- 重要な情報
- はじめに
- 用語集
- Standard Attributes
- ガイド
- インテグレーション
- エージェント
- OpenTelemetry
- 開発者
- Administrator's Guide
- API
- Partners
- DDSQL Reference
- モバイルアプリケーション
- CoScreen
- CoTerm
- Remote Configuration
- Cloudcraft
- アプリ内
- ダッシュボード
- ノートブック
- DDSQL Editor
- Reference Tables
- Sheets
- Watchdog
- アラート設定
- メトリクス
- Bits AI
- Internal Developer Portal
- Error Tracking
- Change Tracking
- Service Management
- Actions & Remediations
- インフラストラクチャー
- Cloudcraft
- Resource Catalog
- ユニバーサル サービス モニタリング
- Hosts
- コンテナ
- Processes
- サーバーレス
- ネットワークモニタリング
- Cloud Cost
- アプリケーションパフォーマンス
- APM
- Continuous Profiler
- データベース モニタリング
- Data Streams Monitoring
- Data Jobs Monitoring
- Data Observability
- Digital Experience
- RUM & セッションリプレイ
- Synthetic モニタリング
- Continuous Testing
- Product Analytics
- Software Delivery
- CI Visibility (CI/CDの可視化)
- CD Visibility
- Deployment Gates
- Test Visibility
- Code Coverage
- Quality Gates
- DORA Metrics
- Feature Flags
- セキュリティ
- セキュリティの概要
- Cloud SIEM
- Code Security
- クラウド セキュリティ マネジメント
- Application Security Management
- Workload Protection
- Sensitive Data Scanner
- AI Observability
- ログ管理
- Observability Pipelines(観測データの制御)
- ログ管理
- CloudPrem
- 管理
API Management Component
このページは日本語には対応しておりません。随時翻訳に取り組んでいます。
翻訳に関してご質問やご意見ございましたら、お気軽にご連絡ください。
翻訳に関してご質問やご意見ございましたら、お気軽にご連絡ください。
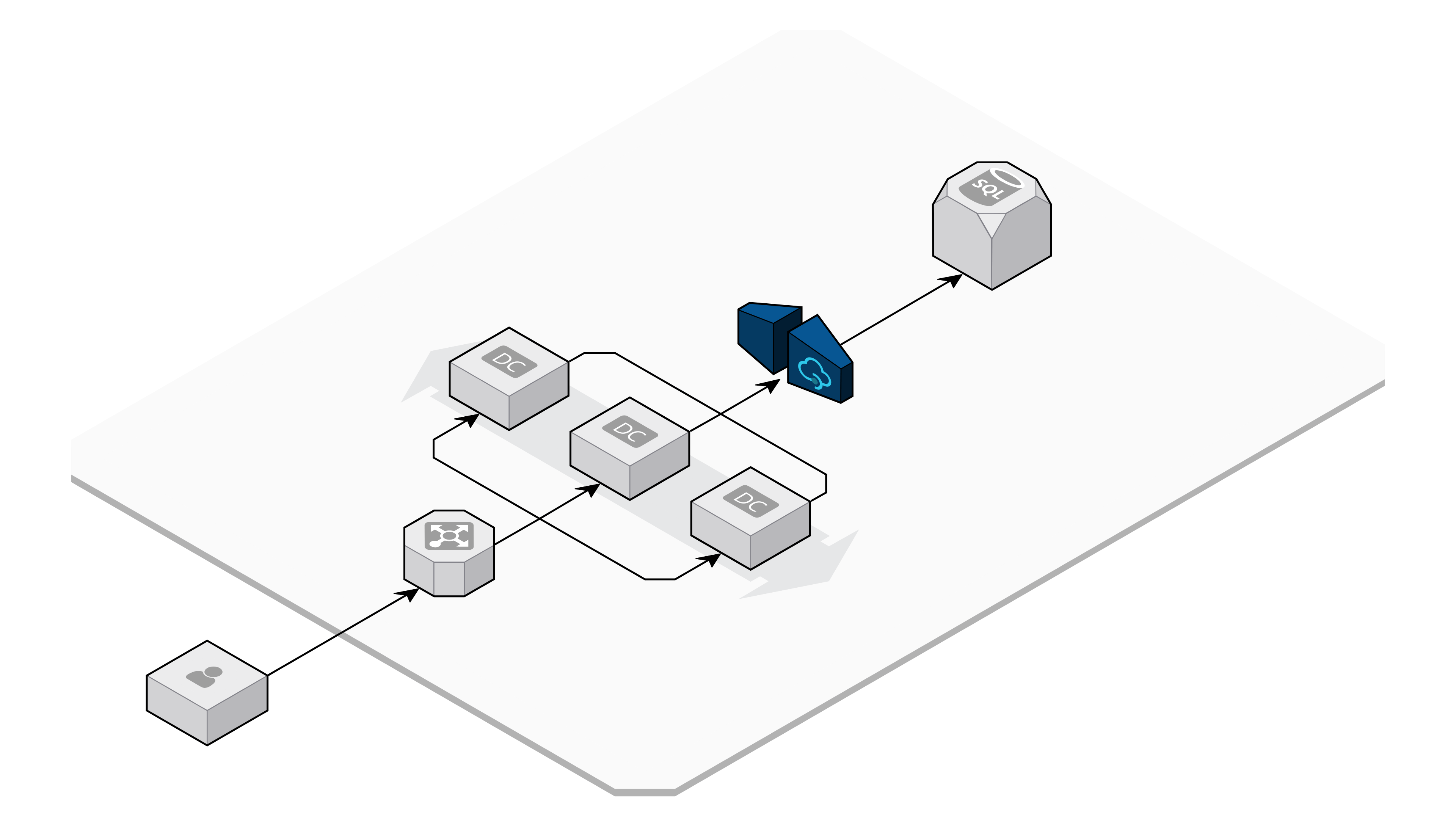
Overview
You can use the API Management component to represent and visualize management platforms for APIs from your Azure environment.
Toolbar
Use the toolbar to configure and customize the component. The following options are available:
- Color: Select accent and fill colors for the body of the component in 3D view.
- Tier: Select the service tier for your API management platform.
- Calls: Enter the total number of calls to the API. Only available for the Consumption tier.
- Units: Enter the number of units for the API management platform. Only available for the Premium tier.
- Self-hosted gateways: Enter the number of self-hosted API gateways. Only available for the Premium tier.
- Rotate item: Rotate the component relative to the blueprint. Only available in 3D view.
API
Use the Cloudcraft API to programmatically access and render your architecture diagrams as JSON objects. The following is an example JSON object of an API Management component:
Schema
{
"type": "azureapimanagement",
"id": "ccff5631-c1cd-4ed6-8d21-bb60e676fedf",
"region": "northcentralus",
"mapPos": [5,0.25],
"tier": "Consumption",
"calls": 0,
"units": 1,
"gateways": 0,
"direction": "down",
"color": {
"isometric": null,
"2d": null
},
"accentColor": {
"isometric": null,
"2d": null
},
"link": "https://azure.microsoft.com/products/api-management/",
"locked": true
}
- type: string: The type of component. Must be a string of value
azureapimanagementfor this component. - id: string, uuid: The unique identifier for the component. The API uses a UUID v4 internally but accepts any unique string.
- resourceId: string: The globally unique identifier for the component within Azure.
- region: string: The Azure region for the component. The API supports all global regions, except China.
- mapPos: array: The position of the component in the blueprint. The API uses a unique X and Y coordinate pair to express positioning.
- tier: string: The service tier for the API management platform. See Azure’s documentation for more information. Defaults to
Consumption. - calls: number: The number of calls to the API. Defaults to
0. - units: number: The number of units for the API management platform. Defaults to
1. - gateways: number: The number of self-hosted API gateways. Defaults to
0. - direction: string: The direction of the component in relation to the blueprint. Accepts one of two values,
downorright. Defaults todown. - color: object: The fill color for the component body.
- isometric: string: A hexadecimal color for the component body in 3D view. Defaults to
#075693. - 2d: string: A hexadecimal color for the component body in 2D view. Defaults to
null.
- isometric: string: A hexadecimal color for the component body in 3D view. Defaults to
- accentColor: object: The accent color for the component logo.
- isometric: string: A hexadecimal color for the component logo in 3D view. Defaults to
#2EC8EA. - 2d: string: A hexadecimal color for the component logo in 2D view. Defaults to
null.
- isometric: string: A hexadecimal color for the component logo in 3D view. Defaults to
- link: string, uri: A URI that links the component to another diagram or an external website. Accepts one of two formats,
blueprint://orhttps://. - locked: boolean: Whether to allow changes to the position of the component through the web interface. Defaults to
false.