- 重要な情報
- はじめに
- 用語集
- Standard Attributes
- ガイド
- インテグレーション
- エージェント
- OpenTelemetry
- 開発者
- Administrator's Guide
- API
- Partners
- DDSQL Reference
- モバイルアプリケーション
- CoScreen
- CoTerm
- Remote Configuration
- Cloudcraft
- アプリ内
- ダッシュボード
- ノートブック
- DDSQL Editor
- Reference Tables
- Sheets
- Watchdog
- アラート設定
- メトリクス
- Bits AI
- Internal Developer Portal
- Error Tracking
- Change Tracking
- Service Management
- Actions & Remediations
- インフラストラクチャー
- Cloudcraft
- Resource Catalog
- ユニバーサル サービス モニタリング
- Hosts
- コンテナ
- Processes
- サーバーレス
- ネットワークモニタリング
- Cloud Cost
- アプリケーションパフォーマンス
- APM
- Continuous Profiler
- データベース モニタリング
- Data Streams Monitoring
- Data Jobs Monitoring
- Data Observability
- Digital Experience
- RUM & セッションリプレイ
- Synthetic モニタリング
- Continuous Testing
- Product Analytics
- Software Delivery
- CI Visibility (CI/CDの可視化)
- CD Visibility
- Deployment Gates
- Test Visibility
- Code Coverage
- Quality Gates
- DORA Metrics
- Feature Flags
- セキュリティ
- セキュリティの概要
- Cloud SIEM
- Code Security
- クラウド セキュリティ マネジメント
- Application Security Management
- Workload Protection
- Sensitive Data Scanner
- AI Observability
- ログ管理
- Observability Pipelines(観測データの制御)
- ログ管理
- CloudPrem
- 管理
JavaScript 式
This product is not supported for your selected Datadog site. ().
選択した Datadog サイト () では App Builder はサポートされていません。
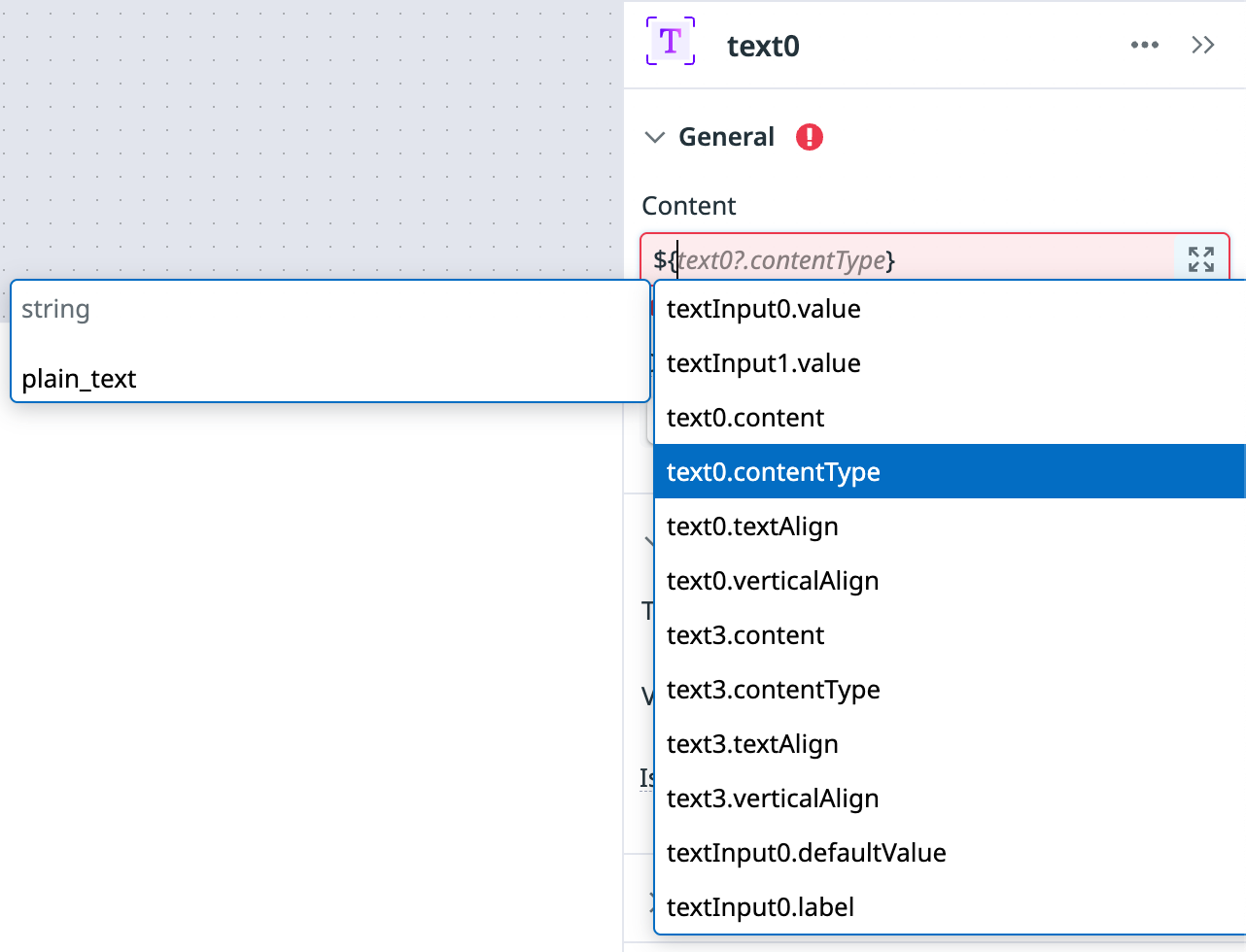
App Builder の任意の場所で JavaScript (JS) 式を使用して、アプリのさまざまな要素間のカスタムインタラクションを作成できます。式の入力を開始すると、App Builder がアプリ内の既存のクエリとコンポーネントに基づいてオートコンプリートの候補を表示します。オートコンプリートの候補をクリックして式で使用するか、キーボードの矢印キーを使用して Enter キーで選択します。
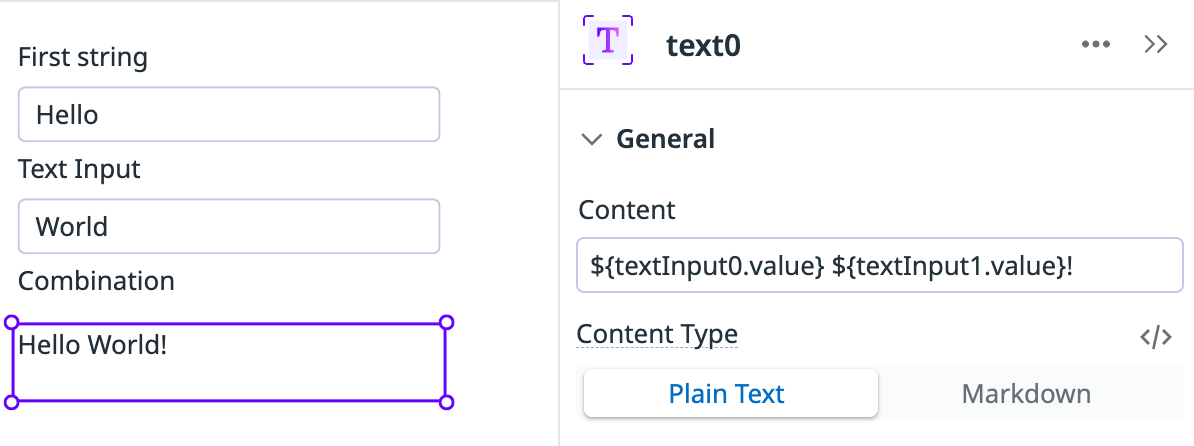
ポストクエリ変換 のように、一部のフィールドではデフォルトでコードエディターが表示され、プレーンな JS を受け付けます。その他のフィールドでは、JS 式を ${} で囲みます。例えば、textInput0 と textInput1 という 2 つのテキスト入力コンポーネントの値を、テキストコンポーネントの Content プロパティに補間し (さらに感嘆符を追加し) たい場合は、${textInput0.value} ${textInput1.value}! という式を使用します。
App Builder は標準的なバニラ JavaScript の構文を受け付けますが、次の点に注意してください:
- 式の評価結果は、対象のコンポーネントまたはクエリのプロパティが想定する型や値と一致している必要があります。例えば、テキストコンポーネントの Is Visible プロパティはブール値を想定します。各プロパティが想定するデータ型は、コンポーネントのプロパティの確認を参照してください。
- コードはアプリの状態に対する読み取り専用のアクセス権を持っていますが、App Builder は、DOM (Document Object Model) やブラウザ API にアクセスできないサンドボックス環境でコードを実行します。
コンポーネントのプロパティの確認
式を作成する前に、やり取りするコンポーネントで使用可能なプロパティと、そのデフォルト値または現在の値を知っておくと便利です。
コンポーネントの利用可能なプロパティと値は、以下の方法で確認できます。
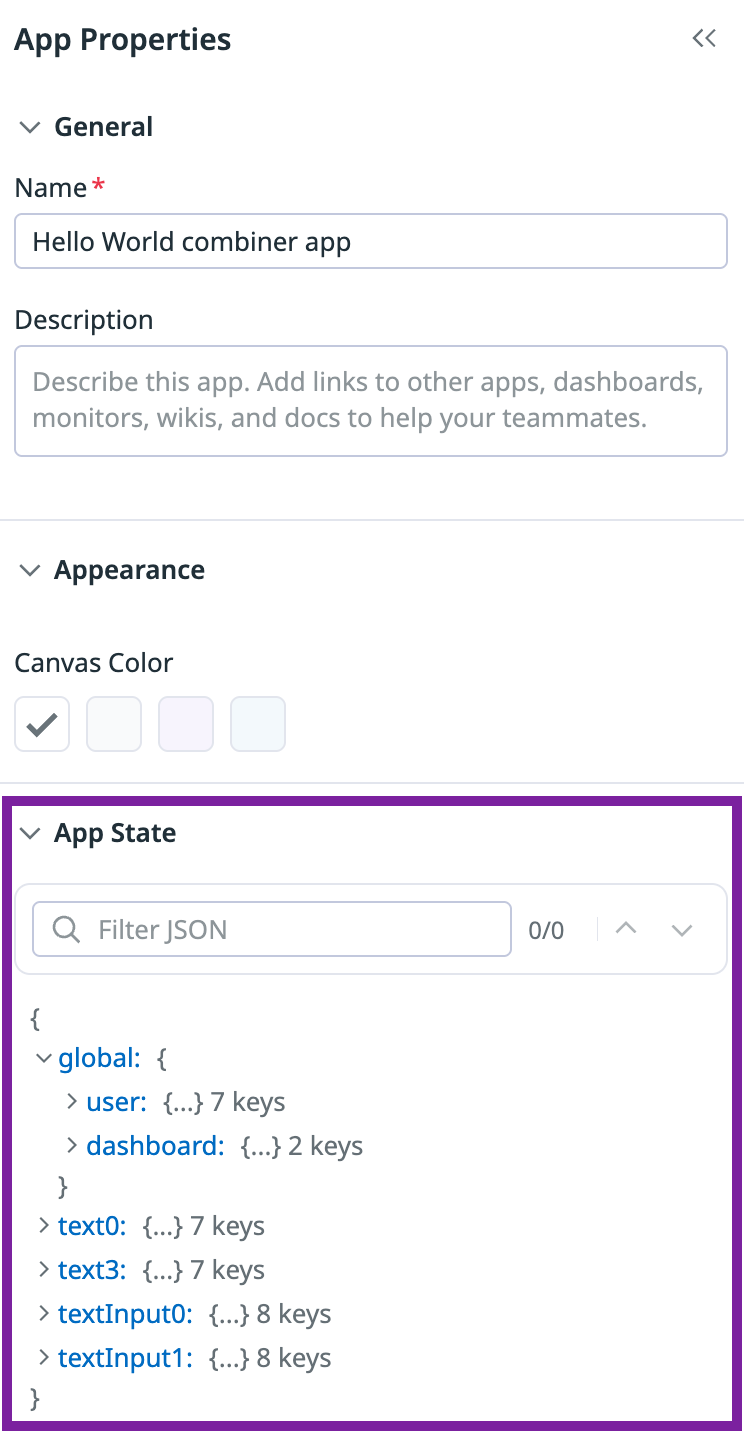
- App State: アプリ内のすべてのコンポーネントとクエリのプロパティと値、およびステート変数やダッシュボードテンプレート変数などのグローバル変数を確認できます。
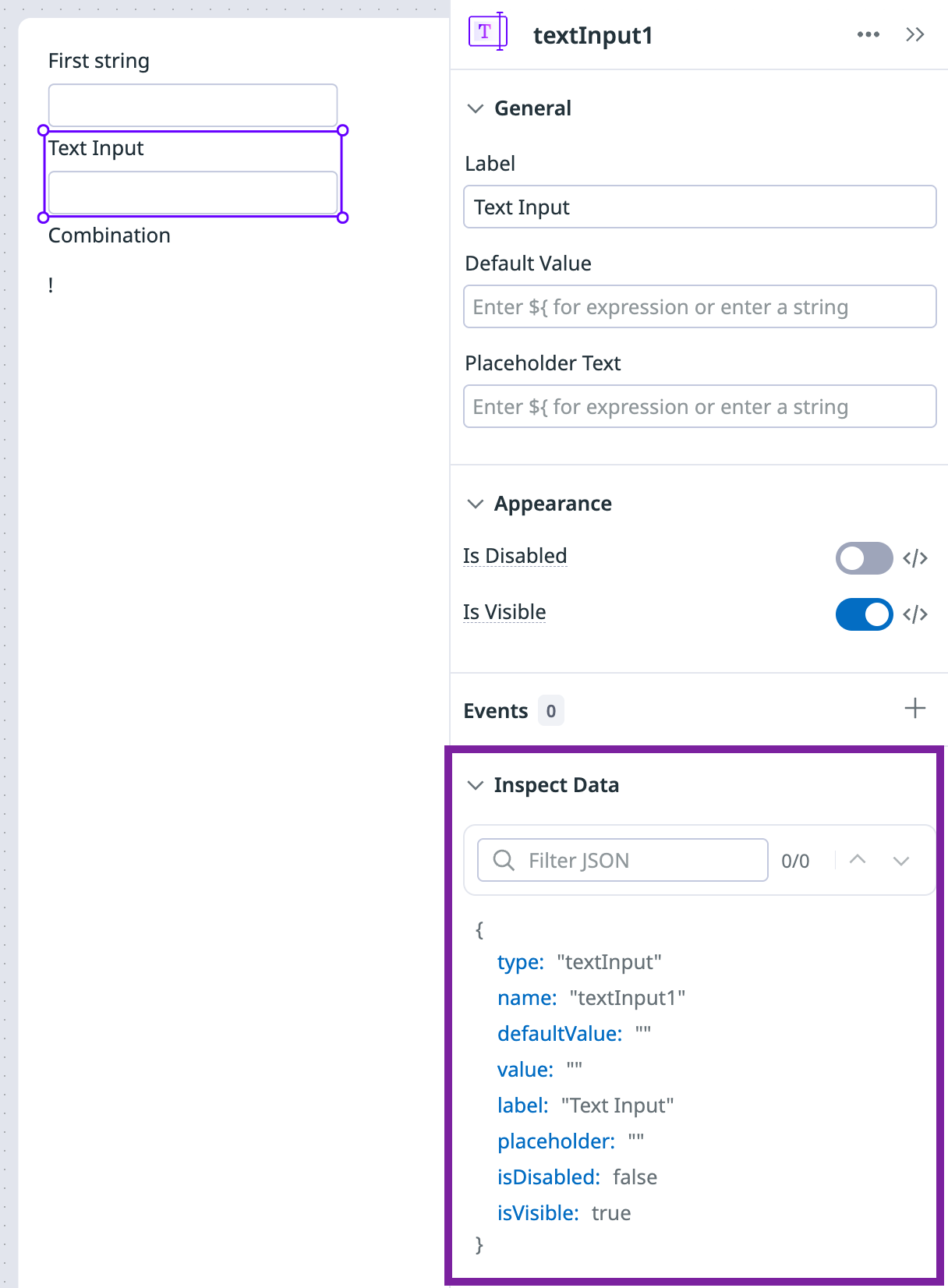
- Inspect Data: アプリ内の特定のコンポーネントやクエリのプロパティと値を確認できます。
- Admin Console: Admin Console の Data タブでは、アプリ内のすべてのコンポーネントとクエリのプロパティと値を確認できます。
App State
App State
App State にアクセスするには:
- 左側のサイドパネルにある App Properties をクリックします。
- 下にスクロールして App State セクションまで移動します。
Inspect Data
Inspect Data
Inspect Data にアクセスするには:
- 調査したいクエリまたはコンポーネントをクリックします。
- 下にスクロールして Inspect Data セクションまで移動します。
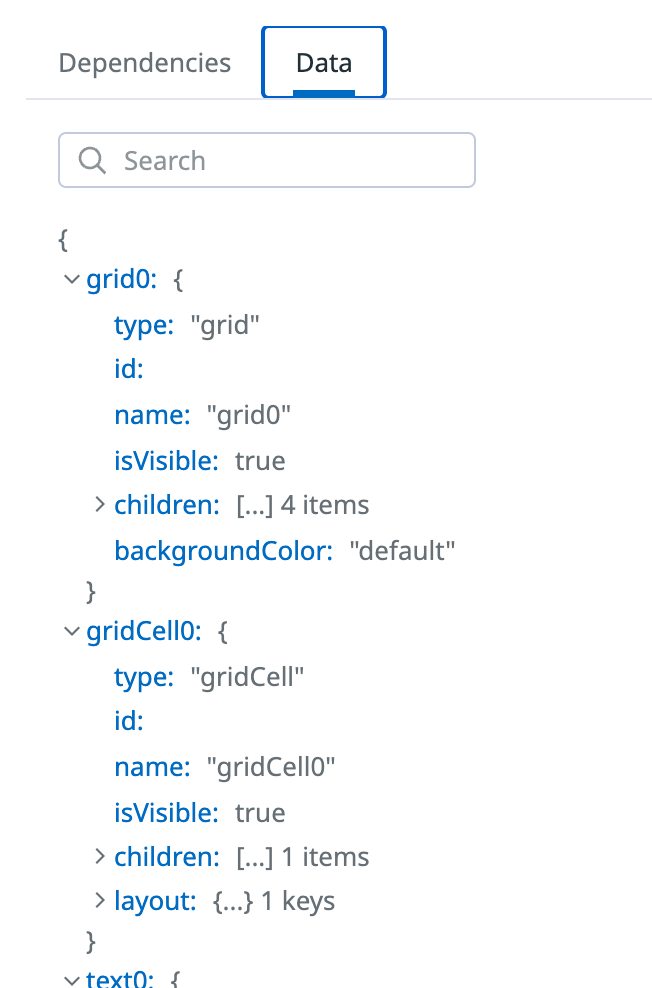
Admin Console
Admin Console
Admin Console にアクセスするには:
- 歯車 (Settings) アイコンをクリックし、Admin Console を選択します。
- Data をクリックします。
コンポーネントのカスタムインタラクション
ほとんどの UI コンポーネントは、基本的なアプリの使い方をカバーする、トグルやテキストの整列などの組み込みオプションを提供します。コンポーネントにカスタムインタラクションを追加するには、コードエディターの記号 (</>) をクリックし、JS 式を入力します。
条件付き表示
コンポーネントの可視性を他のコンポーネントに依存させることができます。
例えば、textInput0 と textInput1 という 2 つのテキスト入力コンポーネントに値があるときだけテキストコンポーネントを表示させたい場合は、Is Visible プロパティで ${textInput0.value && textInput1.value} という式を使用します。
コンポーネントを条件付きで無効化する
可視性と同様、他のコンポーネントやアプリのコンテキストなど、アプリの他の側面により条件が満たされない場合に、コンポーネントを無効にすることができます。
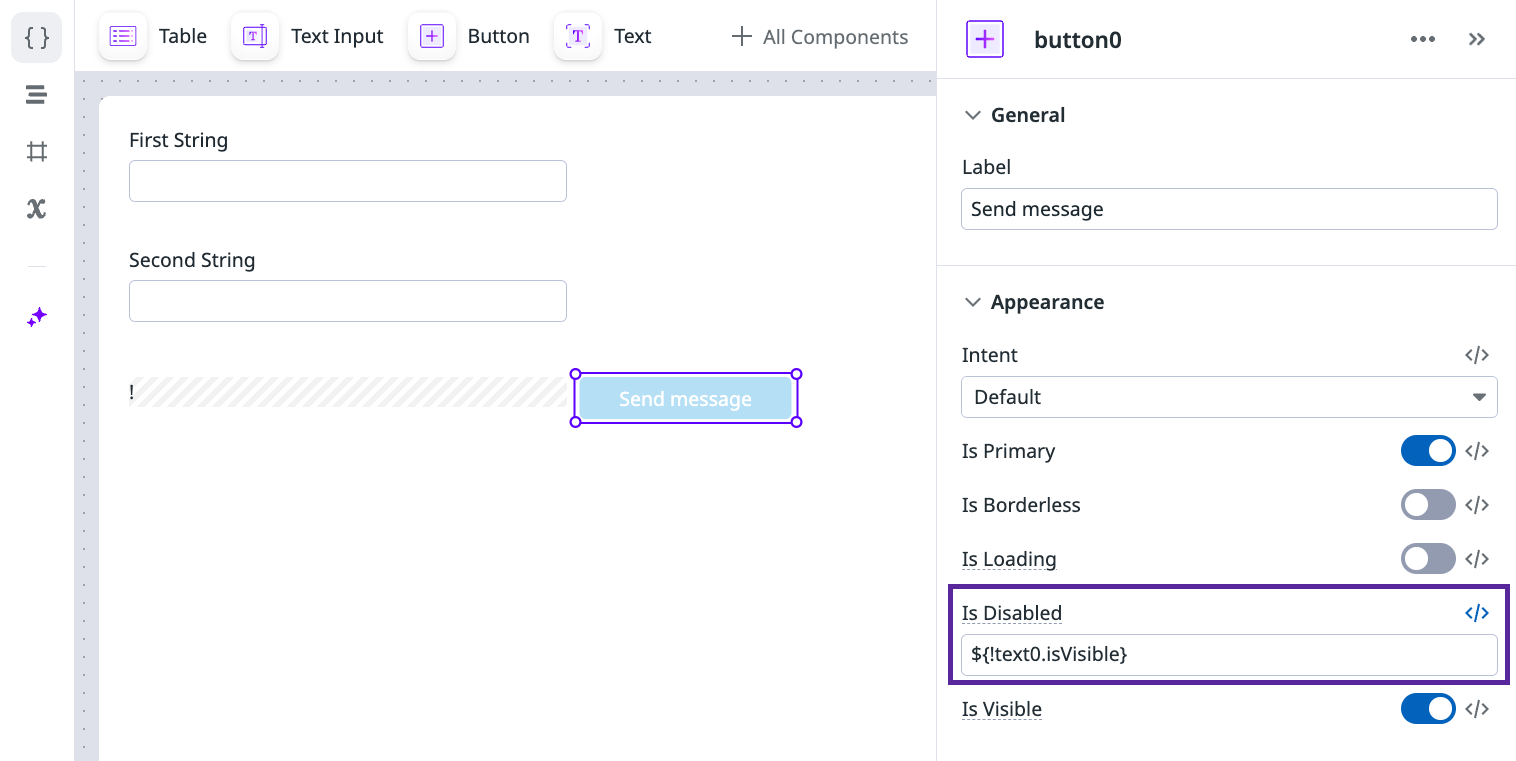
コンポーネントを可視性に基づいて無効化する
アプリに、テキストコンポーネントのコンテンツを使用してメッセージを送信するボタンがある場合、テキストコンポーネントが表示されていない場合にボタンを無効にすることができます。
- キャンバス上のボタンコンポーネントをクリックします。
- Is Disabled プロパティの横にあるコードエディターの記号 (</>) をクリックします。
${!text0.isVisible}という式を追加します。
両方のテキスト入力フィールドにコンテンツがある場合を除き、テキストコンポーネントは非表示で、ボタンは無効です。
コンポーネントをアプリのコンテキストに基づいて無効化する
また、ユーザーが所属するチームなど、アプリのコンテキストに基づいてコンポーネントを無効にすることもできます。
たとえば、Product Management チームに所属するユーザーに対してのみコンポーネントを有効にすることができます。
- キャンバス上のボタンコンポーネントをクリックします。
- Is Disabled プロパティの横にあるコードエディターの記号 (</>) をクリックします。
${global.user.teams[0].name == 'Product Management'}という式を追加します。
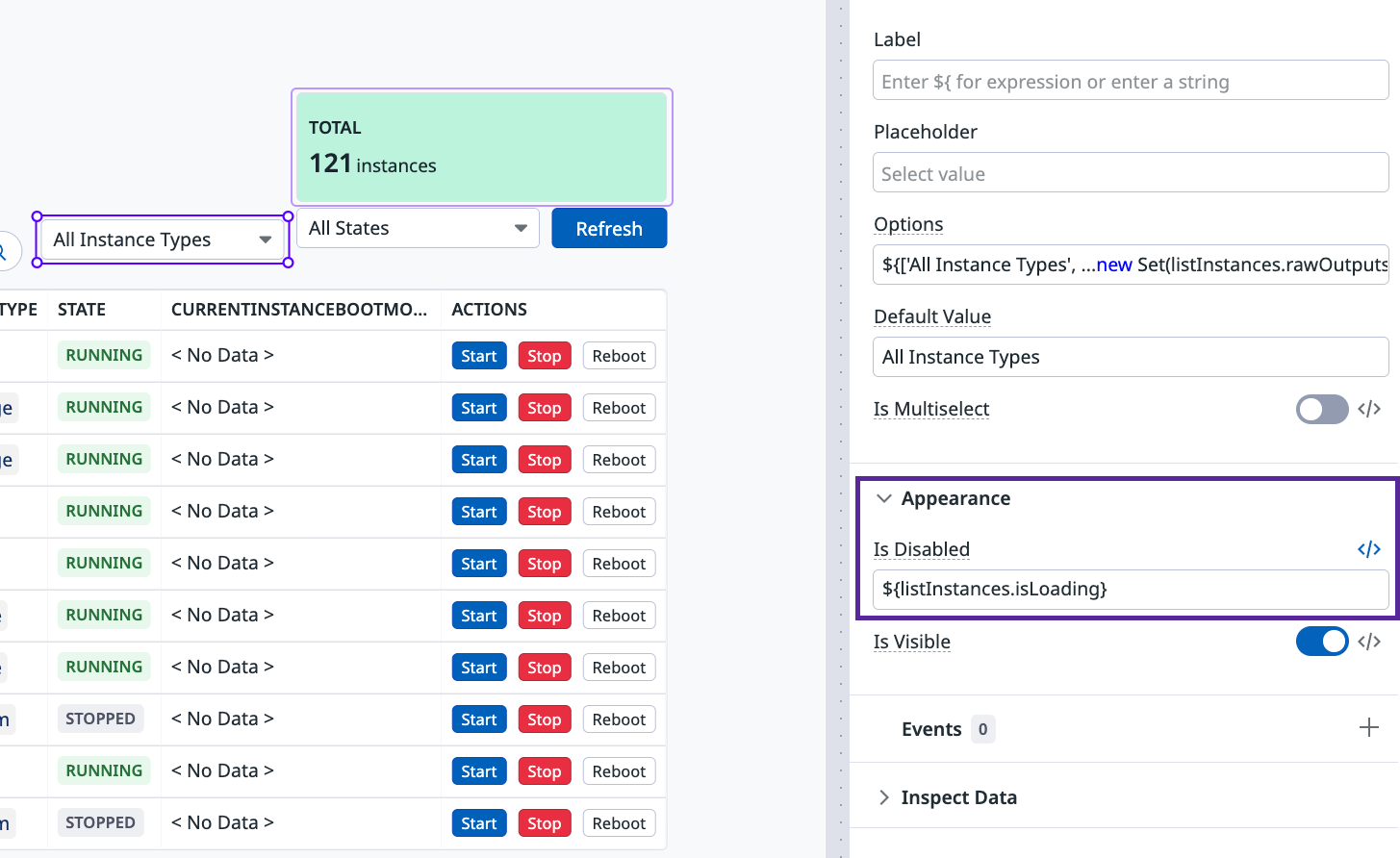
ロード中にコンポーネントを無効化する
もう一つの一般的な使用例は、クエリがロード状態にある間、コンポーネントを無効にすることです。EC2 Instance Manager ブループリントでは、listInstances クエリがロードされている間、instanceType 選択コンポーネントが無効になります。これを実現するために、Is Disabled プロパティでは ${listInstances.isLoading} という式を使用します。
クエリのカスタムインタラクション
コンポーネントと同様に、JS 式を使用して、ユーザーインタラクションに基づいてクエリを変更することができます。
ユーザー入力に基づくクエリ結果のフィルタリング
PagerDuty On-call Manager ブループリントは、ユーザーからの入力に基づいて listSchedules クエリの結果をフィルタリングします。ユーザーは、team および user 選択コンポーネントからチームとユーザーを選択します。
listSchedules クエリの内部では、以下のポストクエリ変換によって、team と user の値に基づいて結果がフィルタリングされます。
return outputs.body.schedules.map( s => {
return {
...s,
users: s.users.map(u => u.summary),
teams: s.teams.map(u => u.summary)
}
}).filter(s => {
const matchesName = !name.value.length ? true : s.name.toLowerCase().includes(name.value.toLowerCase());
const matchesTeam = team.value === 'Any Team' ? true : s.teams.includes(team.value);
const matchesUser = user.value === 'Any User' ? true : s.users.includes(user.value);
return matchesName && matchesUser && matchesTeam ;
}) || []クエリの Run Settings を Auto に設定すると、ユーザーが team または user コンポーネントの値を変更するたびにクエリが実行されます。
参考資料
お役に立つドキュメント、リンクや記事: