- 重要な情報
- はじめに
- 用語集
- Standard Attributes
- ガイド
- インテグレーション
- エージェント
- OpenTelemetry
- 開発者
- Administrator's Guide
- API
- Partners
- DDSQL Reference
- モバイルアプリケーション
- CoScreen
- CoTerm
- Remote Configuration
- Cloudcraft
- アプリ内
- ダッシュボード
- ノートブック
- DDSQL Editor
- Reference Tables
- Sheets
- Watchdog
- アラート設定
- メトリクス
- Bits AI
- Internal Developer Portal
- Error Tracking
- Change Tracking
- Service Management
- Actions & Remediations
- インフラストラクチャー
- Cloudcraft
- Resource Catalog
- ユニバーサル サービス モニタリング
- Hosts
- コンテナ
- Processes
- サーバーレス
- ネットワークモニタリング
- Cloud Cost
- アプリケーションパフォーマンス
- APM
- Continuous Profiler
- データベース モニタリング
- Data Streams Monitoring
- Data Jobs Monitoring
- Data Observability
- Digital Experience
- RUM & セッションリプレイ
- Synthetic モニタリング
- Continuous Testing
- Product Analytics
- Software Delivery
- CI Visibility (CI/CDの可視化)
- CD Visibility
- Deployment Gates
- Test Visibility
- Code Coverage
- Quality Gates
- DORA Metrics
- Feature Flags
- セキュリティ
- セキュリティの概要
- Cloud SIEM
- Code Security
- クラウド セキュリティ マネジメント
- Application Security Management
- Workload Protection
- Sensitive Data Scanner
- AI Observability
- ログ管理
- Observability Pipelines(観測データの制御)
- ログ管理
- CloudPrem
- 管理
RUM パフォーマンス概要ダッシュボード
Web アプリのパフォーマンス
Web アプリパフォーマンスダッシュボードでは、RUM Web アプリケーションを俯瞰して見ることができます。以下が表示されます。
- Core web vitals: すべてのビューで、3 つのブラウザパフォーマンスメトリクス (Largest Contentful Paint、First Input Delay、Cumulative Layout Shift) がハイライトされます。Load Time などの他のパフォーマンスメトリクスも利用可能です。
- XHR and Fetch requests and resources: すべてのビューで、アプリケーションのロード時にボトルネックを特定します。
- Long tasks : ブラウザのメインスレッドを 50ms 以上ブロックするイベント。
表示されるデータの詳細については、RUM ブラウザデータ収集を参照してください。
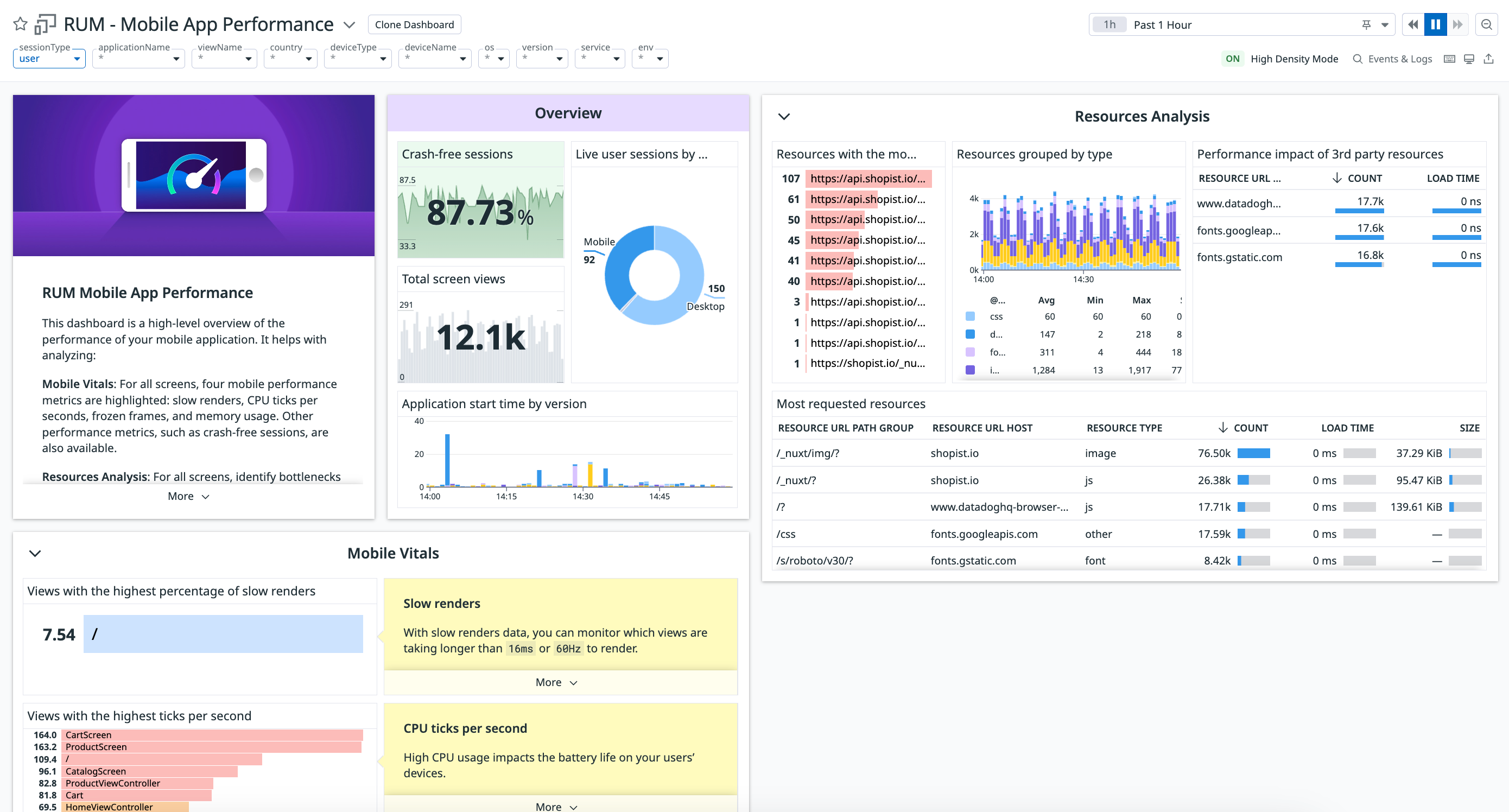
モバイルアプリのパフォーマンス
モバイルアプリパフォーマンスダッシュボードは、RUM モバイルアプリケーションの概要を示します。以下が表示されます。
- Mobile vitals: すべての画面について、4 つのモバイルパフォーマンスメトリクス (レンダリングの遅延、1 秒あたりの CPU ティック、フリーズしたフレーム、メモリ使用量) がハイライトされます。クラッシュのないセッションなど、その他のパフォーマンスメトリクスも利用可能です。
- Resources analysis: すべての画面で、アプリケーションがコンテンツをリクエストする際のボトルネックを特定します。
- Crashes and errors: アプリケーションでクラッシュやエラーが表面化する場所を特定します。
表示されるデータの詳細については、各プラットフォームのドキュメントをご覧ください: iOS RUM、Android RUM、React Native RUM、Flutter RUM
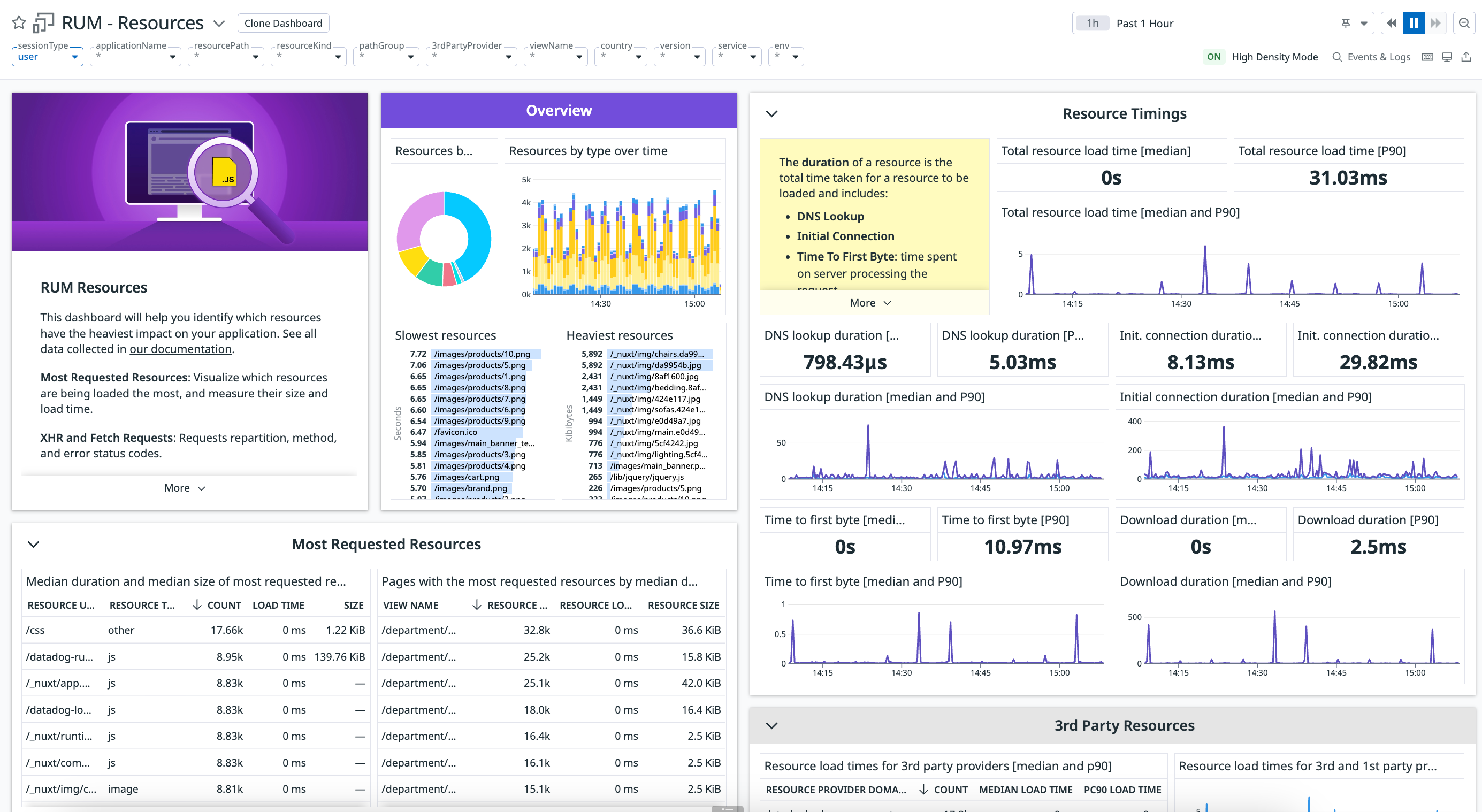
リソース
RUM リソースダッシュボードは、アプリケーションに最も大きな影響を与えるリソースを特定するのに役立ちます。以下が表示されます。
- Most requested resources: どのリソースが最も多くロードされているかを視覚化し、そのサイズやロード時間を測定します。
- XHR and Fetch requests: 再分割、メソッド、エラーステータスコードをリクエストします。
- Resource load timings: ブラウザ SDK が収集したリソースタイミング (DNS Lookup、Initial Connection、Time To First Byte、Download) の傾向を監視します。
- 3rd party resources: サードパーティリソースのうち、アプリケーションに最も影響を及ぼしているものを把握できます。
表示されるデータの詳細については、リアルユーザーモニタリングデータのセキュリティをご覧ください。
その他の参考資料
お役に立つドキュメント、リンクや記事: