- Essentials
- Getting Started
- Agent
- API
- APM Tracing
- Containers
- Dashboards
- Database Monitoring
- Datadog
- Datadog Site
- DevSecOps
- Incident Management
- Integrations
- Internal Developer Portal
- Logs
- Monitors
- Notebooks
- OpenTelemetry
- Profiler
- Search
- Session Replay
- Security
- Serverless for AWS Lambda
- Software Delivery
- Synthetic Monitoring and Testing
- Tags
- Workflow Automation
- Learning Center
- Support
- Glossary
- Standard Attributes
- Guides
- Agent
- Integrations
- Developers
- Authorization
- DogStatsD
- Custom Checks
- Integrations
- Build an Integration with Datadog
- Create an Agent-based Integration
- Create an API-based Integration
- Create a Log Pipeline
- Integration Assets Reference
- Build a Marketplace Offering
- Create an Integration Dashboard
- Create a Monitor Template
- Create a Cloud SIEM Detection Rule
- Install Agent Integration Developer Tool
- Service Checks
- IDE Plugins
- Community
- Guides
- OpenTelemetry
- Administrator's Guide
- API
- Partners
- Datadog Mobile App
- DDSQL Reference
- CoScreen
- CoTerm
- Remote Configuration
- Cloudcraft (Standalone)
- In The App
- Dashboards
- Notebooks
- DDSQL Editor
- Reference Tables
- Sheets
- Monitors and Alerting
- Service Level Objectives
- Metrics
- Watchdog
- Bits AI
- Internal Developer Portal
- Error Tracking
- Change Tracking
- Event Management
- Incident Response
- Actions & Remediations
- Infrastructure
- Cloudcraft
- Resource Catalog
- Universal Service Monitoring
- End User Device Monitoring
- Hosts
- Containers
- Processes
- Serverless
- Network Monitoring
- Storage Management
- Cloud Cost
- Application Performance
- APM
- Continuous Profiler
- Database Monitoring
- Agent Integration Overhead
- Setup Architectures
- Setting Up Postgres
- Setting Up MySQL
- Setting Up SQL Server
- Setting Up Oracle
- Setting Up Amazon DocumentDB
- Setting Up MongoDB
- Connecting DBM and Traces
- Data Collected
- Exploring Database Hosts
- Exploring Query Metrics
- Exploring Query Samples
- Exploring Database Schemas
- Exploring Recommendations
- Troubleshooting
- Guides
- Data Streams Monitoring
- Data Observability
- Digital Experience
- Real User Monitoring
- Synthetic Testing and Monitoring
- Continuous Testing
- Product Analytics
- Session Replay
- Software Delivery
- CI Visibility
- CD Visibility
- Deployment Gates
- Test Optimization
- Code Coverage
- PR Gates
- DORA Metrics
- Feature Flags
- Security
- Security Overview
- Cloud SIEM
- Code Security
- Cloud Security
- App and API Protection
- Workload Protection
- Sensitive Data Scanner
- AI Observability
- Log Management
- Administration
Selecting the right colors for your graphs
In Datadog graphs, color is the primary method by which you can distinguish between series of data. Selecting the right color for your graph ensures that your teammates can parse data in your graphs, draw insights, and troubleshoot effectively.
Types of color palettes
Categorical palettes
Categorical palettes are best used for data that needs to be differentiated, but does not follow a natural order—for example, availability zones.
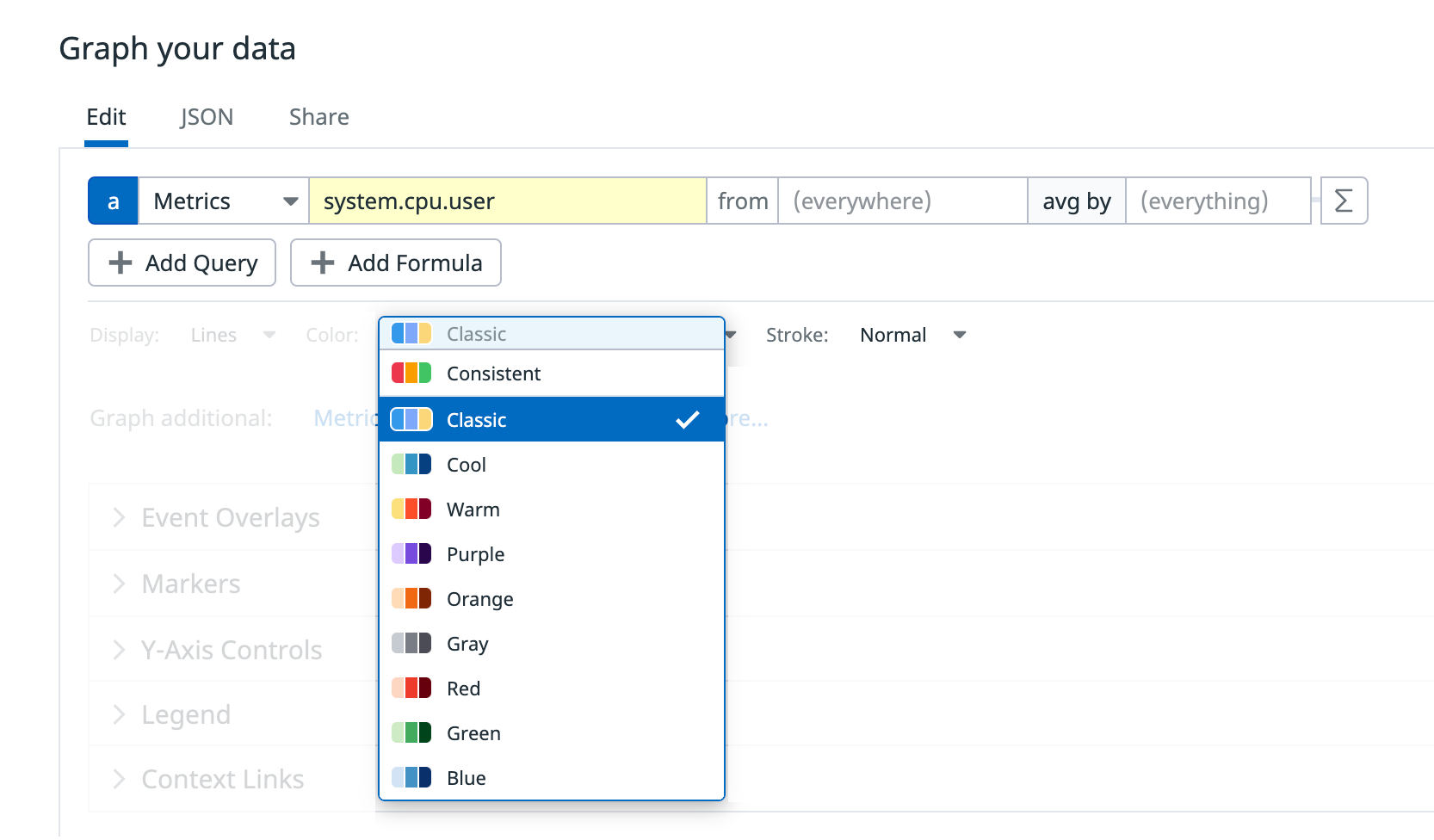
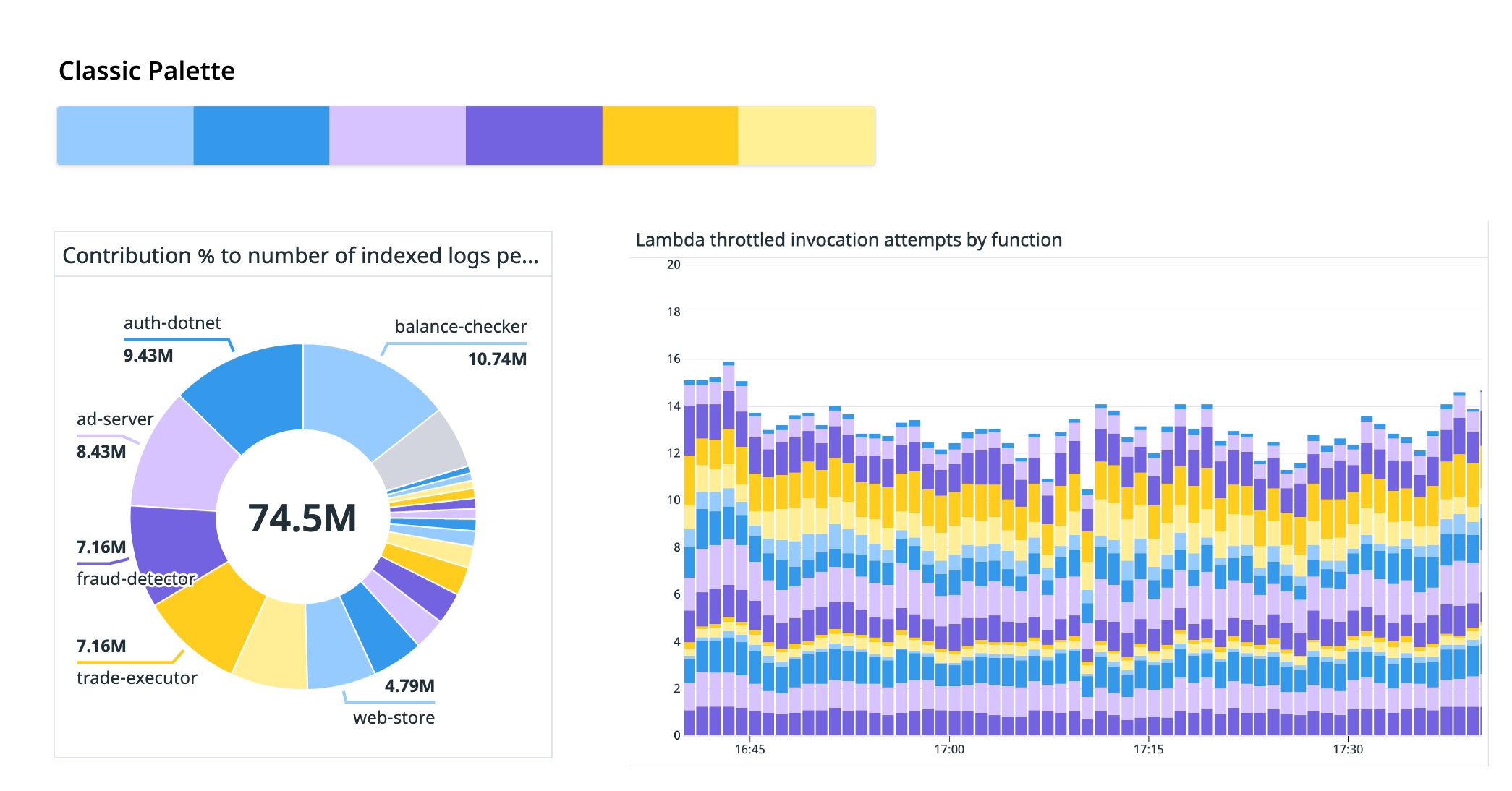
Classic
The default Classic palette uses a set of six distinct colors optimized for readability. Colors assigned to series repeat if the number of series exceeds six. Adjacent series typically have distinct colors. However, in rare conditions, adjacent series could use the same color if intermediate series have no value for partial timeframes.
The Classic color palette has visual accessibility support.
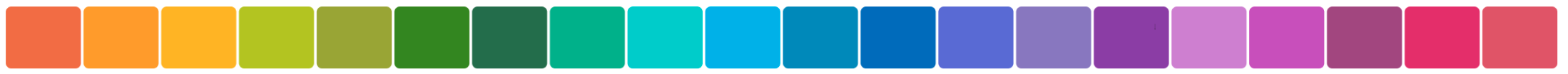
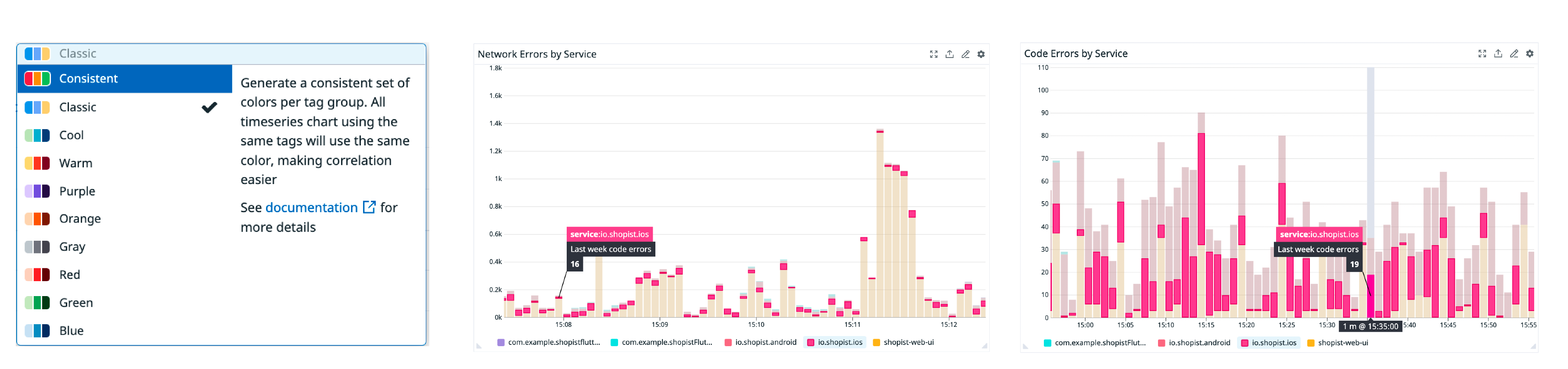
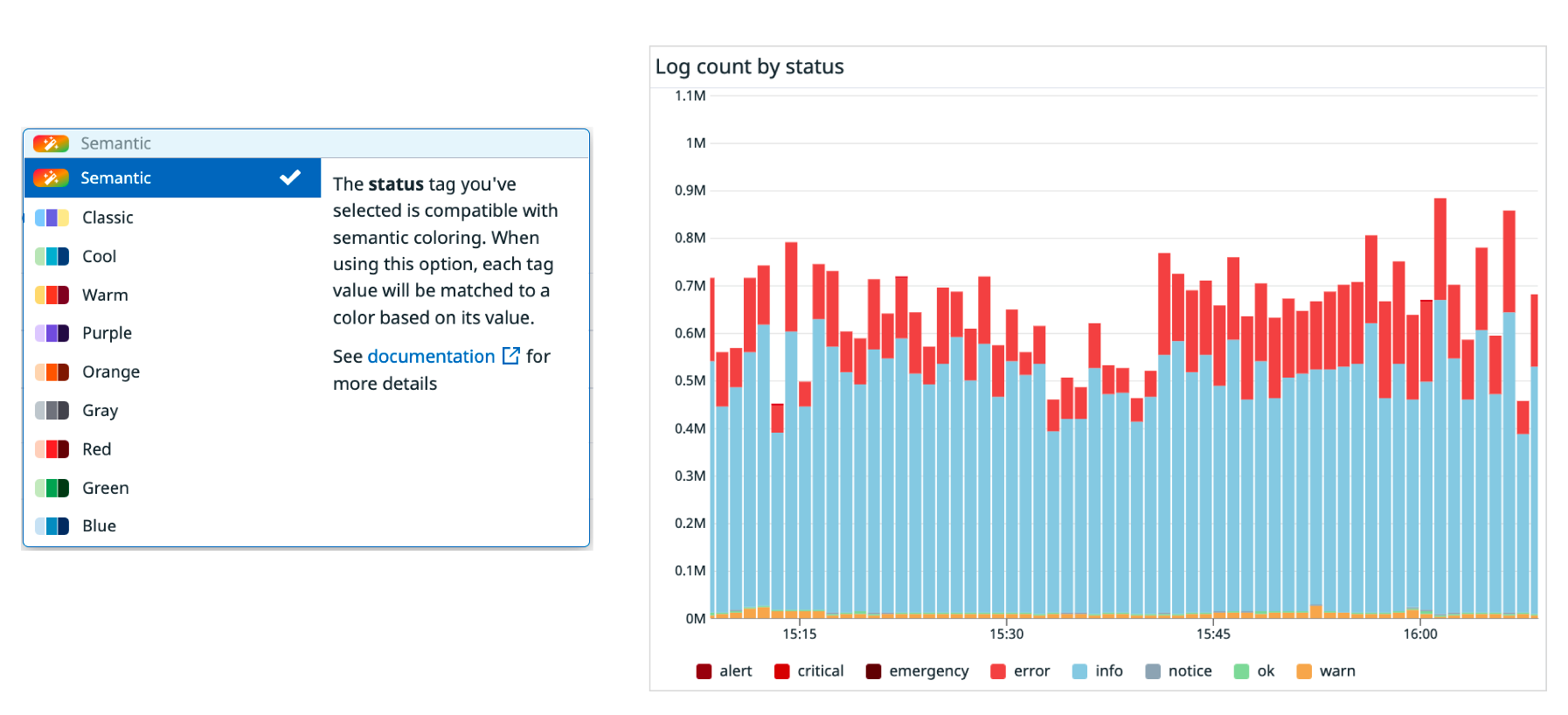
Consistent/Semantic
The Consistent palette assigns a fixed color consistently to a series of data, based on its tav value. This makes it easier to correlate data across different charts. However, it does not guarantee unique colors for adjacent data series within the same widget, and it does not have accessibility support. For more information, see Understanding Duplicate Colors in the Consistent Palette.
For a small subset of compatible tags, Datadog automatically recognizes the meaning behind each series of data. In this case, the Consistent color palette appears as a Semantic color palette, which uses color to represent meaning. For instance, the color red may represent an error. See Compatible Semantic Tags for a list of supported tags.
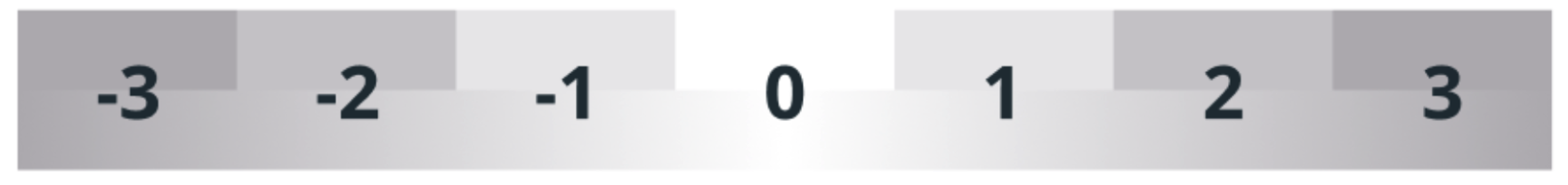
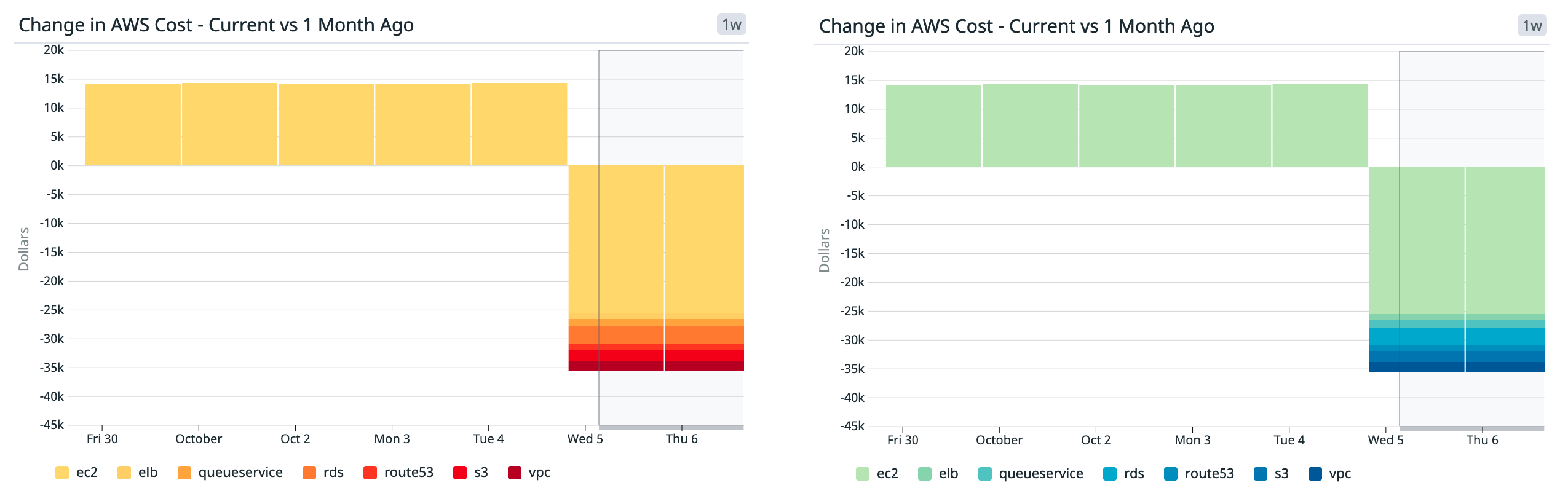
Diverging palettes
Use a Diverging palette when you need to emphasize the difference in values within a data set. Diverging palettes are best suited to data that has a natural order and a natural midpoint. For example: the amount of change in memory utilization, from -100% to +100%, with a natural midpoint at 0%.
There are two Diverging palette options: cool (green and blue) or warm (interpolates between yellow and orange).
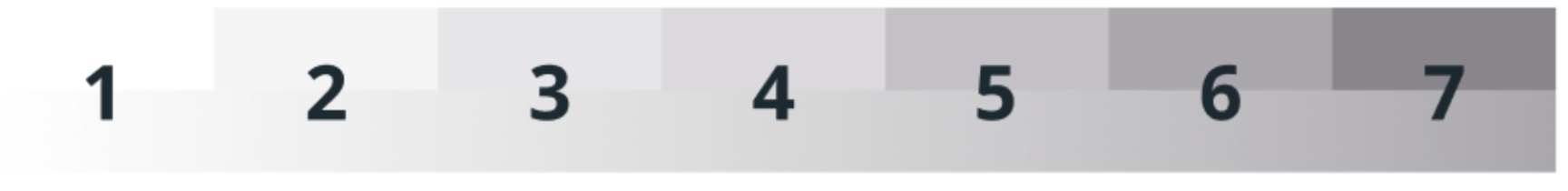
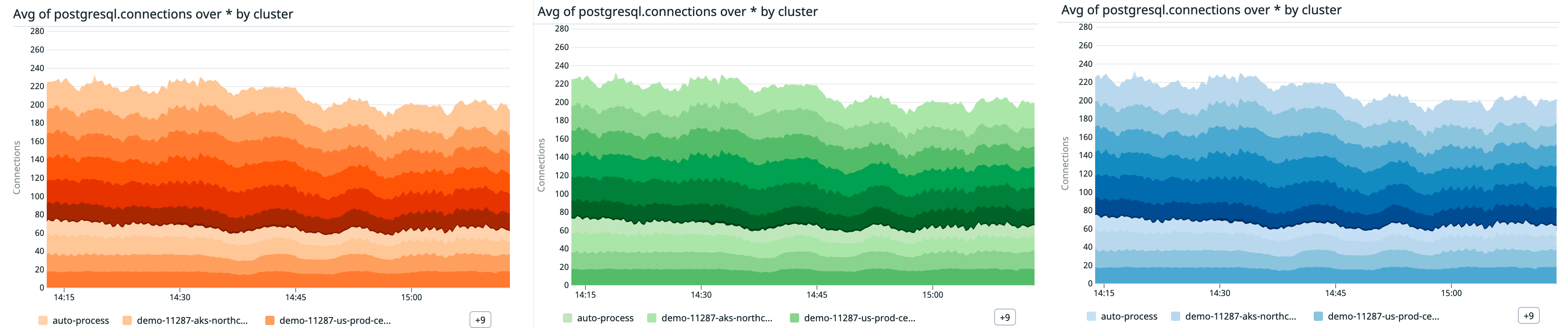
Sequential palettes
Use a Sequential palettes when you need to emphasize that different series in your dataset have something in common. This palette works well for data that has a natural order, such as the CPU utilization (from 0% to 100%) of a group of hosts.
Color options include purple, orange, gray, red, green, and blue.
When combined with color overrides, the Sequential palettes help you to distinguish results from multiple queries in a single chart.
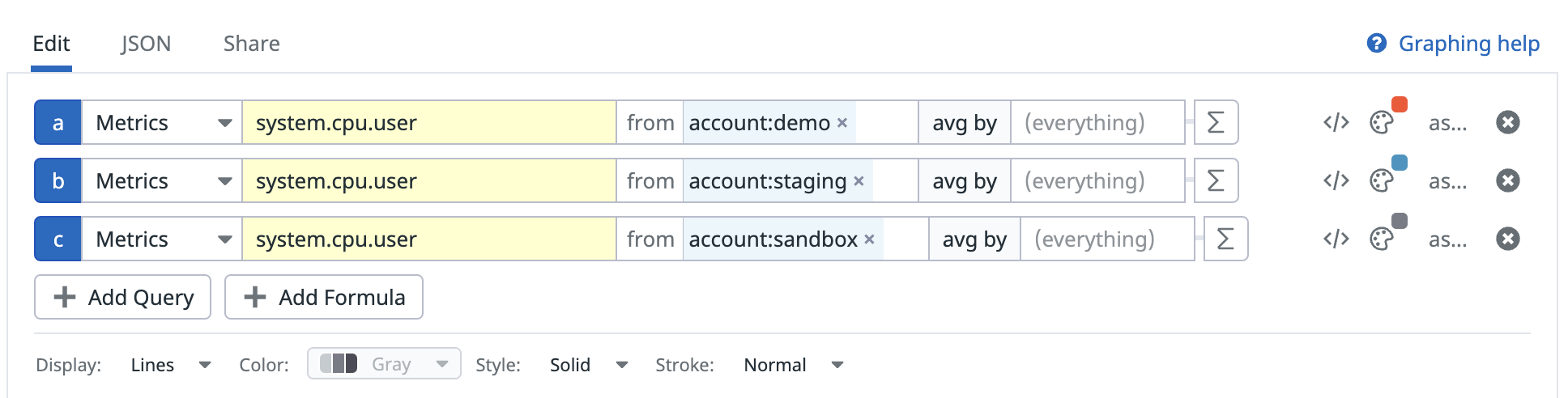
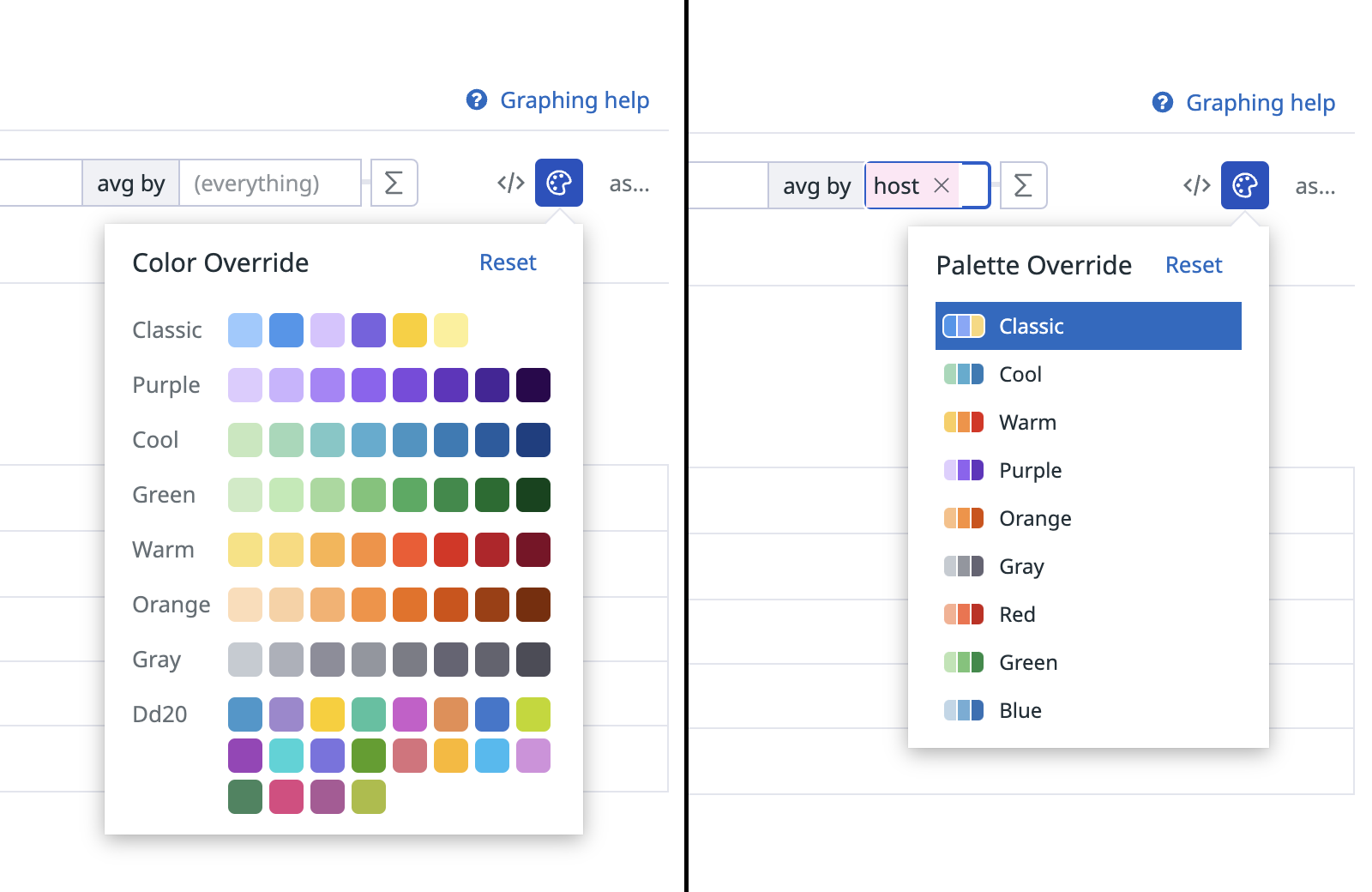
Color overrides
Color overrides allow you to assign a single color of your choice to each query. This is particularly useful when distinguishing the results from multiple queries in a single chart.
Note: If your query aggregates by a tag (for instance, using ‘sum by’ or ‘avg by’), you can only select a palette override. This prevents different series from using the same color, preserving readability.
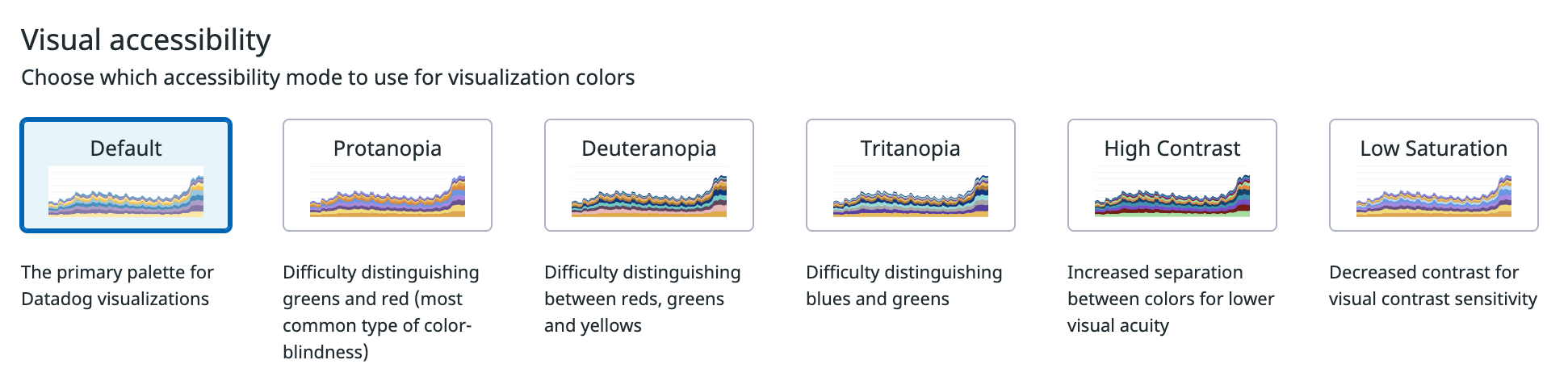
Accessibility settings
Datadog offers accessible color modes for graphs to cater to visual needs, including color vision deficiency, low visual acuity, and contrast sensitivity. Selecting an accessible color mode renders all graphs with the Classic palette in a set of accessible colors catered to a specific vision need. You can set an accessible color mode from the User Preferences page.