- 重要な情報
- はじめに
- Datadog
- Datadog サイト
- DevSecOps
- AWS Lambda のサーバーレス
- エージェント
- インテグレーション
- コンテナ
- ダッシュボード
- アラート設定
- ログ管理
- トレーシング
- プロファイラー
- タグ
- API
- Service Catalog
- Session Replay
- Continuous Testing
- Synthetic モニタリング
- Incident Management
- Database Monitoring
- Cloud Security Management
- Cloud SIEM
- Application Security Management
- Workflow Automation
- CI Visibility
- Test Visibility
- Intelligent Test Runner
- Code Analysis
- Learning Center
- Support
- 用語集
- Standard Attributes
- ガイド
- インテグレーション
- エージェント
- OpenTelemetry
- 開発者
- 認可
- DogStatsD
- カスタムチェック
- インテグレーション
- Create an Agent-based Integration
- Create an API Integration
- Create a Log Pipeline
- Integration Assets Reference
- Build a Marketplace Offering
- Create a Tile
- Create an Integration Dashboard
- Create a Recommended Monitor
- Create a Cloud SIEM Detection Rule
- OAuth for Integrations
- Install Agent Integration Developer Tool
- サービスのチェック
- IDE インテグレーション
- コミュニティ
- ガイド
- Administrator's Guide
- API
- モバイルアプリケーション
- CoScreen
- Cloudcraft
- アプリ内
- Service Management
- インフラストラクチャー
- アプリケーションパフォーマンス
- APM
- Continuous Profiler
- データベース モニタリング
- Data Streams Monitoring
- Data Jobs Monitoring
- Digital Experience
- Software Delivery
- CI Visibility (CI/CDの可視化)
- CD Visibility
- Test Visibility
- Intelligent Test Runner
- Code Analysis
- Quality Gates
- DORA Metrics
- セキュリティ
- セキュリティの概要
- Cloud SIEM
- クラウド セキュリティ マネジメント
- Application Security Management
- AI Observability
- ログ管理
- Observability Pipelines(観測データの制御)
- ログ管理
- 管理
ブラウザエラーの収集
概要
フロントエンドのエラーは Browser SDK で収集されます。エラーメッセージとスタックトレースが利用できる場合は含まれます。
エラーソース
フロントエンドのエラーは、いくつかの異なるソースから発生します。
- agent: SDK の実行から
- console:
console.error()API コールから - custom:
addErrorAPI を使用して送信される - report:
ReportingObserverAPI から - source: ソースコードの未処理の例外または未処理の約束拒否から
エラー属性
すべてのイベントタイプのデフォルト属性に関する詳細は、収集されるデータをご覧ください。サンプリングまたはグローバルコンテキストの構成に関する情報は、データとコンテキストの変更をご覧ください。
| 属性 | タイプ | 説明 |
|---|---|---|
error.source | 文字列 | エラーの発生元 (console など)。 |
error.type | 文字列 | エラーのタイプ (場合によってはエラーコード)。 |
error.message | 文字列 | イベントについて簡潔にわかりやすく説明する 1 行メッセージ。 |
error.stack | 文字列 | スタックトレースまたはエラーに関する補足情報。 |
ソースエラー
ソースエラーには、エラーに関するコードレベルの情報が含まれます。エラーの種類に関する詳細は、 MDN ドキュメントを参照してください。
| 属性 | タイプ | 説明 |
|---|---|---|
error.type | 文字列 | エラーのタイプ (場合によってはエラーコード)。 |
エラーを手動で収集する
処理済みの例外、処理済みのプロミス拒否、および Browser SDK で自動的に追跡されないその他のエラーを、addError() API を使用して監視します。
addError(
error: unknown,
context?: Context
);注: Error Tracking は、ソースを custom、source または report に設定し、スタックトレースを含むエラーを処理します。その他のソース (console など) で送られたか、ブラウザ拡張機能で送られたエラーは、エラー追跡では処理されません。
import { datadogRum } from '@datadog/browser-rum';
// コンテキスト付きでカスタムエラーを送信
const error = new Error('Something wrong occurred.');
datadogRum.addError(error, {
pageStatus: 'beta',
});
// ネットワークエラーを送信
fetch('<SOME_URL>').catch(function(error) {
datadogRum.addError(error);
})
// 処理済みの例外エラーを送信
try {
//コードロジック
} catch (error) {
datadogRum.addError(error);
}
// コンテキスト付きでカスタムエラーを送信
const error = new Error('Something wrong occurred.');
window.DD_RUM.onReady(function() {
window.DD_RUM.addError(error, {
pageStatus: 'beta',
});
});
// ネットワークエラーを送信
fetch('<SOME_URL>').catch(function(error) {
window.DD_RUM.onReady(function() {
window.DD_RUM.addError(error);
});
})
// 処理済みの例外エラーを送信
try {
//コードロジック
} catch (error) {
window.DD_RUM.onReady(function() {
window.DD_RUM.addError(error);
})
}
// コンテキスト付きでカスタムエラーを送信
const error = new Error('Something wrong occurred.');
window.DD_RUM && window.DD_RUM.addError(error, {
pageStatus: 'beta',
});
// ネットワークエラーを送信
fetch('<SOME_URL>').catch(function(error) {
window.DD_RUM && window.DD_RUM.addError(error);
})
// 処理済みの例外エラーを送信
try {
//コードロジック
} catch (error) {
window.DD_RUM && window.DD_RUM.addError(error);
}
React エラー境界のインスツルメンテーション
React エラー境界をインスツルメンテーションして、RUM ブラウザ SDK の addError() API を使用して React のレンダリングエラーを監視できます。
収集されたレンダリングエラーにはコンポーネントスタックが含まれます。コンポーネントスタックは、ソースマップをアップロードした後は、他のエラースタックトレースと同様に非縮小化されます。
React のエラー境界を監視用にインスツルメンテーションするには、以下を使用します。
import { datadogRum } from '@datadog/browser-rum';
class ErrorBoundary extends React.Component {
...
componentDidCatch(error, info) {
const renderingError = new Error(error.message);
renderingError.name = `ReactRenderingError`;
renderingError.stack = info.componentStack;
renderingError.cause = error;
datadogRum.addError(renderingError);
}
...
}
class ErrorBoundary extends React.Component {
...
componentDidCatch(error, info) {
const renderingError = new Error(error.message);
renderingError.name = `ReactRenderingError`;
renderingError.stack = info.componentStack;
renderingError.cause = error;
DD_RUM.onReady(function() {
DD_RUM.addError(renderingError);
});
}
...
}
class ErrorBoundary extends React.Component {
...
componentDidCatch(error, info) {
const renderingError = new Error(error.message);
renderingError.name = `ReactRenderingError`;
renderingError.stack = info.componentStack;
renderingError.cause = error;
window.DD_RUM &&
window.DD_RUM.addError(renderingError);
}
...
}
トラブルシューティング
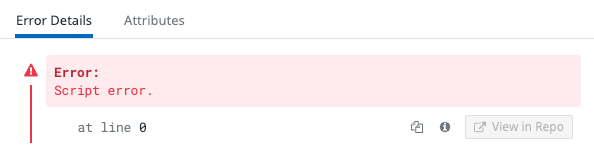
スクリプトエラー
セキュリティ上の理由から、クロスオリジンスクリプトによりトリガーされるエラーの詳細はブラウザに表示されません。この場合、Error Details タブには “Script error.” というエラーメッセージのみが表示されます。
クロスオリジンスクリプトについての詳細と、詳細が表示されない理由については CORS および グローバルイベントハンドラーについてのこちらの注釈を参照してください。このエラーが発生する原因としては以下のようなものがあります。
- JavaScript ファイルが異なるホスト名 (例:
example.comにstatic.example.comからのアセットが含まれるなど) でホスティングされている。 - ウェブサイトに CDN 上でホストされる JavaScript ライブラリが含まれている。
- ウェブサイトに、プロバイダーのサーバー上でホストされるサードパーティの JavaScript ライブラリが含まれている。
以下の 2 つのステップに従ってクロスオリジンスクリプトを可視化します。
crossorigin="anonymous"で JavaScript ライブラリを呼び出します。crossorigin="anonymous"で、スクリプトをフェッチするリクエストが安全に実行されます。Cookie や HTTP 認証を通じて機密データが転送されることはありません。Access-Control-Allow-OriginHTTP レスポンスヘッダーを構成します。- すべてのオリジンがリソースを取得できるようになる
Access-Control-Allow-Origin: * - 許可された 1 つのオリジンを指定する
Access-Control-Allow-Origin: example.com。サーバーが複数のオリジンのクライアントをサポートする場合、リクエストを行う特定のクライアントのオリジンを返さなければなりません。
- すべてのオリジンがリソースを取得できるようになる
その他の参考資料
お役に立つドキュメント、リンクや記事: