- Esenciales
- Empezando
- Agent
- API
- Rastreo de APM
- Contenedores
- Dashboards
- Monitorización de bases de datos
- Datadog
- Sitio web de Datadog
- DevSecOps
- Gestión de incidencias
- Integraciones
- Internal Developer Portal
- Logs
- Monitores
- OpenTelemetry
- Generador de perfiles
- Session Replay
- Security
- Serverless para Lambda AWS
- Software Delivery
- Monitorización Synthetic
- Etiquetas (tags)
- Workflow Automation
- Centro de aprendizaje
- Compatibilidad
- Glosario
- Atributos estándar
- Guías
- Agent
- Arquitectura
- IoT
- Plataformas compatibles
- Recopilación de logs
- Configuración
- Automatización de flotas
- Solucionar problemas
- Detección de nombres de host en contenedores
- Modo de depuración
- Flare del Agent
- Estado del check del Agent
- Problemas de NTP
- Problemas de permisos
- Problemas de integraciones
- Problemas del sitio
- Problemas de Autodiscovery
- Problemas de contenedores de Windows
- Configuración del tiempo de ejecución del Agent
- Consumo elevado de memoria o CPU
- Guías
- Seguridad de datos
- Integraciones
- Desarrolladores
- Autorización
- DogStatsD
- Checks personalizados
- Integraciones
- Build an Integration with Datadog
- Crear una integración basada en el Agent
- Crear una integración API
- Crear un pipeline de logs
- Referencia de activos de integración
- Crear una oferta de mercado
- Crear un dashboard de integración
- Create a Monitor Template
- Crear una regla de detección Cloud SIEM
- Instalar la herramienta de desarrollo de integraciones del Agente
- Checks de servicio
- Complementos de IDE
- Comunidad
- Guías
- OpenTelemetry
- Administrator's Guide
- API
- Partners
- Aplicación móvil de Datadog
- DDSQL Reference
- CoScreen
- CoTerm
- Remote Configuration
- Cloudcraft
- En la aplicación
- Dashboards
- Notebooks
- Editor DDSQL
- Reference Tables
- Hojas
- Monitores y alertas
- Watchdog
- Métricas
- Bits AI
- Internal Developer Portal
- Error Tracking
- Explorador
- Estados de problemas
- Detección de regresión
- Suspected Causes
- Error Grouping
- Bits AI Dev Agent
- Monitores
- Issue Correlation
- Identificar confirmaciones sospechosas
- Auto Assign
- Issue Team Ownership
- Rastrear errores del navegador y móviles
- Rastrear errores de backend
- Manage Data Collection
- Solucionar problemas
- Guides
- Change Tracking
- Gestión de servicios
- Objetivos de nivel de servicio (SLOs)
- Gestión de incidentes
- De guardia
- Status Pages
- Gestión de eventos
- Gestión de casos
- Actions & Remediations
- Infraestructura
- Cloudcraft
- Catálogo de recursos
- Universal Service Monitoring
- Hosts
- Contenedores
- Processes
- Serverless
- Monitorización de red
- Cloud Cost
- Rendimiento de las aplicaciones
- APM
- Términos y conceptos de APM
- Instrumentación de aplicación
- Recopilación de métricas de APM
- Configuración de pipelines de trazas
- Correlacionar trazas (traces) y otros datos de telemetría
- Trace Explorer
- Recommendations
- Code Origin for Spans
- Observabilidad del servicio
- Endpoint Observability
- Instrumentación dinámica
- Live Debugger
- Error Tracking
- Seguridad de los datos
- Guías
- Solucionar problemas
- Límites de tasa del Agent
- Métricas de APM del Agent
- Uso de recursos del Agent
- Logs correlacionados
- Stacks tecnológicos de llamada en profundidad PHP 5
- Herramienta de diagnóstico de .NET
- Cuantificación de APM
- Go Compile-Time Instrumentation
- Logs de inicio del rastreador
- Logs de depuración del rastreador
- Errores de conexión
- Continuous Profiler
- Database Monitoring
- Gastos generales de integración del Agent
- Arquitecturas de configuración
- Configuración de Postgres
- Configuración de MySQL
- Configuración de SQL Server
- Configuración de Oracle
- Configuración de MongoDB
- Setting Up Amazon DocumentDB
- Conexión de DBM y trazas
- Datos recopilados
- Explorar hosts de bases de datos
- Explorar métricas de consultas
- Explorar ejemplos de consulta
- Exploring Database Schemas
- Exploring Recommendations
- Solucionar problemas
- Guías
- Data Streams Monitoring
- Data Jobs Monitoring
- Data Observability
- Experiencia digital
- Real User Monitoring
- Pruebas y monitorización de Synthetics
- Continuous Testing
- Análisis de productos
- Entrega de software
- CI Visibility
- CD Visibility
- Deployment Gates
- Test Visibility
- Configuración
- Network Settings
- Tests en contenedores
- Repositories
- Explorador
- Monitores
- Test Health
- Flaky Test Management
- Working with Flaky Tests
- Test Impact Analysis
- Flujos de trabajo de desarrolladores
- Cobertura de código
- Instrumentar tests de navegador con RUM
- Instrumentar tests de Swift con RUM
- Correlacionar logs y tests
- Guías
- Solucionar problemas
- Code Coverage
- Quality Gates
- Métricas de DORA
- Feature Flags
- Seguridad
- Información general de seguridad
- Cloud SIEM
- Code Security
- Cloud Security Management
- Application Security Management
- Workload Protection
- Sensitive Data Scanner
- Observabilidad de la IA
- Log Management
- Observability Pipelines
- Gestión de logs
- CloudPrem
- Administración
- Gestión de cuentas
- Seguridad de los datos
- Ayuda
Extensiones de interfaz de usuario de Datadog
¿Qué es una extensión de la interfaz de usuario?
Las extensiones de la interfaz de usuario permiten a los desarrolladores ampliar la funcionalidad nativa de Datadog a través de la personalización de widgets de dashboard. Por ejemplo, si hay una visualización de datos que deseas y que Datadog no admite, o un flujo de trabajo de corrección común que ejecutas en una plataforma de terceros, podrías escribir una Extensión de interfaz de usuario para ampliar esta funcionalidad dentro de Datadog.
Configuración
Establece tu entorno de desarrollo local
Crea una aplicación de Datadog para tu extensión de interfaz de usuario:
yarn create @datadog/appNavega hasta la carpeta que has creado:
cd starter-kitConfigura tu entorno de desarrollo:
yarn start
Esto inicia tu servidor de desarrollo local en http://localhost:3000/.
Si ves el siguiente mensaje, tu aplicación se está ejecutando:

Ten en cuenta que hay dos páginas:
http://localhost:3000: un controlador principal que orquesta todas tus diferentes extensiones (como widgets, menús o modales). Será muy útil a medida que vayas enriqueciendo la funcionalidad de la aplicación.http://localhost:3000/widget: componentes para widgets, modales, o cualquier cosa que necesite una pantalla dedicada.
Consulta la Guía para desarrolladores de la plataforma de desarrollo para obtener más información sobre esta arquitectura.
Es posible que observes un error HandshakeTimeoutError no detectado en la consola de JavaScript cuando interactúes directamente con el widget en tu navegador. Esto es normal. El SDK de aplicaciones de Datadog está diseñado para ejecutarse en un iframe que se conecta a la interfaz de usuario de Datadog y el intento de enlace entre el widget y la interfaz de usuario de Datadog agotará el tiempo de espera cuando no haya una interfaz de usuario de Datadog con la que el SDK deba comunicarse.
Añade tu aplicación a la plataforma para desarrolladores
Ve a Integrations > Developer Platform (Integraciones > Plataforma para desarrolladores) y haz clic en + New App (+ Nueva aplicación).

Introduce un nombre único para tu aplicación.
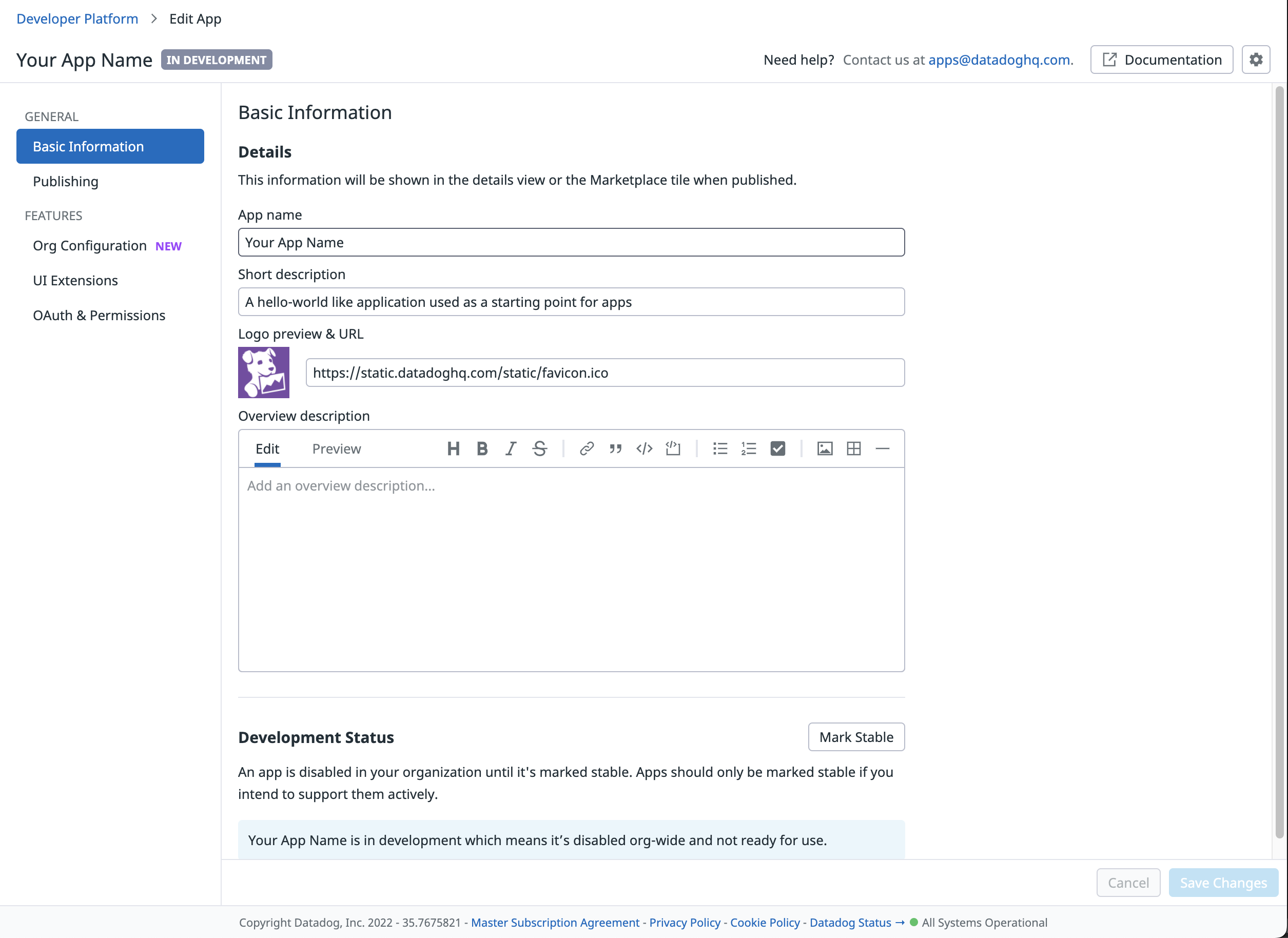
Si lo deseas, una vez que aparezca el dashboard, puedes cambiar el nombre de la aplicación, darle una descripción más detallada o cambiar su icono.

Añade tu aplicación a un dashboard
Antes de poder añadir tu aplicación a un dashboard, debes habilitarla haciendo clic en UI Extensions (Extensiones de interfaz de usuario).

Una vez cargada esta vista, haz clic en el botón Enable UI Extensions (Habilitar extensiones de interfaz de usuario).
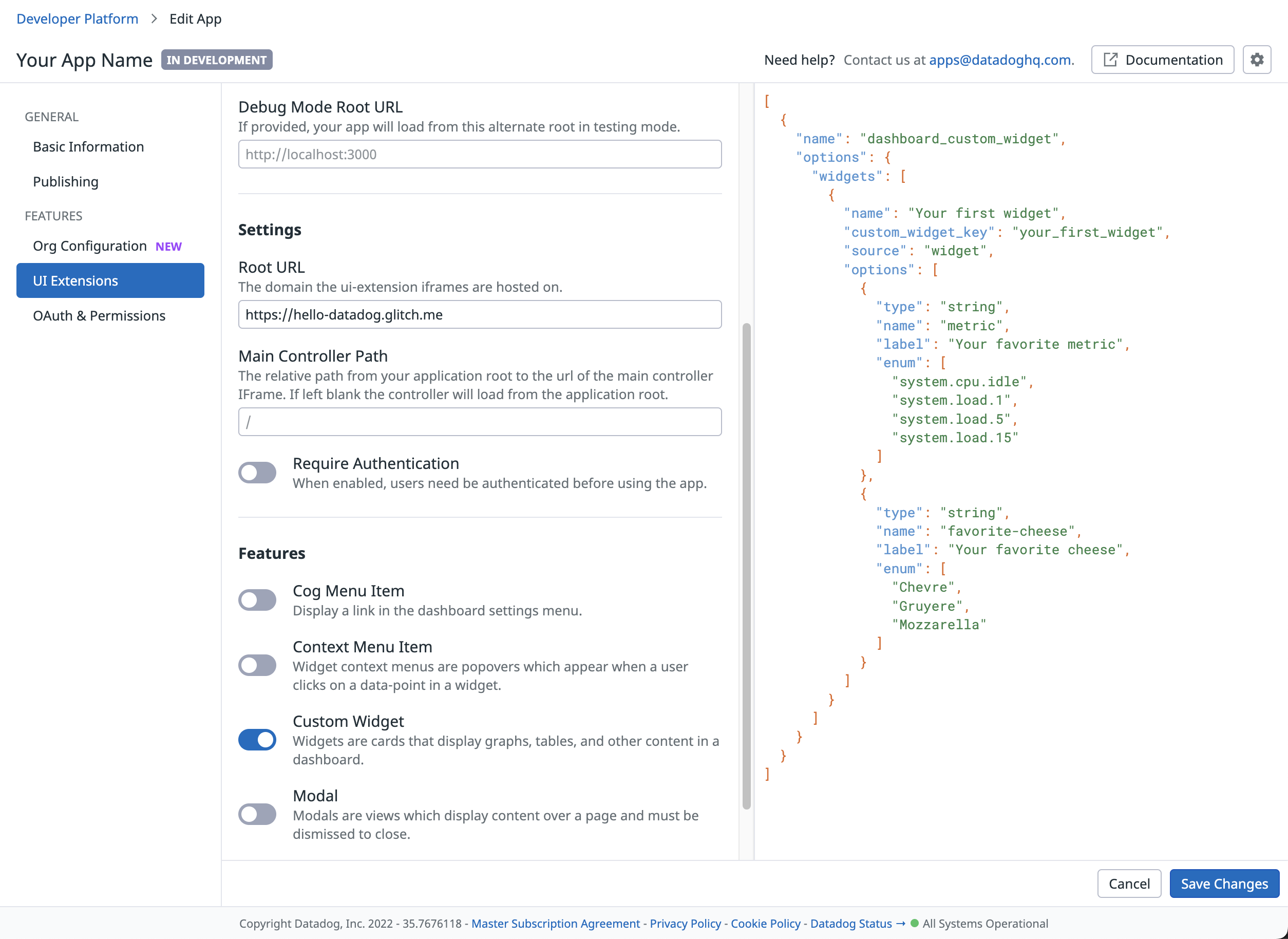
Una vez que se te presenten más opciones para tu aplicación, cambia la Root URL (URL raíz) y la Debug Mode Root URL (URL raíz de modo de depuración) para que coincidan con la versión
localhostdel widget que estás ejecutando. La ruta del controlador principal es/widget. Estos valores de URL cambiarán a medida que construyas tu aplicación y comiences a alojarla en tu propia infraestructura.Activa la casilla Dashboard Custom Widget (Widget personalizado de dashboard). Esto genera JSON para la aplicación.

En este ejemplo, la salida JSON contiene un valor llamado
Your first widget. Este es el nombre de tu widget tal y como aparece en el menú para añadir a tus dashboards.Navega hasta tu dashboard y añade un widget.

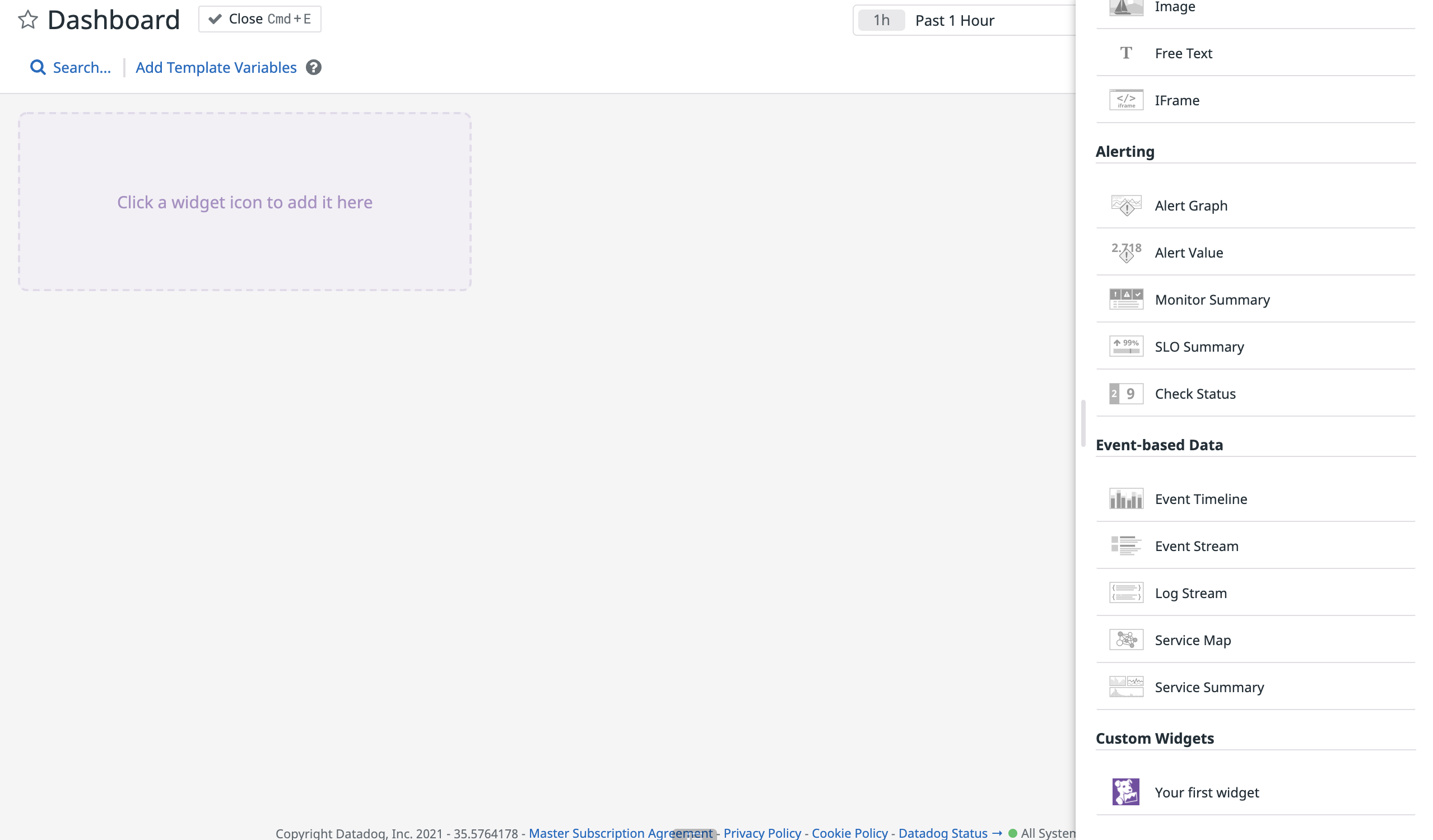
La sección Custom Widgets (Widgets personalizados) está en la parte inferior de la barra lateral. Busca tu widget en la lista y añádelo a tu dashboard.

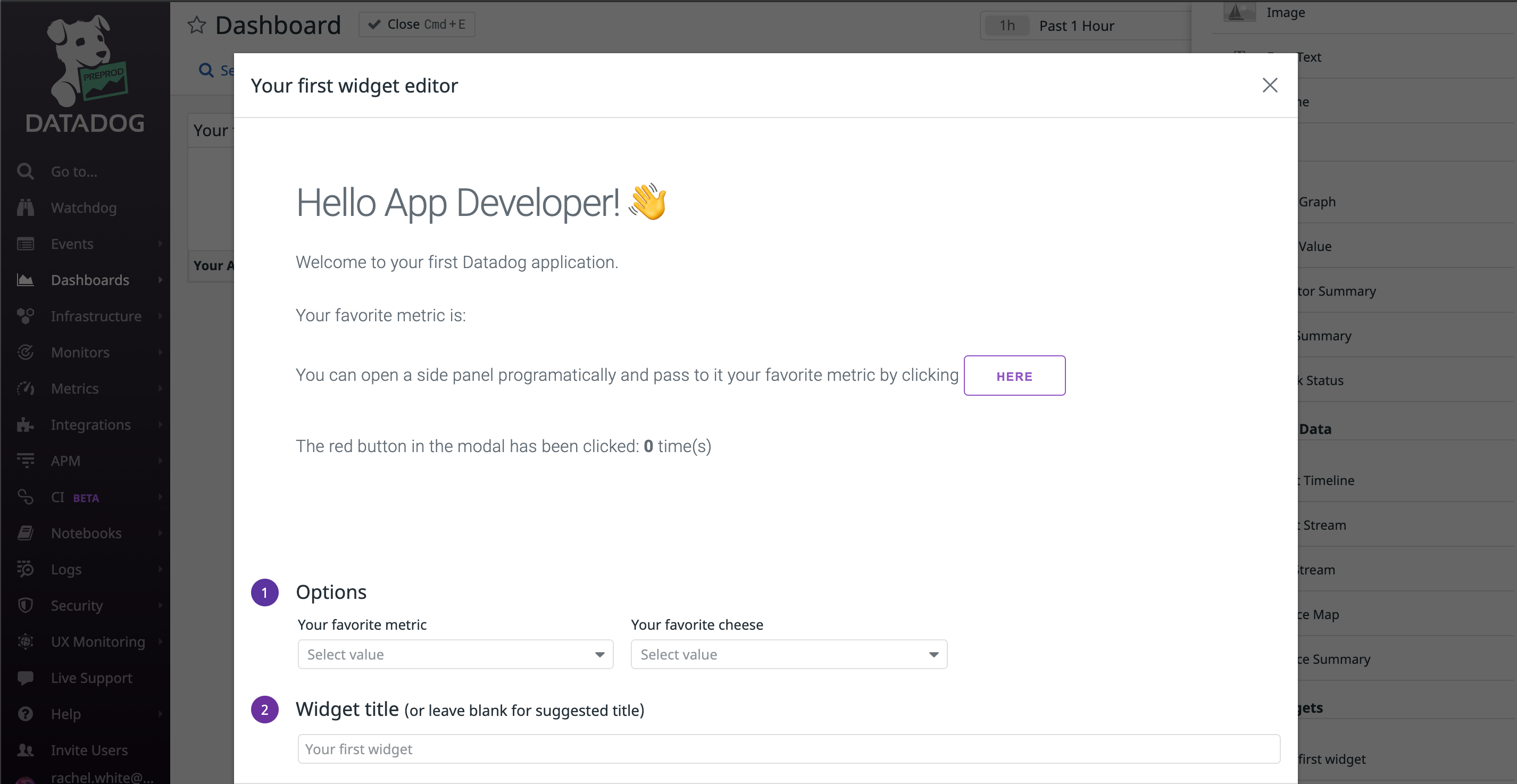
Aparecerá una vista previa de tu nuevo widget, junto con algunas opciones. Desplázate hacia abajo y haz clic en Done (Hecho) para añadirlo a tu dashboard.

Para crear tu aplicación, ejecuta
yarn builden tu terminal. A continuación, mueve tu sitio estático generado a la plataforma host de tu elección, y actualiza las URL en la configuración de la aplicación.
Acceso a la API OAuth
Cuando OAuth API Access está activado, los usuarios deben autenticarse antes de utilizar la aplicación. Esta función te permite integrar tu mecanismo de autenticación existente (por ejemplo, inicio de sesión con nombre de usuario y contraseña basados en cookies) con la plataforma para desarrolladores.
