- Essentials
- Getting Started
- Agent
- API
- APM Tracing
- Containers
- Dashboards
- Database Monitoring
- Datadog
- Datadog Site
- DevSecOps
- Incident Management
- Integrations
- Internal Developer Portal
- Logs
- Monitors
- Notebooks
- OpenTelemetry
- Profiler
- Search
- Session Replay
- Security
- Serverless for AWS Lambda
- Software Delivery
- Synthetic Monitoring and Testing
- Tags
- Workflow Automation
- Learning Center
- Support
- Glossary
- Standard Attributes
- Guides
- Agent
- Integrations
- Developers
- Authorization
- DogStatsD
- Custom Checks
- Integrations
- Build an Integration with Datadog
- Create an Agent-based Integration
- Create an API-based Integration
- Create a Log Pipeline
- Integration Assets Reference
- Build a Marketplace Offering
- Create an Integration Dashboard
- Create a Monitor Template
- Create a Cloud SIEM Detection Rule
- Install Agent Integration Developer Tool
- Service Checks
- IDE Plugins
- Community
- Guides
- OpenTelemetry
- Administrator's Guide
- API
- Partners
- Datadog Mobile App
- DDSQL Reference
- CoScreen
- CoTerm
- Remote Configuration
- Cloudcraft (Standalone)
- In The App
- Dashboards
- Notebooks
- DDSQL Editor
- Reference Tables
- Sheets
- Monitors and Alerting
- Service Level Objectives
- Metrics
- Watchdog
- Bits AI
- Internal Developer Portal
- Error Tracking
- Change Tracking
- Event Management
- Incident Response
- Actions & Remediations
- Infrastructure
- Cloudcraft
- Resource Catalog
- Universal Service Monitoring
- End User Device Monitoring
- Hosts
- Containers
- Processes
- Serverless
- Network Monitoring
- Storage Management
- Cloud Cost
- Application Performance
- APM
- Continuous Profiler
- Database Monitoring
- Agent Integration Overhead
- Setup Architectures
- Setting Up Postgres
- Setting Up MySQL
- Setting Up SQL Server
- Setting Up Oracle
- Setting Up Amazon DocumentDB
- Setting Up MongoDB
- Connecting DBM and Traces
- Data Collected
- Exploring Database Hosts
- Exploring Query Metrics
- Exploring Query Samples
- Exploring Database Schemas
- Exploring Recommendations
- Troubleshooting
- Guides
- Data Streams Monitoring
- Data Observability
- Digital Experience
- Real User Monitoring
- Synthetic Testing and Monitoring
- Continuous Testing
- Product Analytics
- Session Replay
- Software Delivery
- CI Visibility
- CD Visibility
- Deployment Gates
- Test Optimization
- Code Coverage
- PR Gates
- DORA Metrics
- Feature Flags
- Security
- Security Overview
- Cloud SIEM
- Code Security
- Cloud Security
- App and API Protection
- AI Guard
- Workload Protection
- Sensitive Data Scanner
- AI Observability
- Log Management
- Observability Pipelines
- Configuration
- Sources
- Processors
- Destinations
- Packs
- Akamai CDN
- Amazon CloudFront
- Amazon VPC Flow Logs
- AWS Application Load Balancer Logs
- AWS CloudTrail
- AWS Elastic Load Balancer Logs
- AWS Network Load Balancer Logs
- Cisco ASA
- Cloudflare
- F5
- Fastly
- Fortinet Firewall
- HAProxy Ingress
- Istio Proxy
- Juniper SRX Firewall Traffic Logs
- Netskope
- NGINX
- Okta
- Palo Alto Firewall
- Windows XML
- ZScaler ZIA DNS
- Zscaler ZIA Firewall
- Zscaler ZIA Tunnel
- Zscaler ZIA Web Logs
- Search Syntax
- Scaling and Performance
- Monitoring and Troubleshooting
- Guides and Resources
- Log Management
- CloudPrem
- Administration
Using Vega-Lite with Wildcard Widgets in Datadog
Overview
When using Vega-Lite with Wildcard widgets in Datadog, you’ll find extensions to the Vega-Lite specification which are unique to Datadog. This guide outlines the necessary configurations and considerations for effectively using Vega-Lite for data visualization in Datadog, ensuring compatibility with its unique specifications. By understanding and leveraging these specifications, you can create visually appealing and interactive data visualizations that are both effective and responsive to your thematic preferences.
Note: Some extensions in Vega-Lite are exclusive to Datadog and might not function in the same way if exported to other tools that have Vega-lite.
Customizing the theming and color palettes
Datadog provides a range of theming and color palette options to enhance the visual appeal of widgets. You can specify custom colors so that they blend in with the styling choices used by native Datadog widgets. If you set custom colors, the graph will not adjust colors when the app theme changes. By default, Datadog graphs adjust colors for text and axis marks to ensure readable contrast when viewed in dark mode. It’s best to avoid setting custom colors for graph axes.
Customized color, font, spacing, and other design settings are available. These settings apply automatically when using the theme switcher (CTRL + OPT + D).
Custom color palette
While you can create custom color palettes using hex codes, using the Datadog color palette ensures automated switching between light and dark modes.
Datadog offers additional color palettes beyond the public Vega color schemes, including:
dog_classic_areadatadog16hostmap_blues
Additional resources:
Customize visualization units
Datadog offers unit-aware number formatting for over 150 units, enabling you to easily format values such as 3600 (seconds) as 1 (hour). To use this feature in your Vega-Lite definition, add the "config": {"customFormatTypes": true} parameter to the root of your JSON block.
Next, wherever you set a format key, use formatType: hoverFormatter and define your units as an array. For example:
Example Vega-Lite Spec with custom units
Example Vega-Lite Spec with custom units
{
"$schema": "https://vega.github.io/schema/vega-lite/v5.json",
"description": "A simple bar chart with embedded data.",
"data": {
"values": [
{"grade": "A", "total": 28},
{"grade": "B", "total": 55},
{"grade": "C", "total": 43}
]
},
"config": {"customFormatTypes": true},
"mark": "bar",
"encoding": {
"x": {"field": "total", "type": "quantitative"},
"y": {
"field": "grade",
"type": "nominal",
"axis": {
"formatType": "hoverFormatter",
"format": {"units": ["second", null]}
}
}
}
}The second element of the “units” array represents a “per” unit, such as in “bits per second.” Units should be provided in singular form (such as, “second” instead of “seconds”). Regular number formatting, such as specifying precision, scientific notation, or integers, is possible using d3-format tokens. Two popular formats include:
~s: scientific prefix (for example, 2000 -> 2k), with trailing zeros removed.2f: floating point to 2 decimals
The hoverFormatter may also be called in Vega expressions. This function has the signature of:
# `CanonicalUnitName` refers to any of the strings listed as a Datadog unit.
(
datum: number,
params?: {
units?: [CanonicalUnitName, CanonicalUnitName];
},
)
Additional resources:
Responsive sizing
Widgets typically use responsive sizing by default, adjusting automatically to fit the available space. However, you have the option to set a fixed height for each data element, particularly if you want to enable scrolling within a bar chart. Similar to customizing colors, customizing sizing disables automatic responsive sizing.
For example, you can use the following configuration to specify a height increment for each element:
Example Vega-Lite Spec with custom height
Example Vega-Lite Spec with custom height
{
"width": 120,
"height": 120,
"data": {"url": "data/cars.json"},
"mark": "bar",
"encoding": {
"x": {
"field": "Name",
"scale": {"round": false}
},
"y": {"aggregate": "count"}
}
}Referencing Datadog Data in Vega-Lite
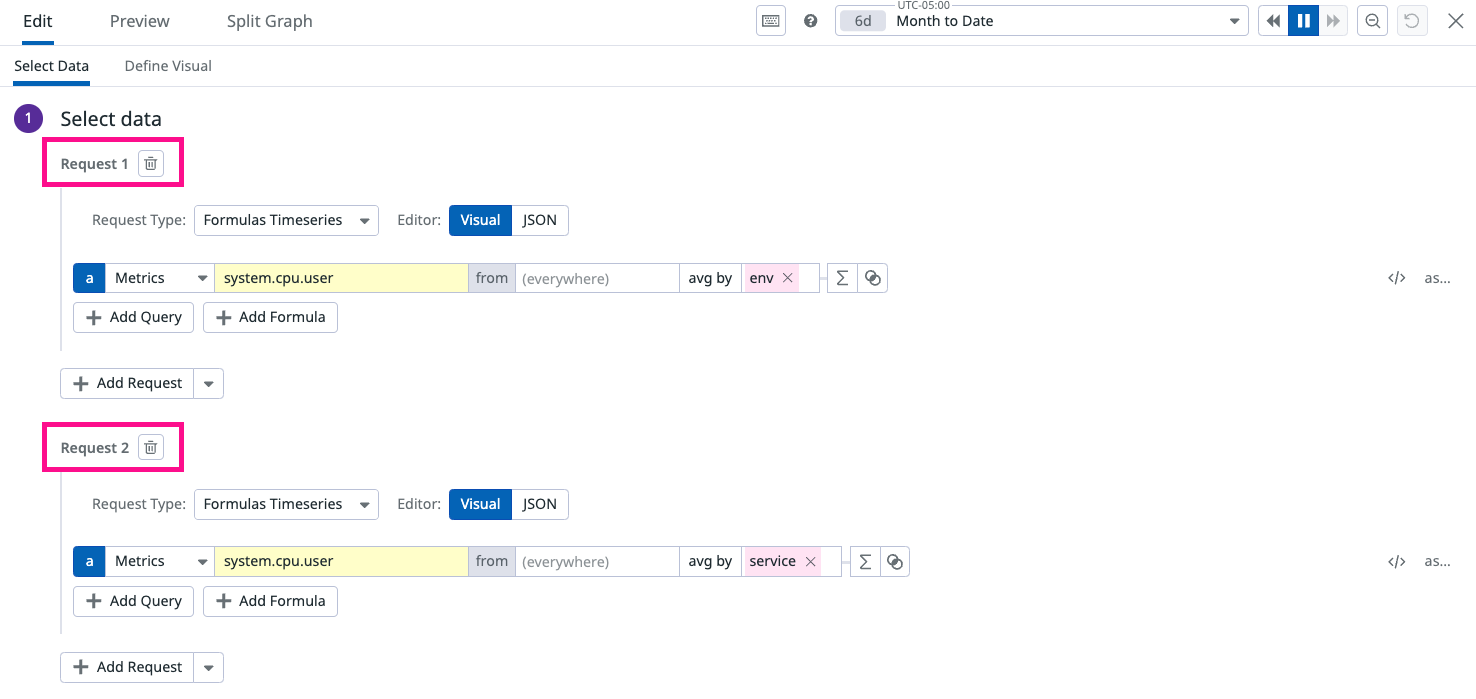
In Datadog, each “request” or query corresponds to a Vega named data source. The numbering for these sources starts at one. This means if your widget makes multiple requests, it generates corresponding datasets named table1, table2, and so forth.
Whenever possible, Datadog widgets preserve tag names from your request’s “group by” field. For formula and function requests, such as Scalar or Timeseries, “Formula Aliases” are used as field names. For an example, see the Wildcard widget documentation.
Additional Field Information
- Timeseries requests include a
_timefield for timestamps in milliseconds. - Histogram request rows consist of three fields:
start,end, andcount. - List request responses vary by data source. Use the DataPreview to determine available fields.
Field names with special characters
Special considerations apply to field names that contain non-alphanumeric characters. Datadog Metrics tags prohibit most non-alphanumeric characters. However, not all products have this constraint and they allow characters in attribute names that may have dual meanings in Vega-Lite. These characters include square brackets [] and periods . which are used to access nested properties in object-shaped data. They need to be escaped because the backend flattens the data before returning it to you for /scalar and /timeseries data.
To ensure these characters are interpreted correctly by the Wildcard widget, you must escape these characters with \\. For example, when using the RUM query field @view.name, write it as @view\\.name in the Vega-Lite specification.
For more information on supported data formats, see the Wildcard widget documentation.
Context menu and context links
With Datadog widgets, you have the ability to click on a graph datapoint to open a graph context menu with context links. You can enable this feature on Wildcard widgets by adding specific parameters to your widget’s configuration.
To enable the context menu feature, include the following parameters in your Vega-Lite configuration:
"params": [
{
"name": "datadogPointSelection",
"select": "point"
}
]
If the graph contains the layer key, the param must be added to one of the layer objects, not to the root of the spec. This is because parameters at the root are applied to all layers, which can cause conflicts. To avoid this, give each layer a uniquely named parameter by prefixing it withdatadogPointSelection_, such asdatadogPointSelection_squares ordatadogPointSelection_circles. For example:
"layer": [
{
"mark": "line",
"encoding": {
"x": { "field": "_time", "type": "temporal" },
"y": { "field": "cpu", "type": "quantitative" },
"color": { "field": "host", "type": "nominal" },
"opacity": { "value": 0.4 }
},
"params": [
{
"name": "datadogPointSelection_lines",
"select": { "type": "point", "on": "click" }
}
]
},
{
"mark": "point",
"encoding": {
"x": { "field": "_time", "type": "temporal" },
"y": { "field": "cpu", "type": "quantitative" },
"color": { "field": "host", "type": "nominal" },
"size": { "value": 50 }
},
"params": [
{
"name": "datadogPointSelection_circles",
"select": { "type": "point", "on": "click" }
}
]
}
],
After you enable this feature, you can click on datapoints in the widget to open a context menu. Use the graph context menu with the context links of the graph editor. Context links bridge dashboard widgets with other pages in Datadog, as well as the third-party applications you have integrated into your workflows. For more information, see Context Links.
You can also add dynamic custom links through the href encoding. This is useful if you do not need a full context menu of choices.
Further reading
Additional helpful documentation, links, and articles: