- 重要な情報
- はじめに
- 用語集
- Standard Attributes
- ガイド
- インテグレーション
- エージェント
- OpenTelemetry
- 開発者
- Administrator's Guide
- API
- Partners
- DDSQL Reference
- モバイルアプリケーション
- CoScreen
- CoTerm
- Remote Configuration
- Cloudcraft
- アプリ内
- ダッシュボード
- ノートブック
- DDSQL Editor
- Reference Tables
- Sheets
- Watchdog
- アラート設定
- メトリクス
- Bits AI
- Internal Developer Portal
- Error Tracking
- Change Tracking
- Service Management
- Actions & Remediations
- インフラストラクチャー
- Cloudcraft
- Resource Catalog
- ユニバーサル サービス モニタリング
- Hosts
- コンテナ
- Processes
- サーバーレス
- ネットワークモニタリング
- Cloud Cost
- アプリケーションパフォーマンス
- APM
- Continuous Profiler
- データベース モニタリング
- Data Streams Monitoring
- Data Jobs Monitoring
- Data Observability
- Digital Experience
- RUM & セッションリプレイ
- Synthetic モニタリング
- Continuous Testing
- Product Analytics
- Software Delivery
- CI Visibility (CI/CDの可視化)
- CD Visibility
- Deployment Gates
- Test Visibility
- Code Coverage
- Quality Gates
- DORA Metrics
- Feature Flags
- セキュリティ
- セキュリティの概要
- Cloud SIEM
- Code Security
- クラウド セキュリティ マネジメント
- Application Security Management
- Workload Protection
- Sensitive Data Scanner
- AI Observability
- ログ管理
- Observability Pipelines(観測データの制御)
- ログ管理
- CloudPrem
- 管理
テンプレート変数による埋め込み可能なグラフ
API で作成された埋め込み可能なグラフは、テンプレート変数を受け付けます。以下は、Python を使用して avg:system.cpu.user{$var} に問い合わせる例です。この例では、$var がテンプレート変数です。注: このメソッドは、時系列で視覚化されたグラフのみをサポートしています。
from datadog import initialize, api
import json
# Datadog API/APP キーによるリクエストパラメーターの初期化
options = {
'api_key': '<DATADOG_API_KEY>',
'app_key': '<DATADOG_APPLICATION_KEY>'
}
initialize(**options)
# 埋め込みグラフの定義を dict で作成し、JSON でフォーマットする
graph_json = {
"requests": [{
"q": "avg:system.cpu.user{$var}"
}],
"viz": "timeseries",
"events": []
}
graph_json = json.dumps(graph_json)
api.Embed.create(
graph_json=graph_json,
timeframe="1_hour",
size="medium",
legend="no"
)
応答例:
{
'embed_id': '<EMBED_ID>',
'revoked': False,
'template_variables': ['var'],
'html': '<iframe src="https://app.datadoghq.com/graph/embed?token=<EMBED_TOKEN>&height=300&width=600&legend=false&var=*" width="600" height="300" frameBorder="0"></iframe>',
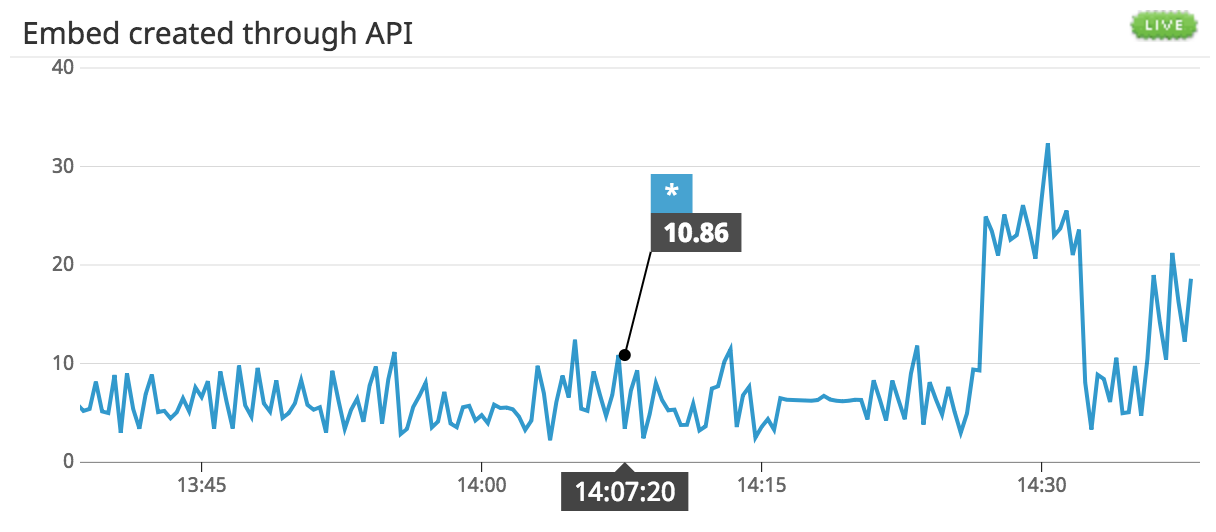
'graph_title': 'Embed created through API',
'dash_url': None,
'shared_by': 734258,
'dash_name': None
}
レスポンスオブジェクトの HTML を利用して、Web サイトに埋め込みグラフを表示します。iframe URL のテンプレート変数 $var がデフォルトで * に設定されていることに注目してください。これはクエリ avg:system.cpu.user{*} と同等です。
<iframe src="https://app.datadoghq.com/graph/embed?token=<EMBED_TOKEN>&height=300&width=600&legend=false&var=*" width="600" height="300" frameBorder="0"></iframe>
埋め込み例:
テンプレート変数を使って、フィルターを定義する iframe URL を更新することで、グラフを変更することができます。下記の HTML では、* を host:embed-graph-test に置き換えています。
<iframe src="https://app.datadoghq.com/graph/embed?token=<EMBED_TOKEN>&height=300&width=600&legend=false&var=host:embed-graph-test" width="600" height="300" frameBorder="0"></iframe>
埋め込み例:
その他の参考資料
お役に立つドキュメント、リンクや記事: