- Esenciales
- Empezando
- Agent
- API
- Rastreo de APM
- Contenedores
- Dashboards
- Monitorización de bases de datos
- Datadog
- Sitio web de Datadog
- DevSecOps
- Gestión de incidencias
- Integraciones
- Internal Developer Portal
- Logs
- Monitores
- OpenTelemetry
- Generador de perfiles
- Session Replay
- Security
- Serverless para Lambda AWS
- Software Delivery
- Monitorización Synthetic
- Etiquetas (tags)
- Workflow Automation
- Centro de aprendizaje
- Compatibilidad
- Glosario
- Atributos estándar
- Guías
- Agent
- Arquitectura
- IoT
- Plataformas compatibles
- Recopilación de logs
- Configuración
- Automatización de flotas
- Solucionar problemas
- Detección de nombres de host en contenedores
- Modo de depuración
- Flare del Agent
- Estado del check del Agent
- Problemas de NTP
- Problemas de permisos
- Problemas de integraciones
- Problemas del sitio
- Problemas de Autodiscovery
- Problemas de contenedores de Windows
- Configuración del tiempo de ejecución del Agent
- Consumo elevado de memoria o CPU
- Guías
- Seguridad de datos
- Integraciones
- Desarrolladores
- Autorización
- DogStatsD
- Checks personalizados
- Integraciones
- Build an Integration with Datadog
- Crear una integración basada en el Agent
- Crear una integración API
- Crear un pipeline de logs
- Referencia de activos de integración
- Crear una oferta de mercado
- Crear un dashboard de integración
- Create a Monitor Template
- Crear una regla de detección Cloud SIEM
- Instalar la herramienta de desarrollo de integraciones del Agente
- Checks de servicio
- Complementos de IDE
- Comunidad
- Guías
- OpenTelemetry
- Administrator's Guide
- API
- Partners
- Aplicación móvil de Datadog
- DDSQL Reference
- CoScreen
- CoTerm
- Remote Configuration
- Cloudcraft
- En la aplicación
- Dashboards
- Notebooks
- Editor DDSQL
- Reference Tables
- Hojas
- Monitores y alertas
- Watchdog
- Métricas
- Bits AI
- Internal Developer Portal
- Error Tracking
- Explorador
- Estados de problemas
- Detección de regresión
- Suspected Causes
- Error Grouping
- Bits AI Dev Agent
- Monitores
- Issue Correlation
- Identificar confirmaciones sospechosas
- Auto Assign
- Issue Team Ownership
- Rastrear errores del navegador y móviles
- Rastrear errores de backend
- Manage Data Collection
- Solucionar problemas
- Guides
- Change Tracking
- Gestión de servicios
- Objetivos de nivel de servicio (SLOs)
- Gestión de incidentes
- De guardia
- Status Pages
- Gestión de eventos
- Gestión de casos
- Actions & Remediations
- Infraestructura
- Cloudcraft
- Catálogo de recursos
- Universal Service Monitoring
- Hosts
- Contenedores
- Processes
- Serverless
- Monitorización de red
- Cloud Cost
- Rendimiento de las aplicaciones
- APM
- Términos y conceptos de APM
- Instrumentación de aplicación
- Recopilación de métricas de APM
- Configuración de pipelines de trazas
- Correlacionar trazas (traces) y otros datos de telemetría
- Trace Explorer
- Recommendations
- Code Origin for Spans
- Observabilidad del servicio
- Endpoint Observability
- Instrumentación dinámica
- Live Debugger
- Error Tracking
- Seguridad de los datos
- Guías
- Solucionar problemas
- Límites de tasa del Agent
- Métricas de APM del Agent
- Uso de recursos del Agent
- Logs correlacionados
- Stacks tecnológicos de llamada en profundidad PHP 5
- Herramienta de diagnóstico de .NET
- Cuantificación de APM
- Go Compile-Time Instrumentation
- Logs de inicio del rastreador
- Logs de depuración del rastreador
- Errores de conexión
- Continuous Profiler
- Database Monitoring
- Gastos generales de integración del Agent
- Arquitecturas de configuración
- Configuración de Postgres
- Configuración de MySQL
- Configuración de SQL Server
- Configuración de Oracle
- Configuración de MongoDB
- Setting Up Amazon DocumentDB
- Conexión de DBM y trazas
- Datos recopilados
- Explorar hosts de bases de datos
- Explorar métricas de consultas
- Explorar ejemplos de consulta
- Exploring Database Schemas
- Exploring Recommendations
- Solucionar problemas
- Guías
- Data Streams Monitoring
- Data Jobs Monitoring
- Data Observability
- Experiencia digital
- Real User Monitoring
- Pruebas y monitorización de Synthetics
- Continuous Testing
- Análisis de productos
- Entrega de software
- CI Visibility
- CD Visibility
- Deployment Gates
- Test Visibility
- Configuración
- Network Settings
- Tests en contenedores
- Repositories
- Explorador
- Monitores
- Test Health
- Flaky Test Management
- Working with Flaky Tests
- Test Impact Analysis
- Flujos de trabajo de desarrolladores
- Cobertura de código
- Instrumentar tests de navegador con RUM
- Instrumentar tests de Swift con RUM
- Correlacionar logs y tests
- Guías
- Solucionar problemas
- Code Coverage
- Quality Gates
- Métricas de DORA
- Feature Flags
- Seguridad
- Información general de seguridad
- Cloud SIEM
- Code Security
- Cloud Security Management
- Application Security Management
- Workload Protection
- Sensitive Data Scanner
- Observabilidad de la IA
- Log Management
- Observability Pipelines
- Gestión de logs
- CloudPrem
- Administración
- Gestión de cuentas
- Seguridad de los datos
- Ayuda
Dashboards de información general del rendimiento de RUM
Rendimiento de la aplicación web
El dashboard del rendimiento de las aplicaciones web ofrece una vista de pájaro de las aplicaciones web RUM. Muestra:
- Core web vitals: Para todas las vistas, se destacan tres métricas de rendimiento del navegador: Largest Contentful Paint, First Input Delay y Cumulative Layout Shift. También están disponibles otras métricas de rendimiento, como Tiempo de carga.
- Solicitudes y recursos XHR y Fetch: Para todas las vistas, identifica los cuellos de botella cuando se carga tu aplicación.
- Tareas prolongadas: Eventos que bloquean el subproceso principal del navegador durante más de 50 ms.
Para obtener más información sobre los datos mostrados, consulta Datos recopilados del navegador RUM.
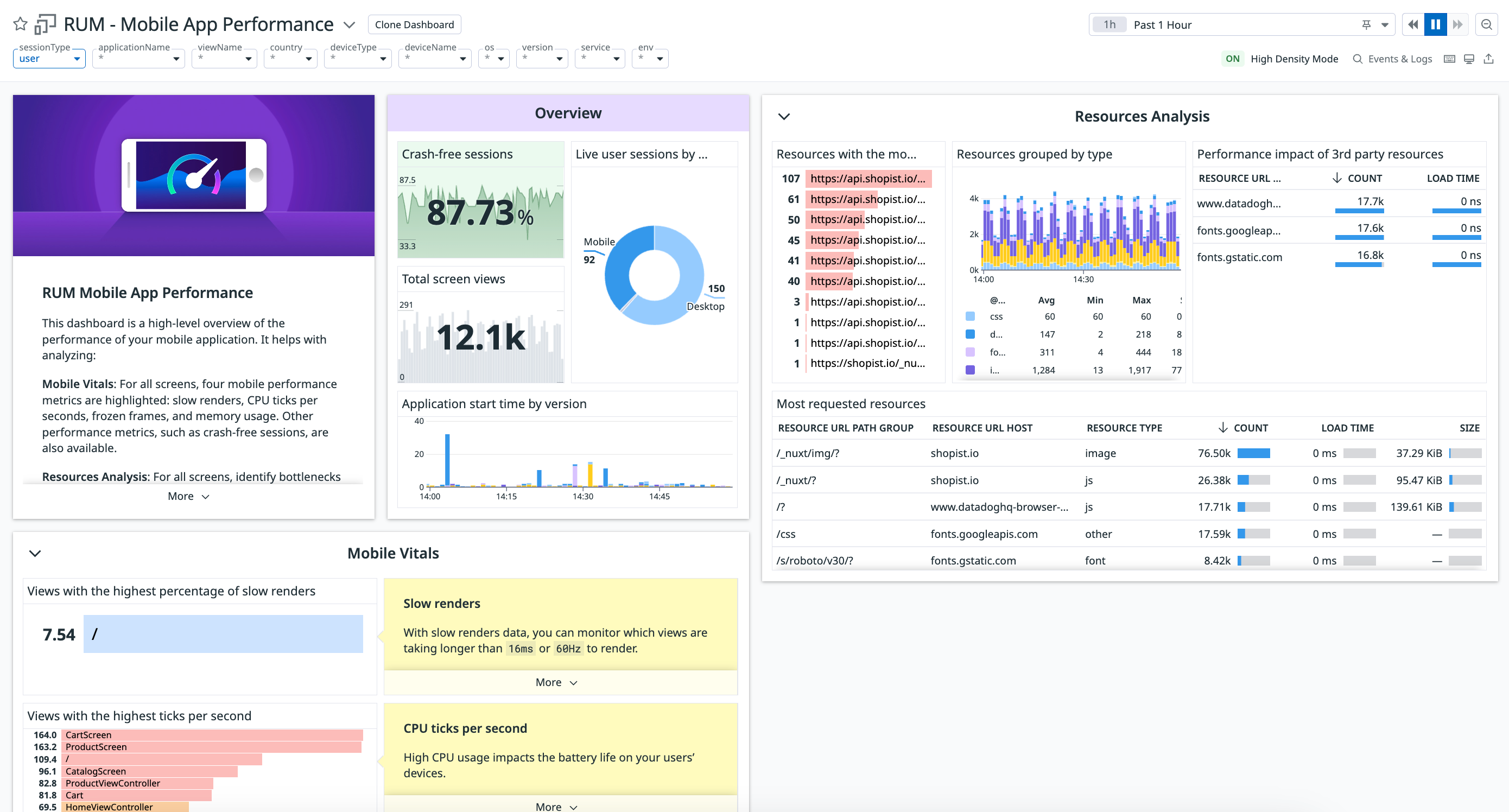
Rendimiento de la aplicación móvil
El dashboard del rendimiento de las aplicaciones móviles ofrece información general de las aplicaciones web RUM. Muestra:
- Mobile vitals: Para todas las pantallas, se destacan cuatro métricas de rendimiento de móviles: presentaciones lentas, ticks de CPU por segundo, fotogramas congelados y uso de memoria. También están disponibles otras métricas de rendimiento, como las sesiones sin fallos.
- Análisis de recursos: Para todas las pantallas, identifica los cuellos de botella cuando tu aplicación solicita contenidos.
- Fallos y errores: Identifica dónde pueden surgir fallos y errores en tu aplicación.
Para obtener más información sobre los datos mostrados, consulta nuestra documentación para cada plataforma: iOS RUM, Android RUM, React Native RUM y Flutter RUM.
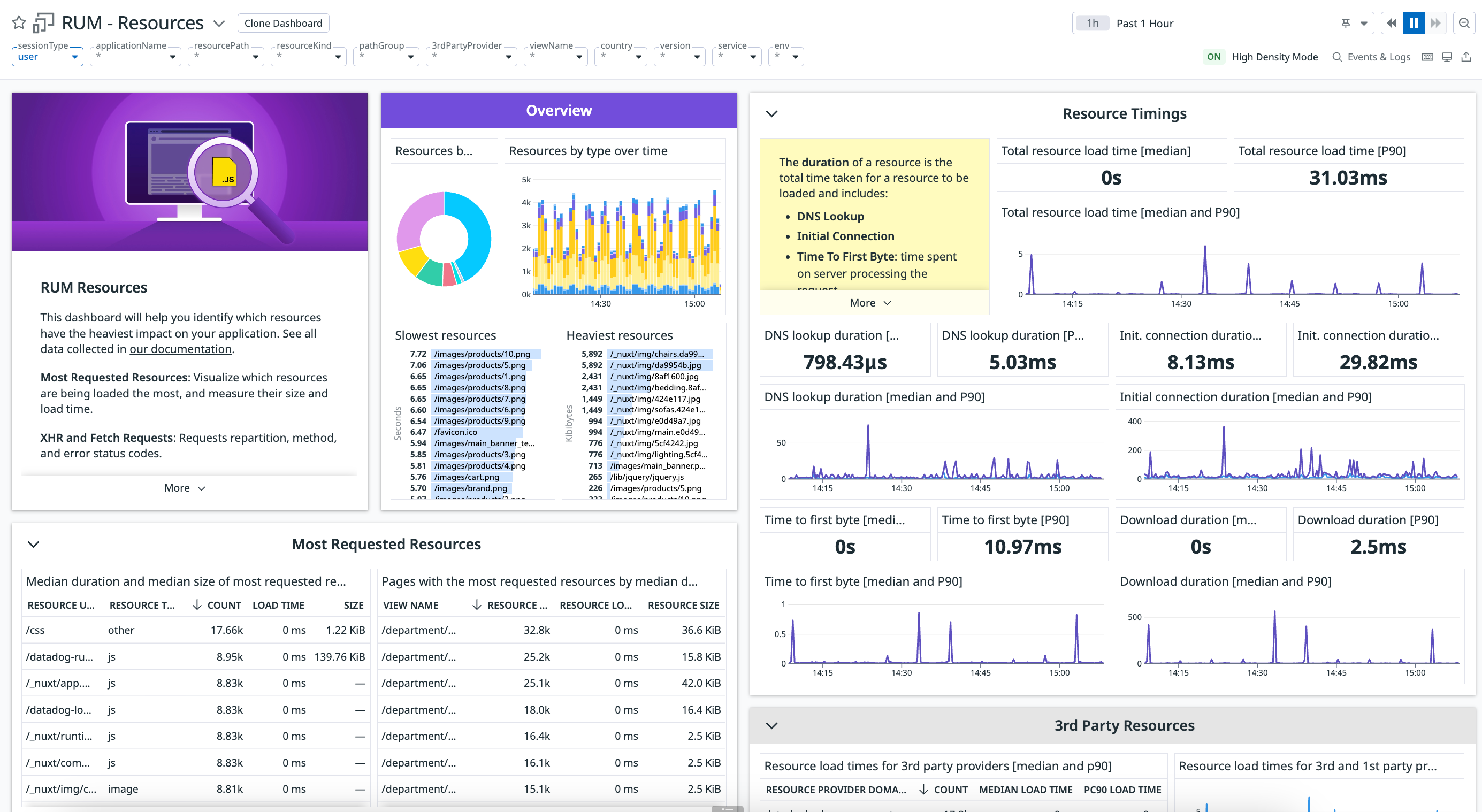
Recursos
El dashboard de recursos RUM te ayuda a identificar qué recursos tienen el mayor impacto en tu aplicación. Muestra:
- Recursos más solicitados: Visualiza qué recursos se cargan más y mide su tamaño y su tiempo de carga.
- Solicitudes XHR y Fetch: Solicita repartición, método y códigos de estado de error.
- Tiempos de carga de los recursos: Monitoriza las tendencias en los tiempos de los recursos (búsqueda DNS, conexión inicial, tiempo hasta el primer byte, descarga) recopilados por el SDK del navegador.
- Recursos de terceros: Descubre cuáles de tus recursos de terceros tienen mayor impacto en tu aplicación.
Para obtener más información sobre los datos mostrados, consulta Seguridad de los datos de Real User Monitoring.
Referencias adicionales
Más enlaces, artículos y documentación útiles: