- Essentials
- Getting Started
- Agent
- API
- APM Tracing
- Containers
- Dashboards
- Database Monitoring
- Datadog
- Datadog Site
- DevSecOps
- Incident Management
- Integrations
- Internal Developer Portal
- Logs
- Monitors
- Notebooks
- OpenTelemetry
- Profiler
- Search
- Session Replay
- Security
- Serverless for AWS Lambda
- Software Delivery
- Synthetic Monitoring and Testing
- Tags
- Workflow Automation
- Learning Center
- Support
- Glossary
- Standard Attributes
- Guides
- Agent
- Integrations
- Developers
- Authorization
- DogStatsD
- Custom Checks
- Integrations
- Build an Integration with Datadog
- Create an Agent-based Integration
- Create an API-based Integration
- Create a Log Pipeline
- Integration Assets Reference
- Build a Marketplace Offering
- Create an Integration Dashboard
- Create a Monitor Template
- Create a Cloud SIEM Detection Rule
- Install Agent Integration Developer Tool
- Service Checks
- IDE Plugins
- Community
- Guides
- OpenTelemetry
- Administrator's Guide
- API
- Partners
- Datadog Mobile App
- DDSQL Reference
- CoScreen
- CoTerm
- Remote Configuration
- Cloudcraft (Standalone)
- In The App
- Dashboards
- Notebooks
- DDSQL Editor
- Reference Tables
- Sheets
- Monitors and Alerting
- Service Level Objectives
- Metrics
- Watchdog
- Bits AI
- Internal Developer Portal
- Error Tracking
- Change Tracking
- Event Management
- Incident Response
- Actions & Remediations
- Infrastructure
- Cloudcraft
- Resource Catalog
- Universal Service Monitoring
- End User Device Monitoring
- Hosts
- Containers
- Processes
- Serverless
- Network Monitoring
- Storage Management
- Cloud Cost
- Application Performance
- APM
- Continuous Profiler
- Database Monitoring
- Agent Integration Overhead
- Setup Architectures
- Setting Up Postgres
- Setting Up MySQL
- Setting Up SQL Server
- Setting Up Oracle
- Setting Up Amazon DocumentDB
- Setting Up MongoDB
- Connecting DBM and Traces
- Data Collected
- Exploring Database Hosts
- Exploring Query Metrics
- Exploring Query Samples
- Exploring Database Schemas
- Exploring Recommendations
- Troubleshooting
- Guides
- Data Streams Monitoring
- Data Observability
- Digital Experience
- Real User Monitoring
- Synthetic Testing and Monitoring
- Continuous Testing
- Product Analytics
- Session Replay
- Software Delivery
- CI Visibility
- CD Visibility
- Deployment Gates
- Test Optimization
- Code Coverage
- PR Gates
- DORA Metrics
- Feature Flags
- Security
- Security Overview
- Cloud SIEM
- Code Security
- Cloud Security
- App and API Protection
- AI Guard
- Workload Protection
- Sensitive Data Scanner
- AI Observability
- Log Management
- Observability Pipelines
- Configuration
- Sources
- Processors
- Destinations
- Packs
- Akamai CDN
- Amazon CloudFront
- Amazon VPC Flow Logs
- AWS Application Load Balancer Logs
- AWS CloudTrail
- AWS Elastic Load Balancer Logs
- AWS Network Load Balancer Logs
- Cisco ASA
- Cloudflare
- F5
- Fastly
- Fortinet Firewall
- HAProxy Ingress
- Istio Proxy
- Juniper SRX Firewall Traffic Logs
- Netskope
- NGINX
- Okta
- Palo Alto Firewall
- Windows XML
- ZScaler ZIA DNS
- Zscaler ZIA Firewall
- Zscaler ZIA Tunnel
- Zscaler ZIA Web Logs
- Search Syntax
- Scaling and Performance
- Monitoring and Troubleshooting
- Guides and Resources
- Log Management
- CloudPrem
- Administration
Using TV mode for Dashboards
Overview
TV mode is designed to display Datadog dashboards on large screens by ensuring that all widgets are visible without requiring scrolling. This guide provides detailed instructions on setting up a dashboard for TV mode, discusses limitations to be aware of, and offers solutions for optimal display.
Setting up your dashboard for TV mode
To ensure that your dashboard displays correctly on a TV, follow these steps:
- Design Your Dashboard: Begin by creating your dashboard in Datadog. Focus on arranging your widgets within the 12-column grid layout that Datadog dashboards utilize. Keep in mind that the aspect ratio of your widgets and the overall dashboard affects how they are displayed in TV mode.
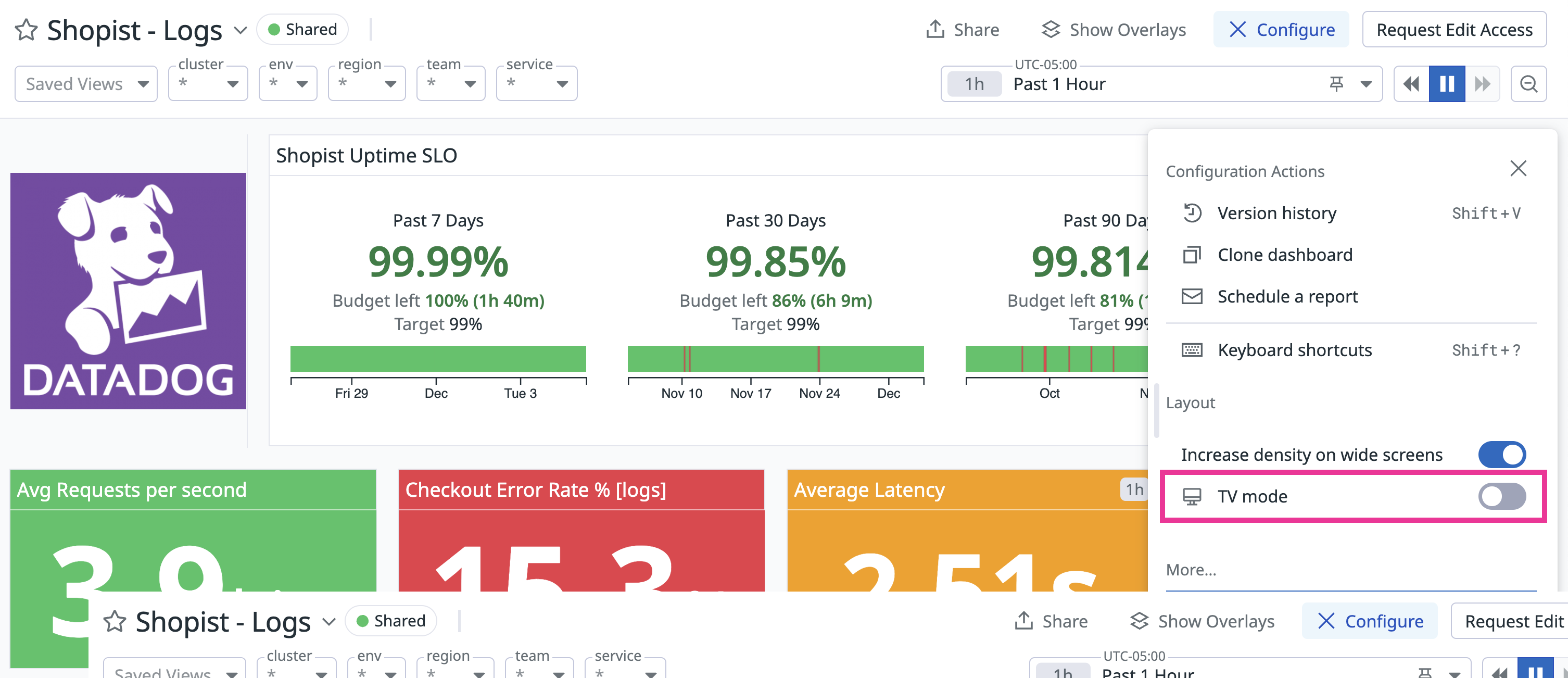
- Enable TV mode: When your dashboard is ready, enable TV mode. Do this while your screen is connected to the TV and in full-screen mode. This step ensures that the dashboard automatically adjusts to fit the TV screen without the need for manual resizing.
- Optimize Display Settings: If your dashboard content is not filling the screen edges, you can simulate a large screen by zooming in or out. Use keyboard shortcuts to adjust the browser display before re-entering TV mode,
CMD/CTRL + +(plus)to zoom in andCMD/CTRL + -(minus)to zoom out. Note: This solution comes with readability downsides; it can make some fonts smaller and difficult to read from a distance.
Understanding TV mode limitations
While TV mode offers a convenient way to display dashboards, there are certain limitations and considerations:
- 12-Column Grid Restriction: Dashboards in TV mode adhere to a fixed 12-column grid. This can limit the flexibility in stretching content to fill the entire screen width. In high-density mode, the dashboard is split into two grids of 12 columns, and more widgets will expand the dashboard vertically.
- Aspect Ratio Constraints: TV mode scales down the dashboard to fit everything on the screen without scrolling, which means an enforced aspect ratio. If the dashboard’s height and width are disproportionate, it may result in white spaces on the edges and widgets can appear minimized (zoomed out). To minimize this, design your dashboard with an aspect ratio that closely matches your TV’s display.
- Content Centering: Content may be centered on the screen rather than expanding to the edges. This behavior is often due to the fixed grid system and aspect ratio. For a dashboard that fully utilizes screen width, consider switching to a screenboard, which allows finer control over widget positioning.
Alternative solutions and recommendations
If the constraints of the 12-column grid make it challenging to achieve your desired layout in TV mode, consider the following alternatives:
- Screenboards for Greater Flexibility: Unlike dashboards, screenboards offer pixel precision placement, allowing you to create a layout that better fits your TV’s aspect ratio. This can help eliminate edge white spaces and make full use of the screen real estate.
- Tracking and Reporting Issues: If you encounter persistent issues with TV mode, such as content not displaying correctly, report these as bugs within Datadog. This will help in tracking and potentially addressing these limitations in future updates.
Further reading
Additional helpful documentation, links, and articles: