- Essentials
- Getting Started
- Agent
- API
- APM Tracing
- Containers
- Dashboards
- Database Monitoring
- Datadog
- Datadog Site
- DevSecOps
- Incident Management
- Integrations
- Internal Developer Portal
- Logs
- Monitors
- Notebooks
- OpenTelemetry
- Profiler
- Search
- Session Replay
- Security
- Serverless for AWS Lambda
- Software Delivery
- Synthetic Monitoring and Testing
- Tags
- Workflow Automation
- Learning Center
- Support
- Glossary
- Standard Attributes
- Guides
- Agent
- Integrations
- Developers
- Authorization
- DogStatsD
- Custom Checks
- Integrations
- Build an Integration with Datadog
- Create an Agent-based Integration
- Create an API-based Integration
- Create a Log Pipeline
- Integration Assets Reference
- Build a Marketplace Offering
- Create an Integration Dashboard
- Create a Monitor Template
- Create a Cloud SIEM Detection Rule
- Install Agent Integration Developer Tool
- Service Checks
- IDE Plugins
- Community
- Guides
- OpenTelemetry
- Administrator's Guide
- API
- Partners
- Datadog Mobile App
- DDSQL Reference
- CoScreen
- CoTerm
- Remote Configuration
- Cloudcraft (Standalone)
- In The App
- Dashboards
- Notebooks
- DDSQL Editor
- Reference Tables
- Sheets
- Monitors and Alerting
- Service Level Objectives
- Metrics
- Watchdog
- Bits AI
- Internal Developer Portal
- Error Tracking
- Change Tracking
- Event Management
- Incident Response
- Actions & Remediations
- Infrastructure
- Cloudcraft
- Resource Catalog
- Universal Service Monitoring
- End User Device Monitoring
- Hosts
- Containers
- Processes
- Serverless
- Network Monitoring
- Storage Management
- Cloud Cost
- Application Performance
- APM
- Continuous Profiler
- Database Monitoring
- Agent Integration Overhead
- Setup Architectures
- Setting Up Postgres
- Setting Up MySQL
- Setting Up SQL Server
- Setting Up Oracle
- Setting Up Amazon DocumentDB
- Setting Up MongoDB
- Connecting DBM and Traces
- Data Collected
- Exploring Database Hosts
- Exploring Query Metrics
- Exploring Query Samples
- Exploring Database Schemas
- Exploring Recommendations
- Troubleshooting
- Guides
- Data Streams Monitoring
- Data Observability
- Digital Experience
- Real User Monitoring
- Synthetic Testing and Monitoring
- Continuous Testing
- Product Analytics
- Session Replay
- Software Delivery
- CI Visibility
- CD Visibility
- Deployment Gates
- Test Optimization
- Code Coverage
- PR Gates
- DORA Metrics
- Feature Flags
- Security
- Security Overview
- Cloud SIEM
- Code Security
- Cloud Security
- App and API Protection
- Workload Protection
- Sensitive Data Scanner
- AI Observability
- Log Management
- Observability Pipelines
- Configuration
- Sources
- Processors
- Destinations
- Packs
- Akamai CDN
- Amazon CloudFront
- Amazon VPC Flow Logs
- AWS Application Load Balancer Logs
- AWS CloudTrail
- AWS Elastic Load Balancer Logs
- AWS Network Load Balancer Logs
- Cisco ASA
- Cloudflare
- F5
- Fastly
- Fortinet Firewall
- HAProxy Ingress
- Istio Proxy
- Juniper SRX Firewall Traffic Logs
- Netskope
- NGINX
- Okta
- Palo Alto Firewall
- Windows XML
- ZScaler ZIA DNS
- Zscaler ZIA Firewall
- Zscaler ZIA Tunnel
- Zscaler ZIA Web Logs
- Search Syntax
- Scaling and Performance
- Monitoring and Troubleshooting
- Guides and Resources
- Log Management
- CloudPrem
- Administration
Pathways Diagrams
Overview
Pathways diagrams allow you to visualize all user journeys across your application to analyze the critical path.
Each node represents a view the user visited. The thickness of each node represents the count of user sessions on that page. A page with fewer visitors has a thinner node in the diagram.
If a user visits the same page multiple times during their session, that page is only counted once.
Action events are not supported in the Pathways diagram.
Build a Pathways diagram
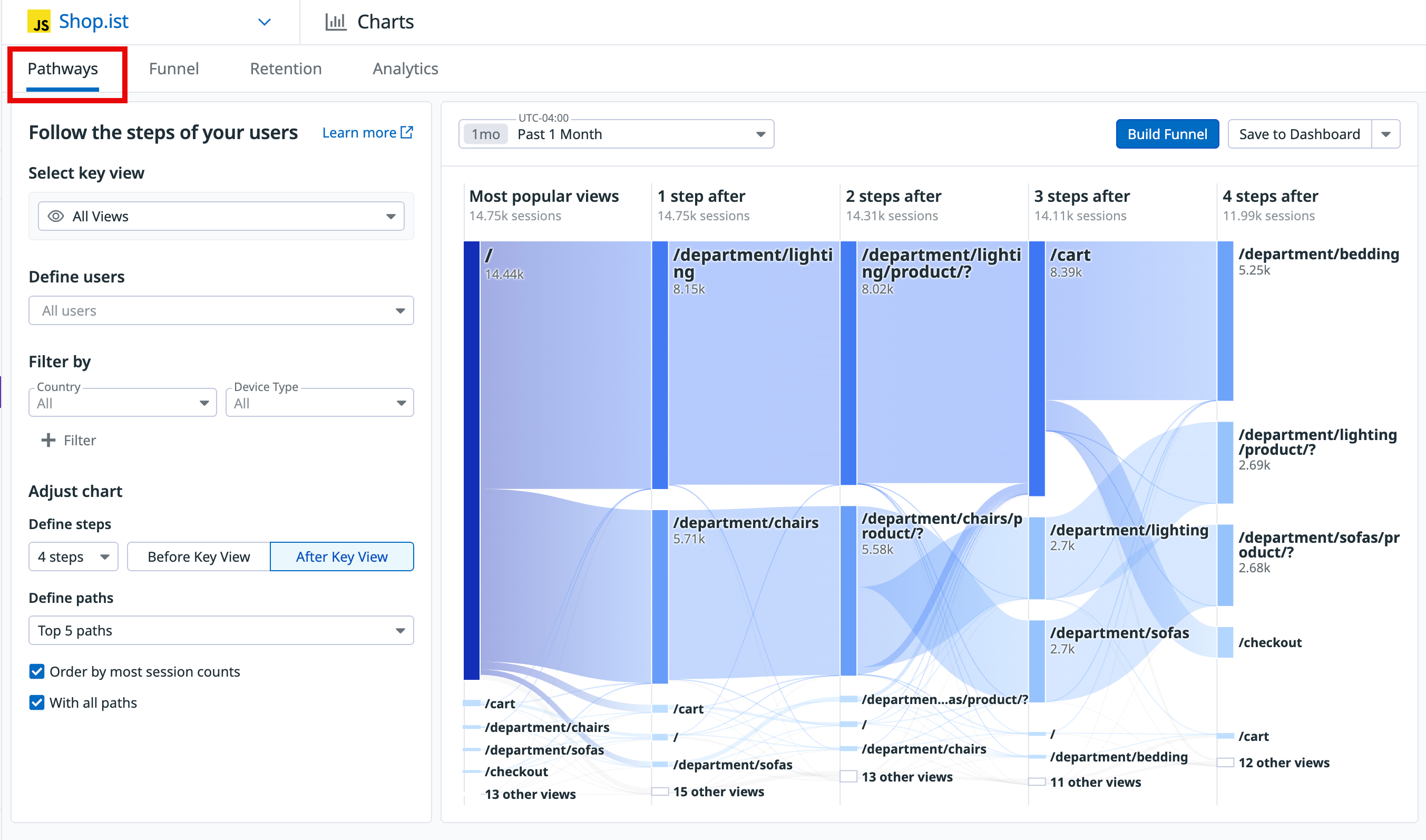
View the default diagram
- Navigate to Product Analytics > Charts.
- Click Pathways if it’s not already selected. This displays the default visualization that represents the most popular user journeys in your application.
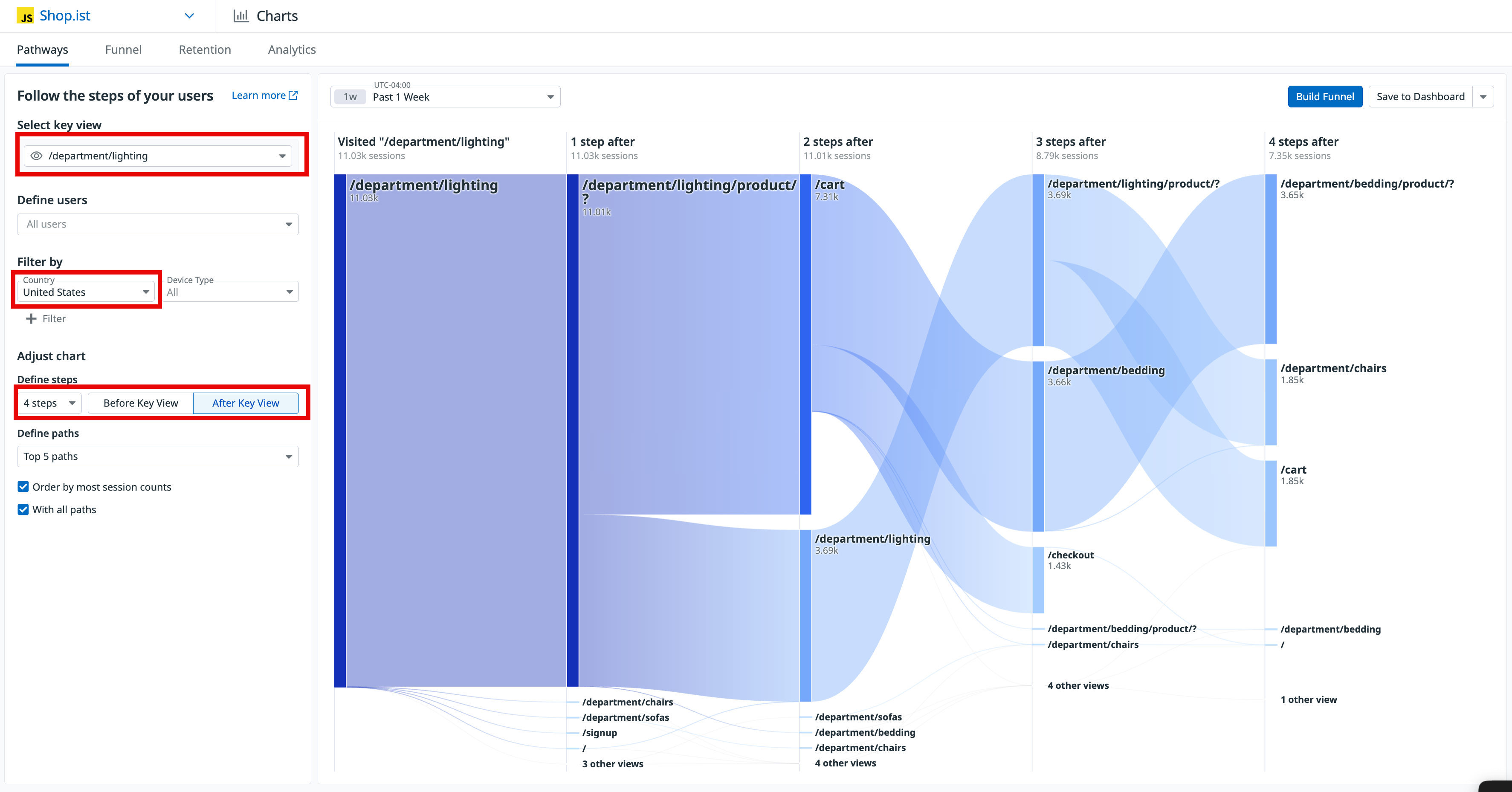
Start or end the diagram at a given view
You can use the left menu to customize this diagram and display:
- the steps users took after visiting a given view
- the steps users took before visiting a given view
The example below displays the four steps that users in the United States take after visiting /department/lighting:
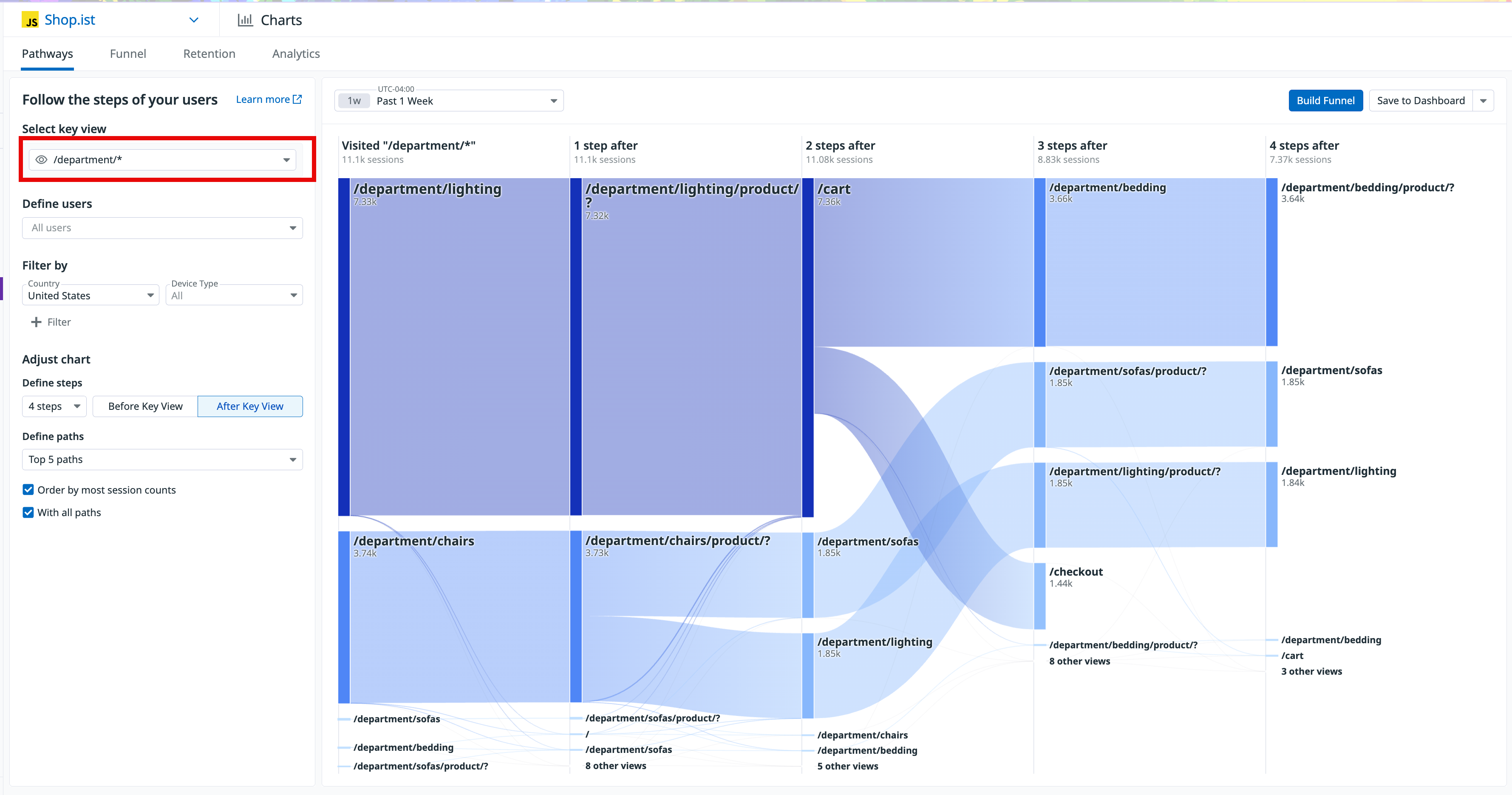
Graph all views containing a given phrase
Pathways diagrams support Datadog wildcards, allowing you to build a diagram of all views containing a given phrase.
To match multiple routes, type a wildcard instead of choosing a single view name. The example below displays the five steps that users take after visiting any view matching /department/*:
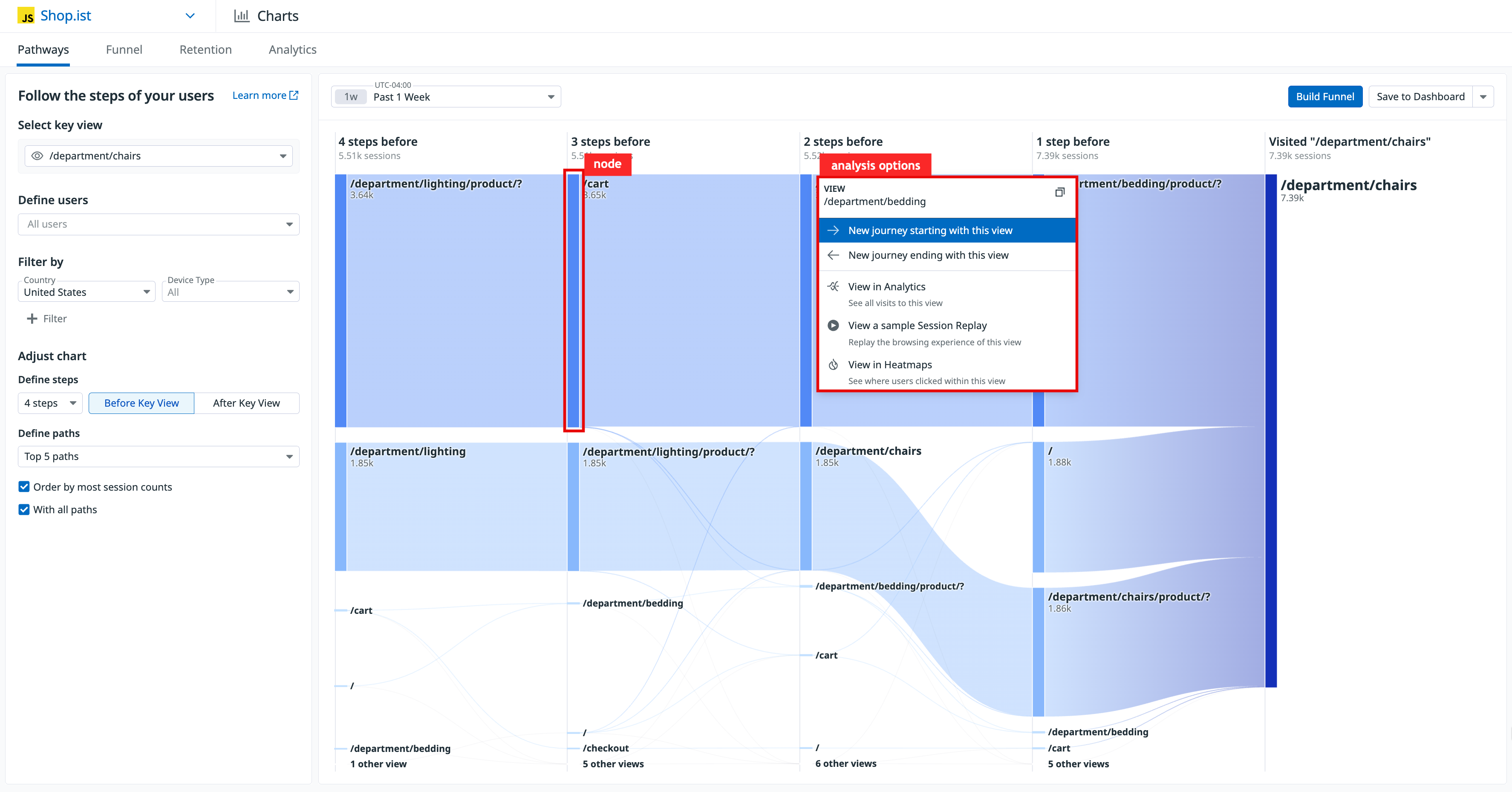
Analyze a pathways diagram
You can hover over a diagram node to view the number of sessions that included visits to that view.
Click a node for a list of analysis options, such as viewing a sample Session Replay or building a Pathways diagram that starts with that view.
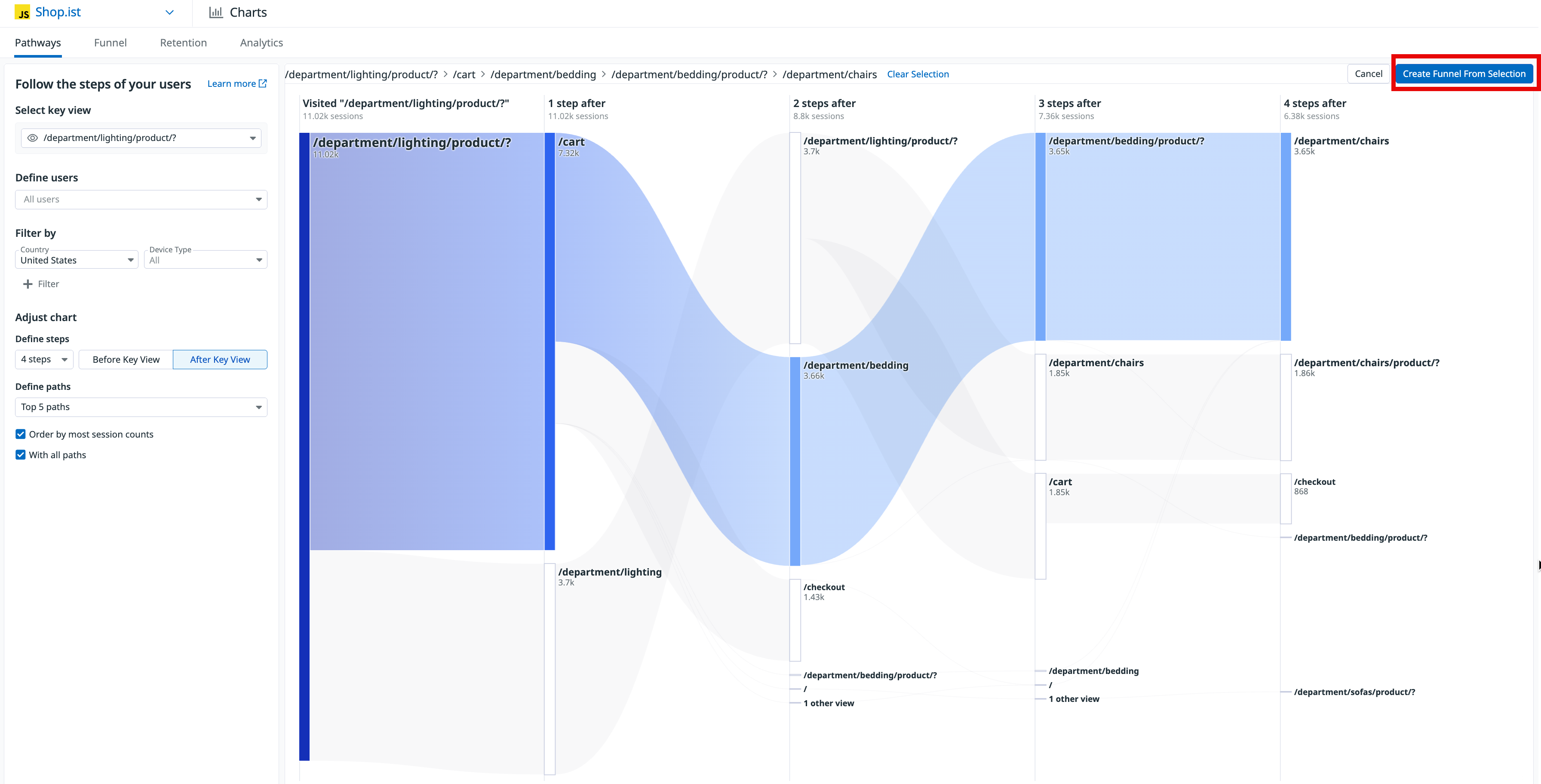
Convert the diagram to a funnel
- From the Pathways diagram page, click the Build Funnel button.
- In the Pathways diagram, click the nodes of the views you want to include in the funnel.
- Click Create Funnel From Selection.
Further reading
Additional helpful documentation, links, and articles: