- Esenciales
- Empezando
- Agent
- API
- Rastreo de APM
- Contenedores
- Dashboards
- Monitorización de bases de datos
- Datadog
- Sitio web de Datadog
- DevSecOps
- Gestión de incidencias
- Integraciones
- Internal Developer Portal
- Logs
- Monitores
- OpenTelemetry
- Generador de perfiles
- Session Replay
- Security
- Serverless para Lambda AWS
- Software Delivery
- Monitorización Synthetic
- Etiquetas (tags)
- Workflow Automation
- Centro de aprendizaje
- Compatibilidad
- Glosario
- Atributos estándar
- Guías
- Agent
- Arquitectura
- IoT
- Plataformas compatibles
- Recopilación de logs
- Configuración
- Automatización de flotas
- Solucionar problemas
- Detección de nombres de host en contenedores
- Modo de depuración
- Flare del Agent
- Estado del check del Agent
- Problemas de NTP
- Problemas de permisos
- Problemas de integraciones
- Problemas del sitio
- Problemas de Autodiscovery
- Problemas de contenedores de Windows
- Configuración del tiempo de ejecución del Agent
- Consumo elevado de memoria o CPU
- Guías
- Seguridad de datos
- Integraciones
- Desarrolladores
- Autorización
- DogStatsD
- Checks personalizados
- Integraciones
- Build an Integration with Datadog
- Crear una integración basada en el Agent
- Crear una integración API
- Crear un pipeline de logs
- Referencia de activos de integración
- Crear una oferta de mercado
- Crear un dashboard de integración
- Create a Monitor Template
- Crear una regla de detección Cloud SIEM
- Instalar la herramienta de desarrollo de integraciones del Agente
- Checks de servicio
- Complementos de IDE
- Comunidad
- Guías
- OpenTelemetry
- Administrator's Guide
- API
- Partners
- Aplicación móvil de Datadog
- DDSQL Reference
- CoScreen
- CoTerm
- Remote Configuration
- Cloudcraft
- En la aplicación
- Dashboards
- Notebooks
- Editor DDSQL
- Reference Tables
- Hojas
- Monitores y alertas
- Watchdog
- Métricas
- Bits AI
- Internal Developer Portal
- Error Tracking
- Explorador
- Estados de problemas
- Detección de regresión
- Suspected Causes
- Error Grouping
- Bits AI Dev Agent
- Monitores
- Issue Correlation
- Identificar confirmaciones sospechosas
- Auto Assign
- Issue Team Ownership
- Rastrear errores del navegador y móviles
- Rastrear errores de backend
- Manage Data Collection
- Solucionar problemas
- Guides
- Change Tracking
- Gestión de servicios
- Objetivos de nivel de servicio (SLOs)
- Gestión de incidentes
- De guardia
- Status Pages
- Gestión de eventos
- Gestión de casos
- Actions & Remediations
- Infraestructura
- Cloudcraft
- Catálogo de recursos
- Universal Service Monitoring
- Hosts
- Contenedores
- Processes
- Serverless
- Monitorización de red
- Cloud Cost
- Rendimiento de las aplicaciones
- APM
- Términos y conceptos de APM
- Instrumentación de aplicación
- Recopilación de métricas de APM
- Configuración de pipelines de trazas
- Correlacionar trazas (traces) y otros datos de telemetría
- Trace Explorer
- Recommendations
- Code Origin for Spans
- Observabilidad del servicio
- Endpoint Observability
- Instrumentación dinámica
- Live Debugger
- Error Tracking
- Seguridad de los datos
- Guías
- Solucionar problemas
- Límites de tasa del Agent
- Métricas de APM del Agent
- Uso de recursos del Agent
- Logs correlacionados
- Stacks tecnológicos de llamada en profundidad PHP 5
- Herramienta de diagnóstico de .NET
- Cuantificación de APM
- Go Compile-Time Instrumentation
- Logs de inicio del rastreador
- Logs de depuración del rastreador
- Errores de conexión
- Continuous Profiler
- Database Monitoring
- Gastos generales de integración del Agent
- Arquitecturas de configuración
- Configuración de Postgres
- Configuración de MySQL
- Configuración de SQL Server
- Configuración de Oracle
- Configuración de MongoDB
- Setting Up Amazon DocumentDB
- Conexión de DBM y trazas
- Datos recopilados
- Explorar hosts de bases de datos
- Explorar métricas de consultas
- Explorar ejemplos de consulta
- Exploring Database Schemas
- Exploring Recommendations
- Solucionar problemas
- Guías
- Data Streams Monitoring
- Data Jobs Monitoring
- Data Observability
- Experiencia digital
- Real User Monitoring
- Pruebas y monitorización de Synthetics
- Continuous Testing
- Análisis de productos
- Entrega de software
- CI Visibility
- CD Visibility
- Deployment Gates
- Test Visibility
- Configuración
- Network Settings
- Tests en contenedores
- Repositories
- Explorador
- Monitores
- Test Health
- Flaky Test Management
- Working with Flaky Tests
- Test Impact Analysis
- Flujos de trabajo de desarrolladores
- Cobertura de código
- Instrumentar tests de navegador con RUM
- Instrumentar tests de Swift con RUM
- Correlacionar logs y tests
- Guías
- Solucionar problemas
- Code Coverage
- Quality Gates
- Métricas de DORA
- Feature Flags
- Seguridad
- Información general de seguridad
- Cloud SIEM
- Code Security
- Cloud Security Management
- Application Security Management
- Workload Protection
- Sensitive Data Scanner
- Observabilidad de la IA
- Log Management
- Observability Pipelines
- Gestión de logs
- CloudPrem
- Administración
- Gestión de cuentas
- Seguridad de los datos
- Ayuda
Ejecutar tests en aplicaciones utilizando un Shadow DOM
Información general
La API del Shadow Objeto de documento de objeto (DOM) es un componente web que permite adjuntar un árbol del DOM encapsulado a un elemento de HTML. El DOM de sombra es autónomo y permanece aislado del DOM del documento principal.
Puedes utilizar un DOM de sombra para los siguientes casos de uso:
- Formularios y componentes de librerías de terceros
- Contenido incrustado (como vídeo o una imagen)
- Integraciones de chats emergentes
La extensión del grabador de tests del navegador Datadog no es capaz de capturar el conjunto completo de localizadores necesarios para apuntar al elemento en las ejecuciones de tests, lo que provoca que el paso falle en las ejecuciones de tests.
En función del modo de encapsulación y del objetivo del paso, aprovecha las acciones de tests del navegador para configurar un test que interactúe y valide elementos representados en un DOM de sombra. En esta guía se destacan estas acciones y tipos de aserción.
Modo abierto
En el modo open, las aserciones normales no están disponibles. Puedes utilizar las aserciones de JavaScript para interactuar y validar elementos representados en un DOM de sombra con la propiedad Element.shadowRoot.
Aserción de la presencia de texto
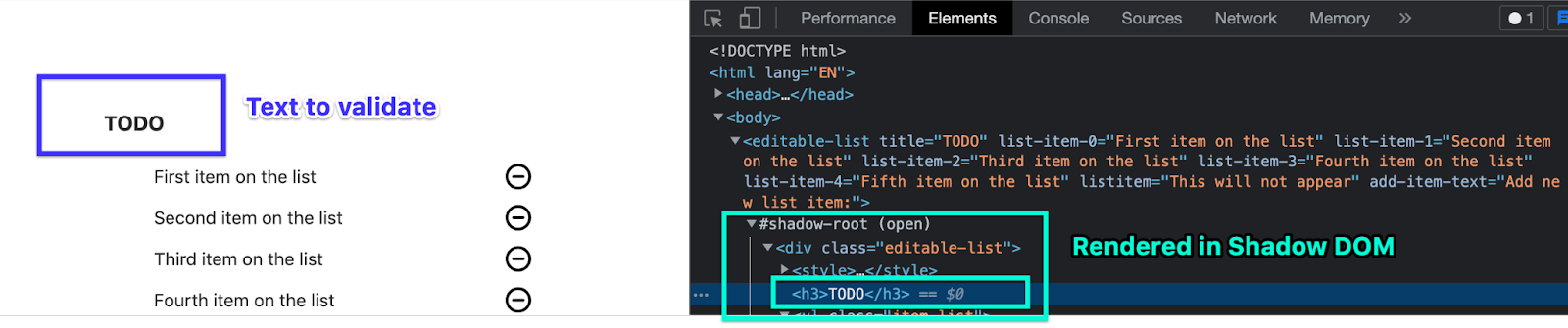
Para validar que el texto “TODO” aparece en una página, consulta la propiedad innerHTML directamente desde el elemento <body> del documento principal.
return document.querySelector("body").innerHTML.includes("TODO")
Validar el texto representado
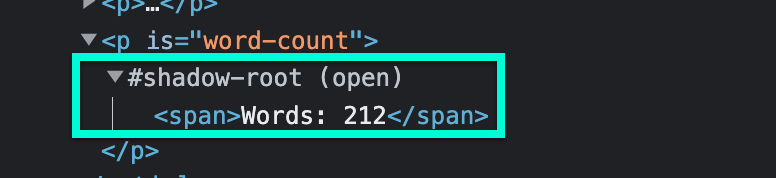
Para validar que el texto está representado en un elemento dado representado en un DOM de sombra, utiliza la propiedad shadowRoot para acceder al elemento respectivo y las propiedades innerHTML o textContent para validar que el texto está representado.
Por ejemplo, el siguiente fragmento de código valida el texto “TODO” representado en una etiqueta (tag) <h3>:
// find element to which the Shadow DOM is attached:
let element = document.querySelector("body > editable-list")
// use the shadowRoot property to locate the <h3> element in the Shadow DOM:
let shadowDomElement = element.shadowRoot.querySelector("div > h3")
// check textContent of the Shadow DOM element:
return shadowDomElement.textContent.includes("TODO")
Introducir texto en los campos de entrada
Cuando los campos de entrada de texto se representan en el árbol del DOM del documento principal, el grabador de tests del navegador Datadog graba automáticamente los valores introducidos y crea un paso de test Escribir texto.
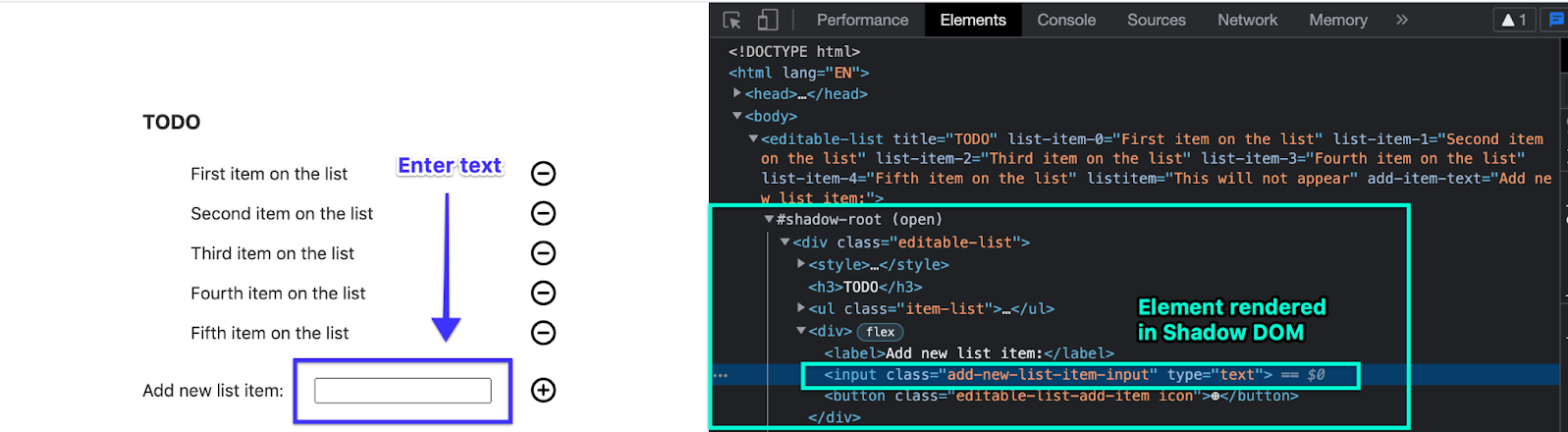
Cuando se trabaja con campos de entrada representados en un DOM de sombra, es posible que el grabador no pueda capturar un conjunto completo de puntos de referencia al elemento, lo que provoca que el paso falle en las ejecuciones de tests. Como solución para introducir texto en un campo de entrada de texto representado en un DOM de sombra, añade una aserción de JavaScript que localice el elemento <input> respectivo y configure el campo value.
Por ejemplo, el siguiente fragmento de código añade el texto “elemento añadido con aserción de JS” en el campo de entrada:
// find element to which the Shadow DOM is attached:
let element = document.querySelector("body > editable-list")
// use the shadowRoot property to locate the <input> element in the Shadow DOM:
let shadowDomInput = element.shadowRoot.querySelector("input")
// set the value property of the <input> element:
shadowDomInput.value = "Item added with JS assertion"
return true
Haz clic en un elemento
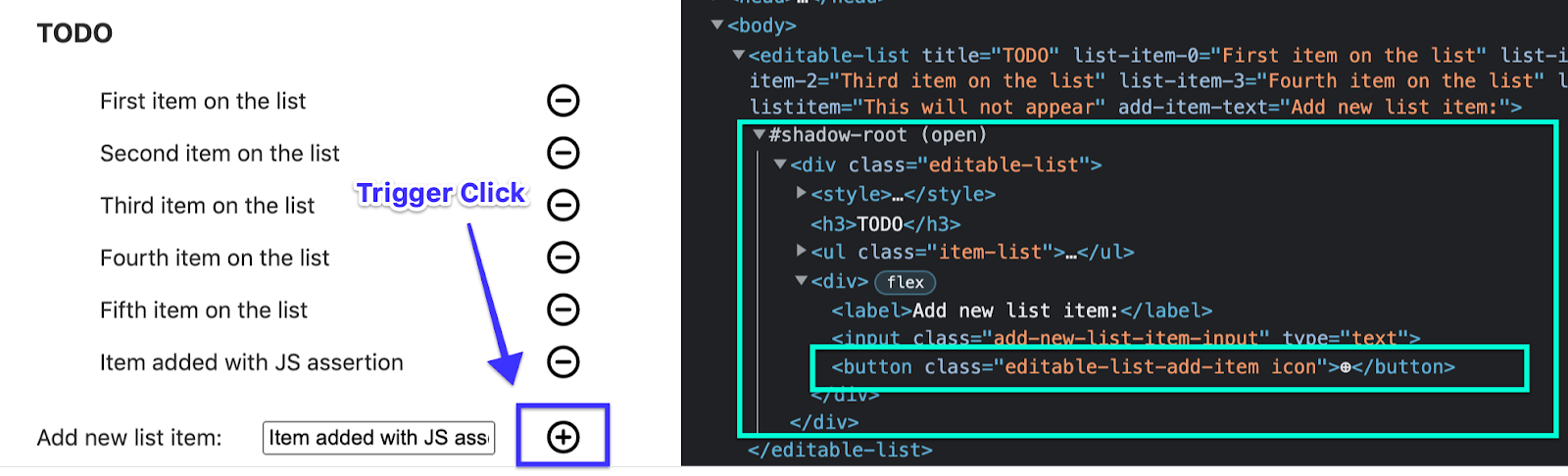
Para activar un clic en un elemento representado en un DOM de sombra, localiza el elemento respectivo y ejecuta .click() sobre él.
Por ejemplo, el siguiente fragmento de código activa un clic en un elemento de botón.
// find element to which the Shadow DOM is attached:
let element = document.querySelector("body > editable-list")
// use the shadowRoot property to locate the <button> element in the Shadow DOM:
let shadowDomButton = element.shadowRoot.querySelector("button.editable-list-add-item")
// trigger a click on the button:
shadowDomButton.click()
return true
Modo cerrado
En el modo closed, las aserciones normales no están disponibles. Además, los elementos representados en un DOM de sombra no son accesibles con JavaScript, por lo que no puedes utilizar aserciones de JavaScript en tus tests de navegador.
Puedes utilizar la acción Press Key para seleccionar las opciones adecuadas. Por ejemplo, para ir a una página diferente seleccionando una opción de un menú de navegación y que el menú se represente en un DOM de sombra, utiliza la tecla tab para ir a la opción respectiva y haz clic en la tecla enter para seleccionar una opción.
Referencias adicionales
Más enlaces, artículos y documentación útiles: