- Esenciales
- Empezando
- Agent
- API
- Rastreo de APM
- Contenedores
- Dashboards
- Monitorización de bases de datos
- Datadog
- Sitio web de Datadog
- DevSecOps
- Gestión de incidencias
- Integraciones
- Internal Developer Portal
- Logs
- Monitores
- OpenTelemetry
- Generador de perfiles
- Session Replay
- Security
- Serverless para Lambda AWS
- Software Delivery
- Monitorización Synthetic
- Etiquetas (tags)
- Workflow Automation
- Centro de aprendizaje
- Compatibilidad
- Glosario
- Atributos estándar
- Guías
- Agent
- Arquitectura
- IoT
- Plataformas compatibles
- Recopilación de logs
- Configuración
- Automatización de flotas
- Solucionar problemas
- Detección de nombres de host en contenedores
- Modo de depuración
- Flare del Agent
- Estado del check del Agent
- Problemas de NTP
- Problemas de permisos
- Problemas de integraciones
- Problemas del sitio
- Problemas de Autodiscovery
- Problemas de contenedores de Windows
- Configuración del tiempo de ejecución del Agent
- Consumo elevado de memoria o CPU
- Guías
- Seguridad de datos
- Integraciones
- Desarrolladores
- Autorización
- DogStatsD
- Checks personalizados
- Integraciones
- Build an Integration with Datadog
- Crear una integración basada en el Agent
- Crear una integración API
- Crear un pipeline de logs
- Referencia de activos de integración
- Crear una oferta de mercado
- Crear un dashboard de integración
- Create a Monitor Template
- Crear una regla de detección Cloud SIEM
- Instalar la herramienta de desarrollo de integraciones del Agente
- Checks de servicio
- Complementos de IDE
- Comunidad
- Guías
- OpenTelemetry
- Administrator's Guide
- API
- Partners
- Aplicación móvil de Datadog
- DDSQL Reference
- CoScreen
- CoTerm
- Remote Configuration
- Cloudcraft
- En la aplicación
- Dashboards
- Notebooks
- Editor DDSQL
- Reference Tables
- Hojas
- Monitores y alertas
- Watchdog
- Métricas
- Bits AI
- Internal Developer Portal
- Error Tracking
- Explorador
- Estados de problemas
- Detección de regresión
- Suspected Causes
- Error Grouping
- Bits AI Dev Agent
- Monitores
- Issue Correlation
- Identificar confirmaciones sospechosas
- Auto Assign
- Issue Team Ownership
- Rastrear errores del navegador y móviles
- Rastrear errores de backend
- Manage Data Collection
- Solucionar problemas
- Guides
- Change Tracking
- Gestión de servicios
- Objetivos de nivel de servicio (SLOs)
- Gestión de incidentes
- De guardia
- Status Pages
- Gestión de eventos
- Gestión de casos
- Actions & Remediations
- Infraestructura
- Cloudcraft
- Catálogo de recursos
- Universal Service Monitoring
- Hosts
- Contenedores
- Processes
- Serverless
- Monitorización de red
- Cloud Cost
- Rendimiento de las aplicaciones
- APM
- Términos y conceptos de APM
- Instrumentación de aplicación
- Recopilación de métricas de APM
- Configuración de pipelines de trazas
- Correlacionar trazas (traces) y otros datos de telemetría
- Trace Explorer
- Recommendations
- Code Origin for Spans
- Observabilidad del servicio
- Endpoint Observability
- Instrumentación dinámica
- Live Debugger
- Error Tracking
- Seguridad de los datos
- Guías
- Solucionar problemas
- Límites de tasa del Agent
- Métricas de APM del Agent
- Uso de recursos del Agent
- Logs correlacionados
- Stacks tecnológicos de llamada en profundidad PHP 5
- Herramienta de diagnóstico de .NET
- Cuantificación de APM
- Go Compile-Time Instrumentation
- Logs de inicio del rastreador
- Logs de depuración del rastreador
- Errores de conexión
- Continuous Profiler
- Database Monitoring
- Gastos generales de integración del Agent
- Arquitecturas de configuración
- Configuración de Postgres
- Configuración de MySQL
- Configuración de SQL Server
- Configuración de Oracle
- Configuración de MongoDB
- Setting Up Amazon DocumentDB
- Conexión de DBM y trazas
- Datos recopilados
- Explorar hosts de bases de datos
- Explorar métricas de consultas
- Explorar ejemplos de consulta
- Exploring Database Schemas
- Exploring Recommendations
- Solucionar problemas
- Guías
- Data Streams Monitoring
- Data Jobs Monitoring
- Data Observability
- Experiencia digital
- Real User Monitoring
- Pruebas y monitorización de Synthetics
- Continuous Testing
- Análisis de productos
- Entrega de software
- CI Visibility
- CD Visibility
- Deployment Gates
- Test Visibility
- Configuración
- Network Settings
- Tests en contenedores
- Repositories
- Explorador
- Monitores
- Test Health
- Flaky Test Management
- Working with Flaky Tests
- Test Impact Analysis
- Flujos de trabajo de desarrolladores
- Cobertura de código
- Instrumentar tests de navegador con RUM
- Instrumentar tests de Swift con RUM
- Correlacionar logs y tests
- Guías
- Solucionar problemas
- Code Coverage
- Quality Gates
- Métricas de DORA
- Feature Flags
- Seguridad
- Información general de seguridad
- Cloud SIEM
- Code Security
- Cloud Security Management
- Application Security Management
- Workload Protection
- Sensitive Data Scanner
- Observabilidad de la IA
- Log Management
- Observability Pipelines
- Gestión de logs
- CloudPrem
- Administración
- Gestión de cuentas
- Seguridad de los datos
- Ayuda
Uso de Vega-Lite con widgets comodín en Datadog
Información general
Al utilizar Vega-Lite con widgets comodín en Datadog encontrarás extensiones de la especificación Vega-Lite que son exclusivas de Datadog. Esta guía describe las configuraciones y consideraciones necesarias para utilizar eficazmente Vega-Lite para la visualización de datos en Datadog, garantizando la compatibilidad con sus especificaciones exclusivas. Si comprendes y aprovechas estas especificaciones, podrás crear visualizaciones de datos interactivas y visualmente atractivas que sean eficaces y respondan a tus preferencias temáticas.
Nota: Algunas extensiones en Vega-Lite son exclusivas de Datadog y podrían no funcionar de la misma manera si se exportan a otras herramientas que tengan Vega-lite.
Personalizar la temática y las paletas de colores
Datadog ofrece diversas opciones de temas y paleta de colores para realzar el atractivo visual de los widgets. Puedes especificar colores personalizados para que se mezclen con las opciones de estilo utilizadas por widgets nativos de Datadog. Si defines colores personalizados, el gráfico no ajustará los colores cuando cambies el tema de la aplicación. Por defecto, los gráficos de Datadog ajustan los colores del texto y las marcas de los ejes para garantizar un contraste legible cuando se visualizan en modo oscuro. Es mejor evitar definir colores personalizados para los ejes de los gráficos.
Puedes personalizar el color, la fuente, el espaciado y otros ajustes de diseño. Estos ajustes se aplican automáticamente al utilizar el conmutador de temas (CTRL + OPT + D).
Paleta de colores personalizada
Aunque puedes crear paletas de colores personalizadas utilizando códigos hexadecimales, el uso de la paleta de colores de Datadog garantiza el cambio automático entre los modos claro y oscuro.
Datadog ofrece paletas de colores adicionales más allá de los esquemas de colores públicos de Vega, incluyendo:
dog_classic_areadatadog16hostmap_blues
Recursos adicionales:
Personalizar las unidades de visualización
Datadog ofrece el formateo de números dependientes de unidades para más de 150 unidades, lo que te permite formatear fácilmente valores como 3600 (segundos) como 1 (hora). Para utilizar esta función en tu definición de Vega-Lite, añade el parámetro "config": {"customFormatTypes": true} a la raíz de tu bloque JSON.
A continuación, siempre que definas una clave format, utiliza formatType: hoverFormatter y define tus unidades como una matriz. Por ejemplo:
Ejemplo de especificación Vega-Lite con unidades personalizadas
Ejemplo de especificación Vega-Lite con unidades personalizadas
{
"$schema": "https://vega.github.io/schema/vega-lite/v5.json",
"description": "A simple bar chart with embedded data.",
"data": {
"values": [
{"grade": "A", "total": 28},
{"grade": "B", "total": 55},
{"grade": "C", "total": 43}
]
},
"config": {"customFormatTypes": true},
"mark": "bar",
"encoding": {
"x": {"field": "total", "type": "quantitative"},
"y": {
"field": "grade",
"type": "nominal",
"axis": {
"formatType": "hoverFormatter",
"format": {"units": ["second", null]}
}
}
}
}El segundo elemento de la matriz de “unidades” representa una unidad “por”, como en “bits por segundo”. Las unidades deben proporcionarse en formato singular (por ejemplo, “segundo” en lugar de “segundos”). Para dar formato a los números, como la precisión, la notación científica o los números enteros, se utilizan los tokens d3-format. Dos formatos populares son:
~s: prefijo científico (por ejemplo, 2000 -> 2k), sin los ceros finales.2f; punto flotante a 2 decimales
El hoverFormatter también se puede llamar en expresiones Vega. Esta función tiene la firma de:
# `CanonicalUnitName` se refiere a cualquiera de las cadenas enumeradas como unidad Datadog.
(
datum: number,
params?: {
units?: [CanonicalUnitName, CanonicalUnitName];
},
)
Recursos adicionales:
Tamaño adaptable
Los widgets suelen utilizar un tamaño adaptable por defecto, ajustándose automáticamente al espacio disponible. Sin embargo, tienes la opción de definir una altura fija para cada elemento de datos, sobre todo si quieres habilitar el desplazamiento dentro de un gráfico de barras. Al igual que con la personalización de los colores, la personalización del tamaño desactiva el ajuste automático.
Por ejemplo, puedes utilizar la siguiente configuración para especificar un incremento de altura para cada elemento:
Ejemplo de especificación Vega-Lite con una altura personalizada
Ejemplo de especificación Vega-Lite con una altura personalizada
{
"width": 120,
"height": 120,
"data": {"url": "data/cars.json"},
"mark": "bar",
"encoding": {
"x": {
"field": "Name",
"scale": {"round": false}
},
"y": {"aggregate": "count"}
}
}Referencia a datos de Datadog en Vega-Lite
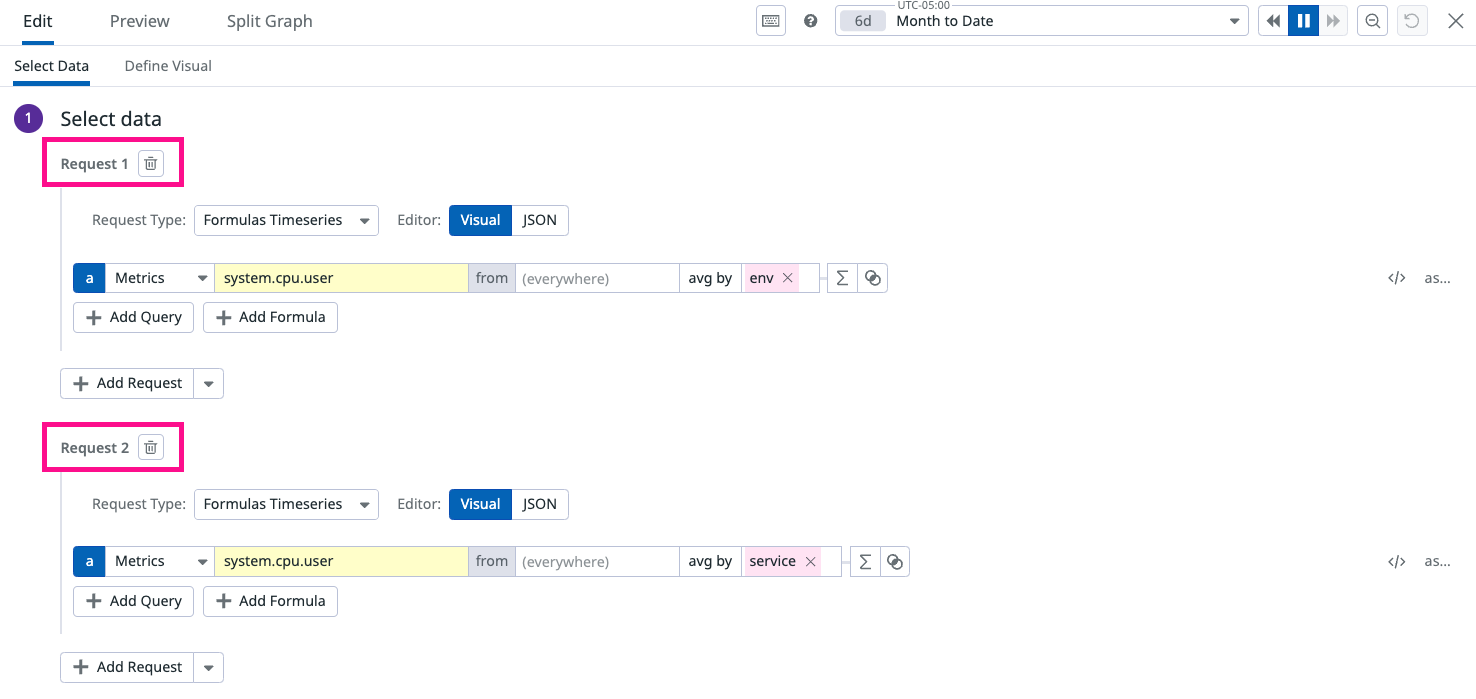
En Datadog, cada “solicitud” o consulta corresponde a una fuente de datos con nombre de Vega. La numeración de estas fuentes comienza en uno. Esto significa que si tu widget realiza varias solicitudes, genera conjuntos de datos correspondientes denominados table1, table2 y así sucesivamente.
Siempre que sea posible, los widgets de Datadog conservan los nombres de etiquetas (tags) del campo “agrupar por” de tu solicitud. Para las solicitudes de fórmula y función, como Escalar o Series temporales, se utilizan “Alias de fórmula” como nombres de campo. Para ver un ejemplo, consulta la documentación Widget comodín.
Información de campo adicional
- Las solicitudes con series temporales incluyen un campo
_timepara marcas de tiempo en milisegundos. - Las filas de solicitudes con histogramas tienen tres campos:
start,endycount. - Las respuestas a las solicitudes de listas varían según la fuente de datos. Utiliza la Vista previa de datos para determinar los campos disponibles.
Nombres de campo con caracteres especiales
Se aplican consideraciones especiales a los nombres de campo que contienen caracteres no alfanuméricos. Las etiquetas de métricas de Datadog prohíben la mayoría de los caracteres no alfanuméricos. Sin embargo, no todos los productos tienen esta restricción y permiten caracteres en nombres de atributos que pueden tener doble significado en Vega-Lite. Estos caracteres incluyen los corchetes [] y los puntos . que se utilizan para acceder a propiedades anidadas en datos con forma de objeto. Deben escaparse, ya que el backend aplana los datos antes de devolvértelos para tus datos /escalares y /series temporales.
Para garantizar que estos caracteres sean interpretados correctamente por el widget comodín, debes escapar estos caracteres con \\. Por ejemplo, al utilizar el campo de consulta de RUM @view.name, escríbelo como @view\\.name en la especificación Vega-Lite.
Para obtener más información sobre los formatos de datos admitidos, consulta la documentación Widget comodín.
Menú contextual y enlaces contextuales
Con los widgets de Datadog puedes hacer clic en un punto de datos del gráfico para abrir un menú contextual del gráfico con enlaces contextuales. Puedes activar esta función en widgets comodín añadiendo parámetros específicos a la configuración de tu widget.
Para activar la función de menú contextual, incluye los siguientes parámetros en tu configuración de Vega-Lite:
"params": [
{
"name": "datadogPointSelection",
"select": "point"
}
]
Una vez activada esta función, puedes hacer clic en los puntos de datos del widget para abrir un menú contextual. Utiliza el menú contextual del gráfico con los enlaces contextuales del editor de gráficos. Los enlaces contextuales sirven de puente entre widgets de dashboards y otras páginas de Datadog, así como con las aplicaciones de terceros que hayas integrado en tus flujos de trabajo. Para obtener más información, consulta Enlaces contextuales.
También puedes añadir enlaces personalizados dinámicos a través de la codificación href. Esto es útil si no necesitas un menú contextual con todas las opciones.
Referencias adicionales
Más enlaces, artículos y documentación útiles: