- Essentials
- Getting Started
- Agent
- API
- APM Tracing
- Containers
- Dashboards
- Database Monitoring
- Datadog
- Datadog Site
- DevSecOps
- Incident Management
- Integrations
- Internal Developer Portal
- Logs
- Monitors
- Notebooks
- OpenTelemetry
- Profiler
- Search
- Session Replay
- Security
- Serverless for AWS Lambda
- Software Delivery
- Synthetic Monitoring and Testing
- Tags
- Workflow Automation
- Learning Center
- Support
- Glossary
- Standard Attributes
- Guides
- Agent
- Integrations
- Developers
- Authorization
- DogStatsD
- Custom Checks
- Integrations
- Build an Integration with Datadog
- Create an Agent-based Integration
- Create an API-based Integration
- Create a Log Pipeline
- Integration Assets Reference
- Build a Marketplace Offering
- Create an Integration Dashboard
- Create a Monitor Template
- Create a Cloud SIEM Detection Rule
- Install Agent Integration Developer Tool
- Service Checks
- IDE Plugins
- Community
- Guides
- OpenTelemetry
- Administrator's Guide
- API
- Partners
- Datadog Mobile App
- DDSQL Reference
- CoScreen
- CoTerm
- Remote Configuration
- Cloudcraft (Standalone)
- In The App
- Dashboards
- Notebooks
- DDSQL Editor
- Reference Tables
- Sheets
- Monitors and Alerting
- Service Level Objectives
- Metrics
- Watchdog
- Bits AI
- Internal Developer Portal
- Error Tracking
- Change Tracking
- Event Management
- Incident Response
- Actions & Remediations
- Infrastructure
- Cloudcraft
- Resource Catalog
- Universal Service Monitoring
- End User Device Monitoring
- Hosts
- Containers
- Processes
- Serverless
- Network Monitoring
- Storage Management
- Cloud Cost
- Application Performance
- APM
- Continuous Profiler
- Database Monitoring
- Agent Integration Overhead
- Setup Architectures
- Setting Up Postgres
- Setting Up MySQL
- Setting Up SQL Server
- Setting Up Oracle
- Setting Up Amazon DocumentDB
- Setting Up MongoDB
- Connecting DBM and Traces
- Data Collected
- Exploring Database Hosts
- Exploring Query Metrics
- Exploring Query Samples
- Exploring Database Schemas
- Exploring Recommendations
- Troubleshooting
- Guides
- Data Streams Monitoring
- Data Jobs Monitoring
- Data Observability
- Digital Experience
- Real User Monitoring
- Synthetic Testing and Monitoring
- Continuous Testing
- Product Analytics
- Session Replay
- Software Delivery
- CI Visibility
- CD Visibility
- Deployment Gates
- Test Optimization
- Code Coverage
- PR Gates
- DORA Metrics
- Feature Flags
- Security
- Security Overview
- Cloud SIEM
- Code Security
- Cloud Security
- App and API Protection
- Workload Protection
- Sensitive Data Scanner
- AI Observability
- Log Management
- Administration
Embedded Apps
This product is not supported for your selected Datadog site. ().
When you have Datadog App Builder apps embedded in your dashboards, you can take direct actions on your resources, and all of the relevant data and context is immediately available. Link your app with the dashboard’s time frame and template variables to dynamically set the scope of the app’s actions, which allows you to carry out actions in your environment at any needed scope.
Add apps to your dashboard
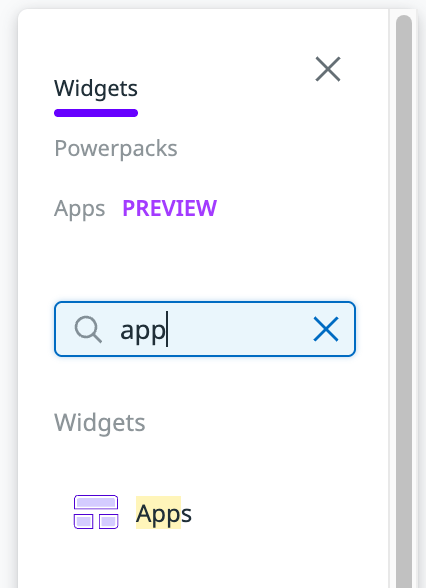
Add a previously published app to your dashboard by dragging the App widget type out of the dashboard’s widget tray:
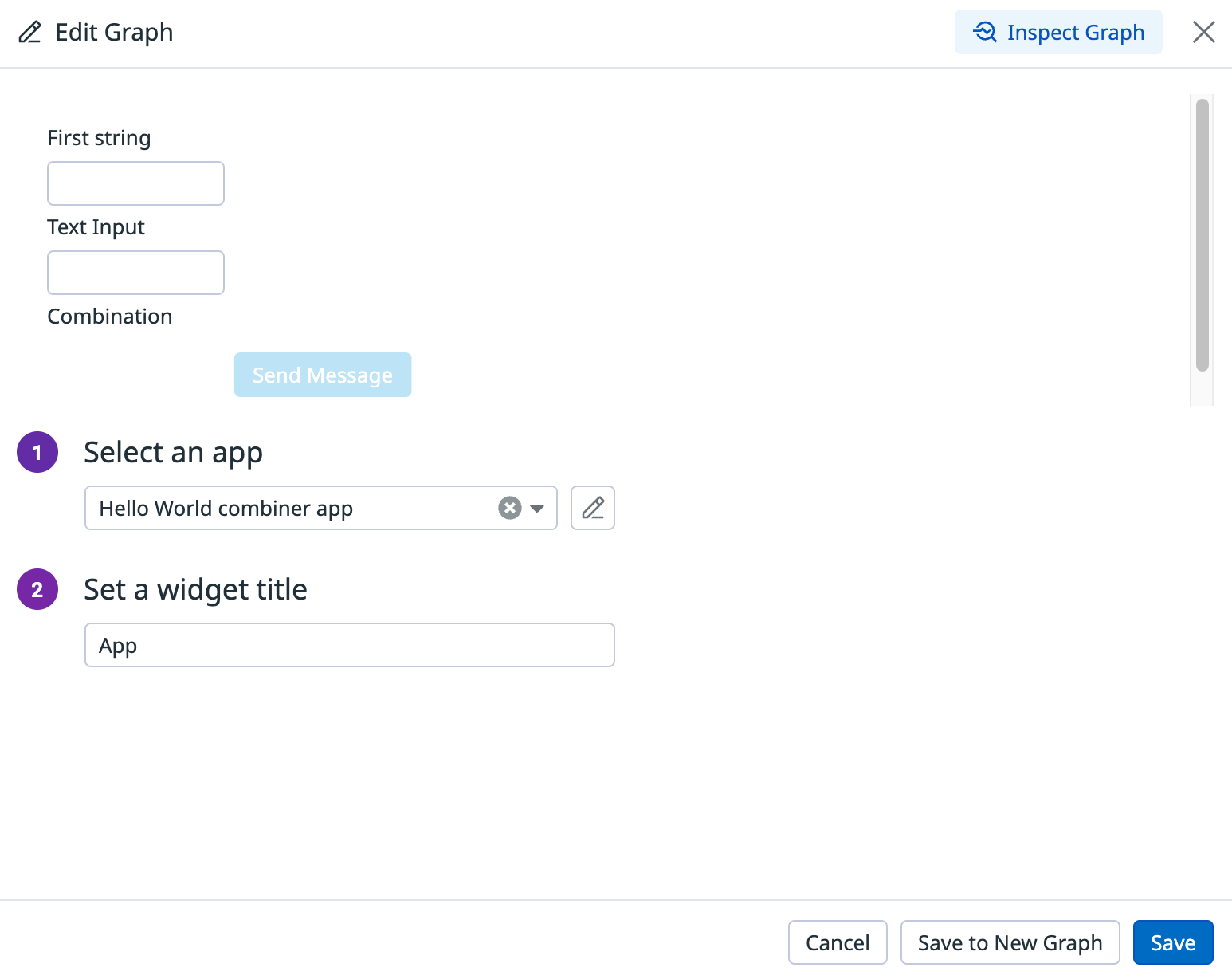
The App Editor modal appears, allowing you to select an app and provide it with a title:
Sync your app with dashboard template and time frame variables
You can link your app to template variables anywhere that supports template expressions in your queries or app elements. You can also link your app to the time frame that is selected on your dashboard.
When you change the value of a template variable or time frame on the dashboard, the linked app elements update automatically. For example, when you select an instance_id value using the template variable dropdown or directly from a graph, the instance_id value is added to the app’s filter. This allows you to perform actions on that specific instance:
Template variable examples
To populate a select component with a list of all available template variables, add the following template expression to your select component’s Options field:
${global?.dashboard?.templateVariables?.map(tvar => tvar.name )}To list all of the available values of a specific template variable, use the following template expression:
${global?.dashboard?.templateVariables?.find(v => v.name === '<TEMPLATE_VARIABLE_NAME>')?.availableValues}To list all of the available values when using a select component, use the following template expression:
${global?.dashboard?.templateVariables?.find(v => v.name === '<TEMPLATE_VARIABLE_NAME>')?.availableValues.map(availableValue => {return {label: availableValue, value:availableValue}})}To get the selected value of a template variable, use the following template expressions:
- For a single-select template variable:
${global?.dashboard?.templateVariables?.find(v => v.name === '<TEMPLATE_VARIABLE_NAME>')?.value} - For a multi-select template variable:
${global?.dashboard?.templateVariables?.find(v => v.name === '<TEMPLATE_VARIABLE_NAME>')?.values}
Time frame examples
To get the time frame start value, use the following template expressions:
- For the numerical timestamp:
${global?.dashboard?.timeframe?.start} - For a formatted date and time:
${new Date(global?.dashboard?.timeframe?.start).toLocaleString()}
To get the time frame end value, use the following template expressions:
- For the numerical timestamp:
${global?.dashboard?.timeframe?.end} - For a formatted date and time:
${new Date(global?.dashboard?.timeframe?.end).toLocaleString()}
To add a button that sets the value of a date range picker component to the dashboard’s time frame, perform the following steps:
- Add a date range picker component to your app and name it “dateRangePicker0”.
- Add a button to your app.
- Under Events, fill in the following values:
- Event: click
- Reaction: Set Component State
- Component: dateRangePicker0
- State Function: setValue
- Value:
${global?.dashboard?.timeframe}
- Save and publish your app.
Add apps to Software Catalog
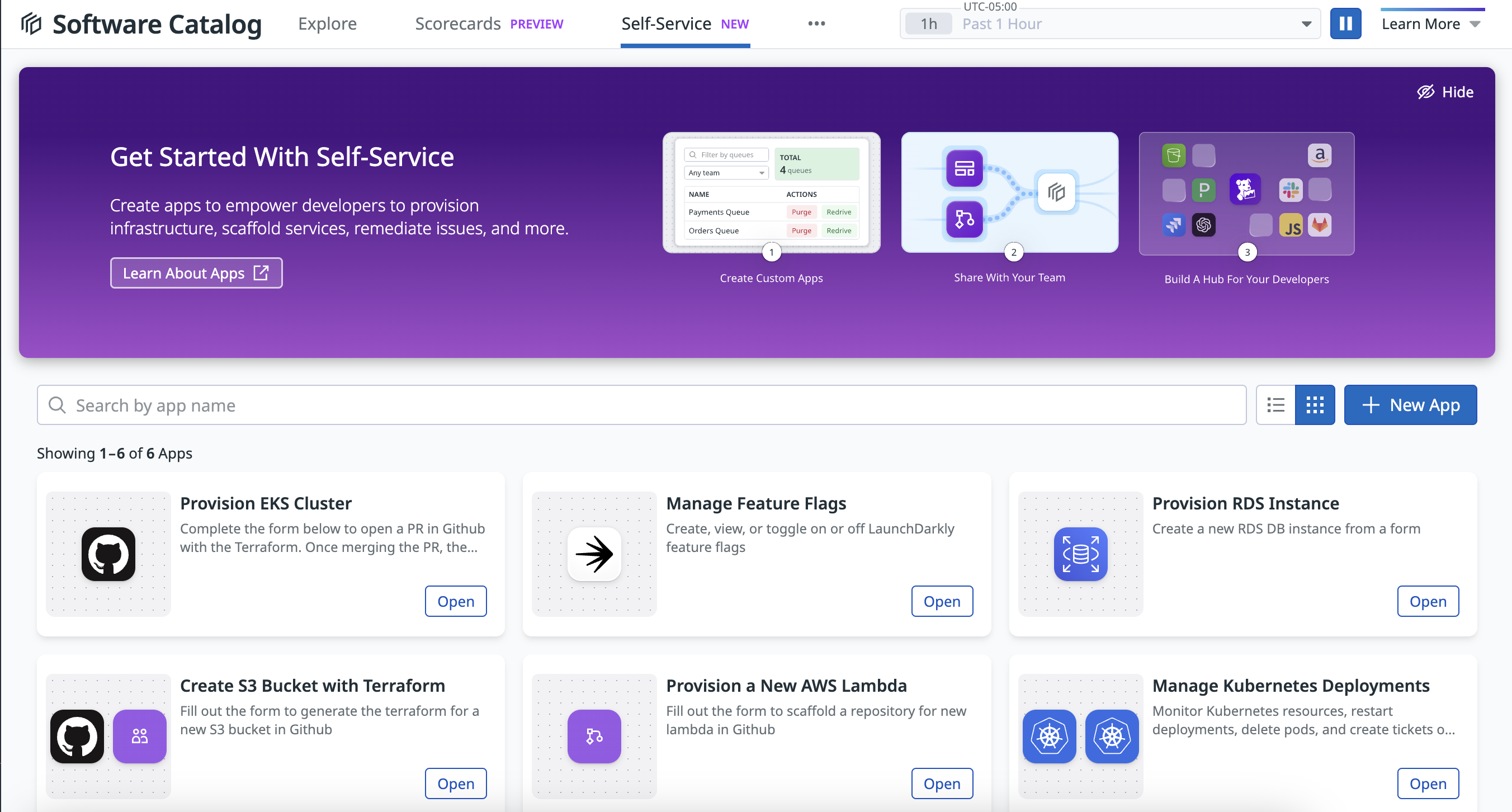
Add a published app to the Self-Service Actions dashboard in Software Catalog to provide developers with a central place to provision infrastructure, scaffold services, remediate issues, and more.
To add to Self-Service Actions, first ensure your app is published and permissions are defined. Next, you can click Add to Self-Service Actions.
Once added, you can view and use your app in Software Catalog.
Further reading
Additional helpful documentation, links, and articles:
Do you have questions or feedback? Join the #app-builder channel on the Datadog Community Slack.