- Esenciales
- Empezando
- Agent
- API
- Rastreo de APM
- Contenedores
- Dashboards
- Monitorización de bases de datos
- Datadog
- Sitio web de Datadog
- DevSecOps
- Gestión de incidencias
- Integraciones
- Internal Developer Portal
- Logs
- Monitores
- OpenTelemetry
- Generador de perfiles
- Session Replay
- Security
- Serverless para Lambda AWS
- Software Delivery
- Monitorización Synthetic
- Etiquetas (tags)
- Workflow Automation
- Centro de aprendizaje
- Compatibilidad
- Glosario
- Atributos estándar
- Guías
- Agent
- Arquitectura
- IoT
- Plataformas compatibles
- Recopilación de logs
- Configuración
- Automatización de flotas
- Solucionar problemas
- Detección de nombres de host en contenedores
- Modo de depuración
- Flare del Agent
- Estado del check del Agent
- Problemas de NTP
- Problemas de permisos
- Problemas de integraciones
- Problemas del sitio
- Problemas de Autodiscovery
- Problemas de contenedores de Windows
- Configuración del tiempo de ejecución del Agent
- Consumo elevado de memoria o CPU
- Guías
- Seguridad de datos
- Integraciones
- Desarrolladores
- Autorización
- DogStatsD
- Checks personalizados
- Integraciones
- Build an Integration with Datadog
- Crear una integración basada en el Agent
- Crear una integración API
- Crear un pipeline de logs
- Referencia de activos de integración
- Crear una oferta de mercado
- Crear un dashboard de integración
- Create a Monitor Template
- Crear una regla de detección Cloud SIEM
- Instalar la herramienta de desarrollo de integraciones del Agente
- Checks de servicio
- Complementos de IDE
- Comunidad
- Guías
- OpenTelemetry
- Administrator's Guide
- API
- Partners
- Aplicación móvil de Datadog
- DDSQL Reference
- CoScreen
- CoTerm
- Remote Configuration
- Cloudcraft
- En la aplicación
- Dashboards
- Notebooks
- Editor DDSQL
- Reference Tables
- Hojas
- Monitores y alertas
- Watchdog
- Métricas
- Bits AI
- Internal Developer Portal
- Error Tracking
- Explorador
- Estados de problemas
- Detección de regresión
- Suspected Causes
- Error Grouping
- Bits AI Dev Agent
- Monitores
- Issue Correlation
- Identificar confirmaciones sospechosas
- Auto Assign
- Issue Team Ownership
- Rastrear errores del navegador y móviles
- Rastrear errores de backend
- Manage Data Collection
- Solucionar problemas
- Guides
- Change Tracking
- Gestión de servicios
- Objetivos de nivel de servicio (SLOs)
- Gestión de incidentes
- De guardia
- Status Pages
- Gestión de eventos
- Gestión de casos
- Actions & Remediations
- Infraestructura
- Cloudcraft
- Catálogo de recursos
- Universal Service Monitoring
- Hosts
- Contenedores
- Processes
- Serverless
- Monitorización de red
- Cloud Cost
- Rendimiento de las aplicaciones
- APM
- Términos y conceptos de APM
- Instrumentación de aplicación
- Recopilación de métricas de APM
- Configuración de pipelines de trazas
- Correlacionar trazas (traces) y otros datos de telemetría
- Trace Explorer
- Recommendations
- Code Origin for Spans
- Observabilidad del servicio
- Endpoint Observability
- Instrumentación dinámica
- Live Debugger
- Error Tracking
- Seguridad de los datos
- Guías
- Solucionar problemas
- Límites de tasa del Agent
- Métricas de APM del Agent
- Uso de recursos del Agent
- Logs correlacionados
- Stacks tecnológicos de llamada en profundidad PHP 5
- Herramienta de diagnóstico de .NET
- Cuantificación de APM
- Go Compile-Time Instrumentation
- Logs de inicio del rastreador
- Logs de depuración del rastreador
- Errores de conexión
- Continuous Profiler
- Database Monitoring
- Gastos generales de integración del Agent
- Arquitecturas de configuración
- Configuración de Postgres
- Configuración de MySQL
- Configuración de SQL Server
- Configuración de Oracle
- Configuración de MongoDB
- Setting Up Amazon DocumentDB
- Conexión de DBM y trazas
- Datos recopilados
- Explorar hosts de bases de datos
- Explorar métricas de consultas
- Explorar ejemplos de consulta
- Exploring Database Schemas
- Exploring Recommendations
- Solucionar problemas
- Guías
- Data Streams Monitoring
- Data Jobs Monitoring
- Data Observability
- Experiencia digital
- Real User Monitoring
- Pruebas y monitorización de Synthetics
- Continuous Testing
- Análisis de productos
- Entrega de software
- CI Visibility
- CD Visibility
- Deployment Gates
- Test Visibility
- Configuración
- Network Settings
- Tests en contenedores
- Repositories
- Explorador
- Monitores
- Test Health
- Flaky Test Management
- Working with Flaky Tests
- Test Impact Analysis
- Flujos de trabajo de desarrolladores
- Cobertura de código
- Instrumentar tests de navegador con RUM
- Instrumentar tests de Swift con RUM
- Correlacionar logs y tests
- Guías
- Solucionar problemas
- Code Coverage
- Quality Gates
- Métricas de DORA
- Feature Flags
- Seguridad
- Información general de seguridad
- Cloud SIEM
- Code Security
- Cloud Security Management
- Application Security Management
- Workload Protection
- Sensitive Data Scanner
- Observabilidad de la IA
- Log Management
- Observability Pipelines
- Gestión de logs
- CloudPrem
- Administración
- Gestión de cuentas
- Seguridad de los datos
- Ayuda
Widget comodín
Access the Preview!
Los widgets comodín están en Fase previa. Inscríbete para obtener acceso.
Request AccessInformación general
El widget comodín de Datadog amplía la flexibilidad del lenguaje de código abierto Vega-Lite “Gramática de los gráficos” y lo integra en la plataforma Datadog. El widget comodín permite crear gráficos que no están disponibles en los widgets y sistemas de consulta nativos de Datadog.
Utiliza el widget comodín en dashboards y notebooks.
Prácticas recomendadas
Datadog recomienda utilizar un widget de dashboard existente para satisfacer tu caso de uso. Todos los widgets nativos tienen optimizaciones de diseño y rendimiento que no están disponibles en el widget comodín. Para conocer las limitaciones conocidas, consulta la sección Información adicional.
Sin embargo, si ninguno de los Datadog widgets satisface tus necesidades de visualización, un widget comodín es una forma rápida de añadir una nueva capacidad a tus dashboards sin esperar a que se añada una nueva función o tipo de gráfico.
- No empieces de cero. Vega-Lite ofrece una galería pública con más de 150 ejemplos oficiales. Si no sabes qué tipo de gráfico quieres utilizar, bifurca un ejemplo existente para probar la visualización. Utiliza Vega-Lite en lugar de Vega para simplificar y facilitar la depuración.
- Prueba el widget comodín. La flexibilidad del widget comodín conlleva el riesgo de crear visualizaciones lentas, poco atractivas o incoherentes. Prueba el widget comodín en un bloc de notas o en un dashboard vacío antes de añadir widgets comodín a la producción.
- Confirma tu consulta. Los widgets Datadog garantizan que las visualizaciones de datos están semánticamente alineadas con la consulta, lo que asegura que configuración construirá el gráfico esperado. Con el widget comodín, estás añadiendo una especificación Vega-Lite personalizada que define cómo se asigna la solicitud a los elementos visuales. Esto crea la posibilidad de obtener un campo de datos que no se utiliza en la visualización. Para depurar las disparidades, utiliza la Vista previa de datos.
Configuración
Después de crear un widget comodín, puedes configurar el widget como una nueva configuración o importando una configuración de un widget existente.
Configurar un nuevo widget comodín
- Comprueba los widgets nativos. Comprueba si un widget de Datadog puede satisfacer tus necesidades.
- Si ningún widget de Datadog cumple tus requisitos, en un dashboard nuevo o preexistente, haz clic en Add Widgets (Añadir widgets).
- Haz clic y arrastra el icono Widget comodín desde la bandeja de widgets.
- Selecciona de la lista desplegable Tipo de Solicitud. Para obtener más información sobre los tipos Escalar y Series temporales, consulta la sección Fórmulas escalares vs. Fórmulas con series temporales de esta página.
- Copia una definición Vega-Lite de la galería pública para encontrar una especificación Vega-Lite inicial.
- Abre el editor a pantalla completa del widget comodín y haz clic en Define Visual (Definir Visual).
- Pega la definición Vega-Lite copiada.
- Haz clic en Run (Ejecutar) para aplicar los cambios de configuración, ver una vista previa de la visualización e iterar sobre tu diseño. Nota: Debes hacer clic en Run (Ejecutar) para añadir tus cambios. Ten en cuenta que esto no guarda tu configuración.
- (Opcional) Depura las disparidades de especificaciones Vega-Lite con la Vista previa de datos. Asegúrate de que la consulta en tu especificación Vega-Lite se corresponde con la consulta de Datadog.
- Haz clic en Save (Guardar).
Fórmulas escalares vs. Fórmulas con series temporales
En los dashboards de Datadog, las visualizaciones se alimentan de múltiples tipos de solicitud, incluyendo escalares y series temporales. Cada tipo de solicitud cambia el número y el tipo de campos disponibles para los datos en un widget comodín.
- Series temporales
- Este formato de datos está diseñado para mostrar cómo cambian los datos a lo largo del tiempo.
- Casos de uso: Es ideal para las métricas de monitorización que fluctúan, como el uso de CPU, el consumo de memoria o la frecuencia de solicitud. Ayuda a identificar tendencias, patrones y anomalías en un intervalo de tiempo específico.
- Escalar
- Este formato de datos agrega los datos produciendo 1 valor por “grupo”. El formato escalar se utiliza para la lista principal, el mapa de árbol, el gráfico circular y el widget de tabla, donde cada grupo se refiere a una forma (barra, rectángulo, rebanada o fila, respectivamente) del gráfico.
- Casos prácticos: Es la mejor opción para mostrar indicadores clave de rendimiento (KPI) o estadísticas resumidas como promedios, sumas o percentiles. Proporciona una vista resumida del estado actual o de una métrica específica. Si no estás describiendo cambios a lo largo del tiempo, utiliza la opción escalar.
El formato de datos con series temporales hace hincapié en las tendencias de los datos a lo largo del tiempo, mientras que el formato escalar se centra en la presentación de valores únicos y calculados para evaluaciones rápidas. Elige el series temporales si necesitas visualizar el tiempo en un eje o si necesitas buckets de tiempo individuales. Si no visualizas teniendo en cuenta el tiempo, selecciona el tipo escalar para aumentar el rendimiento.
Nota: El prefijo “Fórmulas” se utiliza específicamente para los formatos Escalar y Series temporales, ya que son compatibles con las funciones de API. Los demás formatos, como Histograma y Lista no son compatibles con esta API.
Importar datos de un widget existente
- Copia de un widget de Datadog existente utilizando
cmd+c. - Abre el editor a pantalla completa del widget comodín.
- Pega lo copiado utilizando
cmd+v. - Haz clic en Save (Guardar).
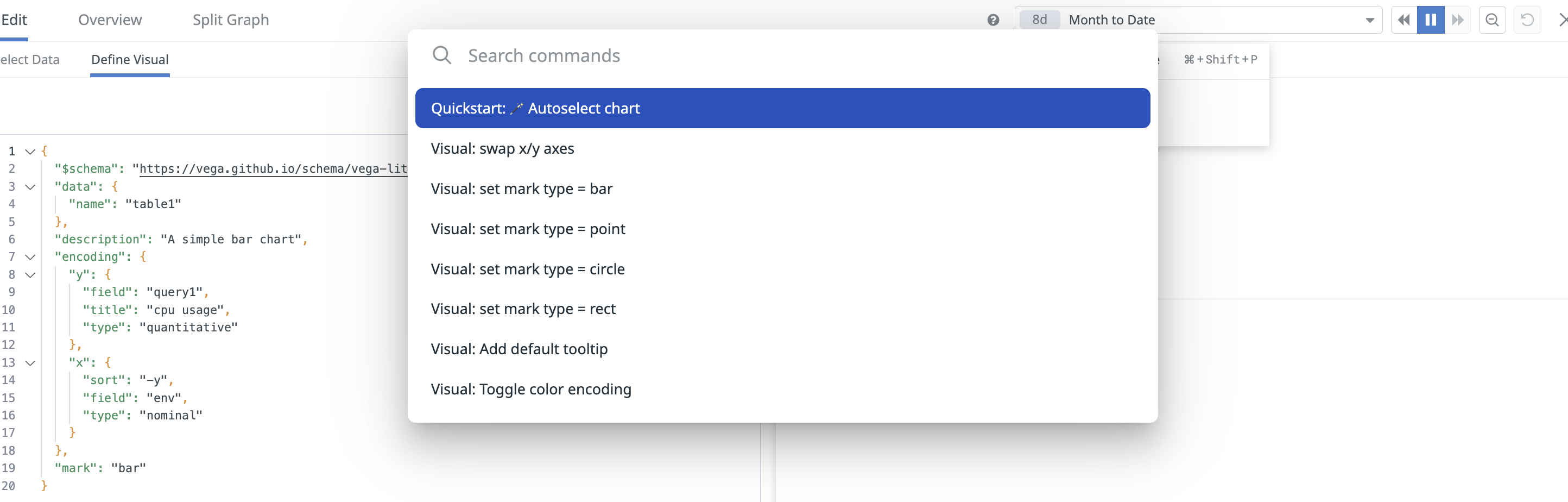
Paleta de comandos
La paleta de comandos proporciona acceso rápido a las herramientas del widget comodín. Actívala con cmd + shift + p o haz clic en el icono de información de la parte superior de la página.
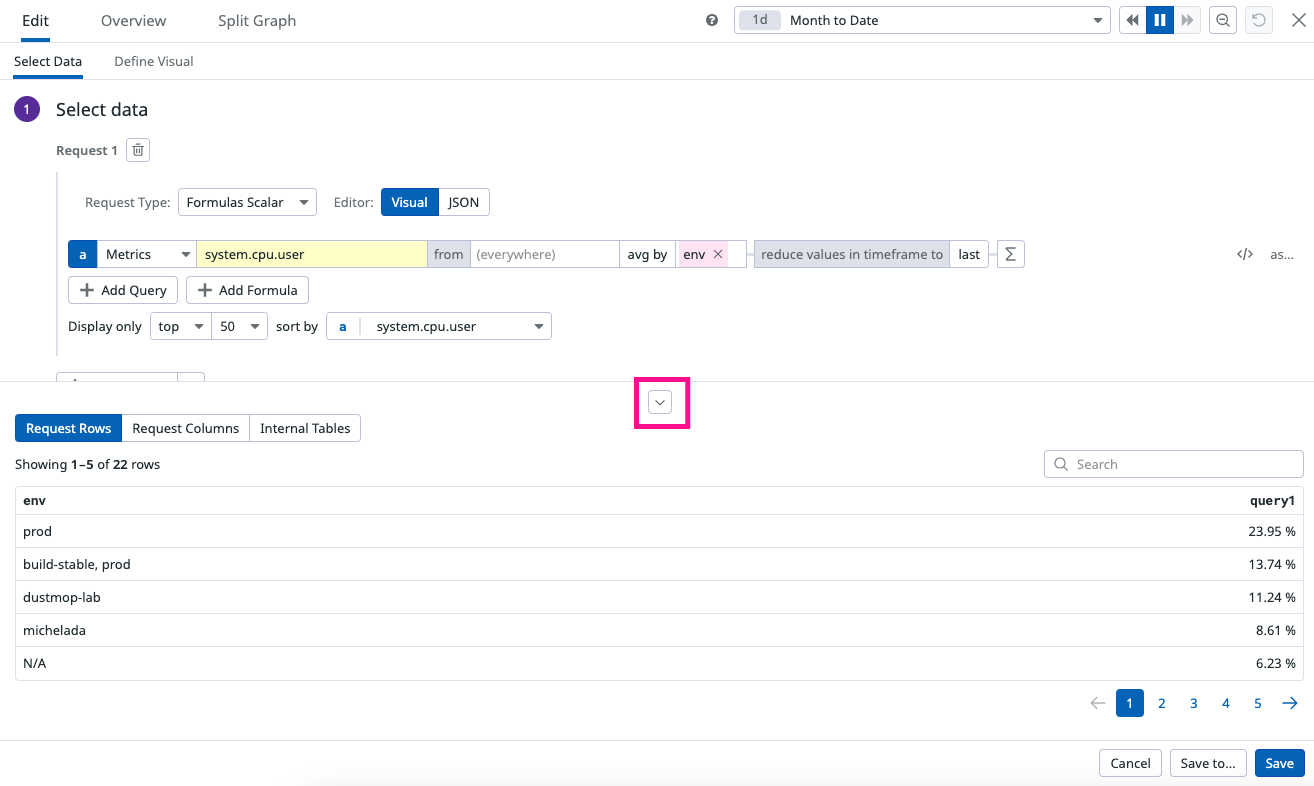
Vista previa de datos
La tabla Vista previa de datos muestra la respuesta, los campos y los valores de tu solicitud de datos, disponibles para utilizar en tu especificación Vega-lite. Para acceder, haz clic en la flecha situada en la parte inferior del editor de widgets comodín para Mostrar la vista previa de datos. Hay tres tipos de tablas en la vista previa:
- Solicitar filas: Muestra tus datos reales.
- Solicitar columnas: Muestra estadísticas de resumen de columnas y tipos de datos.
- Tablas internas: Muestra los datos transformados almacenados por Vega-Lite.
Asignar datos de Datadog a las especificaciones Vega-Lite
Los widgets nativos de Datadog asignan automáticamente los resultados de la consulta a los elementos de visualización, pero el widget comodín requiere que se añada una especificación Vega-Lite personalizada que defina cómo se asigna la consulta de Datadog a los elementos visuales. Esto crea la posibilidad de una disparidad. Con la Vista previa de datos, puedes comprobar que la especificación Vega-Lite se corresponde con la respuesta de la consulta correcta.
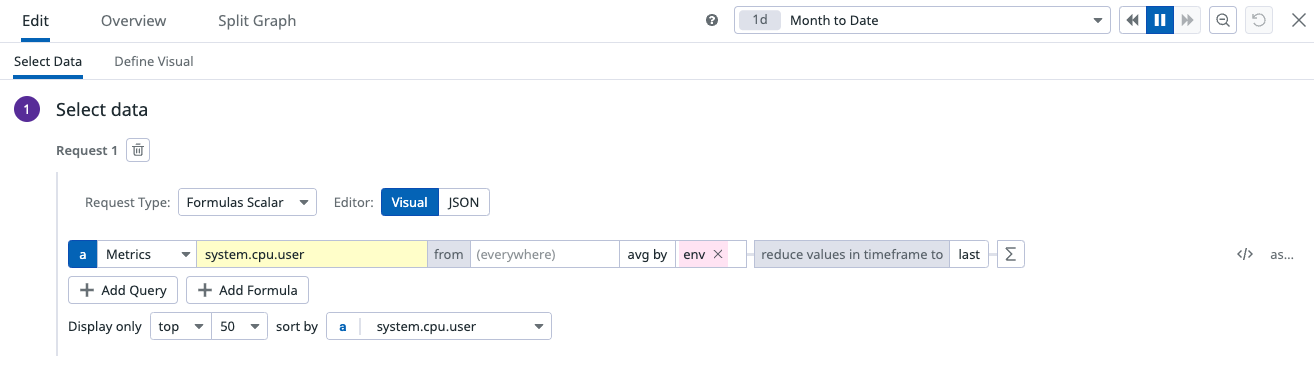
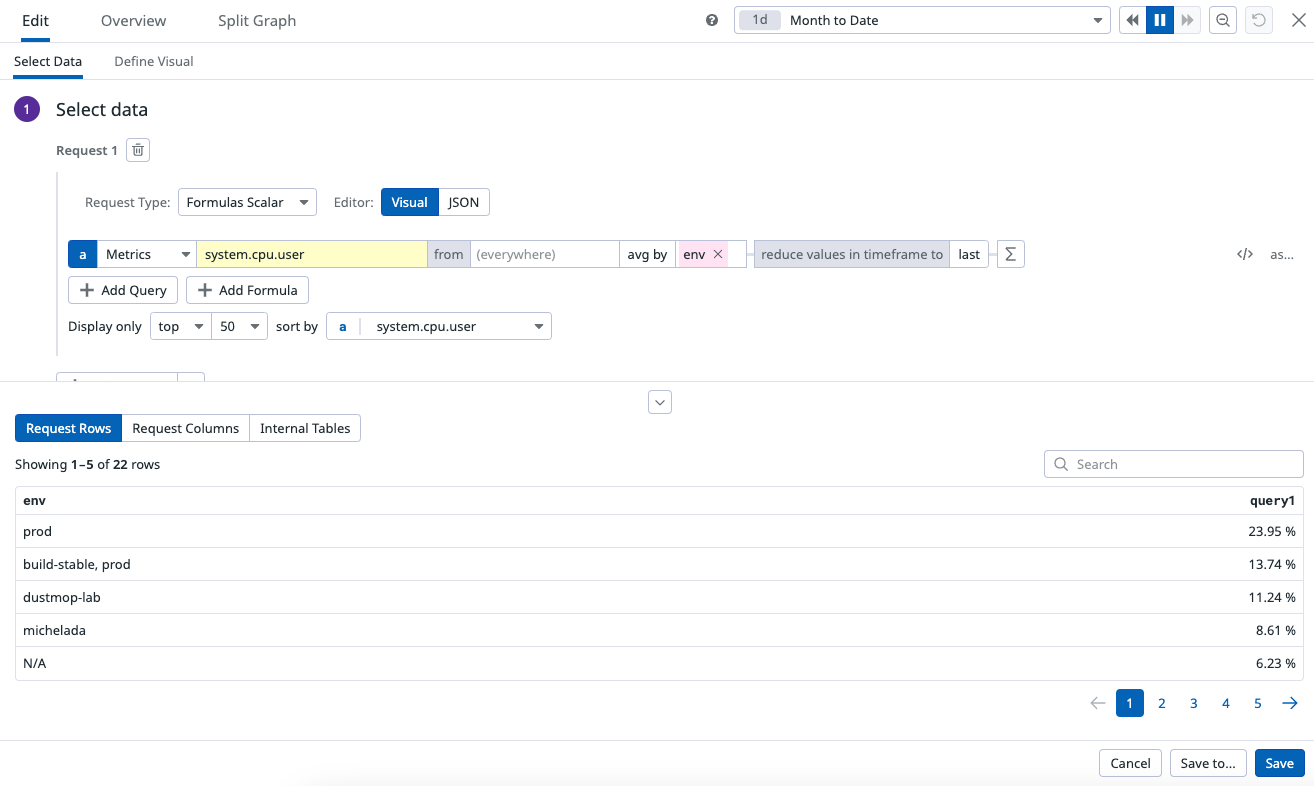
Para ver cómo se corresponden los valores de Datadog con la especificación Vega-Lite, comienza con el ejemplo de la consulta de métricas de system.cpu.user promediada por env:
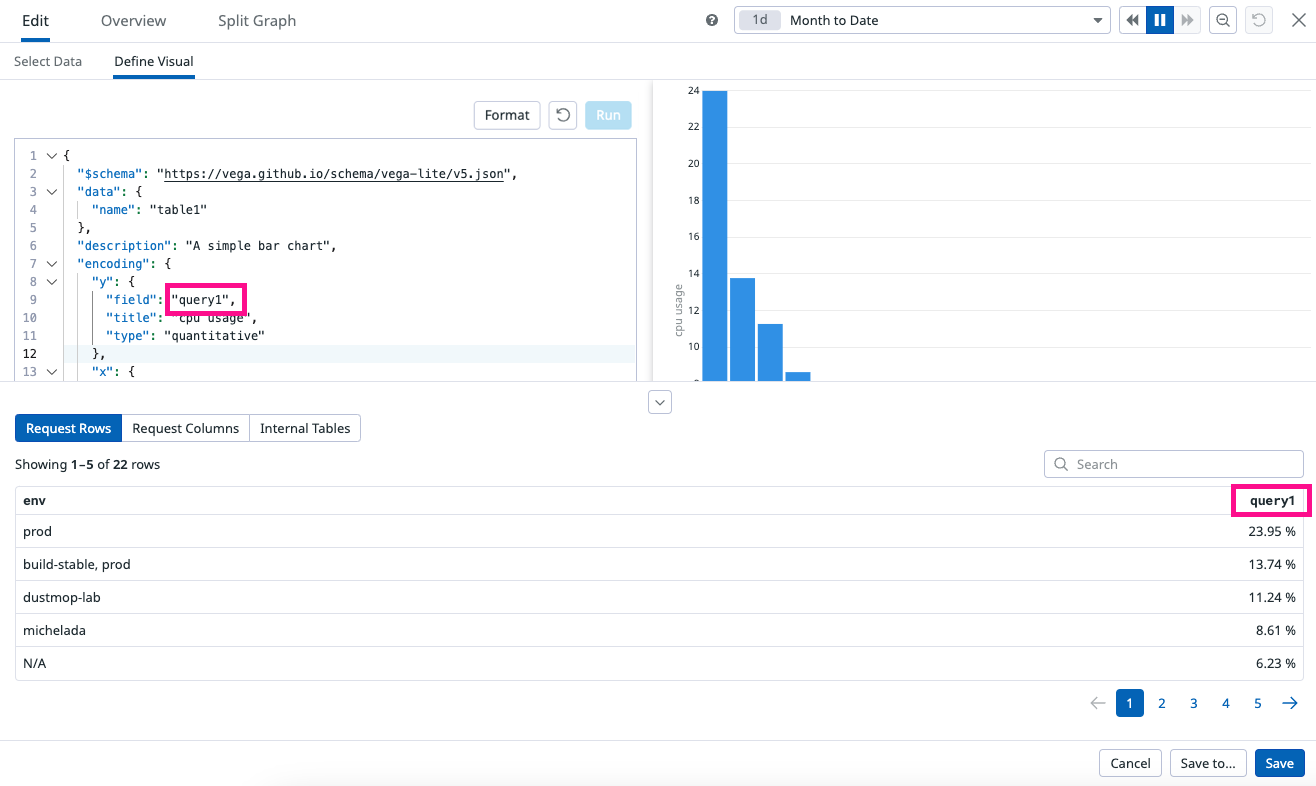
Haz clic en la pestaña Definir visual para ver cómo se asigna esta consulta a Vega-Lite. Abre el panel Vista previa de datos y observa los campos consulta1 y ent coincidentes, mostrados en la especificación Vega-Lite y en la columna Vista previa de datos.
{
"$schema": "https://vega.github.io/schema/vega-lite/v5.json",
"data": {
"name": "table1"
},
"encoding": {
"x": {
"field": "env",
"type": "nominal"
},
"y": {
"field": "query1",
"type": "quantitative"
}
},
"mark": {
"type": "rect",
"tooltip": {
"content": "data"
}
}
}| Seleccionar la configuración de datos | Definir la especificación visual |
|---|---|
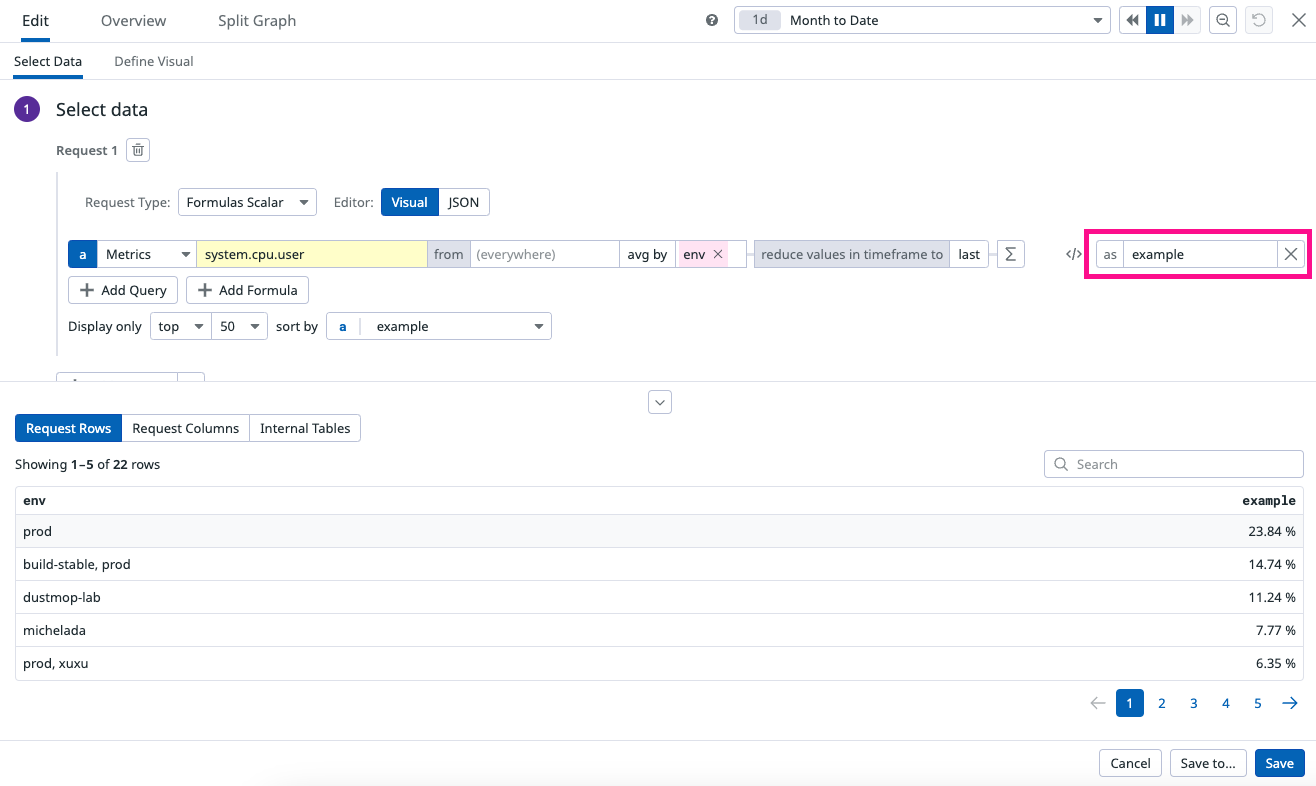
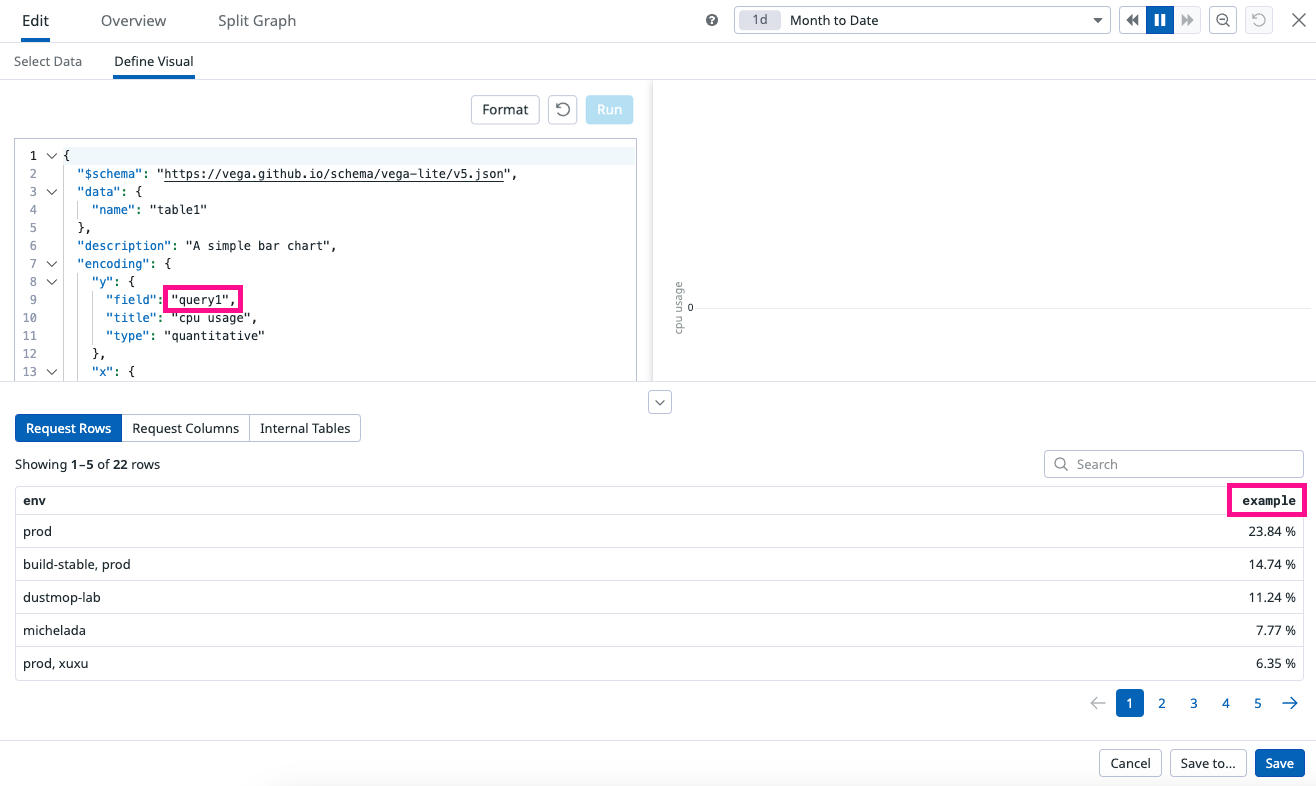
Para demostrar una disparidad entre los datos de Datadog y la especificación Vega-Lite, añade un alias a la consulta. La visualización no funciona porque la especificación Vega-lite sigue apuntando a “consulta1”, pero la columna Vista previa de datos muestra que la nueva consulta es ahora el nuevo alias de “ejemplo”. Para corregir esta visualización, debes sustituir field:"query1" por field:"example".
| Seleccionar la configuración de datos | Definir la especificación visual |
|---|---|
Formatos de datos compatibles
El widget comodín admite solicitudes de datos de todas las fuentes de datos admitidas en widgets nativos:
| Tipo de solicitud | Widgets que utilizan este tipo de solicitud |
|---|---|
| Solicitudes escalares: Cambio, Gráfico circular, Valor de consulta, Gráfico de dispersión, Tabla, Mapa de árbol, Lista principal, Distribución (de grupos), Geomapa | . |
| Solicitudes con series temporales | Series temporales |
| Distribución de solicitudes | Distribución (de puntos) |
| Enumerar solicitudes | Todos los datos orientados a “eventos” en el widget de lista |
Información adicional
Elegir entre Vega y Vega-Lite
Para una mayor simplicidad y brevedad, opte por Vega-Lite. El sistema es compatible con la versión 5.18.1 de Vega-Lite. Reserva Vega para necesidades de visualización más complejas o avanzadas.
Integración Terraform
Utiliza el recurso datadog_dashboard_json cuando trabajes con widgets comodín en dashboards de Terraform.
Limitaciones conocidas
Evita utilizar widgets comodín en los siguientes casos:
- Visualizaciones con alta cardinalidad. Si tus visualizaciones tienen más de 5000 filas por solicitud, considera la posibilidad de agregar los datos previamente en el backend antes de crear gráficas.
- Visualizaciones de red o jerárquicas.
- Visuales que requieren diseños basados en la física.
- Asignación geográfica avanzada.
- Representaciones gráficas en 3D.
Referencias adicionales
Más enlaces, artículos y documentación útiles: