- Esenciales
- Empezando
- Datadog
- Sitio web de Datadog
- DevSecOps
- Serverless para Lambda AWS
- Agent
- Integraciones
- Contenedores
- Dashboards
- Monitores
- Logs
- Rastreo de APM
- Generador de perfiles
- Etiquetas (tags)
- API
- Catálogo de servicios
- Session Replay
- Continuous Testing
- Monitorización Synthetic
- Gestión de incidencias
- Monitorización de bases de datos
- Cloud Security Management
- Cloud SIEM
- Application Security Management
- Workflow Automation
- CI Visibility
- Test Visibility
- Intelligent Test Runner
- Análisis de código
- Centro de aprendizaje
- Compatibilidad
- Glosario
- Atributos estándar
- Guías
- Agent
- Uso básico del Agent
- Arquitectura
- IoT
- Plataformas compatibles
- Recopilación de logs
- Configuración
- Configuración remota
- Automatización de flotas
- Solucionar problemas
- Detección de nombres de host en contenedores
- Modo de depuración
- Flare del Agent
- Estado del check del Agent
- Problemas de NTP
- Problemas de permisos
- Problemas de integraciones
- Problemas del sitio
- Problemas de Autodiscovery
- Problemas de contenedores de Windows
- Configuración del tiempo de ejecución del Agent
- Consumo elevado de memoria o CPU
- Guías
- Seguridad de datos
- Integraciones
- OpenTelemetry
- Desarrolladores
- Autorización
- DogStatsD
- Checks personalizados
- Integraciones
- Crear una integración basada en el Agent
- Crear una integración API
- Crear un pipeline de logs
- Referencia de activos de integración
- Crear una oferta de mercado
- Crear un cuadro
- Crear un dashboard de integración
- Crear un monitor recomendado
- Crear una regla de detección Cloud SIEM
- OAuth para integraciones
- Instalar la herramienta de desarrollo de integraciones del Agente
- Checks de servicio
- Complementos de IDE
- Comunidad
- Guías
- Administrator's Guide
- API
- Aplicación móvil de Datadog
- CoScreen
- Cloudcraft
- En la aplicación
- Dashboards
- Notebooks
- Editor DDSQL
- Hojas
- Monitores y alertas
- Infraestructura
- Métricas
- Watchdog
- Bits AI
- Catálogo de servicios
- Catálogo de APIs
- Error Tracking
- Gestión de servicios
- Objetivos de nivel de servicio (SLOs)
- Gestión de incidentes
- De guardia
- Gestión de eventos
- Gestión de casos
- Workflow Automation
- App Builder
- Infraestructura
- Universal Service Monitoring
- Contenedores
- Serverless
- Monitorización de red
- Coste de la nube
- Rendimiento de las aplicaciones
- APM
- Términos y conceptos de APM
- Instrumentación de aplicación
- Recopilación de métricas de APM
- Configuración de pipelines de trazas
- Correlacionar trazas (traces) y otros datos de telemetría
- Trace Explorer
- Observabilidad del servicio
- Instrumentación dinámica
- Error Tracking
- Seguridad de los datos
- Guías
- Solucionar problemas
- Continuous Profiler
- Database Monitoring
- Gastos generales de integración del Agent
- Arquitecturas de configuración
- Configuración de Postgres
- Configuración de MySQL
- Configuración de SQL Server
- Configuración de Oracle
- Configuración de MongoDB
- Conexión de DBM y trazas
- Datos recopilados
- Explorar hosts de bases de datos
- Explorar métricas de consultas
- Explorar ejemplos de consulta
- Solucionar problemas
- Guías
- Data Streams Monitoring
- Data Jobs Monitoring
- Experiencia digital
- Real User Monitoring
- Monitorización del navegador
- Configuración
- Configuración avanzada
- Datos recopilados
- Monitorización del rendimiento de páginas
- Monitorización de signos vitales de rendimiento
- Monitorización del rendimiento de recursos
- Recopilación de errores del navegador
- Rastrear las acciones de los usuarios
- Señales de frustración
- Error Tracking
- Solucionar problemas
- Monitorización de móviles y TV
- Plataforma
- Session Replay
- Exploración de datos de RUM
- Feature Flag Tracking
- Error Tracking
- Guías
- Seguridad de los datos
- Monitorización del navegador
- Análisis de productos
- Pruebas y monitorización de Synthetics
- Continuous Testing
- Entrega de software
- CI Visibility
- CD Visibility
- Test Visibility
- Configuración
- Tests en contenedores
- Búsqueda y gestión
- Explorador
- Monitores
- Flujos de trabajo de desarrolladores
- Cobertura de código
- Instrumentar tests de navegador con RUM
- Instrumentar tests de Swift con RUM
- Detección temprana de defectos
- Reintentos automáticos de tests
- Correlacionar logs y tests
- Guías
- Solucionar problemas
- Intelligent Test Runner
- Code Analysis
- Quality Gates
- Métricas de DORA
- Seguridad
- Información general de seguridad
- Cloud SIEM
- Cloud Security Management
- Application Security Management
- Observabilidad de la IA
- Log Management
- Observability Pipelines
- Gestión de logs
- Administración
- Gestión de cuentas
- Seguridad de los datos
- Sensitive Data Scanner
- Ayuda
Recopilación de errores del navegador
Información general
Los errores del front-end se recopilan con el SDK del navegador. El mensaje de error y la traza (trace) del stack tecnológico se incluyen cuando están disponibles.
Fuentes de errores
Los errores de front-end proceden de diversas fuentes:
- Agent: De la ejecución del SDK
- consola: De las llamadas a la API
console.error() - personalizado: Enviado con la API
addError - informe: Desde la API
ReportingObserver - Fuente: De excepciones no manejadas o rechazos de promesas no manejadas en el código fuente.
Atributos de errores
Para obtener información sobre los atributos por defecto para todos los tipos de eventos, consulta Datos recopilados. Para obtener información sobre la configuración para el muestreo o el contexto global, consulta Modificación de datos y contexto.
| Atributo | Tipo | Descripción |
|---|---|---|
error.source | cadena | Donde se origina el error (por ejemplo, console). |
error.type | cadena | El tipo de error (o código de error en algunos casos). |
error.message | cadena | Un mensaje conciso, legible, de una línea, en el cual se explica el evento. |
error.stack | cadena | El stack trace o información complementaria sobre el error. |
error.causes | Matriz | Una lista de errores opcional que proporciona contexto adicional. Este atributo se utiliza para mostrar los errores por separado y mejorar el formato. Para más información, consulta la documentación de MDN. |
Errores de origen
Los errores de origen incluyen información a nivel de código sobre el error. Puedes encontrar más información sobre los distintos tipos de errores en la documentación de MDN.
| Atributo | Tipo | Descripción |
|---|---|---|
error.type | cadena | El tipo de error (o código de error en algunos casos). |
Recopilación manual de errores
Excepciones manejadas por Monitor, rechazos de promesas manejados y otros errores no rastreados automáticamente por el SDK del navegador con la API addError():
addError(
error: unknown,
context?: Context
);Nota: Error Tracking procesa errores que se envían con la fuente establecida en custom, source, report o console y contienen un stack trace. Los errores enviados con cualquier otra fuente (como network) o enviados desde extensiones del navegador no son procesados por Error Tracking.
import { datadogRum } from '@datadog/browser-rum';
// Enviar un error personalizado con contexto
const error = new Error('Something wrong occurred.');
datadogRum.addError(error, {
pageStatus: 'beta',
});
// Enviar un error de red
fetch('<SOME_URL>').catch(function(error) {
datadogRum.addError(error);
})
// Enviar un error de excepción gestionada
try {
//Some code logic
} catch (error) {
datadogRum.addError(error);
}
// Enviar un error personalizado con contexto
const error = nuevo Error('Something wrong occurred.');
window.DD_RUM.onReady(function() {
window.DD_RUM.addError(error, {
pageStatus: 'beta',
});
});
// Enviar un error de red
fetch('<SOME_URL>').catch(function(error) {
window.DD_RUM.onReady(function() {
window.DD_RUM.addError(error);
});
})
// Enviar un error de excepción manejado
probar {
//Alguna lógica de código
} capturar (error) {
window.DD_RUM.onReady(function() {
window.DD_RUM.addError(error);
})
}
// Enviar un error personalizado con contexto
const error = nuevo Error('Something wrong occurred.');
window.DD_RUM && window.DD_RUM.addError(error, {
pageStatus: 'beta',
});
// Enviar un error de red
fetch('<SOME_URL>').catch(function(error) {
window.DD_RUM && window.DD_RUM.addError(error);
})
// Enviar un error de excepción manejado
probar {
//Alguna lógica de código
} capturar (error) {
window.DD_RUM && window.DD_RUM.addError(error);
}
Instrumentación de límites de error de React
Puedes instrumentar los límites de error de React para monitorizar errores de representación de React utilizando la API addError() del RUM Browser SDK.
Los errores de representación recopilados contienen un stak tecnológico de componentes, que está desminificado como cualquier otra traza de stack de errores después de cargar mapas de origen.
Para instrumentar límites de errores de React para la monitorización, utiliza lo siguiente:
importar { datadogRum } desde '@Datadog/browser-rum';
clase ErrorBoundary extends React.Component {
...
componentDidCatch(error, info) {
const renderingError = new Error(error.message);
renderingError.name = `ReactRenderingError`;
renderingError.stack = info.componentStack;
renderingError.cause = error;
datadogRum.addError(renderingError);
}
...
}
clase ErrorBoundary extends React.Component {
...
componentDidCatch(error, info) {
const renderingError = new Error(error.message);
renderingError.name = `ReactRenderingError`;
renderingError.stack = info.componentStack;
renderingError.cause = error;
DD_RUM.onReady(función() {
DD_RUM.addError(renderingError);
});
}
...
}
clase ErrorBoundary extends React.Component {
...
componentDidCatch(error, info) {
const renderingError = new Error(error.message);
renderingError.name = `ReactRenderingError`;
renderingError.stack = info.componentStack;
renderingError.cause = error;
window.DD_RUM &&
window.DD_RUM.addError(renderingError);
}
...
}
Solucionar problemas
Error de script
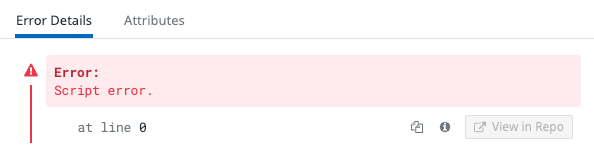
Por motivos de seguridad, los navegadores ocultan los detalles de los errores provocados por scripts de origen cruzado. Cuando esto ocurre, la pestaña Detalles del error muestra un error con el mensaje mínimo “Error de script”.
Para más información sobre scripts de origen cruzado y por qué se ocultan los detalles, consulta CORS y esta Nota sobre Global Event Handlers. Algunos posibles motivos de este error incluyen:
- Tus archivos JavaScript están alojados en un nombre de host diferente (por ejemplo,
example.comincluye activos destatic.example.com). - Tu sitio web incluye bibliotecas JavaScript alojadas en una CDN.
- Tu sitio web incluye bibliotecas JavaScript de terceros alojadas en los servidores del proveedor.
Obtén visibilidad de los scripts de origen cruzado siguiendo estos dos pasos:
Llama a las bibliotecas JavaScript con
crossorigin="anonymous".Con
crossorigin="anonymous", la solicitud para acceder al script se realiza de forma segura. No se transmiten datos sensibles a través de cookies ni autenticación HTTP.Configura el encabezado de respuesta HTTP
Access-Control-Allow-Origin:Access-Control-Allow-Origin: *para permitir que todos los orígenes obtengan el recurso.Access-Control-Allow-Origin: example.compara especificar un único origen permitido. Si el servidor admite clientes de varios orígenes, debe devolver el origen del cliente específico que realiza la solicitud.