- 重要な情報
- はじめに
- 用語集
- Standard Attributes
- ガイド
- インテグレーション
- エージェント
- OpenTelemetry
- 開発者
- Administrator's Guide
- API
- Partners
- DDSQL Reference
- モバイルアプリケーション
- CoScreen
- CoTerm
- Remote Configuration
- Cloudcraft
- アプリ内
- ダッシュボード
- ノートブック
- DDSQL Editor
- Reference Tables
- Sheets
- Watchdog
- アラート設定
- メトリクス
- Bits AI
- Internal Developer Portal
- Error Tracking
- Change Tracking
- Service Management
- Actions & Remediations
- インフラストラクチャー
- Cloudcraft
- Resource Catalog
- ユニバーサル サービス モニタリング
- Hosts
- コンテナ
- Processes
- サーバーレス
- ネットワークモニタリング
- Cloud Cost
- アプリケーションパフォーマンス
- APM
- Continuous Profiler
- データベース モニタリング
- Data Streams Monitoring
- Data Jobs Monitoring
- Data Observability
- Digital Experience
- RUM & セッションリプレイ
- Synthetic モニタリング
- Continuous Testing
- Product Analytics
- Software Delivery
- CI Visibility (CI/CDの可視化)
- CD Visibility
- Deployment Gates
- Test Visibility
- Code Coverage
- Quality Gates
- DORA Metrics
- Feature Flags
- セキュリティ
- セキュリティの概要
- Cloud SIEM
- Code Security
- クラウド セキュリティ マネジメント
- Application Security Management
- Workload Protection
- Sensitive Data Scanner
- AI Observability
- ログ管理
- Observability Pipelines(観測データの制御)
- ログ管理
- CloudPrem
- 管理
SES Component
このページは日本語には対応しておりません。随時翻訳に取り組んでいます。
翻訳に関してご質問やご意見ございましたら、お気軽にご連絡ください。
翻訳に関してご質問やご意見ございましたら、お気軽にご連絡ください。
Overview
Use the SES component to represent transactional and marketing email services from your Amazon Web Services architecture.
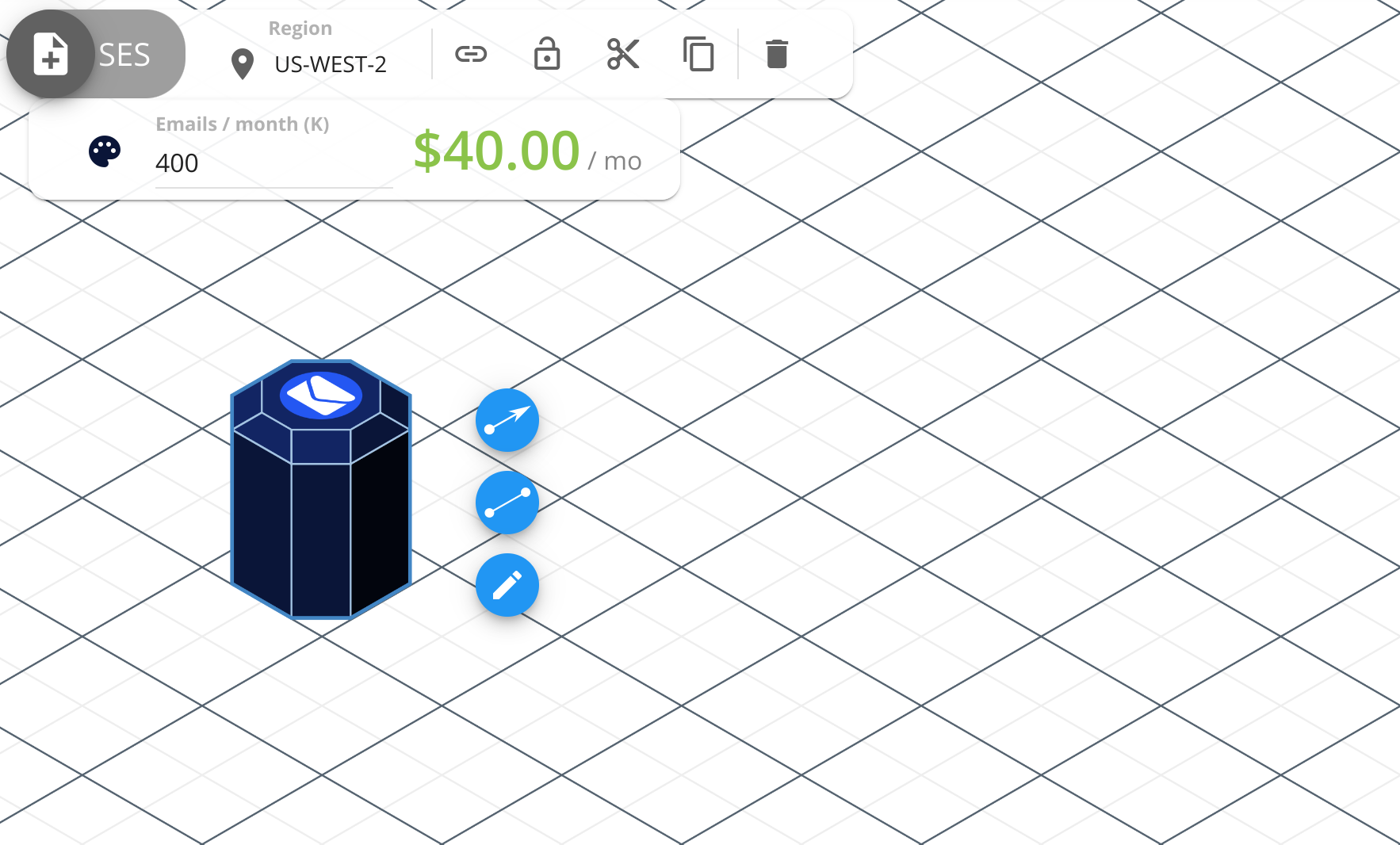
Toolbar
Use the toolbar to configure and customize the component. The following options are available:
- Color: Select a predefined color or enter the hexadecimal value of the color for the component and its accent. The component can use the same color for both the 2D and 3D view, or different colors for each.
- Emails/month (K): Enter the number of email messages sent per month, in the thousands.
API
Use the Cloudcraft API to programmatically access and render your architecture diagrams as JSON objects.
Schema
The following is an example JSON of a SES component:
{
"type": "ses",
"id": "11f3e4bc-f827-48b6-9d9c-73e99ca3e289",
"region": "us-west-2",
"mapPos": [0,10],
"emailsOut": 400,
"color": {
"isometric": "#0a1538",
"2d": "#0a1538"
},
"accentColor": {
"isometric": "#2457f2",
"2d": "#2457f2"
},
"link": "https://aws.amazon.com/ses/",
"locked": true
}
- type: ses: The type of component.
- id: string: A unique identifier for the component in the
uuidformat. - region: string: The AWS region where the SES is deployed in. All global regions are supported except
cn-regions. - mapPos: [number, number]: The position of the component in the blueprint, expressed as an x- and y-coordinate pair.
- emailsOut: number: The number of email messages sent per month, in the thousands. Defaults to
10. - color: object: The fill color for the component body.
- isometric: string: The fill color for the component in the 3D view. Must be a hexadecimal color.
- 2d: string: The fill color for the component in the 2D view. Must be a hexadecimal color.
- accentColor: object: The accent color used to display the component logo on the block.
- isometric: string: The accent color for the component in the 3D view. Must be a hexadecimal color.
- 2d: string: The accent color for the component in the 2D view. Must be a hexadecimal color.
- link: uri: Link the component to another diagram using the
blueprint://IDformat or to an external website using thehttps://LINKformat. - locked: boolean. If
true, changes made to the component using the application are disabled until unlocked.