- Essentials
- Getting Started
- Agent
- API
- APM Tracing
- Containers
- Dashboards
- Database Monitoring
- Datadog
- Datadog Site
- DevSecOps
- Incident Management
- Integrations
- Internal Developer Portal
- Logs
- Monitors
- OpenTelemetry
- Profiler
- Session Replay
- Security
- Serverless for AWS Lambda
- Software Delivery
- Synthetic Monitoring and Testing
- Tags
- Workflow Automation
- Learning Center
- Support
- Glossary
- Standard Attributes
- Guides
- Agent
- Integrations
- Developers
- Authorization
- DogStatsD
- Custom Checks
- Integrations
- Create an Agent-based Integration
- Create an API Integration
- Create a Log Pipeline
- Integration Assets Reference
- Build a Marketplace Offering
- Create a Tile
- Create an Integration Dashboard
- Create a Monitor Template
- Create a Cloud SIEM Detection Rule
- OAuth for Integrations
- Install Agent Integration Developer Tool
- Service Checks
- IDE Plugins
- Community
- Guides
- OpenTelemetry
- Administrator's Guide
- API
- Partners
- Datadog Mobile App
- DDSQL Reference
- CoScreen
- CoTerm
- Cloudcraft (Standalone)
- In The App
- Dashboards
- Notebooks
- DDSQL Editor
- Reference Tables
- Sheets
- Monitors and Alerting
- Metrics
- Watchdog
- Bits AI
- Internal Developer Portal
- Error Tracking
- Change Tracking
- Service Management
- Actions & Remediations
- Infrastructure
- Cloudcraft
- Resource Catalog
- Universal Service Monitoring
- Hosts
- Containers
- Processes
- Serverless
- Network Monitoring
- Cloud Cost
- Application Performance
- APM
- APM Terms and Concepts
- Application Instrumentation
- APM Metrics Collection
- Trace Pipeline Configuration
- Correlate Traces with Other Telemetry
- Trace Explorer
- Recommendations
- Code Origins for Spans
- Service Observability
- Endpoint Observability
- Dynamic Instrumentation
- Live Debugger
- Error Tracking
- Data Security
- Guides
- Troubleshooting
- Continuous Profiler
- Database Monitoring
- Agent Integration Overhead
- Setup Architectures
- Setting Up Postgres
- Setting Up MySQL
- Setting Up SQL Server
- Setting Up Oracle
- Setting Up Amazon DocumentDB
- Setting Up MongoDB
- Connecting DBM and Traces
- Data Collected
- Exploring Database Hosts
- Exploring Query Metrics
- Exploring Query Samples
- Exploring Database Schemas
- Exploring Recommendations
- Troubleshooting
- Guides
- Data Streams Monitoring
- Data Jobs Monitoring
- Data Observability
- Digital Experience
- Real User Monitoring
- Synthetic Testing and Monitoring
- Continuous Testing
- Product Analytics
- Software Delivery
- CI Visibility
- CD Visibility
- Deployment Gates
- Test Optimization
- Quality Gates
- DORA Metrics
- Security
- Security Overview
- Cloud SIEM
- Code Security
- Cloud Security
- App and API Protection
- Workload Protection
- Sensitive Data Scanner
- AI Observability
- Log Management
- Observability Pipelines
- Log Management
- Administration
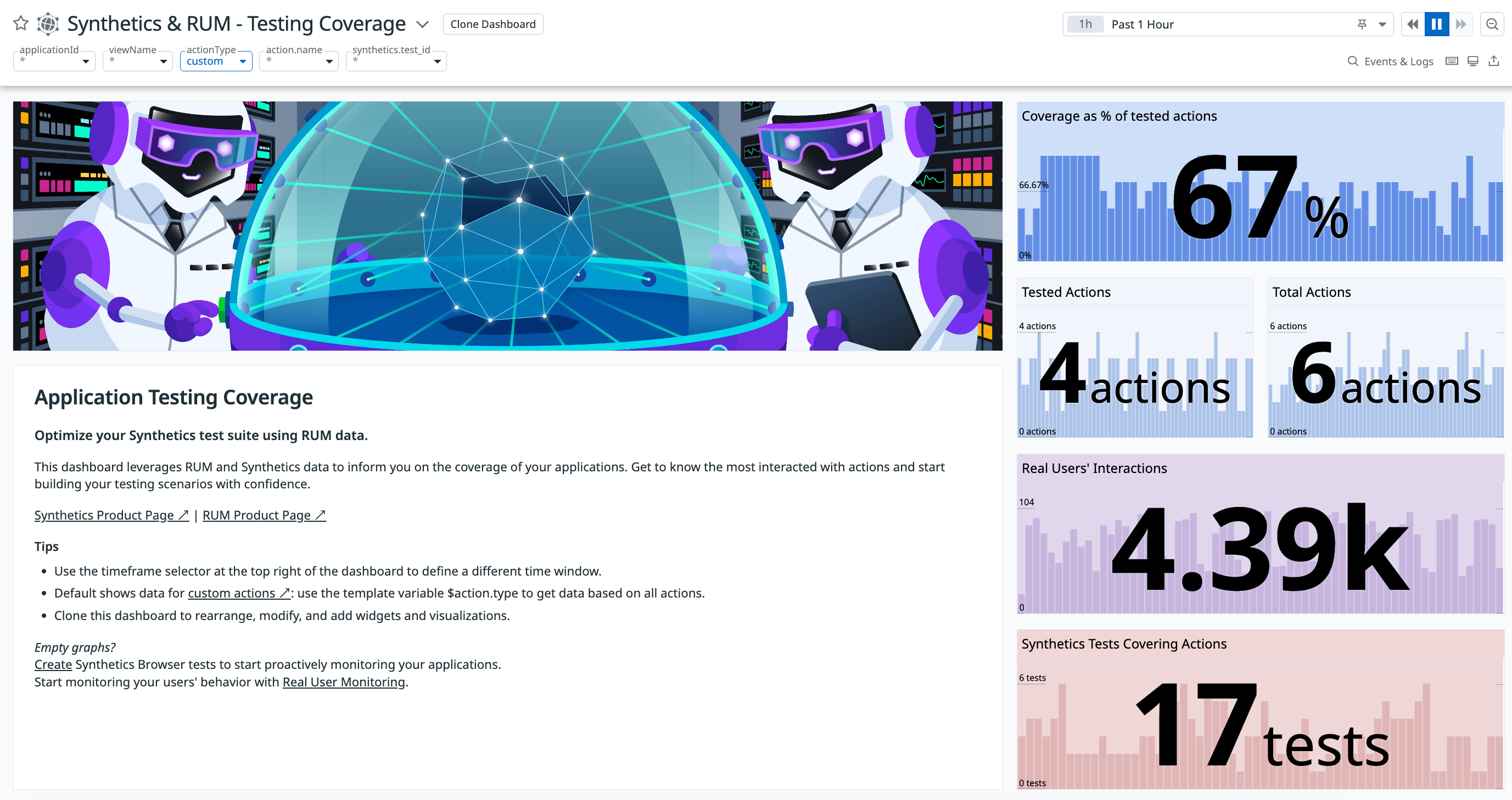
Testing and Deployment Dashboards
Testing coverage
The Synthetics & RUM application testing coverage dashboard uses data collected from RUM and results from Synthetic browser tests to provide insights about the overall testing coverage for your application.
You can use this dashboard to answer the following questions:
- What is and what is not being tested in your application?
- How do you identify the most popular sections of your application to continuously monitor?
- How do you find the most popular user actions in your application to add browser test coverage?
It shows:
- Percentage of tested actions: Scan your application’s overall testing coverage.
- Untested actions: Explore the most popular untested user actions with the count of real user interactions and the number of actions covered in browser tests.
For more information about the data displayed, see RUM Browser Data Collected.
Web deployment tracking
The RUM Web App Deployment Tracking dashboard helps you identify when a recent deployment is causing performance issues or new errors within your application. To use this feature, make sure that you add RUM versions to your application. This dashboard shows:
- Core web vitals: For all views, three browser performance metrics are highlighted: Largest Contentful Paint, First Input Delay, and Cumulative Layout Shift. Other performance metrics, such as Load Time, are also available.
- Errors: See a count of errors, percentage of views with errors, and explore ongoing issues.
- Browser performance metrics: Compare performance metrics like loading time, sessions, errors, and load times across different services and versions.
Mobile deployment tracking
The RUM Mobile App Deployment Tracking dashboard helps you to identify when a recent deployment or release is causing performance issues or new errors within your mobile application. If you need to directly compare versions, use the RUM summary page deployment tracking section.
To use deployment tracking, make sure to specify an app version when you initialize the Datadog SDK.
This dashboard shows:
- Crashes: Review crash count by version, crash rate by version, and explore ongoing crashes.
- Errors: Review error count by version, error rate by version, and explore ongoing errors.
- Mobile vitals by version: For all versions, four mobile performance metrics are highlighted: slow renders, frozen frames, application start time, and memory usage.
For more information about the data displayed, see our documentation for each platform: iOS RUM, Android RUM, React Native RUM, and Flutter RUM.
Further Reading
Additional helpful documentation, links, and articles: