- 重要な情報
- はじめに
- 用語集
- Standard Attributes
- ガイド
- インテグレーション
- エージェント
- OpenTelemetry
- 開発者
- Administrator's Guide
- API
- Partners
- DDSQL Reference
- モバイルアプリケーション
- CoScreen
- CoTerm
- Remote Configuration
- Cloudcraft
- アプリ内
- ダッシュボード
- ノートブック
- DDSQL Editor
- Reference Tables
- Sheets
- Watchdog
- アラート設定
- メトリクス
- Bits AI
- Internal Developer Portal
- Error Tracking
- Change Tracking
- Service Management
- Actions & Remediations
- インフラストラクチャー
- Cloudcraft
- Resource Catalog
- ユニバーサル サービス モニタリング
- Hosts
- コンテナ
- Processes
- サーバーレス
- ネットワークモニタリング
- Cloud Cost
- アプリケーションパフォーマンス
- APM
- Continuous Profiler
- データベース モニタリング
- Data Streams Monitoring
- Data Jobs Monitoring
- Data Observability
- Digital Experience
- RUM & セッションリプレイ
- Synthetic モニタリング
- Continuous Testing
- Product Analytics
- Software Delivery
- CI Visibility (CI/CDの可視化)
- CD Visibility
- Deployment Gates
- Test Visibility
- Code Coverage
- Quality Gates
- DORA Metrics
- Feature Flags
- セキュリティ
- セキュリティの概要
- Cloud SIEM
- Code Security
- クラウド セキュリティ マネジメント
- Application Security Management
- Workload Protection
- Sensitive Data Scanner
- AI Observability
- ログ管理
- Observability Pipelines(観測データの制御)
- ログ管理
- CloudPrem
- 管理
Use the webhooks integration to create a Trello card
このページは日本語には対応しておりません。随時翻訳に取り組んでいます。
翻訳に関してご質問やご意見ございましたら、お気軽にご連絡ください。
翻訳に関してご質問やご意見ございましたら、お気軽にご連絡ください。
You can use the webhooks integration to instantly create a Trello card using the @-notification feature.
This flow uses the Trello REST POST card API endpoint to post an @notification to a relevant Trello list.
Overview
Locate your Trello app key and token
Find the list in the board to which you want to submit cards
Configure a webhook
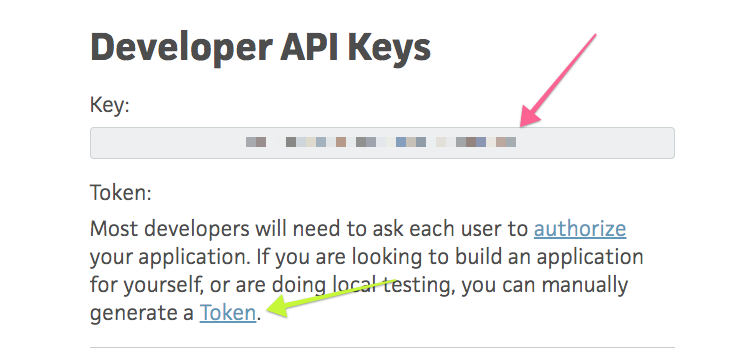
Getting your Trello app key and token
Login to Trello to get your Trello application key and token.
NOTE: Trello mentions API key in the URL. For this article, API and app keys are one and the same.
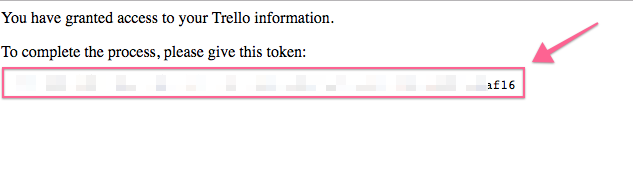
To get the token, click the token link (green arrow) above, authorize a token with the Trello account you are logged into, and grab the token in the subsequent link:
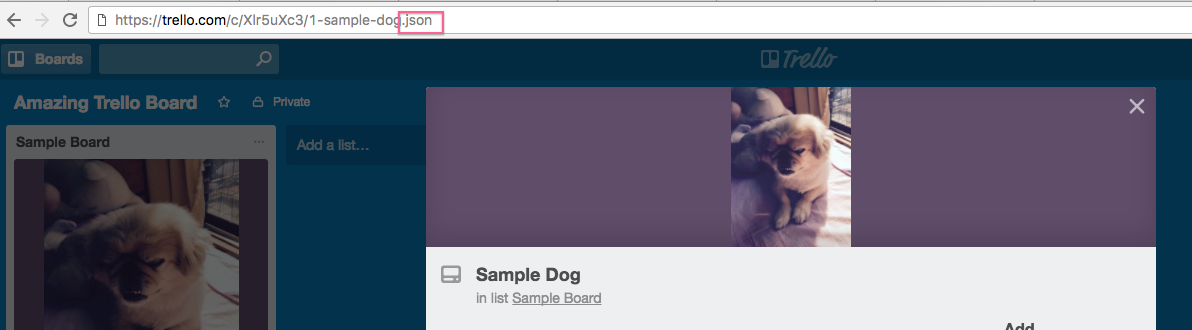
Designate the Trello list
Click on a card in the list you’d like to add cards to. Append .json to the URL, and then navigate to that URL.
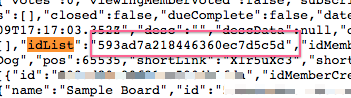
From there, find the value of idList:
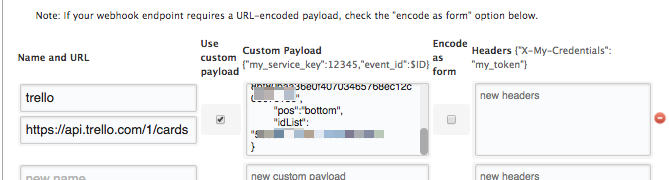
Configure the Webhook
See the API documentation for Trello cards and Datadog’s webhooks integration
In the configuration:
“name” is the alias for how you reference this hook (@webhook-NAME)
“URL” is
https://api.trello.com/1/cards
Enable Custom Payload and fill in a JSON object that looks like:
{
"name": "$USER : $EVENT_TITLE",
"desc": "$EVENT_MSG",
"key": "{APP_KEY}",
"token": "{TOKEN_KEY}",
"pos": "bottom",
"idList": "{ID_LIST_VALUE}"
}
- name: title of the card
- desc: description of the card
- key: application key
- token: token key
- pos: relative position of the card on the list
- idList: list ID
The resulting config looks like this:
Some points to consider
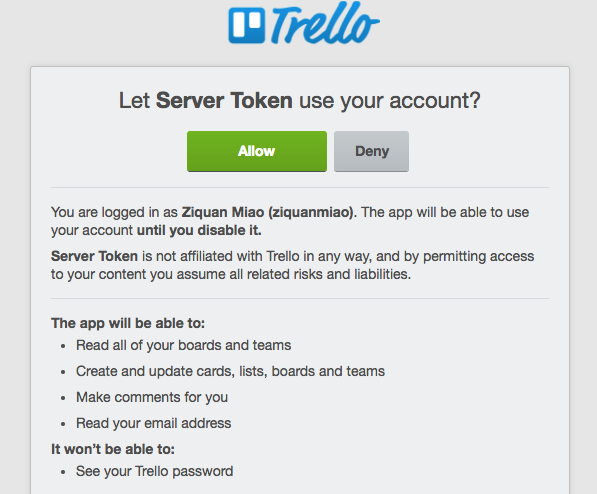
This flow involves Trello generating a server token for the application. As you can see in the token disclaimer:
The token provides read/write access to all your boards and teams, so this is a potential concern if you do not want to give away access in this way.
To avoid this, consider creating a specific Trello user that is only joined to the board you designate. Have that user receive the server token.