- 重要な情報
- はじめに
- 用語集
- Standard Attributes
- ガイド
- インテグレーション
- エージェント
- OpenTelemetry
- 開発者
- Administrator's Guide
- API
- Partners
- DDSQL Reference
- モバイルアプリケーション
- CoScreen
- CoTerm
- Remote Configuration
- Cloudcraft
- アプリ内
- ダッシュボード
- ノートブック
- DDSQL Editor
- Reference Tables
- Sheets
- Watchdog
- アラート設定
- メトリクス
- Bits AI
- Internal Developer Portal
- Error Tracking
- Change Tracking
- Service Management
- Actions & Remediations
- インフラストラクチャー
- Cloudcraft
- Resource Catalog
- ユニバーサル サービス モニタリング
- Hosts
- コンテナ
- Processes
- サーバーレス
- ネットワークモニタリング
- Cloud Cost
- アプリケーションパフォーマンス
- APM
- Continuous Profiler
- データベース モニタリング
- Data Streams Monitoring
- Data Jobs Monitoring
- Data Observability
- Digital Experience
- RUM & セッションリプレイ
- Synthetic モニタリング
- Continuous Testing
- Product Analytics
- Software Delivery
- CI Visibility (CI/CDの可視化)
- CD Visibility
- Deployment Gates
- Test Visibility
- Code Coverage
- Quality Gates
- DORA Metrics
- Feature Flags
- セキュリティ
- セキュリティの概要
- Cloud SIEM
- Code Security
- クラウド セキュリティ マネジメント
- Application Security Management
- Workload Protection
- Sensitive Data Scanner
- AI Observability
- ログ管理
- Observability Pipelines(観測データの制御)
- ログ管理
- CloudPrem
- 管理
Icon Component
このページは日本語には対応しておりません。随時翻訳に取り組んでいます。
翻訳に関してご質問やご意見ございましたら、お気軽にご連絡ください。
翻訳に関してご質問やご意見ございましたら、お気軽にご連絡ください。
Overview
The Icon component is one of the basic available components. Along with Images** and Blocks, it can be used to represent cloud components not yet available.
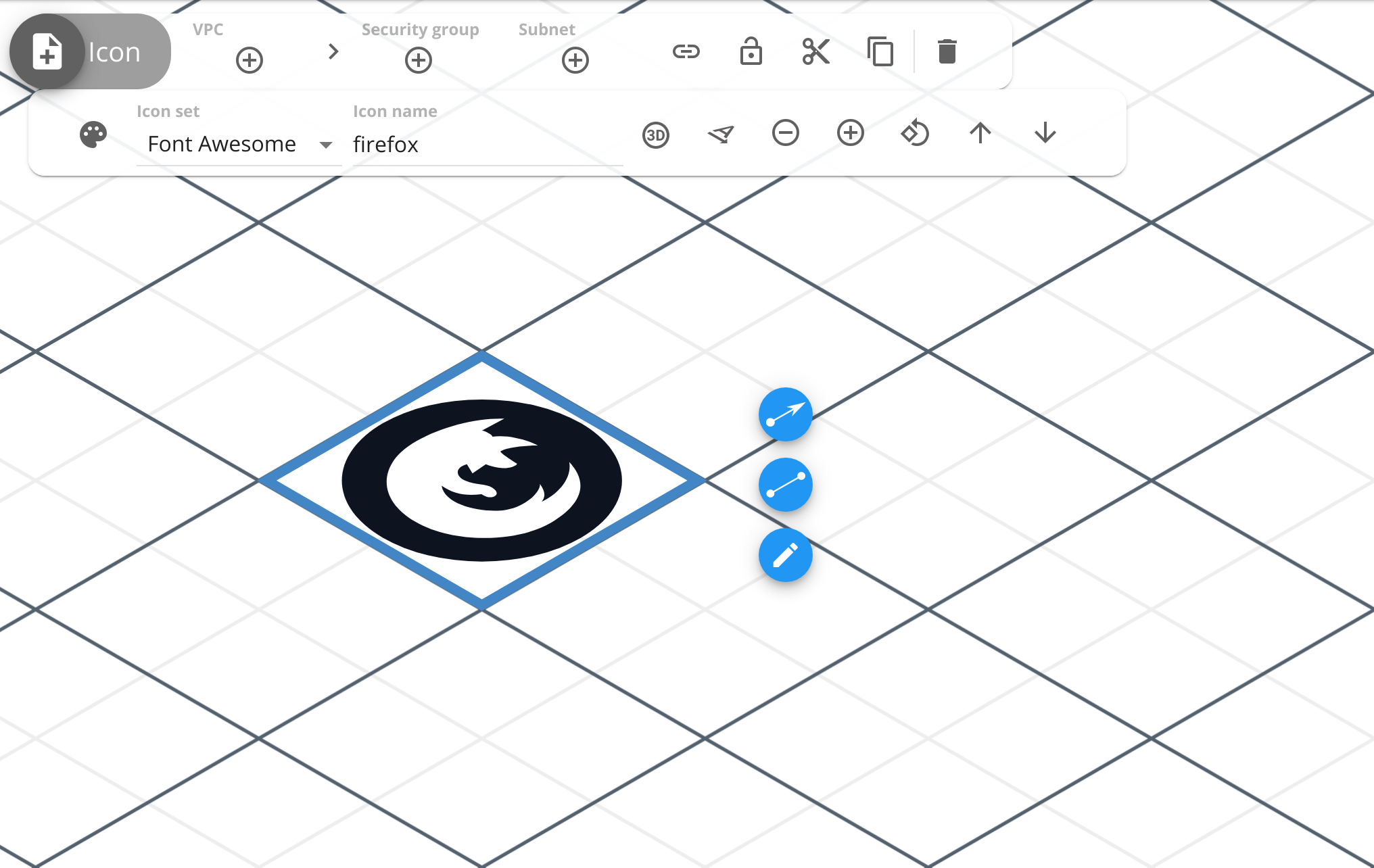
Toolbar
Use the toolbar to configure and customize the component. The following options are available:
- Color: Select a predefined background and icon color or enter the hexadecimal value for the color. Accepts the same color for both 2D and 3D view, or different colors for each.
- Icon set: Select the set of icons containing the icon needed. Available sets are AWS, AWS (Legacy), Azure, and Font Awesome.
- Icon name: Name of the icon used in the diagram. The field can be used to search for available icons as well.
- Toggle 3D/2D projection: Display the icon in a 3D or 2D view when the diagram itself is in 3D view. Not available for 2D diagrams.
- Toggle flat/standing projection: Display the label flat or standing. Not available when 2D projection is toggled or on 2D diagrams.
- Size: Increase or decrease the size of an icon.
- Rotate item: Rotate an icon and change its direction.
- Raise: Raise the icon component above other icons.
- Lower: Lower the icon component below other icons.
API
Use the Cloudcraft API to programmatically access and render your architecture diagrams as JSON objects. The following is an example JSON object of an Icon component:
{
"type": "icon",
"id": "a65bf697-3f17-46dd-8801-d38fcc3827b6",
"mapPos": [4.5, 13.5],
"iconSet": "fa",
"name": "firefox",
"iconSize": 6,
"isometric": true,
"standing": false,
"direction": "down",
"color": {
"2d": "#ffffff",
"isometric": "#ffffff"
},
"background": {
"2d": "#000000",
"isometric": "#0e141f"
},
"link": "blueprint://5dccf526-bb9b-44ba-abec-3b5e7c8076a6",
"locked": true
}
- type: icon. The type of component.
- id: string. A unique identifier for the component in the
uuidformat. - mapPos: [number, number]. The position of the component in the blueprint, expressed as a x,y coordinate pair.
- iconSet: string. Name of the set of icons used. Accepts one of
aws, aws2, azure, faas value. - name: string. Icon name inside the icon set. Names can be found inside the application using the component toolbar.
- iconSize: number. Size of the icon. Defaults to 3.
- isometric: boolean. If true, the icon is displayed using a 3D projection, while false displays the label in a 2D projection. Defaults to true.
- standing: boolean. If true, displays the icon in a standing position instead of flat. Defaults to false.
- direction: string. The rotation or direction of the icon. Accepts
down, up, right, leftas value, withdownas the default. - color: object. The fill color for the component body.
- isometric: string. Fill color for the component in 3D view. Must be an hexadecimal color.
- 2d: string. Fill color for the component in 2D view. Must be an hexadecimal color.
- background: object. The background color for the component.
- isometric: string. Background color for the icon in 3D view. Must be an hexadecimal color.
- 2d: string. Background color for the icon in 2D view. Must be an hexadecimal color.
- link: uri. Link component to another diagram in the
blueprint://IDformat or to external website in thehttps://LINKformat. - locked: boolean. If true, changes to the component through the application are disabled until unlocked.