- 重要な情報
- はじめに
- 用語集
- Standard Attributes
- ガイド
- インテグレーション
- エージェント
- OpenTelemetry
- 開発者
- Administrator's Guide
- API
- Partners
- DDSQL Reference
- モバイルアプリケーション
- CoScreen
- CoTerm
- Remote Configuration
- Cloudcraft
- アプリ内
- ダッシュボード
- ノートブック
- DDSQL Editor
- Reference Tables
- Sheets
- Watchdog
- アラート設定
- メトリクス
- Bits AI
- Internal Developer Portal
- Error Tracking
- Change Tracking
- Service Management
- Actions & Remediations
- インフラストラクチャー
- Cloudcraft
- Resource Catalog
- ユニバーサル サービス モニタリング
- Hosts
- コンテナ
- Processes
- サーバーレス
- ネットワークモニタリング
- Cloud Cost
- アプリケーションパフォーマンス
- APM
- Continuous Profiler
- データベース モニタリング
- Data Streams Monitoring
- Data Jobs Monitoring
- Data Observability
- Digital Experience
- RUM & セッションリプレイ
- Synthetic モニタリング
- Continuous Testing
- Product Analytics
- Software Delivery
- CI Visibility (CI/CDの可視化)
- CD Visibility
- Deployment Gates
- Test Visibility
- Code Coverage
- Quality Gates
- DORA Metrics
- Feature Flags
- セキュリティ
- セキュリティの概要
- Cloud SIEM
- Code Security
- クラウド セキュリティ マネジメント
- Application Security Management
- Workload Protection
- Sensitive Data Scanner
- AI Observability
- ログ管理
- Observability Pipelines(観測データの制御)
- ログ管理
- CloudPrem
- 管理
セッションリプレイブラウザ開発ツール
概要
セッションリプレイのブラウザ開発ツールは、アプリケーションの問題のトラブルシューティングに役立つ組み込みのデバッグツールです。ブラウザ開発ツールを使用するために、何かを構成する必要はありません。
ブラウザ開発ツール
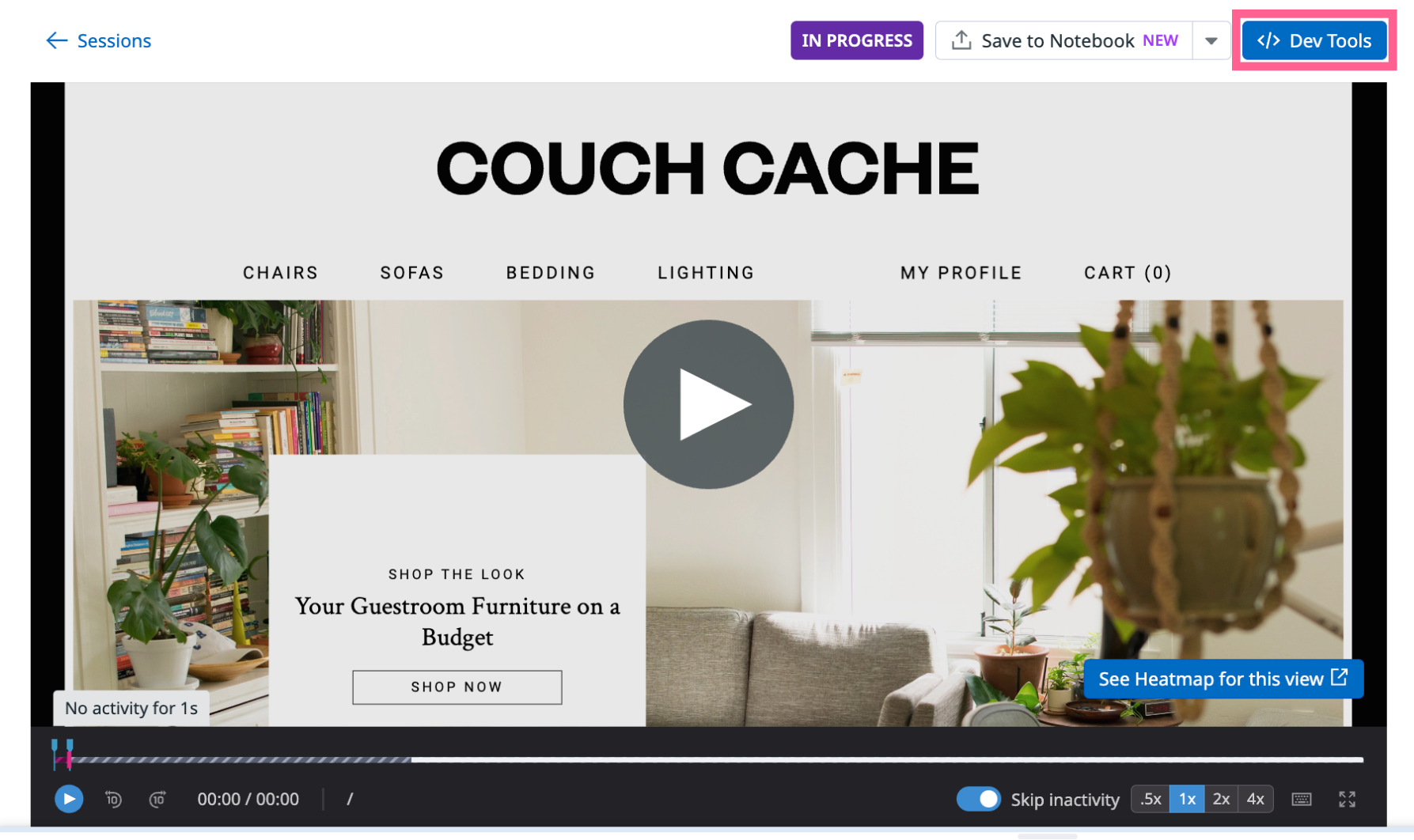
ブラウザ開発ツールにアクセスするには、Sessions タブのセッションの左側にある Jump to Replay ボタンをクリックするか、セッションをクリックして RUM Explorer の右上にある Replay Session をクリックします。
Share ボタンの右側に、</> Dev Tools ボタンが表示されます。パフォーマンスデータ、コンソールログ、エラー、リプレイに関する属性などを確認することができます。
パフォーマンス
Performance タブには、セッション内のイベント (アクション、エラー、リソース、ロングタスクなど) とタイムスタンプのウォーターフォールが表示されます。
Network、Events、Timings の各フィルターを選択して適用すると、表示されるリソースやイベントの種類を変更することができます。また、ウォーターフォールのスライダーをドラッグアンドドロップすると、時間範囲を拡大することができます。
コンソール
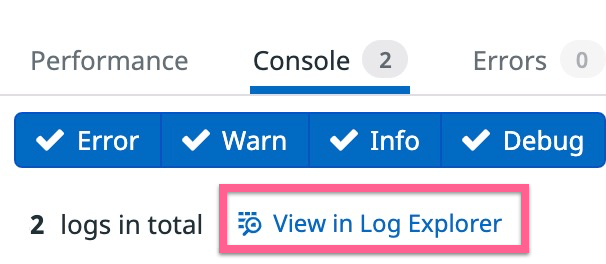
Console タブには、各ビューのすべての Web ブラウザから収集したログとエラーが表示されます。
Error、Warn、Info、Debug をクリックすると、重要度に基づいてログをフィルタリングできます。ログエクスプローラーでこれらのログを検索するには、View in Log Explorer をクリックします。
ログエクスプローラーは、あらかじめ検索クエリが入力された状態で別タブに表示されます。
エラー
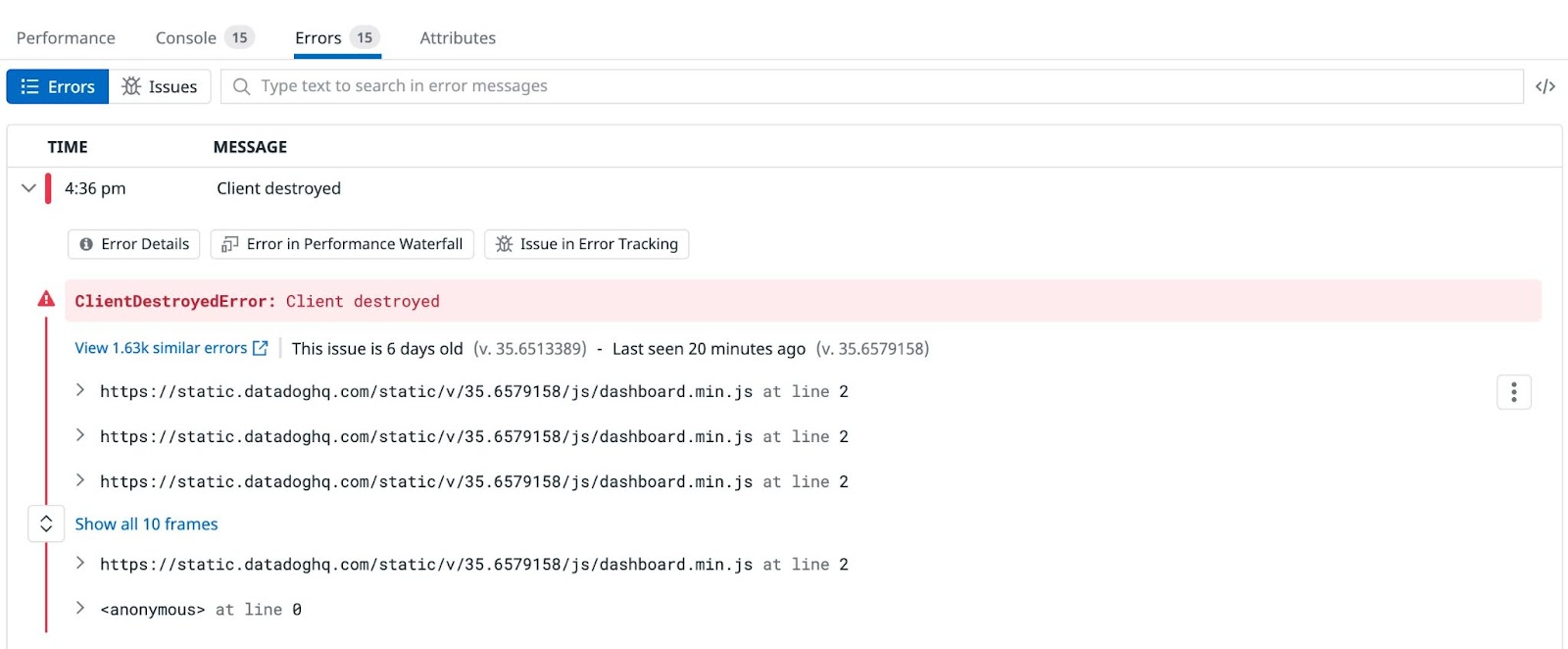
Errors タブには、セッションに関連する RUM エラーとエラー追跡の問題が表示されます。
属性
Attributes タブには、セッションに関連するすべての属性が表示されます。詳しくは、デフォルトの属性を参照してください。
その他の参考資料
お役に立つドキュメント、リンクや記事: