- Esenciales
- Empezando
- Agent
- API
- Rastreo de APM
- Contenedores
- Dashboards
- Monitorización de bases de datos
- Datadog
- Sitio web de Datadog
- DevSecOps
- Gestión de incidencias
- Integraciones
- Internal Developer Portal
- Logs
- Monitores
- OpenTelemetry
- Generador de perfiles
- Session Replay
- Security
- Serverless para Lambda AWS
- Software Delivery
- Monitorización Synthetic
- Etiquetas (tags)
- Workflow Automation
- Centro de aprendizaje
- Compatibilidad
- Glosario
- Atributos estándar
- Guías
- Agent
- Arquitectura
- IoT
- Plataformas compatibles
- Recopilación de logs
- Configuración
- Automatización de flotas
- Solucionar problemas
- Detección de nombres de host en contenedores
- Modo de depuración
- Flare del Agent
- Estado del check del Agent
- Problemas de NTP
- Problemas de permisos
- Problemas de integraciones
- Problemas del sitio
- Problemas de Autodiscovery
- Problemas de contenedores de Windows
- Configuración del tiempo de ejecución del Agent
- Consumo elevado de memoria o CPU
- Guías
- Seguridad de datos
- Integraciones
- Desarrolladores
- Autorización
- DogStatsD
- Checks personalizados
- Integraciones
- Build an Integration with Datadog
- Crear una integración basada en el Agent
- Crear una integración API
- Crear un pipeline de logs
- Referencia de activos de integración
- Crear una oferta de mercado
- Crear un dashboard de integración
- Create a Monitor Template
- Crear una regla de detección Cloud SIEM
- Instalar la herramienta de desarrollo de integraciones del Agente
- Checks de servicio
- Complementos de IDE
- Comunidad
- Guías
- OpenTelemetry
- Administrator's Guide
- API
- Partners
- Aplicación móvil de Datadog
- DDSQL Reference
- CoScreen
- CoTerm
- Remote Configuration
- Cloudcraft
- En la aplicación
- Dashboards
- Notebooks
- Editor DDSQL
- Reference Tables
- Hojas
- Monitores y alertas
- Watchdog
- Métricas
- Bits AI
- Internal Developer Portal
- Error Tracking
- Explorador
- Estados de problemas
- Detección de regresión
- Suspected Causes
- Error Grouping
- Bits AI Dev Agent
- Monitores
- Issue Correlation
- Identificar confirmaciones sospechosas
- Auto Assign
- Issue Team Ownership
- Rastrear errores del navegador y móviles
- Rastrear errores de backend
- Manage Data Collection
- Solucionar problemas
- Guides
- Change Tracking
- Gestión de servicios
- Objetivos de nivel de servicio (SLOs)
- Gestión de incidentes
- De guardia
- Status Pages
- Gestión de eventos
- Gestión de casos
- Actions & Remediations
- Infraestructura
- Cloudcraft
- Catálogo de recursos
- Universal Service Monitoring
- Hosts
- Contenedores
- Processes
- Serverless
- Monitorización de red
- Cloud Cost
- Rendimiento de las aplicaciones
- APM
- Términos y conceptos de APM
- Instrumentación de aplicación
- Recopilación de métricas de APM
- Configuración de pipelines de trazas
- Correlacionar trazas (traces) y otros datos de telemetría
- Trace Explorer
- Recommendations
- Code Origin for Spans
- Observabilidad del servicio
- Endpoint Observability
- Instrumentación dinámica
- Live Debugger
- Error Tracking
- Seguridad de los datos
- Guías
- Solucionar problemas
- Límites de tasa del Agent
- Métricas de APM del Agent
- Uso de recursos del Agent
- Logs correlacionados
- Stacks tecnológicos de llamada en profundidad PHP 5
- Herramienta de diagnóstico de .NET
- Cuantificación de APM
- Go Compile-Time Instrumentation
- Logs de inicio del rastreador
- Logs de depuración del rastreador
- Errores de conexión
- Continuous Profiler
- Database Monitoring
- Gastos generales de integración del Agent
- Arquitecturas de configuración
- Configuración de Postgres
- Configuración de MySQL
- Configuración de SQL Server
- Configuración de Oracle
- Configuración de MongoDB
- Setting Up Amazon DocumentDB
- Conexión de DBM y trazas
- Datos recopilados
- Explorar hosts de bases de datos
- Explorar métricas de consultas
- Explorar ejemplos de consulta
- Exploring Database Schemas
- Exploring Recommendations
- Solucionar problemas
- Guías
- Data Streams Monitoring
- Data Jobs Monitoring
- Data Observability
- Experiencia digital
- Real User Monitoring
- Pruebas y monitorización de Synthetics
- Continuous Testing
- Análisis de productos
- Entrega de software
- CI Visibility
- CD Visibility
- Deployment Gates
- Test Visibility
- Configuración
- Network Settings
- Tests en contenedores
- Repositories
- Explorador
- Monitores
- Test Health
- Flaky Test Management
- Working with Flaky Tests
- Test Impact Analysis
- Flujos de trabajo de desarrolladores
- Cobertura de código
- Instrumentar tests de navegador con RUM
- Instrumentar tests de Swift con RUM
- Correlacionar logs y tests
- Guías
- Solucionar problemas
- Code Coverage
- Quality Gates
- Métricas de DORA
- Feature Flags
- Seguridad
- Información general de seguridad
- Cloud SIEM
- Code Security
- Cloud Security Management
- Application Security Management
- Workload Protection
- Sensitive Data Scanner
- Observabilidad de la IA
- Log Management
- Observability Pipelines
- Gestión de logs
- CloudPrem
- Administración
- Gestión de cuentas
- Seguridad de los datos
- Ayuda
Opciones de privacidad del Navegador Session Replay
Información general
Session Replay proporciona controles de privacidad para garantizar que las organizaciones de cualquier escala no expongan datos confidenciales o personales. Los datos se almacenan en instancias en la nube gestionadas por Datadog y se cifran en reposo.
Las opciones de privacidad predeterminadas de Session Replay están diseñadas para proteger la privacidad del usuario final y evitar que se recopile información confidencial de la organización.
Al habilitar Session Replay para móviles puedes enmascarar automáticamente los elementos confidenciales para que no se registren a través del SDK del Navegador RUM. Cuando se enmascaran los datos, los SDK de Datadog no los recopilan en su formato original y, por lo tanto, no se envían al backend.
Configuración
defaultPrivacyLevel y mask-user-input están disponibles en el SDK v3.6.0 o posterior.Para habilitar tus parámetros de privacidad, configura defaultPrivacyLevel como mask, mask-user-input o allow en tu configuración de JavaScript.
Nota: Si no se especifica la configuración de privacidad al activar la reproducción de la sesión, mask se activa en forma predeterminada.
import { datadogRum } from '@datadog/browser-rum';
datadogRum.init({
applicationId: '<DATADOG_APPLICATION_ID>',
clientToken: '<DATADOG_CLIENT_TOKEN>',
site: '<DATADOG_SITE>',
// servicio: 'my-web-application',
// entorno: 'production',
// versión: '1.0.0',
sessionSampleRate: 100,
sessionReplaySampleRate: 100,
trackResources: true,
trackLongTasks: true,
trackUserInteractions: true,
defaultPrivacyLevel: 'mask' | 'mask-user-input' | 'allow'
});
Después de actualizar tu configuración, puedes anular elementos de tus documentos HTML con las siguientes opciones de privacidad.
Modo máscara
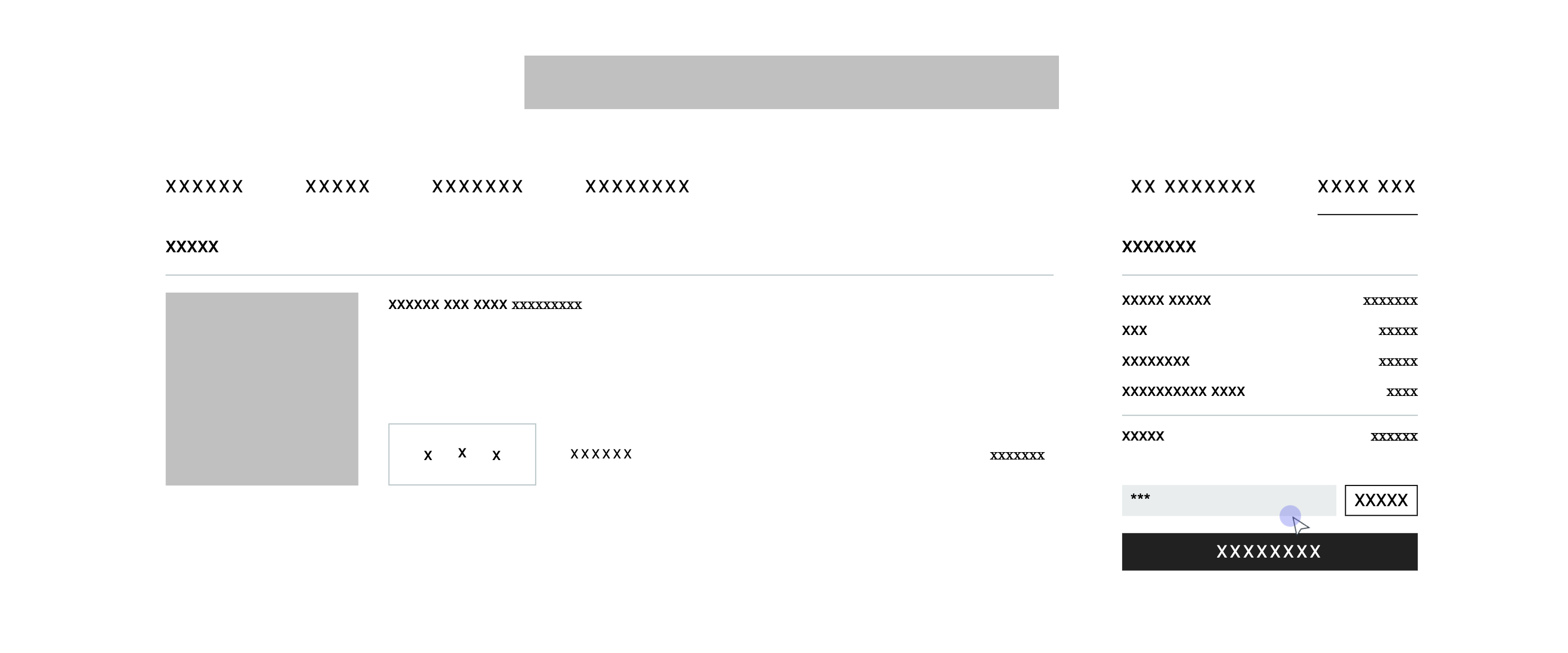
La configuración de defaultPrivacyLevel con el modo mask enmascara todo el texto HTML, las entradas de los usuarios, las imágenes, los enlaces y los atributos data-*. El texto de tu aplicación se sustituye por X, convirtiendo la página en un wireframe.
Nota: Los datos enmascarados no se almacenan en los servidores de Datadog.
Enmascarar el modo de entrada del usuario
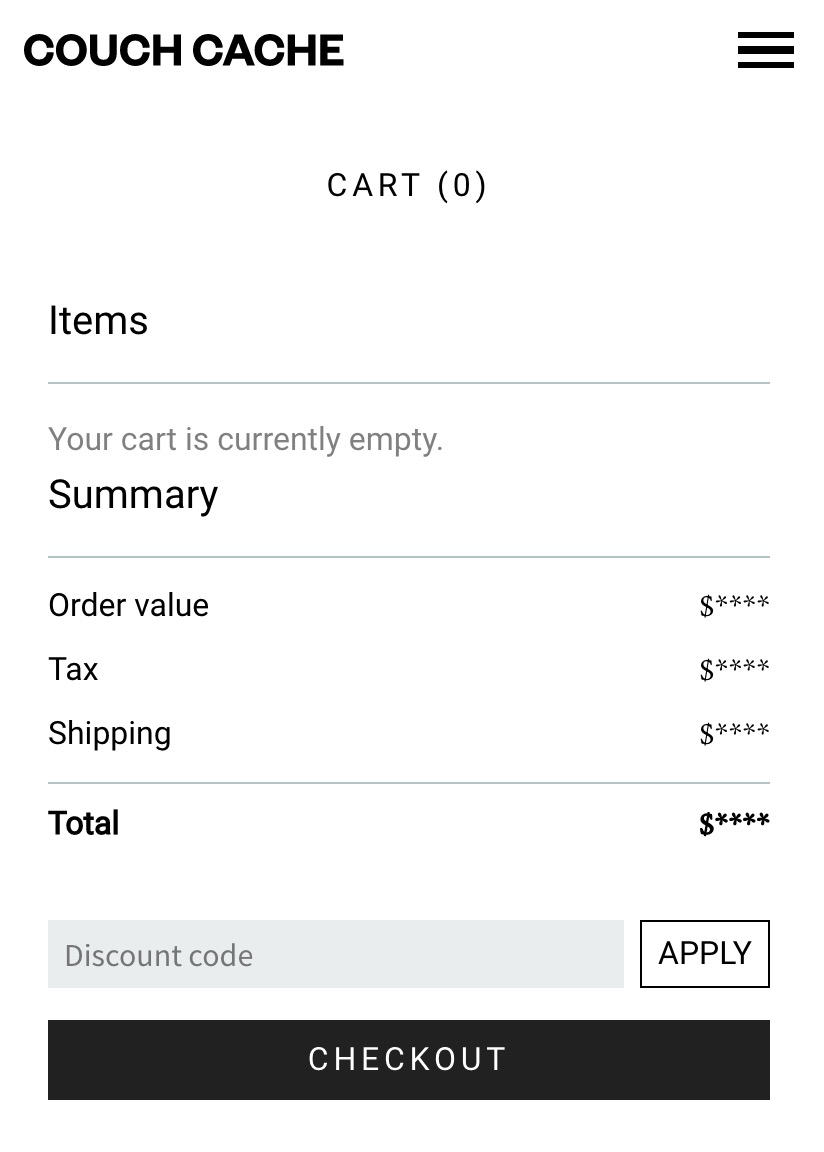
Enmascara la mayoría de los campos de formulario, como las entradas, las áreas de texto y los valores de las casillas de verificación, al tiempo que registra el resto del texto tal cual aparece. Las entradas se sustituyen por tres asteriscos (***) y las áreas de texto se ocultan con caracteres x que conservan el espacio.
Permitir modo
Registra todo desenmascarado.
Opciones de privacidad
Anular un elemento HTML
Puedes definir un valor predeterminado para toda la aplicación y etiquetar (tag) el nivel de privacidad de un elemento HTML individual utilizando uno de estos dos métodos:
- Un atributo HTML como
data-dd-privacy="allow" | "mask" | "hidden" | "mask-user-input"o - Un nombre de clase HTML como
class="dd-privacy-allow" | "dd-privacy-mask-user-input" | "dd-privacy-mask" | "dd-privacy-hidden".
El siguiente ejemplo demuestra cómo puedes anular ciertos elementos en tu HTML para personalizar tu método de ofuscación:
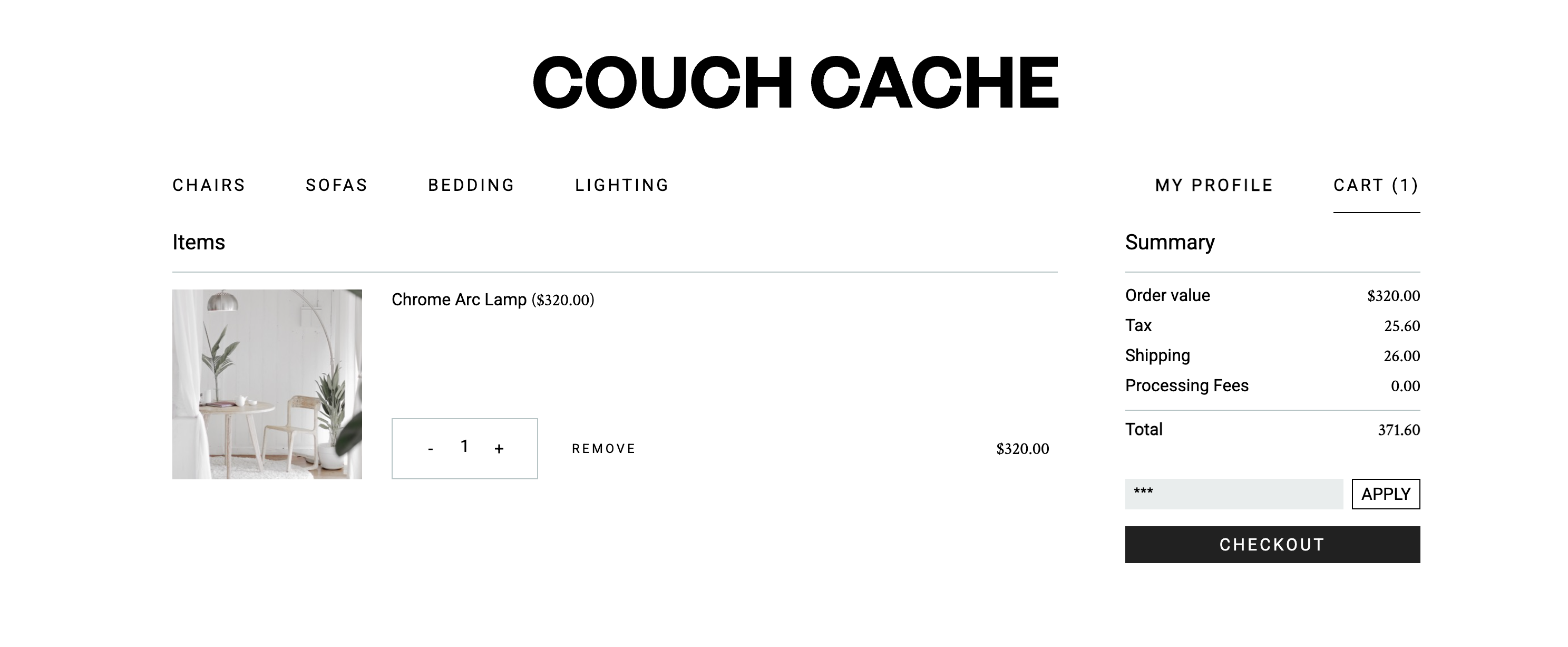
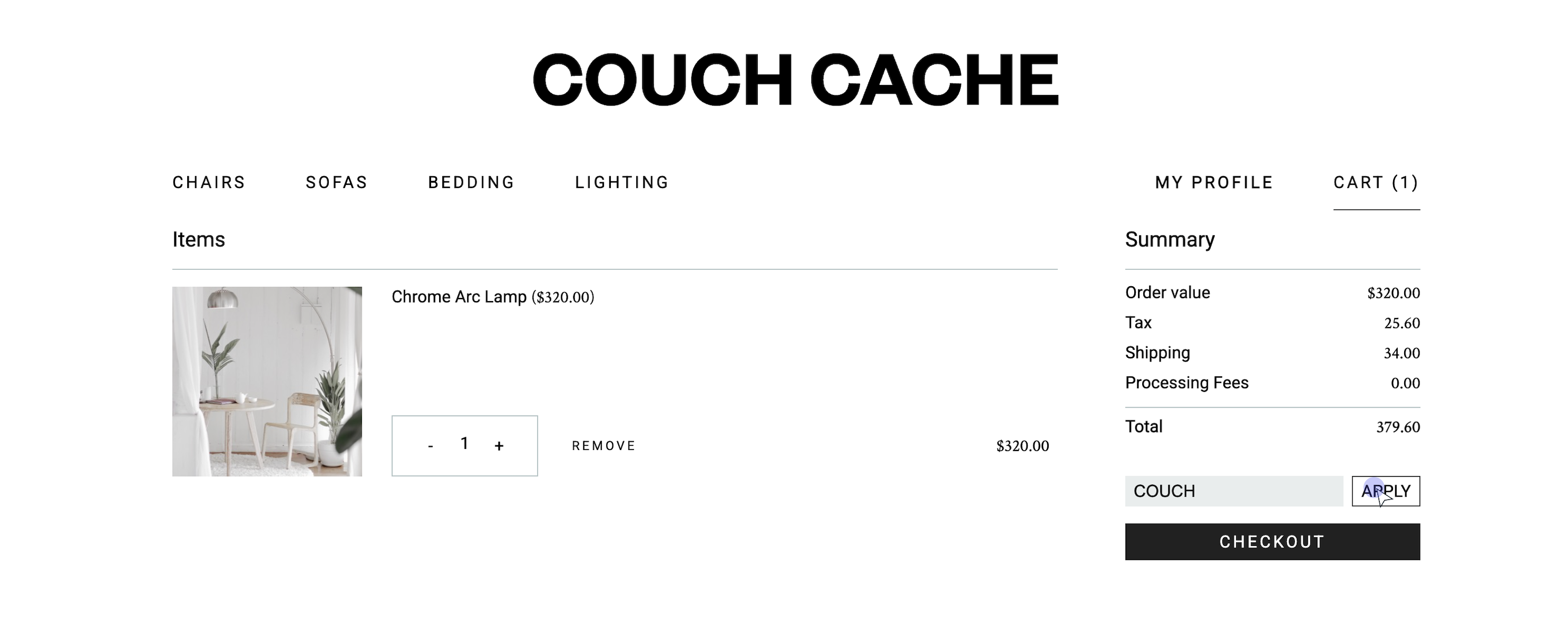
<div class="line-item" data-dd-privacy="allow">
<div class="label">Valor del pedido</div>
<div class="value">
$<span data-dd-privacy="mask">50.00</span>
</div>
</div>
El importe en dólares del carro de compras se sustituye por asteriscos.
Restricciones de privacidad
Para proteger la privacidad del usuario final, independientemente de tu configuración de privacidad, los siguientes elementos HTML están siempre enmascarados:
- Elementos de entrada de tipo
password,emailytel - Elementos con atributos
autocomplete, como números de tarjetas de crédito, fechas de caducidad y códigos de seguridad
Opciones avanzadas de privacidad
Ocultar completamente un elemento
hidden es una configuración de privacidad avanzada que oculta completamente elementos específicos, en lugar de oscurecer el texto.
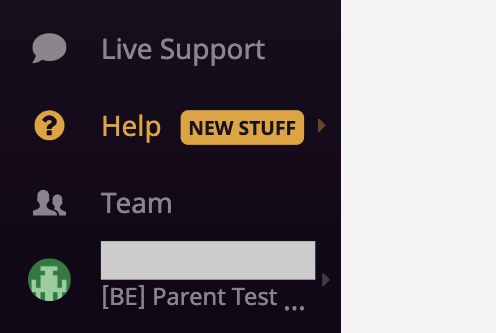
Si te preocupa el número de elementos visibles en los campos confidenciales, habilita hidden para estos elementos específicos. Los elementos HTML se sustituyen por un bloque gris en el momento de la grabación.
En este ejemplo de repetición de sesión, el nombre de usuario en la navegación de Datadog está ofuscado.
Anular el nombre de la acción
Para ocultar el nombre predeterminado de la acción y actualizar la convención de nomenclatura de acciones individuales, configura la anulación de los nombres de tus acciones individuales.
Puedes cambiar el nombre predeterminado de la acción sustituyendo el nombre de un elemento HTML específico por un nombre más general. Por defecto, Datadog muestra el nombre de anulación personalizado.
Por ejemplo, anula el siguiente nombre con <div data-dd-action-name="Address" > → Action: "Click on Address".
Otros casos de uso para anular el nombre predeterminado de la acción incluyen enmascarar datos confidenciales en el Explorador RUM y agilizar tus análisis y búsquedas con convenciones de nomenclatura personalizadas.
Enmascarar nombres de acciones
Por defecto, si quieres enmascarar todos los nombres de acciones, puedes utilizar la opción enablePrivacyForActionName junto con la configuración de privacidad mask. Esta operación sustituye automáticamente todos los nombres de acciones no anulados por el parámetro Masked Element. Esta configuración también está diseñada para ser compatible con atributos de anulación HTML existentes.
Datadog está trabajando para añadir más funciones de privacidad a RUM y Session Replay. ¿Hay alguna otra cosa que te gustaría ver? Ponte en contacto con el servicio de asistencia Datadog.
Para leer más
Más enlaces, artículos y documentación útiles: