- 重要な情報
- はじめに
- Datadog
- Datadog サイト
- DevSecOps
- AWS Lambda のサーバーレス
- エージェント
- インテグレーション
- コンテナ
- ダッシュボード
- アラート設定
- ログ管理
- トレーシング
- プロファイラー
- タグ
- API
- Service Catalog
- Session Replay
- Continuous Testing
- Synthetic モニタリング
- Incident Management
- Database Monitoring
- Cloud Security Management
- Cloud SIEM
- Application Security Management
- Workflow Automation
- CI Visibility
- Test Visibility
- Intelligent Test Runner
- Code Analysis
- Learning Center
- Support
- 用語集
- Standard Attributes
- ガイド
- インテグレーション
- エージェント
- OpenTelemetry
- 開発者
- 認可
- DogStatsD
- カスタムチェック
- インテグレーション
- Create an Agent-based Integration
- Create an API Integration
- Create a Log Pipeline
- Integration Assets Reference
- Build a Marketplace Offering
- Create a Tile
- Create an Integration Dashboard
- Create a Recommended Monitor
- Create a Cloud SIEM Detection Rule
- OAuth for Integrations
- Install Agent Integration Developer Tool
- サービスのチェック
- IDE インテグレーション
- コミュニティ
- ガイド
- Administrator's Guide
- API
- モバイルアプリケーション
- CoScreen
- Cloudcraft
- アプリ内
- Service Management
- インフラストラクチャー
- アプリケーションパフォーマンス
- APM
- Continuous Profiler
- データベース モニタリング
- Data Streams Monitoring
- Data Jobs Monitoring
- Digital Experience
- Software Delivery
- CI Visibility (CI/CDの可視化)
- CD Visibility
- Test Visibility
- Intelligent Test Runner
- Code Analysis
- Quality Gates
- DORA Metrics
- セキュリティ
- セキュリティの概要
- Cloud SIEM
- クラウド セキュリティ マネジメント
- Application Security Management
- AI Observability
- ログ管理
- Observability Pipelines(観測データの制御)
- ログ管理
- 管理
RUM パフォーマンス概要ダッシュボード
Web アプリのパフォーマンス
Web アプリパフォーマンスダッシュボードでは、RUM Web アプリケーションを俯瞰して見ることができます。以下が表示されます。
- Core web vitals: すべてのビューで、3 つのブラウザパフォーマンスメトリクス (Largest Contentful Paint、First Input Delay、Cumulative Layout Shift) がハイライトされます。Load Time などの他のパフォーマンスメトリクスも利用可能です。
- XHR and Fetch requests and resources: すべてのビューで、アプリケーションのロード時にボトルネックを特定します。
- Long tasks : ブラウザのメインスレッドを 50ms 以上ブロックするイベント。
表示されるデータの詳細については、RUM ブラウザデータ収集を参照してください。
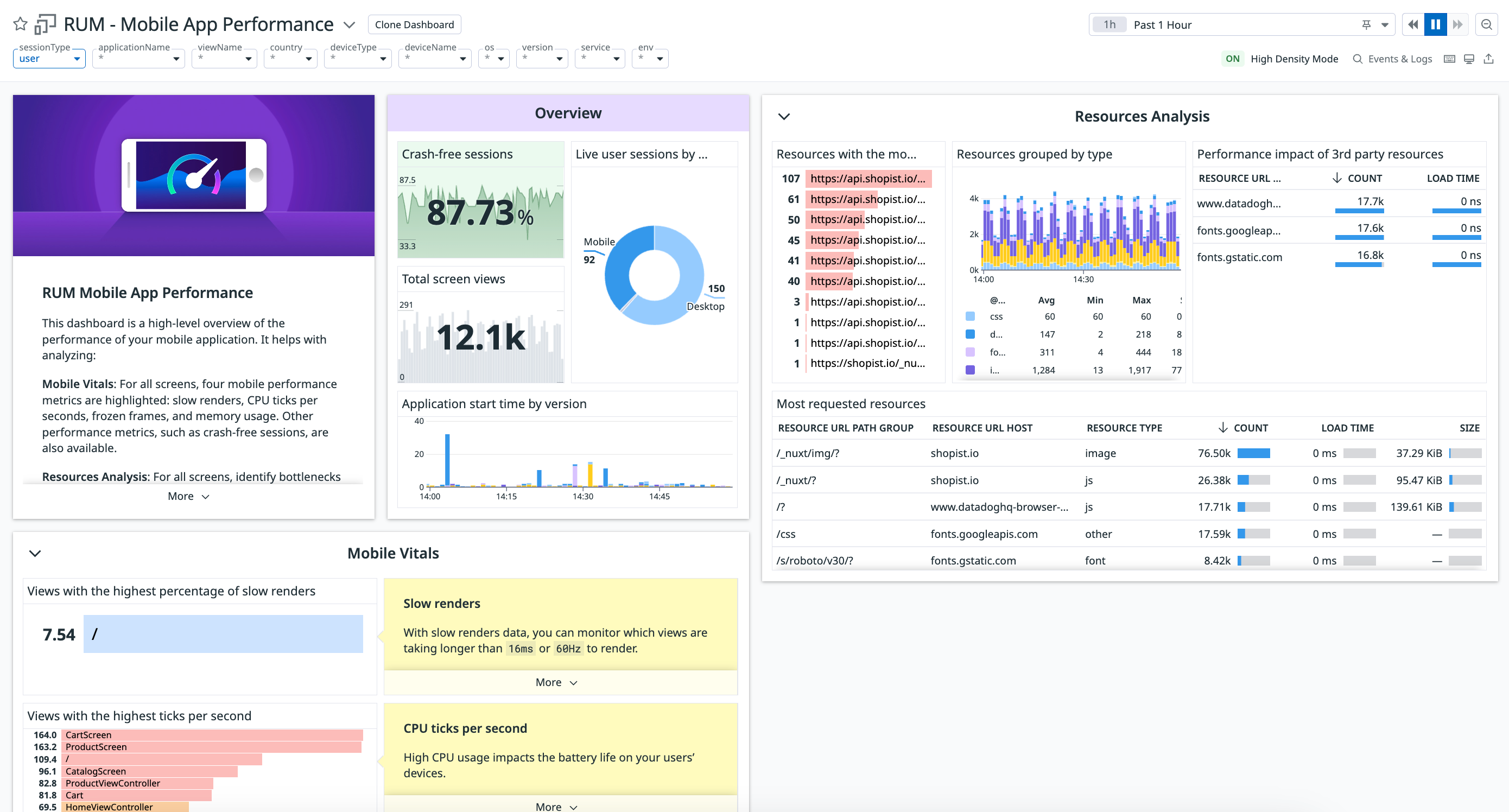
モバイルアプリのパフォーマンス
モバイルアプリパフォーマンスダッシュボードは、RUM モバイルアプリケーションの概要を示します。以下が表示されます。
- Mobile vitals: すべての画面について、4 つのモバイルパフォーマンスメトリクス (レンダリングの遅延、1 秒あたりの CPU ティック、フリーズしたフレーム、メモリ使用量) がハイライトされます。クラッシュのないセッションなど、その他のパフォーマンスメトリクスも利用可能です。
- Resources analysis: すべての画面で、アプリケーションがコンテンツをリクエストする際のボトルネックを特定します。
- Crashes and errors: アプリケーションでクラッシュやエラーが表面化する場所を特定します。
表示されるデータの詳細については、各プラットフォームのドキュメントをご覧ください: iOS RUM、Android RUM、React Native RUM、Flutter RUM
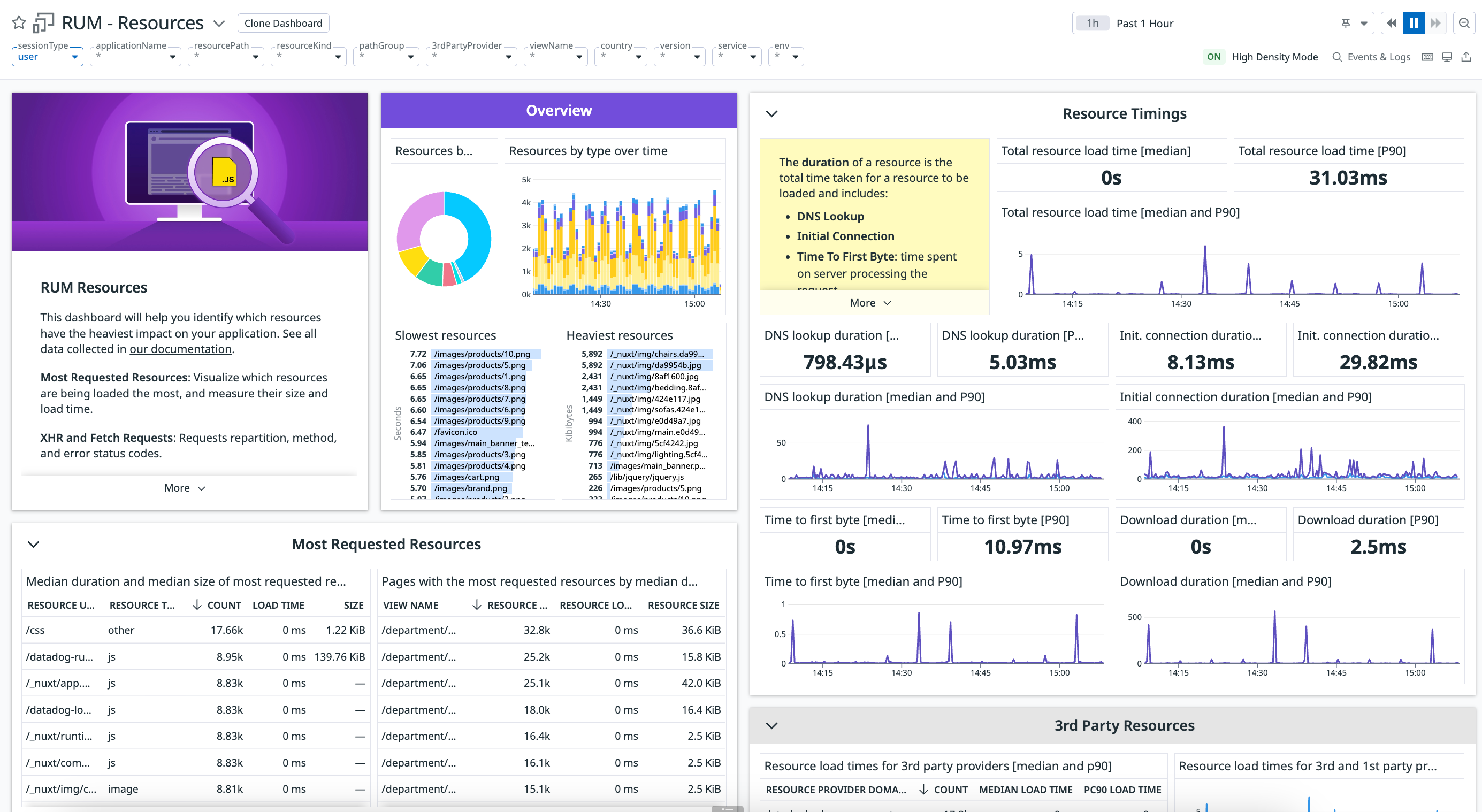
リソース
RUM リソースダッシュボードは、アプリケーションに最も大きな影響を与えるリソースを特定するのに役立ちます。以下が表示されます。
- Most requested resources: どのリソースが最も多くロードされているかを視覚化し、そのサイズやロード時間を測定します。
- XHR and Fetch requests: 再分割、メソッド、エラーステータスコードをリクエストします。
- Resource load timings: ブラウザ SDK が収集したリソースタイミング (DNS Lookup、Initial Connection、Time To First Byte、Download) の傾向を監視します。
- 3rd party resources: サードパーティリソースのうち、アプリケーションに最も影響を及ぼしているものを把握できます。
表示されるデータの詳細については、リアルユーザーモニタリングデータのセキュリティをご覧ください。
その他の参考資料
お役に立つドキュメント、リンクや記事: