4h,1d,2d,1w,1mo,3mo,6mo,week_to_date,month_to_date,1y,alert
Option 2
object
Used for arbitrary live span times, such as 17 minutes or 6 hours.
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
type [required]
enum
Type "live" denotes a live span in the new format.
Allowed enum values: live
unit [required]
enum
Unit of the time span.
Allowed enum values: minute,hour,day,week,month,year
value [required]
int64
Value of the time span.
Option 3
object
Used for fixed span times, such as 'March 1 to March 7'.
from [required]
int64
Start time in seconds since epoch.
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
to [required]
int64
End time in seconds since epoch.
type [required]
enum
Type "fixed" denotes a fixed span.
Allowed enum values: fixed
title
string
Title of the widget.
title_align
enum
How to align the text on the widget.
Allowed enum values: center,left,right
title_size
string
Size of the title.
type [required]
enum
Type of the distribution widget.
Allowed enum values: distribution
default: distribution
xaxis
object
X Axis controls for the distribution widget.
include_zero
boolean
True includes zero.
max
string
Specifies maximum value to show on the x-axis. It takes a number, percentile (p90 === 90th percentile), or auto for default behavior.
default: auto
min
string
Specifies minimum value to show on the x-axis. It takes a number, percentile (p90 === 90th percentile), or auto for default behavior.
default: auto
num_buckets
int64
Number of value buckets to target, also known as the resolution of the value bins.
scale
string
Specifies the scale type. Possible values are linear.
default: linear
yaxis
object
Y Axis controls for the distribution widget.
include_zero
boolean
True includes zero.
label
string
The label of the axis to display on the graph.
max
string
Specifies the maximum value to show on the y-axis. It takes a number, or auto for default behavior.
default: auto
min
string
Specifies minimum value to show on the y-axis. It takes a number, or auto for default behavior.
default: auto
scale
string
Specifies the scale type. Possible values are linear or log.
default: linear
Option 7
object
The event stream is a widget version of the stream of events on the Event Stream view. Only available on FREE layout dashboards.
event_size
enum
Size to use to display an event.
Allowed enum values: s,l
query [required]
string
Query to filter the event stream with.
tags_execution
string
The execution method for multi-value filters. Can be either and or or.
time
<oneOf>
Time setting for the widget.
Option 1
object
Wrapper for live span
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
live_span
enum
The available timeframes depend on the widget you are using.
Allowed enum values: 1m,5m,10m,15m,30m,1h,4h,1d,2d,1w,1mo,3mo,6mo,week_to_date,month_to_date,1y,alert
Option 2
object
Used for arbitrary live span times, such as 17 minutes or 6 hours.
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
type [required]
enum
Type "live" denotes a live span in the new format.
Allowed enum values: live
unit [required]
enum
Unit of the time span.
Allowed enum values: minute,hour,day,week,month,year
value [required]
int64
Value of the time span.
Option 3
object
Used for fixed span times, such as 'March 1 to March 7'.
from [required]
int64
Start time in seconds since epoch.
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
to [required]
int64
End time in seconds since epoch.
type [required]
enum
Type "fixed" denotes a fixed span.
Allowed enum values: fixed
title
string
Title of the widget.
title_align
enum
How to align the text on the widget.
Allowed enum values: center,left,right
title_size
string
Size of the title.
type [required]
enum
Type of the event stream widget.
Allowed enum values: event_stream
default: event_stream
Option 8
object
The event timeline is a widget version of the timeline that appears at the top of the Event Stream view. Only available on FREE layout dashboards.
query [required]
string
Query to filter the event timeline with.
tags_execution
string
The execution method for multi-value filters. Can be either and or or.
time
<oneOf>
Time setting for the widget.
Option 1
object
Wrapper for live span
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
live_span
enum
The available timeframes depend on the widget you are using.
Allowed enum values: 1m,5m,10m,15m,30m,1h,4h,1d,2d,1w,1mo,3mo,6mo,week_to_date,month_to_date,1y,alert
Option 2
object
Used for arbitrary live span times, such as 17 minutes or 6 hours.
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
type [required]
enum
Type "live" denotes a live span in the new format.
Allowed enum values: live
unit [required]
enum
Unit of the time span.
Allowed enum values: minute,hour,day,week,month,year
value [required]
int64
Value of the time span.
Option 3
object
Used for fixed span times, such as 'March 1 to March 7'.
from [required]
int64
Start time in seconds since epoch.
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
to [required]
int64
End time in seconds since epoch.
type [required]
enum
Type "fixed" denotes a fixed span.
Allowed enum values: fixed
title
string
Title of the widget.
title_align
enum
How to align the text on the widget.
Allowed enum values: center,left,right
title_size
string
Size of the title.
type [required]
enum
Type of the event timeline widget.
Allowed enum values: event_timeline
default: event_timeline
Option 9
object
Free text is a widget that allows you to add headings to your screenboard. Commonly used to state the overall purpose of the dashboard. Only available on FREE layout dashboards.
color
string
Color of the text.
font_size
string
Size of the text.
text [required]
string
Text to display.
text_align
enum
How to align the text on the widget.
Allowed enum values: center,left,right
type [required]
enum
Type of the free text widget.
Allowed enum values: free_text
default: free_text
Option 10
object
The funnel visualization displays a funnel of user sessions that maps a sequence of view navigation and user interaction in your application.
requests [required]
[object]
Request payload used to query items.
query [required]
object
Updated funnel widget.
data_source [required]
enum
Source from which to query items to display in the funnel.
Allowed enum values: rum
default: rum
query_string [required]
string
The widget query.
steps [required]
[object]
List of funnel steps.
facet [required]
string
The facet of the step.
value [required]
string
The value of the step.
request_type [required]
enum
Widget request type.
Allowed enum values: funnel
time
<oneOf>
Time setting for the widget.
Option 1
object
Wrapper for live span
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
live_span
enum
The available timeframes depend on the widget you are using.
Allowed enum values: 1m,5m,10m,15m,30m,1h,4h,1d,2d,1w,1mo,3mo,6mo,week_to_date,month_to_date,1y,alert
Option 2
object
Used for arbitrary live span times, such as 17 minutes or 6 hours.
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
type [required]
enum
Type "live" denotes a live span in the new format.
Allowed enum values: live
unit [required]
enum
Unit of the time span.
Allowed enum values: minute,hour,day,week,month,year
value [required]
int64
Value of the time span.
Option 3
object
Used for fixed span times, such as 'March 1 to March 7'.
from [required]
int64
Start time in seconds since epoch.
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
to [required]
int64
End time in seconds since epoch.
type [required]
enum
Type "fixed" denotes a fixed span.
Allowed enum values: fixed
title
string
The title of the widget.
title_align
enum
How to align the text on the widget.
Allowed enum values: center,left,right
title_size
string
The size of the title.
type [required]
enum
Type of funnel widget.
Allowed enum values: funnel
default: funnel
Option 11
object
This visualization displays a series of values by country on a world map.
custom_links
[object]
A list of custom links.
is_hidden
boolean
The flag for toggling context menu link visibility.
label
string
The label for the custom link URL. Keep the label short and descriptive. Use metrics and tags as variables.
link
string
The URL of the custom link. URL must include http or https. A relative URL must start with /.
override_label
string
The label ID that refers to a context menu link. Can be logs, hosts, traces, profiles, processes, containers, or rum.
requests [required]
[object]
Array of request objects to display in the widget. May include an optional request for the region layer and/or an optional request for the points layer. Region layer requests must contain a group-by tag whose value is a country ISO code.
See the Request JSON schema documentation
for information about building the REQUEST_SCHEMA.
columns
[object]
Widget columns.
field [required]
string
Widget column field.
width [required]
enum
Widget column width.
Allowed enum values: auto,compact,full
conditional_formats
[object]
Threshold (numeric) conditional formatting rules may be used by a regions layer.
comparator [required]
enum
Comparator to apply.
Allowed enum values: =,>,>=,<,<=
custom_bg_color
string
Color palette to apply to the background, same values available as palette.
custom_fg_color
string
Color palette to apply to the foreground, same values available as palette.
hide_value
boolean
True hides values.
image_url
string
Displays an image as the background.
metric
string
Metric from the request to correlate this conditional format with.
palette [required]
enum
Color palette to apply.
Allowed enum values: blue,custom_bg,custom_image,custom_text,gray_on_white,grey,green,orange,red,red_on_white,white_on_gray,white_on_green,green_on_white,white_on_red,white_on_yellow,yellow_on_white,black_on_light_yellow,black_on_light_green,black_on_light_red
timeframe
string
Defines the displayed timeframe.
value [required]
double
Value for the comparator.
formulas
[object]
List of formulas that operate on queries.
alias
string
Expression alias.
cell_display_mode
enum
Define a display mode for the table cell.
Allowed enum values: number,bar,trend
cell_display_mode_options
object
Cell display mode options for the widget formula. (only if cell_display_mode is set to trend).
trend_type
enum
Trend type for the cell display mode options.
Allowed enum values: area,line,bars
y_scale
enum
Y scale for the cell display mode options.
Allowed enum values: shared,independent
conditional_formats
[object]
List of conditional formats.
comparator [required]
enum
Comparator to apply.
Allowed enum values: =,>,>=,<,<=
custom_bg_color
string
Color palette to apply to the background, same values available as palette.
custom_fg_color
string
Color palette to apply to the foreground, same values available as palette.
hide_value
boolean
True hides values.
image_url
string
Displays an image as the background.
metric
string
Metric from the request to correlate this conditional format with.
palette [required]
enum
Color palette to apply.
Allowed enum values: blue,custom_bg,custom_image,custom_text,gray_on_white,grey,green,orange,red,red_on_white,white_on_gray,white_on_green,green_on_white,white_on_red,white_on_yellow,yellow_on_white,black_on_light_yellow,black_on_light_green,black_on_light_red
timeframe
string
Defines the displayed timeframe.
value [required]
double
Value for the comparator.
formula [required]
string
String expression built from queries, formulas, and functions.
limit
object
Options for limiting results returned.
count
int64
Number of results to return.
order
enum
Direction of sort.
Allowed enum values: asc,desc
default: desc
number_format
object
Number format options for the widget.
unit
<oneOf>
Number format unit.
Option 1
object
Canonical unit.
Option 2
object
Custom unit.
unit_scale
object
The definition of NumberFormatUnitScale object.
type
enum
The type of unit scale.
Allowed enum values: canonical_unit
unit_name
string
The name of the unit.
style
object
Styling options for widget formulas.
palette
string
The color palette used to display the formula. A guide to the available color palettes can be found at https://docs.datadoghq.com/dashboards/guide/widget_colors
palette_index
int64
Index specifying which color to use within the palette.
log_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
q
string
The widget metrics query.
queries
[ <oneOf>]
List of queries that can be returned directly or used in formulas.
Option 1
object
A formula and functions metrics query.
aggregator
enum
The aggregation methods available for metrics queries.
Allowed enum values: avg,min,max,sum,last,area,l2norm,percentile
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for metrics queries.
Allowed enum values: metrics
name [required]
string
Name of the query for use in formulas.
query [required]
string
Metrics query definition.
semantic_mode
enum
Semantic mode for metrics queries. This determines how metrics from different sources are combined or displayed.
Allowed enum values: combined,native
Option 2
object
A formula and functions events query.
compute [required]
object
Compute options.
aggregation [required]
enum
Aggregation methods for event platform queries.
Allowed enum values: count,cardinality,median,pc75,pc90,pc95,pc98,pc99,sum,min,max,avg
interval
int64
A time interval in milliseconds.
metric
string
Measurable attribute to compute.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for event platform-based queries.
Allowed enum values: logs,spans,network,rum,security_signals,profiles,audit,events,ci_tests,ci_pipelines,incident_analytics,product_analytics,on_call_events
group_by
[object]
Group by options.
facet [required]
string
Event facet.
limit
int64
Number of groups to return.
sort
object
Options for sorting group by results.
indexes
[string]
An array of index names to query in the stream. Omit or use [] to query all indexes at once.
name [required]
string
Name of the query for use in formulas.
search
object
Search options.
query [required]
string
Events search string.
storage
string
Option for storage location. Feature in Private Beta.
Option 3
object
Process query using formulas and functions.
aggregator
enum
The aggregation methods available for metrics queries.
Allowed enum values: avg,min,max,sum,last,area,l2norm,percentile
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data sources that rely on the process backend.
Allowed enum values: process,container
is_normalized_cpu
boolean
Whether to normalize the CPU percentages.
limit
int64
Number of hits to return.
metric [required]
string
Process metric name.
name [required]
string
Name of query for use in formulas.
sort
enum
Direction of sort.
Allowed enum values: asc,desc
default: desc
tag_filters
[string]
An array of tags to filter by.
text_filter
string
Text to use as filter.
Option 4
object
A formula and functions APM dependency stats query.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for APM dependency stats queries.
Allowed enum values: apm_dependency_stats
env [required]
string
APM environment.
is_upstream
boolean
Determines whether stats for upstream or downstream dependencies should be queried.
name [required]
string
Name of query to use in formulas.
operation_name [required]
string
Name of operation on service.
primary_tag_name
string
The name of the second primary tag used within APM; required when primary_tag_value is specified. See https://docs.datadoghq.com/tracing/guide/setting_primary_tags_to_scope/#add-a-second-primary-tag-in-datadog.
primary_tag_value
string
Filter APM data by the second primary tag. primary_tag_name must also be specified.
resource_name [required]
string
APM resource.
service [required]
string
APM service.
stat [required]
enum
APM statistic.
Allowed enum values: avg_duration,avg_root_duration,avg_spans_per_trace,error_rate,pct_exec_time,pct_of_traces,total_traces_count
Option 5
object
APM resource stats query using formulas and functions.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for APM resource stats queries.
Allowed enum values: apm_resource_stats
env [required]
string
APM environment.
group_by
[string]
Array of fields to group results by.
name [required]
string
Name of this query to use in formulas.
operation_name
string
Name of operation on service.
primary_tag_name
string
Name of the second primary tag used within APM. Required when primary_tag_value is specified. See https://docs.datadoghq.com/tracing/guide/setting_primary_tags_to_scope/#add-a-second-primary-tag-in-datadog
primary_tag_value
string
Value of the second primary tag by which to filter APM data. primary_tag_name must also be specified.
resource_name
string
APM resource name.
service [required]
string
APM service name.
stat [required]
enum
APM resource stat name.
Allowed enum values: errors,error_rate,hits,latency_avg,latency_distribution,latency_max,latency_p50,latency_p75,latency_p90,latency_p95,latency_p99
Option 6
object
A formula and functions metrics query.
additional_query_filters
string
Additional filters applied to the SLO query.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for SLO measures queries.
Allowed enum values: slo
group_mode
enum
Group mode to query measures.
Allowed enum values: overall,components
measure [required]
enum
SLO measures queries.
Allowed enum values: good_events,bad_events,good_minutes,bad_minutes,slo_status,error_budget_remaining,burn_rate,error_budget_burndown
name
string
Name of the query for use in formulas.
slo_id [required]
string
ID of an SLO to query measures.
slo_query_type
enum
Name of the query for use in formulas.
Allowed enum values: metric,monitor,time_slice
Option 7
object
A formula and functions Cloud Cost query.
aggregator
enum
Aggregator used for the request.
Allowed enum values: avg,last,max,min,sum,percentile
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for Cloud Cost queries.
Allowed enum values: cloud_cost
name [required]
string
Name of the query for use in formulas.
query [required]
string
Query for Cloud Cost data.
query
object
Updated list stream widget.
clustering_pattern_field_path
string
Specifies the field for logs pattern clustering. Usable only with logs_pattern_stream.
compute
[object]
Compute configuration for the List Stream Widget. Compute can be used only with the logs_transaction_stream (from 1 to 5 items) list stream source.
aggregation [required]
enum
Aggregation value.
Allowed enum values: count,cardinality,median,pc75,pc90,pc95,pc98,pc99,sum,min,max,avg,earliest,latest,most_frequent
facet
string
Facet name.
data_source [required]
enum
Source from which to query items to display in the stream.
Allowed enum values: logs_stream,audit_stream,ci_pipeline_stream,ci_test_stream,rum_issue_stream,apm_issue_stream,trace_stream,logs_issue_stream,logs_pattern_stream,logs_transaction_stream,event_stream,rum_stream,llm_observability_stream
default: apm_issue_stream
event_size
enum
Size to use to display an event.
Allowed enum values: s,l
group_by
[object]
Group by configuration for the List Stream Widget. Group by can be used only with logs_pattern_stream (up to 4 items) or logs_transaction_stream (one group by item is required) list stream source.
facet [required]
string
Facet name.
indexes
[string]
List of indexes.
query_string [required]
string
Widget query.
sort
object
Which column and order to sort by
column [required]
string
Facet path for the column
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
storage
string
Option for storage location. Feature in Private Beta.
response_format
enum
Timeseries, scalar, or event list response. Event list response formats are supported by Geomap widgets.
Allowed enum values: timeseries,scalar,event_list
rum_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
security_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
sort
object
The controls for sorting the widget.
count
int64
The number of items to limit the widget to.
order_by
[ <oneOf>]
The array of items to sort the widget by in order.
Option 1
object
The formula to sort the widget by.
index [required]
int64
The index of the formula to sort by.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
type [required]
enum
Set the sort type to formula.
Allowed enum values: formula
Option 2
object
The group to sort the widget by.
name [required]
string
The name of the group.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
type [required]
enum
Set the sort type to group.
Allowed enum values: group
style
object
The style to apply to the request for points layer.
color_by
string
The category to color the points by.
text_formats
[object]
Text formatting rules may be used by a points layer.
custom_bg_color
string
Hex representation of the custom background color. Used with custom background palette option.
custom_fg_color
string
Hex representation of the custom text color. Used with custom text palette option.
match [required]
object
Match rule for the table widget text format.
type [required]
enum
Match or compare option.
Allowed enum values: is,is_not,contains,does_not_contain,starts_with,ends_with
value [required]
string
Table Widget Match String.
palette
enum
Color-on-color palette to highlight replaced text.
Allowed enum values: white_on_red,white_on_yellow,white_on_green,black_on_light_red,black_on_light_yellow,black_on_light_green,red_on_white,yellow_on_white,green_on_white,custom_bg,custom_text
default: white_on_green
replace
<oneOf>
Replace rule for the table widget text format.
Option 1
object
Match All definition.
type [required]
enum
Table widget text format replace all type.
Allowed enum values: all
with [required]
string
Replace All type.
Option 2
object
Match Sub-string definition.
substring [required]
string
Text that will be replaced.
type [required]
enum
Table widget text format replace sub-string type.
Allowed enum values: substring
with [required]
string
Text that will replace original sub-string.
style [required]
object
The style to apply to the widget.
palette [required]
string
The color palette to apply to the widget.
palette_flip [required]
boolean
Whether to flip the palette tones.
time
<oneOf>
Time setting for the widget.
Option 1
object
Wrapper for live span
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
live_span
enum
The available timeframes depend on the widget you are using.
Allowed enum values: 1m,5m,10m,15m,30m,1h,4h,1d,2d,1w,1mo,3mo,6mo,week_to_date,month_to_date,1y,alert
Option 2
object
Used for arbitrary live span times, such as 17 minutes or 6 hours.
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
type [required]
enum
Type "live" denotes a live span in the new format.
Allowed enum values: live
unit [required]
enum
Unit of the time span.
Allowed enum values: minute,hour,day,week,month,year
value [required]
int64
Value of the time span.
Option 3
object
Used for fixed span times, such as 'March 1 to March 7'.
from [required]
int64
Start time in seconds since epoch.
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
to [required]
int64
End time in seconds since epoch.
type [required]
enum
Type "fixed" denotes a fixed span.
Allowed enum values: fixed
title
string
The title of your widget.
title_align
enum
How to align the text on the widget.
Allowed enum values: center,left,right
title_size
string
The size of the title.
type [required]
enum
Type of the geomap widget.
Allowed enum values: geomap
default: geomap
view [required]
object
The view of the world that the map should render.
focus [required]
string
The 2-letter ISO code of a country to focus the map on, or WORLD for global view, or a region (EMEA, APAC, LATAM), or a continent (NORTH_AMERICA, SOUTH_AMERICA, EUROPE, AFRICA, ASIA, OCEANIA).
Option 12
object
The groups widget allows you to keep similar graphs together on your timeboard. Each group has a custom header, can hold one to many graphs, and is collapsible.
background_color
string
Background color of the group title.
banner_img
string
URL of image to display as a banner for the group.
layout_type [required]
enum
Layout type of the group.
Allowed enum values: ordered
show_title
boolean
Whether to show the title or not.
default: true
title
string
Title of the widget.
title_align
enum
How to align the text on the widget.
Allowed enum values: center,left,right
type [required]
enum
Type of the group widget.
Allowed enum values: group
default: group
widgets [required]
[object]
List of widget groups.
Option 1
object
Alert graphs are timeseries graphs showing the current status of any monitor defined on your system.
alert_id [required]
string
ID of the alert to use in the widget.
time
<oneOf>
Time setting for the widget.
Option 1
object
Wrapper for live span
Option 2
object
Used for arbitrary live span times, such as 17 minutes or 6 hours.
Option 3
object
Used for fixed span times, such as 'March 1 to March 7'.
title
string
The title of the widget.
title_align
enum
How to align the text on the widget.
Allowed enum values: center,left,right
title_size
string
Size of the title.
type [required]
enum
Type of the alert graph widget.
Allowed enum values: alert_graph
default: alert_graph
viz_type [required]
enum
Whether to display the Alert Graph as a timeseries or a top list.
Allowed enum values: timeseries,toplist
Option 2
object
Alert values are query values showing the current value of the metric in any monitor defined on your system.
alert_id [required]
string
ID of the alert to use in the widget.
precision
int64
Number of decimal to show. If not defined, will use the raw value.
text_align
enum
How to align the text on the widget.
Allowed enum values: center,left,right
title
string
Title of the widget.
title_align
enum
How to align the text on the widget.
Allowed enum values: center,left,right
title_size
string
Size of value in the widget.
type [required]
enum
Type of the alert value widget.
Allowed enum values: alert_value
default: alert_value
unit
string
Unit to display with the value.
Option 3
object
The bar chart visualization displays categorical data using vertical bars, allowing you to compare values across different groups.
custom_links
[object]
List of custom links.
is_hidden
boolean
The flag for toggling context menu link visibility.
label
string
The label for the custom link URL. Keep the label short and descriptive. Use metrics and tags as variables.
link
string
The URL of the custom link. URL must include http or https. A relative URL must start with /.
override_label
string
The label ID that refers to a context menu link. Can be logs, hosts, traces, profiles, processes, containers, or rum.
requests [required]
[object]
List of bar chart widget requests.
apm_query
object
The log query.
audit_query
object
The log query.
conditional_formats
[object]
List of conditional formats.
event_query
object
The log query.
formulas
[object]
List of formulas that operate on queries.
log_query
object
The log query.
network_query
object
The log query.
process_query
object
The process query to use in the widget.
profile_metrics_query
object
The log query.
q
string
Widget query.
queries
[ <oneOf>]
List of queries that can be returned directly or used in formulas.
response_format
enum
Timeseries, scalar, or event list response. Event list response formats are supported by Geomap widgets.
Allowed enum values: timeseries,scalar,event_list
rum_query
object
The log query.
security_query
object
The log query.
sort
object
The controls for sorting the widget.
style
object
Define request widget style.
style
object
Style customization for a bar chart widget.
display
<oneOf>
Bar chart widget display options.
palette
string
Color palette to apply to the widget.
scaling
enum
Bar chart widget scaling definition.
Allowed enum values: absolute,relative
time
<oneOf>
Time setting for the widget.
Option 1
object
Wrapper for live span
Option 2
object
Used for arbitrary live span times, such as 17 minutes or 6 hours.
Option 3
object
Used for fixed span times, such as 'March 1 to March 7'.
title
string
Title of your widget.
title_align
enum
How to align the text on the widget.
Allowed enum values: center,left,right
title_size
string
Size of the title.
type [required]
enum
Type of the bar chart widget.
Allowed enum values: bar_chart
default: bar_chart
Option 4
object
The Change graph shows you the change in a value over the time period chosen.
custom_links
[object]
List of custom links.
is_hidden
boolean
The flag for toggling context menu link visibility.
label
string
The label for the custom link URL. Keep the label short and descriptive. Use metrics and tags as variables.
link
string
The URL of the custom link. URL must include http or https. A relative URL must start with /.
override_label
string
The label ID that refers to a context menu link. Can be logs, hosts, traces, profiles, processes, containers, or rum.
requests [required]
[object]
Array of one request object to display in the widget.
See the dedicated Request JSON schema documentation
to learn how to build the REQUEST_SCHEMA.
apm_query
object
The log query.
change_type
enum
Show the absolute or the relative change.
Allowed enum values: absolute,relative
compare_to
enum
Timeframe used for the change comparison.
Allowed enum values: hour_before,day_before,week_before,month_before
event_query
object
The log query.
formulas
[object]
List of formulas that operate on queries.
increase_good
boolean
Whether to show increase as good.
log_query
object
The log query.
network_query
object
The log query.
order_by
enum
What to order by.
Allowed enum values: change,name,present,past
order_dir
enum
Widget sorting methods.
Allowed enum values: asc,desc
process_query
object
The process query to use in the widget.
profile_metrics_query
object
The log query.
q
string
Query definition.
queries
[ <oneOf>]
List of queries that can be returned directly or used in formulas.
response_format
enum
Timeseries, scalar, or event list response. Event list response formats are supported by Geomap widgets.
Allowed enum values: timeseries,scalar,event_list
rum_query
object
The log query.
security_query
object
The log query.
show_present
boolean
Whether to show the present value.
time
<oneOf>
Time setting for the widget.
Option 1
object
Wrapper for live span
Option 2
object
Used for arbitrary live span times, such as 17 minutes or 6 hours.
Option 3
object
Used for fixed span times, such as 'March 1 to March 7'.
title
string
Title of the widget.
title_align
enum
How to align the text on the widget.
Allowed enum values: center,left,right
title_size
string
Size of the title.
type [required]
enum
Type of the change widget.
Allowed enum values: change
default: change
Option 5
object
Check status shows the current status or number of results for any check performed.
check [required]
string
Name of the check to use in the widget.
group
string
Group reporting a single check.
group_by
[string]
List of tag prefixes to group by in the case of a cluster check.
grouping [required]
enum
The kind of grouping to use.
Allowed enum values: check,cluster
tags
[string]
List of tags used to filter the groups reporting a cluster check.
time
<oneOf>
Time setting for the widget.
Option 1
object
Wrapper for live span
Option 2
object
Used for arbitrary live span times, such as 17 minutes or 6 hours.
Option 3
object
Used for fixed span times, such as 'March 1 to March 7'.
title
string
Title of the widget.
title_align
enum
How to align the text on the widget.
Allowed enum values: center,left,right
title_size
string
Size of the title.
type [required]
enum
Type of the check status widget.
Allowed enum values: check_status
default: check_status
Option 6
object
The Distribution visualization is another way of showing metrics aggregated across one or several tags, such as hosts. Unlike the heat map, a distribution graph’s x-axis is quantity rather than time.
custom_links
[object]
A list of custom links.
is_hidden
boolean
The flag for toggling context menu link visibility.
label
string
The label for the custom link URL. Keep the label short and descriptive. Use metrics and tags as variables.
link
string
The URL of the custom link. URL must include http or https. A relative URL must start with /.
override_label
string
The label ID that refers to a context menu link. Can be logs, hosts, traces, profiles, processes, containers, or rum.
legend_size
string
DEPRECATED: (Deprecated) The widget legend was replaced by a tooltip and sidebar.
markers
[object]
List of markers.
display_type
string
Combination of:
- A severity error, warning, ok, or info
- A line type: dashed, solid, or bold
In this case of a Distribution widget, this can be set to be
percentile.
label
string
Label to display over the marker.
time
string
Timestamp for the widget.
value [required]
string
Value to apply. Can be a single value y = 15 or a range of values 0 < y < 10.
For Distribution widgets with display_type set to percentile, this should be
a numeric percentile value (for example, "90" for P90).
requests [required]
[object]
Array of one request object to display in the widget.
See the dedicated Request JSON schema documentation
to learn how to build the REQUEST_SCHEMA.
apm_query
object
The log query.
apm_stats_query
object
The APM stats query for table and distributions widgets.
event_query
object
The log query.
formulas
[object]
List of formulas that operate on queries.
log_query
object
The log query.
network_query
object
The log query.
process_query
object
The process query to use in the widget.
profile_metrics_query
object
The log query.
q
string
Widget query.
queries
[ <oneOf>]
List of queries that can be returned directly or used in formulas.
query
<oneOf>
Query definition for Distribution Widget Histogram Request
request_type
enum
Request type for the histogram request.
Allowed enum values: histogram
response_format
enum
Timeseries, scalar, or event list response. Event list response formats are supported by Geomap widgets.
Allowed enum values: timeseries,scalar,event_list
rum_query
object
The log query.
security_query
object
The log query.
style
object
Widget style definition.
show_legend
boolean
DEPRECATED: (Deprecated) The widget legend was replaced by a tooltip and sidebar.
time
<oneOf>
Time setting for the widget.
Option 1
object
Wrapper for live span
Option 2
object
Used for arbitrary live span times, such as 17 minutes or 6 hours.
Option 3
object
Used for fixed span times, such as 'March 1 to March 7'.
title
string
Title of the widget.
title_align
enum
How to align the text on the widget.
Allowed enum values: center,left,right
title_size
string
Size of the title.
type [required]
enum
Type of the distribution widget.
Allowed enum values: distribution
default: distribution
xaxis
object
X Axis controls for the distribution widget.
include_zero
boolean
True includes zero.
max
string
Specifies maximum value to show on the x-axis. It takes a number, percentile (p90 === 90th percentile), or auto for default behavior.
default: auto
min
string
Specifies minimum value to show on the x-axis. It takes a number, percentile (p90 === 90th percentile), or auto for default behavior.
default: auto
num_buckets
int64
Number of value buckets to target, also known as the resolution of the value bins.
scale
string
Specifies the scale type. Possible values are linear.
default: linear
yaxis
object
Y Axis controls for the distribution widget.
include_zero
boolean
True includes zero.
label
string
The label of the axis to display on the graph.
max
string
Specifies the maximum value to show on the y-axis. It takes a number, or auto for default behavior.
default: auto
min
string
Specifies minimum value to show on the y-axis. It takes a number, or auto for default behavior.
default: auto
scale
string
Specifies the scale type. Possible values are linear or log.
default: linear
Option 7
object
The event stream is a widget version of the stream of events on the Event Stream view. Only available on FREE layout dashboards.
event_size
enum
Size to use to display an event.
Allowed enum values: s,l
query [required]
string
Query to filter the event stream with.
tags_execution
string
The execution method for multi-value filters. Can be either and or or.
time
<oneOf>
Time setting for the widget.
Option 1
object
Wrapper for live span
Option 2
object
Used for arbitrary live span times, such as 17 minutes or 6 hours.
Option 3
object
Used for fixed span times, such as 'March 1 to March 7'.
title
string
Title of the widget.
title_align
enum
How to align the text on the widget.
Allowed enum values: center,left,right
title_size
string
Size of the title.
type [required]
enum
Type of the event stream widget.
Allowed enum values: event_stream
default: event_stream
Option 8
object
The event timeline is a widget version of the timeline that appears at the top of the Event Stream view. Only available on FREE layout dashboards.
query [required]
string
Query to filter the event timeline with.
tags_execution
string
The execution method for multi-value filters. Can be either and or or.
time
<oneOf>
Time setting for the widget.
Option 1
object
Wrapper for live span
Option 2
object
Used for arbitrary live span times, such as 17 minutes or 6 hours.
Option 3
object
Used for fixed span times, such as 'March 1 to March 7'.
title
string
Title of the widget.
title_align
enum
How to align the text on the widget.
Allowed enum values: center,left,right
title_size
string
Size of the title.
type [required]
enum
Type of the event timeline widget.
Allowed enum values: event_timeline
default: event_timeline
Option 9
object
Free text is a widget that allows you to add headings to your screenboard. Commonly used to state the overall purpose of the dashboard. Only available on FREE layout dashboards.
color
string
Color of the text.
font_size
string
Size of the text.
text [required]
string
Text to display.
text_align
enum
How to align the text on the widget.
Allowed enum values: center,left,right
type [required]
enum
Type of the free text widget.
Allowed enum values: free_text
default: free_text
Option 10
object
The funnel visualization displays a funnel of user sessions that maps a sequence of view navigation and user interaction in your application.
requests [required]
[object]
Request payload used to query items.
query [required]
object
Updated funnel widget.
request_type [required]
enum
Widget request type.
Allowed enum values: funnel
time
<oneOf>
Time setting for the widget.
Option 1
object
Wrapper for live span
Option 2
object
Used for arbitrary live span times, such as 17 minutes or 6 hours.
Option 3
object
Used for fixed span times, such as 'March 1 to March 7'.
title
string
The title of the widget.
title_align
enum
How to align the text on the widget.
Allowed enum values: center,left,right
title_size
string
The size of the title.
type [required]
enum
Type of funnel widget.
Allowed enum values: funnel
default: funnel
Option 11
object
This visualization displays a series of values by country on a world map.
custom_links
[object]
A list of custom links.
is_hidden
boolean
The flag for toggling context menu link visibility.
label
string
The label for the custom link URL. Keep the label short and descriptive. Use metrics and tags as variables.
link
string
The URL of the custom link. URL must include http or https. A relative URL must start with /.
override_label
string
The label ID that refers to a context menu link. Can be logs, hosts, traces, profiles, processes, containers, or rum.
requests [required]
[object]
Array of request objects to display in the widget. May include an optional request for the region layer and/or an optional request for the points layer. Region layer requests must contain a group-by tag whose value is a country ISO code.
See the Request JSON schema documentation
for information about building the REQUEST_SCHEMA.
columns
[object]
Widget columns.
conditional_formats
[object]
Threshold (numeric) conditional formatting rules may be used by a regions layer.
formulas
[object]
List of formulas that operate on queries.
log_query
object
The log query.
q
string
The widget metrics query.
queries
[ <oneOf>]
List of queries that can be returned directly or used in formulas.
query
object
Updated list stream widget.
response_format
enum
Timeseries, scalar, or event list response. Event list response formats are supported by Geomap widgets.
Allowed enum values: timeseries,scalar,event_list
rum_query
object
The log query.
security_query
object
The log query.
sort
object
The controls for sorting the widget.
style
object
The style to apply to the request for points layer.
text_formats
[object]
Text formatting rules may be used by a points layer.
style [required]
object
The style to apply to the widget.
palette [required]
string
The color palette to apply to the widget.
palette_flip [required]
boolean
Whether to flip the palette tones.
time
<oneOf>
Time setting for the widget.
Option 1
object
Wrapper for live span
Option 2
object
Used for arbitrary live span times, such as 17 minutes or 6 hours.
Option 3
object
Used for fixed span times, such as 'March 1 to March 7'.
title
string
The title of your widget.
title_align
enum
How to align the text on the widget.
Allowed enum values: center,left,right
title_size
string
The size of the title.
type [required]
enum
Type of the geomap widget.
Allowed enum values: geomap
default: geomap
view [required]
object
The view of the world that the map should render.
focus [required]
string
The 2-letter ISO code of a country to focus the map on, or WORLD for global view, or a region (EMEA, APAC, LATAM), or a continent (NORTH_AMERICA, SOUTH_AMERICA, EUROPE, AFRICA, ASIA, OCEANIA).
Option 12
object
The groups widget allows you to keep similar graphs together on your timeboard. Each group has a custom header, can hold one to many graphs, and is collapsible.
background_color
string
Background color of the group title.
banner_img
string
URL of image to display as a banner for the group.
layout_type [required]
enum
Layout type of the group.
Allowed enum values: ordered
show_title
boolean
Whether to show the title or not.
default: true
title
string
Title of the widget.
title_align
enum
How to align the text on the widget.
Allowed enum values: center,left,right
type [required]
enum
Type of the group widget.
Allowed enum values: group
default: group
widgets [required]
[object]
List of widget groups.
id
int64
ID of the widget.
layout
object
The layout for a widget on a free or new dashboard layout dashboard.
Option 13
object
The heat map visualization shows metrics aggregated across many tags, such as hosts. The more hosts that have a particular value, the darker that square is.
custom_links
[object]
List of custom links.
is_hidden
boolean
The flag for toggling context menu link visibility.
label
string
The label for the custom link URL. Keep the label short and descriptive. Use metrics and tags as variables.
link
string
The URL of the custom link. URL must include http or https. A relative URL must start with /.
override_label
string
The label ID that refers to a context menu link. Can be logs, hosts, traces, profiles, processes, containers, or rum.
events
[object]
List of widget events.
q [required]
string
Query definition.
tags_execution
string
The execution method for multi-value filters.
legend_size
string
Available legend sizes for a widget. Should be one of "0", "2", "4", "8", "16", or "auto".
markers
[object]
List of markers.
display_type
string
Combination of:
- A severity error, warning, ok, or info
- A line type: dashed, solid, or bold
In this case of a Distribution widget, this can be set to be
percentile.
label
string
Label to display over the marker.
time
string
Timestamp for the widget.
value [required]
string
Value to apply. Can be a single value y = 15 or a range of values 0 < y < 10.
For Distribution widgets with display_type set to percentile, this should be
a numeric percentile value (for example, "90" for P90).
requests [required]
[object]
List of widget types.
apm_query
object
The log query.
event_query
object
The event query.
formulas
[object]
List of formulas that operate on queries.
log_query
object
The log query.
network_query
object
The log query.
process_query
object
The process query to use in the widget.
profile_metrics_query
object
The log query.
q
string
Widget query.
queries
[ <oneOf>]
List of queries that can be returned directly or used in formulas.
query
object
A formula and functions metrics query.
request_type
enum
Request type for the histogram request.
Allowed enum values: histogram
response_format
enum
Timeseries, scalar, or event list response. Event list response formats are supported by Geomap widgets.
Allowed enum values: timeseries,scalar,event_list
rum_query
object
The log query.
security_query
object
The log query.
style
object
Widget style definition.
show_legend
boolean
Whether or not to display the legend on this widget.
time
<oneOf>
Time setting for the widget.
Option 1
object
Wrapper for live span
Option 2
object
Used for arbitrary live span times, such as 17 minutes or 6 hours.
Option 3
object
Used for fixed span times, such as 'March 1 to March 7'.
title
string
Title of the widget.
title_align
enum
How to align the text on the widget.
Allowed enum values: center,left,right
title_size
string
Size of the title.
type [required]
enum
Type of the heat map widget.
Allowed enum values: heatmap
default: heatmap
xaxis
object
X Axis controls for the heat map widget.
num_buckets
int64
Number of time buckets to target, also known as the resolution of the time bins. This is only applicable for distribution of points (group distributions use the roll-up modifier).
yaxis
object
Axis controls for the widget.
include_zero
boolean
Set to true to include zero.
label
string
The label of the axis to display on the graph. Only usable on Scatterplot Widgets.
max
string
Specifies maximum numeric value to show on the axis. Defaults to auto.
default: auto
min
string
Specifies minimum numeric value to show on the axis. Defaults to auto.
default: auto
scale
string
Specifies the scale type. Possible values are linear, log, sqrt, and pow## (for example pow2 or pow0.5).
default: linear
Option 14
object
The host map widget graphs any metric across your hosts using the same visualization available from the main Host Map page.
custom_links
[object]
List of custom links.
is_hidden
boolean
The flag for toggling context menu link visibility.
label
string
The label for the custom link URL. Keep the label short and descriptive. Use metrics and tags as variables.
link
string
The URL of the custom link. URL must include http or https. A relative URL must start with /.
override_label
string
The label ID that refers to a context menu link. Can be logs, hosts, traces, profiles, processes, containers, or rum.
group
[string]
List of tag prefixes to group by.
no_group_hosts
boolean
Whether to show the hosts that don’t fit in a group.
no_metric_hosts
boolean
Whether to show the hosts with no metrics.
node_type
enum
Which type of node to use in the map.
Allowed enum values: host,container
notes
string
Notes on the title.
requests [required]
object
List of definitions.
fill
object
Updated host map.
size
object
Updated host map.
scope
[string]
List of tags used to filter the map.
style
object
The style to apply to the widget.
fill_max
string
Max value to use to color the map.
fill_min
string
Min value to use to color the map.
palette
string
Color palette to apply to the widget.
palette_flip
boolean
Whether to flip the palette tones.
title
string
Title of the widget.
title_align
enum
How to align the text on the widget.
Allowed enum values: center,left,right
title_size
string
Size of the title.
type [required]
enum
Type of the host map widget.
Allowed enum values: hostmap
default: hostmap
Option 15
object
The iframe widget allows you to embed a portion of any other web page on your dashboard. Only available on FREE layout dashboards.
type [required]
enum
Type of the iframe widget.
Allowed enum values: iframe
default: iframe
url [required]
string
URL of the iframe.
Option 16
object
The image widget allows you to embed an image on your dashboard. An image can be a PNG, JPG, or animated GIF. Only available on FREE layout dashboards.
has_background
boolean
Whether to display a background or not.
default: true
has_border
boolean
Whether to display a border or not.
default: true
horizontal_align
enum
Horizontal alignment.
Allowed enum values: center,left,right
margin
enum
Size of the margins around the image.
Note: small and large values are deprecated.
Allowed enum values: sm,md,lg,small,large
sizing
enum
How to size the image on the widget. The values are based on the image object-fit CSS properties.
Note: zoom, fit and center values are deprecated.
Allowed enum values: fill,contain,cover,none,scale-down,zoom,fit,center
type [required]
enum
Type of the image widget.
Allowed enum values: image
default: image
url [required]
string
URL of the image.
url_dark_theme
string
URL of the image in dark mode.
vertical_align
enum
Vertical alignment.
Allowed enum values: center,top,bottom
Option 17
object
The list stream visualization displays a table of recent events in your application that match a search criteria using user-defined columns.
legend_size
string
Available legend sizes for a widget. Should be one of "0", "2", "4", "8", "16", or "auto".
requests [required]
[object]
Request payload used to query items.
columns [required]
[object]
Widget columns.
query [required]
object
Updated list stream widget.
response_format [required]
enum
Widget response format.
Allowed enum values: event_list
show_legend
boolean
Whether or not to display the legend on this widget.
time
<oneOf>
Time setting for the widget.
Option 1
object
Wrapper for live span
Option 2
object
Used for arbitrary live span times, such as 17 minutes or 6 hours.
Option 3
object
Used for fixed span times, such as 'March 1 to March 7'.
title
string
Title of the widget.
title_align
enum
How to align the text on the widget.
Allowed enum values: center,left,right
title_size
string
Size of the title.
type [required]
enum
Type of the list stream widget.
Allowed enum values: list_stream
default: list_stream
Option 18
object
The Log Stream displays a log flow matching the defined query. Only available on FREE layout dashboards.
columns
[string]
Which columns to display on the widget.
indexes
[string]
An array of index names to query in the stream. Use [] to query all indexes at once.
logset
string
DEPRECATED: ID of the log set to use.
message_display
enum
Amount of log lines to display
Allowed enum values: inline,expanded-md,expanded-lg
query
string
Query to filter the log stream with.
show_date_column
boolean
Whether to show the date column or not
show_message_column
boolean
Whether to show the message column or not
sort
object
Which column and order to sort by
column [required]
string
Facet path for the column
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
time
<oneOf>
Time setting for the widget.
Option 1
object
Wrapper for live span
Option 2
object
Used for arbitrary live span times, such as 17 minutes or 6 hours.
Option 3
object
Used for fixed span times, such as 'March 1 to March 7'.
title
string
Title of the widget.
title_align
enum
How to align the text on the widget.
Allowed enum values: center,left,right
title_size
string
Size of the title.
type [required]
enum
Type of the log stream widget.
Allowed enum values: log_stream
default: log_stream
Option 19
object
The monitor summary widget displays a summary view of all your Datadog monitors, or a subset based on a query. Only available on FREE layout dashboards.
color_preference
enum
Which color to use on the widget.
Allowed enum values: background,text
count
int64
DEPRECATED: The number of monitors to display.
display_format
enum
What to display on the widget.
Allowed enum values: counts,countsAndList,list
hide_zero_counts
boolean
Whether to show counts of 0 or not.
query [required]
string
Query to filter the monitors with.
show_last_triggered
boolean
Whether to show the time that has elapsed since the monitor/group triggered.
show_priority
boolean
Whether to show the priorities column.
sort
enum
Widget sorting methods.
Allowed enum values: name,group,status,tags,triggered,group,asc,group,desc,name,asc,name,desc,status,asc,status,desc,tags,asc,tags,desc,triggered,asc,triggered,desc,priority,asc,priority,desc
start
int64
DEPRECATED: The start of the list. Typically 0.
summary_type
enum
Which summary type should be used.
Allowed enum values: monitors,groups,combined
title
string
Title of the widget.
title_align
enum
How to align the text on the widget.
Allowed enum values: center,left,right
title_size
string
Size of the title.
type [required]
enum
Type of the monitor summary widget.
Allowed enum values: manage_status
default: manage_status
Option 20
object
The notes and links widget is similar to free text widget, but allows for more formatting options.
background_color
string
Background color of the note.
content [required]
string
Content of the note.
font_size
string
Size of the text.
has_padding
boolean
Whether to add padding or not.
default: true
show_tick
boolean
Whether to show a tick or not.
text_align
enum
How to align the text on the widget.
Allowed enum values: center,left,right
tick_edge
enum
Define how you want to align the text on the widget.
Allowed enum values: bottom,left,right,top
tick_pos
string
Where to position the tick on an edge.
type [required]
enum
Type of the note widget.
Allowed enum values: note
default: note
vertical_align
enum
Vertical alignment.
Allowed enum values: center,top,bottom
Option 21
object
The powerpack widget allows you to keep similar graphs together on your timeboard. Each group has a custom header, can hold one to many graphs, and is collapsible.
background_color
string
Background color of the powerpack title.
banner_img
string
URL of image to display as a banner for the powerpack.
powerpack_id [required]
string
UUID of the associated powerpack.
show_title
boolean
Whether to show the title or not.
default: true
template_variables
object
Powerpack template variables.
controlled_by_powerpack
[object]
Template variables controlled at the powerpack level.
controlled_externally
[object]
Template variables controlled by the external resource, such as the dashboard this powerpack is on.
title
string
Title of the widget.
type [required]
enum
Type of the powerpack widget.
Allowed enum values: powerpack
default: powerpack
Option 22
object
Query values display the current value of a given metric, APM, or log query.
autoscale
boolean
Whether to use auto-scaling or not.
custom_links
[object]
List of custom links.
is_hidden
boolean
The flag for toggling context menu link visibility.
label
string
The label for the custom link URL. Keep the label short and descriptive. Use metrics and tags as variables.
link
string
The URL of the custom link. URL must include http or https. A relative URL must start with /.
override_label
string
The label ID that refers to a context menu link. Can be logs, hosts, traces, profiles, processes, containers, or rum.
custom_unit
string
Display a unit of your choice on the widget.
precision
int64
Number of decimals to show. If not defined, the widget uses the raw value.
requests [required]
[object]
Widget definition.
aggregator
enum
Aggregator used for the request.
Allowed enum values: avg,last,max,min,sum,percentile
apm_query
object
The log query.
audit_query
object
The log query.
conditional_formats
[object]
List of conditional formats.
event_query
object
The log query.
formulas
[object]
List of formulas that operate on queries.
log_query
object
The log query.
network_query
object
The log query.
process_query
object
The process query to use in the widget.
profile_metrics_query
object
The log query.
q
string
TODO.
queries
[ <oneOf>]
List of queries that can be returned directly or used in formulas.
response_format
enum
Timeseries, scalar, or event list response. Event list response formats are supported by Geomap widgets.
Allowed enum values: timeseries,scalar,event_list
rum_query
object
The log query.
security_query
object
The log query.
text_align
enum
How to align the text on the widget.
Allowed enum values: center,left,right
time
<oneOf>
Time setting for the widget.
Option 1
object
Wrapper for live span
Option 2
object
Used for arbitrary live span times, such as 17 minutes or 6 hours.
Option 3
object
Used for fixed span times, such as 'March 1 to March 7'.
timeseries_background
object
Set a timeseries on the widget background.
type [required]
enum
Timeseries is made using an area or bars.
Allowed enum values: bars,area
default: area
yaxis
object
Axis controls for the widget.
title
string
Title of your widget.
title_align
enum
How to align the text on the widget.
Allowed enum values: center,left,right
title_size
string
Size of the title.
type [required]
enum
Type of the query value widget.
Allowed enum values: query_value
default: query_value
Option 23
object
Run workflow is widget that allows you to run a workflow from a dashboard.
custom_links
[object]
List of custom links.
is_hidden
boolean
The flag for toggling context menu link visibility.
label
string
The label for the custom link URL. Keep the label short and descriptive. Use metrics and tags as variables.
link
string
The URL of the custom link. URL must include http or https. A relative URL must start with /.
override_label
string
The label ID that refers to a context menu link. Can be logs, hosts, traces, profiles, processes, containers, or rum.
inputs
[object]
Array of workflow inputs to map to dashboard template variables.
name [required]
string
Name of the workflow input.
value [required]
string
Dashboard template variable. Can be suffixed with '.value' or '.key'.
time
<oneOf>
Time setting for the widget.
Option 1
object
Wrapper for live span
Option 2
object
Used for arbitrary live span times, such as 17 minutes or 6 hours.
Option 3
object
Used for fixed span times, such as 'March 1 to March 7'.
title
string
Title of your widget.
title_align
enum
How to align the text on the widget.
Allowed enum values: center,left,right
title_size
string
Size of the title.
type [required]
enum
Type of the run workflow widget.
Allowed enum values: run_workflow
default: run_workflow
workflow_id [required]
string
Workflow id.
Option 24
object
Use the SLO List widget to track your SLOs (Service Level Objectives) on dashboards.
requests [required]
[object]
Array of one request object to display in the widget.
query [required]
object
Updated SLO List widget.
request_type [required]
enum
Widget request type.
Allowed enum values: slo_list
title
string
Title of the widget.
title_align
enum
How to align the text on the widget.
Allowed enum values: center,left,right
title_size
string
Size of the title.
type [required]
enum
Type of the SLO List widget.
Allowed enum values: slo_list
default: slo_list
Option 25
object
Use the SLO and uptime widget to track your SLOs (Service Level Objectives) and uptime on screenboards and timeboards.
additional_query_filters
string
Additional filters applied to the SLO query.
global_time_target
string
Defined global time target.
show_error_budget
boolean
Defined error budget.
slo_id
string
ID of the SLO displayed.
time_windows
[string]
Times being monitored.
title
string
Title of the widget.
title_align
enum
How to align the text on the widget.
Allowed enum values: center,left,right
title_size
string
Size of the title.
type [required]
enum
Type of the SLO widget.
Allowed enum values: slo
default: slo
view_mode
enum
Define how you want the SLO to be displayed.
Allowed enum values: overall,component,both
view_type [required]
string
Type of view displayed by the widget.
default: detail
Option 26
object
The scatter plot visualization allows you to graph a chosen scope over two different metrics with their respective aggregation.
color_by_groups
[string]
List of groups used for colors.
custom_links
[object]
List of custom links.
is_hidden
boolean
The flag for toggling context menu link visibility.
label
string
The label for the custom link URL. Keep the label short and descriptive. Use metrics and tags as variables.
link
string
The URL of the custom link. URL must include http or https. A relative URL must start with /.
override_label
string
The label ID that refers to a context menu link. Can be logs, hosts, traces, profiles, processes, containers, or rum.
requests [required]
object
Widget definition.
table
object
Scatterplot request containing formulas and functions.
x
object
Updated scatter plot.
y
object
Updated scatter plot.
time
<oneOf>
Time setting for the widget.
Option 1
object
Wrapper for live span
Option 2
object
Used for arbitrary live span times, such as 17 minutes or 6 hours.
Option 3
object
Used for fixed span times, such as 'March 1 to March 7'.
title
string
Title of your widget.
title_align
enum
How to align the text on the widget.
Allowed enum values: center,left,right
title_size
string
Size of the title.
type [required]
enum
Type of the scatter plot widget.
Allowed enum values: scatterplot
default: scatterplot
xaxis
object
Axis controls for the widget.
include_zero
boolean
Set to true to include zero.
label
string
The label of the axis to display on the graph. Only usable on Scatterplot Widgets.
max
string
Specifies maximum numeric value to show on the axis. Defaults to auto.
default: auto
min
string
Specifies minimum numeric value to show on the axis. Defaults to auto.
default: auto
scale
string
Specifies the scale type. Possible values are linear, log, sqrt, and pow## (for example pow2 or pow0.5).
default: linear
yaxis
object
Axis controls for the widget.
include_zero
boolean
Set to true to include zero.
label
string
The label of the axis to display on the graph. Only usable on Scatterplot Widgets.
max
string
Specifies maximum numeric value to show on the axis. Defaults to auto.
default: auto
min
string
Specifies minimum numeric value to show on the axis. Defaults to auto.
default: auto
scale
string
Specifies the scale type. Possible values are linear, log, sqrt, and pow## (for example pow2 or pow0.5).
default: linear
Option 27
object
This widget displays a map of a service to all of the services that call it, and all of the services that it calls.
custom_links
[object]
List of custom links.
is_hidden
boolean
The flag for toggling context menu link visibility.
label
string
The label for the custom link URL. Keep the label short and descriptive. Use metrics and tags as variables.
link
string
The URL of the custom link. URL must include http or https. A relative URL must start with /.
override_label
string
The label ID that refers to a context menu link. Can be logs, hosts, traces, profiles, processes, containers, or rum.
filters [required]
[string]
Your environment and primary tag (or * if enabled for your account).
service [required]
string
The ID of the service you want to map.
title
string
The title of your widget.
title_align
enum
How to align the text on the widget.
Allowed enum values: center,left,right
title_size
string
Size of the title.
type [required]
enum
Type of the service map widget.
Allowed enum values: servicemap
default: servicemap
Option 28
object
The service summary displays the graphs of a chosen service in your screenboard. Only available on FREE layout dashboards.
display_format
enum
Number of columns to display.
Allowed enum values: one_column,two_column,three_column
env [required]
string
APM environment.
service [required]
string
APM service.
show_breakdown
boolean
Whether to show the latency breakdown or not.
show_distribution
boolean
Whether to show the latency distribution or not.
show_errors
boolean
Whether to show the error metrics or not.
show_hits
boolean
Whether to show the hits metrics or not.
show_latency
boolean
Whether to show the latency metrics or not.
show_resource_list
boolean
Whether to show the resource list or not.
size_format
enum
Size of the widget.
Allowed enum values: small,medium,large
span_name [required]
string
APM span name.
time
<oneOf>
Time setting for the widget.
Option 1
object
Wrapper for live span
Option 2
object
Used for arbitrary live span times, such as 17 minutes or 6 hours.
Option 3
object
Used for fixed span times, such as 'March 1 to March 7'.
title
string
Title of the widget.
title_align
enum
How to align the text on the widget.
Allowed enum values: center,left,right
title_size
string
Size of the title.
type [required]
enum
Type of the service summary widget.
Allowed enum values: trace_service
default: trace_service
Option 29
object
The split graph widget allows you to create repeating units of a graph - one for each value in a group (for example: one per service)
has_uniform_y_axes
boolean
Normalize y axes across graphs
size [required]
enum
Size of the individual graphs in the split.
Allowed enum values: xs,sm,md,lg
source_widget_definition [required]
<oneOf>
The original widget we are splitting on.
Option 1
object
The bar chart visualization displays categorical data using vertical bars, allowing you to compare values across different groups.
Option 2
object
The Change graph shows you the change in a value over the time period chosen.
Option 3
object
This visualization displays a series of values by country on a world map.
Option 4
object
Query values display the current value of a given metric, APM, or log query.
Option 5
object
The scatter plot visualization allows you to graph a chosen scope over two different metrics with their respective aggregation.
Option 6
object
Sunbursts are spot on to highlight how groups contribute to the total of a query.
Option 7
object
The table visualization is available on timeboards and screenboards. It displays columns of metrics grouped by tag key.
Option 8
object
The timeseries visualization allows you to display the evolution of one or more metrics, log events, or Indexed Spans over time.
Option 9
object
The top list visualization enables you to display a list of Tag value like hostname or service with the most or least of any metric value, such as highest consumers of CPU, hosts with the least disk space, etc.
Option 10
object
The treemap visualization enables you to display hierarchical and nested data. It is well suited for queries that describe part-whole relationships, such as resource usage by availability zone, data center, or team.
split_config [required]
object
Encapsulates all user choices about how to split a graph.
limit [required]
int64
Maximum number of graphs to display in the widget.
sort [required]
object
Controls the order in which graphs appear in the split.
split_dimensions [required]
[object]
The dimension(s) on which to split the graph
static_splits
[array]
Manual selection of tags making split graph widget static
time
<oneOf>
Time setting for the widget.
Option 1
object
Wrapper for live span
Option 2
object
Used for arbitrary live span times, such as 17 minutes or 6 hours.
Option 3
object
Used for fixed span times, such as 'March 1 to March 7'.
title
string
Title of your widget.
type [required]
enum
Type of the split graph widget
Allowed enum values: split_group
default: split_group
Option 30
object
Sunbursts are spot on to highlight how groups contribute to the total of a query.
custom_links
[object]
List of custom links.
is_hidden
boolean
The flag for toggling context menu link visibility.
label
string
The label for the custom link URL. Keep the label short and descriptive. Use metrics and tags as variables.
link
string
The URL of the custom link. URL must include http or https. A relative URL must start with /.
override_label
string
The label ID that refers to a context menu link. Can be logs, hosts, traces, profiles, processes, containers, or rum.
hide_total
boolean
Show the total value in this widget.
legend
<oneOf>
Configuration of the legend.
Option 1
object
Configuration of table-based legend.
Option 2
object
Configuration of inline or automatic legends.
requests [required]
[object]
List of sunburst widget requests.
apm_query
object
The log query.
audit_query
object
The log query.
event_query
object
The log query.
formulas
[object]
List of formulas that operate on queries.
log_query
object
The log query.
network_query
object
The log query.
process_query
object
The process query to use in the widget.
profile_metrics_query
object
The log query.
q
string
Widget query.
queries
[ <oneOf>]
List of queries that can be returned directly or used in formulas.
response_format
enum
Timeseries, scalar, or event list response. Event list response formats are supported by Geomap widgets.
Allowed enum values: timeseries,scalar,event_list
rum_query
object
The log query.
security_query
object
The log query.
style
object
Widget style definition.
time
<oneOf>
Time setting for the widget.
Option 1
object
Wrapper for live span
Option 2
object
Used for arbitrary live span times, such as 17 minutes or 6 hours.
Option 3
object
Used for fixed span times, such as 'March 1 to March 7'.
title
string
Title of your widget.
title_align
enum
How to align the text on the widget.
Allowed enum values: center,left,right
title_size
string
Size of the title.
type [required]
enum
Type of the Sunburst widget.
Allowed enum values: sunburst
default: sunburst
Option 31
object
The table visualization is available on timeboards and screenboards. It displays columns of metrics grouped by tag key.
custom_links
[object]
List of custom links.
is_hidden
boolean
The flag for toggling context menu link visibility.
label
string
The label for the custom link URL. Keep the label short and descriptive. Use metrics and tags as variables.
link
string
The URL of the custom link. URL must include http or https. A relative URL must start with /.
override_label
string
The label ID that refers to a context menu link. Can be logs, hosts, traces, profiles, processes, containers, or rum.
has_search_bar
enum
Controls the display of the search bar.
Allowed enum values: always,never,auto
requests [required]
[object]
Widget definition.
aggregator
enum
Aggregator used for the request.
Allowed enum values: avg,last,max,min,sum,percentile
alias
string
The column name (defaults to the metric name).
apm_query
object
The log query.
apm_stats_query
object
The APM stats query for table and distributions widgets.
cell_display_mode
[string]
A list of display modes for each table cell.
conditional_formats
[object]
List of conditional formats.
event_query
object
The log query.
formulas
[object]
List of formulas that operate on queries.
limit
int64
For metric queries, the number of lines to show in the table. Only one request should have this property.
log_query
object
The log query.
network_query
object
The log query.
order
enum
Widget sorting methods.
Allowed enum values: asc,desc
process_query
object
The process query to use in the widget.
profile_metrics_query
object
The log query.
q
string
Query definition.
queries
[ <oneOf>]
List of queries that can be returned directly or used in formulas.
response_format
enum
Timeseries, scalar, or event list response. Event list response formats are supported by Geomap widgets.
Allowed enum values: timeseries,scalar,event_list
rum_query
object
The log query.
security_query
object
The log query.
sort
object
The controls for sorting the widget.
text_formats
[array]
List of text formats for columns produced by tags.
time
<oneOf>
Time setting for the widget.
Option 1
object
Wrapper for live span
Option 2
object
Used for arbitrary live span times, such as 17 minutes or 6 hours.
Option 3
object
Used for fixed span times, such as 'March 1 to March 7'.
title
string
Title of your widget.
title_align
enum
How to align the text on the widget.
Allowed enum values: center,left,right
title_size
string
Size of the title.
type [required]
enum
Type of the table widget.
Allowed enum values: query_table
default: query_table
Option 32
object
The timeseries visualization allows you to display the evolution of one or more metrics, log events, or Indexed Spans over time.
custom_links
[object]
List of custom links.
is_hidden
boolean
The flag for toggling context menu link visibility.
label
string
The label for the custom link URL. Keep the label short and descriptive. Use metrics and tags as variables.
link
string
The URL of the custom link. URL must include http or https. A relative URL must start with /.
override_label
string
The label ID that refers to a context menu link. Can be logs, hosts, traces, profiles, processes, containers, or rum.
events
[object]
List of widget events.
q [required]
string
Query definition.
tags_execution
string
The execution method for multi-value filters.
legend_columns
[string]
Columns displayed in the legend.
legend_layout
enum
Layout of the legend.
Allowed enum values: auto,horizontal,vertical
legend_size
string
Available legend sizes for a widget. Should be one of "0", "2", "4", "8", "16", or "auto".
markers
[object]
List of markers.
display_type
string
Combination of:
- A severity error, warning, ok, or info
- A line type: dashed, solid, or bold
In this case of a Distribution widget, this can be set to be
percentile.
label
string
Label to display over the marker.
time
string
Timestamp for the widget.
value [required]
string
Value to apply. Can be a single value y = 15 or a range of values 0 < y < 10.
For Distribution widgets with display_type set to percentile, this should be
a numeric percentile value (for example, "90" for P90).
requests [required]
[object]
List of timeseries widget requests.
apm_query
object
The log query.
audit_query
object
The log query.
display_type
enum
Type of display to use for the request.
Allowed enum values: area,bars,line,overlay
event_query
object
The log query.
formulas
[object]
List of formulas that operate on queries.
log_query
object
The log query.
metadata
[object]
Used to define expression aliases.
network_query
object
The log query.
on_right_yaxis
boolean
Whether or not to display a second y-axis on the right.
process_query
object
The process query to use in the widget.
profile_metrics_query
object
The log query.
q
string
Widget query.
queries
[ <oneOf>]
List of queries that can be returned directly or used in formulas.
response_format
enum
Timeseries, scalar, or event list response. Event list response formats are supported by Geomap widgets.
Allowed enum values: timeseries,scalar,event_list
rum_query
object
The log query.
security_query
object
The log query.
style
object
Define request widget style.
right_yaxis
object
Axis controls for the widget.
include_zero
boolean
Set to true to include zero.
label
string
The label of the axis to display on the graph. Only usable on Scatterplot Widgets.
max
string
Specifies maximum numeric value to show on the axis. Defaults to auto.
default: auto
min
string
Specifies minimum numeric value to show on the axis. Defaults to auto.
default: auto
scale
string
Specifies the scale type. Possible values are linear, log, sqrt, and pow## (for example pow2 or pow0.5).
default: linear
show_legend
boolean
(screenboard only) Show the legend for this widget.
time
<oneOf>
Time setting for the widget.
Option 1
object
Wrapper for live span
Option 2
object
Used for arbitrary live span times, such as 17 minutes or 6 hours.
Option 3
object
Used for fixed span times, such as 'March 1 to March 7'.
title
string
Title of your widget.
title_align
enum
How to align the text on the widget.
Allowed enum values: center,left,right
title_size
string
Size of the title.
type [required]
enum
Type of the timeseries widget.
Allowed enum values: timeseries
default: timeseries
yaxis
object
Axis controls for the widget.
include_zero
boolean
Set to true to include zero.
label
string
The label of the axis to display on the graph. Only usable on Scatterplot Widgets.
max
string
Specifies maximum numeric value to show on the axis. Defaults to auto.
default: auto
min
string
Specifies minimum numeric value to show on the axis. Defaults to auto.
default: auto
scale
string
Specifies the scale type. Possible values are linear, log, sqrt, and pow## (for example pow2 or pow0.5).
default: linear
Option 33
object
The top list visualization enables you to display a list of Tag value like hostname or service with the most or least of any metric value, such as highest consumers of CPU, hosts with the least disk space, etc.
custom_links
[object]
List of custom links.
is_hidden
boolean
The flag for toggling context menu link visibility.
label
string
The label for the custom link URL. Keep the label short and descriptive. Use metrics and tags as variables.
link
string
The URL of the custom link. URL must include http or https. A relative URL must start with /.
override_label
string
The label ID that refers to a context menu link. Can be logs, hosts, traces, profiles, processes, containers, or rum.
requests [required]
[object]
List of top list widget requests.
apm_query
object
The log query.
audit_query
object
The log query.
conditional_formats
[object]
List of conditional formats.
event_query
object
The log query.
formulas
[object]
List of formulas that operate on queries.
log_query
object
The log query.
network_query
object
The log query.
process_query
object
The process query to use in the widget.
profile_metrics_query
object
The log query.
q
string
Widget query.
queries
[ <oneOf>]
List of queries that can be returned directly or used in formulas.
response_format
enum
Timeseries, scalar, or event list response. Event list response formats are supported by Geomap widgets.
Allowed enum values: timeseries,scalar,event_list
rum_query
object
The log query.
security_query
object
The log query.
sort
object
The controls for sorting the widget.
style
object
Define request widget style.
style
object
Style customization for a top list widget.
display
<oneOf>
Top list widget display options.
palette
string
Color palette to apply to the widget.
scaling
enum
Top list widget scaling definition.
Allowed enum values: absolute,relative
time
<oneOf>
Time setting for the widget.
Option 1
object
Wrapper for live span
Option 2
object
Used for arbitrary live span times, such as 17 minutes or 6 hours.
Option 3
object
Used for fixed span times, such as 'March 1 to March 7'.
title
string
Title of your widget.
title_align
enum
How to align the text on the widget.
Allowed enum values: center,left,right
title_size
string
Size of the title.
type [required]
enum
Type of the top list widget.
Allowed enum values: toplist
default: toplist
Option 34
object
This widget displays a topology of nodes and edges for different data sources. It replaces the service map widget.
custom_links
[object]
List of custom links.
is_hidden
boolean
The flag for toggling context menu link visibility.
label
string
The label for the custom link URL. Keep the label short and descriptive. Use metrics and tags as variables.
link
string
The URL of the custom link. URL must include http or https. A relative URL must start with /.
override_label
string
The label ID that refers to a context menu link. Can be logs, hosts, traces, profiles, processes, containers, or rum.
requests [required]
[object]
One or more Topology requests.
query
object
Query to service-based topology data sources like the service map or data streams.
request_type
enum
Widget request type.
Allowed enum values: topology
title
string
Title of your widget.
title_align
enum
How to align the text on the widget.
Allowed enum values: center,left,right
title_size
string
Size of the title.
type [required]
enum
Type of the topology map widget.
Allowed enum values: topology_map
default: topology_map
Option 35
object
The treemap visualization enables you to display hierarchical and nested data. It is well suited for queries that describe part-whole relationships, such as resource usage by availability zone, data center, or team.
color_by
enum
DEPRECATED: (deprecated) The attribute formerly used to determine color in the widget.
Allowed enum values: user
default: user
custom_links
[object]
List of custom links.
is_hidden
boolean
The flag for toggling context menu link visibility.
label
string
The label for the custom link URL. Keep the label short and descriptive. Use metrics and tags as variables.
link
string
The URL of the custom link. URL must include http or https. A relative URL must start with /.
override_label
string
The label ID that refers to a context menu link. Can be logs, hosts, traces, profiles, processes, containers, or rum.
group_by
enum
DEPRECATED: (deprecated) The attribute formerly used to group elements in the widget.
Allowed enum values: user,family,process
requests [required]
[object]
List of treemap widget requests.
formulas
[object]
List of formulas that operate on queries.
q
string
The widget metrics query.
queries
[ <oneOf>]
List of queries that can be returned directly or used in formulas.
response_format
enum
Timeseries, scalar, or event list response. Event list response formats are supported by Geomap widgets.
Allowed enum values: timeseries,scalar,event_list
size_by
enum
DEPRECATED: (deprecated) The attribute formerly used to determine size in the widget.
Allowed enum values: pct_cpu,pct_mem
time
<oneOf>
Time setting for the widget.
Option 1
object
Wrapper for live span
Option 2
object
Used for arbitrary live span times, such as 17 minutes or 6 hours.
Option 3
object
Used for fixed span times, such as 'March 1 to March 7'.
title
string
Title of your widget.
type [required]
enum
Type of the treemap widget.
Allowed enum values: treemap
default: treemap
id
int64
ID of the widget.
layout
object
The layout for a widget on a free or new dashboard layout dashboard.
height [required]
int64
The height of the widget. Should be a non-negative integer.
is_column_break
boolean
Whether the widget should be the first one on the second column in high density or not.
Note: Only for the new dashboard layout and only one widget in the dashboard should have this property set to true.
width [required]
int64
The width of the widget. Should be a non-negative integer.
x [required]
int64
The position of the widget on the x (horizontal) axis. Should be a non-negative integer.
y [required]
int64
The position of the widget on the y (vertical) axis. Should be a non-negative integer.
Option 13
object
The heat map visualization shows metrics aggregated across many tags, such as hosts. The more hosts that have a particular value, the darker that square is.
custom_links
[object]
List of custom links.
is_hidden
boolean
The flag for toggling context menu link visibility.
label
string
The label for the custom link URL. Keep the label short and descriptive. Use metrics and tags as variables.
link
string
The URL of the custom link. URL must include http or https. A relative URL must start with /.
override_label
string
The label ID that refers to a context menu link. Can be logs, hosts, traces, profiles, processes, containers, or rum.
events
[object]
List of widget events.
q [required]
string
Query definition.
tags_execution
string
The execution method for multi-value filters.
legend_size
string
Available legend sizes for a widget. Should be one of "0", "2", "4", "8", "16", or "auto".
markers
[object]
List of markers.
display_type
string
Combination of:
- A severity error, warning, ok, or info
- A line type: dashed, solid, or bold
In this case of a Distribution widget, this can be set to be
percentile.
label
string
Label to display over the marker.
time
string
Timestamp for the widget.
value [required]
string
Value to apply. Can be a single value y = 15 or a range of values 0 < y < 10.
For Distribution widgets with display_type set to percentile, this should be
a numeric percentile value (for example, "90" for P90).
requests [required]
[object]
List of widget types.
apm_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
event_query
object
The event query.
search [required]
string
The query being made on the event.
tags_execution [required]
string
The execution method for multi-value filters. Can be either and or or.
formulas
[object]
List of formulas that operate on queries.
alias
string
Expression alias.
cell_display_mode
enum
Define a display mode for the table cell.
Allowed enum values: number,bar,trend
cell_display_mode_options
object
Cell display mode options for the widget formula. (only if cell_display_mode is set to trend).
trend_type
enum
Trend type for the cell display mode options.
Allowed enum values: area,line,bars
y_scale
enum
Y scale for the cell display mode options.
Allowed enum values: shared,independent
conditional_formats
[object]
List of conditional formats.
comparator [required]
enum
Comparator to apply.
Allowed enum values: =,>,>=,<,<=
custom_bg_color
string
Color palette to apply to the background, same values available as palette.
custom_fg_color
string
Color palette to apply to the foreground, same values available as palette.
hide_value
boolean
True hides values.
image_url
string
Displays an image as the background.
metric
string
Metric from the request to correlate this conditional format with.
palette [required]
enum
Color palette to apply.
Allowed enum values: blue,custom_bg,custom_image,custom_text,gray_on_white,grey,green,orange,red,red_on_white,white_on_gray,white_on_green,green_on_white,white_on_red,white_on_yellow,yellow_on_white,black_on_light_yellow,black_on_light_green,black_on_light_red
timeframe
string
Defines the displayed timeframe.
value [required]
double
Value for the comparator.
formula [required]
string
String expression built from queries, formulas, and functions.
limit
object
Options for limiting results returned.
count
int64
Number of results to return.
order
enum
Direction of sort.
Allowed enum values: asc,desc
default: desc
number_format
object
Number format options for the widget.
unit
<oneOf>
Number format unit.
Option 1
object
Canonical unit.
Option 2
object
Custom unit.
unit_scale
object
The definition of NumberFormatUnitScale object.
type
enum
The type of unit scale.
Allowed enum values: canonical_unit
unit_name
string
The name of the unit.
style
object
Styling options for widget formulas.
palette
string
The color palette used to display the formula. A guide to the available color palettes can be found at https://docs.datadoghq.com/dashboards/guide/widget_colors
palette_index
int64
Index specifying which color to use within the palette.
log_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
network_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
process_query
object
The process query to use in the widget.
filter_by
[string]
List of processes.
limit
int64
Max number of items in the filter list.
metric [required]
string
Your chosen metric.
search_by
string
Your chosen search term.
profile_metrics_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
q
string
Widget query.
queries
[ <oneOf>]
List of queries that can be returned directly or used in formulas.
Option 1
object
A formula and functions metrics query.
aggregator
enum
The aggregation methods available for metrics queries.
Allowed enum values: avg,min,max,sum,last,area,l2norm,percentile
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for metrics queries.
Allowed enum values: metrics
name [required]
string
Name of the query for use in formulas.
query [required]
string
Metrics query definition.
semantic_mode
enum
Semantic mode for metrics queries. This determines how metrics from different sources are combined or displayed.
Allowed enum values: combined,native
Option 2
object
A formula and functions events query.
compute [required]
object
Compute options.
aggregation [required]
enum
Aggregation methods for event platform queries.
Allowed enum values: count,cardinality,median,pc75,pc90,pc95,pc98,pc99,sum,min,max,avg
interval
int64
A time interval in milliseconds.
metric
string
Measurable attribute to compute.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for event platform-based queries.
Allowed enum values: logs,spans,network,rum,security_signals,profiles,audit,events,ci_tests,ci_pipelines,incident_analytics,product_analytics,on_call_events
group_by
[object]
Group by options.
facet [required]
string
Event facet.
limit
int64
Number of groups to return.
sort
object
Options for sorting group by results.
indexes
[string]
An array of index names to query in the stream. Omit or use [] to query all indexes at once.
name [required]
string
Name of the query for use in formulas.
search
object
Search options.
query [required]
string
Events search string.
storage
string
Option for storage location. Feature in Private Beta.
Option 3
object
Process query using formulas and functions.
aggregator
enum
The aggregation methods available for metrics queries.
Allowed enum values: avg,min,max,sum,last,area,l2norm,percentile
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data sources that rely on the process backend.
Allowed enum values: process,container
is_normalized_cpu
boolean
Whether to normalize the CPU percentages.
limit
int64
Number of hits to return.
metric [required]
string
Process metric name.
name [required]
string
Name of query for use in formulas.
sort
enum
Direction of sort.
Allowed enum values: asc,desc
default: desc
tag_filters
[string]
An array of tags to filter by.
text_filter
string
Text to use as filter.
Option 4
object
A formula and functions APM dependency stats query.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for APM dependency stats queries.
Allowed enum values: apm_dependency_stats
env [required]
string
APM environment.
is_upstream
boolean
Determines whether stats for upstream or downstream dependencies should be queried.
name [required]
string
Name of query to use in formulas.
operation_name [required]
string
Name of operation on service.
primary_tag_name
string
The name of the second primary tag used within APM; required when primary_tag_value is specified. See https://docs.datadoghq.com/tracing/guide/setting_primary_tags_to_scope/#add-a-second-primary-tag-in-datadog.
primary_tag_value
string
Filter APM data by the second primary tag. primary_tag_name must also be specified.
resource_name [required]
string
APM resource.
service [required]
string
APM service.
stat [required]
enum
APM statistic.
Allowed enum values: avg_duration,avg_root_duration,avg_spans_per_trace,error_rate,pct_exec_time,pct_of_traces,total_traces_count
Option 5
object
APM resource stats query using formulas and functions.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for APM resource stats queries.
Allowed enum values: apm_resource_stats
env [required]
string
APM environment.
group_by
[string]
Array of fields to group results by.
name [required]
string
Name of this query to use in formulas.
operation_name
string
Name of operation on service.
primary_tag_name
string
Name of the second primary tag used within APM. Required when primary_tag_value is specified. See https://docs.datadoghq.com/tracing/guide/setting_primary_tags_to_scope/#add-a-second-primary-tag-in-datadog
primary_tag_value
string
Value of the second primary tag by which to filter APM data. primary_tag_name must also be specified.
resource_name
string
APM resource name.
service [required]
string
APM service name.
stat [required]
enum
APM resource stat name.
Allowed enum values: errors,error_rate,hits,latency_avg,latency_distribution,latency_max,latency_p50,latency_p75,latency_p90,latency_p95,latency_p99
Option 6
object
A formula and functions metrics query.
additional_query_filters
string
Additional filters applied to the SLO query.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for SLO measures queries.
Allowed enum values: slo
group_mode
enum
Group mode to query measures.
Allowed enum values: overall,components
measure [required]
enum
SLO measures queries.
Allowed enum values: good_events,bad_events,good_minutes,bad_minutes,slo_status,error_budget_remaining,burn_rate,error_budget_burndown
name
string
Name of the query for use in formulas.
slo_id [required]
string
ID of an SLO to query measures.
slo_query_type
enum
Name of the query for use in formulas.
Allowed enum values: metric,monitor,time_slice
Option 7
object
A formula and functions Cloud Cost query.
aggregator
enum
Aggregator used for the request.
Allowed enum values: avg,last,max,min,sum,percentile
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for Cloud Cost queries.
Allowed enum values: cloud_cost
name [required]
string
Name of the query for use in formulas.
query [required]
string
Query for Cloud Cost data.
query
object
A formula and functions metrics query.
aggregator
enum
The aggregation methods available for metrics queries.
Allowed enum values: avg,min,max,sum,last,area,l2norm,percentile
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for metrics queries.
Allowed enum values: metrics
name [required]
string
Name of the query for use in formulas.
query [required]
string
Metrics query definition.
semantic_mode
enum
Semantic mode for metrics queries. This determines how metrics from different sources are combined or displayed.
Allowed enum values: combined,native
request_type
enum
Request type for the histogram request.
Allowed enum values: histogram
response_format
enum
Timeseries, scalar, or event list response. Event list response formats are supported by Geomap widgets.
Allowed enum values: timeseries,scalar,event_list
rum_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
security_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
style
object
Widget style definition.
palette
string
Color palette to apply to the widget.
show_legend
boolean
Whether or not to display the legend on this widget.
time
<oneOf>
Time setting for the widget.
Option 1
object
Wrapper for live span
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
live_span
enum
The available timeframes depend on the widget you are using.
Allowed enum values: 1m,5m,10m,15m,30m,1h,4h,1d,2d,1w,1mo,3mo,6mo,week_to_date,month_to_date,1y,alert
Option 2
object
Used for arbitrary live span times, such as 17 minutes or 6 hours.
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
type [required]
enum
Type "live" denotes a live span in the new format.
Allowed enum values: live
unit [required]
enum
Unit of the time span.
Allowed enum values: minute,hour,day,week,month,year
value [required]
int64
Value of the time span.
Option 3
object
Used for fixed span times, such as 'March 1 to March 7'.
from [required]
int64
Start time in seconds since epoch.
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
to [required]
int64
End time in seconds since epoch.
type [required]
enum
Type "fixed" denotes a fixed span.
Allowed enum values: fixed
title
string
Title of the widget.
title_align
enum
How to align the text on the widget.
Allowed enum values: center,left,right
title_size
string
Size of the title.
type [required]
enum
Type of the heat map widget.
Allowed enum values: heatmap
default: heatmap
xaxis
object
X Axis controls for the heat map widget.
num_buckets
int64
Number of time buckets to target, also known as the resolution of the time bins. This is only applicable for distribution of points (group distributions use the roll-up modifier).
yaxis
object
Axis controls for the widget.
include_zero
boolean
Set to true to include zero.
label
string
The label of the axis to display on the graph. Only usable on Scatterplot Widgets.
max
string
Specifies maximum numeric value to show on the axis. Defaults to auto.
default: auto
min
string
Specifies minimum numeric value to show on the axis. Defaults to auto.
default: auto
scale
string
Specifies the scale type. Possible values are linear, log, sqrt, and pow## (for example pow2 or pow0.5).
default: linear
Option 14
object
The host map widget graphs any metric across your hosts using the same visualization available from the main Host Map page.
custom_links
[object]
List of custom links.
is_hidden
boolean
The flag for toggling context menu link visibility.
label
string
The label for the custom link URL. Keep the label short and descriptive. Use metrics and tags as variables.
link
string
The URL of the custom link. URL must include http or https. A relative URL must start with /.
override_label
string
The label ID that refers to a context menu link. Can be logs, hosts, traces, profiles, processes, containers, or rum.
group
[string]
List of tag prefixes to group by.
no_group_hosts
boolean
Whether to show the hosts that don’t fit in a group.
no_metric_hosts
boolean
Whether to show the hosts with no metrics.
node_type
enum
Which type of node to use in the map.
Allowed enum values: host,container
notes
string
Notes on the title.
requests [required]
object
List of definitions.
fill
object
Updated host map.
apm_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
event_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
log_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
network_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
process_query
object
The process query to use in the widget.
filter_by
[string]
List of processes.
limit
int64
Max number of items in the filter list.
metric [required]
string
Your chosen metric.
search_by
string
Your chosen search term.
profile_metrics_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
q
string
Query definition.
rum_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
security_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
size
object
Updated host map.
apm_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
event_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
log_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
network_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
process_query
object
The process query to use in the widget.
filter_by
[string]
List of processes.
limit
int64
Max number of items in the filter list.
metric [required]
string
Your chosen metric.
search_by
string
Your chosen search term.
profile_metrics_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
q
string
Query definition.
rum_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
security_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
scope
[string]
List of tags used to filter the map.
style
object
The style to apply to the widget.
fill_max
string
Max value to use to color the map.
fill_min
string
Min value to use to color the map.
palette
string
Color palette to apply to the widget.
palette_flip
boolean
Whether to flip the palette tones.
title
string
Title of the widget.
title_align
enum
How to align the text on the widget.
Allowed enum values: center,left,right
title_size
string
Size of the title.
type [required]
enum
Type of the host map widget.
Allowed enum values: hostmap
default: hostmap
Option 15
object
The iframe widget allows you to embed a portion of any other web page on your dashboard. Only available on FREE layout dashboards.
type [required]
enum
Type of the iframe widget.
Allowed enum values: iframe
default: iframe
url [required]
string
URL of the iframe.
Option 16
object
The image widget allows you to embed an image on your dashboard. An image can be a PNG, JPG, or animated GIF. Only available on FREE layout dashboards.
has_background
boolean
Whether to display a background or not.
default: true
has_border
boolean
Whether to display a border or not.
default: true
horizontal_align
enum
Horizontal alignment.
Allowed enum values: center,left,right
margin
enum
Size of the margins around the image.
Note: small and large values are deprecated.
Allowed enum values: sm,md,lg,small,large
sizing
enum
How to size the image on the widget. The values are based on the image object-fit CSS properties.
Note: zoom, fit and center values are deprecated.
Allowed enum values: fill,contain,cover,none,scale-down,zoom,fit,center
type [required]
enum
Type of the image widget.
Allowed enum values: image
default: image
url [required]
string
URL of the image.
url_dark_theme
string
URL of the image in dark mode.
vertical_align
enum
Vertical alignment.
Allowed enum values: center,top,bottom
Option 17
object
The list stream visualization displays a table of recent events in your application that match a search criteria using user-defined columns.
legend_size
string
Available legend sizes for a widget. Should be one of "0", "2", "4", "8", "16", or "auto".
requests [required]
[object]
Request payload used to query items.
columns [required]
[object]
Widget columns.
field [required]
string
Widget column field.
width [required]
enum
Widget column width.
Allowed enum values: auto,compact,full
query [required]
object
Updated list stream widget.
clustering_pattern_field_path
string
Specifies the field for logs pattern clustering. Usable only with logs_pattern_stream.
compute
[object]
Compute configuration for the List Stream Widget. Compute can be used only with the logs_transaction_stream (from 1 to 5 items) list stream source.
aggregation [required]
enum
Aggregation value.
Allowed enum values: count,cardinality,median,pc75,pc90,pc95,pc98,pc99,sum,min,max,avg,earliest,latest,most_frequent
facet
string
Facet name.
data_source [required]
enum
Source from which to query items to display in the stream.
Allowed enum values: logs_stream,audit_stream,ci_pipeline_stream,ci_test_stream,rum_issue_stream,apm_issue_stream,trace_stream,logs_issue_stream,logs_pattern_stream,logs_transaction_stream,event_stream,rum_stream,llm_observability_stream
default: apm_issue_stream
event_size
enum
Size to use to display an event.
Allowed enum values: s,l
group_by
[object]
Group by configuration for the List Stream Widget. Group by can be used only with logs_pattern_stream (up to 4 items) or logs_transaction_stream (one group by item is required) list stream source.
facet [required]
string
Facet name.
indexes
[string]
List of indexes.
query_string [required]
string
Widget query.
sort
object
Which column and order to sort by
column [required]
string
Facet path for the column
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
storage
string
Option for storage location. Feature in Private Beta.
response_format [required]
enum
Widget response format.
Allowed enum values: event_list
show_legend
boolean
Whether or not to display the legend on this widget.
time
<oneOf>
Time setting for the widget.
Option 1
object
Wrapper for live span
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
live_span
enum
The available timeframes depend on the widget you are using.
Allowed enum values: 1m,5m,10m,15m,30m,1h,4h,1d,2d,1w,1mo,3mo,6mo,week_to_date,month_to_date,1y,alert
Option 2
object
Used for arbitrary live span times, such as 17 minutes or 6 hours.
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
type [required]
enum
Type "live" denotes a live span in the new format.
Allowed enum values: live
unit [required]
enum
Unit of the time span.
Allowed enum values: minute,hour,day,week,month,year
value [required]
int64
Value of the time span.
Option 3
object
Used for fixed span times, such as 'March 1 to March 7'.
from [required]
int64
Start time in seconds since epoch.
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
to [required]
int64
End time in seconds since epoch.
type [required]
enum
Type "fixed" denotes a fixed span.
Allowed enum values: fixed
title
string
Title of the widget.
title_align
enum
How to align the text on the widget.
Allowed enum values: center,left,right
title_size
string
Size of the title.
type [required]
enum
Type of the list stream widget.
Allowed enum values: list_stream
default: list_stream
Option 18
object
The Log Stream displays a log flow matching the defined query. Only available on FREE layout dashboards.
columns
[string]
Which columns to display on the widget.
indexes
[string]
An array of index names to query in the stream. Use [] to query all indexes at once.
logset
string
DEPRECATED: ID of the log set to use.
message_display
enum
Amount of log lines to display
Allowed enum values: inline,expanded-md,expanded-lg
query
string
Query to filter the log stream with.
show_date_column
boolean
Whether to show the date column or not
show_message_column
boolean
Whether to show the message column or not
sort
object
Which column and order to sort by
column [required]
string
Facet path for the column
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
time
<oneOf>
Time setting for the widget.
Option 1
object
Wrapper for live span
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
live_span
enum
The available timeframes depend on the widget you are using.
Allowed enum values: 1m,5m,10m,15m,30m,1h,4h,1d,2d,1w,1mo,3mo,6mo,week_to_date,month_to_date,1y,alert
Option 2
object
Used for arbitrary live span times, such as 17 minutes or 6 hours.
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
type [required]
enum
Type "live" denotes a live span in the new format.
Allowed enum values: live
unit [required]
enum
Unit of the time span.
Allowed enum values: minute,hour,day,week,month,year
value [required]
int64
Value of the time span.
Option 3
object
Used for fixed span times, such as 'March 1 to March 7'.
from [required]
int64
Start time in seconds since epoch.
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
to [required]
int64
End time in seconds since epoch.
type [required]
enum
Type "fixed" denotes a fixed span.
Allowed enum values: fixed
title
string
Title of the widget.
title_align
enum
How to align the text on the widget.
Allowed enum values: center,left,right
title_size
string
Size of the title.
type [required]
enum
Type of the log stream widget.
Allowed enum values: log_stream
default: log_stream
Option 19
object
The monitor summary widget displays a summary view of all your Datadog monitors, or a subset based on a query. Only available on FREE layout dashboards.
color_preference
enum
Which color to use on the widget.
Allowed enum values: background,text
count
int64
DEPRECATED: The number of monitors to display.
display_format
enum
What to display on the widget.
Allowed enum values: counts,countsAndList,list
hide_zero_counts
boolean
Whether to show counts of 0 or not.
query [required]
string
Query to filter the monitors with.
show_last_triggered
boolean
Whether to show the time that has elapsed since the monitor/group triggered.
show_priority
boolean
Whether to show the priorities column.
sort
enum
Widget sorting methods.
Allowed enum values: name,group,status,tags,triggered,group,asc,group,desc,name,asc,name,desc,status,asc,status,desc,tags,asc,tags,desc,triggered,asc,triggered,desc,priority,asc,priority,desc
start
int64
DEPRECATED: The start of the list. Typically 0.
summary_type
enum
Which summary type should be used.
Allowed enum values: monitors,groups,combined
title
string
Title of the widget.
title_align
enum
How to align the text on the widget.
Allowed enum values: center,left,right
title_size
string
Size of the title.
type [required]
enum
Type of the monitor summary widget.
Allowed enum values: manage_status
default: manage_status
Option 20
object
The notes and links widget is similar to free text widget, but allows for more formatting options.
background_color
string
Background color of the note.
content [required]
string
Content of the note.
font_size
string
Size of the text.
has_padding
boolean
Whether to add padding or not.
default: true
show_tick
boolean
Whether to show a tick or not.
text_align
enum
How to align the text on the widget.
Allowed enum values: center,left,right
tick_edge
enum
Define how you want to align the text on the widget.
Allowed enum values: bottom,left,right,top
tick_pos
string
Where to position the tick on an edge.
type [required]
enum
Type of the note widget.
Allowed enum values: note
default: note
vertical_align
enum
Vertical alignment.
Allowed enum values: center,top,bottom
Option 21
object
The powerpack widget allows you to keep similar graphs together on your timeboard. Each group has a custom header, can hold one to many graphs, and is collapsible.
background_color
string
Background color of the powerpack title.
banner_img
string
URL of image to display as a banner for the powerpack.
powerpack_id [required]
string
UUID of the associated powerpack.
show_title
boolean
Whether to show the title or not.
default: true
template_variables
object
Powerpack template variables.
controlled_by_powerpack
[object]
Template variables controlled at the powerpack level.
name [required]
string
The name of the variable.
prefix
string
The tag prefix associated with the variable.
values [required]
[string]
One or many template variable values within the saved view, which will be unioned together using OR if more than one is specified.
controlled_externally
[object]
Template variables controlled by the external resource, such as the dashboard this powerpack is on.
name [required]
string
The name of the variable.
prefix
string
The tag prefix associated with the variable.
values [required]
[string]
One or many template variable values within the saved view, which will be unioned together using OR if more than one is specified.
title
string
Title of the widget.
type [required]
enum
Type of the powerpack widget.
Allowed enum values: powerpack
default: powerpack
Option 22
object
Query values display the current value of a given metric, APM, or log query.
autoscale
boolean
Whether to use auto-scaling or not.
custom_links
[object]
List of custom links.
is_hidden
boolean
The flag for toggling context menu link visibility.
label
string
The label for the custom link URL. Keep the label short and descriptive. Use metrics and tags as variables.
link
string
The URL of the custom link. URL must include http or https. A relative URL must start with /.
override_label
string
The label ID that refers to a context menu link. Can be logs, hosts, traces, profiles, processes, containers, or rum.
custom_unit
string
Display a unit of your choice on the widget.
precision
int64
Number of decimals to show. If not defined, the widget uses the raw value.
requests [required]
[object]
Widget definition.
aggregator
enum
Aggregator used for the request.
Allowed enum values: avg,last,max,min,sum,percentile
apm_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
audit_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
conditional_formats
[object]
List of conditional formats.
comparator [required]
enum
Comparator to apply.
Allowed enum values: =,>,>=,<,<=
custom_bg_color
string
Color palette to apply to the background, same values available as palette.
custom_fg_color
string
Color palette to apply to the foreground, same values available as palette.
hide_value
boolean
True hides values.
image_url
string
Displays an image as the background.
metric
string
Metric from the request to correlate this conditional format with.
palette [required]
enum
Color palette to apply.
Allowed enum values: blue,custom_bg,custom_image,custom_text,gray_on_white,grey,green,orange,red,red_on_white,white_on_gray,white_on_green,green_on_white,white_on_red,white_on_yellow,yellow_on_white,black_on_light_yellow,black_on_light_green,black_on_light_red
timeframe
string
Defines the displayed timeframe.
value [required]
double
Value for the comparator.
event_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
formulas
[object]
List of formulas that operate on queries.
alias
string
Expression alias.
cell_display_mode
enum
Define a display mode for the table cell.
Allowed enum values: number,bar,trend
cell_display_mode_options
object
Cell display mode options for the widget formula. (only if cell_display_mode is set to trend).
trend_type
enum
Trend type for the cell display mode options.
Allowed enum values: area,line,bars
y_scale
enum
Y scale for the cell display mode options.
Allowed enum values: shared,independent
conditional_formats
[object]
List of conditional formats.
comparator [required]
enum
Comparator to apply.
Allowed enum values: =,>,>=,<,<=
custom_bg_color
string
Color palette to apply to the background, same values available as palette.
custom_fg_color
string
Color palette to apply to the foreground, same values available as palette.
hide_value
boolean
True hides values.
image_url
string
Displays an image as the background.
metric
string
Metric from the request to correlate this conditional format with.
palette [required]
enum
Color palette to apply.
Allowed enum values: blue,custom_bg,custom_image,custom_text,gray_on_white,grey,green,orange,red,red_on_white,white_on_gray,white_on_green,green_on_white,white_on_red,white_on_yellow,yellow_on_white,black_on_light_yellow,black_on_light_green,black_on_light_red
timeframe
string
Defines the displayed timeframe.
value [required]
double
Value for the comparator.
formula [required]
string
String expression built from queries, formulas, and functions.
limit
object
Options for limiting results returned.
count
int64
Number of results to return.
order
enum
Direction of sort.
Allowed enum values: asc,desc
default: desc
number_format
object
Number format options for the widget.
unit
<oneOf>
Number format unit.
Option 1
object
Canonical unit.
Option 2
object
Custom unit.
unit_scale
object
The definition of NumberFormatUnitScale object.
type
enum
The type of unit scale.
Allowed enum values: canonical_unit
unit_name
string
The name of the unit.
style
object
Styling options for widget formulas.
palette
string
The color palette used to display the formula. A guide to the available color palettes can be found at https://docs.datadoghq.com/dashboards/guide/widget_colors
palette_index
int64
Index specifying which color to use within the palette.
log_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
network_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
process_query
object
The process query to use in the widget.
filter_by
[string]
List of processes.
limit
int64
Max number of items in the filter list.
metric [required]
string
Your chosen metric.
search_by
string
Your chosen search term.
profile_metrics_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
q
string
TODO.
queries
[ <oneOf>]
List of queries that can be returned directly or used in formulas.
Option 1
object
A formula and functions metrics query.
aggregator
enum
The aggregation methods available for metrics queries.
Allowed enum values: avg,min,max,sum,last,area,l2norm,percentile
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for metrics queries.
Allowed enum values: metrics
name [required]
string
Name of the query for use in formulas.
query [required]
string
Metrics query definition.
semantic_mode
enum
Semantic mode for metrics queries. This determines how metrics from different sources are combined or displayed.
Allowed enum values: combined,native
Option 2
object
A formula and functions events query.
compute [required]
object
Compute options.
aggregation [required]
enum
Aggregation methods for event platform queries.
Allowed enum values: count,cardinality,median,pc75,pc90,pc95,pc98,pc99,sum,min,max,avg
interval
int64
A time interval in milliseconds.
metric
string
Measurable attribute to compute.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for event platform-based queries.
Allowed enum values: logs,spans,network,rum,security_signals,profiles,audit,events,ci_tests,ci_pipelines,incident_analytics,product_analytics,on_call_events
group_by
[object]
Group by options.
facet [required]
string
Event facet.
limit
int64
Number of groups to return.
sort
object
Options for sorting group by results.
indexes
[string]
An array of index names to query in the stream. Omit or use [] to query all indexes at once.
name [required]
string
Name of the query for use in formulas.
search
object
Search options.
query [required]
string
Events search string.
storage
string
Option for storage location. Feature in Private Beta.
Option 3
object
Process query using formulas and functions.
aggregator
enum
The aggregation methods available for metrics queries.
Allowed enum values: avg,min,max,sum,last,area,l2norm,percentile
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data sources that rely on the process backend.
Allowed enum values: process,container
is_normalized_cpu
boolean
Whether to normalize the CPU percentages.
limit
int64
Number of hits to return.
metric [required]
string
Process metric name.
name [required]
string
Name of query for use in formulas.
sort
enum
Direction of sort.
Allowed enum values: asc,desc
default: desc
tag_filters
[string]
An array of tags to filter by.
text_filter
string
Text to use as filter.
Option 4
object
A formula and functions APM dependency stats query.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for APM dependency stats queries.
Allowed enum values: apm_dependency_stats
env [required]
string
APM environment.
is_upstream
boolean
Determines whether stats for upstream or downstream dependencies should be queried.
name [required]
string
Name of query to use in formulas.
operation_name [required]
string
Name of operation on service.
primary_tag_name
string
The name of the second primary tag used within APM; required when primary_tag_value is specified. See https://docs.datadoghq.com/tracing/guide/setting_primary_tags_to_scope/#add-a-second-primary-tag-in-datadog.
primary_tag_value
string
Filter APM data by the second primary tag. primary_tag_name must also be specified.
resource_name [required]
string
APM resource.
service [required]
string
APM service.
stat [required]
enum
APM statistic.
Allowed enum values: avg_duration,avg_root_duration,avg_spans_per_trace,error_rate,pct_exec_time,pct_of_traces,total_traces_count
Option 5
object
APM resource stats query using formulas and functions.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for APM resource stats queries.
Allowed enum values: apm_resource_stats
env [required]
string
APM environment.
group_by
[string]
Array of fields to group results by.
name [required]
string
Name of this query to use in formulas.
operation_name
string
Name of operation on service.
primary_tag_name
string
Name of the second primary tag used within APM. Required when primary_tag_value is specified. See https://docs.datadoghq.com/tracing/guide/setting_primary_tags_to_scope/#add-a-second-primary-tag-in-datadog
primary_tag_value
string
Value of the second primary tag by which to filter APM data. primary_tag_name must also be specified.
resource_name
string
APM resource name.
service [required]
string
APM service name.
stat [required]
enum
APM resource stat name.
Allowed enum values: errors,error_rate,hits,latency_avg,latency_distribution,latency_max,latency_p50,latency_p75,latency_p90,latency_p95,latency_p99
Option 6
object
A formula and functions metrics query.
additional_query_filters
string
Additional filters applied to the SLO query.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for SLO measures queries.
Allowed enum values: slo
group_mode
enum
Group mode to query measures.
Allowed enum values: overall,components
measure [required]
enum
SLO measures queries.
Allowed enum values: good_events,bad_events,good_minutes,bad_minutes,slo_status,error_budget_remaining,burn_rate,error_budget_burndown
name
string
Name of the query for use in formulas.
slo_id [required]
string
ID of an SLO to query measures.
slo_query_type
enum
Name of the query for use in formulas.
Allowed enum values: metric,monitor,time_slice
Option 7
object
A formula and functions Cloud Cost query.
aggregator
enum
Aggregator used for the request.
Allowed enum values: avg,last,max,min,sum,percentile
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for Cloud Cost queries.
Allowed enum values: cloud_cost
name [required]
string
Name of the query for use in formulas.
query [required]
string
Query for Cloud Cost data.
response_format
enum
Timeseries, scalar, or event list response. Event list response formats are supported by Geomap widgets.
Allowed enum values: timeseries,scalar,event_list
rum_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
security_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
text_align
enum
How to align the text on the widget.
Allowed enum values: center,left,right
time
<oneOf>
Time setting for the widget.
Option 1
object
Wrapper for live span
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
live_span
enum
The available timeframes depend on the widget you are using.
Allowed enum values: 1m,5m,10m,15m,30m,1h,4h,1d,2d,1w,1mo,3mo,6mo,week_to_date,month_to_date,1y,alert
Option 2
object
Used for arbitrary live span times, such as 17 minutes or 6 hours.
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
type [required]
enum
Type "live" denotes a live span in the new format.
Allowed enum values: live
unit [required]
enum
Unit of the time span.
Allowed enum values: minute,hour,day,week,month,year
value [required]
int64
Value of the time span.
Option 3
object
Used for fixed span times, such as 'March 1 to March 7'.
from [required]
int64
Start time in seconds since epoch.
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
to [required]
int64
End time in seconds since epoch.
type [required]
enum
Type "fixed" denotes a fixed span.
Allowed enum values: fixed
timeseries_background
object
Set a timeseries on the widget background.
type [required]
enum
Timeseries is made using an area or bars.
Allowed enum values: bars,area
default: area
yaxis
object
Axis controls for the widget.
include_zero
boolean
Set to true to include zero.
label
string
The label of the axis to display on the graph. Only usable on Scatterplot Widgets.
max
string
Specifies maximum numeric value to show on the axis. Defaults to auto.
default: auto
min
string
Specifies minimum numeric value to show on the axis. Defaults to auto.
default: auto
scale
string
Specifies the scale type. Possible values are linear, log, sqrt, and pow## (for example pow2 or pow0.5).
default: linear
title
string
Title of your widget.
title_align
enum
How to align the text on the widget.
Allowed enum values: center,left,right
title_size
string
Size of the title.
type [required]
enum
Type of the query value widget.
Allowed enum values: query_value
default: query_value
Option 23
object
Run workflow is widget that allows you to run a workflow from a dashboard.
custom_links
[object]
List of custom links.
is_hidden
boolean
The flag for toggling context menu link visibility.
label
string
The label for the custom link URL. Keep the label short and descriptive. Use metrics and tags as variables.
link
string
The URL of the custom link. URL must include http or https. A relative URL must start with /.
override_label
string
The label ID that refers to a context menu link. Can be logs, hosts, traces, profiles, processes, containers, or rum.
inputs
[object]
Array of workflow inputs to map to dashboard template variables.
name [required]
string
Name of the workflow input.
value [required]
string
Dashboard template variable. Can be suffixed with '.value' or '.key'.
time
<oneOf>
Time setting for the widget.
Option 1
object
Wrapper for live span
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
live_span
enum
The available timeframes depend on the widget you are using.
Allowed enum values: 1m,5m,10m,15m,30m,1h,4h,1d,2d,1w,1mo,3mo,6mo,week_to_date,month_to_date,1y,alert
Option 2
object
Used for arbitrary live span times, such as 17 minutes or 6 hours.
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
type [required]
enum
Type "live" denotes a live span in the new format.
Allowed enum values: live
unit [required]
enum
Unit of the time span.
Allowed enum values: minute,hour,day,week,month,year
value [required]
int64
Value of the time span.
Option 3
object
Used for fixed span times, such as 'March 1 to March 7'.
from [required]
int64
Start time in seconds since epoch.
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
to [required]
int64
End time in seconds since epoch.
type [required]
enum
Type "fixed" denotes a fixed span.
Allowed enum values: fixed
title
string
Title of your widget.
title_align
enum
How to align the text on the widget.
Allowed enum values: center,left,right
title_size
string
Size of the title.
type [required]
enum
Type of the run workflow widget.
Allowed enum values: run_workflow
default: run_workflow
workflow_id [required]
string
Workflow id.
Option 24
object
Use the SLO List widget to track your SLOs (Service Level Objectives) on dashboards.
requests [required]
[object]
Array of one request object to display in the widget.
query [required]
object
Updated SLO List widget.
limit
int64
Maximum number of results to display in the table.
default: 100
query_string [required]
string
Widget query.
sort
[object]
Options for sorting results.
column [required]
string
Facet path for the column
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
request_type [required]
enum
Widget request type.
Allowed enum values: slo_list
title
string
Title of the widget.
title_align
enum
How to align the text on the widget.
Allowed enum values: center,left,right
title_size
string
Size of the title.
type [required]
enum
Type of the SLO List widget.
Allowed enum values: slo_list
default: slo_list
Option 25
object
Use the SLO and uptime widget to track your SLOs (Service Level Objectives) and uptime on screenboards and timeboards.
additional_query_filters
string
Additional filters applied to the SLO query.
global_time_target
string
Defined global time target.
show_error_budget
boolean
Defined error budget.
slo_id
string
ID of the SLO displayed.
time_windows
[string]
Times being monitored.
title
string
Title of the widget.
title_align
enum
How to align the text on the widget.
Allowed enum values: center,left,right
title_size
string
Size of the title.
type [required]
enum
Type of the SLO widget.
Allowed enum values: slo
default: slo
view_mode
enum
Define how you want the SLO to be displayed.
Allowed enum values: overall,component,both
view_type [required]
string
Type of view displayed by the widget.
default: detail
Option 26
object
The scatter plot visualization allows you to graph a chosen scope over two different metrics with their respective aggregation.
color_by_groups
[string]
List of groups used for colors.
custom_links
[object]
List of custom links.
is_hidden
boolean
The flag for toggling context menu link visibility.
label
string
The label for the custom link URL. Keep the label short and descriptive. Use metrics and tags as variables.
link
string
The URL of the custom link. URL must include http or https. A relative URL must start with /.
override_label
string
The label ID that refers to a context menu link. Can be logs, hosts, traces, profiles, processes, containers, or rum.
requests [required]
object
Widget definition.
table
object
Scatterplot request containing formulas and functions.
formulas
[object]
List of Scatterplot formulas that operate on queries.
alias
string
Expression alias.
dimension [required]
enum
Dimension of the Scatterplot.
Allowed enum values: x,y,radius,color
formula [required]
string
String expression built from queries, formulas, and functions.
queries
[ <oneOf>]
List of queries that can be returned directly or used in formulas.
Option 1
object
A formula and functions metrics query.
aggregator
enum
The aggregation methods available for metrics queries.
Allowed enum values: avg,min,max,sum,last,area,l2norm,percentile
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for metrics queries.
Allowed enum values: metrics
name [required]
string
Name of the query for use in formulas.
query [required]
string
Metrics query definition.
semantic_mode
enum
Semantic mode for metrics queries. This determines how metrics from different sources are combined or displayed.
Allowed enum values: combined,native
Option 2
object
A formula and functions events query.
compute [required]
object
Compute options.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for event platform-based queries.
Allowed enum values: logs,spans,network,rum,security_signals,profiles,audit,events,ci_tests,ci_pipelines,incident_analytics,product_analytics,on_call_events
group_by
[object]
Group by options.
indexes
[string]
An array of index names to query in the stream. Omit or use [] to query all indexes at once.
name [required]
string
Name of the query for use in formulas.
search
object
Search options.
storage
string
Option for storage location. Feature in Private Beta.
Option 3
object
Process query using formulas and functions.
aggregator
enum
The aggregation methods available for metrics queries.
Allowed enum values: avg,min,max,sum,last,area,l2norm,percentile
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data sources that rely on the process backend.
Allowed enum values: process,container
is_normalized_cpu
boolean
Whether to normalize the CPU percentages.
limit
int64
Number of hits to return.
metric [required]
string
Process metric name.
name [required]
string
Name of query for use in formulas.
sort
enum
Direction of sort.
Allowed enum values: asc,desc
default: desc
tag_filters
[string]
An array of tags to filter by.
text_filter
string
Text to use as filter.
Option 4
object
A formula and functions APM dependency stats query.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for APM dependency stats queries.
Allowed enum values: apm_dependency_stats
env [required]
string
APM environment.
is_upstream
boolean
Determines whether stats for upstream or downstream dependencies should be queried.
name [required]
string
Name of query to use in formulas.
operation_name [required]
string
Name of operation on service.
primary_tag_name
string
The name of the second primary tag used within APM; required when primary_tag_value is specified. See https://docs.datadoghq.com/tracing/guide/setting_primary_tags_to_scope/#add-a-second-primary-tag-in-datadog.
primary_tag_value
string
Filter APM data by the second primary tag. primary_tag_name must also be specified.
resource_name [required]
string
APM resource.
service [required]
string
APM service.
stat [required]
enum
APM statistic.
Allowed enum values: avg_duration,avg_root_duration,avg_spans_per_trace,error_rate,pct_exec_time,pct_of_traces,total_traces_count
Option 5
object
APM resource stats query using formulas and functions.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for APM resource stats queries.
Allowed enum values: apm_resource_stats
env [required]
string
APM environment.
group_by
[string]
Array of fields to group results by.
name [required]
string
Name of this query to use in formulas.
operation_name
string
Name of operation on service.
primary_tag_name
string
Name of the second primary tag used within APM. Required when primary_tag_value is specified. See https://docs.datadoghq.com/tracing/guide/setting_primary_tags_to_scope/#add-a-second-primary-tag-in-datadog
primary_tag_value
string
Value of the second primary tag by which to filter APM data. primary_tag_name must also be specified.
resource_name
string
APM resource name.
service [required]
string
APM service name.
stat [required]
enum
APM resource stat name.
Allowed enum values: errors,error_rate,hits,latency_avg,latency_distribution,latency_max,latency_p50,latency_p75,latency_p90,latency_p95,latency_p99
Option 6
object
A formula and functions metrics query.
additional_query_filters
string
Additional filters applied to the SLO query.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for SLO measures queries.
Allowed enum values: slo
group_mode
enum
Group mode to query measures.
Allowed enum values: overall,components
measure [required]
enum
SLO measures queries.
Allowed enum values: good_events,bad_events,good_minutes,bad_minutes,slo_status,error_budget_remaining,burn_rate,error_budget_burndown
name
string
Name of the query for use in formulas.
slo_id [required]
string
ID of an SLO to query measures.
slo_query_type
enum
Name of the query for use in formulas.
Allowed enum values: metric,monitor,time_slice
Option 7
object
A formula and functions Cloud Cost query.
aggregator
enum
Aggregator used for the request.
Allowed enum values: avg,last,max,min,sum,percentile
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for Cloud Cost queries.
Allowed enum values: cloud_cost
name [required]
string
Name of the query for use in formulas.
query [required]
string
Query for Cloud Cost data.
response_format
enum
Timeseries, scalar, or event list response. Event list response formats are supported by Geomap widgets.
Allowed enum values: timeseries,scalar,event_list
x
object
Updated scatter plot.
aggregator
enum
Aggregator used for the request.
Allowed enum values: avg,last,max,min,sum
apm_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
event_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
log_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
network_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
process_query
object
The process query to use in the widget.
filter_by
[string]
List of processes.
limit
int64
Max number of items in the filter list.
metric [required]
string
Your chosen metric.
search_by
string
Your chosen search term.
profile_metrics_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
q
string
Query definition.
rum_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
security_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
y
object
Updated scatter plot.
aggregator
enum
Aggregator used for the request.
Allowed enum values: avg,last,max,min,sum
apm_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
event_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
log_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
network_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
process_query
object
The process query to use in the widget.
filter_by
[string]
List of processes.
limit
int64
Max number of items in the filter list.
metric [required]
string
Your chosen metric.
search_by
string
Your chosen search term.
profile_metrics_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
q
string
Query definition.
rum_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
security_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
time
<oneOf>
Time setting for the widget.
Option 1
object
Wrapper for live span
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
live_span
enum
The available timeframes depend on the widget you are using.
Allowed enum values: 1m,5m,10m,15m,30m,1h,4h,1d,2d,1w,1mo,3mo,6mo,week_to_date,month_to_date,1y,alert
Option 2
object
Used for arbitrary live span times, such as 17 minutes or 6 hours.
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
type [required]
enum
Type "live" denotes a live span in the new format.
Allowed enum values: live
unit [required]
enum
Unit of the time span.
Allowed enum values: minute,hour,day,week,month,year
value [required]
int64
Value of the time span.
Option 3
object
Used for fixed span times, such as 'March 1 to March 7'.
from [required]
int64
Start time in seconds since epoch.
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
to [required]
int64
End time in seconds since epoch.
type [required]
enum
Type "fixed" denotes a fixed span.
Allowed enum values: fixed
title
string
Title of your widget.
title_align
enum
How to align the text on the widget.
Allowed enum values: center,left,right
title_size
string
Size of the title.
type [required]
enum
Type of the scatter plot widget.
Allowed enum values: scatterplot
default: scatterplot
xaxis
object
Axis controls for the widget.
include_zero
boolean
Set to true to include zero.
label
string
The label of the axis to display on the graph. Only usable on Scatterplot Widgets.
max
string
Specifies maximum numeric value to show on the axis. Defaults to auto.
default: auto
min
string
Specifies minimum numeric value to show on the axis. Defaults to auto.
default: auto
scale
string
Specifies the scale type. Possible values are linear, log, sqrt, and pow## (for example pow2 or pow0.5).
default: linear
yaxis
object
Axis controls for the widget.
include_zero
boolean
Set to true to include zero.
label
string
The label of the axis to display on the graph. Only usable on Scatterplot Widgets.
max
string
Specifies maximum numeric value to show on the axis. Defaults to auto.
default: auto
min
string
Specifies minimum numeric value to show on the axis. Defaults to auto.
default: auto
scale
string
Specifies the scale type. Possible values are linear, log, sqrt, and pow## (for example pow2 or pow0.5).
default: linear
Option 27
object
This widget displays a map of a service to all of the services that call it, and all of the services that it calls.
custom_links
[object]
List of custom links.
is_hidden
boolean
The flag for toggling context menu link visibility.
label
string
The label for the custom link URL. Keep the label short and descriptive. Use metrics and tags as variables.
link
string
The URL of the custom link. URL must include http or https. A relative URL must start with /.
override_label
string
The label ID that refers to a context menu link. Can be logs, hosts, traces, profiles, processes, containers, or rum.
filters [required]
[string]
Your environment and primary tag (or * if enabled for your account).
service [required]
string
The ID of the service you want to map.
title
string
The title of your widget.
title_align
enum
How to align the text on the widget.
Allowed enum values: center,left,right
title_size
string
Size of the title.
type [required]
enum
Type of the service map widget.
Allowed enum values: servicemap
default: servicemap
Option 28
object
The service summary displays the graphs of a chosen service in your screenboard. Only available on FREE layout dashboards.
display_format
enum
Number of columns to display.
Allowed enum values: one_column,two_column,three_column
env [required]
string
APM environment.
service [required]
string
APM service.
show_breakdown
boolean
Whether to show the latency breakdown or not.
show_distribution
boolean
Whether to show the latency distribution or not.
show_errors
boolean
Whether to show the error metrics or not.
show_hits
boolean
Whether to show the hits metrics or not.
show_latency
boolean
Whether to show the latency metrics or not.
show_resource_list
boolean
Whether to show the resource list or not.
size_format
enum
Size of the widget.
Allowed enum values: small,medium,large
span_name [required]
string
APM span name.
time
<oneOf>
Time setting for the widget.
Option 1
object
Wrapper for live span
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
live_span
enum
The available timeframes depend on the widget you are using.
Allowed enum values: 1m,5m,10m,15m,30m,1h,4h,1d,2d,1w,1mo,3mo,6mo,week_to_date,month_to_date,1y,alert
Option 2
object
Used for arbitrary live span times, such as 17 minutes or 6 hours.
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
type [required]
enum
Type "live" denotes a live span in the new format.
Allowed enum values: live
unit [required]
enum
Unit of the time span.
Allowed enum values: minute,hour,day,week,month,year
value [required]
int64
Value of the time span.
Option 3
object
Used for fixed span times, such as 'March 1 to March 7'.
from [required]
int64
Start time in seconds since epoch.
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
to [required]
int64
End time in seconds since epoch.
type [required]
enum
Type "fixed" denotes a fixed span.
Allowed enum values: fixed
title
string
Title of the widget.
title_align
enum
How to align the text on the widget.
Allowed enum values: center,left,right
title_size
string
Size of the title.
type [required]
enum
Type of the service summary widget.
Allowed enum values: trace_service
default: trace_service
Option 29
object
The split graph widget allows you to create repeating units of a graph - one for each value in a group (for example: one per service)
has_uniform_y_axes
boolean
Normalize y axes across graphs
size [required]
enum
Size of the individual graphs in the split.
Allowed enum values: xs,sm,md,lg
source_widget_definition [required]
<oneOf>
The original widget we are splitting on.
Option 1
object
The bar chart visualization displays categorical data using vertical bars, allowing you to compare values across different groups.
custom_links
[object]
List of custom links.
is_hidden
boolean
The flag for toggling context menu link visibility.
label
string
The label for the custom link URL. Keep the label short and descriptive. Use metrics and tags as variables.
link
string
The URL of the custom link. URL must include http or https. A relative URL must start with /.
override_label
string
The label ID that refers to a context menu link. Can be logs, hosts, traces, profiles, processes, containers, or rum.
requests [required]
[object]
List of bar chart widget requests.
apm_query
object
The log query.
compute
object
Define computation for a log query.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
search
object
The query being made on the logs.
audit_query
object
The log query.
compute
object
Define computation for a log query.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
search
object
The query being made on the logs.
conditional_formats
[object]
List of conditional formats.
comparator [required]
enum
Comparator to apply.
Allowed enum values: =,>,>=,<,<=
custom_bg_color
string
Color palette to apply to the background, same values available as palette.
custom_fg_color
string
Color palette to apply to the foreground, same values available as palette.
hide_value
boolean
True hides values.
image_url
string
Displays an image as the background.
metric
string
Metric from the request to correlate this conditional format with.
palette [required]
enum
Color palette to apply.
Allowed enum values: blue,custom_bg,custom_image,custom_text,gray_on_white,grey,green,orange,red,red_on_white,white_on_gray,white_on_green,green_on_white,white_on_red,white_on_yellow,yellow_on_white,black_on_light_yellow,black_on_light_green,black_on_light_red
timeframe
string
Defines the displayed timeframe.
value [required]
double
Value for the comparator.
event_query
object
The log query.
compute
object
Define computation for a log query.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
search
object
The query being made on the logs.
formulas
[object]
List of formulas that operate on queries.
alias
string
Expression alias.
cell_display_mode
enum
Define a display mode for the table cell.
Allowed enum values: number,bar,trend
cell_display_mode_options
object
Cell display mode options for the widget formula. (only if cell_display_mode is set to trend).
conditional_formats
[object]
List of conditional formats.
formula [required]
string
String expression built from queries, formulas, and functions.
limit
object
Options for limiting results returned.
number_format
object
Number format options for the widget.
style
object
Styling options for widget formulas.
log_query
object
The log query.
compute
object
Define computation for a log query.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
search
object
The query being made on the logs.
network_query
object
The log query.
compute
object
Define computation for a log query.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
search
object
The query being made on the logs.
process_query
object
The process query to use in the widget.
filter_by
[string]
List of processes.
limit
int64
Max number of items in the filter list.
metric [required]
string
Your chosen metric.
search_by
string
Your chosen search term.
profile_metrics_query
object
The log query.
compute
object
Define computation for a log query.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
search
object
The query being made on the logs.
q
string
Widget query.
queries
[ <oneOf>]
List of queries that can be returned directly or used in formulas.
Option 1
object
A formula and functions metrics query.
Option 2
object
A formula and functions events query.
Option 3
object
Process query using formulas and functions.
Option 4
object
A formula and functions APM dependency stats query.
Option 5
object
APM resource stats query using formulas and functions.
Option 6
object
A formula and functions metrics query.
Option 7
object
A formula and functions Cloud Cost query.
response_format
enum
Timeseries, scalar, or event list response. Event list response formats are supported by Geomap widgets.
Allowed enum values: timeseries,scalar,event_list
rum_query
object
The log query.
compute
object
Define computation for a log query.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
search
object
The query being made on the logs.
security_query
object
The log query.
compute
object
Define computation for a log query.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
search
object
The query being made on the logs.
sort
object
The controls for sorting the widget.
count
int64
The number of items to limit the widget to.
order_by
[ <oneOf>]
The array of items to sort the widget by in order.
style
object
Define request widget style.
line_type
enum
Type of lines displayed.
Allowed enum values: dashed,dotted,solid
line_width
enum
Width of line displayed.
Allowed enum values: normal,thick,thin
order_by
enum
How to order series in timeseries visualizations.
tags: Order series alphabetically by tag name (default behavior)values: Order series by their current metric values (typically descending) Allowed enum values:tags,values
palette
string
Color palette to apply to the widget.
style
object
Style customization for a bar chart widget.
display
<oneOf>
Bar chart widget display options.
Option 1
object
Bar chart widget stacked display options.
Option 2
object
Bar chart widget flat display.
palette
string
Color palette to apply to the widget.
scaling
enum
Bar chart widget scaling definition.
Allowed enum values: absolute,relative
time
<oneOf>
Time setting for the widget.
Option 1
object
Wrapper for live span
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
live_span
enum
The available timeframes depend on the widget you are using.
Allowed enum values: 1m,5m,10m,15m,30m,1h,4h,1d,2d,1w,1mo,3mo,6mo,week_to_date,month_to_date,1y,alert
Option 2
object
Used for arbitrary live span times, such as 17 minutes or 6 hours.
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
type [required]
enum
Type "live" denotes a live span in the new format.
Allowed enum values: live
unit [required]
enum
Unit of the time span.
Allowed enum values: minute,hour,day,week,month,year
value [required]
int64
Value of the time span.
Option 3
object
Used for fixed span times, such as 'March 1 to March 7'.
from [required]
int64
Start time in seconds since epoch.
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
to [required]
int64
End time in seconds since epoch.
type [required]
enum
Type "fixed" denotes a fixed span.
Allowed enum values: fixed
title
string
Title of your widget.
title_align
enum
How to align the text on the widget.
Allowed enum values: center,left,right
title_size
string
Size of the title.
type [required]
enum
Type of the bar chart widget.
Allowed enum values: bar_chart
default: bar_chart
Option 2
object
The Change graph shows you the change in a value over the time period chosen.
custom_links
[object]
List of custom links.
is_hidden
boolean
The flag for toggling context menu link visibility.
label
string
The label for the custom link URL. Keep the label short and descriptive. Use metrics and tags as variables.
link
string
The URL of the custom link. URL must include http or https. A relative URL must start with /.
override_label
string
The label ID that refers to a context menu link. Can be logs, hosts, traces, profiles, processes, containers, or rum.
requests [required]
[object]
Array of one request object to display in the widget.
See the dedicated Request JSON schema documentation
to learn how to build the REQUEST_SCHEMA.
apm_query
object
The log query.
compute
object
Define computation for a log query.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
search
object
The query being made on the logs.
change_type
enum
Show the absolute or the relative change.
Allowed enum values: absolute,relative
compare_to
enum
Timeframe used for the change comparison.
Allowed enum values: hour_before,day_before,week_before,month_before
event_query
object
The log query.
compute
object
Define computation for a log query.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
search
object
The query being made on the logs.
formulas
[object]
List of formulas that operate on queries.
alias
string
Expression alias.
cell_display_mode
enum
Define a display mode for the table cell.
Allowed enum values: number,bar,trend
cell_display_mode_options
object
Cell display mode options for the widget formula. (only if cell_display_mode is set to trend).
conditional_formats
[object]
List of conditional formats.
formula [required]
string
String expression built from queries, formulas, and functions.
limit
object
Options for limiting results returned.
number_format
object
Number format options for the widget.
style
object
Styling options for widget formulas.
increase_good
boolean
Whether to show increase as good.
log_query
object
The log query.
compute
object
Define computation for a log query.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
search
object
The query being made on the logs.
network_query
object
The log query.
compute
object
Define computation for a log query.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
search
object
The query being made on the logs.
order_by
enum
What to order by.
Allowed enum values: change,name,present,past
order_dir
enum
Widget sorting methods.
Allowed enum values: asc,desc
process_query
object
The process query to use in the widget.
filter_by
[string]
List of processes.
limit
int64
Max number of items in the filter list.
metric [required]
string
Your chosen metric.
search_by
string
Your chosen search term.
profile_metrics_query
object
The log query.
compute
object
Define computation for a log query.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
search
object
The query being made on the logs.
q
string
Query definition.
queries
[ <oneOf>]
List of queries that can be returned directly or used in formulas.
Option 1
object
A formula and functions metrics query.
Option 2
object
A formula and functions events query.
Option 3
object
Process query using formulas and functions.
Option 4
object
A formula and functions APM dependency stats query.
Option 5
object
APM resource stats query using formulas and functions.
Option 6
object
A formula and functions metrics query.
Option 7
object
A formula and functions Cloud Cost query.
response_format
enum
Timeseries, scalar, or event list response. Event list response formats are supported by Geomap widgets.
Allowed enum values: timeseries,scalar,event_list
rum_query
object
The log query.
compute
object
Define computation for a log query.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
search
object
The query being made on the logs.
security_query
object
The log query.
compute
object
Define computation for a log query.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
search
object
The query being made on the logs.
show_present
boolean
Whether to show the present value.
time
<oneOf>
Time setting for the widget.
Option 1
object
Wrapper for live span
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
live_span
enum
The available timeframes depend on the widget you are using.
Allowed enum values: 1m,5m,10m,15m,30m,1h,4h,1d,2d,1w,1mo,3mo,6mo,week_to_date,month_to_date,1y,alert
Option 2
object
Used for arbitrary live span times, such as 17 minutes or 6 hours.
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
type [required]
enum
Type "live" denotes a live span in the new format.
Allowed enum values: live
unit [required]
enum
Unit of the time span.
Allowed enum values: minute,hour,day,week,month,year
value [required]
int64
Value of the time span.
Option 3
object
Used for fixed span times, such as 'March 1 to March 7'.
from [required]
int64
Start time in seconds since epoch.
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
to [required]
int64
End time in seconds since epoch.
type [required]
enum
Type "fixed" denotes a fixed span.
Allowed enum values: fixed
title
string
Title of the widget.
title_align
enum
How to align the text on the widget.
Allowed enum values: center,left,right
title_size
string
Size of the title.
type [required]
enum
Type of the change widget.
Allowed enum values: change
default: change
Option 3
object
This visualization displays a series of values by country on a world map.
custom_links
[object]
A list of custom links.
is_hidden
boolean
The flag for toggling context menu link visibility.
label
string
The label for the custom link URL. Keep the label short and descriptive. Use metrics and tags as variables.
link
string
The URL of the custom link. URL must include http or https. A relative URL must start with /.
override_label
string
The label ID that refers to a context menu link. Can be logs, hosts, traces, profiles, processes, containers, or rum.
requests [required]
[object]
Array of request objects to display in the widget. May include an optional request for the region layer and/or an optional request for the points layer. Region layer requests must contain a group-by tag whose value is a country ISO code.
See the Request JSON schema documentation
for information about building the REQUEST_SCHEMA.
columns
[object]
Widget columns.
field [required]
string
Widget column field.
width [required]
enum
Widget column width.
Allowed enum values: auto,compact,full
conditional_formats
[object]
Threshold (numeric) conditional formatting rules may be used by a regions layer.
comparator [required]
enum
Comparator to apply.
Allowed enum values: =,>,>=,<,<=
custom_bg_color
string
Color palette to apply to the background, same values available as palette.
custom_fg_color
string
Color palette to apply to the foreground, same values available as palette.
hide_value
boolean
True hides values.
image_url
string
Displays an image as the background.
metric
string
Metric from the request to correlate this conditional format with.
palette [required]
enum
Color palette to apply.
Allowed enum values: blue,custom_bg,custom_image,custom_text,gray_on_white,grey,green,orange,red,red_on_white,white_on_gray,white_on_green,green_on_white,white_on_red,white_on_yellow,yellow_on_white,black_on_light_yellow,black_on_light_green,black_on_light_red
timeframe
string
Defines the displayed timeframe.
value [required]
double
Value for the comparator.
formulas
[object]
List of formulas that operate on queries.
alias
string
Expression alias.
cell_display_mode
enum
Define a display mode for the table cell.
Allowed enum values: number,bar,trend
cell_display_mode_options
object
Cell display mode options for the widget formula. (only if cell_display_mode is set to trend).
conditional_formats
[object]
List of conditional formats.
formula [required]
string
String expression built from queries, formulas, and functions.
limit
object
Options for limiting results returned.
number_format
object
Number format options for the widget.
style
object
Styling options for widget formulas.
log_query
object
The log query.
compute
object
Define computation for a log query.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
search
object
The query being made on the logs.
q
string
The widget metrics query.
queries
[ <oneOf>]
List of queries that can be returned directly or used in formulas.
Option 1
object
A formula and functions metrics query.
Option 2
object
A formula and functions events query.
Option 3
object
Process query using formulas and functions.
Option 4
object
A formula and functions APM dependency stats query.
Option 5
object
APM resource stats query using formulas and functions.
Option 6
object
A formula and functions metrics query.
Option 7
object
A formula and functions Cloud Cost query.
query
object
Updated list stream widget.
clustering_pattern_field_path
string
Specifies the field for logs pattern clustering. Usable only with logs_pattern_stream.
compute
[object]
Compute configuration for the List Stream Widget. Compute can be used only with the logs_transaction_stream (from 1 to 5 items) list stream source.
data_source [required]
enum
Source from which to query items to display in the stream.
Allowed enum values: logs_stream,audit_stream,ci_pipeline_stream,ci_test_stream,rum_issue_stream,apm_issue_stream,trace_stream,logs_issue_stream,logs_pattern_stream,logs_transaction_stream,event_stream,rum_stream,llm_observability_stream
default: apm_issue_stream
event_size
enum
Size to use to display an event.
Allowed enum values: s,l
group_by
[object]
Group by configuration for the List Stream Widget. Group by can be used only with logs_pattern_stream (up to 4 items) or logs_transaction_stream (one group by item is required) list stream source.
indexes
[string]
List of indexes.
query_string [required]
string
Widget query.
sort
object
Which column and order to sort by
storage
string
Option for storage location. Feature in Private Beta.
response_format
enum
Timeseries, scalar, or event list response. Event list response formats are supported by Geomap widgets.
Allowed enum values: timeseries,scalar,event_list
rum_query
object
The log query.
compute
object
Define computation for a log query.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
search
object
The query being made on the logs.
security_query
object
The log query.
compute
object
Define computation for a log query.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
search
object
The query being made on the logs.
sort
object
The controls for sorting the widget.
count
int64
The number of items to limit the widget to.
order_by
[ <oneOf>]
The array of items to sort the widget by in order.
style
object
The style to apply to the request for points layer.
color_by
string
The category to color the points by.
text_formats
[object]
Text formatting rules may be used by a points layer.
custom_bg_color
string
Hex representation of the custom background color. Used with custom background palette option.
custom_fg_color
string
Hex representation of the custom text color. Used with custom text palette option.
match [required]
object
Match rule for the table widget text format.
palette
enum
Color-on-color palette to highlight replaced text.
Allowed enum values: white_on_red,white_on_yellow,white_on_green,black_on_light_red,black_on_light_yellow,black_on_light_green,red_on_white,yellow_on_white,green_on_white,custom_bg,custom_text
default: white_on_green
replace
<oneOf>
Replace rule for the table widget text format.
style [required]
object
The style to apply to the widget.
palette [required]
string
The color palette to apply to the widget.
palette_flip [required]
boolean
Whether to flip the palette tones.
time
<oneOf>
Time setting for the widget.
Option 1
object
Wrapper for live span
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
live_span
enum
The available timeframes depend on the widget you are using.
Allowed enum values: 1m,5m,10m,15m,30m,1h,4h,1d,2d,1w,1mo,3mo,6mo,week_to_date,month_to_date,1y,alert
Option 2
object
Used for arbitrary live span times, such as 17 minutes or 6 hours.
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
type [required]
enum
Type "live" denotes a live span in the new format.
Allowed enum values: live
unit [required]
enum
Unit of the time span.
Allowed enum values: minute,hour,day,week,month,year
value [required]
int64
Value of the time span.
Option 3
object
Used for fixed span times, such as 'March 1 to March 7'.
from [required]
int64
Start time in seconds since epoch.
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
to [required]
int64
End time in seconds since epoch.
type [required]
enum
Type "fixed" denotes a fixed span.
Allowed enum values: fixed
title
string
The title of your widget.
title_align
enum
How to align the text on the widget.
Allowed enum values: center,left,right
title_size
string
The size of the title.
type [required]
enum
Type of the geomap widget.
Allowed enum values: geomap
default: geomap
view [required]
object
The view of the world that the map should render.
focus [required]
string
The 2-letter ISO code of a country to focus the map on, or WORLD for global view, or a region (EMEA, APAC, LATAM), or a continent (NORTH_AMERICA, SOUTH_AMERICA, EUROPE, AFRICA, ASIA, OCEANIA).
Option 4
object
Query values display the current value of a given metric, APM, or log query.
autoscale
boolean
Whether to use auto-scaling or not.
custom_links
[object]
List of custom links.
is_hidden
boolean
The flag for toggling context menu link visibility.
label
string
The label for the custom link URL. Keep the label short and descriptive. Use metrics and tags as variables.
link
string
The URL of the custom link. URL must include http or https. A relative URL must start with /.
override_label
string
The label ID that refers to a context menu link. Can be logs, hosts, traces, profiles, processes, containers, or rum.
custom_unit
string
Display a unit of your choice on the widget.
precision
int64
Number of decimals to show. If not defined, the widget uses the raw value.
requests [required]
[object]
Widget definition.
aggregator
enum
Aggregator used for the request.
Allowed enum values: avg,last,max,min,sum,percentile
apm_query
object
The log query.
compute
object
Define computation for a log query.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
search
object
The query being made on the logs.
audit_query
object
The log query.
compute
object
Define computation for a log query.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
search
object
The query being made on the logs.
conditional_formats
[object]
List of conditional formats.
comparator [required]
enum
Comparator to apply.
Allowed enum values: =,>,>=,<,<=
custom_bg_color
string
Color palette to apply to the background, same values available as palette.
custom_fg_color
string
Color palette to apply to the foreground, same values available as palette.
hide_value
boolean
True hides values.
image_url
string
Displays an image as the background.
metric
string
Metric from the request to correlate this conditional format with.
palette [required]
enum
Color palette to apply.
Allowed enum values: blue,custom_bg,custom_image,custom_text,gray_on_white,grey,green,orange,red,red_on_white,white_on_gray,white_on_green,green_on_white,white_on_red,white_on_yellow,yellow_on_white,black_on_light_yellow,black_on_light_green,black_on_light_red
timeframe
string
Defines the displayed timeframe.
value [required]
double
Value for the comparator.
event_query
object
The log query.
compute
object
Define computation for a log query.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
search
object
The query being made on the logs.
formulas
[object]
List of formulas that operate on queries.
alias
string
Expression alias.
cell_display_mode
enum
Define a display mode for the table cell.
Allowed enum values: number,bar,trend
cell_display_mode_options
object
Cell display mode options for the widget formula. (only if cell_display_mode is set to trend).
conditional_formats
[object]
List of conditional formats.
formula [required]
string
String expression built from queries, formulas, and functions.
limit
object
Options for limiting results returned.
number_format
object
Number format options for the widget.
style
object
Styling options for widget formulas.
log_query
object
The log query.
compute
object
Define computation for a log query.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
search
object
The query being made on the logs.
network_query
object
The log query.
compute
object
Define computation for a log query.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
search
object
The query being made on the logs.
process_query
object
The process query to use in the widget.
filter_by
[string]
List of processes.
limit
int64
Max number of items in the filter list.
metric [required]
string
Your chosen metric.
search_by
string
Your chosen search term.
profile_metrics_query
object
The log query.
compute
object
Define computation for a log query.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
search
object
The query being made on the logs.
q
string
TODO.
queries
[ <oneOf>]
List of queries that can be returned directly or used in formulas.
Option 1
object
A formula and functions metrics query.
Option 2
object
A formula and functions events query.
Option 3
object
Process query using formulas and functions.
Option 4
object
A formula and functions APM dependency stats query.
Option 5
object
APM resource stats query using formulas and functions.
Option 6
object
A formula and functions metrics query.
Option 7
object
A formula and functions Cloud Cost query.
response_format
enum
Timeseries, scalar, or event list response. Event list response formats are supported by Geomap widgets.
Allowed enum values: timeseries,scalar,event_list
rum_query
object
The log query.
compute
object
Define computation for a log query.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
search
object
The query being made on the logs.
security_query
object
The log query.
compute
object
Define computation for a log query.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
search
object
The query being made on the logs.
text_align
enum
How to align the text on the widget.
Allowed enum values: center,left,right
time
<oneOf>
Time setting for the widget.
Option 1
object
Wrapper for live span
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
live_span
enum
The available timeframes depend on the widget you are using.
Allowed enum values: 1m,5m,10m,15m,30m,1h,4h,1d,2d,1w,1mo,3mo,6mo,week_to_date,month_to_date,1y,alert
Option 2
object
Used for arbitrary live span times, such as 17 minutes or 6 hours.
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
type [required]
enum
Type "live" denotes a live span in the new format.
Allowed enum values: live
unit [required]
enum
Unit of the time span.
Allowed enum values: minute,hour,day,week,month,year
value [required]
int64
Value of the time span.
Option 3
object
Used for fixed span times, such as 'March 1 to March 7'.
from [required]
int64
Start time in seconds since epoch.
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
to [required]
int64
End time in seconds since epoch.
type [required]
enum
Type "fixed" denotes a fixed span.
Allowed enum values: fixed
timeseries_background
object
Set a timeseries on the widget background.
type [required]
enum
Timeseries is made using an area or bars.
Allowed enum values: bars,area
default: area
yaxis
object
Axis controls for the widget.
include_zero
boolean
Set to true to include zero.
label
string
The label of the axis to display on the graph. Only usable on Scatterplot Widgets.
max
string
Specifies maximum numeric value to show on the axis. Defaults to auto.
default: auto
min
string
Specifies minimum numeric value to show on the axis. Defaults to auto.
default: auto
scale
string
Specifies the scale type. Possible values are linear, log, sqrt, and pow## (for example pow2 or pow0.5).
default: linear
title
string
Title of your widget.
title_align
enum
How to align the text on the widget.
Allowed enum values: center,left,right
title_size
string
Size of the title.
type [required]
enum
Type of the query value widget.
Allowed enum values: query_value
default: query_value
Option 5
object
The scatter plot visualization allows you to graph a chosen scope over two different metrics with their respective aggregation.
color_by_groups
[string]
List of groups used for colors.
custom_links
[object]
List of custom links.
is_hidden
boolean
The flag for toggling context menu link visibility.
label
string
The label for the custom link URL. Keep the label short and descriptive. Use metrics and tags as variables.
link
string
The URL of the custom link. URL must include http or https. A relative URL must start with /.
override_label
string
The label ID that refers to a context menu link. Can be logs, hosts, traces, profiles, processes, containers, or rum.
requests [required]
object
Widget definition.
table
object
Scatterplot request containing formulas and functions.
formulas
[object]
List of Scatterplot formulas that operate on queries.
queries
[ <oneOf>]
List of queries that can be returned directly or used in formulas.
response_format
enum
Timeseries, scalar, or event list response. Event list response formats are supported by Geomap widgets.
Allowed enum values: timeseries,scalar,event_list
x
object
Updated scatter plot.
aggregator
enum
Aggregator used for the request.
Allowed enum values: avg,last,max,min,sum
apm_query
object
The log query.
event_query
object
The log query.
log_query
object
The log query.
network_query
object
The log query.
process_query
object
The process query to use in the widget.
profile_metrics_query
object
The log query.
q
string
Query definition.
rum_query
object
The log query.
security_query
object
The log query.
y
object
Updated scatter plot.
aggregator
enum
Aggregator used for the request.
Allowed enum values: avg,last,max,min,sum
apm_query
object
The log query.
event_query
object
The log query.
log_query
object
The log query.
network_query
object
The log query.
process_query
object
The process query to use in the widget.
profile_metrics_query
object
The log query.
q
string
Query definition.
rum_query
object
The log query.
security_query
object
The log query.
time
<oneOf>
Time setting for the widget.
Option 1
object
Wrapper for live span
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
live_span
enum
The available timeframes depend on the widget you are using.
Allowed enum values: 1m,5m,10m,15m,30m,1h,4h,1d,2d,1w,1mo,3mo,6mo,week_to_date,month_to_date,1y,alert
Option 2
object
Used for arbitrary live span times, such as 17 minutes or 6 hours.
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
type [required]
enum
Type "live" denotes a live span in the new format.
Allowed enum values: live
unit [required]
enum
Unit of the time span.
Allowed enum values: minute,hour,day,week,month,year
value [required]
int64
Value of the time span.
Option 3
object
Used for fixed span times, such as 'March 1 to March 7'.
from [required]
int64
Start time in seconds since epoch.
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
to [required]
int64
End time in seconds since epoch.
type [required]
enum
Type "fixed" denotes a fixed span.
Allowed enum values: fixed
title
string
Title of your widget.
title_align
enum
How to align the text on the widget.
Allowed enum values: center,left,right
title_size
string
Size of the title.
type [required]
enum
Type of the scatter plot widget.
Allowed enum values: scatterplot
default: scatterplot
xaxis
object
Axis controls for the widget.
include_zero
boolean
Set to true to include zero.
label
string
The label of the axis to display on the graph. Only usable on Scatterplot Widgets.
max
string
Specifies maximum numeric value to show on the axis. Defaults to auto.
default: auto
min
string
Specifies minimum numeric value to show on the axis. Defaults to auto.
default: auto
scale
string
Specifies the scale type. Possible values are linear, log, sqrt, and pow## (for example pow2 or pow0.5).
default: linear
yaxis
object
Axis controls for the widget.
include_zero
boolean
Set to true to include zero.
label
string
The label of the axis to display on the graph. Only usable on Scatterplot Widgets.
max
string
Specifies maximum numeric value to show on the axis. Defaults to auto.
default: auto
min
string
Specifies minimum numeric value to show on the axis. Defaults to auto.
default: auto
scale
string
Specifies the scale type. Possible values are linear, log, sqrt, and pow## (for example pow2 or pow0.5).
default: linear
Option 6
object
Sunbursts are spot on to highlight how groups contribute to the total of a query.
custom_links
[object]
List of custom links.
is_hidden
boolean
The flag for toggling context menu link visibility.
label
string
The label for the custom link URL. Keep the label short and descriptive. Use metrics and tags as variables.
link
string
The URL of the custom link. URL must include http or https. A relative URL must start with /.
override_label
string
The label ID that refers to a context menu link. Can be logs, hosts, traces, profiles, processes, containers, or rum.
hide_total
boolean
Show the total value in this widget.
legend
<oneOf>
Configuration of the legend.
Option 1
object
Configuration of table-based legend.
type [required]
enum
Whether or not to show a table legend.
Allowed enum values: table,none
Option 2
object
Configuration of inline or automatic legends.
hide_percent
boolean
Whether to hide the percentages of the groups.
hide_value
boolean
Whether to hide the values of the groups.
type [required]
enum
Whether to show the legend inline or let it be automatically generated.
Allowed enum values: inline,automatic
requests [required]
[object]
List of sunburst widget requests.
apm_query
object
The log query.
compute
object
Define computation for a log query.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
search
object
The query being made on the logs.
audit_query
object
The log query.
compute
object
Define computation for a log query.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
search
object
The query being made on the logs.
event_query
object
The log query.
compute
object
Define computation for a log query.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
search
object
The query being made on the logs.
formulas
[object]
List of formulas that operate on queries.
alias
string
Expression alias.
cell_display_mode
enum
Define a display mode for the table cell.
Allowed enum values: number,bar,trend
cell_display_mode_options
object
Cell display mode options for the widget formula. (only if cell_display_mode is set to trend).
conditional_formats
[object]
List of conditional formats.
formula [required]
string
String expression built from queries, formulas, and functions.
limit
object
Options for limiting results returned.
number_format
object
Number format options for the widget.
style
object
Styling options for widget formulas.
log_query
object
The log query.
compute
object
Define computation for a log query.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
search
object
The query being made on the logs.
network_query
object
The log query.
compute
object
Define computation for a log query.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
search
object
The query being made on the logs.
process_query
object
The process query to use in the widget.
filter_by
[string]
List of processes.
limit
int64
Max number of items in the filter list.
metric [required]
string
Your chosen metric.
search_by
string
Your chosen search term.
profile_metrics_query
object
The log query.
compute
object
Define computation for a log query.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
search
object
The query being made on the logs.
q
string
Widget query.
queries
[ <oneOf>]
List of queries that can be returned directly or used in formulas.
Option 1
object
A formula and functions metrics query.
Option 2
object
A formula and functions events query.
Option 3
object
Process query using formulas and functions.
Option 4
object
A formula and functions APM dependency stats query.
Option 5
object
APM resource stats query using formulas and functions.
Option 6
object
A formula and functions metrics query.
Option 7
object
A formula and functions Cloud Cost query.
response_format
enum
Timeseries, scalar, or event list response. Event list response formats are supported by Geomap widgets.
Allowed enum values: timeseries,scalar,event_list
rum_query
object
The log query.
compute
object
Define computation for a log query.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
search
object
The query being made on the logs.
security_query
object
The log query.
compute
object
Define computation for a log query.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
search
object
The query being made on the logs.
style
object
Widget style definition.
palette
string
Color palette to apply to the widget.
time
<oneOf>
Time setting for the widget.
Option 1
object
Wrapper for live span
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
live_span
enum
The available timeframes depend on the widget you are using.
Allowed enum values: 1m,5m,10m,15m,30m,1h,4h,1d,2d,1w,1mo,3mo,6mo,week_to_date,month_to_date,1y,alert
Option 2
object
Used for arbitrary live span times, such as 17 minutes or 6 hours.
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
type [required]
enum
Type "live" denotes a live span in the new format.
Allowed enum values: live
unit [required]
enum
Unit of the time span.
Allowed enum values: minute,hour,day,week,month,year
value [required]
int64
Value of the time span.
Option 3
object
Used for fixed span times, such as 'March 1 to March 7'.
from [required]
int64
Start time in seconds since epoch.
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
to [required]
int64
End time in seconds since epoch.
type [required]
enum
Type "fixed" denotes a fixed span.
Allowed enum values: fixed
title
string
Title of your widget.
title_align
enum
How to align the text on the widget.
Allowed enum values: center,left,right
title_size
string
Size of the title.
type [required]
enum
Type of the Sunburst widget.
Allowed enum values: sunburst
default: sunburst
Option 7
object
The table visualization is available on timeboards and screenboards. It displays columns of metrics grouped by tag key.
custom_links
[object]
List of custom links.
is_hidden
boolean
The flag for toggling context menu link visibility.
label
string
The label for the custom link URL. Keep the label short and descriptive. Use metrics and tags as variables.
link
string
The URL of the custom link. URL must include http or https. A relative URL must start with /.
override_label
string
The label ID that refers to a context menu link. Can be logs, hosts, traces, profiles, processes, containers, or rum.
has_search_bar
enum
Controls the display of the search bar.
Allowed enum values: always,never,auto
requests [required]
[object]
Widget definition.
aggregator
enum
Aggregator used for the request.
Allowed enum values: avg,last,max,min,sum,percentile
alias
string
The column name (defaults to the metric name).
apm_query
object
The log query.
compute
object
Define computation for a log query.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
search
object
The query being made on the logs.
apm_stats_query
object
The APM stats query for table and distributions widgets.
columns
[object]
Column properties used by the front end for display.
env [required]
string
Environment name.
name [required]
string
Operation name associated with service.
primary_tag [required]
string
The organization's host group name and value.
resource
string
Resource name.
row_type [required]
enum
The level of detail for the request.
Allowed enum values: service,resource,span
service [required]
string
Service name.
cell_display_mode
[string]
A list of display modes for each table cell.
conditional_formats
[object]
List of conditional formats.
comparator [required]
enum
Comparator to apply.
Allowed enum values: =,>,>=,<,<=
custom_bg_color
string
Color palette to apply to the background, same values available as palette.
custom_fg_color
string
Color palette to apply to the foreground, same values available as palette.
hide_value
boolean
True hides values.
image_url
string
Displays an image as the background.
metric
string
Metric from the request to correlate this conditional format with.
palette [required]
enum
Color palette to apply.
Allowed enum values: blue,custom_bg,custom_image,custom_text,gray_on_white,grey,green,orange,red,red_on_white,white_on_gray,white_on_green,green_on_white,white_on_red,white_on_yellow,yellow_on_white,black_on_light_yellow,black_on_light_green,black_on_light_red
timeframe
string
Defines the displayed timeframe.
value [required]
double
Value for the comparator.
event_query
object
The log query.
compute
object
Define computation for a log query.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
search
object
The query being made on the logs.
formulas
[object]
List of formulas that operate on queries.
alias
string
Expression alias.
cell_display_mode
enum
Define a display mode for the table cell.
Allowed enum values: number,bar,trend
cell_display_mode_options
object
Cell display mode options for the widget formula. (only if cell_display_mode is set to trend).
conditional_formats
[object]
List of conditional formats.
formula [required]
string
String expression built from queries, formulas, and functions.
limit
object
Options for limiting results returned.
number_format
object
Number format options for the widget.
style
object
Styling options for widget formulas.
limit
int64
For metric queries, the number of lines to show in the table. Only one request should have this property.
log_query
object
The log query.
compute
object
Define computation for a log query.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
search
object
The query being made on the logs.
network_query
object
The log query.
compute
object
Define computation for a log query.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
search
object
The query being made on the logs.
order
enum
Widget sorting methods.
Allowed enum values: asc,desc
process_query
object
The process query to use in the widget.
filter_by
[string]
List of processes.
limit
int64
Max number of items in the filter list.
metric [required]
string
Your chosen metric.
search_by
string
Your chosen search term.
profile_metrics_query
object
The log query.
compute
object
Define computation for a log query.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
search
object
The query being made on the logs.
q
string
Query definition.
queries
[ <oneOf>]
List of queries that can be returned directly or used in formulas.
Option 1
object
A formula and functions metrics query.
Option 2
object
A formula and functions events query.
Option 3
object
Process query using formulas and functions.
Option 4
object
A formula and functions APM dependency stats query.
Option 5
object
APM resource stats query using formulas and functions.
Option 6
object
A formula and functions metrics query.
Option 7
object
A formula and functions Cloud Cost query.
response_format
enum
Timeseries, scalar, or event list response. Event list response formats are supported by Geomap widgets.
Allowed enum values: timeseries,scalar,event_list
rum_query
object
The log query.
compute
object
Define computation for a log query.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
search
object
The query being made on the logs.
security_query
object
The log query.
compute
object
Define computation for a log query.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
search
object
The query being made on the logs.
sort
object
The controls for sorting the widget.
count
int64
The number of items to limit the widget to.
order_by
[ <oneOf>]
The array of items to sort the widget by in order.
text_formats
[array]
List of text formats for columns produced by tags.
time
<oneOf>
Time setting for the widget.
Option 1
object
Wrapper for live span
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
live_span
enum
The available timeframes depend on the widget you are using.
Allowed enum values: 1m,5m,10m,15m,30m,1h,4h,1d,2d,1w,1mo,3mo,6mo,week_to_date,month_to_date,1y,alert
Option 2
object
Used for arbitrary live span times, such as 17 minutes or 6 hours.
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
type [required]
enum
Type "live" denotes a live span in the new format.
Allowed enum values: live
unit [required]
enum
Unit of the time span.
Allowed enum values: minute,hour,day,week,month,year
value [required]
int64
Value of the time span.
Option 3
object
Used for fixed span times, such as 'March 1 to March 7'.
from [required]
int64
Start time in seconds since epoch.
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
to [required]
int64
End time in seconds since epoch.
type [required]
enum
Type "fixed" denotes a fixed span.
Allowed enum values: fixed
title
string
Title of your widget.
title_align
enum
How to align the text on the widget.
Allowed enum values: center,left,right
title_size
string
Size of the title.
type [required]
enum
Type of the table widget.
Allowed enum values: query_table
default: query_table
Option 8
object
The timeseries visualization allows you to display the evolution of one or more metrics, log events, or Indexed Spans over time.
custom_links
[object]
List of custom links.
is_hidden
boolean
The flag for toggling context menu link visibility.
label
string
The label for the custom link URL. Keep the label short and descriptive. Use metrics and tags as variables.
link
string
The URL of the custom link. URL must include http or https. A relative URL must start with /.
override_label
string
The label ID that refers to a context menu link. Can be logs, hosts, traces, profiles, processes, containers, or rum.
events
[object]
List of widget events.
q [required]
string
Query definition.
tags_execution
string
The execution method for multi-value filters.
legend_columns
[string]
Columns displayed in the legend.
legend_layout
enum
Layout of the legend.
Allowed enum values: auto,horizontal,vertical
legend_size
string
Available legend sizes for a widget. Should be one of "0", "2", "4", "8", "16", or "auto".
markers
[object]
List of markers.
display_type
string
Combination of:
- A severity error, warning, ok, or info
- A line type: dashed, solid, or bold
In this case of a Distribution widget, this can be set to be
percentile.
label
string
Label to display over the marker.
time
string
Timestamp for the widget.
value [required]
string
Value to apply. Can be a single value y = 15 or a range of values 0 < y < 10.
For Distribution widgets with display_type set to percentile, this should be
a numeric percentile value (for example, "90" for P90).
requests [required]
[object]
List of timeseries widget requests.
apm_query
object
The log query.
compute
object
Define computation for a log query.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
search
object
The query being made on the logs.
audit_query
object
The log query.
compute
object
Define computation for a log query.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
search
object
The query being made on the logs.
display_type
enum
Type of display to use for the request.
Allowed enum values: area,bars,line,overlay
event_query
object
The log query.
compute
object
Define computation for a log query.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
search
object
The query being made on the logs.
formulas
[object]
List of formulas that operate on queries.
alias
string
Expression alias.
cell_display_mode
enum
Define a display mode for the table cell.
Allowed enum values: number,bar,trend
cell_display_mode_options
object
Cell display mode options for the widget formula. (only if cell_display_mode is set to trend).
conditional_formats
[object]
List of conditional formats.
formula [required]
string
String expression built from queries, formulas, and functions.
limit
object
Options for limiting results returned.
number_format
object
Number format options for the widget.
style
object
Styling options for widget formulas.
log_query
object
The log query.
compute
object
Define computation for a log query.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
search
object
The query being made on the logs.
metadata
[object]
Used to define expression aliases.
alias_name
string
Expression alias.
expression [required]
string
Expression name.
network_query
object
The log query.
compute
object
Define computation for a log query.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
search
object
The query being made on the logs.
on_right_yaxis
boolean
Whether or not to display a second y-axis on the right.
process_query
object
The process query to use in the widget.
filter_by
[string]
List of processes.
limit
int64
Max number of items in the filter list.
metric [required]
string
Your chosen metric.
search_by
string
Your chosen search term.
profile_metrics_query
object
The log query.
compute
object
Define computation for a log query.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
search
object
The query being made on the logs.
q
string
Widget query.
queries
[ <oneOf>]
List of queries that can be returned directly or used in formulas.
Option 1
object
A formula and functions metrics query.
Option 2
object
A formula and functions events query.
Option 3
object
Process query using formulas and functions.
Option 4
object
A formula and functions APM dependency stats query.
Option 5
object
APM resource stats query using formulas and functions.
Option 6
object
A formula and functions metrics query.
Option 7
object
A formula and functions Cloud Cost query.
response_format
enum
Timeseries, scalar, or event list response. Event list response formats are supported by Geomap widgets.
Allowed enum values: timeseries,scalar,event_list
rum_query
object
The log query.
compute
object
Define computation for a log query.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
search
object
The query being made on the logs.
security_query
object
The log query.
compute
object
Define computation for a log query.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
search
object
The query being made on the logs.
style
object
Define request widget style.
line_type
enum
Type of lines displayed.
Allowed enum values: dashed,dotted,solid
line_width
enum
Width of line displayed.
Allowed enum values: normal,thick,thin
order_by
enum
How to order series in timeseries visualizations.
tags: Order series alphabetically by tag name (default behavior)values: Order series by their current metric values (typically descending) Allowed enum values:tags,values
palette
string
Color palette to apply to the widget.
right_yaxis
object
Axis controls for the widget.
include_zero
boolean
Set to true to include zero.
label
string
The label of the axis to display on the graph. Only usable on Scatterplot Widgets.
max
string
Specifies maximum numeric value to show on the axis. Defaults to auto.
default: auto
min
string
Specifies minimum numeric value to show on the axis. Defaults to auto.
default: auto
scale
string
Specifies the scale type. Possible values are linear, log, sqrt, and pow## (for example pow2 or pow0.5).
default: linear
show_legend
boolean
(screenboard only) Show the legend for this widget.
time
<oneOf>
Time setting for the widget.
Option 1
object
Wrapper for live span
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
live_span
enum
The available timeframes depend on the widget you are using.
Allowed enum values: 1m,5m,10m,15m,30m,1h,4h,1d,2d,1w,1mo,3mo,6mo,week_to_date,month_to_date,1y,alert
Option 2
object
Used for arbitrary live span times, such as 17 minutes or 6 hours.
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
type [required]
enum
Type "live" denotes a live span in the new format.
Allowed enum values: live
unit [required]
enum
Unit of the time span.
Allowed enum values: minute,hour,day,week,month,year
value [required]
int64
Value of the time span.
Option 3
object
Used for fixed span times, such as 'March 1 to March 7'.
from [required]
int64
Start time in seconds since epoch.
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
to [required]
int64
End time in seconds since epoch.
type [required]
enum
Type "fixed" denotes a fixed span.
Allowed enum values: fixed
title
string
Title of your widget.
title_align
enum
How to align the text on the widget.
Allowed enum values: center,left,right
title_size
string
Size of the title.
type [required]
enum
Type of the timeseries widget.
Allowed enum values: timeseries
default: timeseries
yaxis
object
Axis controls for the widget.
include_zero
boolean
Set to true to include zero.
label
string
The label of the axis to display on the graph. Only usable on Scatterplot Widgets.
max
string
Specifies maximum numeric value to show on the axis. Defaults to auto.
default: auto
min
string
Specifies minimum numeric value to show on the axis. Defaults to auto.
default: auto
scale
string
Specifies the scale type. Possible values are linear, log, sqrt, and pow## (for example pow2 or pow0.5).
default: linear
Option 9
object
The top list visualization enables you to display a list of Tag value like hostname or service with the most or least of any metric value, such as highest consumers of CPU, hosts with the least disk space, etc.
custom_links
[object]
List of custom links.
is_hidden
boolean
The flag for toggling context menu link visibility.
label
string
The label for the custom link URL. Keep the label short and descriptive. Use metrics and tags as variables.
link
string
The URL of the custom link. URL must include http or https. A relative URL must start with /.
override_label
string
The label ID that refers to a context menu link. Can be logs, hosts, traces, profiles, processes, containers, or rum.
requests [required]
[object]
List of top list widget requests.
apm_query
object
The log query.
compute
object
Define computation for a log query.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
search
object
The query being made on the logs.
audit_query
object
The log query.
compute
object
Define computation for a log query.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
search
object
The query being made on the logs.
conditional_formats
[object]
List of conditional formats.
comparator [required]
enum
Comparator to apply.
Allowed enum values: =,>,>=,<,<=
custom_bg_color
string
Color palette to apply to the background, same values available as palette.
custom_fg_color
string
Color palette to apply to the foreground, same values available as palette.
hide_value
boolean
True hides values.
image_url
string
Displays an image as the background.
metric
string
Metric from the request to correlate this conditional format with.
palette [required]
enum
Color palette to apply.
Allowed enum values: blue,custom_bg,custom_image,custom_text,gray_on_white,grey,green,orange,red,red_on_white,white_on_gray,white_on_green,green_on_white,white_on_red,white_on_yellow,yellow_on_white,black_on_light_yellow,black_on_light_green,black_on_light_red
timeframe
string
Defines the displayed timeframe.
value [required]
double
Value for the comparator.
event_query
object
The log query.
compute
object
Define computation for a log query.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
search
object
The query being made on the logs.
formulas
[object]
List of formulas that operate on queries.
alias
string
Expression alias.
cell_display_mode
enum
Define a display mode for the table cell.
Allowed enum values: number,bar,trend
cell_display_mode_options
object
Cell display mode options for the widget formula. (only if cell_display_mode is set to trend).
conditional_formats
[object]
List of conditional formats.
formula [required]
string
String expression built from queries, formulas, and functions.
limit
object
Options for limiting results returned.
number_format
object
Number format options for the widget.
style
object
Styling options for widget formulas.
log_query
object
The log query.
compute
object
Define computation for a log query.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
search
object
The query being made on the logs.
network_query
object
The log query.
compute
object
Define computation for a log query.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
search
object
The query being made on the logs.
process_query
object
The process query to use in the widget.
filter_by
[string]
List of processes.
limit
int64
Max number of items in the filter list.
metric [required]
string
Your chosen metric.
search_by
string
Your chosen search term.
profile_metrics_query
object
The log query.
compute
object
Define computation for a log query.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
search
object
The query being made on the logs.
q
string
Widget query.
queries
[ <oneOf>]
List of queries that can be returned directly or used in formulas.
Option 1
object
A formula and functions metrics query.
Option 2
object
A formula and functions events query.
Option 3
object
Process query using formulas and functions.
Option 4
object
A formula and functions APM dependency stats query.
Option 5
object
APM resource stats query using formulas and functions.
Option 6
object
A formula and functions metrics query.
Option 7
object
A formula and functions Cloud Cost query.
response_format
enum
Timeseries, scalar, or event list response. Event list response formats are supported by Geomap widgets.
Allowed enum values: timeseries,scalar,event_list
rum_query
object
The log query.
compute
object
Define computation for a log query.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
search
object
The query being made on the logs.
security_query
object
The log query.
compute
object
Define computation for a log query.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
search
object
The query being made on the logs.
sort
object
The controls for sorting the widget.
count
int64
The number of items to limit the widget to.
order_by
[ <oneOf>]
The array of items to sort the widget by in order.
style
object
Define request widget style.
line_type
enum
Type of lines displayed.
Allowed enum values: dashed,dotted,solid
line_width
enum
Width of line displayed.
Allowed enum values: normal,thick,thin
order_by
enum
How to order series in timeseries visualizations.
tags: Order series alphabetically by tag name (default behavior)values: Order series by their current metric values (typically descending) Allowed enum values:tags,values
palette
string
Color palette to apply to the widget.
style
object
Style customization for a top list widget.
display
<oneOf>
Top list widget display options.
Option 1
object
Top list widget stacked display options.
Option 2
object
Top list widget flat display.
palette
string
Color palette to apply to the widget.
scaling
enum
Top list widget scaling definition.
Allowed enum values: absolute,relative
time
<oneOf>
Time setting for the widget.
Option 1
object
Wrapper for live span
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
live_span
enum
The available timeframes depend on the widget you are using.
Allowed enum values: 1m,5m,10m,15m,30m,1h,4h,1d,2d,1w,1mo,3mo,6mo,week_to_date,month_to_date,1y,alert
Option 2
object
Used for arbitrary live span times, such as 17 minutes or 6 hours.
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
type [required]
enum
Type "live" denotes a live span in the new format.
Allowed enum values: live
unit [required]
enum
Unit of the time span.
Allowed enum values: minute,hour,day,week,month,year
value [required]
int64
Value of the time span.
Option 3
object
Used for fixed span times, such as 'March 1 to March 7'.
from [required]
int64
Start time in seconds since epoch.
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
to [required]
int64
End time in seconds since epoch.
type [required]
enum
Type "fixed" denotes a fixed span.
Allowed enum values: fixed
title
string
Title of your widget.
title_align
enum
How to align the text on the widget.
Allowed enum values: center,left,right
title_size
string
Size of the title.
type [required]
enum
Type of the top list widget.
Allowed enum values: toplist
default: toplist
Option 10
object
The treemap visualization enables you to display hierarchical and nested data. It is well suited for queries that describe part-whole relationships, such as resource usage by availability zone, data center, or team.
color_by
enum
DEPRECATED: (deprecated) The attribute formerly used to determine color in the widget.
Allowed enum values: user
default: user
custom_links
[object]
List of custom links.
is_hidden
boolean
The flag for toggling context menu link visibility.
label
string
The label for the custom link URL. Keep the label short and descriptive. Use metrics and tags as variables.
link
string
The URL of the custom link. URL must include http or https. A relative URL must start with /.
override_label
string
The label ID that refers to a context menu link. Can be logs, hosts, traces, profiles, processes, containers, or rum.
group_by
enum
DEPRECATED: (deprecated) The attribute formerly used to group elements in the widget.
Allowed enum values: user,family,process
requests [required]
[object]
List of treemap widget requests.
formulas
[object]
List of formulas that operate on queries.
alias
string
Expression alias.
cell_display_mode
enum
Define a display mode for the table cell.
Allowed enum values: number,bar,trend
cell_display_mode_options
object
Cell display mode options for the widget formula. (only if cell_display_mode is set to trend).
conditional_formats
[object]
List of conditional formats.
formula [required]
string
String expression built from queries, formulas, and functions.
limit
object
Options for limiting results returned.
number_format
object
Number format options for the widget.
style
object
Styling options for widget formulas.
q
string
The widget metrics query.
queries
[ <oneOf>]
List of queries that can be returned directly or used in formulas.
Option 1
object
A formula and functions metrics query.
Option 2
object
A formula and functions events query.
Option 3
object
Process query using formulas and functions.
Option 4
object
A formula and functions APM dependency stats query.
Option 5
object
APM resource stats query using formulas and functions.
Option 6
object
A formula and functions metrics query.
Option 7
object
A formula and functions Cloud Cost query.
response_format
enum
Timeseries, scalar, or event list response. Event list response formats are supported by Geomap widgets.
Allowed enum values: timeseries,scalar,event_list
size_by
enum
DEPRECATED: (deprecated) The attribute formerly used to determine size in the widget.
Allowed enum values: pct_cpu,pct_mem
time
<oneOf>
Time setting for the widget.
Option 1
object
Wrapper for live span
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
live_span
enum
The available timeframes depend on the widget you are using.
Allowed enum values: 1m,5m,10m,15m,30m,1h,4h,1d,2d,1w,1mo,3mo,6mo,week_to_date,month_to_date,1y,alert
Option 2
object
Used for arbitrary live span times, such as 17 minutes or 6 hours.
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
type [required]
enum
Type "live" denotes a live span in the new format.
Allowed enum values: live
unit [required]
enum
Unit of the time span.
Allowed enum values: minute,hour,day,week,month,year
value [required]
int64
Value of the time span.
Option 3
object
Used for fixed span times, such as 'March 1 to March 7'.
from [required]
int64
Start time in seconds since epoch.
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
to [required]
int64
End time in seconds since epoch.
type [required]
enum
Type "fixed" denotes a fixed span.
Allowed enum values: fixed
title
string
Title of your widget.
type [required]
enum
Type of the treemap widget.
Allowed enum values: treemap
default: treemap
split_config [required]
object
Encapsulates all user choices about how to split a graph.
limit [required]
int64
Maximum number of graphs to display in the widget.
sort [required]
object
Controls the order in which graphs appear in the split.
compute
object
Defines the metric and aggregation used as the sort value.
aggregation [required]
string
How to aggregate the sort metric for the purposes of ordering.
metric [required]
string
The metric to use for sorting graphs.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
split_dimensions [required]
[object]
The dimension(s) on which to split the graph
one_graph_per [required]
string
The system interprets this attribute differently depending on the data source of the query being split. For metrics, it's a tag. For the events platform, it's an attribute or tag.
static_splits
[array]
Manual selection of tags making split graph widget static
time
<oneOf>
Time setting for the widget.
Option 1
object
Wrapper for live span
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
live_span
enum
The available timeframes depend on the widget you are using.
Allowed enum values: 1m,5m,10m,15m,30m,1h,4h,1d,2d,1w,1mo,3mo,6mo,week_to_date,month_to_date,1y,alert
Option 2
object
Used for arbitrary live span times, such as 17 minutes or 6 hours.
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
type [required]
enum
Type "live" denotes a live span in the new format.
Allowed enum values: live
unit [required]
enum
Unit of the time span.
Allowed enum values: minute,hour,day,week,month,year
value [required]
int64
Value of the time span.
Option 3
object
Used for fixed span times, such as 'March 1 to March 7'.
from [required]
int64
Start time in seconds since epoch.
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
to [required]
int64
End time in seconds since epoch.
type [required]
enum
Type "fixed" denotes a fixed span.
Allowed enum values: fixed
title
string
Title of your widget.
type [required]
enum
Type of the split graph widget
Allowed enum values: split_group
default: split_group
Option 30
object
Sunbursts are spot on to highlight how groups contribute to the total of a query.
custom_links
[object]
List of custom links.
is_hidden
boolean
The flag for toggling context menu link visibility.
label
string
The label for the custom link URL. Keep the label short and descriptive. Use metrics and tags as variables.
link
string
The URL of the custom link. URL must include http or https. A relative URL must start with /.
override_label
string
The label ID that refers to a context menu link. Can be logs, hosts, traces, profiles, processes, containers, or rum.
hide_total
boolean
Show the total value in this widget.
legend
<oneOf>
Configuration of the legend.
Option 1
object
Configuration of table-based legend.
type [required]
enum
Whether or not to show a table legend.
Allowed enum values: table,none
Option 2
object
Configuration of inline or automatic legends.
hide_percent
boolean
Whether to hide the percentages of the groups.
hide_value
boolean
Whether to hide the values of the groups.
type [required]
enum
Whether to show the legend inline or let it be automatically generated.
Allowed enum values: inline,automatic
requests [required]
[object]
List of sunburst widget requests.
apm_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
audit_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
event_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
formulas
[object]
List of formulas that operate on queries.
alias
string
Expression alias.
cell_display_mode
enum
Define a display mode for the table cell.
Allowed enum values: number,bar,trend
cell_display_mode_options
object
Cell display mode options for the widget formula. (only if cell_display_mode is set to trend).
trend_type
enum
Trend type for the cell display mode options.
Allowed enum values: area,line,bars
y_scale
enum
Y scale for the cell display mode options.
Allowed enum values: shared,independent
conditional_formats
[object]
List of conditional formats.
comparator [required]
enum
Comparator to apply.
Allowed enum values: =,>,>=,<,<=
custom_bg_color
string
Color palette to apply to the background, same values available as palette.
custom_fg_color
string
Color palette to apply to the foreground, same values available as palette.
hide_value
boolean
True hides values.
image_url
string
Displays an image as the background.
metric
string
Metric from the request to correlate this conditional format with.
palette [required]
enum
Color palette to apply.
Allowed enum values: blue,custom_bg,custom_image,custom_text,gray_on_white,grey,green,orange,red,red_on_white,white_on_gray,white_on_green,green_on_white,white_on_red,white_on_yellow,yellow_on_white,black_on_light_yellow,black_on_light_green,black_on_light_red
timeframe
string
Defines the displayed timeframe.
value [required]
double
Value for the comparator.
formula [required]
string
String expression built from queries, formulas, and functions.
limit
object
Options for limiting results returned.
count
int64
Number of results to return.
order
enum
Direction of sort.
Allowed enum values: asc,desc
default: desc
number_format
object
Number format options for the widget.
unit
<oneOf>
Number format unit.
Option 1
object
Canonical unit.
Option 2
object
Custom unit.
unit_scale
object
The definition of NumberFormatUnitScale object.
type
enum
The type of unit scale.
Allowed enum values: canonical_unit
unit_name
string
The name of the unit.
style
object
Styling options for widget formulas.
palette
string
The color palette used to display the formula. A guide to the available color palettes can be found at https://docs.datadoghq.com/dashboards/guide/widget_colors
palette_index
int64
Index specifying which color to use within the palette.
log_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
network_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
process_query
object
The process query to use in the widget.
filter_by
[string]
List of processes.
limit
int64
Max number of items in the filter list.
metric [required]
string
Your chosen metric.
search_by
string
Your chosen search term.
profile_metrics_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
q
string
Widget query.
queries
[ <oneOf>]
List of queries that can be returned directly or used in formulas.
Option 1
object
A formula and functions metrics query.
aggregator
enum
The aggregation methods available for metrics queries.
Allowed enum values: avg,min,max,sum,last,area,l2norm,percentile
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for metrics queries.
Allowed enum values: metrics
name [required]
string
Name of the query for use in formulas.
query [required]
string
Metrics query definition.
semantic_mode
enum
Semantic mode for metrics queries. This determines how metrics from different sources are combined or displayed.
Allowed enum values: combined,native
Option 2
object
A formula and functions events query.
compute [required]
object
Compute options.
aggregation [required]
enum
Aggregation methods for event platform queries.
Allowed enum values: count,cardinality,median,pc75,pc90,pc95,pc98,pc99,sum,min,max,avg
interval
int64
A time interval in milliseconds.
metric
string
Measurable attribute to compute.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for event platform-based queries.
Allowed enum values: logs,spans,network,rum,security_signals,profiles,audit,events,ci_tests,ci_pipelines,incident_analytics,product_analytics,on_call_events
group_by
[object]
Group by options.
facet [required]
string
Event facet.
limit
int64
Number of groups to return.
sort
object
Options for sorting group by results.
indexes
[string]
An array of index names to query in the stream. Omit or use [] to query all indexes at once.
name [required]
string
Name of the query for use in formulas.
search
object
Search options.
query [required]
string
Events search string.
storage
string
Option for storage location. Feature in Private Beta.
Option 3
object
Process query using formulas and functions.
aggregator
enum
The aggregation methods available for metrics queries.
Allowed enum values: avg,min,max,sum,last,area,l2norm,percentile
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data sources that rely on the process backend.
Allowed enum values: process,container
is_normalized_cpu
boolean
Whether to normalize the CPU percentages.
limit
int64
Number of hits to return.
metric [required]
string
Process metric name.
name [required]
string
Name of query for use in formulas.
sort
enum
Direction of sort.
Allowed enum values: asc,desc
default: desc
tag_filters
[string]
An array of tags to filter by.
text_filter
string
Text to use as filter.
Option 4
object
A formula and functions APM dependency stats query.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for APM dependency stats queries.
Allowed enum values: apm_dependency_stats
env [required]
string
APM environment.
is_upstream
boolean
Determines whether stats for upstream or downstream dependencies should be queried.
name [required]
string
Name of query to use in formulas.
operation_name [required]
string
Name of operation on service.
primary_tag_name
string
The name of the second primary tag used within APM; required when primary_tag_value is specified. See https://docs.datadoghq.com/tracing/guide/setting_primary_tags_to_scope/#add-a-second-primary-tag-in-datadog.
primary_tag_value
string
Filter APM data by the second primary tag. primary_tag_name must also be specified.
resource_name [required]
string
APM resource.
service [required]
string
APM service.
stat [required]
enum
APM statistic.
Allowed enum values: avg_duration,avg_root_duration,avg_spans_per_trace,error_rate,pct_exec_time,pct_of_traces,total_traces_count
Option 5
object
APM resource stats query using formulas and functions.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for APM resource stats queries.
Allowed enum values: apm_resource_stats
env [required]
string
APM environment.
group_by
[string]
Array of fields to group results by.
name [required]
string
Name of this query to use in formulas.
operation_name
string
Name of operation on service.
primary_tag_name
string
Name of the second primary tag used within APM. Required when primary_tag_value is specified. See https://docs.datadoghq.com/tracing/guide/setting_primary_tags_to_scope/#add-a-second-primary-tag-in-datadog
primary_tag_value
string
Value of the second primary tag by which to filter APM data. primary_tag_name must also be specified.
resource_name
string
APM resource name.
service [required]
string
APM service name.
stat [required]
enum
APM resource stat name.
Allowed enum values: errors,error_rate,hits,latency_avg,latency_distribution,latency_max,latency_p50,latency_p75,latency_p90,latency_p95,latency_p99
Option 6
object
A formula and functions metrics query.
additional_query_filters
string
Additional filters applied to the SLO query.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for SLO measures queries.
Allowed enum values: slo
group_mode
enum
Group mode to query measures.
Allowed enum values: overall,components
measure [required]
enum
SLO measures queries.
Allowed enum values: good_events,bad_events,good_minutes,bad_minutes,slo_status,error_budget_remaining,burn_rate,error_budget_burndown
name
string
Name of the query for use in formulas.
slo_id [required]
string
ID of an SLO to query measures.
slo_query_type
enum
Name of the query for use in formulas.
Allowed enum values: metric,monitor,time_slice
Option 7
object
A formula and functions Cloud Cost query.
aggregator
enum
Aggregator used for the request.
Allowed enum values: avg,last,max,min,sum,percentile
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for Cloud Cost queries.
Allowed enum values: cloud_cost
name [required]
string
Name of the query for use in formulas.
query [required]
string
Query for Cloud Cost data.
response_format
enum
Timeseries, scalar, or event list response. Event list response formats are supported by Geomap widgets.
Allowed enum values: timeseries,scalar,event_list
rum_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
security_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
style
object
Widget style definition.
palette
string
Color palette to apply to the widget.
time
<oneOf>
Time setting for the widget.
Option 1
object
Wrapper for live span
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
live_span
enum
The available timeframes depend on the widget you are using.
Allowed enum values: 1m,5m,10m,15m,30m,1h,4h,1d,2d,1w,1mo,3mo,6mo,week_to_date,month_to_date,1y,alert
Option 2
object
Used for arbitrary live span times, such as 17 minutes or 6 hours.
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
type [required]
enum
Type "live" denotes a live span in the new format.
Allowed enum values: live
unit [required]
enum
Unit of the time span.
Allowed enum values: minute,hour,day,week,month,year
value [required]
int64
Value of the time span.
Option 3
object
Used for fixed span times, such as 'March 1 to March 7'.
from [required]
int64
Start time in seconds since epoch.
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
to [required]
int64
End time in seconds since epoch.
type [required]
enum
Type "fixed" denotes a fixed span.
Allowed enum values: fixed
title
string
Title of your widget.
title_align
enum
How to align the text on the widget.
Allowed enum values: center,left,right
title_size
string
Size of the title.
type [required]
enum
Type of the Sunburst widget.
Allowed enum values: sunburst
default: sunburst
Option 31
object
The table visualization is available on timeboards and screenboards. It displays columns of metrics grouped by tag key.
custom_links
[object]
List of custom links.
is_hidden
boolean
The flag for toggling context menu link visibility.
label
string
The label for the custom link URL. Keep the label short and descriptive. Use metrics and tags as variables.
link
string
The URL of the custom link. URL must include http or https. A relative URL must start with /.
override_label
string
The label ID that refers to a context menu link. Can be logs, hosts, traces, profiles, processes, containers, or rum.
has_search_bar
enum
Controls the display of the search bar.
Allowed enum values: always,never,auto
requests [required]
[object]
Widget definition.
aggregator
enum
Aggregator used for the request.
Allowed enum values: avg,last,max,min,sum,percentile
alias
string
The column name (defaults to the metric name).
apm_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
apm_stats_query
object
The APM stats query for table and distributions widgets.
columns
[object]
Column properties used by the front end for display.
alias
string
A user-assigned alias for the column.
cell_display_mode
enum
Define a display mode for the table cell.
Allowed enum values: number,bar,trend
name [required]
string
Column name.
order
enum
Widget sorting methods.
Allowed enum values: asc,desc
env [required]
string
Environment name.
name [required]
string
Operation name associated with service.
primary_tag [required]
string
The organization's host group name and value.
resource
string
Resource name.
row_type [required]
enum
The level of detail for the request.
Allowed enum values: service,resource,span
service [required]
string
Service name.
cell_display_mode
[string]
A list of display modes for each table cell.
conditional_formats
[object]
List of conditional formats.
comparator [required]
enum
Comparator to apply.
Allowed enum values: =,>,>=,<,<=
custom_bg_color
string
Color palette to apply to the background, same values available as palette.
custom_fg_color
string
Color palette to apply to the foreground, same values available as palette.
hide_value
boolean
True hides values.
image_url
string
Displays an image as the background.
metric
string
Metric from the request to correlate this conditional format with.
palette [required]
enum
Color palette to apply.
Allowed enum values: blue,custom_bg,custom_image,custom_text,gray_on_white,grey,green,orange,red,red_on_white,white_on_gray,white_on_green,green_on_white,white_on_red,white_on_yellow,yellow_on_white,black_on_light_yellow,black_on_light_green,black_on_light_red
timeframe
string
Defines the displayed timeframe.
value [required]
double
Value for the comparator.
event_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
formulas
[object]
List of formulas that operate on queries.
alias
string
Expression alias.
cell_display_mode
enum
Define a display mode for the table cell.
Allowed enum values: number,bar,trend
cell_display_mode_options
object
Cell display mode options for the widget formula. (only if cell_display_mode is set to trend).
trend_type
enum
Trend type for the cell display mode options.
Allowed enum values: area,line,bars
y_scale
enum
Y scale for the cell display mode options.
Allowed enum values: shared,independent
conditional_formats
[object]
List of conditional formats.
comparator [required]
enum
Comparator to apply.
Allowed enum values: =,>,>=,<,<=
custom_bg_color
string
Color palette to apply to the background, same values available as palette.
custom_fg_color
string
Color palette to apply to the foreground, same values available as palette.
hide_value
boolean
True hides values.
image_url
string
Displays an image as the background.
metric
string
Metric from the request to correlate this conditional format with.
palette [required]
enum
Color palette to apply.
Allowed enum values: blue,custom_bg,custom_image,custom_text,gray_on_white,grey,green,orange,red,red_on_white,white_on_gray,white_on_green,green_on_white,white_on_red,white_on_yellow,yellow_on_white,black_on_light_yellow,black_on_light_green,black_on_light_red
timeframe
string
Defines the displayed timeframe.
value [required]
double
Value for the comparator.
formula [required]
string
String expression built from queries, formulas, and functions.
limit
object
Options for limiting results returned.
count
int64
Number of results to return.
order
enum
Direction of sort.
Allowed enum values: asc,desc
default: desc
number_format
object
Number format options for the widget.
unit
<oneOf>
Number format unit.
Option 1
object
Canonical unit.
Option 2
object
Custom unit.
unit_scale
object
The definition of NumberFormatUnitScale object.
type
enum
The type of unit scale.
Allowed enum values: canonical_unit
unit_name
string
The name of the unit.
style
object
Styling options for widget formulas.
palette
string
The color palette used to display the formula. A guide to the available color palettes can be found at https://docs.datadoghq.com/dashboards/guide/widget_colors
palette_index
int64
Index specifying which color to use within the palette.
limit
int64
For metric queries, the number of lines to show in the table. Only one request should have this property.
log_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
network_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
order
enum
Widget sorting methods.
Allowed enum values: asc,desc
process_query
object
The process query to use in the widget.
filter_by
[string]
List of processes.
limit
int64
Max number of items in the filter list.
metric [required]
string
Your chosen metric.
search_by
string
Your chosen search term.
profile_metrics_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
q
string
Query definition.
queries
[ <oneOf>]
List of queries that can be returned directly or used in formulas.
Option 1
object
A formula and functions metrics query.
aggregator
enum
The aggregation methods available for metrics queries.
Allowed enum values: avg,min,max,sum,last,area,l2norm,percentile
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for metrics queries.
Allowed enum values: metrics
name [required]
string
Name of the query for use in formulas.
query [required]
string
Metrics query definition.
semantic_mode
enum
Semantic mode for metrics queries. This determines how metrics from different sources are combined or displayed.
Allowed enum values: combined,native
Option 2
object
A formula and functions events query.
compute [required]
object
Compute options.
aggregation [required]
enum
Aggregation methods for event platform queries.
Allowed enum values: count,cardinality,median,pc75,pc90,pc95,pc98,pc99,sum,min,max,avg
interval
int64
A time interval in milliseconds.
metric
string
Measurable attribute to compute.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for event platform-based queries.
Allowed enum values: logs,spans,network,rum,security_signals,profiles,audit,events,ci_tests,ci_pipelines,incident_analytics,product_analytics,on_call_events
group_by
[object]
Group by options.
facet [required]
string
Event facet.
limit
int64
Number of groups to return.
sort
object
Options for sorting group by results.
indexes
[string]
An array of index names to query in the stream. Omit or use [] to query all indexes at once.
name [required]
string
Name of the query for use in formulas.
search
object
Search options.
query [required]
string
Events search string.
storage
string
Option for storage location. Feature in Private Beta.
Option 3
object
Process query using formulas and functions.
aggregator
enum
The aggregation methods available for metrics queries.
Allowed enum values: avg,min,max,sum,last,area,l2norm,percentile
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data sources that rely on the process backend.
Allowed enum values: process,container
is_normalized_cpu
boolean
Whether to normalize the CPU percentages.
limit
int64
Number of hits to return.
metric [required]
string
Process metric name.
name [required]
string
Name of query for use in formulas.
sort
enum
Direction of sort.
Allowed enum values: asc,desc
default: desc
tag_filters
[string]
An array of tags to filter by.
text_filter
string
Text to use as filter.
Option 4
object
A formula and functions APM dependency stats query.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for APM dependency stats queries.
Allowed enum values: apm_dependency_stats
env [required]
string
APM environment.
is_upstream
boolean
Determines whether stats for upstream or downstream dependencies should be queried.
name [required]
string
Name of query to use in formulas.
operation_name [required]
string
Name of operation on service.
primary_tag_name
string
The name of the second primary tag used within APM; required when primary_tag_value is specified. See https://docs.datadoghq.com/tracing/guide/setting_primary_tags_to_scope/#add-a-second-primary-tag-in-datadog.
primary_tag_value
string
Filter APM data by the second primary tag. primary_tag_name must also be specified.
resource_name [required]
string
APM resource.
service [required]
string
APM service.
stat [required]
enum
APM statistic.
Allowed enum values: avg_duration,avg_root_duration,avg_spans_per_trace,error_rate,pct_exec_time,pct_of_traces,total_traces_count
Option 5
object
APM resource stats query using formulas and functions.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for APM resource stats queries.
Allowed enum values: apm_resource_stats
env [required]
string
APM environment.
group_by
[string]
Array of fields to group results by.
name [required]
string
Name of this query to use in formulas.
operation_name
string
Name of operation on service.
primary_tag_name
string
Name of the second primary tag used within APM. Required when primary_tag_value is specified. See https://docs.datadoghq.com/tracing/guide/setting_primary_tags_to_scope/#add-a-second-primary-tag-in-datadog
primary_tag_value
string
Value of the second primary tag by which to filter APM data. primary_tag_name must also be specified.
resource_name
string
APM resource name.
service [required]
string
APM service name.
stat [required]
enum
APM resource stat name.
Allowed enum values: errors,error_rate,hits,latency_avg,latency_distribution,latency_max,latency_p50,latency_p75,latency_p90,latency_p95,latency_p99
Option 6
object
A formula and functions metrics query.
additional_query_filters
string
Additional filters applied to the SLO query.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for SLO measures queries.
Allowed enum values: slo
group_mode
enum
Group mode to query measures.
Allowed enum values: overall,components
measure [required]
enum
SLO measures queries.
Allowed enum values: good_events,bad_events,good_minutes,bad_minutes,slo_status,error_budget_remaining,burn_rate,error_budget_burndown
name
string
Name of the query for use in formulas.
slo_id [required]
string
ID of an SLO to query measures.
slo_query_type
enum
Name of the query for use in formulas.
Allowed enum values: metric,monitor,time_slice
Option 7
object
A formula and functions Cloud Cost query.
aggregator
enum
Aggregator used for the request.
Allowed enum values: avg,last,max,min,sum,percentile
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for Cloud Cost queries.
Allowed enum values: cloud_cost
name [required]
string
Name of the query for use in formulas.
query [required]
string
Query for Cloud Cost data.
response_format
enum
Timeseries, scalar, or event list response. Event list response formats are supported by Geomap widgets.
Allowed enum values: timeseries,scalar,event_list
rum_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
security_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
sort
object
The controls for sorting the widget.
count
int64
The number of items to limit the widget to.
order_by
[ <oneOf>]
The array of items to sort the widget by in order.
Option 1
object
The formula to sort the widget by.
index [required]
int64
The index of the formula to sort by.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
type [required]
enum
Set the sort type to formula.
Allowed enum values: formula
Option 2
object
The group to sort the widget by.
name [required]
string
The name of the group.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
type [required]
enum
Set the sort type to group.
Allowed enum values: group
text_formats
[array]
List of text formats for columns produced by tags.
time
<oneOf>
Time setting for the widget.
Option 1
object
Wrapper for live span
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
live_span
enum
The available timeframes depend on the widget you are using.
Allowed enum values: 1m,5m,10m,15m,30m,1h,4h,1d,2d,1w,1mo,3mo,6mo,week_to_date,month_to_date,1y,alert
Option 2
object
Used for arbitrary live span times, such as 17 minutes or 6 hours.
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
type [required]
enum
Type "live" denotes a live span in the new format.
Allowed enum values: live
unit [required]
enum
Unit of the time span.
Allowed enum values: minute,hour,day,week,month,year
value [required]
int64
Value of the time span.
Option 3
object
Used for fixed span times, such as 'March 1 to March 7'.
from [required]
int64
Start time in seconds since epoch.
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
to [required]
int64
End time in seconds since epoch.
type [required]
enum
Type "fixed" denotes a fixed span.
Allowed enum values: fixed
title
string
Title of your widget.
title_align
enum
How to align the text on the widget.
Allowed enum values: center,left,right
title_size
string
Size of the title.
type [required]
enum
Type of the table widget.
Allowed enum values: query_table
default: query_table
Option 32
object
The timeseries visualization allows you to display the evolution of one or more metrics, log events, or Indexed Spans over time.
custom_links
[object]
List of custom links.
is_hidden
boolean
The flag for toggling context menu link visibility.
label
string
The label for the custom link URL. Keep the label short and descriptive. Use metrics and tags as variables.
link
string
The URL of the custom link. URL must include http or https. A relative URL must start with /.
override_label
string
The label ID that refers to a context menu link. Can be logs, hosts, traces, profiles, processes, containers, or rum.
events
[object]
List of widget events.
q [required]
string
Query definition.
tags_execution
string
The execution method for multi-value filters.
legend_columns
[string]
Columns displayed in the legend.
legend_layout
enum
Layout of the legend.
Allowed enum values: auto,horizontal,vertical
legend_size
string
Available legend sizes for a widget. Should be one of "0", "2", "4", "8", "16", or "auto".
markers
[object]
List of markers.
display_type
string
Combination of:
- A severity error, warning, ok, or info
- A line type: dashed, solid, or bold
In this case of a Distribution widget, this can be set to be
percentile.
label
string
Label to display over the marker.
time
string
Timestamp for the widget.
value [required]
string
Value to apply. Can be a single value y = 15 or a range of values 0 < y < 10.
For Distribution widgets with display_type set to percentile, this should be
a numeric percentile value (for example, "90" for P90).
requests [required]
[object]
List of timeseries widget requests.
apm_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
audit_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
display_type
enum
Type of display to use for the request.
Allowed enum values: area,bars,line,overlay
event_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
formulas
[object]
List of formulas that operate on queries.
alias
string
Expression alias.
cell_display_mode
enum
Define a display mode for the table cell.
Allowed enum values: number,bar,trend
cell_display_mode_options
object
Cell display mode options for the widget formula. (only if cell_display_mode is set to trend).
trend_type
enum
Trend type for the cell display mode options.
Allowed enum values: area,line,bars
y_scale
enum
Y scale for the cell display mode options.
Allowed enum values: shared,independent
conditional_formats
[object]
List of conditional formats.
comparator [required]
enum
Comparator to apply.
Allowed enum values: =,>,>=,<,<=
custom_bg_color
string
Color palette to apply to the background, same values available as palette.
custom_fg_color
string
Color palette to apply to the foreground, same values available as palette.
hide_value
boolean
True hides values.
image_url
string
Displays an image as the background.
metric
string
Metric from the request to correlate this conditional format with.
palette [required]
enum
Color palette to apply.
Allowed enum values: blue,custom_bg,custom_image,custom_text,gray_on_white,grey,green,orange,red,red_on_white,white_on_gray,white_on_green,green_on_white,white_on_red,white_on_yellow,yellow_on_white,black_on_light_yellow,black_on_light_green,black_on_light_red
timeframe
string
Defines the displayed timeframe.
value [required]
double
Value for the comparator.
formula [required]
string
String expression built from queries, formulas, and functions.
limit
object
Options for limiting results returned.
count
int64
Number of results to return.
order
enum
Direction of sort.
Allowed enum values: asc,desc
default: desc
number_format
object
Number format options for the widget.
unit
<oneOf>
Number format unit.
Option 1
object
Canonical unit.
Option 2
object
Custom unit.
unit_scale
object
The definition of NumberFormatUnitScale object.
type
enum
The type of unit scale.
Allowed enum values: canonical_unit
unit_name
string
The name of the unit.
style
object
Styling options for widget formulas.
palette
string
The color palette used to display the formula. A guide to the available color palettes can be found at https://docs.datadoghq.com/dashboards/guide/widget_colors
palette_index
int64
Index specifying which color to use within the palette.
log_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
metadata
[object]
Used to define expression aliases.
alias_name
string
Expression alias.
expression [required]
string
Expression name.
network_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
on_right_yaxis
boolean
Whether or not to display a second y-axis on the right.
process_query
object
The process query to use in the widget.
filter_by
[string]
List of processes.
limit
int64
Max number of items in the filter list.
metric [required]
string
Your chosen metric.
search_by
string
Your chosen search term.
profile_metrics_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
q
string
Widget query.
queries
[ <oneOf>]
List of queries that can be returned directly or used in formulas.
Option 1
object
A formula and functions metrics query.
aggregator
enum
The aggregation methods available for metrics queries.
Allowed enum values: avg,min,max,sum,last,area,l2norm,percentile
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for metrics queries.
Allowed enum values: metrics
name [required]
string
Name of the query for use in formulas.
query [required]
string
Metrics query definition.
semantic_mode
enum
Semantic mode for metrics queries. This determines how metrics from different sources are combined or displayed.
Allowed enum values: combined,native
Option 2
object
A formula and functions events query.
compute [required]
object
Compute options.
aggregation [required]
enum
Aggregation methods for event platform queries.
Allowed enum values: count,cardinality,median,pc75,pc90,pc95,pc98,pc99,sum,min,max,avg
interval
int64
A time interval in milliseconds.
metric
string
Measurable attribute to compute.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for event platform-based queries.
Allowed enum values: logs,spans,network,rum,security_signals,profiles,audit,events,ci_tests,ci_pipelines,incident_analytics,product_analytics,on_call_events
group_by
[object]
Group by options.
facet [required]
string
Event facet.
limit
int64
Number of groups to return.
sort
object
Options for sorting group by results.
indexes
[string]
An array of index names to query in the stream. Omit or use [] to query all indexes at once.
name [required]
string
Name of the query for use in formulas.
search
object
Search options.
query [required]
string
Events search string.
storage
string
Option for storage location. Feature in Private Beta.
Option 3
object
Process query using formulas and functions.
aggregator
enum
The aggregation methods available for metrics queries.
Allowed enum values: avg,min,max,sum,last,area,l2norm,percentile
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data sources that rely on the process backend.
Allowed enum values: process,container
is_normalized_cpu
boolean
Whether to normalize the CPU percentages.
limit
int64
Number of hits to return.
metric [required]
string
Process metric name.
name [required]
string
Name of query for use in formulas.
sort
enum
Direction of sort.
Allowed enum values: asc,desc
default: desc
tag_filters
[string]
An array of tags to filter by.
text_filter
string
Text to use as filter.
Option 4
object
A formula and functions APM dependency stats query.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for APM dependency stats queries.
Allowed enum values: apm_dependency_stats
env [required]
string
APM environment.
is_upstream
boolean
Determines whether stats for upstream or downstream dependencies should be queried.
name [required]
string
Name of query to use in formulas.
operation_name [required]
string
Name of operation on service.
primary_tag_name
string
The name of the second primary tag used within APM; required when primary_tag_value is specified. See https://docs.datadoghq.com/tracing/guide/setting_primary_tags_to_scope/#add-a-second-primary-tag-in-datadog.
primary_tag_value
string
Filter APM data by the second primary tag. primary_tag_name must also be specified.
resource_name [required]
string
APM resource.
service [required]
string
APM service.
stat [required]
enum
APM statistic.
Allowed enum values: avg_duration,avg_root_duration,avg_spans_per_trace,error_rate,pct_exec_time,pct_of_traces,total_traces_count
Option 5
object
APM resource stats query using formulas and functions.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for APM resource stats queries.
Allowed enum values: apm_resource_stats
env [required]
string
APM environment.
group_by
[string]
Array of fields to group results by.
name [required]
string
Name of this query to use in formulas.
operation_name
string
Name of operation on service.
primary_tag_name
string
Name of the second primary tag used within APM. Required when primary_tag_value is specified. See https://docs.datadoghq.com/tracing/guide/setting_primary_tags_to_scope/#add-a-second-primary-tag-in-datadog
primary_tag_value
string
Value of the second primary tag by which to filter APM data. primary_tag_name must also be specified.
resource_name
string
APM resource name.
service [required]
string
APM service name.
stat [required]
enum
APM resource stat name.
Allowed enum values: errors,error_rate,hits,latency_avg,latency_distribution,latency_max,latency_p50,latency_p75,latency_p90,latency_p95,latency_p99
Option 6
object
A formula and functions metrics query.
additional_query_filters
string
Additional filters applied to the SLO query.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for SLO measures queries.
Allowed enum values: slo
group_mode
enum
Group mode to query measures.
Allowed enum values: overall,components
measure [required]
enum
SLO measures queries.
Allowed enum values: good_events,bad_events,good_minutes,bad_minutes,slo_status,error_budget_remaining,burn_rate,error_budget_burndown
name
string
Name of the query for use in formulas.
slo_id [required]
string
ID of an SLO to query measures.
slo_query_type
enum
Name of the query for use in formulas.
Allowed enum values: metric,monitor,time_slice
Option 7
object
A formula and functions Cloud Cost query.
aggregator
enum
Aggregator used for the request.
Allowed enum values: avg,last,max,min,sum,percentile
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for Cloud Cost queries.
Allowed enum values: cloud_cost
name [required]
string
Name of the query for use in formulas.
query [required]
string
Query for Cloud Cost data.
response_format
enum
Timeseries, scalar, or event list response. Event list response formats are supported by Geomap widgets.
Allowed enum values: timeseries,scalar,event_list
rum_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
security_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
style
object
Define request widget style.
line_type
enum
Type of lines displayed.
Allowed enum values: dashed,dotted,solid
line_width
enum
Width of line displayed.
Allowed enum values: normal,thick,thin
order_by
enum
How to order series in timeseries visualizations.
tags: Order series alphabetically by tag name (default behavior)values: Order series by their current metric values (typically descending) Allowed enum values:tags,values
palette
string
Color palette to apply to the widget.
right_yaxis
object
Axis controls for the widget.
include_zero
boolean
Set to true to include zero.
label
string
The label of the axis to display on the graph. Only usable on Scatterplot Widgets.
max
string
Specifies maximum numeric value to show on the axis. Defaults to auto.
default: auto
min
string
Specifies minimum numeric value to show on the axis. Defaults to auto.
default: auto
scale
string
Specifies the scale type. Possible values are linear, log, sqrt, and pow## (for example pow2 or pow0.5).
default: linear
show_legend
boolean
(screenboard only) Show the legend for this widget.
time
<oneOf>
Time setting for the widget.
Option 1
object
Wrapper for live span
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
live_span
enum
The available timeframes depend on the widget you are using.
Allowed enum values: 1m,5m,10m,15m,30m,1h,4h,1d,2d,1w,1mo,3mo,6mo,week_to_date,month_to_date,1y,alert
Option 2
object
Used for arbitrary live span times, such as 17 minutes or 6 hours.
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
type [required]
enum
Type "live" denotes a live span in the new format.
Allowed enum values: live
unit [required]
enum
Unit of the time span.
Allowed enum values: minute,hour,day,week,month,year
value [required]
int64
Value of the time span.
Option 3
object
Used for fixed span times, such as 'March 1 to March 7'.
from [required]
int64
Start time in seconds since epoch.
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
to [required]
int64
End time in seconds since epoch.
type [required]
enum
Type "fixed" denotes a fixed span.
Allowed enum values: fixed
title
string
Title of your widget.
title_align
enum
How to align the text on the widget.
Allowed enum values: center,left,right
title_size
string
Size of the title.
type [required]
enum
Type of the timeseries widget.
Allowed enum values: timeseries
default: timeseries
yaxis
object
Axis controls for the widget.
include_zero
boolean
Set to true to include zero.
label
string
The label of the axis to display on the graph. Only usable on Scatterplot Widgets.
max
string
Specifies maximum numeric value to show on the axis. Defaults to auto.
default: auto
min
string
Specifies minimum numeric value to show on the axis. Defaults to auto.
default: auto
scale
string
Specifies the scale type. Possible values are linear, log, sqrt, and pow## (for example pow2 or pow0.5).
default: linear
Option 33
object
The top list visualization enables you to display a list of Tag value like hostname or service with the most or least of any metric value, such as highest consumers of CPU, hosts with the least disk space, etc.
custom_links
[object]
List of custom links.
is_hidden
boolean
The flag for toggling context menu link visibility.
label
string
The label for the custom link URL. Keep the label short and descriptive. Use metrics and tags as variables.
link
string
The URL of the custom link. URL must include http or https. A relative URL must start with /.
override_label
string
The label ID that refers to a context menu link. Can be logs, hosts, traces, profiles, processes, containers, or rum.
requests [required]
[object]
List of top list widget requests.
apm_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
audit_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
conditional_formats
[object]
List of conditional formats.
comparator [required]
enum
Comparator to apply.
Allowed enum values: =,>,>=,<,<=
custom_bg_color
string
Color palette to apply to the background, same values available as palette.
custom_fg_color
string
Color palette to apply to the foreground, same values available as palette.
hide_value
boolean
True hides values.
image_url
string
Displays an image as the background.
metric
string
Metric from the request to correlate this conditional format with.
palette [required]
enum
Color palette to apply.
Allowed enum values: blue,custom_bg,custom_image,custom_text,gray_on_white,grey,green,orange,red,red_on_white,white_on_gray,white_on_green,green_on_white,white_on_red,white_on_yellow,yellow_on_white,black_on_light_yellow,black_on_light_green,black_on_light_red
timeframe
string
Defines the displayed timeframe.
value [required]
double
Value for the comparator.
event_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
formulas
[object]
List of formulas that operate on queries.
alias
string
Expression alias.
cell_display_mode
enum
Define a display mode for the table cell.
Allowed enum values: number,bar,trend
cell_display_mode_options
object
Cell display mode options for the widget formula. (only if cell_display_mode is set to trend).
trend_type
enum
Trend type for the cell display mode options.
Allowed enum values: area,line,bars
y_scale
enum
Y scale for the cell display mode options.
Allowed enum values: shared,independent
conditional_formats
[object]
List of conditional formats.
comparator [required]
enum
Comparator to apply.
Allowed enum values: =,>,>=,<,<=
custom_bg_color
string
Color palette to apply to the background, same values available as palette.
custom_fg_color
string
Color palette to apply to the foreground, same values available as palette.
hide_value
boolean
True hides values.
image_url
string
Displays an image as the background.
metric
string
Metric from the request to correlate this conditional format with.
palette [required]
enum
Color palette to apply.
Allowed enum values: blue,custom_bg,custom_image,custom_text,gray_on_white,grey,green,orange,red,red_on_white,white_on_gray,white_on_green,green_on_white,white_on_red,white_on_yellow,yellow_on_white,black_on_light_yellow,black_on_light_green,black_on_light_red
timeframe
string
Defines the displayed timeframe.
value [required]
double
Value for the comparator.
formula [required]
string
String expression built from queries, formulas, and functions.
limit
object
Options for limiting results returned.
count
int64
Number of results to return.
order
enum
Direction of sort.
Allowed enum values: asc,desc
default: desc
number_format
object
Number format options for the widget.
unit
<oneOf>
Number format unit.
Option 1
object
Canonical unit.
Option 2
object
Custom unit.
unit_scale
object
The definition of NumberFormatUnitScale object.
type
enum
The type of unit scale.
Allowed enum values: canonical_unit
unit_name
string
The name of the unit.
style
object
Styling options for widget formulas.
palette
string
The color palette used to display the formula. A guide to the available color palettes can be found at https://docs.datadoghq.com/dashboards/guide/widget_colors
palette_index
int64
Index specifying which color to use within the palette.
log_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
network_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
process_query
object
The process query to use in the widget.
filter_by
[string]
List of processes.
limit
int64
Max number of items in the filter list.
metric [required]
string
Your chosen metric.
search_by
string
Your chosen search term.
profile_metrics_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
q
string
Widget query.
queries
[ <oneOf>]
List of queries that can be returned directly or used in formulas.
Option 1
object
A formula and functions metrics query.
aggregator
enum
The aggregation methods available for metrics queries.
Allowed enum values: avg,min,max,sum,last,area,l2norm,percentile
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for metrics queries.
Allowed enum values: metrics
name [required]
string
Name of the query for use in formulas.
query [required]
string
Metrics query definition.
semantic_mode
enum
Semantic mode for metrics queries. This determines how metrics from different sources are combined or displayed.
Allowed enum values: combined,native
Option 2
object
A formula and functions events query.
compute [required]
object
Compute options.
aggregation [required]
enum
Aggregation methods for event platform queries.
Allowed enum values: count,cardinality,median,pc75,pc90,pc95,pc98,pc99,sum,min,max,avg
interval
int64
A time interval in milliseconds.
metric
string
Measurable attribute to compute.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for event platform-based queries.
Allowed enum values: logs,spans,network,rum,security_signals,profiles,audit,events,ci_tests,ci_pipelines,incident_analytics,product_analytics,on_call_events
group_by
[object]
Group by options.
facet [required]
string
Event facet.
limit
int64
Number of groups to return.
sort
object
Options for sorting group by results.
indexes
[string]
An array of index names to query in the stream. Omit or use [] to query all indexes at once.
name [required]
string
Name of the query for use in formulas.
search
object
Search options.
query [required]
string
Events search string.
storage
string
Option for storage location. Feature in Private Beta.
Option 3
object
Process query using formulas and functions.
aggregator
enum
The aggregation methods available for metrics queries.
Allowed enum values: avg,min,max,sum,last,area,l2norm,percentile
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data sources that rely on the process backend.
Allowed enum values: process,container
is_normalized_cpu
boolean
Whether to normalize the CPU percentages.
limit
int64
Number of hits to return.
metric [required]
string
Process metric name.
name [required]
string
Name of query for use in formulas.
sort
enum
Direction of sort.
Allowed enum values: asc,desc
default: desc
tag_filters
[string]
An array of tags to filter by.
text_filter
string
Text to use as filter.
Option 4
object
A formula and functions APM dependency stats query.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for APM dependency stats queries.
Allowed enum values: apm_dependency_stats
env [required]
string
APM environment.
is_upstream
boolean
Determines whether stats for upstream or downstream dependencies should be queried.
name [required]
string
Name of query to use in formulas.
operation_name [required]
string
Name of operation on service.
primary_tag_name
string
The name of the second primary tag used within APM; required when primary_tag_value is specified. See https://docs.datadoghq.com/tracing/guide/setting_primary_tags_to_scope/#add-a-second-primary-tag-in-datadog.
primary_tag_value
string
Filter APM data by the second primary tag. primary_tag_name must also be specified.
resource_name [required]
string
APM resource.
service [required]
string
APM service.
stat [required]
enum
APM statistic.
Allowed enum values: avg_duration,avg_root_duration,avg_spans_per_trace,error_rate,pct_exec_time,pct_of_traces,total_traces_count
Option 5
object
APM resource stats query using formulas and functions.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for APM resource stats queries.
Allowed enum values: apm_resource_stats
env [required]
string
APM environment.
group_by
[string]
Array of fields to group results by.
name [required]
string
Name of this query to use in formulas.
operation_name
string
Name of operation on service.
primary_tag_name
string
Name of the second primary tag used within APM. Required when primary_tag_value is specified. See https://docs.datadoghq.com/tracing/guide/setting_primary_tags_to_scope/#add-a-second-primary-tag-in-datadog
primary_tag_value
string
Value of the second primary tag by which to filter APM data. primary_tag_name must also be specified.
resource_name
string
APM resource name.
service [required]
string
APM service name.
stat [required]
enum
APM resource stat name.
Allowed enum values: errors,error_rate,hits,latency_avg,latency_distribution,latency_max,latency_p50,latency_p75,latency_p90,latency_p95,latency_p99
Option 6
object
A formula and functions metrics query.
additional_query_filters
string
Additional filters applied to the SLO query.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for SLO measures queries.
Allowed enum values: slo
group_mode
enum
Group mode to query measures.
Allowed enum values: overall,components
measure [required]
enum
SLO measures queries.
Allowed enum values: good_events,bad_events,good_minutes,bad_minutes,slo_status,error_budget_remaining,burn_rate,error_budget_burndown
name
string
Name of the query for use in formulas.
slo_id [required]
string
ID of an SLO to query measures.
slo_query_type
enum
Name of the query for use in formulas.
Allowed enum values: metric,monitor,time_slice
Option 7
object
A formula and functions Cloud Cost query.
aggregator
enum
Aggregator used for the request.
Allowed enum values: avg,last,max,min,sum,percentile
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for Cloud Cost queries.
Allowed enum values: cloud_cost
name [required]
string
Name of the query for use in formulas.
query [required]
string
Query for Cloud Cost data.
response_format
enum
Timeseries, scalar, or event list response. Event list response formats are supported by Geomap widgets.
Allowed enum values: timeseries,scalar,event_list
rum_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
security_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
sort
object
The controls for sorting the widget.
count
int64
The number of items to limit the widget to.
order_by
[ <oneOf>]
The array of items to sort the widget by in order.
Option 1
object
The formula to sort the widget by.
index [required]
int64
The index of the formula to sort by.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
type [required]
enum
Set the sort type to formula.
Allowed enum values: formula
Option 2
object
The group to sort the widget by.
name [required]
string
The name of the group.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
type [required]
enum
Set the sort type to group.
Allowed enum values: group
style
object
Define request widget style.
line_type
enum
Type of lines displayed.
Allowed enum values: dashed,dotted,solid
line_width
enum
Width of line displayed.
Allowed enum values: normal,thick,thin
order_by
enum
How to order series in timeseries visualizations.
tags: Order series alphabetically by tag name (default behavior)values: Order series by their current metric values (typically descending) Allowed enum values:tags,values
palette
string
Color palette to apply to the widget.
style
object
Style customization for a top list widget.
display
<oneOf>
Top list widget display options.
Option 1
object
Top list widget stacked display options.
legend
enum
Top list widget stacked legend behavior.
Allowed enum values: automatic,inline,none
type [required]
enum
Top list widget stacked display type.
Allowed enum values: stacked
default: stacked
Option 2
object
Top list widget flat display.
type [required]
enum
Top list widget flat display type.
Allowed enum values: flat
default: flat
palette
string
Color palette to apply to the widget.
scaling
enum
Top list widget scaling definition.
Allowed enum values: absolute,relative
time
<oneOf>
Time setting for the widget.
Option 1
object
Wrapper for live span
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
live_span
enum
The available timeframes depend on the widget you are using.
Allowed enum values: 1m,5m,10m,15m,30m,1h,4h,1d,2d,1w,1mo,3mo,6mo,week_to_date,month_to_date,1y,alert
Option 2
object
Used for arbitrary live span times, such as 17 minutes or 6 hours.
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
type [required]
enum
Type "live" denotes a live span in the new format.
Allowed enum values: live
unit [required]
enum
Unit of the time span.
Allowed enum values: minute,hour,day,week,month,year
value [required]
int64
Value of the time span.
Option 3
object
Used for fixed span times, such as 'March 1 to March 7'.
from [required]
int64
Start time in seconds since epoch.
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
to [required]
int64
End time in seconds since epoch.
type [required]
enum
Type "fixed" denotes a fixed span.
Allowed enum values: fixed
title
string
Title of your widget.
title_align
enum
How to align the text on the widget.
Allowed enum values: center,left,right
title_size
string
Size of the title.
type [required]
enum
Type of the top list widget.
Allowed enum values: toplist
default: toplist
Option 34
object
This widget displays a topology of nodes and edges for different data sources. It replaces the service map widget.
custom_links
[object]
List of custom links.
is_hidden
boolean
The flag for toggling context menu link visibility.
label
string
The label for the custom link URL. Keep the label short and descriptive. Use metrics and tags as variables.
link
string
The URL of the custom link. URL must include http or https. A relative URL must start with /.
override_label
string
The label ID that refers to a context menu link. Can be logs, hosts, traces, profiles, processes, containers, or rum.
requests [required]
[object]
One or more Topology requests.
query
object
Query to service-based topology data sources like the service map or data streams.
data_source
enum
Name of the data source
Allowed enum values: data_streams,service_map
filters
[string]
Your environment and primary tag (or * if enabled for your account).
service
string
Name of the service
request_type
enum
Widget request type.
Allowed enum values: topology
title
string
Title of your widget.
title_align
enum
How to align the text on the widget.
Allowed enum values: center,left,right
title_size
string
Size of the title.
type [required]
enum
Type of the topology map widget.
Allowed enum values: topology_map
default: topology_map
Option 35
object
The treemap visualization enables you to display hierarchical and nested data. It is well suited for queries that describe part-whole relationships, such as resource usage by availability zone, data center, or team.
color_by
enum
DEPRECATED: (deprecated) The attribute formerly used to determine color in the widget.
Allowed enum values: user
default: user
custom_links
[object]
List of custom links.
is_hidden
boolean
The flag for toggling context menu link visibility.
label
string
The label for the custom link URL. Keep the label short and descriptive. Use metrics and tags as variables.
link
string
The URL of the custom link. URL must include http or https. A relative URL must start with /.
override_label
string
The label ID that refers to a context menu link. Can be logs, hosts, traces, profiles, processes, containers, or rum.
group_by
enum
DEPRECATED: (deprecated) The attribute formerly used to group elements in the widget.
Allowed enum values: user,family,process
requests [required]
[object]
List of treemap widget requests.
formulas
[object]
List of formulas that operate on queries.
alias
string
Expression alias.
cell_display_mode
enum
Define a display mode for the table cell.
Allowed enum values: number,bar,trend
cell_display_mode_options
object
Cell display mode options for the widget formula. (only if cell_display_mode is set to trend).
trend_type
enum
Trend type for the cell display mode options.
Allowed enum values: area,line,bars
y_scale
enum
Y scale for the cell display mode options.
Allowed enum values: shared,independent
conditional_formats
[object]
List of conditional formats.
comparator [required]
enum
Comparator to apply.
Allowed enum values: =,>,>=,<,<=
custom_bg_color
string
Color palette to apply to the background, same values available as palette.
custom_fg_color
string
Color palette to apply to the foreground, same values available as palette.
hide_value
boolean
True hides values.
image_url
string
Displays an image as the background.
metric
string
Metric from the request to correlate this conditional format with.
palette [required]
enum
Color palette to apply.
Allowed enum values: blue,custom_bg,custom_image,custom_text,gray_on_white,grey,green,orange,red,red_on_white,white_on_gray,white_on_green,green_on_white,white_on_red,white_on_yellow,yellow_on_white,black_on_light_yellow,black_on_light_green,black_on_light_red
timeframe
string
Defines the displayed timeframe.
value [required]
double
Value for the comparator.
formula [required]
string
String expression built from queries, formulas, and functions.
limit
object
Options for limiting results returned.
count
int64
Number of results to return.
order
enum
Direction of sort.
Allowed enum values: asc,desc
default: desc
number_format
object
Number format options for the widget.
unit
<oneOf>
Number format unit.
Option 1
object
Canonical unit.
Option 2
object
Custom unit.
unit_scale
object
The definition of NumberFormatUnitScale object.
type
enum
The type of unit scale.
Allowed enum values: canonical_unit
unit_name
string
The name of the unit.
style
object
Styling options for widget formulas.
palette
string
The color palette used to display the formula. A guide to the available color palettes can be found at https://docs.datadoghq.com/dashboards/guide/widget_colors
palette_index
int64
Index specifying which color to use within the palette.
q
string
The widget metrics query.
queries
[ <oneOf>]
List of queries that can be returned directly or used in formulas.
Option 1
object
A formula and functions metrics query.
aggregator
enum
The aggregation methods available for metrics queries.
Allowed enum values: avg,min,max,sum,last,area,l2norm,percentile
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for metrics queries.
Allowed enum values: metrics
name [required]
string
Name of the query for use in formulas.
query [required]
string
Metrics query definition.
semantic_mode
enum
Semantic mode for metrics queries. This determines how metrics from different sources are combined or displayed.
Allowed enum values: combined,native
Option 2
object
A formula and functions events query.
compute [required]
object
Compute options.
aggregation [required]
enum
Aggregation methods for event platform queries.
Allowed enum values: count,cardinality,median,pc75,pc90,pc95,pc98,pc99,sum,min,max,avg
interval
int64
A time interval in milliseconds.
metric
string
Measurable attribute to compute.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for event platform-based queries.
Allowed enum values: logs,spans,network,rum,security_signals,profiles,audit,events,ci_tests,ci_pipelines,incident_analytics,product_analytics,on_call_events
group_by
[object]
Group by options.
facet [required]
string
Event facet.
limit
int64
Number of groups to return.
sort
object
Options for sorting group by results.
indexes
[string]
An array of index names to query in the stream. Omit or use [] to query all indexes at once.
name [required]
string
Name of the query for use in formulas.
search
object
Search options.
query [required]
string
Events search string.
storage
string
Option for storage location. Feature in Private Beta.
Option 3
object
Process query using formulas and functions.
aggregator
enum
The aggregation methods available for metrics queries.
Allowed enum values: avg,min,max,sum,last,area,l2norm,percentile
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data sources that rely on the process backend.
Allowed enum values: process,container
is_normalized_cpu
boolean
Whether to normalize the CPU percentages.
limit
int64
Number of hits to return.
metric [required]
string
Process metric name.
name [required]
string
Name of query for use in formulas.
sort
enum
Direction of sort.
Allowed enum values: asc,desc
default: desc
tag_filters
[string]
An array of tags to filter by.
text_filter
string
Text to use as filter.
Option 4
object
A formula and functions APM dependency stats query.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for APM dependency stats queries.
Allowed enum values: apm_dependency_stats
env [required]
string
APM environment.
is_upstream
boolean
Determines whether stats for upstream or downstream dependencies should be queried.
name [required]
string
Name of query to use in formulas.
operation_name [required]
string
Name of operation on service.
primary_tag_name
string
The name of the second primary tag used within APM; required when primary_tag_value is specified. See https://docs.datadoghq.com/tracing/guide/setting_primary_tags_to_scope/#add-a-second-primary-tag-in-datadog.
primary_tag_value
string
Filter APM data by the second primary tag. primary_tag_name must also be specified.
resource_name [required]
string
APM resource.
service [required]
string
APM service.
stat [required]
enum
APM statistic.
Allowed enum values: avg_duration,avg_root_duration,avg_spans_per_trace,error_rate,pct_exec_time,pct_of_traces,total_traces_count
Option 5
object
APM resource stats query using formulas and functions.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for APM resource stats queries.
Allowed enum values: apm_resource_stats
env [required]
string
APM environment.
group_by
[string]
Array of fields to group results by.
name [required]
string
Name of this query to use in formulas.
operation_name
string
Name of operation on service.
primary_tag_name
string
Name of the second primary tag used within APM. Required when primary_tag_value is specified. See https://docs.datadoghq.com/tracing/guide/setting_primary_tags_to_scope/#add-a-second-primary-tag-in-datadog
primary_tag_value
string
Value of the second primary tag by which to filter APM data. primary_tag_name must also be specified.
resource_name
string
APM resource name.
service [required]
string
APM service name.
stat [required]
enum
APM resource stat name.
Allowed enum values: errors,error_rate,hits,latency_avg,latency_distribution,latency_max,latency_p50,latency_p75,latency_p90,latency_p95,latency_p99
Option 6
object
A formula and functions metrics query.
additional_query_filters
string
Additional filters applied to the SLO query.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for SLO measures queries.
Allowed enum values: slo
group_mode
enum
Group mode to query measures.
Allowed enum values: overall,components
measure [required]
enum
SLO measures queries.
Allowed enum values: good_events,bad_events,good_minutes,bad_minutes,slo_status,error_budget_remaining,burn_rate,error_budget_burndown
name
string
Name of the query for use in formulas.
slo_id [required]
string
ID of an SLO to query measures.
slo_query_type
enum
Name of the query for use in formulas.
Allowed enum values: metric,monitor,time_slice
Option 7
object
A formula and functions Cloud Cost query.
aggregator
enum
Aggregator used for the request.
Allowed enum values: avg,last,max,min,sum,percentile
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for Cloud Cost queries.
Allowed enum values: cloud_cost
name [required]
string
Name of the query for use in formulas.
query [required]
string
Query for Cloud Cost data.
response_format
enum
Timeseries, scalar, or event list response. Event list response formats are supported by Geomap widgets.
Allowed enum values: timeseries,scalar,event_list
size_by
enum
DEPRECATED: (deprecated) The attribute formerly used to determine size in the widget.
Allowed enum values: pct_cpu,pct_mem
time
<oneOf>
Time setting for the widget.
Option 1
object
Wrapper for live span
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
live_span
enum
The available timeframes depend on the widget you are using.
Allowed enum values: 1m,5m,10m,15m,30m,1h,4h,1d,2d,1w,1mo,3mo,6mo,week_to_date,month_to_date,1y,alert
Option 2
object
Used for arbitrary live span times, such as 17 minutes or 6 hours.
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
type [required]
enum
Type "live" denotes a live span in the new format.
Allowed enum values: live
unit [required]
enum
Unit of the time span.
Allowed enum values: minute,hour,day,week,month,year
value [required]
int64
Value of the time span.
Option 3
object
Used for fixed span times, such as 'March 1 to March 7'.
from [required]
int64
Start time in seconds since epoch.
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
to [required]
int64
End time in seconds since epoch.
type [required]
enum
Type "fixed" denotes a fixed span.
Allowed enum values: fixed
title
string
Title of your widget.
type [required]
enum
Type of the treemap widget.
Allowed enum values: treemap
default: treemap
id
int64
ID of the widget.
layout
object
The layout for a widget on a free or new dashboard layout dashboard.
height [required]
int64
The height of the widget. Should be a non-negative integer.
is_column_break
boolean
Whether the widget should be the first one on the second column in high density or not.
Note: Only for the new dashboard layout and only one widget in the dashboard should have this property set to true.
width [required]
int64
The width of the widget. Should be a non-negative integer.
x [required]
int64
The position of the widget on the x (horizontal) axis. Should be a non-negative integer.
y [required]
int64
The position of the widget on the y (vertical) axis. Should be a non-negative integer.
Option 13
object
The heat map visualization shows metrics aggregated across many tags, such as hosts. The more hosts that have a particular value, the darker that square is.
custom_links
[object]
List of custom links.
is_hidden
boolean
The flag for toggling context menu link visibility.
label
string
The label for the custom link URL. Keep the label short and descriptive. Use metrics and tags as variables.
link
string
The URL of the custom link. URL must include http or https. A relative URL must start with /.
override_label
string
The label ID that refers to a context menu link. Can be logs, hosts, traces, profiles, processes, containers, or rum.
events
[object]
List of widget events.
q [required]
string
Query definition.
tags_execution
string
The execution method for multi-value filters.
legend_size
string
Available legend sizes for a widget. Should be one of "0", "2", "4", "8", "16", or "auto".
markers
[object]
List of markers.
display_type
string
Combination of:
- A severity error, warning, ok, or info
- A line type: dashed, solid, or bold
In this case of a Distribution widget, this can be set to be
percentile.
label
string
Label to display over the marker.
time
string
Timestamp for the widget.
value [required]
string
Value to apply. Can be a single value y = 15 or a range of values 0 < y < 10.
For Distribution widgets with display_type set to percentile, this should be
a numeric percentile value (for example, "90" for P90).
requests [required]
[object]
List of widget types.
apm_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
event_query
object
The event query.
search [required]
string
The query being made on the event.
tags_execution [required]
string
The execution method for multi-value filters. Can be either and or or.
formulas
[object]
List of formulas that operate on queries.
alias
string
Expression alias.
cell_display_mode
enum
Define a display mode for the table cell.
Allowed enum values: number,bar,trend
cell_display_mode_options
object
Cell display mode options for the widget formula. (only if cell_display_mode is set to trend).
trend_type
enum
Trend type for the cell display mode options.
Allowed enum values: area,line,bars
y_scale
enum
Y scale for the cell display mode options.
Allowed enum values: shared,independent
conditional_formats
[object]
List of conditional formats.
comparator [required]
enum
Comparator to apply.
Allowed enum values: =,>,>=,<,<=
custom_bg_color
string
Color palette to apply to the background, same values available as palette.
custom_fg_color
string
Color palette to apply to the foreground, same values available as palette.
hide_value
boolean
True hides values.
image_url
string
Displays an image as the background.
metric
string
Metric from the request to correlate this conditional format with.
palette [required]
enum
Color palette to apply.
Allowed enum values: blue,custom_bg,custom_image,custom_text,gray_on_white,grey,green,orange,red,red_on_white,white_on_gray,white_on_green,green_on_white,white_on_red,white_on_yellow,yellow_on_white,black_on_light_yellow,black_on_light_green,black_on_light_red
timeframe
string
Defines the displayed timeframe.
value [required]
double
Value for the comparator.
formula [required]
string
String expression built from queries, formulas, and functions.
limit
object
Options for limiting results returned.
count
int64
Number of results to return.
order
enum
Direction of sort.
Allowed enum values: asc,desc
default: desc
number_format
object
Number format options for the widget.
unit
<oneOf>
Number format unit.
Option 1
object
Canonical unit.
per_unit_name
string
The name of the unit per item.
type
enum
The type of unit scale.
Allowed enum values: canonical_unit
unit_name
string
The name of the unit.
Option 2
object
Custom unit.
label
string
The label for the custom unit.
type
enum
The type of custom unit.
Allowed enum values: custom_unit_label
unit_scale
object
The definition of NumberFormatUnitScale object.
type
enum
The type of unit scale.
Allowed enum values: canonical_unit
unit_name
string
The name of the unit.
style
object
Styling options for widget formulas.
palette
string
The color palette used to display the formula. A guide to the available color palettes can be found at https://docs.datadoghq.com/dashboards/guide/widget_colors
palette_index
int64
Index specifying which color to use within the palette.
log_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
network_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
process_query
object
The process query to use in the widget.
filter_by
[string]
List of processes.
limit
int64
Max number of items in the filter list.
metric [required]
string
Your chosen metric.
search_by
string
Your chosen search term.
profile_metrics_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
q
string
Widget query.
queries
[ <oneOf>]
List of queries that can be returned directly or used in formulas.
Option 1
object
A formula and functions metrics query.
aggregator
enum
The aggregation methods available for metrics queries.
Allowed enum values: avg,min,max,sum,last,area,l2norm,percentile
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for metrics queries.
Allowed enum values: metrics
name [required]
string
Name of the query for use in formulas.
query [required]
string
Metrics query definition.
semantic_mode
enum
Semantic mode for metrics queries. This determines how metrics from different sources are combined or displayed.
Allowed enum values: combined,native
Option 2
object
A formula and functions events query.
compute [required]
object
Compute options.
aggregation [required]
enum
Aggregation methods for event platform queries.
Allowed enum values: count,cardinality,median,pc75,pc90,pc95,pc98,pc99,sum,min,max,avg
interval
int64
A time interval in milliseconds.
metric
string
Measurable attribute to compute.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for event platform-based queries.
Allowed enum values: logs,spans,network,rum,security_signals,profiles,audit,events,ci_tests,ci_pipelines,incident_analytics,product_analytics,on_call_events
group_by
[object]
Group by options.
facet [required]
string
Event facet.
limit
int64
Number of groups to return.
sort
object
Options for sorting group by results.
aggregation [required]
enum
Aggregation methods for event platform queries.
Allowed enum values: count,cardinality,median,pc75,pc90,pc95,pc98,pc99,sum,min,max,avg
metric
string
Metric used for sorting group by results.
order
enum
Direction of sort.
Allowed enum values: asc,desc
default: desc
indexes
[string]
An array of index names to query in the stream. Omit or use [] to query all indexes at once.
name [required]
string
Name of the query for use in formulas.
search
object
Search options.
query [required]
string
Events search string.
storage
string
Option for storage location. Feature in Private Beta.
Option 3
object
Process query using formulas and functions.
aggregator
enum
The aggregation methods available for metrics queries.
Allowed enum values: avg,min,max,sum,last,area,l2norm,percentile
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data sources that rely on the process backend.
Allowed enum values: process,container
is_normalized_cpu
boolean
Whether to normalize the CPU percentages.
limit
int64
Number of hits to return.
metric [required]
string
Process metric name.
name [required]
string
Name of query for use in formulas.
sort
enum
Direction of sort.
Allowed enum values: asc,desc
default: desc
tag_filters
[string]
An array of tags to filter by.
text_filter
string
Text to use as filter.
Option 4
object
A formula and functions APM dependency stats query.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for APM dependency stats queries.
Allowed enum values: apm_dependency_stats
env [required]
string
APM environment.
is_upstream
boolean
Determines whether stats for upstream or downstream dependencies should be queried.
name [required]
string
Name of query to use in formulas.
operation_name [required]
string
Name of operation on service.
primary_tag_name
string
The name of the second primary tag used within APM; required when primary_tag_value is specified. See https://docs.datadoghq.com/tracing/guide/setting_primary_tags_to_scope/#add-a-second-primary-tag-in-datadog.
primary_tag_value
string
Filter APM data by the second primary tag. primary_tag_name must also be specified.
resource_name [required]
string
APM resource.
service [required]
string
APM service.
stat [required]
enum
APM statistic.
Allowed enum values: avg_duration,avg_root_duration,avg_spans_per_trace,error_rate,pct_exec_time,pct_of_traces,total_traces_count
Option 5
object
APM resource stats query using formulas and functions.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for APM resource stats queries.
Allowed enum values: apm_resource_stats
env [required]
string
APM environment.
group_by
[string]
Array of fields to group results by.
name [required]
string
Name of this query to use in formulas.
operation_name
string
Name of operation on service.
primary_tag_name
string
Name of the second primary tag used within APM. Required when primary_tag_value is specified. See https://docs.datadoghq.com/tracing/guide/setting_primary_tags_to_scope/#add-a-second-primary-tag-in-datadog
primary_tag_value
string
Value of the second primary tag by which to filter APM data. primary_tag_name must also be specified.
resource_name
string
APM resource name.
service [required]
string
APM service name.
stat [required]
enum
APM resource stat name.
Allowed enum values: errors,error_rate,hits,latency_avg,latency_distribution,latency_max,latency_p50,latency_p75,latency_p90,latency_p95,latency_p99
Option 6
object
A formula and functions metrics query.
additional_query_filters
string
Additional filters applied to the SLO query.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for SLO measures queries.
Allowed enum values: slo
group_mode
enum
Group mode to query measures.
Allowed enum values: overall,components
measure [required]
enum
SLO measures queries.
Allowed enum values: good_events,bad_events,good_minutes,bad_minutes,slo_status,error_budget_remaining,burn_rate,error_budget_burndown
name
string
Name of the query for use in formulas.
slo_id [required]
string
ID of an SLO to query measures.
slo_query_type
enum
Name of the query for use in formulas.
Allowed enum values: metric,monitor,time_slice
Option 7
object
A formula and functions Cloud Cost query.
aggregator
enum
Aggregator used for the request.
Allowed enum values: avg,last,max,min,sum,percentile
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for Cloud Cost queries.
Allowed enum values: cloud_cost
name [required]
string
Name of the query for use in formulas.
query [required]
string
Query for Cloud Cost data.
query
object
A formula and functions metrics query.
aggregator
enum
The aggregation methods available for metrics queries.
Allowed enum values: avg,min,max,sum,last,area,l2norm,percentile
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for metrics queries.
Allowed enum values: metrics
name [required]
string
Name of the query for use in formulas.
query [required]
string
Metrics query definition.
semantic_mode
enum
Semantic mode for metrics queries. This determines how metrics from different sources are combined or displayed.
Allowed enum values: combined,native
request_type
enum
Request type for the histogram request.
Allowed enum values: histogram
response_format
enum
Timeseries, scalar, or event list response. Event list response formats are supported by Geomap widgets.
Allowed enum values: timeseries,scalar,event_list
rum_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
security_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
style
object
Widget style definition.
palette
string
Color palette to apply to the widget.
show_legend
boolean
Whether or not to display the legend on this widget.
time
<oneOf>
Time setting for the widget.
Option 1
object
Wrapper for live span
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
live_span
enum
The available timeframes depend on the widget you are using.
Allowed enum values: 1m,5m,10m,15m,30m,1h,4h,1d,2d,1w,1mo,3mo,6mo,week_to_date,month_to_date,1y,alert
Option 2
object
Used for arbitrary live span times, such as 17 minutes or 6 hours.
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
type [required]
enum
Type "live" denotes a live span in the new format.
Allowed enum values: live
unit [required]
enum
Unit of the time span.
Allowed enum values: minute,hour,day,week,month,year
value [required]
int64
Value of the time span.
Option 3
object
Used for fixed span times, such as 'March 1 to March 7'.
from [required]
int64
Start time in seconds since epoch.
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
to [required]
int64
End time in seconds since epoch.
type [required]
enum
Type "fixed" denotes a fixed span.
Allowed enum values: fixed
title
string
Title of the widget.
title_align
enum
How to align the text on the widget.
Allowed enum values: center,left,right
title_size
string
Size of the title.
type [required]
enum
Type of the heat map widget.
Allowed enum values: heatmap
default: heatmap
xaxis
object
X Axis controls for the heat map widget.
num_buckets
int64
Number of time buckets to target, also known as the resolution of the time bins. This is only applicable for distribution of points (group distributions use the roll-up modifier).
yaxis
object
Axis controls for the widget.
include_zero
boolean
Set to true to include zero.
label
string
The label of the axis to display on the graph. Only usable on Scatterplot Widgets.
max
string
Specifies maximum numeric value to show on the axis. Defaults to auto.
default: auto
min
string
Specifies minimum numeric value to show on the axis. Defaults to auto.
default: auto
scale
string
Specifies the scale type. Possible values are linear, log, sqrt, and pow## (for example pow2 or pow0.5).
default: linear
Option 14
object
The host map widget graphs any metric across your hosts using the same visualization available from the main Host Map page.
custom_links
[object]
List of custom links.
is_hidden
boolean
The flag for toggling context menu link visibility.
label
string
The label for the custom link URL. Keep the label short and descriptive. Use metrics and tags as variables.
link
string
The URL of the custom link. URL must include http or https. A relative URL must start with /.
override_label
string
The label ID that refers to a context menu link. Can be logs, hosts, traces, profiles, processes, containers, or rum.
group
[string]
List of tag prefixes to group by.
no_group_hosts
boolean
Whether to show the hosts that don’t fit in a group.
no_metric_hosts
boolean
Whether to show the hosts with no metrics.
node_type
enum
Which type of node to use in the map.
Allowed enum values: host,container
notes
string
Notes on the title.
requests [required]
object
List of definitions.
fill
object
Updated host map.
apm_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
event_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
log_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
network_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
process_query
object
The process query to use in the widget.
filter_by
[string]
List of processes.
limit
int64
Max number of items in the filter list.
metric [required]
string
Your chosen metric.
search_by
string
Your chosen search term.
profile_metrics_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
q
string
Query definition.
rum_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
security_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
size
object
Updated host map.
apm_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
event_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
log_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
network_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
process_query
object
The process query to use in the widget.
filter_by
[string]
List of processes.
limit
int64
Max number of items in the filter list.
metric [required]
string
Your chosen metric.
search_by
string
Your chosen search term.
profile_metrics_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
q
string
Query definition.
rum_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
security_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
scope
[string]
List of tags used to filter the map.
style
object
The style to apply to the widget.
fill_max
string
Max value to use to color the map.
fill_min
string
Min value to use to color the map.
palette
string
Color palette to apply to the widget.
palette_flip
boolean
Whether to flip the palette tones.
title
string
Title of the widget.
title_align
enum
How to align the text on the widget.
Allowed enum values: center,left,right
title_size
string
Size of the title.
type [required]
enum
Type of the host map widget.
Allowed enum values: hostmap
default: hostmap
Option 15
object
The iframe widget allows you to embed a portion of any other web page on your dashboard. Only available on FREE layout dashboards.
type [required]
enum
Type of the iframe widget.
Allowed enum values: iframe
default: iframe
url [required]
string
URL of the iframe.
Option 16
object
The image widget allows you to embed an image on your dashboard. An image can be a PNG, JPG, or animated GIF. Only available on FREE layout dashboards.
has_background
boolean
Whether to display a background or not.
default: true
has_border
boolean
Whether to display a border or not.
default: true
horizontal_align
enum
Horizontal alignment.
Allowed enum values: center,left,right
margin
enum
Size of the margins around the image.
Note: small and large values are deprecated.
Allowed enum values: sm,md,lg,small,large
sizing
enum
How to size the image on the widget. The values are based on the image object-fit CSS properties.
Note: zoom, fit and center values are deprecated.
Allowed enum values: fill,contain,cover,none,scale-down,zoom,fit,center
type [required]
enum
Type of the image widget.
Allowed enum values: image
default: image
url [required]
string
URL of the image.
url_dark_theme
string
URL of the image in dark mode.
vertical_align
enum
Vertical alignment.
Allowed enum values: center,top,bottom
Option 17
object
The list stream visualization displays a table of recent events in your application that match a search criteria using user-defined columns.
legend_size
string
Available legend sizes for a widget. Should be one of "0", "2", "4", "8", "16", or "auto".
requests [required]
[object]
Request payload used to query items.
columns [required]
[object]
Widget columns.
field [required]
string
Widget column field.
width [required]
enum
Widget column width.
Allowed enum values: auto,compact,full
query [required]
object
Updated list stream widget.
clustering_pattern_field_path
string
Specifies the field for logs pattern clustering. Usable only with logs_pattern_stream.
compute
[object]
Compute configuration for the List Stream Widget. Compute can be used only with the logs_transaction_stream (from 1 to 5 items) list stream source.
aggregation [required]
enum
Aggregation value.
Allowed enum values: count,cardinality,median,pc75,pc90,pc95,pc98,pc99,sum,min,max,avg,earliest,latest,most_frequent
facet
string
Facet name.
data_source [required]
enum
Source from which to query items to display in the stream.
Allowed enum values: logs_stream,audit_stream,ci_pipeline_stream,ci_test_stream,rum_issue_stream,apm_issue_stream,trace_stream,logs_issue_stream,logs_pattern_stream,logs_transaction_stream,event_stream,rum_stream,llm_observability_stream
default: apm_issue_stream
event_size
enum
Size to use to display an event.
Allowed enum values: s,l
group_by
[object]
Group by configuration for the List Stream Widget. Group by can be used only with logs_pattern_stream (up to 4 items) or logs_transaction_stream (one group by item is required) list stream source.
facet [required]
string
Facet name.
indexes
[string]
List of indexes.
query_string [required]
string
Widget query.
sort
object
Which column and order to sort by
column [required]
string
Facet path for the column
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
storage
string
Option for storage location. Feature in Private Beta.
response_format [required]
enum
Widget response format.
Allowed enum values: event_list
show_legend
boolean
Whether or not to display the legend on this widget.
time
<oneOf>
Time setting for the widget.
Option 1
object
Wrapper for live span
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
live_span
enum
The available timeframes depend on the widget you are using.
Allowed enum values: 1m,5m,10m,15m,30m,1h,4h,1d,2d,1w,1mo,3mo,6mo,week_to_date,month_to_date,1y,alert
Option 2
object
Used for arbitrary live span times, such as 17 minutes or 6 hours.
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
type [required]
enum
Type "live" denotes a live span in the new format.
Allowed enum values: live
unit [required]
enum
Unit of the time span.
Allowed enum values: minute,hour,day,week,month,year
value [required]
int64
Value of the time span.
Option 3
object
Used for fixed span times, such as 'March 1 to March 7'.
from [required]
int64
Start time in seconds since epoch.
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
to [required]
int64
End time in seconds since epoch.
type [required]
enum
Type "fixed" denotes a fixed span.
Allowed enum values: fixed
title
string
Title of the widget.
title_align
enum
How to align the text on the widget.
Allowed enum values: center,left,right
title_size
string
Size of the title.
type [required]
enum
Type of the list stream widget.
Allowed enum values: list_stream
default: list_stream
Option 18
object
The Log Stream displays a log flow matching the defined query. Only available on FREE layout dashboards.
columns
[string]
Which columns to display on the widget.
indexes
[string]
An array of index names to query in the stream. Use [] to query all indexes at once.
logset
string
DEPRECATED: ID of the log set to use.
message_display
enum
Amount of log lines to display
Allowed enum values: inline,expanded-md,expanded-lg
query
string
Query to filter the log stream with.
show_date_column
boolean
Whether to show the date column or not
show_message_column
boolean
Whether to show the message column or not
sort
object
Which column and order to sort by
column [required]
string
Facet path for the column
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
time
<oneOf>
Time setting for the widget.
Option 1
object
Wrapper for live span
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
live_span
enum
The available timeframes depend on the widget you are using.
Allowed enum values: 1m,5m,10m,15m,30m,1h,4h,1d,2d,1w,1mo,3mo,6mo,week_to_date,month_to_date,1y,alert
Option 2
object
Used for arbitrary live span times, such as 17 minutes or 6 hours.
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
type [required]
enum
Type "live" denotes a live span in the new format.
Allowed enum values: live
unit [required]
enum
Unit of the time span.
Allowed enum values: minute,hour,day,week,month,year
value [required]
int64
Value of the time span.
Option 3
object
Used for fixed span times, such as 'March 1 to March 7'.
from [required]
int64
Start time in seconds since epoch.
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
to [required]
int64
End time in seconds since epoch.
type [required]
enum
Type "fixed" denotes a fixed span.
Allowed enum values: fixed
title
string
Title of the widget.
title_align
enum
How to align the text on the widget.
Allowed enum values: center,left,right
title_size
string
Size of the title.
type [required]
enum
Type of the log stream widget.
Allowed enum values: log_stream
default: log_stream
Option 19
object
The monitor summary widget displays a summary view of all your Datadog monitors, or a subset based on a query. Only available on FREE layout dashboards.
color_preference
enum
Which color to use on the widget.
Allowed enum values: background,text
count
int64
DEPRECATED: The number of monitors to display.
display_format
enum
What to display on the widget.
Allowed enum values: counts,countsAndList,list
hide_zero_counts
boolean
Whether to show counts of 0 or not.
query [required]
string
Query to filter the monitors with.
show_last_triggered
boolean
Whether to show the time that has elapsed since the monitor/group triggered.
show_priority
boolean
Whether to show the priorities column.
sort
enum
Widget sorting methods.
Allowed enum values: name,group,status,tags,triggered,group,asc,group,desc,name,asc,name,desc,status,asc,status,desc,tags,asc,tags,desc,triggered,asc,triggered,desc,priority,asc,priority,desc
start
int64
DEPRECATED: The start of the list. Typically 0.
summary_type
enum
Which summary type should be used.
Allowed enum values: monitors,groups,combined
title
string
Title of the widget.
title_align
enum
How to align the text on the widget.
Allowed enum values: center,left,right
title_size
string
Size of the title.
type [required]
enum
Type of the monitor summary widget.
Allowed enum values: manage_status
default: manage_status
Option 20
object
The notes and links widget is similar to free text widget, but allows for more formatting options.
background_color
string
Background color of the note.
content [required]
string
Content of the note.
font_size
string
Size of the text.
has_padding
boolean
Whether to add padding or not.
default: true
show_tick
boolean
Whether to show a tick or not.
text_align
enum
How to align the text on the widget.
Allowed enum values: center,left,right
tick_edge
enum
Define how you want to align the text on the widget.
Allowed enum values: bottom,left,right,top
tick_pos
string
Where to position the tick on an edge.
type [required]
enum
Type of the note widget.
Allowed enum values: note
default: note
vertical_align
enum
Vertical alignment.
Allowed enum values: center,top,bottom
Option 21
object
The powerpack widget allows you to keep similar graphs together on your timeboard. Each group has a custom header, can hold one to many graphs, and is collapsible.
background_color
string
Background color of the powerpack title.
banner_img
string
URL of image to display as a banner for the powerpack.
powerpack_id [required]
string
UUID of the associated powerpack.
show_title
boolean
Whether to show the title or not.
default: true
template_variables
object
Powerpack template variables.
controlled_by_powerpack
[object]
Template variables controlled at the powerpack level.
name [required]
string
The name of the variable.
prefix
string
The tag prefix associated with the variable.
values [required]
[string]
One or many template variable values within the saved view, which will be unioned together using OR if more than one is specified.
controlled_externally
[object]
Template variables controlled by the external resource, such as the dashboard this powerpack is on.
name [required]
string
The name of the variable.
prefix
string
The tag prefix associated with the variable.
values [required]
[string]
One or many template variable values within the saved view, which will be unioned together using OR if more than one is specified.
title
string
Title of the widget.
type [required]
enum
Type of the powerpack widget.
Allowed enum values: powerpack
default: powerpack
Option 22
object
Query values display the current value of a given metric, APM, or log query.
autoscale
boolean
Whether to use auto-scaling or not.
custom_links
[object]
List of custom links.
is_hidden
boolean
The flag for toggling context menu link visibility.
label
string
The label for the custom link URL. Keep the label short and descriptive. Use metrics and tags as variables.
link
string
The URL of the custom link. URL must include http or https. A relative URL must start with /.
override_label
string
The label ID that refers to a context menu link. Can be logs, hosts, traces, profiles, processes, containers, or rum.
custom_unit
string
Display a unit of your choice on the widget.
precision
int64
Number of decimals to show. If not defined, the widget uses the raw value.
requests [required]
[object]
Widget definition.
aggregator
enum
Aggregator used for the request.
Allowed enum values: avg,last,max,min,sum,percentile
apm_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
audit_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
conditional_formats
[object]
List of conditional formats.
comparator [required]
enum
Comparator to apply.
Allowed enum values: =,>,>=,<,<=
custom_bg_color
string
Color palette to apply to the background, same values available as palette.
custom_fg_color
string
Color palette to apply to the foreground, same values available as palette.
hide_value
boolean
True hides values.
image_url
string
Displays an image as the background.
metric
string
Metric from the request to correlate this conditional format with.
palette [required]
enum
Color palette to apply.
Allowed enum values: blue,custom_bg,custom_image,custom_text,gray_on_white,grey,green,orange,red,red_on_white,white_on_gray,white_on_green,green_on_white,white_on_red,white_on_yellow,yellow_on_white,black_on_light_yellow,black_on_light_green,black_on_light_red
timeframe
string
Defines the displayed timeframe.
value [required]
double
Value for the comparator.
event_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
formulas
[object]
List of formulas that operate on queries.
alias
string
Expression alias.
cell_display_mode
enum
Define a display mode for the table cell.
Allowed enum values: number,bar,trend
cell_display_mode_options
object
Cell display mode options for the widget formula. (only if cell_display_mode is set to trend).
trend_type
enum
Trend type for the cell display mode options.
Allowed enum values: area,line,bars
y_scale
enum
Y scale for the cell display mode options.
Allowed enum values: shared,independent
conditional_formats
[object]
List of conditional formats.
comparator [required]
enum
Comparator to apply.
Allowed enum values: =,>,>=,<,<=
custom_bg_color
string
Color palette to apply to the background, same values available as palette.
custom_fg_color
string
Color palette to apply to the foreground, same values available as palette.
hide_value
boolean
True hides values.
image_url
string
Displays an image as the background.
metric
string
Metric from the request to correlate this conditional format with.
palette [required]
enum
Color palette to apply.
Allowed enum values: blue,custom_bg,custom_image,custom_text,gray_on_white,grey,green,orange,red,red_on_white,white_on_gray,white_on_green,green_on_white,white_on_red,white_on_yellow,yellow_on_white,black_on_light_yellow,black_on_light_green,black_on_light_red
timeframe
string
Defines the displayed timeframe.
value [required]
double
Value for the comparator.
formula [required]
string
String expression built from queries, formulas, and functions.
limit
object
Options for limiting results returned.
count
int64
Number of results to return.
order
enum
Direction of sort.
Allowed enum values: asc,desc
default: desc
number_format
object
Number format options for the widget.
unit
<oneOf>
Number format unit.
Option 1
object
Canonical unit.
per_unit_name
string
The name of the unit per item.
type
enum
The type of unit scale.
Allowed enum values: canonical_unit
unit_name
string
The name of the unit.
Option 2
object
Custom unit.
label
string
The label for the custom unit.
type
enum
The type of custom unit.
Allowed enum values: custom_unit_label
unit_scale
object
The definition of NumberFormatUnitScale object.
type
enum
The type of unit scale.
Allowed enum values: canonical_unit
unit_name
string
The name of the unit.
style
object
Styling options for widget formulas.
palette
string
The color palette used to display the formula. A guide to the available color palettes can be found at https://docs.datadoghq.com/dashboards/guide/widget_colors
palette_index
int64
Index specifying which color to use within the palette.
log_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
network_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
process_query
object
The process query to use in the widget.
filter_by
[string]
List of processes.
limit
int64
Max number of items in the filter list.
metric [required]
string
Your chosen metric.
search_by
string
Your chosen search term.
profile_metrics_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
q
string
TODO.
queries
[ <oneOf>]
List of queries that can be returned directly or used in formulas.
Option 1
object
A formula and functions metrics query.
aggregator
enum
The aggregation methods available for metrics queries.
Allowed enum values: avg,min,max,sum,last,area,l2norm,percentile
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for metrics queries.
Allowed enum values: metrics
name [required]
string
Name of the query for use in formulas.
query [required]
string
Metrics query definition.
semantic_mode
enum
Semantic mode for metrics queries. This determines how metrics from different sources are combined or displayed.
Allowed enum values: combined,native
Option 2
object
A formula and functions events query.
compute [required]
object
Compute options.
aggregation [required]
enum
Aggregation methods for event platform queries.
Allowed enum values: count,cardinality,median,pc75,pc90,pc95,pc98,pc99,sum,min,max,avg
interval
int64
A time interval in milliseconds.
metric
string
Measurable attribute to compute.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for event platform-based queries.
Allowed enum values: logs,spans,network,rum,security_signals,profiles,audit,events,ci_tests,ci_pipelines,incident_analytics,product_analytics,on_call_events
group_by
[object]
Group by options.
facet [required]
string
Event facet.
limit
int64
Number of groups to return.
sort
object
Options for sorting group by results.
aggregation [required]
enum
Aggregation methods for event platform queries.
Allowed enum values: count,cardinality,median,pc75,pc90,pc95,pc98,pc99,sum,min,max,avg
metric
string
Metric used for sorting group by results.
order
enum
Direction of sort.
Allowed enum values: asc,desc
default: desc
indexes
[string]
An array of index names to query in the stream. Omit or use [] to query all indexes at once.
name [required]
string
Name of the query for use in formulas.
search
object
Search options.
query [required]
string
Events search string.
storage
string
Option for storage location. Feature in Private Beta.
Option 3
object
Process query using formulas and functions.
aggregator
enum
The aggregation methods available for metrics queries.
Allowed enum values: avg,min,max,sum,last,area,l2norm,percentile
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data sources that rely on the process backend.
Allowed enum values: process,container
is_normalized_cpu
boolean
Whether to normalize the CPU percentages.
limit
int64
Number of hits to return.
metric [required]
string
Process metric name.
name [required]
string
Name of query for use in formulas.
sort
enum
Direction of sort.
Allowed enum values: asc,desc
default: desc
tag_filters
[string]
An array of tags to filter by.
text_filter
string
Text to use as filter.
Option 4
object
A formula and functions APM dependency stats query.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for APM dependency stats queries.
Allowed enum values: apm_dependency_stats
env [required]
string
APM environment.
is_upstream
boolean
Determines whether stats for upstream or downstream dependencies should be queried.
name [required]
string
Name of query to use in formulas.
operation_name [required]
string
Name of operation on service.
primary_tag_name
string
The name of the second primary tag used within APM; required when primary_tag_value is specified. See https://docs.datadoghq.com/tracing/guide/setting_primary_tags_to_scope/#add-a-second-primary-tag-in-datadog.
primary_tag_value
string
Filter APM data by the second primary tag. primary_tag_name must also be specified.
resource_name [required]
string
APM resource.
service [required]
string
APM service.
stat [required]
enum
APM statistic.
Allowed enum values: avg_duration,avg_root_duration,avg_spans_per_trace,error_rate,pct_exec_time,pct_of_traces,total_traces_count
Option 5
object
APM resource stats query using formulas and functions.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for APM resource stats queries.
Allowed enum values: apm_resource_stats
env [required]
string
APM environment.
group_by
[string]
Array of fields to group results by.
name [required]
string
Name of this query to use in formulas.
operation_name
string
Name of operation on service.
primary_tag_name
string
Name of the second primary tag used within APM. Required when primary_tag_value is specified. See https://docs.datadoghq.com/tracing/guide/setting_primary_tags_to_scope/#add-a-second-primary-tag-in-datadog
primary_tag_value
string
Value of the second primary tag by which to filter APM data. primary_tag_name must also be specified.
resource_name
string
APM resource name.
service [required]
string
APM service name.
stat [required]
enum
APM resource stat name.
Allowed enum values: errors,error_rate,hits,latency_avg,latency_distribution,latency_max,latency_p50,latency_p75,latency_p90,latency_p95,latency_p99
Option 6
object
A formula and functions metrics query.
additional_query_filters
string
Additional filters applied to the SLO query.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for SLO measures queries.
Allowed enum values: slo
group_mode
enum
Group mode to query measures.
Allowed enum values: overall,components
measure [required]
enum
SLO measures queries.
Allowed enum values: good_events,bad_events,good_minutes,bad_minutes,slo_status,error_budget_remaining,burn_rate,error_budget_burndown
name
string
Name of the query for use in formulas.
slo_id [required]
string
ID of an SLO to query measures.
slo_query_type
enum
Name of the query for use in formulas.
Allowed enum values: metric,monitor,time_slice
Option 7
object
A formula and functions Cloud Cost query.
aggregator
enum
Aggregator used for the request.
Allowed enum values: avg,last,max,min,sum,percentile
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for Cloud Cost queries.
Allowed enum values: cloud_cost
name [required]
string
Name of the query for use in formulas.
query [required]
string
Query for Cloud Cost data.
response_format
enum
Timeseries, scalar, or event list response. Event list response formats are supported by Geomap widgets.
Allowed enum values: timeseries,scalar,event_list
rum_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
security_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
text_align
enum
How to align the text on the widget.
Allowed enum values: center,left,right
time
<oneOf>
Time setting for the widget.
Option 1
object
Wrapper for live span
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
live_span
enum
The available timeframes depend on the widget you are using.
Allowed enum values: 1m,5m,10m,15m,30m,1h,4h,1d,2d,1w,1mo,3mo,6mo,week_to_date,month_to_date,1y,alert
Option 2
object
Used for arbitrary live span times, such as 17 minutes or 6 hours.
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
type [required]
enum
Type "live" denotes a live span in the new format.
Allowed enum values: live
unit [required]
enum
Unit of the time span.
Allowed enum values: minute,hour,day,week,month,year
value [required]
int64
Value of the time span.
Option 3
object
Used for fixed span times, such as 'March 1 to March 7'.
from [required]
int64
Start time in seconds since epoch.
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
to [required]
int64
End time in seconds since epoch.
type [required]
enum
Type "fixed" denotes a fixed span.
Allowed enum values: fixed
timeseries_background
object
Set a timeseries on the widget background.
type [required]
enum
Timeseries is made using an area or bars.
Allowed enum values: bars,area
default: area
yaxis
object
Axis controls for the widget.
include_zero
boolean
Set to true to include zero.
label
string
The label of the axis to display on the graph. Only usable on Scatterplot Widgets.
max
string
Specifies maximum numeric value to show on the axis. Defaults to auto.
default: auto
min
string
Specifies minimum numeric value to show on the axis. Defaults to auto.
default: auto
scale
string
Specifies the scale type. Possible values are linear, log, sqrt, and pow## (for example pow2 or pow0.5).
default: linear
title
string
Title of your widget.
title_align
enum
How to align the text on the widget.
Allowed enum values: center,left,right
title_size
string
Size of the title.
type [required]
enum
Type of the query value widget.
Allowed enum values: query_value
default: query_value
Option 23
object
Run workflow is widget that allows you to run a workflow from a dashboard.
custom_links
[object]
List of custom links.
is_hidden
boolean
The flag for toggling context menu link visibility.
label
string
The label for the custom link URL. Keep the label short and descriptive. Use metrics and tags as variables.
link
string
The URL of the custom link. URL must include http or https. A relative URL must start with /.
override_label
string
The label ID that refers to a context menu link. Can be logs, hosts, traces, profiles, processes, containers, or rum.
inputs
[object]
Array of workflow inputs to map to dashboard template variables.
name [required]
string
Name of the workflow input.
value [required]
string
Dashboard template variable. Can be suffixed with '.value' or '.key'.
time
<oneOf>
Time setting for the widget.
Option 1
object
Wrapper for live span
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
live_span
enum
The available timeframes depend on the widget you are using.
Allowed enum values: 1m,5m,10m,15m,30m,1h,4h,1d,2d,1w,1mo,3mo,6mo,week_to_date,month_to_date,1y,alert
Option 2
object
Used for arbitrary live span times, such as 17 minutes or 6 hours.
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
type [required]
enum
Type "live" denotes a live span in the new format.
Allowed enum values: live
unit [required]
enum
Unit of the time span.
Allowed enum values: minute,hour,day,week,month,year
value [required]
int64
Value of the time span.
Option 3
object
Used for fixed span times, such as 'March 1 to March 7'.
from [required]
int64
Start time in seconds since epoch.
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
to [required]
int64
End time in seconds since epoch.
type [required]
enum
Type "fixed" denotes a fixed span.
Allowed enum values: fixed
title
string
Title of your widget.
title_align
enum
How to align the text on the widget.
Allowed enum values: center,left,right
title_size
string
Size of the title.
type [required]
enum
Type of the run workflow widget.
Allowed enum values: run_workflow
default: run_workflow
workflow_id [required]
string
Workflow id.
Option 24
object
Use the SLO List widget to track your SLOs (Service Level Objectives) on dashboards.
requests [required]
[object]
Array of one request object to display in the widget.
query [required]
object
Updated SLO List widget.
limit
int64
Maximum number of results to display in the table.
default: 100
query_string [required]
string
Widget query.
sort
[object]
Options for sorting results.
column [required]
string
Facet path for the column
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
request_type [required]
enum
Widget request type.
Allowed enum values: slo_list
title
string
Title of the widget.
title_align
enum
How to align the text on the widget.
Allowed enum values: center,left,right
title_size
string
Size of the title.
type [required]
enum
Type of the SLO List widget.
Allowed enum values: slo_list
default: slo_list
Option 25
object
Use the SLO and uptime widget to track your SLOs (Service Level Objectives) and uptime on screenboards and timeboards.
additional_query_filters
string
Additional filters applied to the SLO query.
global_time_target
string
Defined global time target.
show_error_budget
boolean
Defined error budget.
slo_id
string
ID of the SLO displayed.
time_windows
[string]
Times being monitored.
title
string
Title of the widget.
title_align
enum
How to align the text on the widget.
Allowed enum values: center,left,right
title_size
string
Size of the title.
type [required]
enum
Type of the SLO widget.
Allowed enum values: slo
default: slo
view_mode
enum
Define how you want the SLO to be displayed.
Allowed enum values: overall,component,both
view_type [required]
string
Type of view displayed by the widget.
default: detail
Option 26
object
The scatter plot visualization allows you to graph a chosen scope over two different metrics with their respective aggregation.
color_by_groups
[string]
List of groups used for colors.
custom_links
[object]
List of custom links.
is_hidden
boolean
The flag for toggling context menu link visibility.
label
string
The label for the custom link URL. Keep the label short and descriptive. Use metrics and tags as variables.
link
string
The URL of the custom link. URL must include http or https. A relative URL must start with /.
override_label
string
The label ID that refers to a context menu link. Can be logs, hosts, traces, profiles, processes, containers, or rum.
requests [required]
object
Widget definition.
table
object
Scatterplot request containing formulas and functions.
formulas
[object]
List of Scatterplot formulas that operate on queries.
alias
string
Expression alias.
dimension [required]
enum
Dimension of the Scatterplot.
Allowed enum values: x,y,radius,color
formula [required]
string
String expression built from queries, formulas, and functions.
queries
[ <oneOf>]
List of queries that can be returned directly or used in formulas.
Option 1
object
A formula and functions metrics query.
aggregator
enum
The aggregation methods available for metrics queries.
Allowed enum values: avg,min,max,sum,last,area,l2norm,percentile
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for metrics queries.
Allowed enum values: metrics
name [required]
string
Name of the query for use in formulas.
query [required]
string
Metrics query definition.
semantic_mode
enum
Semantic mode for metrics queries. This determines how metrics from different sources are combined or displayed.
Allowed enum values: combined,native
Option 2
object
A formula and functions events query.
compute [required]
object
Compute options.
aggregation [required]
enum
Aggregation methods for event platform queries.
Allowed enum values: count,cardinality,median,pc75,pc90,pc95,pc98,pc99,sum,min,max,avg
interval
int64
A time interval in milliseconds.
metric
string
Measurable attribute to compute.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for event platform-based queries.
Allowed enum values: logs,spans,network,rum,security_signals,profiles,audit,events,ci_tests,ci_pipelines,incident_analytics,product_analytics,on_call_events
group_by
[object]
Group by options.
facet [required]
string
Event facet.
limit
int64
Number of groups to return.
sort
object
Options for sorting group by results.
aggregation [required]
enum
Aggregation methods for event platform queries.
Allowed enum values: count,cardinality,median,pc75,pc90,pc95,pc98,pc99,sum,min,max,avg
metric
string
Metric used for sorting group by results.
order
enum
Direction of sort.
Allowed enum values: asc,desc
default: desc
indexes
[string]
An array of index names to query in the stream. Omit or use [] to query all indexes at once.
name [required]
string
Name of the query for use in formulas.
search
object
Search options.
query [required]
string
Events search string.
storage
string
Option for storage location. Feature in Private Beta.
Option 3
object
Process query using formulas and functions.
aggregator
enum
The aggregation methods available for metrics queries.
Allowed enum values: avg,min,max,sum,last,area,l2norm,percentile
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data sources that rely on the process backend.
Allowed enum values: process,container
is_normalized_cpu
boolean
Whether to normalize the CPU percentages.
limit
int64
Number of hits to return.
metric [required]
string
Process metric name.
name [required]
string
Name of query for use in formulas.
sort
enum
Direction of sort.
Allowed enum values: asc,desc
default: desc
tag_filters
[string]
An array of tags to filter by.
text_filter
string
Text to use as filter.
Option 4
object
A formula and functions APM dependency stats query.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for APM dependency stats queries.
Allowed enum values: apm_dependency_stats
env [required]
string
APM environment.
is_upstream
boolean
Determines whether stats for upstream or downstream dependencies should be queried.
name [required]
string
Name of query to use in formulas.
operation_name [required]
string
Name of operation on service.
primary_tag_name
string
The name of the second primary tag used within APM; required when primary_tag_value is specified. See https://docs.datadoghq.com/tracing/guide/setting_primary_tags_to_scope/#add-a-second-primary-tag-in-datadog.
primary_tag_value
string
Filter APM data by the second primary tag. primary_tag_name must also be specified.
resource_name [required]
string
APM resource.
service [required]
string
APM service.
stat [required]
enum
APM statistic.
Allowed enum values: avg_duration,avg_root_duration,avg_spans_per_trace,error_rate,pct_exec_time,pct_of_traces,total_traces_count
Option 5
object
APM resource stats query using formulas and functions.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for APM resource stats queries.
Allowed enum values: apm_resource_stats
env [required]
string
APM environment.
group_by
[string]
Array of fields to group results by.
name [required]
string
Name of this query to use in formulas.
operation_name
string
Name of operation on service.
primary_tag_name
string
Name of the second primary tag used within APM. Required when primary_tag_value is specified. See https://docs.datadoghq.com/tracing/guide/setting_primary_tags_to_scope/#add-a-second-primary-tag-in-datadog
primary_tag_value
string
Value of the second primary tag by which to filter APM data. primary_tag_name must also be specified.
resource_name
string
APM resource name.
service [required]
string
APM service name.
stat [required]
enum
APM resource stat name.
Allowed enum values: errors,error_rate,hits,latency_avg,latency_distribution,latency_max,latency_p50,latency_p75,latency_p90,latency_p95,latency_p99
Option 6
object
A formula and functions metrics query.
additional_query_filters
string
Additional filters applied to the SLO query.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for SLO measures queries.
Allowed enum values: slo
group_mode
enum
Group mode to query measures.
Allowed enum values: overall,components
measure [required]
enum
SLO measures queries.
Allowed enum values: good_events,bad_events,good_minutes,bad_minutes,slo_status,error_budget_remaining,burn_rate,error_budget_burndown
name
string
Name of the query for use in formulas.
slo_id [required]
string
ID of an SLO to query measures.
slo_query_type
enum
Name of the query for use in formulas.
Allowed enum values: metric,monitor,time_slice
Option 7
object
A formula and functions Cloud Cost query.
aggregator
enum
Aggregator used for the request.
Allowed enum values: avg,last,max,min,sum,percentile
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for Cloud Cost queries.
Allowed enum values: cloud_cost
name [required]
string
Name of the query for use in formulas.
query [required]
string
Query for Cloud Cost data.
response_format
enum
Timeseries, scalar, or event list response. Event list response formats are supported by Geomap widgets.
Allowed enum values: timeseries,scalar,event_list
x
object
Updated scatter plot.
aggregator
enum
Aggregator used for the request.
Allowed enum values: avg,last,max,min,sum
apm_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
event_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
log_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
network_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
process_query
object
The process query to use in the widget.
filter_by
[string]
List of processes.
limit
int64
Max number of items in the filter list.
metric [required]
string
Your chosen metric.
search_by
string
Your chosen search term.
profile_metrics_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
q
string
Query definition.
rum_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
security_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
y
object
Updated scatter plot.
aggregator
enum
Aggregator used for the request.
Allowed enum values: avg,last,max,min,sum
apm_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
event_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
log_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
network_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
process_query
object
The process query to use in the widget.
filter_by
[string]
List of processes.
limit
int64
Max number of items in the filter list.
metric [required]
string
Your chosen metric.
search_by
string
Your chosen search term.
profile_metrics_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
q
string
Query definition.
rum_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
security_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
time
<oneOf>
Time setting for the widget.
Option 1
object
Wrapper for live span
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
live_span
enum
The available timeframes depend on the widget you are using.
Allowed enum values: 1m,5m,10m,15m,30m,1h,4h,1d,2d,1w,1mo,3mo,6mo,week_to_date,month_to_date,1y,alert
Option 2
object
Used for arbitrary live span times, such as 17 minutes or 6 hours.
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
type [required]
enum
Type "live" denotes a live span in the new format.
Allowed enum values: live
unit [required]
enum
Unit of the time span.
Allowed enum values: minute,hour,day,week,month,year
value [required]
int64
Value of the time span.
Option 3
object
Used for fixed span times, such as 'March 1 to March 7'.
from [required]
int64
Start time in seconds since epoch.
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
to [required]
int64
End time in seconds since epoch.
type [required]
enum
Type "fixed" denotes a fixed span.
Allowed enum values: fixed
title
string
Title of your widget.
title_align
enum
How to align the text on the widget.
Allowed enum values: center,left,right
title_size
string
Size of the title.
type [required]
enum
Type of the scatter plot widget.
Allowed enum values: scatterplot
default: scatterplot
xaxis
object
Axis controls for the widget.
include_zero
boolean
Set to true to include zero.
label
string
The label of the axis to display on the graph. Only usable on Scatterplot Widgets.
max
string
Specifies maximum numeric value to show on the axis. Defaults to auto.
default: auto
min
string
Specifies minimum numeric value to show on the axis. Defaults to auto.
default: auto
scale
string
Specifies the scale type. Possible values are linear, log, sqrt, and pow## (for example pow2 or pow0.5).
default: linear
yaxis
object
Axis controls for the widget.
include_zero
boolean
Set to true to include zero.
label
string
The label of the axis to display on the graph. Only usable on Scatterplot Widgets.
max
string
Specifies maximum numeric value to show on the axis. Defaults to auto.
default: auto
min
string
Specifies minimum numeric value to show on the axis. Defaults to auto.
default: auto
scale
string
Specifies the scale type. Possible values are linear, log, sqrt, and pow## (for example pow2 or pow0.5).
default: linear
Option 27
object
This widget displays a map of a service to all of the services that call it, and all of the services that it calls.
custom_links
[object]
List of custom links.
is_hidden
boolean
The flag for toggling context menu link visibility.
label
string
The label for the custom link URL. Keep the label short and descriptive. Use metrics and tags as variables.
link
string
The URL of the custom link. URL must include http or https. A relative URL must start with /.
override_label
string
The label ID that refers to a context menu link. Can be logs, hosts, traces, profiles, processes, containers, or rum.
filters [required]
[string]
Your environment and primary tag (or * if enabled for your account).
service [required]
string
The ID of the service you want to map.
title
string
The title of your widget.
title_align
enum
How to align the text on the widget.
Allowed enum values: center,left,right
title_size
string
Size of the title.
type [required]
enum
Type of the service map widget.
Allowed enum values: servicemap
default: servicemap
Option 28
object
The service summary displays the graphs of a chosen service in your screenboard. Only available on FREE layout dashboards.
display_format
enum
Number of columns to display.
Allowed enum values: one_column,two_column,three_column
env [required]
string
APM environment.
service [required]
string
APM service.
show_breakdown
boolean
Whether to show the latency breakdown or not.
show_distribution
boolean
Whether to show the latency distribution or not.
show_errors
boolean
Whether to show the error metrics or not.
show_hits
boolean
Whether to show the hits metrics or not.
show_latency
boolean
Whether to show the latency metrics or not.
show_resource_list
boolean
Whether to show the resource list or not.
size_format
enum
Size of the widget.
Allowed enum values: small,medium,large
span_name [required]
string
APM span name.
time
<oneOf>
Time setting for the widget.
Option 1
object
Wrapper for live span
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
live_span
enum
The available timeframes depend on the widget you are using.
Allowed enum values: 1m,5m,10m,15m,30m,1h,4h,1d,2d,1w,1mo,3mo,6mo,week_to_date,month_to_date,1y,alert
Option 2
object
Used for arbitrary live span times, such as 17 minutes or 6 hours.
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
type [required]
enum
Type "live" denotes a live span in the new format.
Allowed enum values: live
unit [required]
enum
Unit of the time span.
Allowed enum values: minute,hour,day,week,month,year
value [required]
int64
Value of the time span.
Option 3
object
Used for fixed span times, such as 'March 1 to March 7'.
from [required]
int64
Start time in seconds since epoch.
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
to [required]
int64
End time in seconds since epoch.
type [required]
enum
Type "fixed" denotes a fixed span.
Allowed enum values: fixed
title
string
Title of the widget.
title_align
enum
How to align the text on the widget.
Allowed enum values: center,left,right
title_size
string
Size of the title.
type [required]
enum
Type of the service summary widget.
Allowed enum values: trace_service
default: trace_service
Option 29
object
The split graph widget allows you to create repeating units of a graph - one for each value in a group (for example: one per service)
has_uniform_y_axes
boolean
Normalize y axes across graphs
size [required]
enum
Size of the individual graphs in the split.
Allowed enum values: xs,sm,md,lg
source_widget_definition [required]
<oneOf>
The original widget we are splitting on.
Option 1
object
The bar chart visualization displays categorical data using vertical bars, allowing you to compare values across different groups.
custom_links
[object]
List of custom links.
is_hidden
boolean
The flag for toggling context menu link visibility.
label
string
The label for the custom link URL. Keep the label short and descriptive. Use metrics and tags as variables.
link
string
The URL of the custom link. URL must include http or https. A relative URL must start with /.
override_label
string
The label ID that refers to a context menu link. Can be logs, hosts, traces, profiles, processes, containers, or rum.
requests [required]
[object]
List of bar chart widget requests.
apm_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
audit_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
conditional_formats
[object]
List of conditional formats.
comparator [required]
enum
Comparator to apply.
Allowed enum values: =,>,>=,<,<=
custom_bg_color
string
Color palette to apply to the background, same values available as palette.
custom_fg_color
string
Color palette to apply to the foreground, same values available as palette.
hide_value
boolean
True hides values.
image_url
string
Displays an image as the background.
metric
string
Metric from the request to correlate this conditional format with.
palette [required]
enum
Color palette to apply.
Allowed enum values: blue,custom_bg,custom_image,custom_text,gray_on_white,grey,green,orange,red,red_on_white,white_on_gray,white_on_green,green_on_white,white_on_red,white_on_yellow,yellow_on_white,black_on_light_yellow,black_on_light_green,black_on_light_red
timeframe
string
Defines the displayed timeframe.
value [required]
double
Value for the comparator.
event_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
formulas
[object]
List of formulas that operate on queries.
alias
string
Expression alias.
cell_display_mode
enum
Define a display mode for the table cell.
Allowed enum values: number,bar,trend
cell_display_mode_options
object
Cell display mode options for the widget formula. (only if cell_display_mode is set to trend).
trend_type
enum
Trend type for the cell display mode options.
Allowed enum values: area,line,bars
y_scale
enum
Y scale for the cell display mode options.
Allowed enum values: shared,independent
conditional_formats
[object]
List of conditional formats.
comparator [required]
enum
Comparator to apply.
Allowed enum values: =,>,>=,<,<=
custom_bg_color
string
Color palette to apply to the background, same values available as palette.
custom_fg_color
string
Color palette to apply to the foreground, same values available as palette.
hide_value
boolean
True hides values.
image_url
string
Displays an image as the background.
metric
string
Metric from the request to correlate this conditional format with.
palette [required]
enum
Color palette to apply.
Allowed enum values: blue,custom_bg,custom_image,custom_text,gray_on_white,grey,green,orange,red,red_on_white,white_on_gray,white_on_green,green_on_white,white_on_red,white_on_yellow,yellow_on_white,black_on_light_yellow,black_on_light_green,black_on_light_red
timeframe
string
Defines the displayed timeframe.
value [required]
double
Value for the comparator.
formula [required]
string
String expression built from queries, formulas, and functions.
limit
object
Options for limiting results returned.
count
int64
Number of results to return.
order
enum
Direction of sort.
Allowed enum values: asc,desc
default: desc
number_format
object
Number format options for the widget.
unit
<oneOf>
Number format unit.
Option 1
object
Canonical unit.
per_unit_name
string
The name of the unit per item.
type
enum
The type of unit scale.
Allowed enum values: canonical_unit
unit_name
string
The name of the unit.
Option 2
object
Custom unit.
label
string
The label for the custom unit.
type
enum
The type of custom unit.
Allowed enum values: custom_unit_label
unit_scale
object
The definition of NumberFormatUnitScale object.
type
enum
The type of unit scale.
Allowed enum values: canonical_unit
unit_name
string
The name of the unit.
style
object
Styling options for widget formulas.
palette
string
The color palette used to display the formula. A guide to the available color palettes can be found at https://docs.datadoghq.com/dashboards/guide/widget_colors
palette_index
int64
Index specifying which color to use within the palette.
log_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
network_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
process_query
object
The process query to use in the widget.
filter_by
[string]
List of processes.
limit
int64
Max number of items in the filter list.
metric [required]
string
Your chosen metric.
search_by
string
Your chosen search term.
profile_metrics_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
q
string
Widget query.
queries
[ <oneOf>]
List of queries that can be returned directly or used in formulas.
Option 1
object
A formula and functions metrics query.
aggregator
enum
The aggregation methods available for metrics queries.
Allowed enum values: avg,min,max,sum,last,area,l2norm,percentile
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for metrics queries.
Allowed enum values: metrics
name [required]
string
Name of the query for use in formulas.
query [required]
string
Metrics query definition.
semantic_mode
enum
Semantic mode for metrics queries. This determines how metrics from different sources are combined or displayed.
Allowed enum values: combined,native
Option 2
object
A formula and functions events query.
compute [required]
object
Compute options.
aggregation [required]
enum
Aggregation methods for event platform queries.
Allowed enum values: count,cardinality,median,pc75,pc90,pc95,pc98,pc99,sum,min,max,avg
interval
int64
A time interval in milliseconds.
metric
string
Measurable attribute to compute.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for event platform-based queries.
Allowed enum values: logs,spans,network,rum,security_signals,profiles,audit,events,ci_tests,ci_pipelines,incident_analytics,product_analytics,on_call_events
group_by
[object]
Group by options.
facet [required]
string
Event facet.
limit
int64
Number of groups to return.
sort
object
Options for sorting group by results.
aggregation [required]
enum
Aggregation methods for event platform queries.
Allowed enum values: count,cardinality,median,pc75,pc90,pc95,pc98,pc99,sum,min,max,avg
metric
string
Metric used for sorting group by results.
order
enum
Direction of sort.
Allowed enum values: asc,desc
default: desc
indexes
[string]
An array of index names to query in the stream. Omit or use [] to query all indexes at once.
name [required]
string
Name of the query for use in formulas.
search
object
Search options.
query [required]
string
Events search string.
storage
string
Option for storage location. Feature in Private Beta.
Option 3
object
Process query using formulas and functions.
aggregator
enum
The aggregation methods available for metrics queries.
Allowed enum values: avg,min,max,sum,last,area,l2norm,percentile
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data sources that rely on the process backend.
Allowed enum values: process,container
is_normalized_cpu
boolean
Whether to normalize the CPU percentages.
limit
int64
Number of hits to return.
metric [required]
string
Process metric name.
name [required]
string
Name of query for use in formulas.
sort
enum
Direction of sort.
Allowed enum values: asc,desc
default: desc
tag_filters
[string]
An array of tags to filter by.
text_filter
string
Text to use as filter.
Option 4
object
A formula and functions APM dependency stats query.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for APM dependency stats queries.
Allowed enum values: apm_dependency_stats
env [required]
string
APM environment.
is_upstream
boolean
Determines whether stats for upstream or downstream dependencies should be queried.
name [required]
string
Name of query to use in formulas.
operation_name [required]
string
Name of operation on service.
primary_tag_name
string
The name of the second primary tag used within APM; required when primary_tag_value is specified. See https://docs.datadoghq.com/tracing/guide/setting_primary_tags_to_scope/#add-a-second-primary-tag-in-datadog.
primary_tag_value
string
Filter APM data by the second primary tag. primary_tag_name must also be specified.
resource_name [required]
string
APM resource.
service [required]
string
APM service.
stat [required]
enum
APM statistic.
Allowed enum values: avg_duration,avg_root_duration,avg_spans_per_trace,error_rate,pct_exec_time,pct_of_traces,total_traces_count
Option 5
object
APM resource stats query using formulas and functions.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for APM resource stats queries.
Allowed enum values: apm_resource_stats
env [required]
string
APM environment.
group_by
[string]
Array of fields to group results by.
name [required]
string
Name of this query to use in formulas.
operation_name
string
Name of operation on service.
primary_tag_name
string
Name of the second primary tag used within APM. Required when primary_tag_value is specified. See https://docs.datadoghq.com/tracing/guide/setting_primary_tags_to_scope/#add-a-second-primary-tag-in-datadog
primary_tag_value
string
Value of the second primary tag by which to filter APM data. primary_tag_name must also be specified.
resource_name
string
APM resource name.
service [required]
string
APM service name.
stat [required]
enum
APM resource stat name.
Allowed enum values: errors,error_rate,hits,latency_avg,latency_distribution,latency_max,latency_p50,latency_p75,latency_p90,latency_p95,latency_p99
Option 6
object
A formula and functions metrics query.
additional_query_filters
string
Additional filters applied to the SLO query.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for SLO measures queries.
Allowed enum values: slo
group_mode
enum
Group mode to query measures.
Allowed enum values: overall,components
measure [required]
enum
SLO measures queries.
Allowed enum values: good_events,bad_events,good_minutes,bad_minutes,slo_status,error_budget_remaining,burn_rate,error_budget_burndown
name
string
Name of the query for use in formulas.
slo_id [required]
string
ID of an SLO to query measures.
slo_query_type
enum
Name of the query for use in formulas.
Allowed enum values: metric,monitor,time_slice
Option 7
object
A formula and functions Cloud Cost query.
aggregator
enum
Aggregator used for the request.
Allowed enum values: avg,last,max,min,sum,percentile
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for Cloud Cost queries.
Allowed enum values: cloud_cost
name [required]
string
Name of the query for use in formulas.
query [required]
string
Query for Cloud Cost data.
response_format
enum
Timeseries, scalar, or event list response. Event list response formats are supported by Geomap widgets.
Allowed enum values: timeseries,scalar,event_list
rum_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
security_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
sort
object
The controls for sorting the widget.
count
int64
The number of items to limit the widget to.
order_by
[ <oneOf>]
The array of items to sort the widget by in order.
Option 1
object
The formula to sort the widget by.
index [required]
int64
The index of the formula to sort by.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
type [required]
enum
Set the sort type to formula.
Allowed enum values: formula
Option 2
object
The group to sort the widget by.
name [required]
string
The name of the group.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
type [required]
enum
Set the sort type to group.
Allowed enum values: group
style
object
Define request widget style.
line_type
enum
Type of lines displayed.
Allowed enum values: dashed,dotted,solid
line_width
enum
Width of line displayed.
Allowed enum values: normal,thick,thin
order_by
enum
How to order series in timeseries visualizations.
tags: Order series alphabetically by tag name (default behavior)values: Order series by their current metric values (typically descending) Allowed enum values:tags,values
palette
string
Color palette to apply to the widget.
style
object
Style customization for a bar chart widget.
display
<oneOf>
Bar chart widget display options.
Option 1
object
Bar chart widget stacked display options.
legend
enum
Bar chart widget stacked legend behavior.
Allowed enum values: automatic,inline,none
type [required]
enum
Bar chart widget stacked display type.
Allowed enum values: stacked
default: stacked
Option 2
object
Bar chart widget flat display.
type [required]
enum
Bar chart widget flat display type.
Allowed enum values: flat
default: flat
palette
string
Color palette to apply to the widget.
scaling
enum
Bar chart widget scaling definition.
Allowed enum values: absolute,relative
time
<oneOf>
Time setting for the widget.
Option 1
object
Wrapper for live span
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
live_span
enum
The available timeframes depend on the widget you are using.
Allowed enum values: 1m,5m,10m,15m,30m,1h,4h,1d,2d,1w,1mo,3mo,6mo,week_to_date,month_to_date,1y,alert
Option 2
object
Used for arbitrary live span times, such as 17 minutes or 6 hours.
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
type [required]
enum
Type "live" denotes a live span in the new format.
Allowed enum values: live
unit [required]
enum
Unit of the time span.
Allowed enum values: minute,hour,day,week,month,year
value [required]
int64
Value of the time span.
Option 3
object
Used for fixed span times, such as 'March 1 to March 7'.
from [required]
int64
Start time in seconds since epoch.
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
to [required]
int64
End time in seconds since epoch.
type [required]
enum
Type "fixed" denotes a fixed span.
Allowed enum values: fixed
title
string
Title of your widget.
title_align
enum
How to align the text on the widget.
Allowed enum values: center,left,right
title_size
string
Size of the title.
type [required]
enum
Type of the bar chart widget.
Allowed enum values: bar_chart
default: bar_chart
Option 2
object
The Change graph shows you the change in a value over the time period chosen.
custom_links
[object]
List of custom links.
is_hidden
boolean
The flag for toggling context menu link visibility.
label
string
The label for the custom link URL. Keep the label short and descriptive. Use metrics and tags as variables.
link
string
The URL of the custom link. URL must include http or https. A relative URL must start with /.
override_label
string
The label ID that refers to a context menu link. Can be logs, hosts, traces, profiles, processes, containers, or rum.
requests [required]
[object]
Array of one request object to display in the widget.
See the dedicated Request JSON schema documentation
to learn how to build the REQUEST_SCHEMA.
apm_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
change_type
enum
Show the absolute or the relative change.
Allowed enum values: absolute,relative
compare_to
enum
Timeframe used for the change comparison.
Allowed enum values: hour_before,day_before,week_before,month_before
event_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
formulas
[object]
List of formulas that operate on queries.
alias
string
Expression alias.
cell_display_mode
enum
Define a display mode for the table cell.
Allowed enum values: number,bar,trend
cell_display_mode_options
object
Cell display mode options for the widget formula. (only if cell_display_mode is set to trend).
trend_type
enum
Trend type for the cell display mode options.
Allowed enum values: area,line,bars
y_scale
enum
Y scale for the cell display mode options.
Allowed enum values: shared,independent
conditional_formats
[object]
List of conditional formats.
comparator [required]
enum
Comparator to apply.
Allowed enum values: =,>,>=,<,<=
custom_bg_color
string
Color palette to apply to the background, same values available as palette.
custom_fg_color
string
Color palette to apply to the foreground, same values available as palette.
hide_value
boolean
True hides values.
image_url
string
Displays an image as the background.
metric
string
Metric from the request to correlate this conditional format with.
palette [required]
enum
Color palette to apply.
Allowed enum values: blue,custom_bg,custom_image,custom_text,gray_on_white,grey,green,orange,red,red_on_white,white_on_gray,white_on_green,green_on_white,white_on_red,white_on_yellow,yellow_on_white,black_on_light_yellow,black_on_light_green,black_on_light_red
timeframe
string
Defines the displayed timeframe.
value [required]
double
Value for the comparator.
formula [required]
string
String expression built from queries, formulas, and functions.
limit
object
Options for limiting results returned.
count
int64
Number of results to return.
order
enum
Direction of sort.
Allowed enum values: asc,desc
default: desc
number_format
object
Number format options for the widget.
unit
<oneOf>
Number format unit.
Option 1
object
Canonical unit.
per_unit_name
string
The name of the unit per item.
type
enum
The type of unit scale.
Allowed enum values: canonical_unit
unit_name
string
The name of the unit.
Option 2
object
Custom unit.
label
string
The label for the custom unit.
type
enum
The type of custom unit.
Allowed enum values: custom_unit_label
unit_scale
object
The definition of NumberFormatUnitScale object.
type
enum
The type of unit scale.
Allowed enum values: canonical_unit
unit_name
string
The name of the unit.
style
object
Styling options for widget formulas.
palette
string
The color palette used to display the formula. A guide to the available color palettes can be found at https://docs.datadoghq.com/dashboards/guide/widget_colors
palette_index
int64
Index specifying which color to use within the palette.
increase_good
boolean
Whether to show increase as good.
log_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
network_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
order_by
enum
What to order by.
Allowed enum values: change,name,present,past
order_dir
enum
Widget sorting methods.
Allowed enum values: asc,desc
process_query
object
The process query to use in the widget.
filter_by
[string]
List of processes.
limit
int64
Max number of items in the filter list.
metric [required]
string
Your chosen metric.
search_by
string
Your chosen search term.
profile_metrics_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
q
string
Query definition.
queries
[ <oneOf>]
List of queries that can be returned directly or used in formulas.
Option 1
object
A formula and functions metrics query.
aggregator
enum
The aggregation methods available for metrics queries.
Allowed enum values: avg,min,max,sum,last,area,l2norm,percentile
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for metrics queries.
Allowed enum values: metrics
name [required]
string
Name of the query for use in formulas.
query [required]
string
Metrics query definition.
semantic_mode
enum
Semantic mode for metrics queries. This determines how metrics from different sources are combined or displayed.
Allowed enum values: combined,native
Option 2
object
A formula and functions events query.
compute [required]
object
Compute options.
aggregation [required]
enum
Aggregation methods for event platform queries.
Allowed enum values: count,cardinality,median,pc75,pc90,pc95,pc98,pc99,sum,min,max,avg
interval
int64
A time interval in milliseconds.
metric
string
Measurable attribute to compute.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for event platform-based queries.
Allowed enum values: logs,spans,network,rum,security_signals,profiles,audit,events,ci_tests,ci_pipelines,incident_analytics,product_analytics,on_call_events
group_by
[object]
Group by options.
facet [required]
string
Event facet.
limit
int64
Number of groups to return.
sort
object
Options for sorting group by results.
aggregation [required]
enum
Aggregation methods for event platform queries.
Allowed enum values: count,cardinality,median,pc75,pc90,pc95,pc98,pc99,sum,min,max,avg
metric
string
Metric used for sorting group by results.
order
enum
Direction of sort.
Allowed enum values: asc,desc
default: desc
indexes
[string]
An array of index names to query in the stream. Omit or use [] to query all indexes at once.
name [required]
string
Name of the query for use in formulas.
search
object
Search options.
query [required]
string
Events search string.
storage
string
Option for storage location. Feature in Private Beta.
Option 3
object
Process query using formulas and functions.
aggregator
enum
The aggregation methods available for metrics queries.
Allowed enum values: avg,min,max,sum,last,area,l2norm,percentile
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data sources that rely on the process backend.
Allowed enum values: process,container
is_normalized_cpu
boolean
Whether to normalize the CPU percentages.
limit
int64
Number of hits to return.
metric [required]
string
Process metric name.
name [required]
string
Name of query for use in formulas.
sort
enum
Direction of sort.
Allowed enum values: asc,desc
default: desc
tag_filters
[string]
An array of tags to filter by.
text_filter
string
Text to use as filter.
Option 4
object
A formula and functions APM dependency stats query.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for APM dependency stats queries.
Allowed enum values: apm_dependency_stats
env [required]
string
APM environment.
is_upstream
boolean
Determines whether stats for upstream or downstream dependencies should be queried.
name [required]
string
Name of query to use in formulas.
operation_name [required]
string
Name of operation on service.
primary_tag_name
string
The name of the second primary tag used within APM; required when primary_tag_value is specified. See https://docs.datadoghq.com/tracing/guide/setting_primary_tags_to_scope/#add-a-second-primary-tag-in-datadog.
primary_tag_value
string
Filter APM data by the second primary tag. primary_tag_name must also be specified.
resource_name [required]
string
APM resource.
service [required]
string
APM service.
stat [required]
enum
APM statistic.
Allowed enum values: avg_duration,avg_root_duration,avg_spans_per_trace,error_rate,pct_exec_time,pct_of_traces,total_traces_count
Option 5
object
APM resource stats query using formulas and functions.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for APM resource stats queries.
Allowed enum values: apm_resource_stats
env [required]
string
APM environment.
group_by
[string]
Array of fields to group results by.
name [required]
string
Name of this query to use in formulas.
operation_name
string
Name of operation on service.
primary_tag_name
string
Name of the second primary tag used within APM. Required when primary_tag_value is specified. See https://docs.datadoghq.com/tracing/guide/setting_primary_tags_to_scope/#add-a-second-primary-tag-in-datadog
primary_tag_value
string
Value of the second primary tag by which to filter APM data. primary_tag_name must also be specified.
resource_name
string
APM resource name.
service [required]
string
APM service name.
stat [required]
enum
APM resource stat name.
Allowed enum values: errors,error_rate,hits,latency_avg,latency_distribution,latency_max,latency_p50,latency_p75,latency_p90,latency_p95,latency_p99
Option 6
object
A formula and functions metrics query.
additional_query_filters
string
Additional filters applied to the SLO query.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for SLO measures queries.
Allowed enum values: slo
group_mode
enum
Group mode to query measures.
Allowed enum values: overall,components
measure [required]
enum
SLO measures queries.
Allowed enum values: good_events,bad_events,good_minutes,bad_minutes,slo_status,error_budget_remaining,burn_rate,error_budget_burndown
name
string
Name of the query for use in formulas.
slo_id [required]
string
ID of an SLO to query measures.
slo_query_type
enum
Name of the query for use in formulas.
Allowed enum values: metric,monitor,time_slice
Option 7
object
A formula and functions Cloud Cost query.
aggregator
enum
Aggregator used for the request.
Allowed enum values: avg,last,max,min,sum,percentile
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for Cloud Cost queries.
Allowed enum values: cloud_cost
name [required]
string
Name of the query for use in formulas.
query [required]
string
Query for Cloud Cost data.
response_format
enum
Timeseries, scalar, or event list response. Event list response formats are supported by Geomap widgets.
Allowed enum values: timeseries,scalar,event_list
rum_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
security_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
show_present
boolean
Whether to show the present value.
time
<oneOf>
Time setting for the widget.
Option 1
object
Wrapper for live span
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
live_span
enum
The available timeframes depend on the widget you are using.
Allowed enum values: 1m,5m,10m,15m,30m,1h,4h,1d,2d,1w,1mo,3mo,6mo,week_to_date,month_to_date,1y,alert
Option 2
object
Used for arbitrary live span times, such as 17 minutes or 6 hours.
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
type [required]
enum
Type "live" denotes a live span in the new format.
Allowed enum values: live
unit [required]
enum
Unit of the time span.
Allowed enum values: minute,hour,day,week,month,year
value [required]
int64
Value of the time span.
Option 3
object
Used for fixed span times, such as 'March 1 to March 7'.
from [required]
int64
Start time in seconds since epoch.
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
to [required]
int64
End time in seconds since epoch.
type [required]
enum
Type "fixed" denotes a fixed span.
Allowed enum values: fixed
title
string
Title of the widget.
title_align
enum
How to align the text on the widget.
Allowed enum values: center,left,right
title_size
string
Size of the title.
type [required]
enum
Type of the change widget.
Allowed enum values: change
default: change
Option 3
object
This visualization displays a series of values by country on a world map.
custom_links
[object]
A list of custom links.
is_hidden
boolean
The flag for toggling context menu link visibility.
label
string
The label for the custom link URL. Keep the label short and descriptive. Use metrics and tags as variables.
link
string
The URL of the custom link. URL must include http or https. A relative URL must start with /.
override_label
string
The label ID that refers to a context menu link. Can be logs, hosts, traces, profiles, processes, containers, or rum.
requests [required]
[object]
Array of request objects to display in the widget. May include an optional request for the region layer and/or an optional request for the points layer. Region layer requests must contain a group-by tag whose value is a country ISO code.
See the Request JSON schema documentation
for information about building the REQUEST_SCHEMA.
columns
[object]
Widget columns.
field [required]
string
Widget column field.
width [required]
enum
Widget column width.
Allowed enum values: auto,compact,full
conditional_formats
[object]
Threshold (numeric) conditional formatting rules may be used by a regions layer.
comparator [required]
enum
Comparator to apply.
Allowed enum values: =,>,>=,<,<=
custom_bg_color
string
Color palette to apply to the background, same values available as palette.
custom_fg_color
string
Color palette to apply to the foreground, same values available as palette.
hide_value
boolean
True hides values.
image_url
string
Displays an image as the background.
metric
string
Metric from the request to correlate this conditional format with.
palette [required]
enum
Color palette to apply.
Allowed enum values: blue,custom_bg,custom_image,custom_text,gray_on_white,grey,green,orange,red,red_on_white,white_on_gray,white_on_green,green_on_white,white_on_red,white_on_yellow,yellow_on_white,black_on_light_yellow,black_on_light_green,black_on_light_red
timeframe
string
Defines the displayed timeframe.
value [required]
double
Value for the comparator.
formulas
[object]
List of formulas that operate on queries.
alias
string
Expression alias.
cell_display_mode
enum
Define a display mode for the table cell.
Allowed enum values: number,bar,trend
cell_display_mode_options
object
Cell display mode options for the widget formula. (only if cell_display_mode is set to trend).
trend_type
enum
Trend type for the cell display mode options.
Allowed enum values: area,line,bars
y_scale
enum
Y scale for the cell display mode options.
Allowed enum values: shared,independent
conditional_formats
[object]
List of conditional formats.
comparator [required]
enum
Comparator to apply.
Allowed enum values: =,>,>=,<,<=
custom_bg_color
string
Color palette to apply to the background, same values available as palette.
custom_fg_color
string
Color palette to apply to the foreground, same values available as palette.
hide_value
boolean
True hides values.
image_url
string
Displays an image as the background.
metric
string
Metric from the request to correlate this conditional format with.
palette [required]
enum
Color palette to apply.
Allowed enum values: blue,custom_bg,custom_image,custom_text,gray_on_white,grey,green,orange,red,red_on_white,white_on_gray,white_on_green,green_on_white,white_on_red,white_on_yellow,yellow_on_white,black_on_light_yellow,black_on_light_green,black_on_light_red
timeframe
string
Defines the displayed timeframe.
value [required]
double
Value for the comparator.
formula [required]
string
String expression built from queries, formulas, and functions.
limit
object
Options for limiting results returned.
count
int64
Number of results to return.
order
enum
Direction of sort.
Allowed enum values: asc,desc
default: desc
number_format
object
Number format options for the widget.
unit
<oneOf>
Number format unit.
Option 1
object
Canonical unit.
per_unit_name
string
The name of the unit per item.
type
enum
The type of unit scale.
Allowed enum values: canonical_unit
unit_name
string
The name of the unit.
Option 2
object
Custom unit.
label
string
The label for the custom unit.
type
enum
The type of custom unit.
Allowed enum values: custom_unit_label
unit_scale
object
The definition of NumberFormatUnitScale object.
type
enum
The type of unit scale.
Allowed enum values: canonical_unit
unit_name
string
The name of the unit.
style
object
Styling options for widget formulas.
palette
string
The color palette used to display the formula. A guide to the available color palettes can be found at https://docs.datadoghq.com/dashboards/guide/widget_colors
palette_index
int64
Index specifying which color to use within the palette.
log_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
q
string
The widget metrics query.
queries
[ <oneOf>]
List of queries that can be returned directly or used in formulas.
Option 1
object
A formula and functions metrics query.
aggregator
enum
The aggregation methods available for metrics queries.
Allowed enum values: avg,min,max,sum,last,area,l2norm,percentile
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for metrics queries.
Allowed enum values: metrics
name [required]
string
Name of the query for use in formulas.
query [required]
string
Metrics query definition.
semantic_mode
enum
Semantic mode for metrics queries. This determines how metrics from different sources are combined or displayed.
Allowed enum values: combined,native
Option 2
object
A formula and functions events query.
compute [required]
object
Compute options.
aggregation [required]
enum
Aggregation methods for event platform queries.
Allowed enum values: count,cardinality,median,pc75,pc90,pc95,pc98,pc99,sum,min,max,avg
interval
int64
A time interval in milliseconds.
metric
string
Measurable attribute to compute.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for event platform-based queries.
Allowed enum values: logs,spans,network,rum,security_signals,profiles,audit,events,ci_tests,ci_pipelines,incident_analytics,product_analytics,on_call_events
group_by
[object]
Group by options.
facet [required]
string
Event facet.
limit
int64
Number of groups to return.
sort
object
Options for sorting group by results.
aggregation [required]
enum
Aggregation methods for event platform queries.
Allowed enum values: count,cardinality,median,pc75,pc90,pc95,pc98,pc99,sum,min,max,avg
metric
string
Metric used for sorting group by results.
order
enum
Direction of sort.
Allowed enum values: asc,desc
default: desc
indexes
[string]
An array of index names to query in the stream. Omit or use [] to query all indexes at once.
name [required]
string
Name of the query for use in formulas.
search
object
Search options.
query [required]
string
Events search string.
storage
string
Option for storage location. Feature in Private Beta.
Option 3
object
Process query using formulas and functions.
aggregator
enum
The aggregation methods available for metrics queries.
Allowed enum values: avg,min,max,sum,last,area,l2norm,percentile
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data sources that rely on the process backend.
Allowed enum values: process,container
is_normalized_cpu
boolean
Whether to normalize the CPU percentages.
limit
int64
Number of hits to return.
metric [required]
string
Process metric name.
name [required]
string
Name of query for use in formulas.
sort
enum
Direction of sort.
Allowed enum values: asc,desc
default: desc
tag_filters
[string]
An array of tags to filter by.
text_filter
string
Text to use as filter.
Option 4
object
A formula and functions APM dependency stats query.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for APM dependency stats queries.
Allowed enum values: apm_dependency_stats
env [required]
string
APM environment.
is_upstream
boolean
Determines whether stats for upstream or downstream dependencies should be queried.
name [required]
string
Name of query to use in formulas.
operation_name [required]
string
Name of operation on service.
primary_tag_name
string
The name of the second primary tag used within APM; required when primary_tag_value is specified. See https://docs.datadoghq.com/tracing/guide/setting_primary_tags_to_scope/#add-a-second-primary-tag-in-datadog.
primary_tag_value
string
Filter APM data by the second primary tag. primary_tag_name must also be specified.
resource_name [required]
string
APM resource.
service [required]
string
APM service.
stat [required]
enum
APM statistic.
Allowed enum values: avg_duration,avg_root_duration,avg_spans_per_trace,error_rate,pct_exec_time,pct_of_traces,total_traces_count
Option 5
object
APM resource stats query using formulas and functions.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for APM resource stats queries.
Allowed enum values: apm_resource_stats
env [required]
string
APM environment.
group_by
[string]
Array of fields to group results by.
name [required]
string
Name of this query to use in formulas.
operation_name
string
Name of operation on service.
primary_tag_name
string
Name of the second primary tag used within APM. Required when primary_tag_value is specified. See https://docs.datadoghq.com/tracing/guide/setting_primary_tags_to_scope/#add-a-second-primary-tag-in-datadog
primary_tag_value
string
Value of the second primary tag by which to filter APM data. primary_tag_name must also be specified.
resource_name
string
APM resource name.
service [required]
string
APM service name.
stat [required]
enum
APM resource stat name.
Allowed enum values: errors,error_rate,hits,latency_avg,latency_distribution,latency_max,latency_p50,latency_p75,latency_p90,latency_p95,latency_p99
Option 6
object
A formula and functions metrics query.
additional_query_filters
string
Additional filters applied to the SLO query.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for SLO measures queries.
Allowed enum values: slo
group_mode
enum
Group mode to query measures.
Allowed enum values: overall,components
measure [required]
enum
SLO measures queries.
Allowed enum values: good_events,bad_events,good_minutes,bad_minutes,slo_status,error_budget_remaining,burn_rate,error_budget_burndown
name
string
Name of the query for use in formulas.
slo_id [required]
string
ID of an SLO to query measures.
slo_query_type
enum
Name of the query for use in formulas.
Allowed enum values: metric,monitor,time_slice
Option 7
object
A formula and functions Cloud Cost query.
aggregator
enum
Aggregator used for the request.
Allowed enum values: avg,last,max,min,sum,percentile
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for Cloud Cost queries.
Allowed enum values: cloud_cost
name [required]
string
Name of the query for use in formulas.
query [required]
string
Query for Cloud Cost data.
query
object
Updated list stream widget.
clustering_pattern_field_path
string
Specifies the field for logs pattern clustering. Usable only with logs_pattern_stream.
compute
[object]
Compute configuration for the List Stream Widget. Compute can be used only with the logs_transaction_stream (from 1 to 5 items) list stream source.
aggregation [required]
enum
Aggregation value.
Allowed enum values: count,cardinality,median,pc75,pc90,pc95,pc98,pc99,sum,min,max,avg,earliest,latest,most_frequent
facet
string
Facet name.
data_source [required]
enum
Source from which to query items to display in the stream.
Allowed enum values: logs_stream,audit_stream,ci_pipeline_stream,ci_test_stream,rum_issue_stream,apm_issue_stream,trace_stream,logs_issue_stream,logs_pattern_stream,logs_transaction_stream,event_stream,rum_stream,llm_observability_stream
default: apm_issue_stream
event_size
enum
Size to use to display an event.
Allowed enum values: s,l
group_by
[object]
Group by configuration for the List Stream Widget. Group by can be used only with logs_pattern_stream (up to 4 items) or logs_transaction_stream (one group by item is required) list stream source.
facet [required]
string
Facet name.
indexes
[string]
List of indexes.
query_string [required]
string
Widget query.
sort
object
Which column and order to sort by
column [required]
string
Facet path for the column
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
storage
string
Option for storage location. Feature in Private Beta.
response_format
enum
Timeseries, scalar, or event list response. Event list response formats are supported by Geomap widgets.
Allowed enum values: timeseries,scalar,event_list
rum_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
security_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
sort
object
The controls for sorting the widget.
count
int64
The number of items to limit the widget to.
order_by
[ <oneOf>]
The array of items to sort the widget by in order.
Option 1
object
The formula to sort the widget by.
index [required]
int64
The index of the formula to sort by.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
type [required]
enum
Set the sort type to formula.
Allowed enum values: formula
Option 2
object
The group to sort the widget by.
name [required]
string
The name of the group.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
type [required]
enum
Set the sort type to group.
Allowed enum values: group
style
object
The style to apply to the request for points layer.
color_by
string
The category to color the points by.
text_formats
[object]
Text formatting rules may be used by a points layer.
custom_bg_color
string
Hex representation of the custom background color. Used with custom background palette option.
custom_fg_color
string
Hex representation of the custom text color. Used with custom text palette option.
match [required]
object
Match rule for the table widget text format.
type [required]
enum
Match or compare option.
Allowed enum values: is,is_not,contains,does_not_contain,starts_with,ends_with
value [required]
string
Table Widget Match String.
palette
enum
Color-on-color palette to highlight replaced text.
Allowed enum values: white_on_red,white_on_yellow,white_on_green,black_on_light_red,black_on_light_yellow,black_on_light_green,red_on_white,yellow_on_white,green_on_white,custom_bg,custom_text
default: white_on_green
replace
<oneOf>
Replace rule for the table widget text format.
Option 1
object
Match All definition.
type [required]
enum
Table widget text format replace all type.
Allowed enum values: all
with [required]
string
Replace All type.
Option 2
object
Match Sub-string definition.
substring [required]
string
Text that will be replaced.
type [required]
enum
Table widget text format replace sub-string type.
Allowed enum values: substring
with [required]
string
Text that will replace original sub-string.
style [required]
object
The style to apply to the widget.
palette [required]
string
The color palette to apply to the widget.
palette_flip [required]
boolean
Whether to flip the palette tones.
time
<oneOf>
Time setting for the widget.
Option 1
object
Wrapper for live span
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
live_span
enum
The available timeframes depend on the widget you are using.
Allowed enum values: 1m,5m,10m,15m,30m,1h,4h,1d,2d,1w,1mo,3mo,6mo,week_to_date,month_to_date,1y,alert
Option 2
object
Used for arbitrary live span times, such as 17 minutes or 6 hours.
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
type [required]
enum
Type "live" denotes a live span in the new format.
Allowed enum values: live
unit [required]
enum
Unit of the time span.
Allowed enum values: minute,hour,day,week,month,year
value [required]
int64
Value of the time span.
Option 3
object
Used for fixed span times, such as 'March 1 to March 7'.
from [required]
int64
Start time in seconds since epoch.
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
to [required]
int64
End time in seconds since epoch.
type [required]
enum
Type "fixed" denotes a fixed span.
Allowed enum values: fixed
title
string
The title of your widget.
title_align
enum
How to align the text on the widget.
Allowed enum values: center,left,right
title_size
string
The size of the title.
type [required]
enum
Type of the geomap widget.
Allowed enum values: geomap
default: geomap
view [required]
object
The view of the world that the map should render.
focus [required]
string
The 2-letter ISO code of a country to focus the map on, or WORLD for global view, or a region (EMEA, APAC, LATAM), or a continent (NORTH_AMERICA, SOUTH_AMERICA, EUROPE, AFRICA, ASIA, OCEANIA).
Option 4
object
Query values display the current value of a given metric, APM, or log query.
autoscale
boolean
Whether to use auto-scaling or not.
custom_links
[object]
List of custom links.
is_hidden
boolean
The flag for toggling context menu link visibility.
label
string
The label for the custom link URL. Keep the label short and descriptive. Use metrics and tags as variables.
link
string
The URL of the custom link. URL must include http or https. A relative URL must start with /.
override_label
string
The label ID that refers to a context menu link. Can be logs, hosts, traces, profiles, processes, containers, or rum.
custom_unit
string
Display a unit of your choice on the widget.
precision
int64
Number of decimals to show. If not defined, the widget uses the raw value.
requests [required]
[object]
Widget definition.
aggregator
enum
Aggregator used for the request.
Allowed enum values: avg,last,max,min,sum,percentile
apm_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
audit_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
conditional_formats
[object]
List of conditional formats.
comparator [required]
enum
Comparator to apply.
Allowed enum values: =,>,>=,<,<=
custom_bg_color
string
Color palette to apply to the background, same values available as palette.
custom_fg_color
string
Color palette to apply to the foreground, same values available as palette.
hide_value
boolean
True hides values.
image_url
string
Displays an image as the background.
metric
string
Metric from the request to correlate this conditional format with.
palette [required]
enum
Color palette to apply.
Allowed enum values: blue,custom_bg,custom_image,custom_text,gray_on_white,grey,green,orange,red,red_on_white,white_on_gray,white_on_green,green_on_white,white_on_red,white_on_yellow,yellow_on_white,black_on_light_yellow,black_on_light_green,black_on_light_red
timeframe
string
Defines the displayed timeframe.
value [required]
double
Value for the comparator.
event_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
formulas
[object]
List of formulas that operate on queries.
alias
string
Expression alias.
cell_display_mode
enum
Define a display mode for the table cell.
Allowed enum values: number,bar,trend
cell_display_mode_options
object
Cell display mode options for the widget formula. (only if cell_display_mode is set to trend).
trend_type
enum
Trend type for the cell display mode options.
Allowed enum values: area,line,bars
y_scale
enum
Y scale for the cell display mode options.
Allowed enum values: shared,independent
conditional_formats
[object]
List of conditional formats.
comparator [required]
enum
Comparator to apply.
Allowed enum values: =,>,>=,<,<=
custom_bg_color
string
Color palette to apply to the background, same values available as palette.
custom_fg_color
string
Color palette to apply to the foreground, same values available as palette.
hide_value
boolean
True hides values.
image_url
string
Displays an image as the background.
metric
string
Metric from the request to correlate this conditional format with.
palette [required]
enum
Color palette to apply.
Allowed enum values: blue,custom_bg,custom_image,custom_text,gray_on_white,grey,green,orange,red,red_on_white,white_on_gray,white_on_green,green_on_white,white_on_red,white_on_yellow,yellow_on_white,black_on_light_yellow,black_on_light_green,black_on_light_red
timeframe
string
Defines the displayed timeframe.
value [required]
double
Value for the comparator.
formula [required]
string
String expression built from queries, formulas, and functions.
limit
object
Options for limiting results returned.
count
int64
Number of results to return.
order
enum
Direction of sort.
Allowed enum values: asc,desc
default: desc
number_format
object
Number format options for the widget.
unit
<oneOf>
Number format unit.
Option 1
object
Canonical unit.
per_unit_name
string
The name of the unit per item.
type
enum
The type of unit scale.
Allowed enum values: canonical_unit
unit_name
string
The name of the unit.
Option 2
object
Custom unit.
label
string
The label for the custom unit.
type
enum
The type of custom unit.
Allowed enum values: custom_unit_label
unit_scale
object
The definition of NumberFormatUnitScale object.
type
enum
The type of unit scale.
Allowed enum values: canonical_unit
unit_name
string
The name of the unit.
style
object
Styling options for widget formulas.
palette
string
The color palette used to display the formula. A guide to the available color palettes can be found at https://docs.datadoghq.com/dashboards/guide/widget_colors
palette_index
int64
Index specifying which color to use within the palette.
log_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
network_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
process_query
object
The process query to use in the widget.
filter_by
[string]
List of processes.
limit
int64
Max number of items in the filter list.
metric [required]
string
Your chosen metric.
search_by
string
Your chosen search term.
profile_metrics_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
q
string
TODO.
queries
[ <oneOf>]
List of queries that can be returned directly or used in formulas.
Option 1
object
A formula and functions metrics query.
aggregator
enum
The aggregation methods available for metrics queries.
Allowed enum values: avg,min,max,sum,last,area,l2norm,percentile
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for metrics queries.
Allowed enum values: metrics
name [required]
string
Name of the query for use in formulas.
query [required]
string
Metrics query definition.
semantic_mode
enum
Semantic mode for metrics queries. This determines how metrics from different sources are combined or displayed.
Allowed enum values: combined,native
Option 2
object
A formula and functions events query.
compute [required]
object
Compute options.
aggregation [required]
enum
Aggregation methods for event platform queries.
Allowed enum values: count,cardinality,median,pc75,pc90,pc95,pc98,pc99,sum,min,max,avg
interval
int64
A time interval in milliseconds.
metric
string
Measurable attribute to compute.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for event platform-based queries.
Allowed enum values: logs,spans,network,rum,security_signals,profiles,audit,events,ci_tests,ci_pipelines,incident_analytics,product_analytics,on_call_events
group_by
[object]
Group by options.
facet [required]
string
Event facet.
limit
int64
Number of groups to return.
sort
object
Options for sorting group by results.
aggregation [required]
enum
Aggregation methods for event platform queries.
Allowed enum values: count,cardinality,median,pc75,pc90,pc95,pc98,pc99,sum,min,max,avg
metric
string
Metric used for sorting group by results.
order
enum
Direction of sort.
Allowed enum values: asc,desc
default: desc
indexes
[string]
An array of index names to query in the stream. Omit or use [] to query all indexes at once.
name [required]
string
Name of the query for use in formulas.
search
object
Search options.
query [required]
string
Events search string.
storage
string
Option for storage location. Feature in Private Beta.
Option 3
object
Process query using formulas and functions.
aggregator
enum
The aggregation methods available for metrics queries.
Allowed enum values: avg,min,max,sum,last,area,l2norm,percentile
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data sources that rely on the process backend.
Allowed enum values: process,container
is_normalized_cpu
boolean
Whether to normalize the CPU percentages.
limit
int64
Number of hits to return.
metric [required]
string
Process metric name.
name [required]
string
Name of query for use in formulas.
sort
enum
Direction of sort.
Allowed enum values: asc,desc
default: desc
tag_filters
[string]
An array of tags to filter by.
text_filter
string
Text to use as filter.
Option 4
object
A formula and functions APM dependency stats query.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for APM dependency stats queries.
Allowed enum values: apm_dependency_stats
env [required]
string
APM environment.
is_upstream
boolean
Determines whether stats for upstream or downstream dependencies should be queried.
name [required]
string
Name of query to use in formulas.
operation_name [required]
string
Name of operation on service.
primary_tag_name
string
The name of the second primary tag used within APM; required when primary_tag_value is specified. See https://docs.datadoghq.com/tracing/guide/setting_primary_tags_to_scope/#add-a-second-primary-tag-in-datadog.
primary_tag_value
string
Filter APM data by the second primary tag. primary_tag_name must also be specified.
resource_name [required]
string
APM resource.
service [required]
string
APM service.
stat [required]
enum
APM statistic.
Allowed enum values: avg_duration,avg_root_duration,avg_spans_per_trace,error_rate,pct_exec_time,pct_of_traces,total_traces_count
Option 5
object
APM resource stats query using formulas and functions.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for APM resource stats queries.
Allowed enum values: apm_resource_stats
env [required]
string
APM environment.
group_by
[string]
Array of fields to group results by.
name [required]
string
Name of this query to use in formulas.
operation_name
string
Name of operation on service.
primary_tag_name
string
Name of the second primary tag used within APM. Required when primary_tag_value is specified. See https://docs.datadoghq.com/tracing/guide/setting_primary_tags_to_scope/#add-a-second-primary-tag-in-datadog
primary_tag_value
string
Value of the second primary tag by which to filter APM data. primary_tag_name must also be specified.
resource_name
string
APM resource name.
service [required]
string
APM service name.
stat [required]
enum
APM resource stat name.
Allowed enum values: errors,error_rate,hits,latency_avg,latency_distribution,latency_max,latency_p50,latency_p75,latency_p90,latency_p95,latency_p99
Option 6
object
A formula and functions metrics query.
additional_query_filters
string
Additional filters applied to the SLO query.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for SLO measures queries.
Allowed enum values: slo
group_mode
enum
Group mode to query measures.
Allowed enum values: overall,components
measure [required]
enum
SLO measures queries.
Allowed enum values: good_events,bad_events,good_minutes,bad_minutes,slo_status,error_budget_remaining,burn_rate,error_budget_burndown
name
string
Name of the query for use in formulas.
slo_id [required]
string
ID of an SLO to query measures.
slo_query_type
enum
Name of the query for use in formulas.
Allowed enum values: metric,monitor,time_slice
Option 7
object
A formula and functions Cloud Cost query.
aggregator
enum
Aggregator used for the request.
Allowed enum values: avg,last,max,min,sum,percentile
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for Cloud Cost queries.
Allowed enum values: cloud_cost
name [required]
string
Name of the query for use in formulas.
query [required]
string
Query for Cloud Cost data.
response_format
enum
Timeseries, scalar, or event list response. Event list response formats are supported by Geomap widgets.
Allowed enum values: timeseries,scalar,event_list
rum_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
security_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
text_align
enum
How to align the text on the widget.
Allowed enum values: center,left,right
time
<oneOf>
Time setting for the widget.
Option 1
object
Wrapper for live span
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
live_span
enum
The available timeframes depend on the widget you are using.
Allowed enum values: 1m,5m,10m,15m,30m,1h,4h,1d,2d,1w,1mo,3mo,6mo,week_to_date,month_to_date,1y,alert
Option 2
object
Used for arbitrary live span times, such as 17 minutes or 6 hours.
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
type [required]
enum
Type "live" denotes a live span in the new format.
Allowed enum values: live
unit [required]
enum
Unit of the time span.
Allowed enum values: minute,hour,day,week,month,year
value [required]
int64
Value of the time span.
Option 3
object
Used for fixed span times, such as 'March 1 to March 7'.
from [required]
int64
Start time in seconds since epoch.
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
to [required]
int64
End time in seconds since epoch.
type [required]
enum
Type "fixed" denotes a fixed span.
Allowed enum values: fixed
timeseries_background
object
Set a timeseries on the widget background.
type [required]
enum
Timeseries is made using an area or bars.
Allowed enum values: bars,area
default: area
yaxis
object
Axis controls for the widget.
include_zero
boolean
Set to true to include zero.
label
string
The label of the axis to display on the graph. Only usable on Scatterplot Widgets.
max
string
Specifies maximum numeric value to show on the axis. Defaults to auto.
default: auto
min
string
Specifies minimum numeric value to show on the axis. Defaults to auto.
default: auto
scale
string
Specifies the scale type. Possible values are linear, log, sqrt, and pow## (for example pow2 or pow0.5).
default: linear
title
string
Title of your widget.
title_align
enum
How to align the text on the widget.
Allowed enum values: center,left,right
title_size
string
Size of the title.
type [required]
enum
Type of the query value widget.
Allowed enum values: query_value
default: query_value
Option 5
object
The scatter plot visualization allows you to graph a chosen scope over two different metrics with their respective aggregation.
color_by_groups
[string]
List of groups used for colors.
custom_links
[object]
List of custom links.
is_hidden
boolean
The flag for toggling context menu link visibility.
label
string
The label for the custom link URL. Keep the label short and descriptive. Use metrics and tags as variables.
link
string
The URL of the custom link. URL must include http or https. A relative URL must start with /.
override_label
string
The label ID that refers to a context menu link. Can be logs, hosts, traces, profiles, processes, containers, or rum.
requests [required]
object
Widget definition.
table
object
Scatterplot request containing formulas and functions.
formulas
[object]
List of Scatterplot formulas that operate on queries.
alias
string
Expression alias.
dimension [required]
enum
Dimension of the Scatterplot.
Allowed enum values: x,y,radius,color
formula [required]
string
String expression built from queries, formulas, and functions.
queries
[ <oneOf>]
List of queries that can be returned directly or used in formulas.
Option 1
object
A formula and functions metrics query.
aggregator
enum
The aggregation methods available for metrics queries.
Allowed enum values: avg,min,max,sum,last,area,l2norm,percentile
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for metrics queries.
Allowed enum values: metrics
name [required]
string
Name of the query for use in formulas.
query [required]
string
Metrics query definition.
semantic_mode
enum
Semantic mode for metrics queries. This determines how metrics from different sources are combined or displayed.
Allowed enum values: combined,native
Option 2
object
A formula and functions events query.
compute [required]
object
Compute options.
aggregation [required]
enum
Aggregation methods for event platform queries.
Allowed enum values: count,cardinality,median,pc75,pc90,pc95,pc98,pc99,sum,min,max,avg
interval
int64
A time interval in milliseconds.
metric
string
Measurable attribute to compute.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for event platform-based queries.
Allowed enum values: logs,spans,network,rum,security_signals,profiles,audit,events,ci_tests,ci_pipelines,incident_analytics,product_analytics,on_call_events
group_by
[object]
Group by options.
facet [required]
string
Event facet.
limit
int64
Number of groups to return.
sort
object
Options for sorting group by results.
indexes
[string]
An array of index names to query in the stream. Omit or use [] to query all indexes at once.
name [required]
string
Name of the query for use in formulas.
search
object
Search options.
query [required]
string
Events search string.
storage
string
Option for storage location. Feature in Private Beta.
Option 3
object
Process query using formulas and functions.
aggregator
enum
The aggregation methods available for metrics queries.
Allowed enum values: avg,min,max,sum,last,area,l2norm,percentile
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data sources that rely on the process backend.
Allowed enum values: process,container
is_normalized_cpu
boolean
Whether to normalize the CPU percentages.
limit
int64
Number of hits to return.
metric [required]
string
Process metric name.
name [required]
string
Name of query for use in formulas.
sort
enum
Direction of sort.
Allowed enum values: asc,desc
default: desc
tag_filters
[string]
An array of tags to filter by.
text_filter
string
Text to use as filter.
Option 4
object
A formula and functions APM dependency stats query.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for APM dependency stats queries.
Allowed enum values: apm_dependency_stats
env [required]
string
APM environment.
is_upstream
boolean
Determines whether stats for upstream or downstream dependencies should be queried.
name [required]
string
Name of query to use in formulas.
operation_name [required]
string
Name of operation on service.
primary_tag_name
string
The name of the second primary tag used within APM; required when primary_tag_value is specified. See https://docs.datadoghq.com/tracing/guide/setting_primary_tags_to_scope/#add-a-second-primary-tag-in-datadog.
primary_tag_value
string
Filter APM data by the second primary tag. primary_tag_name must also be specified.
resource_name [required]
string
APM resource.
service [required]
string
APM service.
stat [required]
enum
APM statistic.
Allowed enum values: avg_duration,avg_root_duration,avg_spans_per_trace,error_rate,pct_exec_time,pct_of_traces,total_traces_count
Option 5
object
APM resource stats query using formulas and functions.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for APM resource stats queries.
Allowed enum values: apm_resource_stats
env [required]
string
APM environment.
group_by
[string]
Array of fields to group results by.
name [required]
string
Name of this query to use in formulas.
operation_name
string
Name of operation on service.
primary_tag_name
string
Name of the second primary tag used within APM. Required when primary_tag_value is specified. See https://docs.datadoghq.com/tracing/guide/setting_primary_tags_to_scope/#add-a-second-primary-tag-in-datadog
primary_tag_value
string
Value of the second primary tag by which to filter APM data. primary_tag_name must also be specified.
resource_name
string
APM resource name.
service [required]
string
APM service name.
stat [required]
enum
APM resource stat name.
Allowed enum values: errors,error_rate,hits,latency_avg,latency_distribution,latency_max,latency_p50,latency_p75,latency_p90,latency_p95,latency_p99
Option 6
object
A formula and functions metrics query.
additional_query_filters
string
Additional filters applied to the SLO query.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for SLO measures queries.
Allowed enum values: slo
group_mode
enum
Group mode to query measures.
Allowed enum values: overall,components
measure [required]
enum
SLO measures queries.
Allowed enum values: good_events,bad_events,good_minutes,bad_minutes,slo_status,error_budget_remaining,burn_rate,error_budget_burndown
name
string
Name of the query for use in formulas.
slo_id [required]
string
ID of an SLO to query measures.
slo_query_type
enum
Name of the query for use in formulas.
Allowed enum values: metric,monitor,time_slice
Option 7
object
A formula and functions Cloud Cost query.
aggregator
enum
Aggregator used for the request.
Allowed enum values: avg,last,max,min,sum,percentile
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for Cloud Cost queries.
Allowed enum values: cloud_cost
name [required]
string
Name of the query for use in formulas.
query [required]
string
Query for Cloud Cost data.
response_format
enum
Timeseries, scalar, or event list response. Event list response formats are supported by Geomap widgets.
Allowed enum values: timeseries,scalar,event_list
x
object
Updated scatter plot.
aggregator
enum
Aggregator used for the request.
Allowed enum values: avg,last,max,min,sum
apm_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
event_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
log_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
network_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
process_query
object
The process query to use in the widget.
filter_by
[string]
List of processes.
limit
int64
Max number of items in the filter list.
metric [required]
string
Your chosen metric.
search_by
string
Your chosen search term.
profile_metrics_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
q
string
Query definition.
rum_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
security_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
y
object
Updated scatter plot.
aggregator
enum
Aggregator used for the request.
Allowed enum values: avg,last,max,min,sum
apm_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
event_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
log_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
network_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
process_query
object
The process query to use in the widget.
filter_by
[string]
List of processes.
limit
int64
Max number of items in the filter list.
metric [required]
string
Your chosen metric.
search_by
string
Your chosen search term.
profile_metrics_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
q
string
Query definition.
rum_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
security_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
time
<oneOf>
Time setting for the widget.
Option 1
object
Wrapper for live span
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
live_span
enum
The available timeframes depend on the widget you are using.
Allowed enum values: 1m,5m,10m,15m,30m,1h,4h,1d,2d,1w,1mo,3mo,6mo,week_to_date,month_to_date,1y,alert
Option 2
object
Used for arbitrary live span times, such as 17 minutes or 6 hours.
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
type [required]
enum
Type "live" denotes a live span in the new format.
Allowed enum values: live
unit [required]
enum
Unit of the time span.
Allowed enum values: minute,hour,day,week,month,year
value [required]
int64
Value of the time span.
Option 3
object
Used for fixed span times, such as 'March 1 to March 7'.
from [required]
int64
Start time in seconds since epoch.
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
to [required]
int64
End time in seconds since epoch.
type [required]
enum
Type "fixed" denotes a fixed span.
Allowed enum values: fixed
title
string
Title of your widget.
title_align
enum
How to align the text on the widget.
Allowed enum values: center,left,right
title_size
string
Size of the title.
type [required]
enum
Type of the scatter plot widget.
Allowed enum values: scatterplot
default: scatterplot
xaxis
object
Axis controls for the widget.
include_zero
boolean
Set to true to include zero.
label
string
The label of the axis to display on the graph. Only usable on Scatterplot Widgets.
max
string
Specifies maximum numeric value to show on the axis. Defaults to auto.
default: auto
min
string
Specifies minimum numeric value to show on the axis. Defaults to auto.
default: auto
scale
string
Specifies the scale type. Possible values are linear, log, sqrt, and pow## (for example pow2 or pow0.5).
default: linear
yaxis
object
Axis controls for the widget.
include_zero
boolean
Set to true to include zero.
label
string
The label of the axis to display on the graph. Only usable on Scatterplot Widgets.
max
string
Specifies maximum numeric value to show on the axis. Defaults to auto.
default: auto
min
string
Specifies minimum numeric value to show on the axis. Defaults to auto.
default: auto
scale
string
Specifies the scale type. Possible values are linear, log, sqrt, and pow## (for example pow2 or pow0.5).
default: linear
Option 6
object
Sunbursts are spot on to highlight how groups contribute to the total of a query.
custom_links
[object]
List of custom links.
is_hidden
boolean
The flag for toggling context menu link visibility.
label
string
The label for the custom link URL. Keep the label short and descriptive. Use metrics and tags as variables.
link
string
The URL of the custom link. URL must include http or https. A relative URL must start with /.
override_label
string
The label ID that refers to a context menu link. Can be logs, hosts, traces, profiles, processes, containers, or rum.
hide_total
boolean
Show the total value in this widget.
legend
<oneOf>
Configuration of the legend.
Option 1
object
Configuration of table-based legend.
type [required]
enum
Whether or not to show a table legend.
Allowed enum values: table,none
Option 2
object
Configuration of inline or automatic legends.
hide_percent
boolean
Whether to hide the percentages of the groups.
hide_value
boolean
Whether to hide the values of the groups.
type [required]
enum
Whether to show the legend inline or let it be automatically generated.
Allowed enum values: inline,automatic
requests [required]
[object]
List of sunburst widget requests.
apm_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
audit_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
event_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
formulas
[object]
List of formulas that operate on queries.
alias
string
Expression alias.
cell_display_mode
enum
Define a display mode for the table cell.
Allowed enum values: number,bar,trend
cell_display_mode_options
object
Cell display mode options for the widget formula. (only if cell_display_mode is set to trend).
trend_type
enum
Trend type for the cell display mode options.
Allowed enum values: area,line,bars
y_scale
enum
Y scale for the cell display mode options.
Allowed enum values: shared,independent
conditional_formats
[object]
List of conditional formats.
comparator [required]
enum
Comparator to apply.
Allowed enum values: =,>,>=,<,<=
custom_bg_color
string
Color palette to apply to the background, same values available as palette.
custom_fg_color
string
Color palette to apply to the foreground, same values available as palette.
hide_value
boolean
True hides values.
image_url
string
Displays an image as the background.
metric
string
Metric from the request to correlate this conditional format with.
palette [required]
enum
Color palette to apply.
Allowed enum values: blue,custom_bg,custom_image,custom_text,gray_on_white,grey,green,orange,red,red_on_white,white_on_gray,white_on_green,green_on_white,white_on_red,white_on_yellow,yellow_on_white,black_on_light_yellow,black_on_light_green,black_on_light_red
timeframe
string
Defines the displayed timeframe.
value [required]
double
Value for the comparator.
formula [required]
string
String expression built from queries, formulas, and functions.
limit
object
Options for limiting results returned.
count
int64
Number of results to return.
order
enum
Direction of sort.
Allowed enum values: asc,desc
default: desc
number_format
object
Number format options for the widget.
unit
<oneOf>
Number format unit.
Option 1
object
Canonical unit.
per_unit_name
string
The name of the unit per item.
type
enum
The type of unit scale.
Allowed enum values: canonical_unit
unit_name
string
The name of the unit.
Option 2
object
Custom unit.
label
string
The label for the custom unit.
type
enum
The type of custom unit.
Allowed enum values: custom_unit_label
unit_scale
object
The definition of NumberFormatUnitScale object.
type
enum
The type of unit scale.
Allowed enum values: canonical_unit
unit_name
string
The name of the unit.
style
object
Styling options for widget formulas.
palette
string
The color palette used to display the formula. A guide to the available color palettes can be found at https://docs.datadoghq.com/dashboards/guide/widget_colors
palette_index
int64
Index specifying which color to use within the palette.
log_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
network_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
process_query
object
The process query to use in the widget.
filter_by
[string]
List of processes.
limit
int64
Max number of items in the filter list.
metric [required]
string
Your chosen metric.
search_by
string
Your chosen search term.
profile_metrics_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
q
string
Widget query.
queries
[ <oneOf>]
List of queries that can be returned directly or used in formulas.
Option 1
object
A formula and functions metrics query.
aggregator
enum
The aggregation methods available for metrics queries.
Allowed enum values: avg,min,max,sum,last,area,l2norm,percentile
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for metrics queries.
Allowed enum values: metrics
name [required]
string
Name of the query for use in formulas.
query [required]
string
Metrics query definition.
semantic_mode
enum
Semantic mode for metrics queries. This determines how metrics from different sources are combined or displayed.
Allowed enum values: combined,native
Option 2
object
A formula and functions events query.
compute [required]
object
Compute options.
aggregation [required]
enum
Aggregation methods for event platform queries.
Allowed enum values: count,cardinality,median,pc75,pc90,pc95,pc98,pc99,sum,min,max,avg
interval
int64
A time interval in milliseconds.
metric
string
Measurable attribute to compute.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for event platform-based queries.
Allowed enum values: logs,spans,network,rum,security_signals,profiles,audit,events,ci_tests,ci_pipelines,incident_analytics,product_analytics,on_call_events
group_by
[object]
Group by options.
facet [required]
string
Event facet.
limit
int64
Number of groups to return.
sort
object
Options for sorting group by results.
aggregation [required]
enum
Aggregation methods for event platform queries.
Allowed enum values: count,cardinality,median,pc75,pc90,pc95,pc98,pc99,sum,min,max,avg
metric
string
Metric used for sorting group by results.
order
enum
Direction of sort.
Allowed enum values: asc,desc
default: desc
indexes
[string]
An array of index names to query in the stream. Omit or use [] to query all indexes at once.
name [required]
string
Name of the query for use in formulas.
search
object
Search options.
query [required]
string
Events search string.
storage
string
Option for storage location. Feature in Private Beta.
Option 3
object
Process query using formulas and functions.
aggregator
enum
The aggregation methods available for metrics queries.
Allowed enum values: avg,min,max,sum,last,area,l2norm,percentile
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data sources that rely on the process backend.
Allowed enum values: process,container
is_normalized_cpu
boolean
Whether to normalize the CPU percentages.
limit
int64
Number of hits to return.
metric [required]
string
Process metric name.
name [required]
string
Name of query for use in formulas.
sort
enum
Direction of sort.
Allowed enum values: asc,desc
default: desc
tag_filters
[string]
An array of tags to filter by.
text_filter
string
Text to use as filter.
Option 4
object
A formula and functions APM dependency stats query.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for APM dependency stats queries.
Allowed enum values: apm_dependency_stats
env [required]
string
APM environment.
is_upstream
boolean
Determines whether stats for upstream or downstream dependencies should be queried.
name [required]
string
Name of query to use in formulas.
operation_name [required]
string
Name of operation on service.
primary_tag_name
string
The name of the second primary tag used within APM; required when primary_tag_value is specified. See https://docs.datadoghq.com/tracing/guide/setting_primary_tags_to_scope/#add-a-second-primary-tag-in-datadog.
primary_tag_value
string
Filter APM data by the second primary tag. primary_tag_name must also be specified.
resource_name [required]
string
APM resource.
service [required]
string
APM service.
stat [required]
enum
APM statistic.
Allowed enum values: avg_duration,avg_root_duration,avg_spans_per_trace,error_rate,pct_exec_time,pct_of_traces,total_traces_count
Option 5
object
APM resource stats query using formulas and functions.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for APM resource stats queries.
Allowed enum values: apm_resource_stats
env [required]
string
APM environment.
group_by
[string]
Array of fields to group results by.
name [required]
string
Name of this query to use in formulas.
operation_name
string
Name of operation on service.
primary_tag_name
string
Name of the second primary tag used within APM. Required when primary_tag_value is specified. See https://docs.datadoghq.com/tracing/guide/setting_primary_tags_to_scope/#add-a-second-primary-tag-in-datadog
primary_tag_value
string
Value of the second primary tag by which to filter APM data. primary_tag_name must also be specified.
resource_name
string
APM resource name.
service [required]
string
APM service name.
stat [required]
enum
APM resource stat name.
Allowed enum values: errors,error_rate,hits,latency_avg,latency_distribution,latency_max,latency_p50,latency_p75,latency_p90,latency_p95,latency_p99
Option 6
object
A formula and functions metrics query.
additional_query_filters
string
Additional filters applied to the SLO query.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for SLO measures queries.
Allowed enum values: slo
group_mode
enum
Group mode to query measures.
Allowed enum values: overall,components
measure [required]
enum
SLO measures queries.
Allowed enum values: good_events,bad_events,good_minutes,bad_minutes,slo_status,error_budget_remaining,burn_rate,error_budget_burndown
name
string
Name of the query for use in formulas.
slo_id [required]
string
ID of an SLO to query measures.
slo_query_type
enum
Name of the query for use in formulas.
Allowed enum values: metric,monitor,time_slice
Option 7
object
A formula and functions Cloud Cost query.
aggregator
enum
Aggregator used for the request.
Allowed enum values: avg,last,max,min,sum,percentile
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for Cloud Cost queries.
Allowed enum values: cloud_cost
name [required]
string
Name of the query for use in formulas.
query [required]
string
Query for Cloud Cost data.
response_format
enum
Timeseries, scalar, or event list response. Event list response formats are supported by Geomap widgets.
Allowed enum values: timeseries,scalar,event_list
rum_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
security_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
style
object
Widget style definition.
palette
string
Color palette to apply to the widget.
time
<oneOf>
Time setting for the widget.
Option 1
object
Wrapper for live span
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
live_span
enum
The available timeframes depend on the widget you are using.
Allowed enum values: 1m,5m,10m,15m,30m,1h,4h,1d,2d,1w,1mo,3mo,6mo,week_to_date,month_to_date,1y,alert
Option 2
object
Used for arbitrary live span times, such as 17 minutes or 6 hours.
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
type [required]
enum
Type "live" denotes a live span in the new format.
Allowed enum values: live
unit [required]
enum
Unit of the time span.
Allowed enum values: minute,hour,day,week,month,year
value [required]
int64
Value of the time span.
Option 3
object
Used for fixed span times, such as 'March 1 to March 7'.
from [required]
int64
Start time in seconds since epoch.
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
to [required]
int64
End time in seconds since epoch.
type [required]
enum
Type "fixed" denotes a fixed span.
Allowed enum values: fixed
title
string
Title of your widget.
title_align
enum
How to align the text on the widget.
Allowed enum values: center,left,right
title_size
string
Size of the title.
type [required]
enum
Type of the Sunburst widget.
Allowed enum values: sunburst
default: sunburst
Option 7
object
The table visualization is available on timeboards and screenboards. It displays columns of metrics grouped by tag key.
custom_links
[object]
List of custom links.
is_hidden
boolean
The flag for toggling context menu link visibility.
label
string
The label for the custom link URL. Keep the label short and descriptive. Use metrics and tags as variables.
link
string
The URL of the custom link. URL must include http or https. A relative URL must start with /.
override_label
string
The label ID that refers to a context menu link. Can be logs, hosts, traces, profiles, processes, containers, or rum.
has_search_bar
enum
Controls the display of the search bar.
Allowed enum values: always,never,auto
requests [required]
[object]
Widget definition.
aggregator
enum
Aggregator used for the request.
Allowed enum values: avg,last,max,min,sum,percentile
alias
string
The column name (defaults to the metric name).
apm_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
apm_stats_query
object
The APM stats query for table and distributions widgets.
columns
[object]
Column properties used by the front end for display.
alias
string
A user-assigned alias for the column.
cell_display_mode
enum
Define a display mode for the table cell.
Allowed enum values: number,bar,trend
name [required]
string
Column name.
order
enum
Widget sorting methods.
Allowed enum values: asc,desc
env [required]
string
Environment name.
name [required]
string
Operation name associated with service.
primary_tag [required]
string
The organization's host group name and value.
resource
string
Resource name.
row_type [required]
enum
The level of detail for the request.
Allowed enum values: service,resource,span
service [required]
string
Service name.
cell_display_mode
[string]
A list of display modes for each table cell.
conditional_formats
[object]
List of conditional formats.
comparator [required]
enum
Comparator to apply.
Allowed enum values: =,>,>=,<,<=
custom_bg_color
string
Color palette to apply to the background, same values available as palette.
custom_fg_color
string
Color palette to apply to the foreground, same values available as palette.
hide_value
boolean
True hides values.
image_url
string
Displays an image as the background.
metric
string
Metric from the request to correlate this conditional format with.
palette [required]
enum
Color palette to apply.
Allowed enum values: blue,custom_bg,custom_image,custom_text,gray_on_white,grey,green,orange,red,red_on_white,white_on_gray,white_on_green,green_on_white,white_on_red,white_on_yellow,yellow_on_white,black_on_light_yellow,black_on_light_green,black_on_light_red
timeframe
string
Defines the displayed timeframe.
value [required]
double
Value for the comparator.
event_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
formulas
[object]
List of formulas that operate on queries.
alias
string
Expression alias.
cell_display_mode
enum
Define a display mode for the table cell.
Allowed enum values: number,bar,trend
cell_display_mode_options
object
Cell display mode options for the widget formula. (only if cell_display_mode is set to trend).
trend_type
enum
Trend type for the cell display mode options.
Allowed enum values: area,line,bars
y_scale
enum
Y scale for the cell display mode options.
Allowed enum values: shared,independent
conditional_formats
[object]
List of conditional formats.
comparator [required]
enum
Comparator to apply.
Allowed enum values: =,>,>=,<,<=
custom_bg_color
string
Color palette to apply to the background, same values available as palette.
custom_fg_color
string
Color palette to apply to the foreground, same values available as palette.
hide_value
boolean
True hides values.
image_url
string
Displays an image as the background.
metric
string
Metric from the request to correlate this conditional format with.
palette [required]
enum
Color palette to apply.
Allowed enum values: blue,custom_bg,custom_image,custom_text,gray_on_white,grey,green,orange,red,red_on_white,white_on_gray,white_on_green,green_on_white,white_on_red,white_on_yellow,yellow_on_white,black_on_light_yellow,black_on_light_green,black_on_light_red
timeframe
string
Defines the displayed timeframe.
value [required]
double
Value for the comparator.
formula [required]
string
String expression built from queries, formulas, and functions.
limit
object
Options for limiting results returned.
count
int64
Number of results to return.
order
enum
Direction of sort.
Allowed enum values: asc,desc
default: desc
number_format
object
Number format options for the widget.
unit
<oneOf>
Number format unit.
Option 1
object
Canonical unit.
per_unit_name
string
The name of the unit per item.
type
enum
The type of unit scale.
Allowed enum values: canonical_unit
unit_name
string
The name of the unit.
Option 2
object
Custom unit.
label
string
The label for the custom unit.
type
enum
The type of custom unit.
Allowed enum values: custom_unit_label
unit_scale
object
The definition of NumberFormatUnitScale object.
type
enum
The type of unit scale.
Allowed enum values: canonical_unit
unit_name
string
The name of the unit.
style
object
Styling options for widget formulas.
palette
string
The color palette used to display the formula. A guide to the available color palettes can be found at https://docs.datadoghq.com/dashboards/guide/widget_colors
palette_index
int64
Index specifying which color to use within the palette.
limit
int64
For metric queries, the number of lines to show in the table. Only one request should have this property.
log_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
network_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
order
enum
Widget sorting methods.
Allowed enum values: asc,desc
process_query
object
The process query to use in the widget.
filter_by
[string]
List of processes.
limit
int64
Max number of items in the filter list.
metric [required]
string
Your chosen metric.
search_by
string
Your chosen search term.
profile_metrics_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
q
string
Query definition.
queries
[ <oneOf>]
List of queries that can be returned directly or used in formulas.
Option 1
object
A formula and functions metrics query.
aggregator
enum
The aggregation methods available for metrics queries.
Allowed enum values: avg,min,max,sum,last,area,l2norm,percentile
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for metrics queries.
Allowed enum values: metrics
name [required]
string
Name of the query for use in formulas.
query [required]
string
Metrics query definition.
semantic_mode
enum
Semantic mode for metrics queries. This determines how metrics from different sources are combined or displayed.
Allowed enum values: combined,native
Option 2
object
A formula and functions events query.
compute [required]
object
Compute options.
aggregation [required]
enum
Aggregation methods for event platform queries.
Allowed enum values: count,cardinality,median,pc75,pc90,pc95,pc98,pc99,sum,min,max,avg
interval
int64
A time interval in milliseconds.
metric
string
Measurable attribute to compute.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for event platform-based queries.
Allowed enum values: logs,spans,network,rum,security_signals,profiles,audit,events,ci_tests,ci_pipelines,incident_analytics,product_analytics,on_call_events
group_by
[object]
Group by options.
facet [required]
string
Event facet.
limit
int64
Number of groups to return.
sort
object
Options for sorting group by results.
aggregation [required]
enum
Aggregation methods for event platform queries.
Allowed enum values: count,cardinality,median,pc75,pc90,pc95,pc98,pc99,sum,min,max,avg
metric
string
Metric used for sorting group by results.
order
enum
Direction of sort.
Allowed enum values: asc,desc
default: desc
indexes
[string]
An array of index names to query in the stream. Omit or use [] to query all indexes at once.
name [required]
string
Name of the query for use in formulas.
search
object
Search options.
query [required]
string
Events search string.
storage
string
Option for storage location. Feature in Private Beta.
Option 3
object
Process query using formulas and functions.
aggregator
enum
The aggregation methods available for metrics queries.
Allowed enum values: avg,min,max,sum,last,area,l2norm,percentile
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data sources that rely on the process backend.
Allowed enum values: process,container
is_normalized_cpu
boolean
Whether to normalize the CPU percentages.
limit
int64
Number of hits to return.
metric [required]
string
Process metric name.
name [required]
string
Name of query for use in formulas.
sort
enum
Direction of sort.
Allowed enum values: asc,desc
default: desc
tag_filters
[string]
An array of tags to filter by.
text_filter
string
Text to use as filter.
Option 4
object
A formula and functions APM dependency stats query.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for APM dependency stats queries.
Allowed enum values: apm_dependency_stats
env [required]
string
APM environment.
is_upstream
boolean
Determines whether stats for upstream or downstream dependencies should be queried.
name [required]
string
Name of query to use in formulas.
operation_name [required]
string
Name of operation on service.
primary_tag_name
string
The name of the second primary tag used within APM; required when primary_tag_value is specified. See https://docs.datadoghq.com/tracing/guide/setting_primary_tags_to_scope/#add-a-second-primary-tag-in-datadog.
primary_tag_value
string
Filter APM data by the second primary tag. primary_tag_name must also be specified.
resource_name [required]
string
APM resource.
service [required]
string
APM service.
stat [required]
enum
APM statistic.
Allowed enum values: avg_duration,avg_root_duration,avg_spans_per_trace,error_rate,pct_exec_time,pct_of_traces,total_traces_count
Option 5
object
APM resource stats query using formulas and functions.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for APM resource stats queries.
Allowed enum values: apm_resource_stats
env [required]
string
APM environment.
group_by
[string]
Array of fields to group results by.
name [required]
string
Name of this query to use in formulas.
operation_name
string
Name of operation on service.
primary_tag_name
string
Name of the second primary tag used within APM. Required when primary_tag_value is specified. See https://docs.datadoghq.com/tracing/guide/setting_primary_tags_to_scope/#add-a-second-primary-tag-in-datadog
primary_tag_value
string
Value of the second primary tag by which to filter APM data. primary_tag_name must also be specified.
resource_name
string
APM resource name.
service [required]
string
APM service name.
stat [required]
enum
APM resource stat name.
Allowed enum values: errors,error_rate,hits,latency_avg,latency_distribution,latency_max,latency_p50,latency_p75,latency_p90,latency_p95,latency_p99
Option 6
object
A formula and functions metrics query.
additional_query_filters
string
Additional filters applied to the SLO query.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for SLO measures queries.
Allowed enum values: slo
group_mode
enum
Group mode to query measures.
Allowed enum values: overall,components
measure [required]
enum
SLO measures queries.
Allowed enum values: good_events,bad_events,good_minutes,bad_minutes,slo_status,error_budget_remaining,burn_rate,error_budget_burndown
name
string
Name of the query for use in formulas.
slo_id [required]
string
ID of an SLO to query measures.
slo_query_type
enum
Name of the query for use in formulas.
Allowed enum values: metric,monitor,time_slice
Option 7
object
A formula and functions Cloud Cost query.
aggregator
enum
Aggregator used for the request.
Allowed enum values: avg,last,max,min,sum,percentile
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for Cloud Cost queries.
Allowed enum values: cloud_cost
name [required]
string
Name of the query for use in formulas.
query [required]
string
Query for Cloud Cost data.
response_format
enum
Timeseries, scalar, or event list response. Event list response formats are supported by Geomap widgets.
Allowed enum values: timeseries,scalar,event_list
rum_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
security_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
sort
object
The controls for sorting the widget.
count
int64
The number of items to limit the widget to.
order_by
[ <oneOf>]
The array of items to sort the widget by in order.
Option 1
object
The formula to sort the widget by.
index [required]
int64
The index of the formula to sort by.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
type [required]
enum
Set the sort type to formula.
Allowed enum values: formula
Option 2
object
The group to sort the widget by.
name [required]
string
The name of the group.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
type [required]
enum
Set the sort type to group.
Allowed enum values: group
text_formats
[array]
List of text formats for columns produced by tags.
time
<oneOf>
Time setting for the widget.
Option 1
object
Wrapper for live span
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
live_span
enum
The available timeframes depend on the widget you are using.
Allowed enum values: 1m,5m,10m,15m,30m,1h,4h,1d,2d,1w,1mo,3mo,6mo,week_to_date,month_to_date,1y,alert
Option 2
object
Used for arbitrary live span times, such as 17 minutes or 6 hours.
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
type [required]
enum
Type "live" denotes a live span in the new format.
Allowed enum values: live
unit [required]
enum
Unit of the time span.
Allowed enum values: minute,hour,day,week,month,year
value [required]
int64
Value of the time span.
Option 3
object
Used for fixed span times, such as 'March 1 to March 7'.
from [required]
int64
Start time in seconds since epoch.
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
to [required]
int64
End time in seconds since epoch.
type [required]
enum
Type "fixed" denotes a fixed span.
Allowed enum values: fixed
title
string
Title of your widget.
title_align
enum
How to align the text on the widget.
Allowed enum values: center,left,right
title_size
string
Size of the title.
type [required]
enum
Type of the table widget.
Allowed enum values: query_table
default: query_table
Option 8
object
The timeseries visualization allows you to display the evolution of one or more metrics, log events, or Indexed Spans over time.
custom_links
[object]
List of custom links.
is_hidden
boolean
The flag for toggling context menu link visibility.
label
string
The label for the custom link URL. Keep the label short and descriptive. Use metrics and tags as variables.
link
string
The URL of the custom link. URL must include http or https. A relative URL must start with /.
override_label
string
The label ID that refers to a context menu link. Can be logs, hosts, traces, profiles, processes, containers, or rum.
events
[object]
List of widget events.
q [required]
string
Query definition.
tags_execution
string
The execution method for multi-value filters.
legend_columns
[string]
Columns displayed in the legend.
legend_layout
enum
Layout of the legend.
Allowed enum values: auto,horizontal,vertical
legend_size
string
Available legend sizes for a widget. Should be one of "0", "2", "4", "8", "16", or "auto".
markers
[object]
List of markers.
display_type
string
Combination of:
- A severity error, warning, ok, or info
- A line type: dashed, solid, or bold
In this case of a Distribution widget, this can be set to be
percentile.
label
string
Label to display over the marker.
time
string
Timestamp for the widget.
value [required]
string
Value to apply. Can be a single value y = 15 or a range of values 0 < y < 10.
For Distribution widgets with display_type set to percentile, this should be
a numeric percentile value (for example, "90" for P90).
requests [required]
[object]
List of timeseries widget requests.
apm_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
audit_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
display_type
enum
Type of display to use for the request.
Allowed enum values: area,bars,line,overlay
event_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
formulas
[object]
List of formulas that operate on queries.
alias
string
Expression alias.
cell_display_mode
enum
Define a display mode for the table cell.
Allowed enum values: number,bar,trend
cell_display_mode_options
object
Cell display mode options for the widget formula. (only if cell_display_mode is set to trend).
trend_type
enum
Trend type for the cell display mode options.
Allowed enum values: area,line,bars
y_scale
enum
Y scale for the cell display mode options.
Allowed enum values: shared,independent
conditional_formats
[object]
List of conditional formats.
comparator [required]
enum
Comparator to apply.
Allowed enum values: =,>,>=,<,<=
custom_bg_color
string
Color palette to apply to the background, same values available as palette.
custom_fg_color
string
Color palette to apply to the foreground, same values available as palette.
hide_value
boolean
True hides values.
image_url
string
Displays an image as the background.
metric
string
Metric from the request to correlate this conditional format with.
palette [required]
enum
Color palette to apply.
Allowed enum values: blue,custom_bg,custom_image,custom_text,gray_on_white,grey,green,orange,red,red_on_white,white_on_gray,white_on_green,green_on_white,white_on_red,white_on_yellow,yellow_on_white,black_on_light_yellow,black_on_light_green,black_on_light_red
timeframe
string
Defines the displayed timeframe.
value [required]
double
Value for the comparator.
formula [required]
string
String expression built from queries, formulas, and functions.
limit
object
Options for limiting results returned.
count
int64
Number of results to return.
order
enum
Direction of sort.
Allowed enum values: asc,desc
default: desc
number_format
object
Number format options for the widget.
unit
<oneOf>
Number format unit.
Option 1
object
Canonical unit.
per_unit_name
string
The name of the unit per item.
type
enum
The type of unit scale.
Allowed enum values: canonical_unit
unit_name
string
The name of the unit.
Option 2
object
Custom unit.
label
string
The label for the custom unit.
type
enum
The type of custom unit.
Allowed enum values: custom_unit_label
unit_scale
object
The definition of NumberFormatUnitScale object.
type
enum
The type of unit scale.
Allowed enum values: canonical_unit
unit_name
string
The name of the unit.
style
object
Styling options for widget formulas.
palette
string
The color palette used to display the formula. A guide to the available color palettes can be found at https://docs.datadoghq.com/dashboards/guide/widget_colors
palette_index
int64
Index specifying which color to use within the palette.
log_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
metadata
[object]
Used to define expression aliases.
alias_name
string
Expression alias.
expression [required]
string
Expression name.
network_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
on_right_yaxis
boolean
Whether or not to display a second y-axis on the right.
process_query
object
The process query to use in the widget.
filter_by
[string]
List of processes.
limit
int64
Max number of items in the filter list.
metric [required]
string
Your chosen metric.
search_by
string
Your chosen search term.
profile_metrics_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
q
string
Widget query.
queries
[ <oneOf>]
List of queries that can be returned directly or used in formulas.
Option 1
object
A formula and functions metrics query.
aggregator
enum
The aggregation methods available for metrics queries.
Allowed enum values: avg,min,max,sum,last,area,l2norm,percentile
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for metrics queries.
Allowed enum values: metrics
name [required]
string
Name of the query for use in formulas.
query [required]
string
Metrics query definition.
semantic_mode
enum
Semantic mode for metrics queries. This determines how metrics from different sources are combined or displayed.
Allowed enum values: combined,native
Option 2
object
A formula and functions events query.
compute [required]
object
Compute options.
aggregation [required]
enum
Aggregation methods for event platform queries.
Allowed enum values: count,cardinality,median,pc75,pc90,pc95,pc98,pc99,sum,min,max,avg
interval
int64
A time interval in milliseconds.
metric
string
Measurable attribute to compute.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for event platform-based queries.
Allowed enum values: logs,spans,network,rum,security_signals,profiles,audit,events,ci_tests,ci_pipelines,incident_analytics,product_analytics,on_call_events
group_by
[object]
Group by options.
facet [required]
string
Event facet.
limit
int64
Number of groups to return.
sort
object
Options for sorting group by results.
aggregation [required]
enum
Aggregation methods for event platform queries.
Allowed enum values: count,cardinality,median,pc75,pc90,pc95,pc98,pc99,sum,min,max,avg
metric
string
Metric used for sorting group by results.
order
enum
Direction of sort.
Allowed enum values: asc,desc
default: desc
indexes
[string]
An array of index names to query in the stream. Omit or use [] to query all indexes at once.
name [required]
string
Name of the query for use in formulas.
search
object
Search options.
query [required]
string
Events search string.
storage
string
Option for storage location. Feature in Private Beta.
Option 3
object
Process query using formulas and functions.
aggregator
enum
The aggregation methods available for metrics queries.
Allowed enum values: avg,min,max,sum,last,area,l2norm,percentile
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data sources that rely on the process backend.
Allowed enum values: process,container
is_normalized_cpu
boolean
Whether to normalize the CPU percentages.
limit
int64
Number of hits to return.
metric [required]
string
Process metric name.
name [required]
string
Name of query for use in formulas.
sort
enum
Direction of sort.
Allowed enum values: asc,desc
default: desc
tag_filters
[string]
An array of tags to filter by.
text_filter
string
Text to use as filter.
Option 4
object
A formula and functions APM dependency stats query.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for APM dependency stats queries.
Allowed enum values: apm_dependency_stats
env [required]
string
APM environment.
is_upstream
boolean
Determines whether stats for upstream or downstream dependencies should be queried.
name [required]
string
Name of query to use in formulas.
operation_name [required]
string
Name of operation on service.
primary_tag_name
string
The name of the second primary tag used within APM; required when primary_tag_value is specified. See https://docs.datadoghq.com/tracing/guide/setting_primary_tags_to_scope/#add-a-second-primary-tag-in-datadog.
primary_tag_value
string
Filter APM data by the second primary tag. primary_tag_name must also be specified.
resource_name [required]
string
APM resource.
service [required]
string
APM service.
stat [required]
enum
APM statistic.
Allowed enum values: avg_duration,avg_root_duration,avg_spans_per_trace,error_rate,pct_exec_time,pct_of_traces,total_traces_count
Option 5
object
APM resource stats query using formulas and functions.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for APM resource stats queries.
Allowed enum values: apm_resource_stats
env [required]
string
APM environment.
group_by
[string]
Array of fields to group results by.
name [required]
string
Name of this query to use in formulas.
operation_name
string
Name of operation on service.
primary_tag_name
string
Name of the second primary tag used within APM. Required when primary_tag_value is specified. See https://docs.datadoghq.com/tracing/guide/setting_primary_tags_to_scope/#add-a-second-primary-tag-in-datadog
primary_tag_value
string
Value of the second primary tag by which to filter APM data. primary_tag_name must also be specified.
resource_name
string
APM resource name.
service [required]
string
APM service name.
stat [required]
enum
APM resource stat name.
Allowed enum values: errors,error_rate,hits,latency_avg,latency_distribution,latency_max,latency_p50,latency_p75,latency_p90,latency_p95,latency_p99
Option 6
object
A formula and functions metrics query.
additional_query_filters
string
Additional filters applied to the SLO query.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for SLO measures queries.
Allowed enum values: slo
group_mode
enum
Group mode to query measures.
Allowed enum values: overall,components
measure [required]
enum
SLO measures queries.
Allowed enum values: good_events,bad_events,good_minutes,bad_minutes,slo_status,error_budget_remaining,burn_rate,error_budget_burndown
name
string
Name of the query for use in formulas.
slo_id [required]
string
ID of an SLO to query measures.
slo_query_type
enum
Name of the query for use in formulas.
Allowed enum values: metric,monitor,time_slice
Option 7
object
A formula and functions Cloud Cost query.
aggregator
enum
Aggregator used for the request.
Allowed enum values: avg,last,max,min,sum,percentile
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for Cloud Cost queries.
Allowed enum values: cloud_cost
name [required]
string
Name of the query for use in formulas.
query [required]
string
Query for Cloud Cost data.
response_format
enum
Timeseries, scalar, or event list response. Event list response formats are supported by Geomap widgets.
Allowed enum values: timeseries,scalar,event_list
rum_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
security_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
style
object
Define request widget style.
line_type
enum
Type of lines displayed.
Allowed enum values: dashed,dotted,solid
line_width
enum
Width of line displayed.
Allowed enum values: normal,thick,thin
order_by
enum
How to order series in timeseries visualizations.
tags: Order series alphabetically by tag name (default behavior)values: Order series by their current metric values (typically descending) Allowed enum values:tags,values
palette
string
Color palette to apply to the widget.
right_yaxis
object
Axis controls for the widget.
include_zero
boolean
Set to true to include zero.
label
string
The label of the axis to display on the graph. Only usable on Scatterplot Widgets.
max
string
Specifies maximum numeric value to show on the axis. Defaults to auto.
default: auto
min
string
Specifies minimum numeric value to show on the axis. Defaults to auto.
default: auto
scale
string
Specifies the scale type. Possible values are linear, log, sqrt, and pow## (for example pow2 or pow0.5).
default: linear
show_legend
boolean
(screenboard only) Show the legend for this widget.
time
<oneOf>
Time setting for the widget.
Option 1
object
Wrapper for live span
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
live_span
enum
The available timeframes depend on the widget you are using.
Allowed enum values: 1m,5m,10m,15m,30m,1h,4h,1d,2d,1w,1mo,3mo,6mo,week_to_date,month_to_date,1y,alert
Option 2
object
Used for arbitrary live span times, such as 17 minutes or 6 hours.
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
type [required]
enum
Type "live" denotes a live span in the new format.
Allowed enum values: live
unit [required]
enum
Unit of the time span.
Allowed enum values: minute,hour,day,week,month,year
value [required]
int64
Value of the time span.
Option 3
object
Used for fixed span times, such as 'March 1 to March 7'.
from [required]
int64
Start time in seconds since epoch.
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
to [required]
int64
End time in seconds since epoch.
type [required]
enum
Type "fixed" denotes a fixed span.
Allowed enum values: fixed
title
string
Title of your widget.
title_align
enum
How to align the text on the widget.
Allowed enum values: center,left,right
title_size
string
Size of the title.
type [required]
enum
Type of the timeseries widget.
Allowed enum values: timeseries
default: timeseries
yaxis
object
Axis controls for the widget.
include_zero
boolean
Set to true to include zero.
label
string
The label of the axis to display on the graph. Only usable on Scatterplot Widgets.
max
string
Specifies maximum numeric value to show on the axis. Defaults to auto.
default: auto
min
string
Specifies minimum numeric value to show on the axis. Defaults to auto.
default: auto
scale
string
Specifies the scale type. Possible values are linear, log, sqrt, and pow## (for example pow2 or pow0.5).
default: linear
Option 9
object
The top list visualization enables you to display a list of Tag value like hostname or service with the most or least of any metric value, such as highest consumers of CPU, hosts with the least disk space, etc.
custom_links
[object]
List of custom links.
is_hidden
boolean
The flag for toggling context menu link visibility.
label
string
The label for the custom link URL. Keep the label short and descriptive. Use metrics and tags as variables.
link
string
The URL of the custom link. URL must include http or https. A relative URL must start with /.
override_label
string
The label ID that refers to a context menu link. Can be logs, hosts, traces, profiles, processes, containers, or rum.
requests [required]
[object]
List of top list widget requests.
apm_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
audit_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
conditional_formats
[object]
List of conditional formats.
comparator [required]
enum
Comparator to apply.
Allowed enum values: =,>,>=,<,<=
custom_bg_color
string
Color palette to apply to the background, same values available as palette.
custom_fg_color
string
Color palette to apply to the foreground, same values available as palette.
hide_value
boolean
True hides values.
image_url
string
Displays an image as the background.
metric
string
Metric from the request to correlate this conditional format with.
palette [required]
enum
Color palette to apply.
Allowed enum values: blue,custom_bg,custom_image,custom_text,gray_on_white,grey,green,orange,red,red_on_white,white_on_gray,white_on_green,green_on_white,white_on_red,white_on_yellow,yellow_on_white,black_on_light_yellow,black_on_light_green,black_on_light_red
timeframe
string
Defines the displayed timeframe.
value [required]
double
Value for the comparator.
event_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
formulas
[object]
List of formulas that operate on queries.
alias
string
Expression alias.
cell_display_mode
enum
Define a display mode for the table cell.
Allowed enum values: number,bar,trend
cell_display_mode_options
object
Cell display mode options for the widget formula. (only if cell_display_mode is set to trend).
trend_type
enum
Trend type for the cell display mode options.
Allowed enum values: area,line,bars
y_scale
enum
Y scale for the cell display mode options.
Allowed enum values: shared,independent
conditional_formats
[object]
List of conditional formats.
comparator [required]
enum
Comparator to apply.
Allowed enum values: =,>,>=,<,<=
custom_bg_color
string
Color palette to apply to the background, same values available as palette.
custom_fg_color
string
Color palette to apply to the foreground, same values available as palette.
hide_value
boolean
True hides values.
image_url
string
Displays an image as the background.
metric
string
Metric from the request to correlate this conditional format with.
palette [required]
enum
Color palette to apply.
Allowed enum values: blue,custom_bg,custom_image,custom_text,gray_on_white,grey,green,orange,red,red_on_white,white_on_gray,white_on_green,green_on_white,white_on_red,white_on_yellow,yellow_on_white,black_on_light_yellow,black_on_light_green,black_on_light_red
timeframe
string
Defines the displayed timeframe.
value [required]
double
Value for the comparator.
formula [required]
string
String expression built from queries, formulas, and functions.
limit
object
Options for limiting results returned.
count
int64
Number of results to return.
order
enum
Direction of sort.
Allowed enum values: asc,desc
default: desc
number_format
object
Number format options for the widget.
unit
<oneOf>
Number format unit.
Option 1
object
Canonical unit.
per_unit_name
string
The name of the unit per item.
type
enum
The type of unit scale.
Allowed enum values: canonical_unit
unit_name
string
The name of the unit.
Option 2
object
Custom unit.
label
string
The label for the custom unit.
type
enum
The type of custom unit.
Allowed enum values: custom_unit_label
unit_scale
object
The definition of NumberFormatUnitScale object.
type
enum
The type of unit scale.
Allowed enum values: canonical_unit
unit_name
string
The name of the unit.
style
object
Styling options for widget formulas.
palette
string
The color palette used to display the formula. A guide to the available color palettes can be found at https://docs.datadoghq.com/dashboards/guide/widget_colors
palette_index
int64
Index specifying which color to use within the palette.
log_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
network_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
process_query
object
The process query to use in the widget.
filter_by
[string]
List of processes.
limit
int64
Max number of items in the filter list.
metric [required]
string
Your chosen metric.
search_by
string
Your chosen search term.
profile_metrics_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
q
string
Widget query.
queries
[ <oneOf>]
List of queries that can be returned directly or used in formulas.
Option 1
object
A formula and functions metrics query.
aggregator
enum
The aggregation methods available for metrics queries.
Allowed enum values: avg,min,max,sum,last,area,l2norm,percentile
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for metrics queries.
Allowed enum values: metrics
name [required]
string
Name of the query for use in formulas.
query [required]
string
Metrics query definition.
semantic_mode
enum
Semantic mode for metrics queries. This determines how metrics from different sources are combined or displayed.
Allowed enum values: combined,native
Option 2
object
A formula and functions events query.
compute [required]
object
Compute options.
aggregation [required]
enum
Aggregation methods for event platform queries.
Allowed enum values: count,cardinality,median,pc75,pc90,pc95,pc98,pc99,sum,min,max,avg
interval
int64
A time interval in milliseconds.
metric
string
Measurable attribute to compute.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for event platform-based queries.
Allowed enum values: logs,spans,network,rum,security_signals,profiles,audit,events,ci_tests,ci_pipelines,incident_analytics,product_analytics,on_call_events
group_by
[object]
Group by options.
facet [required]
string
Event facet.
limit
int64
Number of groups to return.
sort
object
Options for sorting group by results.
aggregation [required]
enum
Aggregation methods for event platform queries.
Allowed enum values: count,cardinality,median,pc75,pc90,pc95,pc98,pc99,sum,min,max,avg
metric
string
Metric used for sorting group by results.
order
enum
Direction of sort.
Allowed enum values: asc,desc
default: desc
indexes
[string]
An array of index names to query in the stream. Omit or use [] to query all indexes at once.
name [required]
string
Name of the query for use in formulas.
search
object
Search options.
query [required]
string
Events search string.
storage
string
Option for storage location. Feature in Private Beta.
Option 3
object
Process query using formulas and functions.
aggregator
enum
The aggregation methods available for metrics queries.
Allowed enum values: avg,min,max,sum,last,area,l2norm,percentile
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data sources that rely on the process backend.
Allowed enum values: process,container
is_normalized_cpu
boolean
Whether to normalize the CPU percentages.
limit
int64
Number of hits to return.
metric [required]
string
Process metric name.
name [required]
string
Name of query for use in formulas.
sort
enum
Direction of sort.
Allowed enum values: asc,desc
default: desc
tag_filters
[string]
An array of tags to filter by.
text_filter
string
Text to use as filter.
Option 4
object
A formula and functions APM dependency stats query.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for APM dependency stats queries.
Allowed enum values: apm_dependency_stats
env [required]
string
APM environment.
is_upstream
boolean
Determines whether stats for upstream or downstream dependencies should be queried.
name [required]
string
Name of query to use in formulas.
operation_name [required]
string
Name of operation on service.
primary_tag_name
string
The name of the second primary tag used within APM; required when primary_tag_value is specified. See https://docs.datadoghq.com/tracing/guide/setting_primary_tags_to_scope/#add-a-second-primary-tag-in-datadog.
primary_tag_value
string
Filter APM data by the second primary tag. primary_tag_name must also be specified.
resource_name [required]
string
APM resource.
service [required]
string
APM service.
stat [required]
enum
APM statistic.
Allowed enum values: avg_duration,avg_root_duration,avg_spans_per_trace,error_rate,pct_exec_time,pct_of_traces,total_traces_count
Option 5
object
APM resource stats query using formulas and functions.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for APM resource stats queries.
Allowed enum values: apm_resource_stats
env [required]
string
APM environment.
group_by
[string]
Array of fields to group results by.
name [required]
string
Name of this query to use in formulas.
operation_name
string
Name of operation on service.
primary_tag_name
string
Name of the second primary tag used within APM. Required when primary_tag_value is specified. See https://docs.datadoghq.com/tracing/guide/setting_primary_tags_to_scope/#add-a-second-primary-tag-in-datadog
primary_tag_value
string
Value of the second primary tag by which to filter APM data. primary_tag_name must also be specified.
resource_name
string
APM resource name.
service [required]
string
APM service name.
stat [required]
enum
APM resource stat name.
Allowed enum values: errors,error_rate,hits,latency_avg,latency_distribution,latency_max,latency_p50,latency_p75,latency_p90,latency_p95,latency_p99
Option 6
object
A formula and functions metrics query.
additional_query_filters
string
Additional filters applied to the SLO query.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for SLO measures queries.
Allowed enum values: slo
group_mode
enum
Group mode to query measures.
Allowed enum values: overall,components
measure [required]
enum
SLO measures queries.
Allowed enum values: good_events,bad_events,good_minutes,bad_minutes,slo_status,error_budget_remaining,burn_rate,error_budget_burndown
name
string
Name of the query for use in formulas.
slo_id [required]
string
ID of an SLO to query measures.
slo_query_type
enum
Name of the query for use in formulas.
Allowed enum values: metric,monitor,time_slice
Option 7
object
A formula and functions Cloud Cost query.
aggregator
enum
Aggregator used for the request.
Allowed enum values: avg,last,max,min,sum,percentile
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for Cloud Cost queries.
Allowed enum values: cloud_cost
name [required]
string
Name of the query for use in formulas.
query [required]
string
Query for Cloud Cost data.
response_format
enum
Timeseries, scalar, or event list response. Event list response formats are supported by Geomap widgets.
Allowed enum values: timeseries,scalar,event_list
rum_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
security_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
sort
object
The controls for sorting the widget.
count
int64
The number of items to limit the widget to.
order_by
[ <oneOf>]
The array of items to sort the widget by in order.
Option 1
object
The formula to sort the widget by.
index [required]
int64
The index of the formula to sort by.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
type [required]
enum
Set the sort type to formula.
Allowed enum values: formula
Option 2
object
The group to sort the widget by.
name [required]
string
The name of the group.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
type [required]
enum
Set the sort type to group.
Allowed enum values: group
style
object
Define request widget style.
line_type
enum
Type of lines displayed.
Allowed enum values: dashed,dotted,solid
line_width
enum
Width of line displayed.
Allowed enum values: normal,thick,thin
order_by
enum
How to order series in timeseries visualizations.
tags: Order series alphabetically by tag name (default behavior)values: Order series by their current metric values (typically descending) Allowed enum values:tags,values
palette
string
Color palette to apply to the widget.
style
object
Style customization for a top list widget.
display
<oneOf>
Top list widget display options.
Option 1
object
Top list widget stacked display options.
legend
enum
Top list widget stacked legend behavior.
Allowed enum values: automatic,inline,none
type [required]
enum
Top list widget stacked display type.
Allowed enum values: stacked
default: stacked
Option 2
object
Top list widget flat display.
type [required]
enum
Top list widget flat display type.
Allowed enum values: flat
default: flat
palette
string
Color palette to apply to the widget.
scaling
enum
Top list widget scaling definition.
Allowed enum values: absolute,relative
time
<oneOf>
Time setting for the widget.
Option 1
object
Wrapper for live span
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
live_span
enum
The available timeframes depend on the widget you are using.
Allowed enum values: 1m,5m,10m,15m,30m,1h,4h,1d,2d,1w,1mo,3mo,6mo,week_to_date,month_to_date,1y,alert
Option 2
object
Used for arbitrary live span times, such as 17 minutes or 6 hours.
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
type [required]
enum
Type "live" denotes a live span in the new format.
Allowed enum values: live
unit [required]
enum
Unit of the time span.
Allowed enum values: minute,hour,day,week,month,year
value [required]
int64
Value of the time span.
Option 3
object
Used for fixed span times, such as 'March 1 to March 7'.
from [required]
int64
Start time in seconds since epoch.
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
to [required]
int64
End time in seconds since epoch.
type [required]
enum
Type "fixed" denotes a fixed span.
Allowed enum values: fixed
title
string
Title of your widget.
title_align
enum
How to align the text on the widget.
Allowed enum values: center,left,right
title_size
string
Size of the title.
type [required]
enum
Type of the top list widget.
Allowed enum values: toplist
default: toplist
Option 10
object
The treemap visualization enables you to display hierarchical and nested data. It is well suited for queries that describe part-whole relationships, such as resource usage by availability zone, data center, or team.
color_by
enum
DEPRECATED: (deprecated) The attribute formerly used to determine color in the widget.
Allowed enum values: user
default: user
custom_links
[object]
List of custom links.
is_hidden
boolean
The flag for toggling context menu link visibility.
label
string
The label for the custom link URL. Keep the label short and descriptive. Use metrics and tags as variables.
link
string
The URL of the custom link. URL must include http or https. A relative URL must start with /.
override_label
string
The label ID that refers to a context menu link. Can be logs, hosts, traces, profiles, processes, containers, or rum.
group_by
enum
DEPRECATED: (deprecated) The attribute formerly used to group elements in the widget.
Allowed enum values: user,family,process
requests [required]
[object]
List of treemap widget requests.
formulas
[object]
List of formulas that operate on queries.
alias
string
Expression alias.
cell_display_mode
enum
Define a display mode for the table cell.
Allowed enum values: number,bar,trend
cell_display_mode_options
object
Cell display mode options for the widget formula. (only if cell_display_mode is set to trend).
trend_type
enum
Trend type for the cell display mode options.
Allowed enum values: area,line,bars
y_scale
enum
Y scale for the cell display mode options.
Allowed enum values: shared,independent
conditional_formats
[object]
List of conditional formats.
comparator [required]
enum
Comparator to apply.
Allowed enum values: =,>,>=,<,<=
custom_bg_color
string
Color palette to apply to the background, same values available as palette.
custom_fg_color
string
Color palette to apply to the foreground, same values available as palette.
hide_value
boolean
True hides values.
image_url
string
Displays an image as the background.
metric
string
Metric from the request to correlate this conditional format with.
palette [required]
enum
Color palette to apply.
Allowed enum values: blue,custom_bg,custom_image,custom_text,gray_on_white,grey,green,orange,red,red_on_white,white_on_gray,white_on_green,green_on_white,white_on_red,white_on_yellow,yellow_on_white,black_on_light_yellow,black_on_light_green,black_on_light_red
timeframe
string
Defines the displayed timeframe.
value [required]
double
Value for the comparator.
formula [required]
string
String expression built from queries, formulas, and functions.
limit
object
Options for limiting results returned.
count
int64
Number of results to return.
order
enum
Direction of sort.
Allowed enum values: asc,desc
default: desc
number_format
object
Number format options for the widget.
unit
<oneOf>
Number format unit.
Option 1
object
Canonical unit.
per_unit_name
string
The name of the unit per item.
type
enum
The type of unit scale.
Allowed enum values: canonical_unit
unit_name
string
The name of the unit.
Option 2
object
Custom unit.
label
string
The label for the custom unit.
type
enum
The type of custom unit.
Allowed enum values: custom_unit_label
unit_scale
object
The definition of NumberFormatUnitScale object.
type
enum
The type of unit scale.
Allowed enum values: canonical_unit
unit_name
string
The name of the unit.
style
object
Styling options for widget formulas.
palette
string
The color palette used to display the formula. A guide to the available color palettes can be found at https://docs.datadoghq.com/dashboards/guide/widget_colors
palette_index
int64
Index specifying which color to use within the palette.
q
string
The widget metrics query.
queries
[ <oneOf>]
List of queries that can be returned directly or used in formulas.
Option 1
object
A formula and functions metrics query.
aggregator
enum
The aggregation methods available for metrics queries.
Allowed enum values: avg,min,max,sum,last,area,l2norm,percentile
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for metrics queries.
Allowed enum values: metrics
name [required]
string
Name of the query for use in formulas.
query [required]
string
Metrics query definition.
semantic_mode
enum
Semantic mode for metrics queries. This determines how metrics from different sources are combined or displayed.
Allowed enum values: combined,native
Option 2
object
A formula and functions events query.
compute [required]
object
Compute options.
aggregation [required]
enum
Aggregation methods for event platform queries.
Allowed enum values: count,cardinality,median,pc75,pc90,pc95,pc98,pc99,sum,min,max,avg
interval
int64
A time interval in milliseconds.
metric
string
Measurable attribute to compute.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for event platform-based queries.
Allowed enum values: logs,spans,network,rum,security_signals,profiles,audit,events,ci_tests,ci_pipelines,incident_analytics,product_analytics,on_call_events
group_by
[object]
Group by options.
facet [required]
string
Event facet.
limit
int64
Number of groups to return.
sort
object
Options for sorting group by results.
aggregation [required]
enum
Aggregation methods for event platform queries.
Allowed enum values: count,cardinality,median,pc75,pc90,pc95,pc98,pc99,sum,min,max,avg
metric
string
Metric used for sorting group by results.
order
enum
Direction of sort.
Allowed enum values: asc,desc
default: desc
indexes
[string]
An array of index names to query in the stream. Omit or use [] to query all indexes at once.
name [required]
string
Name of the query for use in formulas.
search
object
Search options.
query [required]
string
Events search string.
storage
string
Option for storage location. Feature in Private Beta.
Option 3
object
Process query using formulas and functions.
aggregator
enum
The aggregation methods available for metrics queries.
Allowed enum values: avg,min,max,sum,last,area,l2norm,percentile
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data sources that rely on the process backend.
Allowed enum values: process,container
is_normalized_cpu
boolean
Whether to normalize the CPU percentages.
limit
int64
Number of hits to return.
metric [required]
string
Process metric name.
name [required]
string
Name of query for use in formulas.
sort
enum
Direction of sort.
Allowed enum values: asc,desc
default: desc
tag_filters
[string]
An array of tags to filter by.
text_filter
string
Text to use as filter.
Option 4
object
A formula and functions APM dependency stats query.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for APM dependency stats queries.
Allowed enum values: apm_dependency_stats
env [required]
string
APM environment.
is_upstream
boolean
Determines whether stats for upstream or downstream dependencies should be queried.
name [required]
string
Name of query to use in formulas.
operation_name [required]
string
Name of operation on service.
primary_tag_name
string
The name of the second primary tag used within APM; required when primary_tag_value is specified. See https://docs.datadoghq.com/tracing/guide/setting_primary_tags_to_scope/#add-a-second-primary-tag-in-datadog.
primary_tag_value
string
Filter APM data by the second primary tag. primary_tag_name must also be specified.
resource_name [required]
string
APM resource.
service [required]
string
APM service.
stat [required]
enum
APM statistic.
Allowed enum values: avg_duration,avg_root_duration,avg_spans_per_trace,error_rate,pct_exec_time,pct_of_traces,total_traces_count
Option 5
object
APM resource stats query using formulas and functions.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for APM resource stats queries.
Allowed enum values: apm_resource_stats
env [required]
string
APM environment.
group_by
[string]
Array of fields to group results by.
name [required]
string
Name of this query to use in formulas.
operation_name
string
Name of operation on service.
primary_tag_name
string
Name of the second primary tag used within APM. Required when primary_tag_value is specified. See https://docs.datadoghq.com/tracing/guide/setting_primary_tags_to_scope/#add-a-second-primary-tag-in-datadog
primary_tag_value
string
Value of the second primary tag by which to filter APM data. primary_tag_name must also be specified.
resource_name
string
APM resource name.
service [required]
string
APM service name.
stat [required]
enum
APM resource stat name.
Allowed enum values: errors,error_rate,hits,latency_avg,latency_distribution,latency_max,latency_p50,latency_p75,latency_p90,latency_p95,latency_p99
Option 6
object
A formula and functions metrics query.
additional_query_filters
string
Additional filters applied to the SLO query.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for SLO measures queries.
Allowed enum values: slo
group_mode
enum
Group mode to query measures.
Allowed enum values: overall,components
measure [required]
enum
SLO measures queries.
Allowed enum values: good_events,bad_events,good_minutes,bad_minutes,slo_status,error_budget_remaining,burn_rate,error_budget_burndown
name
string
Name of the query for use in formulas.
slo_id [required]
string
ID of an SLO to query measures.
slo_query_type
enum
Name of the query for use in formulas.
Allowed enum values: metric,monitor,time_slice
Option 7
object
A formula and functions Cloud Cost query.
aggregator
enum
Aggregator used for the request.
Allowed enum values: avg,last,max,min,sum,percentile
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for Cloud Cost queries.
Allowed enum values: cloud_cost
name [required]
string
Name of the query for use in formulas.
query [required]
string
Query for Cloud Cost data.
response_format
enum
Timeseries, scalar, or event list response. Event list response formats are supported by Geomap widgets.
Allowed enum values: timeseries,scalar,event_list
size_by
enum
DEPRECATED: (deprecated) The attribute formerly used to determine size in the widget.
Allowed enum values: pct_cpu,pct_mem
time
<oneOf>
Time setting for the widget.
Option 1
object
Wrapper for live span
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
live_span
enum
The available timeframes depend on the widget you are using.
Allowed enum values: 1m,5m,10m,15m,30m,1h,4h,1d,2d,1w,1mo,3mo,6mo,week_to_date,month_to_date,1y,alert
Option 2
object
Used for arbitrary live span times, such as 17 minutes or 6 hours.
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
type [required]
enum
Type "live" denotes a live span in the new format.
Allowed enum values: live
unit [required]
enum
Unit of the time span.
Allowed enum values: minute,hour,day,week,month,year
value [required]
int64
Value of the time span.
Option 3
object
Used for fixed span times, such as 'March 1 to March 7'.
from [required]
int64
Start time in seconds since epoch.
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
to [required]
int64
End time in seconds since epoch.
type [required]
enum
Type "fixed" denotes a fixed span.
Allowed enum values: fixed
title
string
Title of your widget.
type [required]
enum
Type of the treemap widget.
Allowed enum values: treemap
default: treemap
split_config [required]
object
Encapsulates all user choices about how to split a graph.
limit [required]
int64
Maximum number of graphs to display in the widget.
sort [required]
object
Controls the order in which graphs appear in the split.
compute
object
Defines the metric and aggregation used as the sort value.
aggregation [required]
string
How to aggregate the sort metric for the purposes of ordering.
metric [required]
string
The metric to use for sorting graphs.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
split_dimensions [required]
[object]
The dimension(s) on which to split the graph
one_graph_per [required]
string
The system interprets this attribute differently depending on the data source of the query being split. For metrics, it's a tag. For the events platform, it's an attribute or tag.
static_splits
[array]
Manual selection of tags making split graph widget static
time
<oneOf>
Time setting for the widget.
Option 1
object
Wrapper for live span
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
live_span
enum
The available timeframes depend on the widget you are using.
Allowed enum values: 1m,5m,10m,15m,30m,1h,4h,1d,2d,1w,1mo,3mo,6mo,week_to_date,month_to_date,1y,alert
Option 2
object
Used for arbitrary live span times, such as 17 minutes or 6 hours.
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
type [required]
enum
Type "live" denotes a live span in the new format.
Allowed enum values: live
unit [required]
enum
Unit of the time span.
Allowed enum values: minute,hour,day,week,month,year
value [required]
int64
Value of the time span.
Option 3
object
Used for fixed span times, such as 'March 1 to March 7'.
from [required]
int64
Start time in seconds since epoch.
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
to [required]
int64
End time in seconds since epoch.
type [required]
enum
Type "fixed" denotes a fixed span.
Allowed enum values: fixed
title
string
Title of your widget.
type [required]
enum
Type of the split graph widget
Allowed enum values: split_group
default: split_group
Option 30
object
Sunbursts are spot on to highlight how groups contribute to the total of a query.
custom_links
[object]
List of custom links.
is_hidden
boolean
The flag for toggling context menu link visibility.
label
string
The label for the custom link URL. Keep the label short and descriptive. Use metrics and tags as variables.
link
string
The URL of the custom link. URL must include http or https. A relative URL must start with /.
override_label
string
The label ID that refers to a context menu link. Can be logs, hosts, traces, profiles, processes, containers, or rum.
hide_total
boolean
Show the total value in this widget.
legend
<oneOf>
Configuration of the legend.
Option 1
object
Configuration of table-based legend.
type [required]
enum
Whether or not to show a table legend.
Allowed enum values: table,none
Option 2
object
Configuration of inline or automatic legends.
hide_percent
boolean
Whether to hide the percentages of the groups.
hide_value
boolean
Whether to hide the values of the groups.
type [required]
enum
Whether to show the legend inline or let it be automatically generated.
Allowed enum values: inline,automatic
requests [required]
[object]
List of sunburst widget requests.
apm_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
audit_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
event_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
formulas
[object]
List of formulas that operate on queries.
alias
string
Expression alias.
cell_display_mode
enum
Define a display mode for the table cell.
Allowed enum values: number,bar,trend
cell_display_mode_options
object
Cell display mode options for the widget formula. (only if cell_display_mode is set to trend).
trend_type
enum
Trend type for the cell display mode options.
Allowed enum values: area,line,bars
y_scale
enum
Y scale for the cell display mode options.
Allowed enum values: shared,independent
conditional_formats
[object]
List of conditional formats.
comparator [required]
enum
Comparator to apply.
Allowed enum values: =,>,>=,<,<=
custom_bg_color
string
Color palette to apply to the background, same values available as palette.
custom_fg_color
string
Color palette to apply to the foreground, same values available as palette.
hide_value
boolean
True hides values.
image_url
string
Displays an image as the background.
metric
string
Metric from the request to correlate this conditional format with.
palette [required]
enum
Color palette to apply.
Allowed enum values: blue,custom_bg,custom_image,custom_text,gray_on_white,grey,green,orange,red,red_on_white,white_on_gray,white_on_green,green_on_white,white_on_red,white_on_yellow,yellow_on_white,black_on_light_yellow,black_on_light_green,black_on_light_red
timeframe
string
Defines the displayed timeframe.
value [required]
double
Value for the comparator.
formula [required]
string
String expression built from queries, formulas, and functions.
limit
object
Options for limiting results returned.
count
int64
Number of results to return.
order
enum
Direction of sort.
Allowed enum values: asc,desc
default: desc
number_format
object
Number format options for the widget.
unit
<oneOf>
Number format unit.
Option 1
object
Canonical unit.
per_unit_name
string
The name of the unit per item.
type
enum
The type of unit scale.
Allowed enum values: canonical_unit
unit_name
string
The name of the unit.
Option 2
object
Custom unit.
label
string
The label for the custom unit.
type
enum
The type of custom unit.
Allowed enum values: custom_unit_label
unit_scale
object
The definition of NumberFormatUnitScale object.
type
enum
The type of unit scale.
Allowed enum values: canonical_unit
unit_name
string
The name of the unit.
style
object
Styling options for widget formulas.
palette
string
The color palette used to display the formula. A guide to the available color palettes can be found at https://docs.datadoghq.com/dashboards/guide/widget_colors
palette_index
int64
Index specifying which color to use within the palette.
log_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
network_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
process_query
object
The process query to use in the widget.
filter_by
[string]
List of processes.
limit
int64
Max number of items in the filter list.
metric [required]
string
Your chosen metric.
search_by
string
Your chosen search term.
profile_metrics_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
q
string
Widget query.
queries
[ <oneOf>]
List of queries that can be returned directly or used in formulas.
Option 1
object
A formula and functions metrics query.
aggregator
enum
The aggregation methods available for metrics queries.
Allowed enum values: avg,min,max,sum,last,area,l2norm,percentile
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for metrics queries.
Allowed enum values: metrics
name [required]
string
Name of the query for use in formulas.
query [required]
string
Metrics query definition.
semantic_mode
enum
Semantic mode for metrics queries. This determines how metrics from different sources are combined or displayed.
Allowed enum values: combined,native
Option 2
object
A formula and functions events query.
compute [required]
object
Compute options.
aggregation [required]
enum
Aggregation methods for event platform queries.
Allowed enum values: count,cardinality,median,pc75,pc90,pc95,pc98,pc99,sum,min,max,avg
interval
int64
A time interval in milliseconds.
metric
string
Measurable attribute to compute.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for event platform-based queries.
Allowed enum values: logs,spans,network,rum,security_signals,profiles,audit,events,ci_tests,ci_pipelines,incident_analytics,product_analytics,on_call_events
group_by
[object]
Group by options.
facet [required]
string
Event facet.
limit
int64
Number of groups to return.
sort
object
Options for sorting group by results.
aggregation [required]
enum
Aggregation methods for event platform queries.
Allowed enum values: count,cardinality,median,pc75,pc90,pc95,pc98,pc99,sum,min,max,avg
metric
string
Metric used for sorting group by results.
order
enum
Direction of sort.
Allowed enum values: asc,desc
default: desc
indexes
[string]
An array of index names to query in the stream. Omit or use [] to query all indexes at once.
name [required]
string
Name of the query for use in formulas.
search
object
Search options.
query [required]
string
Events search string.
storage
string
Option for storage location. Feature in Private Beta.
Option 3
object
Process query using formulas and functions.
aggregator
enum
The aggregation methods available for metrics queries.
Allowed enum values: avg,min,max,sum,last,area,l2norm,percentile
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data sources that rely on the process backend.
Allowed enum values: process,container
is_normalized_cpu
boolean
Whether to normalize the CPU percentages.
limit
int64
Number of hits to return.
metric [required]
string
Process metric name.
name [required]
string
Name of query for use in formulas.
sort
enum
Direction of sort.
Allowed enum values: asc,desc
default: desc
tag_filters
[string]
An array of tags to filter by.
text_filter
string
Text to use as filter.
Option 4
object
A formula and functions APM dependency stats query.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for APM dependency stats queries.
Allowed enum values: apm_dependency_stats
env [required]
string
APM environment.
is_upstream
boolean
Determines whether stats for upstream or downstream dependencies should be queried.
name [required]
string
Name of query to use in formulas.
operation_name [required]
string
Name of operation on service.
primary_tag_name
string
The name of the second primary tag used within APM; required when primary_tag_value is specified. See https://docs.datadoghq.com/tracing/guide/setting_primary_tags_to_scope/#add-a-second-primary-tag-in-datadog.
primary_tag_value
string
Filter APM data by the second primary tag. primary_tag_name must also be specified.
resource_name [required]
string
APM resource.
service [required]
string
APM service.
stat [required]
enum
APM statistic.
Allowed enum values: avg_duration,avg_root_duration,avg_spans_per_trace,error_rate,pct_exec_time,pct_of_traces,total_traces_count
Option 5
object
APM resource stats query using formulas and functions.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for APM resource stats queries.
Allowed enum values: apm_resource_stats
env [required]
string
APM environment.
group_by
[string]
Array of fields to group results by.
name [required]
string
Name of this query to use in formulas.
operation_name
string
Name of operation on service.
primary_tag_name
string
Name of the second primary tag used within APM. Required when primary_tag_value is specified. See https://docs.datadoghq.com/tracing/guide/setting_primary_tags_to_scope/#add-a-second-primary-tag-in-datadog
primary_tag_value
string
Value of the second primary tag by which to filter APM data. primary_tag_name must also be specified.
resource_name
string
APM resource name.
service [required]
string
APM service name.
stat [required]
enum
APM resource stat name.
Allowed enum values: errors,error_rate,hits,latency_avg,latency_distribution,latency_max,latency_p50,latency_p75,latency_p90,latency_p95,latency_p99
Option 6
object
A formula and functions metrics query.
additional_query_filters
string
Additional filters applied to the SLO query.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for SLO measures queries.
Allowed enum values: slo
group_mode
enum
Group mode to query measures.
Allowed enum values: overall,components
measure [required]
enum
SLO measures queries.
Allowed enum values: good_events,bad_events,good_minutes,bad_minutes,slo_status,error_budget_remaining,burn_rate,error_budget_burndown
name
string
Name of the query for use in formulas.
slo_id [required]
string
ID of an SLO to query measures.
slo_query_type
enum
Name of the query for use in formulas.
Allowed enum values: metric,monitor,time_slice
Option 7
object
A formula and functions Cloud Cost query.
aggregator
enum
Aggregator used for the request.
Allowed enum values: avg,last,max,min,sum,percentile
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for Cloud Cost queries.
Allowed enum values: cloud_cost
name [required]
string
Name of the query for use in formulas.
query [required]
string
Query for Cloud Cost data.
response_format
enum
Timeseries, scalar, or event list response. Event list response formats are supported by Geomap widgets.
Allowed enum values: timeseries,scalar,event_list
rum_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
security_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
style
object
Widget style definition.
palette
string
Color palette to apply to the widget.
time
<oneOf>
Time setting for the widget.
Option 1
object
Wrapper for live span
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
live_span
enum
The available timeframes depend on the widget you are using.
Allowed enum values: 1m,5m,10m,15m,30m,1h,4h,1d,2d,1w,1mo,3mo,6mo,week_to_date,month_to_date,1y,alert
Option 2
object
Used for arbitrary live span times, such as 17 minutes or 6 hours.
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
type [required]
enum
Type "live" denotes a live span in the new format.
Allowed enum values: live
unit [required]
enum
Unit of the time span.
Allowed enum values: minute,hour,day,week,month,year
value [required]
int64
Value of the time span.
Option 3
object
Used for fixed span times, such as 'March 1 to March 7'.
from [required]
int64
Start time in seconds since epoch.
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
to [required]
int64
End time in seconds since epoch.
type [required]
enum
Type "fixed" denotes a fixed span.
Allowed enum values: fixed
title
string
Title of your widget.
title_align
enum
How to align the text on the widget.
Allowed enum values: center,left,right
title_size
string
Size of the title.
type [required]
enum
Type of the Sunburst widget.
Allowed enum values: sunburst
default: sunburst
Option 31
object
The table visualization is available on timeboards and screenboards. It displays columns of metrics grouped by tag key.
custom_links
[object]
List of custom links.
is_hidden
boolean
The flag for toggling context menu link visibility.
label
string
The label for the custom link URL. Keep the label short and descriptive. Use metrics and tags as variables.
link
string
The URL of the custom link. URL must include http or https. A relative URL must start with /.
override_label
string
The label ID that refers to a context menu link. Can be logs, hosts, traces, profiles, processes, containers, or rum.
has_search_bar
enum
Controls the display of the search bar.
Allowed enum values: always,never,auto
requests [required]
[object]
Widget definition.
aggregator
enum
Aggregator used for the request.
Allowed enum values: avg,last,max,min,sum,percentile
alias
string
The column name (defaults to the metric name).
apm_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
apm_stats_query
object
The APM stats query for table and distributions widgets.
columns
[object]
Column properties used by the front end for display.
alias
string
A user-assigned alias for the column.
cell_display_mode
enum
Define a display mode for the table cell.
Allowed enum values: number,bar,trend
name [required]
string
Column name.
order
enum
Widget sorting methods.
Allowed enum values: asc,desc
env [required]
string
Environment name.
name [required]
string
Operation name associated with service.
primary_tag [required]
string
The organization's host group name and value.
resource
string
Resource name.
row_type [required]
enum
The level of detail for the request.
Allowed enum values: service,resource,span
service [required]
string
Service name.
cell_display_mode
[string]
A list of display modes for each table cell.
conditional_formats
[object]
List of conditional formats.
comparator [required]
enum
Comparator to apply.
Allowed enum values: =,>,>=,<,<=
custom_bg_color
string
Color palette to apply to the background, same values available as palette.
custom_fg_color
string
Color palette to apply to the foreground, same values available as palette.
hide_value
boolean
True hides values.
image_url
string
Displays an image as the background.
metric
string
Metric from the request to correlate this conditional format with.
palette [required]
enum
Color palette to apply.
Allowed enum values: blue,custom_bg,custom_image,custom_text,gray_on_white,grey,green,orange,red,red_on_white,white_on_gray,white_on_green,green_on_white,white_on_red,white_on_yellow,yellow_on_white,black_on_light_yellow,black_on_light_green,black_on_light_red
timeframe
string
Defines the displayed timeframe.
value [required]
double
Value for the comparator.
event_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
formulas
[object]
List of formulas that operate on queries.
alias
string
Expression alias.
cell_display_mode
enum
Define a display mode for the table cell.
Allowed enum values: number,bar,trend
cell_display_mode_options
object
Cell display mode options for the widget formula. (only if cell_display_mode is set to trend).
trend_type
enum
Trend type for the cell display mode options.
Allowed enum values: area,line,bars
y_scale
enum
Y scale for the cell display mode options.
Allowed enum values: shared,independent
conditional_formats
[object]
List of conditional formats.
comparator [required]
enum
Comparator to apply.
Allowed enum values: =,>,>=,<,<=
custom_bg_color
string
Color palette to apply to the background, same values available as palette.
custom_fg_color
string
Color palette to apply to the foreground, same values available as palette.
hide_value
boolean
True hides values.
image_url
string
Displays an image as the background.
metric
string
Metric from the request to correlate this conditional format with.
palette [required]
enum
Color palette to apply.
Allowed enum values: blue,custom_bg,custom_image,custom_text,gray_on_white,grey,green,orange,red,red_on_white,white_on_gray,white_on_green,green_on_white,white_on_red,white_on_yellow,yellow_on_white,black_on_light_yellow,black_on_light_green,black_on_light_red
timeframe
string
Defines the displayed timeframe.
value [required]
double
Value for the comparator.
formula [required]
string
String expression built from queries, formulas, and functions.
limit
object
Options for limiting results returned.
count
int64
Number of results to return.
order
enum
Direction of sort.
Allowed enum values: asc,desc
default: desc
number_format
object
Number format options for the widget.
unit
<oneOf>
Number format unit.
Option 1
object
Canonical unit.
per_unit_name
string
The name of the unit per item.
type
enum
The type of unit scale.
Allowed enum values: canonical_unit
unit_name
string
The name of the unit.
Option 2
object
Custom unit.
label
string
The label for the custom unit.
type
enum
The type of custom unit.
Allowed enum values: custom_unit_label
unit_scale
object
The definition of NumberFormatUnitScale object.
type
enum
The type of unit scale.
Allowed enum values: canonical_unit
unit_name
string
The name of the unit.
style
object
Styling options for widget formulas.
palette
string
The color palette used to display the formula. A guide to the available color palettes can be found at https://docs.datadoghq.com/dashboards/guide/widget_colors
palette_index
int64
Index specifying which color to use within the palette.
limit
int64
For metric queries, the number of lines to show in the table. Only one request should have this property.
log_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
network_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
order
enum
Widget sorting methods.
Allowed enum values: asc,desc
process_query
object
The process query to use in the widget.
filter_by
[string]
List of processes.
limit
int64
Max number of items in the filter list.
metric [required]
string
Your chosen metric.
search_by
string
Your chosen search term.
profile_metrics_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
q
string
Query definition.
queries
[ <oneOf>]
List of queries that can be returned directly or used in formulas.
Option 1
object
A formula and functions metrics query.
aggregator
enum
The aggregation methods available for metrics queries.
Allowed enum values: avg,min,max,sum,last,area,l2norm,percentile
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for metrics queries.
Allowed enum values: metrics
name [required]
string
Name of the query for use in formulas.
query [required]
string
Metrics query definition.
semantic_mode
enum
Semantic mode for metrics queries. This determines how metrics from different sources are combined or displayed.
Allowed enum values: combined,native
Option 2
object
A formula and functions events query.
compute [required]
object
Compute options.
aggregation [required]
enum
Aggregation methods for event platform queries.
Allowed enum values: count,cardinality,median,pc75,pc90,pc95,pc98,pc99,sum,min,max,avg
interval
int64
A time interval in milliseconds.
metric
string
Measurable attribute to compute.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for event platform-based queries.
Allowed enum values: logs,spans,network,rum,security_signals,profiles,audit,events,ci_tests,ci_pipelines,incident_analytics,product_analytics,on_call_events
group_by
[object]
Group by options.
facet [required]
string
Event facet.
limit
int64
Number of groups to return.
sort
object
Options for sorting group by results.
aggregation [required]
enum
Aggregation methods for event platform queries.
Allowed enum values: count,cardinality,median,pc75,pc90,pc95,pc98,pc99,sum,min,max,avg
metric
string
Metric used for sorting group by results.
order
enum
Direction of sort.
Allowed enum values: asc,desc
default: desc
indexes
[string]
An array of index names to query in the stream. Omit or use [] to query all indexes at once.
name [required]
string
Name of the query for use in formulas.
search
object
Search options.
query [required]
string
Events search string.
storage
string
Option for storage location. Feature in Private Beta.
Option 3
object
Process query using formulas and functions.
aggregator
enum
The aggregation methods available for metrics queries.
Allowed enum values: avg,min,max,sum,last,area,l2norm,percentile
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data sources that rely on the process backend.
Allowed enum values: process,container
is_normalized_cpu
boolean
Whether to normalize the CPU percentages.
limit
int64
Number of hits to return.
metric [required]
string
Process metric name.
name [required]
string
Name of query for use in formulas.
sort
enum
Direction of sort.
Allowed enum values: asc,desc
default: desc
tag_filters
[string]
An array of tags to filter by.
text_filter
string
Text to use as filter.
Option 4
object
A formula and functions APM dependency stats query.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for APM dependency stats queries.
Allowed enum values: apm_dependency_stats
env [required]
string
APM environment.
is_upstream
boolean
Determines whether stats for upstream or downstream dependencies should be queried.
name [required]
string
Name of query to use in formulas.
operation_name [required]
string
Name of operation on service.
primary_tag_name
string
The name of the second primary tag used within APM; required when primary_tag_value is specified. See https://docs.datadoghq.com/tracing/guide/setting_primary_tags_to_scope/#add-a-second-primary-tag-in-datadog.
primary_tag_value
string
Filter APM data by the second primary tag. primary_tag_name must also be specified.
resource_name [required]
string
APM resource.
service [required]
string
APM service.
stat [required]
enum
APM statistic.
Allowed enum values: avg_duration,avg_root_duration,avg_spans_per_trace,error_rate,pct_exec_time,pct_of_traces,total_traces_count
Option 5
object
APM resource stats query using formulas and functions.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for APM resource stats queries.
Allowed enum values: apm_resource_stats
env [required]
string
APM environment.
group_by
[string]
Array of fields to group results by.
name [required]
string
Name of this query to use in formulas.
operation_name
string
Name of operation on service.
primary_tag_name
string
Name of the second primary tag used within APM. Required when primary_tag_value is specified. See https://docs.datadoghq.com/tracing/guide/setting_primary_tags_to_scope/#add-a-second-primary-tag-in-datadog
primary_tag_value
string
Value of the second primary tag by which to filter APM data. primary_tag_name must also be specified.
resource_name
string
APM resource name.
service [required]
string
APM service name.
stat [required]
enum
APM resource stat name.
Allowed enum values: errors,error_rate,hits,latency_avg,latency_distribution,latency_max,latency_p50,latency_p75,latency_p90,latency_p95,latency_p99
Option 6
object
A formula and functions metrics query.
additional_query_filters
string
Additional filters applied to the SLO query.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for SLO measures queries.
Allowed enum values: slo
group_mode
enum
Group mode to query measures.
Allowed enum values: overall,components
measure [required]
enum
SLO measures queries.
Allowed enum values: good_events,bad_events,good_minutes,bad_minutes,slo_status,error_budget_remaining,burn_rate,error_budget_burndown
name
string
Name of the query for use in formulas.
slo_id [required]
string
ID of an SLO to query measures.
slo_query_type
enum
Name of the query for use in formulas.
Allowed enum values: metric,monitor,time_slice
Option 7
object
A formula and functions Cloud Cost query.
aggregator
enum
Aggregator used for the request.
Allowed enum values: avg,last,max,min,sum,percentile
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for Cloud Cost queries.
Allowed enum values: cloud_cost
name [required]
string
Name of the query for use in formulas.
query [required]
string
Query for Cloud Cost data.
response_format
enum
Timeseries, scalar, or event list response. Event list response formats are supported by Geomap widgets.
Allowed enum values: timeseries,scalar,event_list
rum_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
security_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
sort
object
The controls for sorting the widget.
count
int64
The number of items to limit the widget to.
order_by
[ <oneOf>]
The array of items to sort the widget by in order.
Option 1
object
The formula to sort the widget by.
index [required]
int64
The index of the formula to sort by.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
type [required]
enum
Set the sort type to formula.
Allowed enum values: formula
Option 2
object
The group to sort the widget by.
name [required]
string
The name of the group.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
type [required]
enum
Set the sort type to group.
Allowed enum values: group
text_formats
[array]
List of text formats for columns produced by tags.
time
<oneOf>
Time setting for the widget.
Option 1
object
Wrapper for live span
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
live_span
enum
The available timeframes depend on the widget you are using.
Allowed enum values: 1m,5m,10m,15m,30m,1h,4h,1d,2d,1w,1mo,3mo,6mo,week_to_date,month_to_date,1y,alert
Option 2
object
Used for arbitrary live span times, such as 17 minutes or 6 hours.
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
type [required]
enum
Type "live" denotes a live span in the new format.
Allowed enum values: live
unit [required]
enum
Unit of the time span.
Allowed enum values: minute,hour,day,week,month,year
value [required]
int64
Value of the time span.
Option 3
object
Used for fixed span times, such as 'March 1 to March 7'.
from [required]
int64
Start time in seconds since epoch.
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
to [required]
int64
End time in seconds since epoch.
type [required]
enum
Type "fixed" denotes a fixed span.
Allowed enum values: fixed
title
string
Title of your widget.
title_align
enum
How to align the text on the widget.
Allowed enum values: center,left,right
title_size
string
Size of the title.
type [required]
enum
Type of the table widget.
Allowed enum values: query_table
default: query_table
Option 32
object
The timeseries visualization allows you to display the evolution of one or more metrics, log events, or Indexed Spans over time.
custom_links
[object]
List of custom links.
is_hidden
boolean
The flag for toggling context menu link visibility.
label
string
The label for the custom link URL. Keep the label short and descriptive. Use metrics and tags as variables.
link
string
The URL of the custom link. URL must include http or https. A relative URL must start with /.
override_label
string
The label ID that refers to a context menu link. Can be logs, hosts, traces, profiles, processes, containers, or rum.
events
[object]
List of widget events.
q [required]
string
Query definition.
tags_execution
string
The execution method for multi-value filters.
legend_columns
[string]
Columns displayed in the legend.
legend_layout
enum
Layout of the legend.
Allowed enum values: auto,horizontal,vertical
legend_size
string
Available legend sizes for a widget. Should be one of "0", "2", "4", "8", "16", or "auto".
markers
[object]
List of markers.
display_type
string
Combination of:
- A severity error, warning, ok, or info
- A line type: dashed, solid, or bold
In this case of a Distribution widget, this can be set to be
percentile.
label
string
Label to display over the marker.
time
string
Timestamp for the widget.
value [required]
string
Value to apply. Can be a single value y = 15 or a range of values 0 < y < 10.
For Distribution widgets with display_type set to percentile, this should be
a numeric percentile value (for example, "90" for P90).
requests [required]
[object]
List of timeseries widget requests.
apm_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
audit_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
display_type
enum
Type of display to use for the request.
Allowed enum values: area,bars,line,overlay
event_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
formulas
[object]
List of formulas that operate on queries.
alias
string
Expression alias.
cell_display_mode
enum
Define a display mode for the table cell.
Allowed enum values: number,bar,trend
cell_display_mode_options
object
Cell display mode options for the widget formula. (only if cell_display_mode is set to trend).
trend_type
enum
Trend type for the cell display mode options.
Allowed enum values: area,line,bars
y_scale
enum
Y scale for the cell display mode options.
Allowed enum values: shared,independent
conditional_formats
[object]
List of conditional formats.
comparator [required]
enum
Comparator to apply.
Allowed enum values: =,>,>=,<,<=
custom_bg_color
string
Color palette to apply to the background, same values available as palette.
custom_fg_color
string
Color palette to apply to the foreground, same values available as palette.
hide_value
boolean
True hides values.
image_url
string
Displays an image as the background.
metric
string
Metric from the request to correlate this conditional format with.
palette [required]
enum
Color palette to apply.
Allowed enum values: blue,custom_bg,custom_image,custom_text,gray_on_white,grey,green,orange,red,red_on_white,white_on_gray,white_on_green,green_on_white,white_on_red,white_on_yellow,yellow_on_white,black_on_light_yellow,black_on_light_green,black_on_light_red
timeframe
string
Defines the displayed timeframe.
value [required]
double
Value for the comparator.
formula [required]
string
String expression built from queries, formulas, and functions.
limit
object
Options for limiting results returned.
count
int64
Number of results to return.
order
enum
Direction of sort.
Allowed enum values: asc,desc
default: desc
number_format
object
Number format options for the widget.
unit
<oneOf>
Number format unit.
Option 1
object
Canonical unit.
per_unit_name
string
The name of the unit per item.
type
enum
The type of unit scale.
Allowed enum values: canonical_unit
unit_name
string
The name of the unit.
Option 2
object
Custom unit.
label
string
The label for the custom unit.
type
enum
The type of custom unit.
Allowed enum values: custom_unit_label
unit_scale
object
The definition of NumberFormatUnitScale object.
type
enum
The type of unit scale.
Allowed enum values: canonical_unit
unit_name
string
The name of the unit.
style
object
Styling options for widget formulas.
palette
string
The color palette used to display the formula. A guide to the available color palettes can be found at https://docs.datadoghq.com/dashboards/guide/widget_colors
palette_index
int64
Index specifying which color to use within the palette.
log_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
metadata
[object]
Used to define expression aliases.
alias_name
string
Expression alias.
expression [required]
string
Expression name.
network_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
on_right_yaxis
boolean
Whether or not to display a second y-axis on the right.
process_query
object
The process query to use in the widget.
filter_by
[string]
List of processes.
limit
int64
Max number of items in the filter list.
metric [required]
string
Your chosen metric.
search_by
string
Your chosen search term.
profile_metrics_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
q
string
Widget query.
queries
[ <oneOf>]
List of queries that can be returned directly or used in formulas.
Option 1
object
A formula and functions metrics query.
aggregator
enum
The aggregation methods available for metrics queries.
Allowed enum values: avg,min,max,sum,last,area,l2norm,percentile
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for metrics queries.
Allowed enum values: metrics
name [required]
string
Name of the query for use in formulas.
query [required]
string
Metrics query definition.
semantic_mode
enum
Semantic mode for metrics queries. This determines how metrics from different sources are combined or displayed.
Allowed enum values: combined,native
Option 2
object
A formula and functions events query.
compute [required]
object
Compute options.
aggregation [required]
enum
Aggregation methods for event platform queries.
Allowed enum values: count,cardinality,median,pc75,pc90,pc95,pc98,pc99,sum,min,max,avg
interval
int64
A time interval in milliseconds.
metric
string
Measurable attribute to compute.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for event platform-based queries.
Allowed enum values: logs,spans,network,rum,security_signals,profiles,audit,events,ci_tests,ci_pipelines,incident_analytics,product_analytics,on_call_events
group_by
[object]
Group by options.
facet [required]
string
Event facet.
limit
int64
Number of groups to return.
sort
object
Options for sorting group by results.
aggregation [required]
enum
Aggregation methods for event platform queries.
Allowed enum values: count,cardinality,median,pc75,pc90,pc95,pc98,pc99,sum,min,max,avg
metric
string
Metric used for sorting group by results.
order
enum
Direction of sort.
Allowed enum values: asc,desc
default: desc
indexes
[string]
An array of index names to query in the stream. Omit or use [] to query all indexes at once.
name [required]
string
Name of the query for use in formulas.
search
object
Search options.
query [required]
string
Events search string.
storage
string
Option for storage location. Feature in Private Beta.
Option 3
object
Process query using formulas and functions.
aggregator
enum
The aggregation methods available for metrics queries.
Allowed enum values: avg,min,max,sum,last,area,l2norm,percentile
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data sources that rely on the process backend.
Allowed enum values: process,container
is_normalized_cpu
boolean
Whether to normalize the CPU percentages.
limit
int64
Number of hits to return.
metric [required]
string
Process metric name.
name [required]
string
Name of query for use in formulas.
sort
enum
Direction of sort.
Allowed enum values: asc,desc
default: desc
tag_filters
[string]
An array of tags to filter by.
text_filter
string
Text to use as filter.
Option 4
object
A formula and functions APM dependency stats query.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for APM dependency stats queries.
Allowed enum values: apm_dependency_stats
env [required]
string
APM environment.
is_upstream
boolean
Determines whether stats for upstream or downstream dependencies should be queried.
name [required]
string
Name of query to use in formulas.
operation_name [required]
string
Name of operation on service.
primary_tag_name
string
The name of the second primary tag used within APM; required when primary_tag_value is specified. See https://docs.datadoghq.com/tracing/guide/setting_primary_tags_to_scope/#add-a-second-primary-tag-in-datadog.
primary_tag_value
string
Filter APM data by the second primary tag. primary_tag_name must also be specified.
resource_name [required]
string
APM resource.
service [required]
string
APM service.
stat [required]
enum
APM statistic.
Allowed enum values: avg_duration,avg_root_duration,avg_spans_per_trace,error_rate,pct_exec_time,pct_of_traces,total_traces_count
Option 5
object
APM resource stats query using formulas and functions.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for APM resource stats queries.
Allowed enum values: apm_resource_stats
env [required]
string
APM environment.
group_by
[string]
Array of fields to group results by.
name [required]
string
Name of this query to use in formulas.
operation_name
string
Name of operation on service.
primary_tag_name
string
Name of the second primary tag used within APM. Required when primary_tag_value is specified. See https://docs.datadoghq.com/tracing/guide/setting_primary_tags_to_scope/#add-a-second-primary-tag-in-datadog
primary_tag_value
string
Value of the second primary tag by which to filter APM data. primary_tag_name must also be specified.
resource_name
string
APM resource name.
service [required]
string
APM service name.
stat [required]
enum
APM resource stat name.
Allowed enum values: errors,error_rate,hits,latency_avg,latency_distribution,latency_max,latency_p50,latency_p75,latency_p90,latency_p95,latency_p99
Option 6
object
A formula and functions metrics query.
additional_query_filters
string
Additional filters applied to the SLO query.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for SLO measures queries.
Allowed enum values: slo
group_mode
enum
Group mode to query measures.
Allowed enum values: overall,components
measure [required]
enum
SLO measures queries.
Allowed enum values: good_events,bad_events,good_minutes,bad_minutes,slo_status,error_budget_remaining,burn_rate,error_budget_burndown
name
string
Name of the query for use in formulas.
slo_id [required]
string
ID of an SLO to query measures.
slo_query_type
enum
Name of the query for use in formulas.
Allowed enum values: metric,monitor,time_slice
Option 7
object
A formula and functions Cloud Cost query.
aggregator
enum
Aggregator used for the request.
Allowed enum values: avg,last,max,min,sum,percentile
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for Cloud Cost queries.
Allowed enum values: cloud_cost
name [required]
string
Name of the query for use in formulas.
query [required]
string
Query for Cloud Cost data.
response_format
enum
Timeseries, scalar, or event list response. Event list response formats are supported by Geomap widgets.
Allowed enum values: timeseries,scalar,event_list
rum_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
security_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
style
object
Define request widget style.
line_type
enum
Type of lines displayed.
Allowed enum values: dashed,dotted,solid
line_width
enum
Width of line displayed.
Allowed enum values: normal,thick,thin
order_by
enum
How to order series in timeseries visualizations.
tags: Order series alphabetically by tag name (default behavior)values: Order series by their current metric values (typically descending) Allowed enum values:tags,values
palette
string
Color palette to apply to the widget.
right_yaxis
object
Axis controls for the widget.
include_zero
boolean
Set to true to include zero.
label
string
The label of the axis to display on the graph. Only usable on Scatterplot Widgets.
max
string
Specifies maximum numeric value to show on the axis. Defaults to auto.
default: auto
min
string
Specifies minimum numeric value to show on the axis. Defaults to auto.
default: auto
scale
string
Specifies the scale type. Possible values are linear, log, sqrt, and pow## (for example pow2 or pow0.5).
default: linear
show_legend
boolean
(screenboard only) Show the legend for this widget.
time
<oneOf>
Time setting for the widget.
Option 1
object
Wrapper for live span
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
live_span
enum
The available timeframes depend on the widget you are using.
Allowed enum values: 1m,5m,10m,15m,30m,1h,4h,1d,2d,1w,1mo,3mo,6mo,week_to_date,month_to_date,1y,alert
Option 2
object
Used for arbitrary live span times, such as 17 minutes or 6 hours.
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
type [required]
enum
Type "live" denotes a live span in the new format.
Allowed enum values: live
unit [required]
enum
Unit of the time span.
Allowed enum values: minute,hour,day,week,month,year
value [required]
int64
Value of the time span.
Option 3
object
Used for fixed span times, such as 'March 1 to March 7'.
from [required]
int64
Start time in seconds since epoch.
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
to [required]
int64
End time in seconds since epoch.
type [required]
enum
Type "fixed" denotes a fixed span.
Allowed enum values: fixed
title
string
Title of your widget.
title_align
enum
How to align the text on the widget.
Allowed enum values: center,left,right
title_size
string
Size of the title.
type [required]
enum
Type of the timeseries widget.
Allowed enum values: timeseries
default: timeseries
yaxis
object
Axis controls for the widget.
include_zero
boolean
Set to true to include zero.
label
string
The label of the axis to display on the graph. Only usable on Scatterplot Widgets.
max
string
Specifies maximum numeric value to show on the axis. Defaults to auto.
default: auto
min
string
Specifies minimum numeric value to show on the axis. Defaults to auto.
default: auto
scale
string
Specifies the scale type. Possible values are linear, log, sqrt, and pow## (for example pow2 or pow0.5).
default: linear
Option 33
object
The top list visualization enables you to display a list of Tag value like hostname or service with the most or least of any metric value, such as highest consumers of CPU, hosts with the least disk space, etc.
custom_links
[object]
List of custom links.
is_hidden
boolean
The flag for toggling context menu link visibility.
label
string
The label for the custom link URL. Keep the label short and descriptive. Use metrics and tags as variables.
link
string
The URL of the custom link. URL must include http or https. A relative URL must start with /.
override_label
string
The label ID that refers to a context menu link. Can be logs, hosts, traces, profiles, processes, containers, or rum.
requests [required]
[object]
List of top list widget requests.
apm_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
audit_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
conditional_formats
[object]
List of conditional formats.
comparator [required]
enum
Comparator to apply.
Allowed enum values: =,>,>=,<,<=
custom_bg_color
string
Color palette to apply to the background, same values available as palette.
custom_fg_color
string
Color palette to apply to the foreground, same values available as palette.
hide_value
boolean
True hides values.
image_url
string
Displays an image as the background.
metric
string
Metric from the request to correlate this conditional format with.
palette [required]
enum
Color palette to apply.
Allowed enum values: blue,custom_bg,custom_image,custom_text,gray_on_white,grey,green,orange,red,red_on_white,white_on_gray,white_on_green,green_on_white,white_on_red,white_on_yellow,yellow_on_white,black_on_light_yellow,black_on_light_green,black_on_light_red
timeframe
string
Defines the displayed timeframe.
value [required]
double
Value for the comparator.
event_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
formulas
[object]
List of formulas that operate on queries.
alias
string
Expression alias.
cell_display_mode
enum
Define a display mode for the table cell.
Allowed enum values: number,bar,trend
cell_display_mode_options
object
Cell display mode options for the widget formula. (only if cell_display_mode is set to trend).
trend_type
enum
Trend type for the cell display mode options.
Allowed enum values: area,line,bars
y_scale
enum
Y scale for the cell display mode options.
Allowed enum values: shared,independent
conditional_formats
[object]
List of conditional formats.
comparator [required]
enum
Comparator to apply.
Allowed enum values: =,>,>=,<,<=
custom_bg_color
string
Color palette to apply to the background, same values available as palette.
custom_fg_color
string
Color palette to apply to the foreground, same values available as palette.
hide_value
boolean
True hides values.
image_url
string
Displays an image as the background.
metric
string
Metric from the request to correlate this conditional format with.
palette [required]
enum
Color palette to apply.
Allowed enum values: blue,custom_bg,custom_image,custom_text,gray_on_white,grey,green,orange,red,red_on_white,white_on_gray,white_on_green,green_on_white,white_on_red,white_on_yellow,yellow_on_white,black_on_light_yellow,black_on_light_green,black_on_light_red
timeframe
string
Defines the displayed timeframe.
value [required]
double
Value for the comparator.
formula [required]
string
String expression built from queries, formulas, and functions.
limit
object
Options for limiting results returned.
count
int64
Number of results to return.
order
enum
Direction of sort.
Allowed enum values: asc,desc
default: desc
number_format
object
Number format options for the widget.
unit
<oneOf>
Number format unit.
Option 1
object
Canonical unit.
per_unit_name
string
The name of the unit per item.
type
enum
The type of unit scale.
Allowed enum values: canonical_unit
unit_name
string
The name of the unit.
Option 2
object
Custom unit.
label
string
The label for the custom unit.
type
enum
The type of custom unit.
Allowed enum values: custom_unit_label
unit_scale
object
The definition of NumberFormatUnitScale object.
type
enum
The type of unit scale.
Allowed enum values: canonical_unit
unit_name
string
The name of the unit.
style
object
Styling options for widget formulas.
palette
string
The color palette used to display the formula. A guide to the available color palettes can be found at https://docs.datadoghq.com/dashboards/guide/widget_colors
palette_index
int64
Index specifying which color to use within the palette.
log_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
network_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
process_query
object
The process query to use in the widget.
filter_by
[string]
List of processes.
limit
int64
Max number of items in the filter list.
metric [required]
string
Your chosen metric.
search_by
string
Your chosen search term.
profile_metrics_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
q
string
Widget query.
queries
[ <oneOf>]
List of queries that can be returned directly or used in formulas.
Option 1
object
A formula and functions metrics query.
aggregator
enum
The aggregation methods available for metrics queries.
Allowed enum values: avg,min,max,sum,last,area,l2norm,percentile
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for metrics queries.
Allowed enum values: metrics
name [required]
string
Name of the query for use in formulas.
query [required]
string
Metrics query definition.
semantic_mode
enum
Semantic mode for metrics queries. This determines how metrics from different sources are combined or displayed.
Allowed enum values: combined,native
Option 2
object
A formula and functions events query.
compute [required]
object
Compute options.
aggregation [required]
enum
Aggregation methods for event platform queries.
Allowed enum values: count,cardinality,median,pc75,pc90,pc95,pc98,pc99,sum,min,max,avg
interval
int64
A time interval in milliseconds.
metric
string
Measurable attribute to compute.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for event platform-based queries.
Allowed enum values: logs,spans,network,rum,security_signals,profiles,audit,events,ci_tests,ci_pipelines,incident_analytics,product_analytics,on_call_events
group_by
[object]
Group by options.
facet [required]
string
Event facet.
limit
int64
Number of groups to return.
sort
object
Options for sorting group by results.
aggregation [required]
enum
Aggregation methods for event platform queries.
Allowed enum values: count,cardinality,median,pc75,pc90,pc95,pc98,pc99,sum,min,max,avg
metric
string
Metric used for sorting group by results.
order
enum
Direction of sort.
Allowed enum values: asc,desc
default: desc
indexes
[string]
An array of index names to query in the stream. Omit or use [] to query all indexes at once.
name [required]
string
Name of the query for use in formulas.
search
object
Search options.
query [required]
string
Events search string.
storage
string
Option for storage location. Feature in Private Beta.
Option 3
object
Process query using formulas and functions.
aggregator
enum
The aggregation methods available for metrics queries.
Allowed enum values: avg,min,max,sum,last,area,l2norm,percentile
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data sources that rely on the process backend.
Allowed enum values: process,container
is_normalized_cpu
boolean
Whether to normalize the CPU percentages.
limit
int64
Number of hits to return.
metric [required]
string
Process metric name.
name [required]
string
Name of query for use in formulas.
sort
enum
Direction of sort.
Allowed enum values: asc,desc
default: desc
tag_filters
[string]
An array of tags to filter by.
text_filter
string
Text to use as filter.
Option 4
object
A formula and functions APM dependency stats query.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for APM dependency stats queries.
Allowed enum values: apm_dependency_stats
env [required]
string
APM environment.
is_upstream
boolean
Determines whether stats for upstream or downstream dependencies should be queried.
name [required]
string
Name of query to use in formulas.
operation_name [required]
string
Name of operation on service.
primary_tag_name
string
The name of the second primary tag used within APM; required when primary_tag_value is specified. See https://docs.datadoghq.com/tracing/guide/setting_primary_tags_to_scope/#add-a-second-primary-tag-in-datadog.
primary_tag_value
string
Filter APM data by the second primary tag. primary_tag_name must also be specified.
resource_name [required]
string
APM resource.
service [required]
string
APM service.
stat [required]
enum
APM statistic.
Allowed enum values: avg_duration,avg_root_duration,avg_spans_per_trace,error_rate,pct_exec_time,pct_of_traces,total_traces_count
Option 5
object
APM resource stats query using formulas and functions.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for APM resource stats queries.
Allowed enum values: apm_resource_stats
env [required]
string
APM environment.
group_by
[string]
Array of fields to group results by.
name [required]
string
Name of this query to use in formulas.
operation_name
string
Name of operation on service.
primary_tag_name
string
Name of the second primary tag used within APM. Required when primary_tag_value is specified. See https://docs.datadoghq.com/tracing/guide/setting_primary_tags_to_scope/#add-a-second-primary-tag-in-datadog
primary_tag_value
string
Value of the second primary tag by which to filter APM data. primary_tag_name must also be specified.
resource_name
string
APM resource name.
service [required]
string
APM service name.
stat [required]
enum
APM resource stat name.
Allowed enum values: errors,error_rate,hits,latency_avg,latency_distribution,latency_max,latency_p50,latency_p75,latency_p90,latency_p95,latency_p99
Option 6
object
A formula and functions metrics query.
additional_query_filters
string
Additional filters applied to the SLO query.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for SLO measures queries.
Allowed enum values: slo
group_mode
enum
Group mode to query measures.
Allowed enum values: overall,components
measure [required]
enum
SLO measures queries.
Allowed enum values: good_events,bad_events,good_minutes,bad_minutes,slo_status,error_budget_remaining,burn_rate,error_budget_burndown
name
string
Name of the query for use in formulas.
slo_id [required]
string
ID of an SLO to query measures.
slo_query_type
enum
Name of the query for use in formulas.
Allowed enum values: metric,monitor,time_slice
Option 7
object
A formula and functions Cloud Cost query.
aggregator
enum
Aggregator used for the request.
Allowed enum values: avg,last,max,min,sum,percentile
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for Cloud Cost queries.
Allowed enum values: cloud_cost
name [required]
string
Name of the query for use in formulas.
query [required]
string
Query for Cloud Cost data.
response_format
enum
Timeseries, scalar, or event list response. Event list response formats are supported by Geomap widgets.
Allowed enum values: timeseries,scalar,event_list
rum_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
security_query
object
The log query.
compute
object
Define computation for a log query.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
group_by
[object]
List of tag prefixes to group by in the case of a cluster check.
facet [required]
string
Facet name.
limit
int64
Maximum number of items in the group.
sort
object
Define a sorting method.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
index
string
A coma separated-list of index names. Use "*" query all indexes at once. Multiple Indexes
multi_compute
[object]
This field is mutually exclusive with compute.
aggregation [required]
string
The aggregation method.
facet
string
Facet name.
interval
int64
Define a time interval in seconds.
search
object
The query being made on the logs.
query [required]
string
Search value to apply.
sort
object
The controls for sorting the widget.
count
int64
The number of items to limit the widget to.
order_by
[ <oneOf>]
The array of items to sort the widget by in order.
Option 1
object
The formula to sort the widget by.
index [required]
int64
The index of the formula to sort by.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
type [required]
enum
Set the sort type to formula.
Allowed enum values: formula
Option 2
object
The group to sort the widget by.
name [required]
string
The name of the group.
order [required]
enum
Widget sorting methods.
Allowed enum values: asc,desc
type [required]
enum
Set the sort type to group.
Allowed enum values: group
style
object
Define request widget style.
line_type
enum
Type of lines displayed.
Allowed enum values: dashed,dotted,solid
line_width
enum
Width of line displayed.
Allowed enum values: normal,thick,thin
order_by
enum
How to order series in timeseries visualizations.
tags: Order series alphabetically by tag name (default behavior)values: Order series by their current metric values (typically descending) Allowed enum values:tags,values
palette
string
Color palette to apply to the widget.
style
object
Style customization for a top list widget.
display
<oneOf>
Top list widget display options.
Option 1
object
Top list widget stacked display options.
legend
enum
Top list widget stacked legend behavior.
Allowed enum values: automatic,inline,none
type [required]
enum
Top list widget stacked display type.
Allowed enum values: stacked
default: stacked
Option 2
object
Top list widget flat display.
type [required]
enum
Top list widget flat display type.
Allowed enum values: flat
default: flat
palette
string
Color palette to apply to the widget.
scaling
enum
Top list widget scaling definition.
Allowed enum values: absolute,relative
time
<oneOf>
Time setting for the widget.
Option 1
object
Wrapper for live span
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
live_span
enum
The available timeframes depend on the widget you are using.
Allowed enum values: 1m,5m,10m,15m,30m,1h,4h,1d,2d,1w,1mo,3mo,6mo,week_to_date,month_to_date,1y,alert
Option 2
object
Used for arbitrary live span times, such as 17 minutes or 6 hours.
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
type [required]
enum
Type "live" denotes a live span in the new format.
Allowed enum values: live
unit [required]
enum
Unit of the time span.
Allowed enum values: minute,hour,day,week,month,year
value [required]
int64
Value of the time span.
Option 3
object
Used for fixed span times, such as 'March 1 to March 7'.
from [required]
int64
Start time in seconds since epoch.
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
to [required]
int64
End time in seconds since epoch.
type [required]
enum
Type "fixed" denotes a fixed span.
Allowed enum values: fixed
title
string
Title of your widget.
title_align
enum
How to align the text on the widget.
Allowed enum values: center,left,right
title_size
string
Size of the title.
type [required]
enum
Type of the top list widget.
Allowed enum values: toplist
default: toplist
Option 34
object
This widget displays a topology of nodes and edges for different data sources. It replaces the service map widget.
custom_links
[object]
List of custom links.
is_hidden
boolean
The flag for toggling context menu link visibility.
label
string
The label for the custom link URL. Keep the label short and descriptive. Use metrics and tags as variables.
link
string
The URL of the custom link. URL must include http or https. A relative URL must start with /.
override_label
string
The label ID that refers to a context menu link. Can be logs, hosts, traces, profiles, processes, containers, or rum.
requests [required]
[object]
One or more Topology requests.
query
object
Query to service-based topology data sources like the service map or data streams.
data_source
enum
Name of the data source
Allowed enum values: data_streams,service_map
filters
[string]
Your environment and primary tag (or * if enabled for your account).
service
string
Name of the service
request_type
enum
Widget request type.
Allowed enum values: topology
title
string
Title of your widget.
title_align
enum
How to align the text on the widget.
Allowed enum values: center,left,right
title_size
string
Size of the title.
type [required]
enum
Type of the topology map widget.
Allowed enum values: topology_map
default: topology_map
Option 35
object
The treemap visualization enables you to display hierarchical and nested data. It is well suited for queries that describe part-whole relationships, such as resource usage by availability zone, data center, or team.
color_by
enum
DEPRECATED: (deprecated) The attribute formerly used to determine color in the widget.
Allowed enum values: user
default: user
custom_links
[object]
List of custom links.
is_hidden
boolean
The flag for toggling context menu link visibility.
label
string
The label for the custom link URL. Keep the label short and descriptive. Use metrics and tags as variables.
link
string
The URL of the custom link. URL must include http or https. A relative URL must start with /.
override_label
string
The label ID that refers to a context menu link. Can be logs, hosts, traces, profiles, processes, containers, or rum.
group_by
enum
DEPRECATED: (deprecated) The attribute formerly used to group elements in the widget.
Allowed enum values: user,family,process
requests [required]
[object]
List of treemap widget requests.
formulas
[object]
List of formulas that operate on queries.
alias
string
Expression alias.
cell_display_mode
enum
Define a display mode for the table cell.
Allowed enum values: number,bar,trend
cell_display_mode_options
object
Cell display mode options for the widget formula. (only if cell_display_mode is set to trend).
trend_type
enum
Trend type for the cell display mode options.
Allowed enum values: area,line,bars
y_scale
enum
Y scale for the cell display mode options.
Allowed enum values: shared,independent
conditional_formats
[object]
List of conditional formats.
comparator [required]
enum
Comparator to apply.
Allowed enum values: =,>,>=,<,<=
custom_bg_color
string
Color palette to apply to the background, same values available as palette.
custom_fg_color
string
Color palette to apply to the foreground, same values available as palette.
hide_value
boolean
True hides values.
image_url
string
Displays an image as the background.
metric
string
Metric from the request to correlate this conditional format with.
palette [required]
enum
Color palette to apply.
Allowed enum values: blue,custom_bg,custom_image,custom_text,gray_on_white,grey,green,orange,red,red_on_white,white_on_gray,white_on_green,green_on_white,white_on_red,white_on_yellow,yellow_on_white,black_on_light_yellow,black_on_light_green,black_on_light_red
timeframe
string
Defines the displayed timeframe.
value [required]
double
Value for the comparator.
formula [required]
string
String expression built from queries, formulas, and functions.
limit
object
Options for limiting results returned.
count
int64
Number of results to return.
order
enum
Direction of sort.
Allowed enum values: asc,desc
default: desc
number_format
object
Number format options for the widget.
unit
<oneOf>
Number format unit.
Option 1
object
Canonical unit.
per_unit_name
string
The name of the unit per item.
type
enum
The type of unit scale.
Allowed enum values: canonical_unit
unit_name
string
The name of the unit.
Option 2
object
Custom unit.
label
string
The label for the custom unit.
type
enum
The type of custom unit.
Allowed enum values: custom_unit_label
unit_scale
object
The definition of NumberFormatUnitScale object.
type
enum
The type of unit scale.
Allowed enum values: canonical_unit
unit_name
string
The name of the unit.
style
object
Styling options for widget formulas.
palette
string
The color palette used to display the formula. A guide to the available color palettes can be found at https://docs.datadoghq.com/dashboards/guide/widget_colors
palette_index
int64
Index specifying which color to use within the palette.
q
string
The widget metrics query.
queries
[ <oneOf>]
List of queries that can be returned directly or used in formulas.
Option 1
object
A formula and functions metrics query.
aggregator
enum
The aggregation methods available for metrics queries.
Allowed enum values: avg,min,max,sum,last,area,l2norm,percentile
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for metrics queries.
Allowed enum values: metrics
name [required]
string
Name of the query for use in formulas.
query [required]
string
Metrics query definition.
semantic_mode
enum
Semantic mode for metrics queries. This determines how metrics from different sources are combined or displayed.
Allowed enum values: combined,native
Option 2
object
A formula and functions events query.
compute [required]
object
Compute options.
aggregation [required]
enum
Aggregation methods for event platform queries.
Allowed enum values: count,cardinality,median,pc75,pc90,pc95,pc98,pc99,sum,min,max,avg
interval
int64
A time interval in milliseconds.
metric
string
Measurable attribute to compute.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for event platform-based queries.
Allowed enum values: logs,spans,network,rum,security_signals,profiles,audit,events,ci_tests,ci_pipelines,incident_analytics,product_analytics,on_call_events
group_by
[object]
Group by options.
facet [required]
string
Event facet.
limit
int64
Number of groups to return.
sort
object
Options for sorting group by results.
aggregation [required]
enum
Aggregation methods for event platform queries.
Allowed enum values: count,cardinality,median,pc75,pc90,pc95,pc98,pc99,sum,min,max,avg
metric
string
Metric used for sorting group by results.
order
enum
Direction of sort.
Allowed enum values: asc,desc
default: desc
indexes
[string]
An array of index names to query in the stream. Omit or use [] to query all indexes at once.
name [required]
string
Name of the query for use in formulas.
search
object
Search options.
query [required]
string
Events search string.
storage
string
Option for storage location. Feature in Private Beta.
Option 3
object
Process query using formulas and functions.
aggregator
enum
The aggregation methods available for metrics queries.
Allowed enum values: avg,min,max,sum,last,area,l2norm,percentile
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data sources that rely on the process backend.
Allowed enum values: process,container
is_normalized_cpu
boolean
Whether to normalize the CPU percentages.
limit
int64
Number of hits to return.
metric [required]
string
Process metric name.
name [required]
string
Name of query for use in formulas.
sort
enum
Direction of sort.
Allowed enum values: asc,desc
default: desc
tag_filters
[string]
An array of tags to filter by.
text_filter
string
Text to use as filter.
Option 4
object
A formula and functions APM dependency stats query.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for APM dependency stats queries.
Allowed enum values: apm_dependency_stats
env [required]
string
APM environment.
is_upstream
boolean
Determines whether stats for upstream or downstream dependencies should be queried.
name [required]
string
Name of query to use in formulas.
operation_name [required]
string
Name of operation on service.
primary_tag_name
string
The name of the second primary tag used within APM; required when primary_tag_value is specified. See https://docs.datadoghq.com/tracing/guide/setting_primary_tags_to_scope/#add-a-second-primary-tag-in-datadog.
primary_tag_value
string
Filter APM data by the second primary tag. primary_tag_name must also be specified.
resource_name [required]
string
APM resource.
service [required]
string
APM service.
stat [required]
enum
APM statistic.
Allowed enum values: avg_duration,avg_root_duration,avg_spans_per_trace,error_rate,pct_exec_time,pct_of_traces,total_traces_count
Option 5
object
APM resource stats query using formulas and functions.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for APM resource stats queries.
Allowed enum values: apm_resource_stats
env [required]
string
APM environment.
group_by
[string]
Array of fields to group results by.
name [required]
string
Name of this query to use in formulas.
operation_name
string
Name of operation on service.
primary_tag_name
string
Name of the second primary tag used within APM. Required when primary_tag_value is specified. See https://docs.datadoghq.com/tracing/guide/setting_primary_tags_to_scope/#add-a-second-primary-tag-in-datadog
primary_tag_value
string
Value of the second primary tag by which to filter APM data. primary_tag_name must also be specified.
resource_name
string
APM resource name.
service [required]
string
APM service name.
stat [required]
enum
APM resource stat name.
Allowed enum values: errors,error_rate,hits,latency_avg,latency_distribution,latency_max,latency_p50,latency_p75,latency_p90,latency_p95,latency_p99
Option 6
object
A formula and functions metrics query.
additional_query_filters
string
Additional filters applied to the SLO query.
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for SLO measures queries.
Allowed enum values: slo
group_mode
enum
Group mode to query measures.
Allowed enum values: overall,components
measure [required]
enum
SLO measures queries.
Allowed enum values: good_events,bad_events,good_minutes,bad_minutes,slo_status,error_budget_remaining,burn_rate,error_budget_burndown
name
string
Name of the query for use in formulas.
slo_id [required]
string
ID of an SLO to query measures.
slo_query_type
enum
Name of the query for use in formulas.
Allowed enum values: metric,monitor,time_slice
Option 7
object
A formula and functions Cloud Cost query.
aggregator
enum
Aggregator used for the request.
Allowed enum values: avg,last,max,min,sum,percentile
cross_org_uuids
[string]
The source organization UUID for cross organization queries. Feature in Private Beta.
data_source [required]
enum
Data source for Cloud Cost queries.
Allowed enum values: cloud_cost
name [required]
string
Name of the query for use in formulas.
query [required]
string
Query for Cloud Cost data.
response_format
enum
Timeseries, scalar, or event list response. Event list response formats are supported by Geomap widgets.
Allowed enum values: timeseries,scalar,event_list
size_by
enum
DEPRECATED: (deprecated) The attribute formerly used to determine size in the widget.
Allowed enum values: pct_cpu,pct_mem
time
<oneOf>
Time setting for the widget.
Option 1
object
Wrapper for live span
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
live_span
enum
The available timeframes depend on the widget you are using.
Allowed enum values: 1m,5m,10m,15m,30m,1h,4h,1d,2d,1w,1mo,3mo,6mo,week_to_date,month_to_date,1y,alert
Option 2
object
Used for arbitrary live span times, such as 17 minutes or 6 hours.
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
type [required]
enum
Type "live" denotes a live span in the new format.
Allowed enum values: live
unit [required]
enum
Unit of the time span.
Allowed enum values: minute,hour,day,week,month,year
value [required]
int64
Value of the time span.
Option 3
object
Used for fixed span times, such as 'March 1 to March 7'.
from [required]
int64
Start time in seconds since epoch.
hide_incomplete_cost_data
boolean
Whether to hide incomplete cost data in the widget.
to [required]
int64
End time in seconds since epoch.
type [required]
enum
Type "fixed" denotes a fixed span.
Allowed enum values: fixed
title
string
Title of your widget.
type [required]
enum
Type of the treemap widget.
Allowed enum values: treemap
default: treemap
id
int64
ID of the widget.
layout
object
The layout for a widget on a free or new dashboard layout dashboard.
height [required]
int64
The height of the widget. Should be a non-negative integer.
is_column_break
boolean
Whether the widget should be the first one on the second column in high density or not.
Note: Only for the new dashboard layout and only one widget in the dashboard should have this property set to true.
width [required]
int64
The width of the widget. Should be a non-negative integer.
x [required]
int64
The position of the widget on the x (horizontal) axis. Should be a non-negative integer.
y [required]
int64
The position of the widget on the y (vertical) axis. Should be a non-negative integer.
{
"background_color": "string",
"banner_img": "string",
"layout_type": "ordered",
"show_title": false,
"title": "string",
"title_align": "string",
"type": "group",
"widgets": [
{
"definition": {
"requests": {
"fill": {
"q": "avg:system.cpu.user{*}"
}
},
"type": "hostmap"
},
"id": "integer",
"layout": {
"height": 0,
"is_column_break": false,
"width": 0,
"x": 0,
"y": 0
}
}
]
}Leer más
Más enlaces, artículos y documentación útiles: