- 重要な情報
- はじめに
- 用語集
- Standard Attributes
- ガイド
- インテグレーション
- エージェント
- OpenTelemetry
- 開発者
- Administrator's Guide
- API
- Partners
- DDSQL Reference
- モバイルアプリケーション
- CoScreen
- CoTerm
- Remote Configuration
- Cloudcraft
- アプリ内
- ダッシュボード
- ノートブック
- DDSQL Editor
- Reference Tables
- Sheets
- Watchdog
- アラート設定
- メトリクス
- Bits AI
- Internal Developer Portal
- Error Tracking
- Change Tracking
- Service Management
- Actions & Remediations
- インフラストラクチャー
- Cloudcraft
- Resource Catalog
- ユニバーサル サービス モニタリング
- Hosts
- コンテナ
- Processes
- サーバーレス
- ネットワークモニタリング
- Cloud Cost
- アプリケーションパフォーマンス
- APM
- Continuous Profiler
- データベース モニタリング
- Data Streams Monitoring
- Data Jobs Monitoring
- Data Observability
- Digital Experience
- RUM & セッションリプレイ
- Synthetic モニタリング
- Continuous Testing
- Product Analytics
- Software Delivery
- CI Visibility (CI/CDの可視化)
- CD Visibility
- Deployment Gates
- Test Visibility
- Code Coverage
- Quality Gates
- DORA Metrics
- Feature Flags
- セキュリティ
- セキュリティの概要
- Cloud SIEM
- Code Security
- クラウド セキュリティ マネジメント
- Application Security Management
- Workload Protection
- Sensitive Data Scanner
- AI Observability
- ログ管理
- Observability Pipelines(観測データの制御)
- ログ管理
- CloudPrem
- 管理
アプリの構築
This product is not supported for your selected Datadog site. ().
選択した Datadog サイト () では App Builder はサポートされていません。
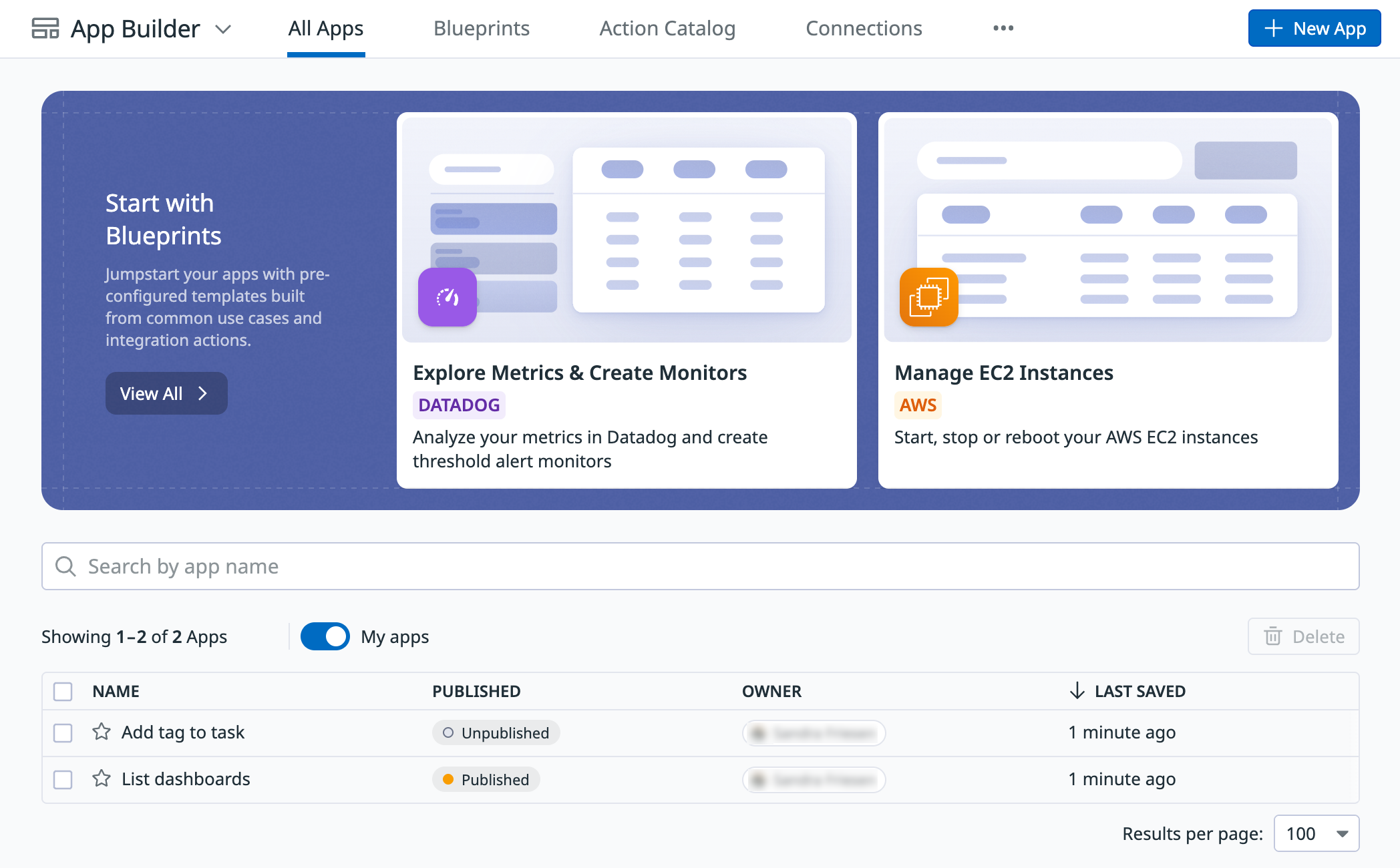
App Builder ページから、新しいアプリを作成したり、既存のアプリを編集したりできます。このページには、既存のアプリに関する情報が一覧表示されます。内容は次のとおりです:
- Author
- ステータス
- 各アプリの最終更新日
- アプリが公開済みかどうか
App Builder ページでは、アプリにアクセスしてフィルターできます。アプリにカーソルを合わせると、編集、削除、表示、複製の各オプションが表示されます。作成したアプリのみを表示したい場合は、My apps トグルを有効にします:
アプリを作成する
Blueprint からアプリを作成する
Blueprint は、一般的なユース ケースをカバーする便利なスターター アプリです。アプリに慣れるために使えるデモ データがあらかじめ含まれています。また、Blueprint はアプリの機能設定やビジュアル プレゼンテーションにおけるベスト プラクティスも示します。
- App Builder から Blueprints タブをクリックします。
- 使用したい Blueprint を見つけて Preview をクリックします。
- Use Blueprint をクリックして、そのアプリの Blueprint を開きます。
- アプリ名と説明を変更するには、アプリ名をクリックします。
- 各 Blueprint テンプレートにはデモ データが含まれています。アプリをカスタマイズするには、各クエリの Connection を編集します。
- アプリを保存するには Save as New App をクリックします。
- アプリをプレビューするには Preview をクリックします。プレビュー画面から Edit をクリックすると設定ビューに戻ります。
- アプリの変更が完了したら、テストのために Run をクリックします。
- アプリを公開する準備ができたら Publish をクリックします。アプリを公開すると、あなたのダッシュ ボードで利用できるようになります。
カスタムアプリを作成する
- App Builder から New App をクリックします。
- アプリ名と説明を変更するには、アプリ名をクリックします。
- アプリ キャンバスに UI コンポーネント を追加するには、プラス アイコン (
) をクリックして Components タブを開き、コンポーネントをクリックするか、キャンバス上にドラッグします。
- クエリ を使用して、キャンバスにデータを流し込んだり、キャンバスとやり取りします。
- アプリを保存するには Save as New App をクリックします。
- アプリをプレビューするには Preview をクリックします。プレビュー画面から Edit をクリックすると設定ビューに戻ります。
- アプリの変更が完了したら、テストのために Run をクリックします。
- アプリを公開する準備ができたら Publish をクリックします。アプリを公開すると、あなたのダッシュ ボードで利用できるようになります。
アプリをカスタマイズする
アプリは、相互に連携する UI コンポーネントとクエリで構成され、各アプリのユーザー エクスペリエンスとロジックを形作ります。ページ左側にクエリ リストとエディタが表示され、右側にアプリ キャンバスと UI コンポーネントが配置されています。
基本的なカスタマイズ:
- アプリの Name、Description、Canvas Color を編集するには、左上のアプリ名をクリックします。
- Preview ボタンをクリックしてアプリをプレビューします。プレビュー モードでは、ユーザーの視点からアプリを確認できます。プレビュー モードを使ってアプリ UI と対話し、クエリをテストします。完了したら Edit をクリックして App Builder に戻ります。
- アプリを保存するには Save をクリックします。
- アプリを公開する準備ができたら Publish をクリックします。アプリを公開すると、あなたのダッシュ ボードで利用できるようになります。
アプリ キャンバスとコンポーネント
アプリ キャンバスは、ユーザーが操作するグラフィカルなインターフェースを表します。コンポーネントをドラッグ アンド ドロップして、キャンバス上で移動できます。利用可能なコンポーネントをすべて表示するには、プラス アイコン () をクリックして Components タブを開きます。
各コンポーネントには、ユーザーがアプリとやり取りする方法を制御する、対応する設定オプションの一覧があります。例えば、 Text Input コンポーネントでは、既定値、プレースホルダー テキスト、ラベルを設定できます。 Button コンポーネントには、ラベルと、ボタンが押されたときにトリガーされるイベントが含まれます。コンポーネントには、見た目や動作を変更する Appearance セクションもあります。例えば、ボタンを無効化したり、可視性を制御したりできます。
コンポーネントを削除または複製するには、コンポーネントを選択して、三点リーダー (…) をクリックし、Delete または Duplicate オプションを表示します。
利用可能な UI コンポーネントとそのプロパティの一覧は、 コンポーネント を参照してください。
UI コンポーネントは、 イベント 上でリアクションをトリガーできます。
クエリ は、Datadog API やサポートされているインテグレーションからデータを取得して、アプリをデータで満たします。他のクエリや UI コンポーネントから入力を受け取り、他のクエリや UI コンポーネントで使用するための出力を返します。
App Builder の任意の場所で JavaScript Expressions を使用して、アプリ内のさまざまな部分間でカスタム インタラクションを作成できます。
アプリにタグを付ける
タグは アプリ リスト の列に表示されます。
アプリにタグを追加するには:
- アプリで App Properties タブを開きます。
- Tags で、ドロップ ダウンから既存のタグを選択するか、新しい値を入力して Add option: [your text] をクリックします。
- アプリを保存します。
タグは、アプリ リスト内のこのアプリの行に表示されます。このリスト内のタグをクリックすると、クリップボードにコピーできます。
アプリをお気に入りに追加する
アプリをお気に入りにしてアプリのリストの先頭に固定するには、 アプリ リスト のアプリ名の横にある星をクリックします:
ページを更新すると、スター付きのアプリが、アプリのリストの先頭のセクションに表示されます:
アプリのバージョン履歴を表示する
App Builder は、アプリの保存済みの各バージョンを記録として保持します。
アプリのバージョン履歴を表示するには、アプリの左側メニューでバージョン履歴アイコン をクリックします。
UI は、保存済みまたは公開済みのアプリのバージョンを最大 50 件まで表示し、さらにそのバージョンを保存または公開したユーザーのアイコンも表示します:
次の操作を実行できます:
- アプリのバージョンを表示するには、一覧の該当バージョンをクリックします。
- 既存のアプリを以前のバージョンで上書きするには、そのバージョンを選択し、右上の Restore Version をクリックします。
- バージョンのコピーとして新しいアプリを作成するには、そのバージョンを選択し、右上の Clone Version をクリックします。
JSON でアプリを操作する
アプリを編集する
JSON でアプリを編集するには、歯車 (Settings) アイコンをクリックし、Switch to JSON を選択します。設定メニューの Switch to GUI を選ぶと、GUI エディタに戻ります。
アプリをエクスポートする
組織間でアプリのレイアウトをコピーしたりバックアップしたりするには、歯車 (Settings) アイコンをクリックして Switch to JSON を選択します。アプリ全体の JSON コードが表示されます。この JSON コードをコピーして、テキスト エディタに保存します。開発の途中段階を保存して、必要に応じて戻ることもできます。
アプリを別の組織にコピーするには:
- アプリを作成します。
- 歯車 (Settings) アイコンをクリックし、Switch to JSON を選択します。
- 既存の JSON を、先ほどコピーした JSON に置き換えます。
設定メニューの Switch to GUI を選ぶと、GUI エディタに戻ります。
参考資料
お役に立つドキュメント、リンクや記事:
ご質問やフィードバックはありますか? Datadog Community Slack の #app-builder チャンネルに参加してください。