- 重要な情報
- はじめに
- 用語集
- Standard Attributes
- ガイド
- インテグレーション
- エージェント
- OpenTelemetry
- 開発者
- Administrator's Guide
- API
- Partners
- DDSQL Reference
- モバイルアプリケーション
- CoScreen
- CoTerm
- Remote Configuration
- Cloudcraft
- アプリ内
- ダッシュボード
- ノートブック
- DDSQL Editor
- Reference Tables
- Sheets
- Watchdog
- アラート設定
- メトリクス
- Bits AI
- Internal Developer Portal
- Error Tracking
- Change Tracking
- Service Management
- Actions & Remediations
- インフラストラクチャー
- Cloudcraft
- Resource Catalog
- ユニバーサル サービス モニタリング
- Hosts
- コンテナ
- Processes
- サーバーレス
- ネットワークモニタリング
- Cloud Cost
- アプリケーションパフォーマンス
- APM
- Continuous Profiler
- データベース モニタリング
- Data Streams Monitoring
- Data Jobs Monitoring
- Data Observability
- Digital Experience
- RUM & セッションリプレイ
- Synthetic モニタリング
- Continuous Testing
- Product Analytics
- Software Delivery
- CI Visibility (CI/CDの可視化)
- CD Visibility
- Deployment Gates
- Test Visibility
- Code Coverage
- Quality Gates
- DORA Metrics
- Feature Flags
- セキュリティ
- セキュリティの概要
- Cloud SIEM
- Code Security
- クラウド セキュリティ マネジメント
- Application Security Management
- Workload Protection
- Sensitive Data Scanner
- AI Observability
- ログ管理
- Observability Pipelines(観測データの制御)
- ログ管理
- CloudPrem
- 管理
Monitor Electron Applications Using the Browser SDK
このページは日本語には対応しておりません。随時翻訳に取り組んでいます。
翻訳に関してご質問やご意見ございましたら、お気軽にご連絡ください。
翻訳に関してご質問やご意見ございましたら、お気軽にご連絡ください。
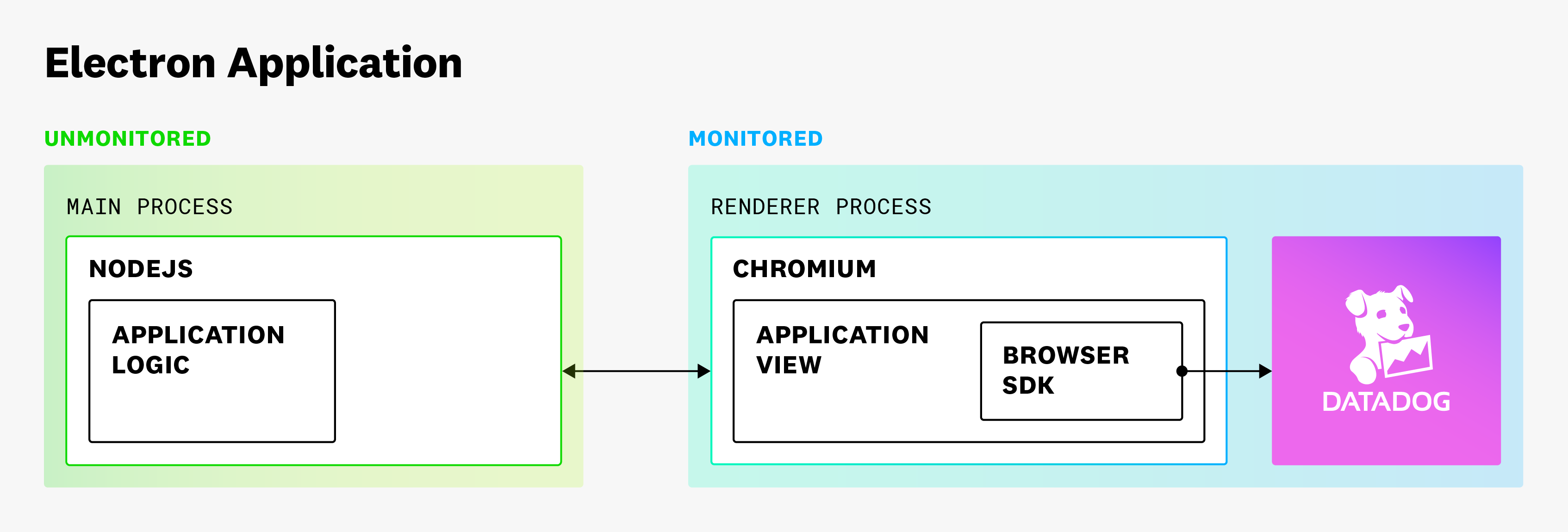
Overview
Electron is an open source framework that can be used to build cross-platform macOS and Windows desktop applications.
You can install and configure the Datadog Browser SDK to start monitoring applications built using Electron.
Note: The Browser SDK only supports monitoring the renderer processes of an application. It does not initialize or monitor anything installed on the main process. For more information, see Electron’s documentation on its renderer process.
Installation
To install the Datadog Browser SDK to support Electron apps:
Set up and install RUM Browser Monitoring inside every renderer process, following the steps for CDN sync, CDN async, or npm.
Set the
sessionPersistenceparameter to"local-storage"in the RUM initialization configuration of each renderer process, as shown below.Note: This setting allows Datadog to collect RUM data without relying on browser cookies.
- If you are targeting pages available on the internet (using the
https://protocol), you do not need this parameter. - if you are embedding pages inside your application (using the
file://protocol), Datadog needs to store sessions in local storage, as cookies are not available.
datadogRum.init({ applicationId: '<DATADOG_APPLICATION_ID>', clientToken: '<DATADOG_CLIENT_TOKEN>', site: '<DATADOG_SITE>', ... sessionPersistence: "local-storage" });- If you are targeting pages available on the internet (using the
Once you’ve configured the SDK correctly, your data populates the RUM Explorer.
Troubleshooting
Support for hybrid Electron applications
The same-origin policy prevents tracking an application for the same session in which pages load from both local (file://) and remote (http(s)://).
This means that an application that uses Electron to embed a landing page, then later redirects the user to a website hosted on the Internet results in two sessions being created for that user - one for the embedded local files (file://) landing part of the application, and one for the remote part (https:// files available on the internet).
Note: Unminified stack traces are not available when monitoring Electron applications that load embedded local files where stack traces start with file://. To obtain unminified stack traces in this scenario, you must manually overwrite them using the beforeSend() callback. For further assistance, contact the Datadog Support team.
Short-lived sessions for instances with multiple windows at once
An issue with local storage replication latency between windows can cause a short-lived session to be created (<1 second). To work around this, ensure multiple windows are created and initialized with a gap of more than 10 ms.
Further Reading
お役に立つドキュメント、リンクや記事: