- Principales informations
- Getting Started
- Agent
- API
- Tracing
- Conteneurs
- Dashboards
- Database Monitoring
- Datadog
- Site Datadog
- DevSecOps
- Incident Management
- Intégrations
- Internal Developer Portal
- Logs
- Monitors
- OpenTelemetry
- Profileur
- Session Replay
- Security
- Serverless for AWS Lambda
- Software Delivery
- Surveillance Synthetic
- Tags
- Workflow Automation
- Learning Center
- Support
- Glossary
- Standard Attributes
- Guides
- Agent
- Intégrations
- Développeurs
- OpenTelemetry
- Administrator's Guide
- API
- Partners
- Application mobile
- DDSQL Reference
- CoScreen
- CoTerm
- Remote Configuration
- Cloudcraft
- In The App
- Dashboards
- Notebooks
- DDSQL Editor
- Reference Tables
- Sheets
- Alertes
- Watchdog
- Métriques
- Bits AI
- Internal Developer Portal
- Error Tracking
- Change Tracking
- Service Management
- Actions & Remediations
- Infrastructure
- Cloudcraft
- Resource Catalog
- Universal Service Monitoring
- Hosts
- Conteneurs
- Processes
- Sans serveur
- Surveillance réseau
- Cloud Cost
- Application Performance
- APM
- Termes et concepts de l'APM
- Sending Traces to Datadog
- APM Metrics Collection
- Trace Pipeline Configuration
- Connect Traces with Other Telemetry
- Trace Explorer
- Recommendations
- Code Origin for Spans
- Observabilité des services
- Endpoint Observability
- Dynamic Instrumentation
- Live Debugger
- Suivi des erreurs
- Sécurité des données
- Guides
- Dépannage
- Profileur en continu
- Database Monitoring
- Agent Integration Overhead
- Setup Architectures
- Configuration de Postgres
- Configuration de MySQL
- Configuration de SQL Server
- Setting Up Oracle
- Setting Up Amazon DocumentDB
- Setting Up MongoDB
- Connecting DBM and Traces
- Données collectées
- Exploring Database Hosts
- Explorer les métriques de requête
- Explorer des échantillons de requêtes
- Exploring Database Schemas
- Exploring Recommendations
- Dépannage
- Guides
- Data Streams Monitoring
- Data Jobs Monitoring
- Data Observability
- Digital Experience
- RUM et Session Replay
- Surveillance Synthetic
- Continuous Testing
- Product Analytics
- Software Delivery
- CI Visibility
- CD Visibility
- Deployment Gates
- Test Visibility
- Code Coverage
- Quality Gates
- DORA Metrics
- Feature Flags
- Securité
- Security Overview
- Cloud SIEM
- Code Security
- Cloud Security Management
- Application Security Management
- Workload Protection
- Sensitive Data Scanner
- AI Observability
- Log Management
- Pipelines d'observabilité
- Log Management
- CloudPrem
- Administration
Heatmaps
Cette page n'est pas encore disponible en français, sa traduction est en cours.
Si vous avez des questions ou des retours sur notre projet de traduction actuel, n'hésitez pas à nous contacter.
Si vous avez des questions ou des retours sur notre projet de traduction actuel, n'hésitez pas à nous contacter.
A heatmap (or heat map) is a visualization of your user’s interactions overlaid on Session Replay data. Real User Monitoring (RUM) has three different types of heatmaps:
- Click maps: View user interactions (clicks) to understand how users engage with your page.
- Top elements: View a ranking of up to the top 10 most interacted-with elements on a given page.
- Scroll maps: View how far users scroll down a page, including where the average fold of a page falls. The average fold is the lowest point on a page that a user can see on their device without scrolling.
Use heatmaps to review user interaction data and identify ways to improve your user experience.
Prerequisites
To get started with heatmaps:
- Verify your SDK version:
- For Click maps, you must be on the latest version of the SDK (v4.40.0+).
- For Scroll maps, you must be on v4.50.0+.
- Enable Session Replay.
- Set
trackUserInteractions: truein the SDK initialization to enable action tracking (required for Click maps).
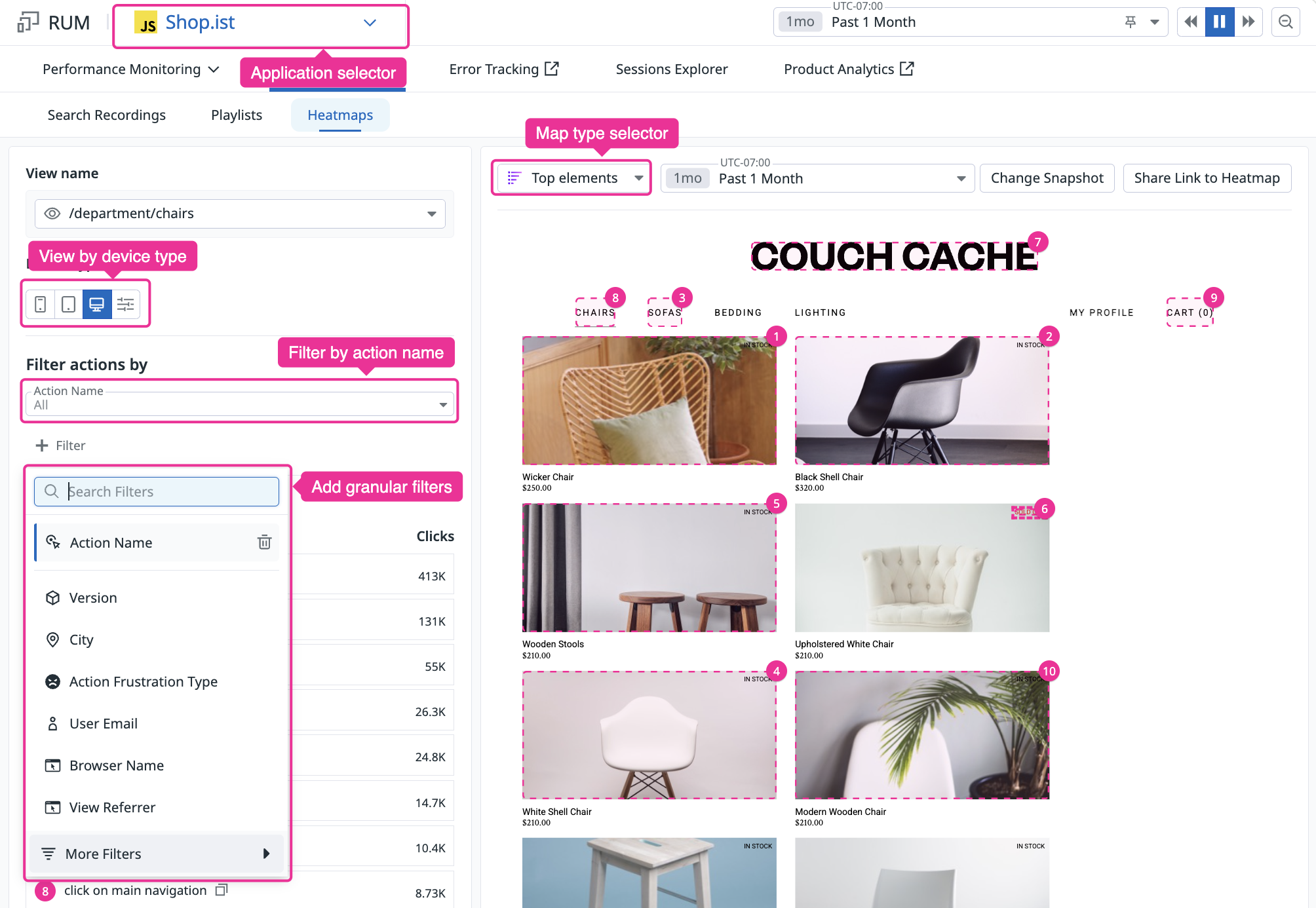
Getting started
On the Real User Monitoring landing page, select your application and view from the application selector. Then navigate to Digital Experience > Real User Monitoring > Session Replay > Heatmaps.
To the left of the timeframe selector, you can select the type of heatmap you would like to view: Top elements, Click map, or Scroll map. This takes you to the heatmap page for a particular view.
You have the following additional view options:
- To switch the view being shown, use the View Name and Application selectors at the top.
- To change the device view, use the Device type selector.
- To filter by action name, use the Filter actions by dropdown.
- To add more granular filters, like a specific geography for example, click the Add Filter button.
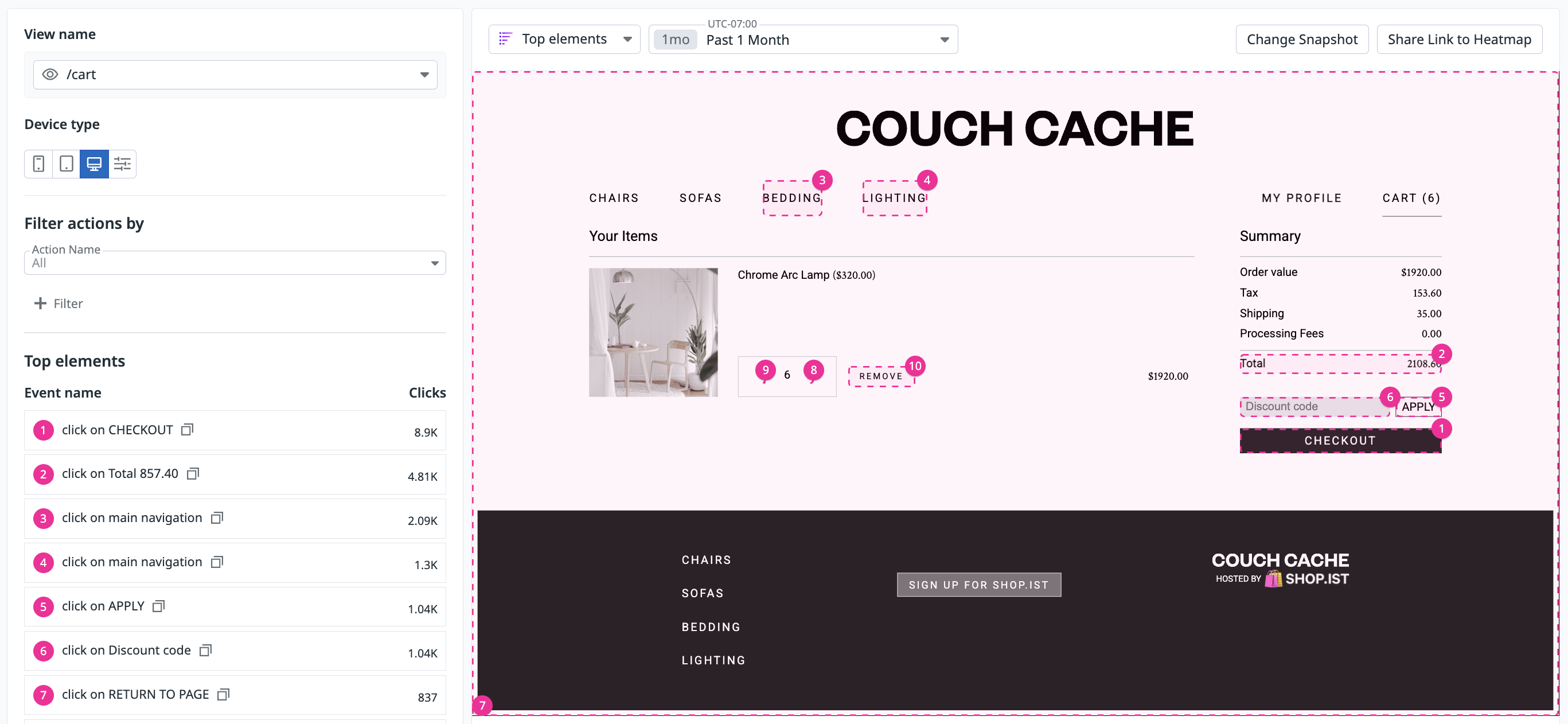
Top Elements
Top Elements heatmaps aggregate click actions on a given view by displaying the elements that are most interacted with, in addition to their interaction rank. The ranking on the map itself corresponds to the action name on the side.
Hover over any action name in the panel to highlight the corresponding action on the map.
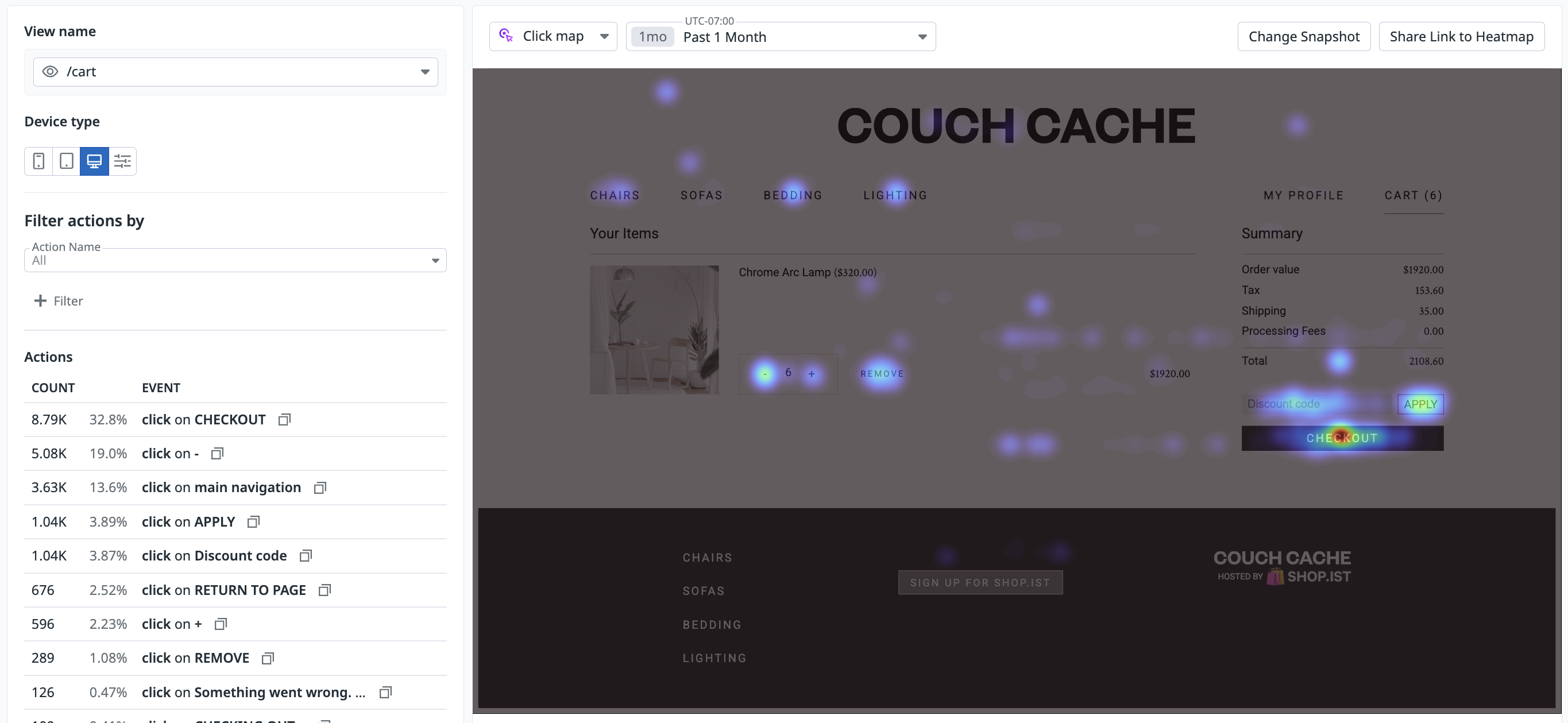
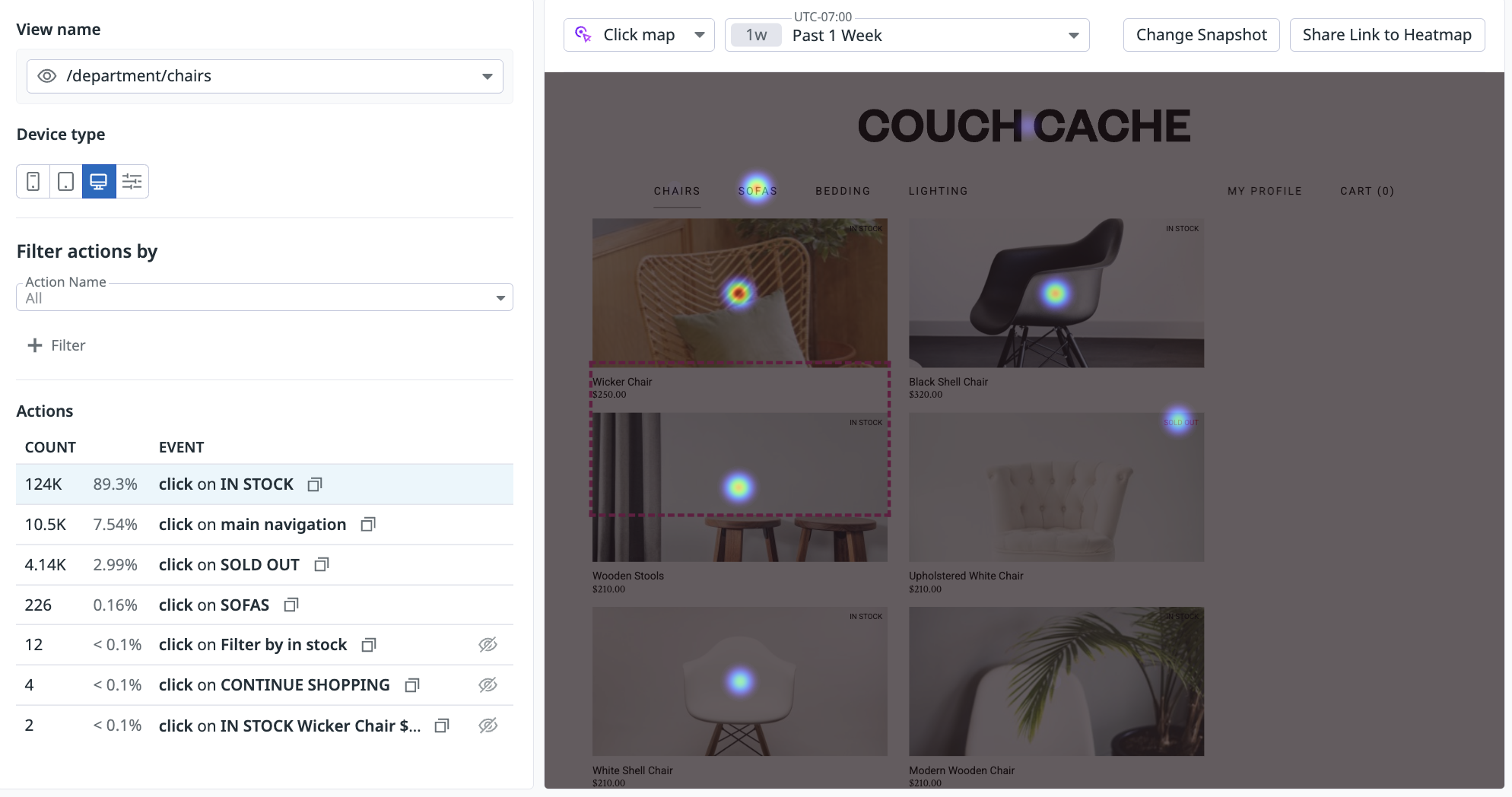
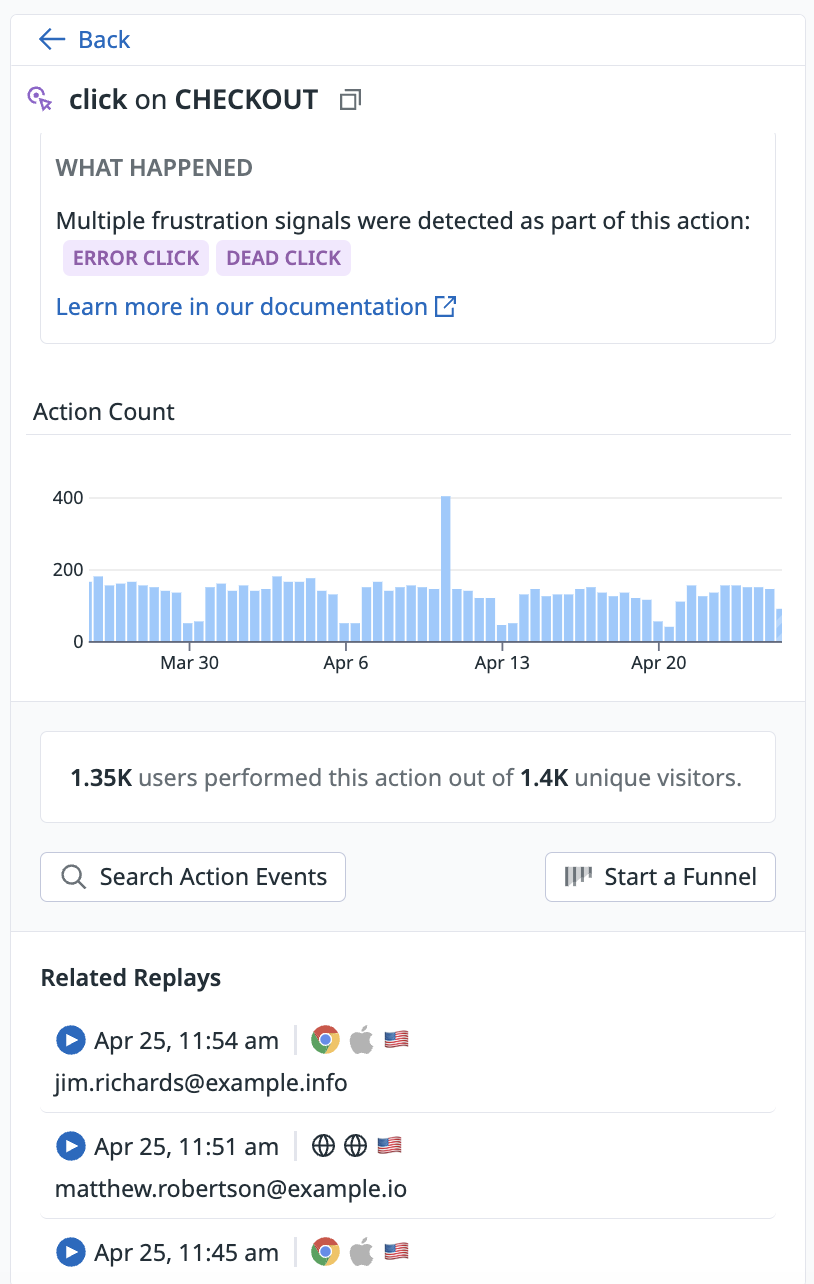
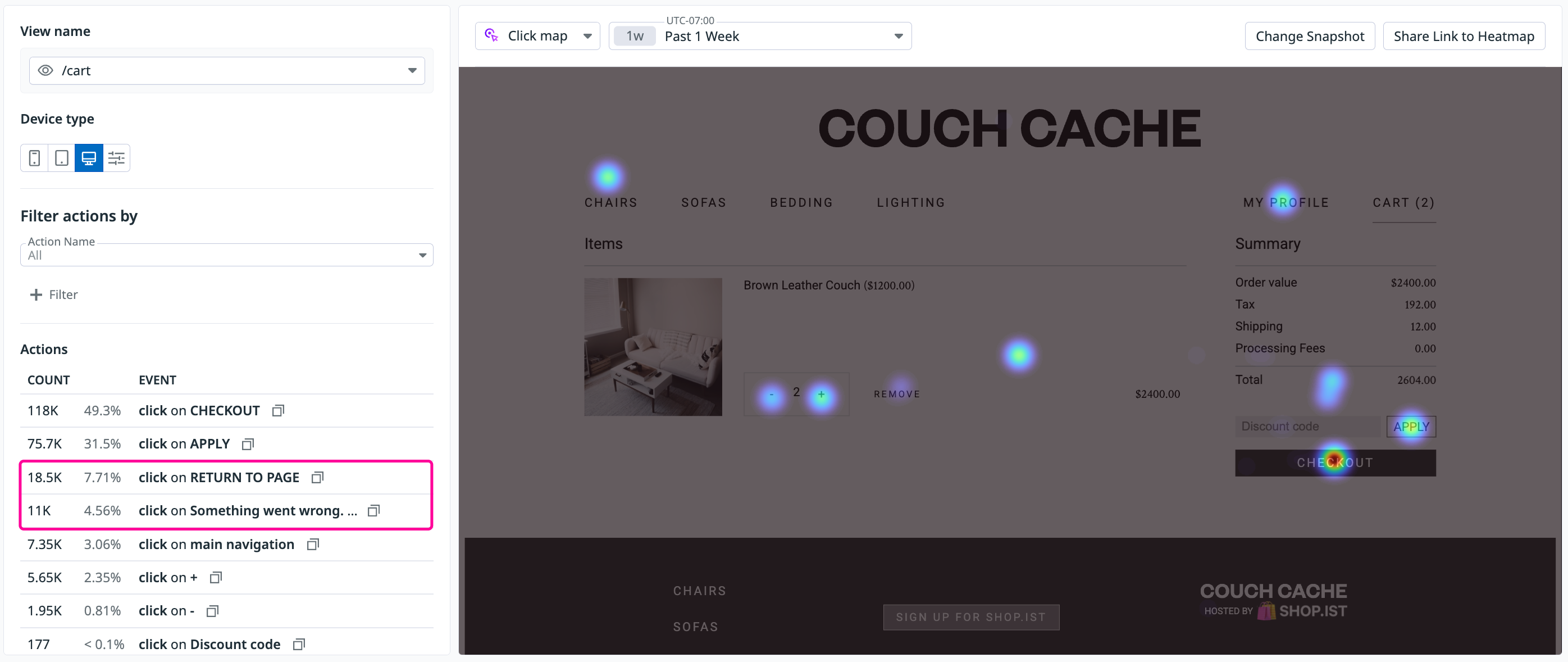
Click maps
A Click map shows you the actions most interacted with on a given view by aggregating user click actions from sessions and visualizing them as blobs on the map.
On the left is a list of all actions that occurred on the page, listed by frequency. When you click into an action, you can understand more about that interaction, for example:
- The number of times the user performed the action and where it falls in overall analytics of top actions on a given page.
- If that action had a frustration signal occurring on it (for example, if a user rage clicked on that button), you can view the associated frustration signals as well.
From this view, you can also click the Start a Funnel button to identify user drop off.
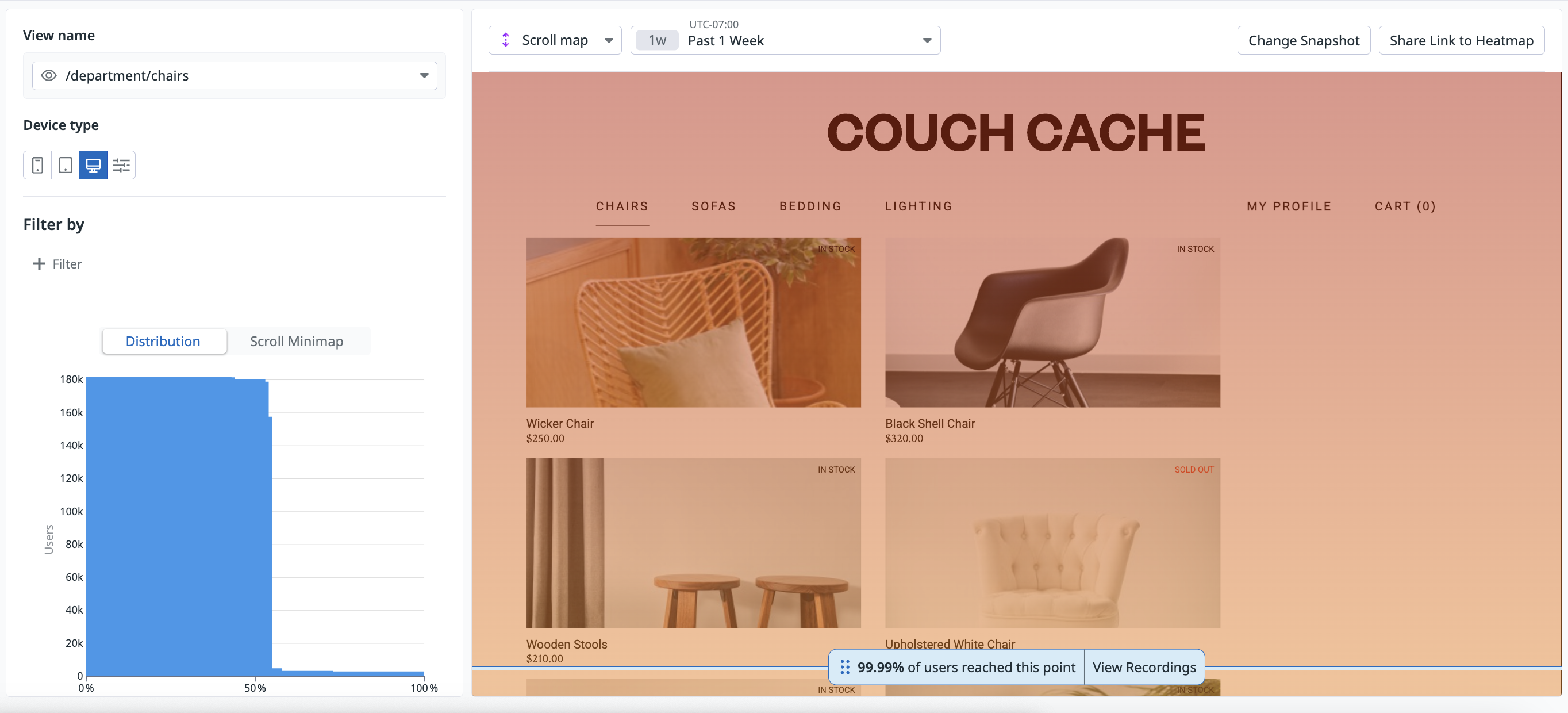
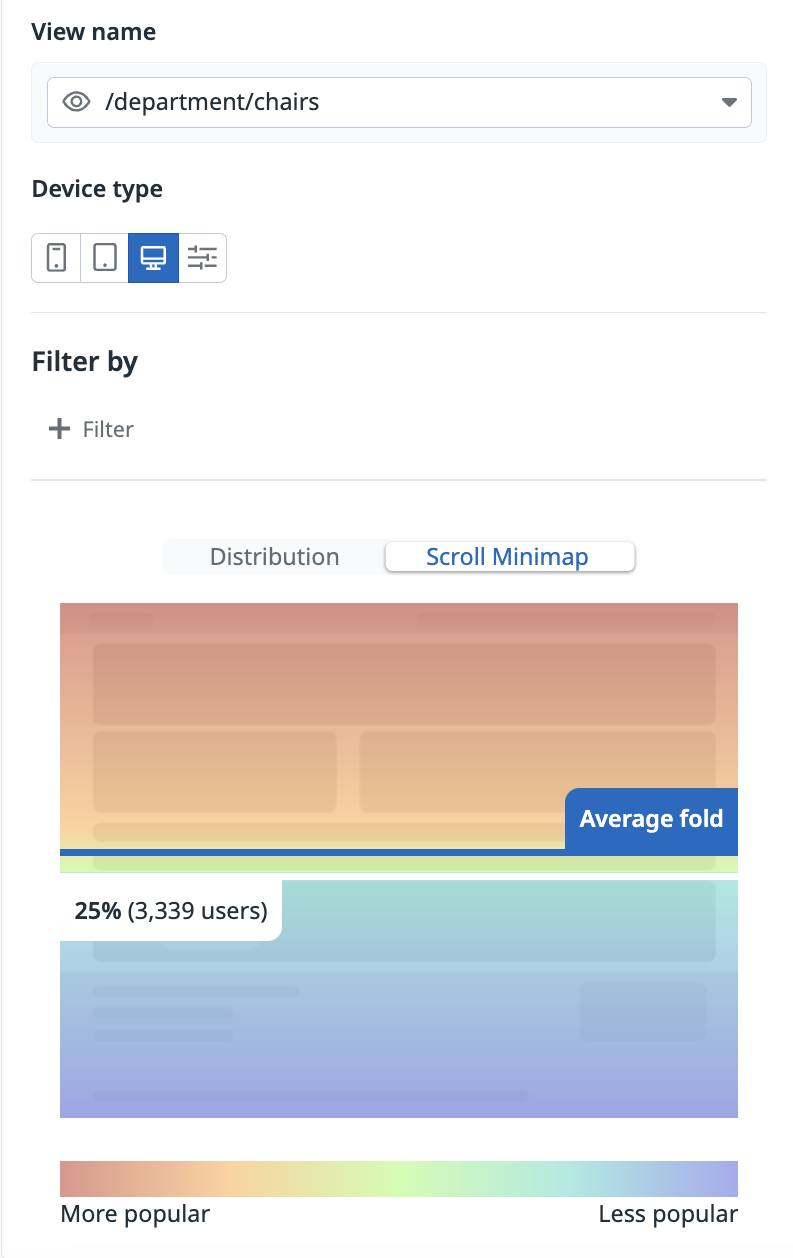
Scroll maps
Scroll maps display the aggregate scroll activity on a given page. Use Scroll maps to see where the average fold of the page falls, and how many users scroll to a given depth. You can drag the floating blue bar on a Scroll map to the depth you wish to assess.
The panel to the left of the Scroll map provides high-level insights with direct links to query results, such as a link to a list of views where the user scrolled past a given percentile. Below the insight panel is a minimap of the page and a distribution graph displaying granular scroll data, useful for identifying where the biggest drop-off occurs.
Screenshots
A screenshot is the state of a view at a particular point in time. Changing the screenshot shows different results, depending on the screenshot selected. You can also save screenshots so that everyone in your organization can analyze the same view state.
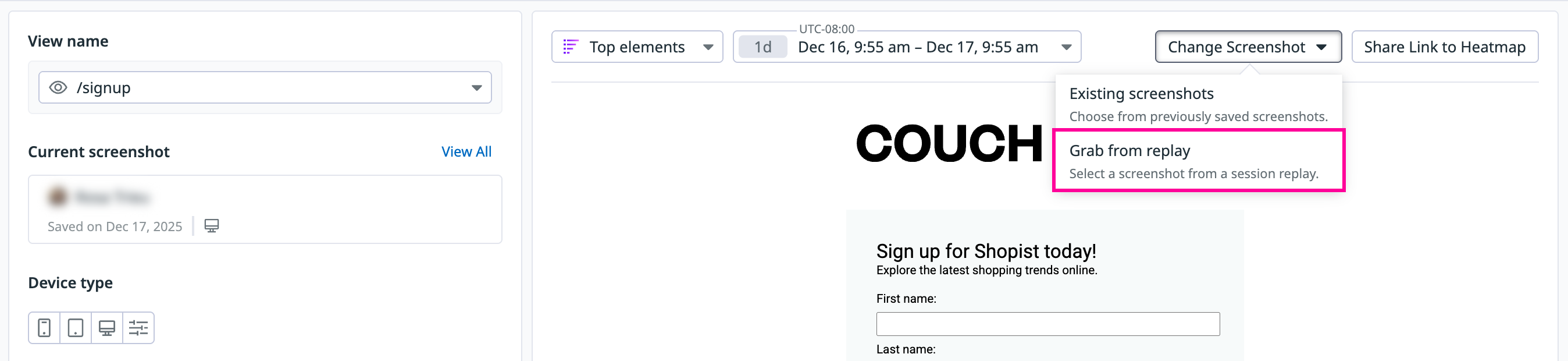
Changing screenshots
From the heatmap view, click the Change Screenshot button. Choose from existing screenshots previously saved by teammates, or grab a screenshot from a Session Replay.
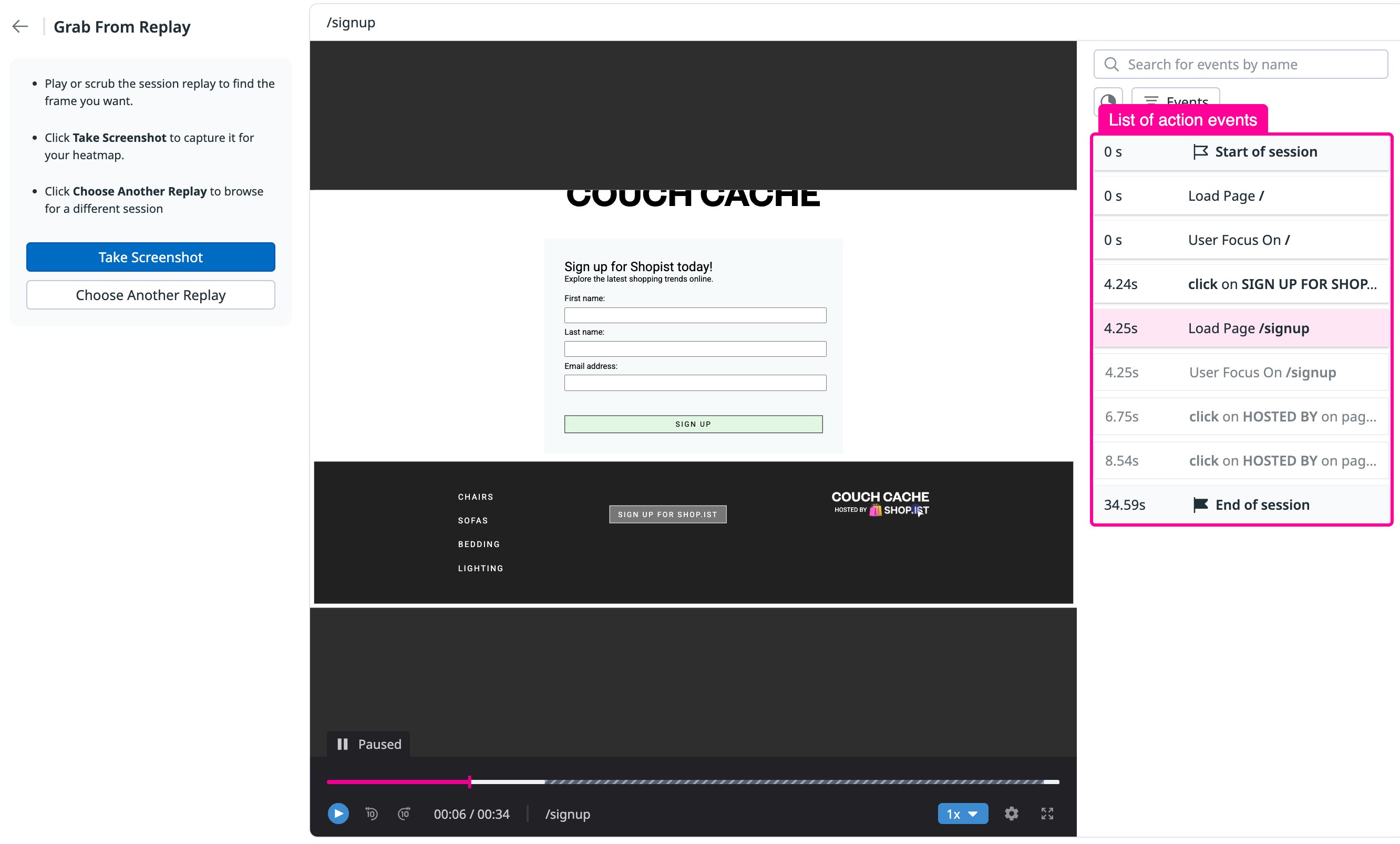
To select a screenshot from a Session Replay:
Click Grab from replay if the desired heatmap screenshot has not been previously saved.
Click an action event on the right to select a different snapshot for your heatmap.
If the session does not contain the action that leads to the desired screenshot, you can return to the list of replays by clicking Choose Another Replay.
Click the Take Screenshot button to apply the screenshot at the paused point to the heatmap.
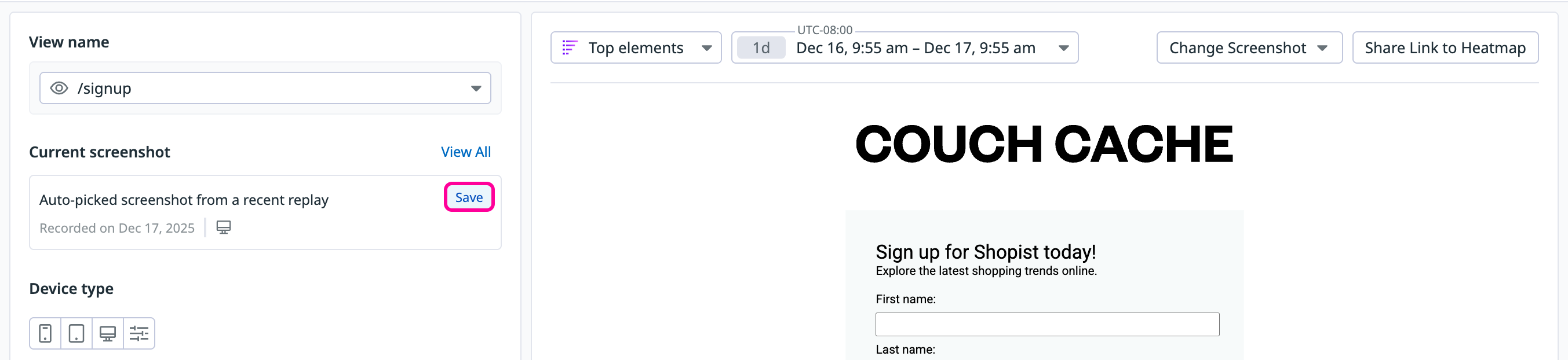
Saving screenshots
You can save the current heatmap state as a screenshot so it becomes the default view for anyone in your organization who opens the heatmap. To save the current screenshot auto-picked from a recent replay, click Save on the current screenshot.
You can save multiple screenshots for the same view (for example: default view, open navigation menu, open modal) and switch between screenshots saved by teammates.
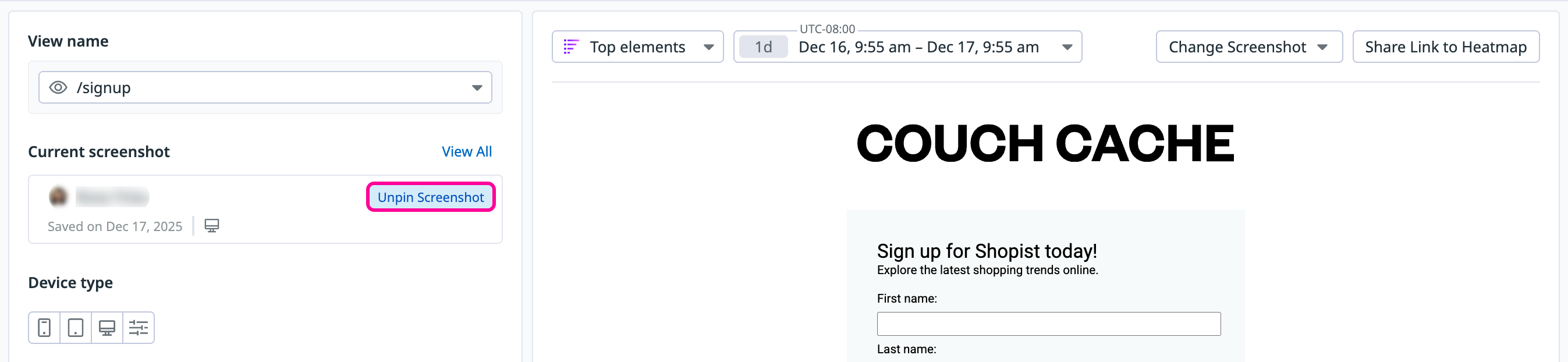
To remove the currently saved screenshot and revert to an auto-picked one from a recent replay, click Unpin on the current screenshot.
Next steps
After you analyze heatmaps, explore related data to understand why users behave that way. Pivot to the Analytics explorer or watch associated session replays to visually see user actions in the context of their overall session.
Troubleshooting
I am looking at a heatmap for a given view, but it’s showing me an unexpected page.
Heatmaps are based on RUM view names. Depending on how your RUM application is configured, many pages may be grouped under the same view name, or you may have very specific view names.
The view that I selected is not showing the initial content.
Heatmaps are generated with Session Replay data. Datadog automatically selects a replay that is both recent and closely matches the initial state of the page. In some cases, you might want to see the heatmap for a different view state. To switch the screenshot of your heatmap, click Change Screenshot, then Grab from replay to navigate through the different states of a replay and find the one you are looking for. If the replay you’re viewing does not have the screenshot you’re looking for, you can use the Choose Another Replay button to select another replay of the same view.
On the action list on the side of my heatmap, I see an icon showing an element that is not visible in the heatmap.
The tooltip on the icon says element is not visible. This means that the element is a common action on your page, but it’s not displayed on the screenshot in the heatmap. To see that element, you can click Change Screenshot in the top right corner to switch the screenshot of your heatmap to one where that element is present.
After attempting to create a heatmap, I see a “No Replay Data” state appear.
This means that Datadog could not find any Session Replays to use as a heatmap background that matches the current search filters. If you just started to record sessions with the Browser SDK, it may also take a few minutes for the Session Replay to be available for viewing.
After attempting to create a heatmap, I see a “Not enough data to generate a heatmap” state appear.
This means that Datadog was not able to match any user actions with the current selected replay. This happens for a variety of reasons, such as:
- Your application is not using the latest SDK version (>= 4.20.0).
- Your page has recently changed drastically.
All of the user information on the page is empty.
User information is not collected by default. Heatmaps use the user information available in your session data to display relevant insights on behavior. To populate user information, configure user attributes in your RUM SDK implementation.
Further reading
Documentation, liens et articles supplémentaires utiles: