- 重要な情報
- はじめに
- 用語集
- Standard Attributes
- ガイド
- インテグレーション
- エージェント
- OpenTelemetry
- 開発者
- Administrator's Guide
- API
- Partners
- DDSQL Reference
- モバイルアプリケーション
- CoScreen
- CoTerm
- Remote Configuration
- Cloudcraft
- アプリ内
- ダッシュボード
- ノートブック
- DDSQL Editor
- Reference Tables
- Sheets
- Watchdog
- アラート設定
- メトリクス
- Bits AI
- Internal Developer Portal
- Error Tracking
- Change Tracking
- Service Management
- Actions & Remediations
- インフラストラクチャー
- Cloudcraft
- Resource Catalog
- ユニバーサル サービス モニタリング
- Hosts
- コンテナ
- Processes
- サーバーレス
- ネットワークモニタリング
- Cloud Cost
- アプリケーションパフォーマンス
- APM
- Continuous Profiler
- データベース モニタリング
- Data Streams Monitoring
- Data Jobs Monitoring
- Data Observability
- Digital Experience
- RUM & セッションリプレイ
- Synthetic モニタリング
- Continuous Testing
- Product Analytics
- Software Delivery
- CI Visibility (CI/CDの可視化)
- CD Visibility
- Deployment Gates
- Test Visibility
- Code Coverage
- Quality Gates
- DORA Metrics
- Feature Flags
- セキュリティ
- セキュリティの概要
- Cloud SIEM
- Code Security
- クラウド セキュリティ マネジメント
- Application Security Management
- Workload Protection
- Sensitive Data Scanner
- AI Observability
- ログ管理
- Observability Pipelines(観測データの制御)
- ログ管理
- CloudPrem
- 管理
ページのパフォーマンスの監視
概要
RUM のビューイベントは、各ページビューについて広範囲のパフォーマンスメトリクスを収集します。アプリケーションのページビューを監視し、ダッシュボードや RUM エクスプローラーでパフォーマンスメトリクスを確認することができます。
以下で、ビューのパフォーマンスメトリクスにアクセスできます。
- すぐに使える RUM ダッシュボード。これは、アプリケーションのパフォーマンスの概要を表示するものです。例えば、RUM が収集したデフォルト属性にフィルターをかけて、パフォーマンス概要ダッシュボードでユーザーのサブセットに影響を与える問題を浮き彫りにすることができます。また、このダッシュボードを複製してニーズに合わせてカスタマイズし、ダッシュボードのクエリで任意の RUM パフォーマンスメトリクスを使用することができます。
- RUM エクスプローラーの各 RUM ビューイベントでアクセスできるパフォーマンスウォーターフォール。ここでは、特定のページビューのパフォーマンスのトラブルシューティングを行うことが可能です。Web サイトのアセットやリソース、ロングタスク、フロントエンドエラーが、エンドユーザーのページレベルのパフォーマンスにどのような影響を与えるかが表示されます。
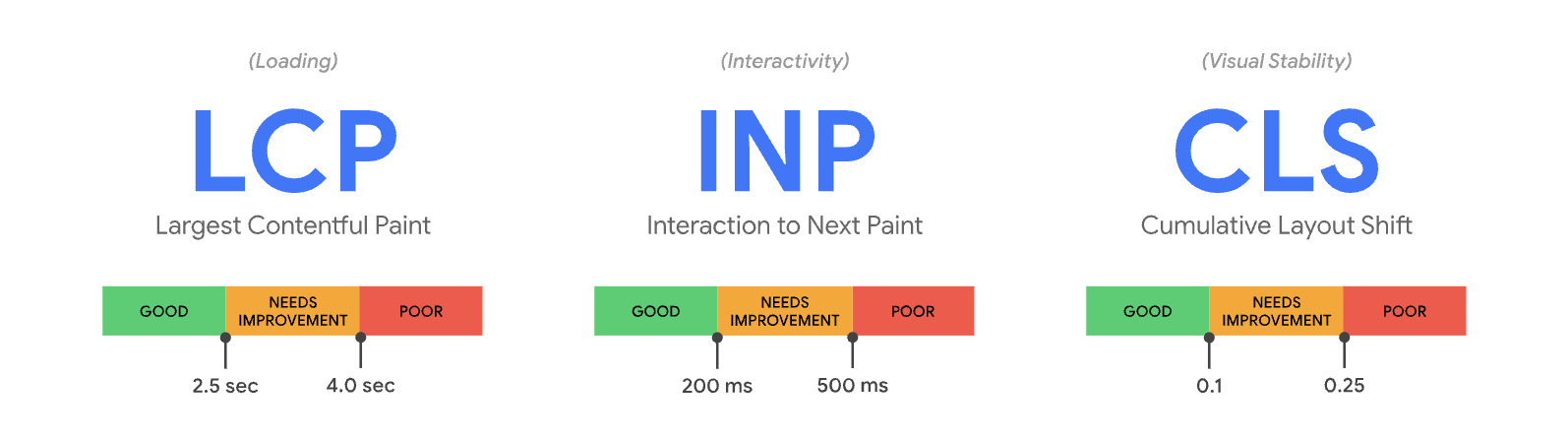
イベントのタイミングとコア Web バイタル
Datadog の Core Web Vitals メトリクスは、@datadog/browser-rum パッケージ v2.2.0 以降から入手できます。
Google のウェブに関する主な指標は、サイトのユーザーエクスペリエンスを監視するために設計された 3 つのメトリクスのセットです。これらのメトリクスは、負荷パフォーマンス、対話性、視覚的安定性のビューを提供することに重点を置いています。各メトリクスには、優れたユーザーエクスペリエンスにつながる値の範囲に関するガイダンスが付属しています。Datadog では、このメトリクスの 75 パーセンタイルの監視をおすすめしています。
- Interaction to Next Paint と Largest Contentful Paint は、バックグラウンドで開かれたページ (例えば、新しいタブやフォーカスのないウィンドウ) では収集されません。
- 実際のユーザーのページビューから収集されたメトリクスは、Synthetic ブラウザテストなどの固定され制御された環境で読み込まれたページに対して計算されたものと異なる場合があります。Synthetic Monitoring では、Largest Contentful Paint と Cumulative Layout Shift を実際のメトリクスではなく、ラボメトリクスとして表示します。
| メトリクス | 焦点 | 説明 | 対象値 |
|---|---|---|---|
| Largest Contentful Paint | ロードパフォーマンス | ビューポート内の最大の DOM オブジェクト (つまり、画面に表示される) がレンダリングされるページ読み込みタイムラインの瞬間。 | 2.5秒以下 |
| Interaction To Next Paint | インタラクティブなアクティビティ | ユーザーがページを操作してから次のペイントまでの最長時間。RUM SDK v5.1.0 が必要です。 | <200ms |
| Cumulative Layout Shift | ビジュアルの安定性 | 動的に読み込まれるコンテンツ (サードパーティの広告など) による予期しないページ移動を定量化します。0 はシフトが発生していないことを意味します。 | 0.1以下 |
コアウェブバイタルのターゲット要素
高いコアウェブバイタルメトリクスを引き起こした要素を特定することは、根本原因を理解し、パフォーマンスを向上させるための第一歩となります。 RUM は、各コアウェブバイタルインスタンスに関連する要素を報告します。
- Largest Contentful Paint の場合、RUM は最大コンテンツ描画に対応する要素の CSS セレクターを報告します。
- Interaction to Next Paint の場合、RUM は次のペイントまでの最長のインタラクションに関連する要素の CSS セレクターを報告します。
- First Input Delay の場合、RUM はユーザーが最初に対話した要素の CSS セレクターを報告します。
- Cumulative Layout Shift の場合、RUM は CLS に寄与する最もシフトした要素の CSS セレクターを報告します。
すべてのパフォーマンスメトリクス
| 属性 | タイプ | 説明 |
|---|---|---|
view.time_spent | 数値(ns) | 現在のビューに費やした時間。 |
view.first_byte | 数値(ns) | ビューの 1 バイト目を受信した時点までの経過時間。 |
view.largest_contentful_paint | 数値(ns) | ビューポート内で最大の DOM オブジェクトがレンダリングされ、画面に表示されるページロードタイムライン上の瞬間。 |
view.largest_contentful_paint_target_selector | 文字列 (CSS セレクタ) | 最大のコンテンツ描画に対応する要素の CSS セレクタ。 |
view.first_input_delay | 数値(ns) | ユーザーがページを最初に操作してからブラウザが応答するまでの経過時間。 |
view.first_input_delay_target_selector | 文字列 (CSS セレクタ) | ユーザーが最初に操作した要素の CSS セレクタ。 |
view.interaction_to_next_paint | 数値(ns) | ユーザーがページを操作してから、次の描画が行われるまでの最長の時間。 |
view.interaction_to_next_paint_target_selector | 文字列 (CSS セレクタ) | 次の描画が行われるまでの最長インタラクションに関連する要素の CSS セレクタ。 |
view.cumulative_layout_shift | 数値 | 動的にロードされたコンテンツ (例: サードパーティ広告) による予期しないページ移動を定量化します。0 はシフトが発生していないことを意味します。 |
view.cumulative_layout_shift_target_selector | 文字列 (CSS セレクタ) | ページの CLS に最も寄与する要素の CSS セレクタ。 |
view.loading_time | 数値(ns) | ページの準備が整い、ネットワークリクエストまたは DOM ミューテーションが現在発生していない状態になるまでの時間。詳しくはページパフォーマンスの監視をご覧ください。 |
view.first_contentful_paint | 数値(ns) | ブラウザによりテキスト、画像(背景画像を含む)、白以外のキャンバス、または SVG が最初にレンダリングする時間。ブラウザのレンダリングの詳細については、w3c 定義を参照してください。 |
view.dom_interactive | 数値(ns) | パーサーによりメインドキュメントの作業が終了する瞬間。詳しくは、MDN ドキュメントを参照してください。 |
view.dom_content_loaded | 数値(ns) | 最初の HTML ドキュメントがレンダリング以外のブロッキングスタイルシート、画像、サブフレームの読み込み完了を待たずに完全に読み込まれ解析される際に発生するイベント。詳しくは、MDN ドキュメントを参照してください。 |
view.dom_complete | 数値(ns) | ページとすべてのサブリソースの準備が完了。ユーザー側では、ローディングスピナーの回転が停止。詳しくは、MDN ドキュメントを参照してください。 |
view.load_event | 数値(ns) | ページが完全に読み込まれた際に発生するイベント。通常は追加のアプリケーションロジックのトリガー。詳しくは、MDN ドキュメントを参照してください。 |
view.error.count | 数値 | このビューについて収集されたすべてのエラーの数。 |
view.long_task.count | 数値 | このビューについて収集されたすべてのロングタスクの数。 |
view.resource.count | 数値 | このビューについて収集されたすべてのリソースの数。 |
view.action.count | 数値 | このビューについて収集されたすべてのアクションの数。 |
シングルページアプリケーション (SPA) の監視
シングルページアプリケーション (SPA) の場合、RUM ブラウザ SDK は、loading_type 属性を使用して、initial_load ナビゲーションと route_change ナビゲーションを区別します。ウェブページを操作すると、ページが完全に更新されずに異なる URL に移動する場合、RUM SDK は、loading_type:route_change を使用して新しいビューイベントを開始します。RUM は、履歴 API を使用して URL の変更を追跡します。
Datadog は、ページの読み込みに必要な時間を計算する独自のパフォーマンスメトリクス、loading_time を提供します。このメトリクスは、initial_load と route_change の両方のナビゲーションで機能します。
ロード時間の計算方法
最新のウェブアプリケーションを考慮するために、読み込み時間はネットワークリクエストと DOM のミューテーションを監視します。
Initial Load: 読み込み時間は、次の_どちらか長い方_になります。
navigationStartとloadEventEndの差、またはnavigationStartとページが最初にアクティビティがなくなった時点の差。ページアクティビティの計算方法を参照してください。
SPA Route Change: ロード時間は、URL が変わってから、そのページに初めてアクティビティが発生するまでの差に相当します。詳しくは、ページアクティビティの計算方法をご覧ください。
ページアクティビティの計算方法
RUM ブラウザ SDK は、インターフェイスが再び安定するまでの時間を推定するために、ページのアクティビティを追跡します。ページは、以下の場合にアクティビティがあるとみなされます。
xhrまたはfetchリクエストが進行中です。- ブラウザは、パフォーマンスリソースのタイミングエントリ (JS や CSS などの読み込み終了) を発行します。
- ブラウザは DOM のミューテーションを発行します。
ページのアクティビティは、100ms 間アクティビティがなかった場合に終了したと判断されます。
注: SDK の初期化後に発生したアクティビティのみを考慮します。
注意事項:
最後のリクエストまたは DOM 変異から 100ms という基準は、以下のシナリオではアクティビティの正確な判断にならないかもしれません。
- アプリケーションは、定期的またはクリックごとに API へのリクエストを送信することで分析を収集します。
- アプリケーションは “comet” の技術 (つまり、ストリーミングやロングポーリング) を使用しており、リクエストは不定時間保留されたままです。
このような場合のアクティビティ判定の精度を向上させるには、excludedActivityUrls を指定します。これは、ページアクティビティを計算する際に RUM ブラウザ SDK が除外するリソースのリストです。
window.DD_RUM.init({
...
excludedActivityUrls: [
// 正確な URL を除外する
'https://third-party-analytics-provider.com/endpoint',
// /comet で終わる URL を除外する
/\/comet$/,
// 関数が true を返す URL を除外する
(url) => url === 'https://third-party-analytics-provider.com/endpoint',
]
})
Hash SPA ナビゲーション
RUM SDK は、ハッシュ (#) ナビゲーションに依存するフレームワークを自動的に監視します。SDK は HashChangeEvent を監視し、新しいビューを表示します。現在のビューのコンテキストに影響しない HTML アンカータグからくるイベントは無視されます。
カスタムパフォーマンスメトリクスを作成する
カスタムバイタルでコンポーネントレベルのパフォーマンスを測定する
customVital API を使用して、コンポーネントレベルでアプリケーションのパフォーマンスを測定します。例えば、ページの一部がレンダリングされるまでの時間や、コンポーネントがユーザーの操作に応答するまでの時間を測定できます。注: カスタムバイタル名にはスペースや特殊文字を含めることはできません。
持続時間の測定を開始および停止する
startDurationVital を呼び出して持続時間の測定を開始し、stopDurationVital で測定を停止します。
window.DD_RUM.startDurationVital("dropdownRendering")
window.DD_RUM.stopDurationVital("dropdownRendering")
stopDurationVital メソッドを呼び出すと、カスタムバイタルの持続時間が Datadog に送信され、@vital.name:dropdownRendering を使用してクエリできます。また、@vital.duration:>10 のように持続時間でフィルタリングすることもできます。
参照と説明を使用する
startDurationVital が返す参照を使用し、description 文字列を指定して、複数のページにわたる同じカスタムバイタルのインスタンスを区別します。例えば、login ページでの dropdownRendering の持続時間を追跡するには
const reference = window.DD_RUM.startDurationVital("dropdownRendering", { description: "login" })
window.DD_RUM.stopDurationVital(reference)
このコードは @vital.description でグループ化し、異なるページ間で同じコンポーネントのレンダリング動作を追跡できます。
また、context プロパティを使用してカスタムバイタルにコンテキストを追加することもできます。
window.DD_RUM.startDurationVital("dropdownRendering", {context: { clientId: "xxx" }})
window.DD_RUM.stopDurationVital("dropdownRendering")
addDurationVital でカスタムバイタルを報告する
カスタムバイタル変数を個別に設定する代わりに、addDurationVital を使用して単一の操作でカスタムバイタルを報告できます。
window.DD_RUM.addDurationVital("dropdownRendering", {startTime: 1707755888000, duration: 10000})
追加のパフォーマンスタイミングを追跡する
RUM のデフォルトのパフォーマンスタイミングに加えて、アプリケーションで時間がかかっている場所をより柔軟に計測することが可能です。addTiming API を使用すると、パフォーマンスタイミングを簡単に追加できます。
たとえば、ヒーロー画像が表示されたときのタイミングを追加します。
<html>
<body>
<img onload="window.DD_RUM.addTiming('hero_image')" src="/path/to/img.png" />
</body>
</html>
または、ユーザーが初めてスクロールしたとき:
document.addEventListener("scroll", function handler() {
//1度だけトリガーするよう、イベントリスナーを削除
document.removeEventListener("scroll", handler);
window.DD_RUM.addTiming('first_scroll');
});
タイミングが送信されると、タイミングはナノ秒単位で @view.custom_timings.<timing_name> (たとえば @view.custom_timings.first_scroll) としてアクセス可能になります。RUM エクスプローラーまたはダッシュボードで視覚化を作成する前に、メジャーを作成する必要があります。
シングルページアプリケーションの場合、addTiming API により現在の RUM ビューの開始の相対的なタイミングが発行されます。たとえば、ユーザーがアプリケーションを表示し(初期ロード)、次に別のページを 5 秒間表示して(ルート変更)、8 秒後に addTiming をトリガーした場合、タイミングは 8-5 = 3 秒となります。
非同期セットアップを使用している場合は、2 番目のパラメーターとして自分のタイミング (UNIX エポックタイムスタンプ) を指定できます。
例:
document.addEventListener("scroll", function handler() {
//1 度だけトリガーするよう、イベントリスナーを削除
document.removeEventListener("scroll", handler);
const timing = Date.now()
window.DD_RUM.onReady(function() {
window.DD_RUM.addTiming('first_scroll', timing);
});
});