- Principales informations
- Getting Started
- Agent
- API
- Tracing
- Conteneurs
- Dashboards
- Database Monitoring
- Datadog
- Site Datadog
- DevSecOps
- Incident Management
- Intégrations
- Internal Developer Portal
- Logs
- Monitors
- OpenTelemetry
- Profileur
- Session Replay
- Security
- Serverless for AWS Lambda
- Software Delivery
- Surveillance Synthetic
- Tags
- Workflow Automation
- Learning Center
- Support
- Glossary
- Standard Attributes
- Guides
- Agent
- Intégrations
- Développeurs
- OpenTelemetry
- Administrator's Guide
- API
- Partners
- Application mobile
- DDSQL Reference
- CoScreen
- CoTerm
- Remote Configuration
- Cloudcraft
- In The App
- Dashboards
- Notebooks
- DDSQL Editor
- Reference Tables
- Sheets
- Alertes
- Watchdog
- Métriques
- Bits AI
- Internal Developer Portal
- Error Tracking
- Change Tracking
- Service Management
- Actions & Remediations
- Infrastructure
- Cloudcraft
- Resource Catalog
- Universal Service Monitoring
- Hosts
- Conteneurs
- Processes
- Sans serveur
- Surveillance réseau
- Cloud Cost
- Application Performance
- APM
- Termes et concepts de l'APM
- Sending Traces to Datadog
- APM Metrics Collection
- Trace Pipeline Configuration
- Connect Traces with Other Telemetry
- Trace Explorer
- Recommendations
- Code Origin for Spans
- Observabilité des services
- Endpoint Observability
- Dynamic Instrumentation
- Live Debugger
- Suivi des erreurs
- Sécurité des données
- Guides
- Dépannage
- Profileur en continu
- Database Monitoring
- Agent Integration Overhead
- Setup Architectures
- Configuration de Postgres
- Configuration de MySQL
- Configuration de SQL Server
- Setting Up Oracle
- Setting Up Amazon DocumentDB
- Setting Up MongoDB
- Connecting DBM and Traces
- Données collectées
- Exploring Database Hosts
- Explorer les métriques de requête
- Explorer des échantillons de requêtes
- Exploring Database Schemas
- Exploring Recommendations
- Dépannage
- Guides
- Data Streams Monitoring
- Data Jobs Monitoring
- Data Observability
- Digital Experience
- RUM et Session Replay
- Surveillance Synthetic
- Continuous Testing
- Product Analytics
- Software Delivery
- CI Visibility
- CD Visibility
- Deployment Gates
- Test Visibility
- Code Coverage
- Quality Gates
- DORA Metrics
- Feature Flags
- Securité
- Security Overview
- Cloud SIEM
- Code Security
- Cloud Security Management
- Application Security Management
- Workload Protection
- Sensitive Data Scanner
- AI Observability
- Log Management
- Pipelines d'observabilité
- Log Management
- CloudPrem
- Administration
RUM Performance Overview Dashboards
Cette page n'est pas encore disponible en français, sa traduction est en cours.
Si vous avez des questions ou des retours sur notre projet de traduction actuel, n'hésitez pas à nous contacter.
Si vous avez des questions ou des retours sur notre projet de traduction actuel, n'hésitez pas à nous contacter.
Web app performance
The web app performance dashboard offers a bird’s-eye view of RUM web applications. It shows:
- Core web vitals: For all views, additional browser KPIs are highlighted: Largest Contentful Paint, First Input Delay, and Cumulative Layout Shift. Other performance telemetry, such as Load Time, is also available.
- XHR and Fetch requests and resources: For all views, identify bottlenecks when your application loads.
- Long tasks : Events that block the browser’s main thread for more than 50ms.
For more information about the data displayed, see RUM Browser Data Collected.
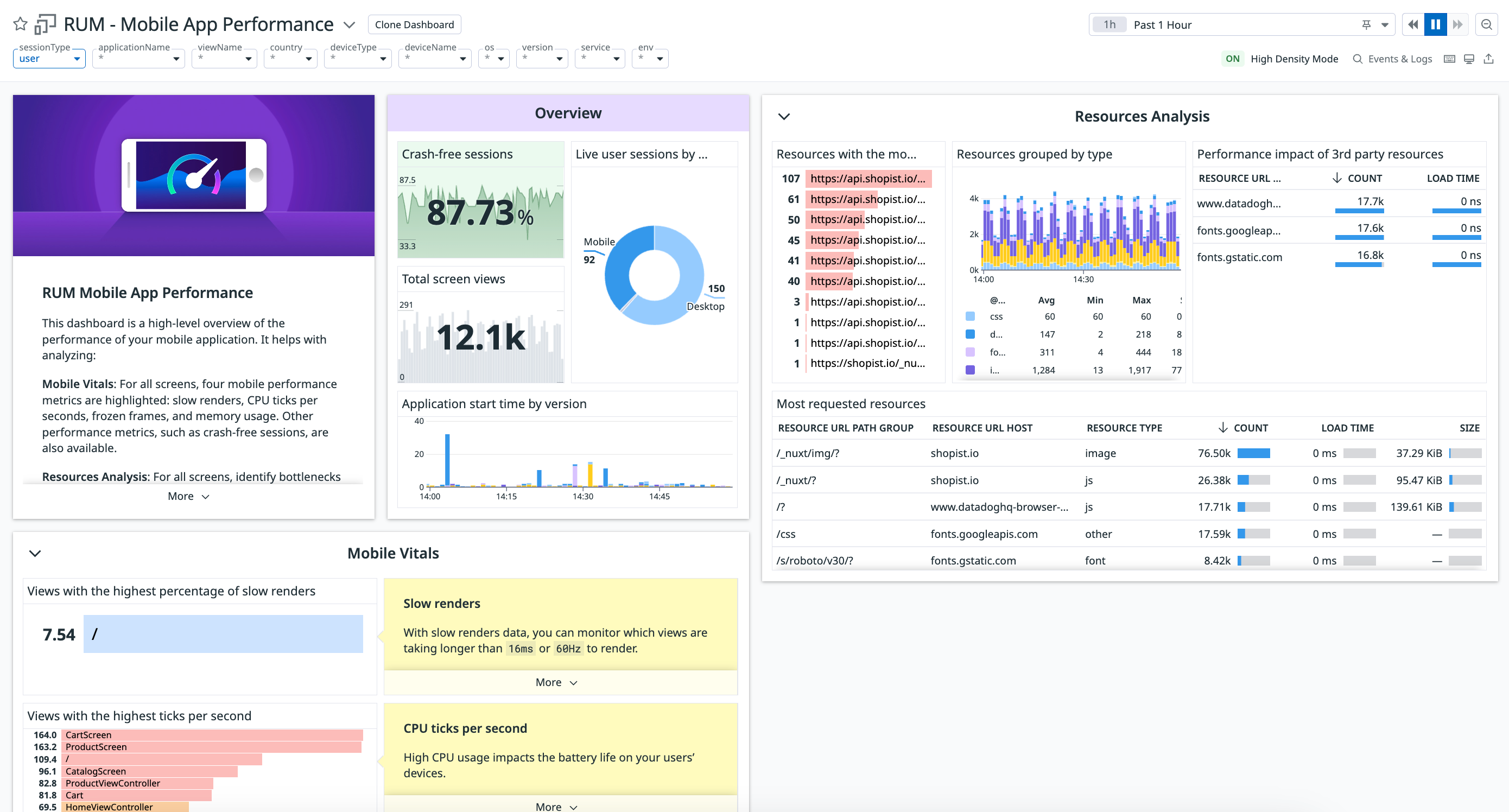
Mobile app performance
The mobile app performance dashboard gives an overview of RUM mobile applications. It shows:
- Mobile vitals: For all screens, additional mobile KPIs are highlighted: slow renders, CPU ticks per seconds, frozen frames, and memory usage. Other performance telemetry, such as crash-free sessions, is also available.
- Resources analysis: For all screens, identify bottlenecks when your application requests content.
- Crashes and errors: Identify where crashes and errors can surface in your application.
For more information about the data displayed, see our documentation for each platform: iOS RUM, Android RUM, React Native RUM, and Flutter RUM.
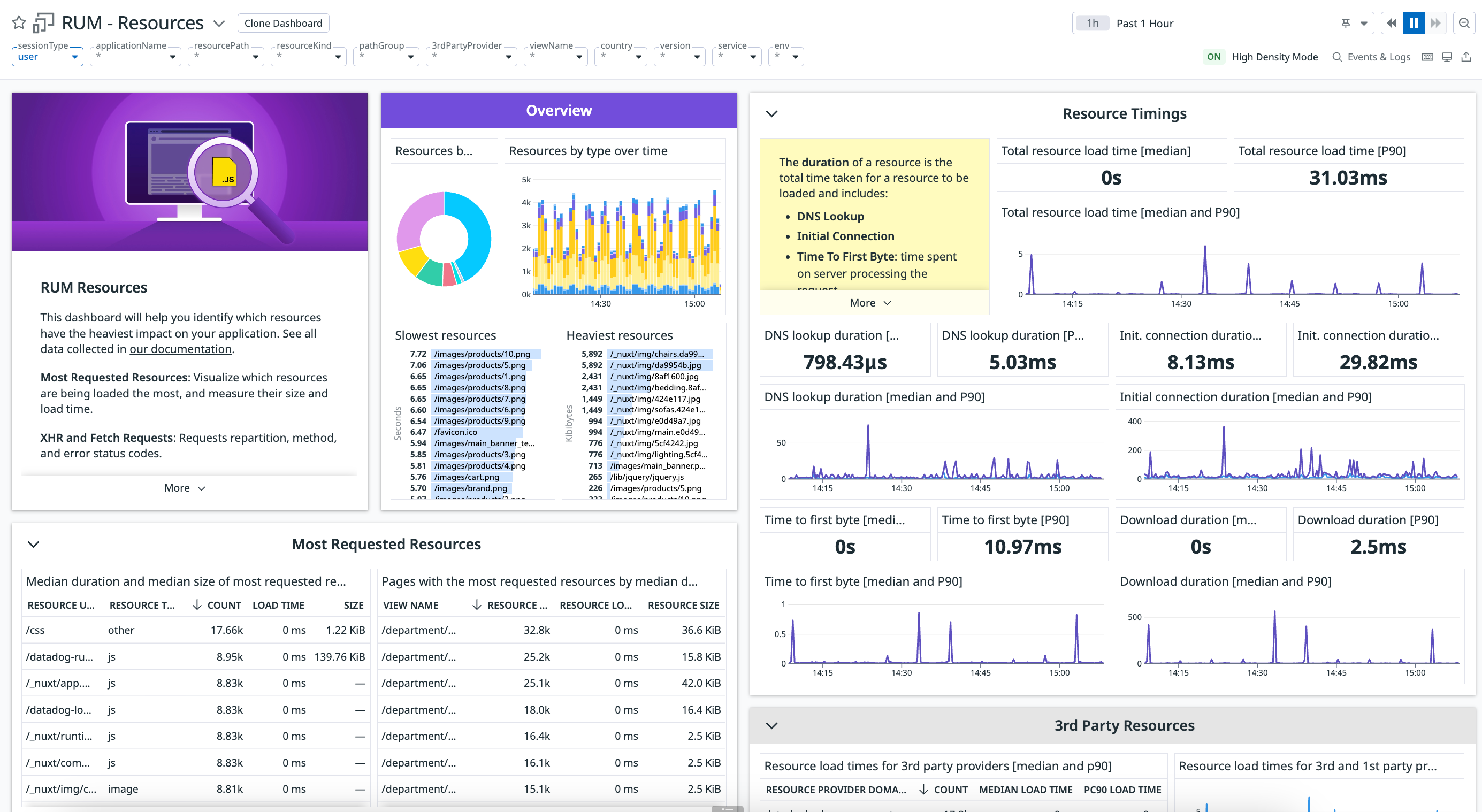
Resources
The RUM resources dashboard helps you identify which resources have the heaviest impact on your application. It shows:
- Most requested resources: Visualize which resources are being loaded the most, and measure their size and load time.
- XHR and Fetch requests: Requests repartition, method, and error status codes.
- Resource load timings: Monitor the trends in resource timings (DNS Lookup, Initial Connection, Time To First Byte, Download) collected by the browser SDK.
- 3rd party resources: Understand which of your 3rd party resources are having the most impact on your application.
For more information about the data displayed, see Real User Monitoring Data Security.
Further Reading
Documentation, liens et articles supplémentaires utiles: