- Essentials
- Getting Started
- Agent
- API
- APM Tracing
- Containers
- Dashboards
- Database Monitoring
- Datadog
- Datadog Site
- DevSecOps
- Incident Management
- Integrations
- Internal Developer Portal
- Logs
- Monitors
- OpenTelemetry
- Profiler
- Session Replay
- Security
- Serverless for AWS Lambda
- Software Delivery
- Synthetic Monitoring and Testing
- Tags
- Workflow Automation
- Learning Center
- Support
- Glossary
- Standard Attributes
- Guides
- Agent
- Integrations
- Developers
- Authorization
- DogStatsD
- Custom Checks
- Integrations
- Create an Agent-based Integration
- Create an API Integration
- Create a Log Pipeline
- Integration Assets Reference
- Build a Marketplace Offering
- Create a Tile
- Create an Integration Dashboard
- Create a Monitor Template
- Create a Cloud SIEM Detection Rule
- OAuth for Integrations
- Install Agent Integration Developer Tool
- Service Checks
- IDE Plugins
- Community
- Guides
- OpenTelemetry
- Administrator's Guide
- API
- Partners
- Datadog Mobile App
- DDSQL Reference
- CoScreen
- CoTerm
- Cloudcraft (Standalone)
- In The App
- Dashboards
- Notebooks
- DDSQL Editor
- Reference Tables
- Sheets
- Monitors and Alerting
- Metrics
- Watchdog
- Bits AI
- Internal Developer Portal
- Error Tracking
- Change Tracking
- Service Management
- Actions & Remediations
- Infrastructure
- Cloudcraft
- Resource Catalog
- Universal Service Monitoring
- Hosts
- Containers
- Processes
- Serverless
- Network Monitoring
- Cloud Cost
- Application Performance
- APM
- APM Terms and Concepts
- Application Instrumentation
- APM Metrics Collection
- Trace Pipeline Configuration
- Correlate Traces with Other Telemetry
- Trace Explorer
- Recommendations
- Code Origins for Spans
- Service Observability
- Endpoint Observability
- Dynamic Instrumentation
- Live Debugger
- Error Tracking
- Data Security
- Guides
- Troubleshooting
- Continuous Profiler
- Database Monitoring
- Agent Integration Overhead
- Setup Architectures
- Setting Up Postgres
- Setting Up MySQL
- Setting Up SQL Server
- Setting Up Oracle
- Setting Up Amazon DocumentDB
- Setting Up MongoDB
- Connecting DBM and Traces
- Data Collected
- Exploring Database Hosts
- Exploring Query Metrics
- Exploring Query Samples
- Exploring Database Schemas
- Exploring Recommendations
- Troubleshooting
- Guides
- Data Streams Monitoring
- Data Jobs Monitoring
- Data Observability
- Digital Experience
- Real User Monitoring
- Synthetic Testing and Monitoring
- Continuous Testing
- Product Analytics
- Software Delivery
- CI Visibility
- CD Visibility
- Deployment Gates
- Test Optimization
- Quality Gates
- DORA Metrics
- Security
- Security Overview
- Cloud SIEM
- Code Security
- Cloud Security
- App and API Protection
- Workload Protection
- Sensitive Data Scanner
- AI Observability
- Log Management
- Observability Pipelines
- Log Management
- Administration
Icon Component
Overview
The Icon component is one of the basic available components. Along with Images** and Blocks, it can be used to represent cloud components not yet available.
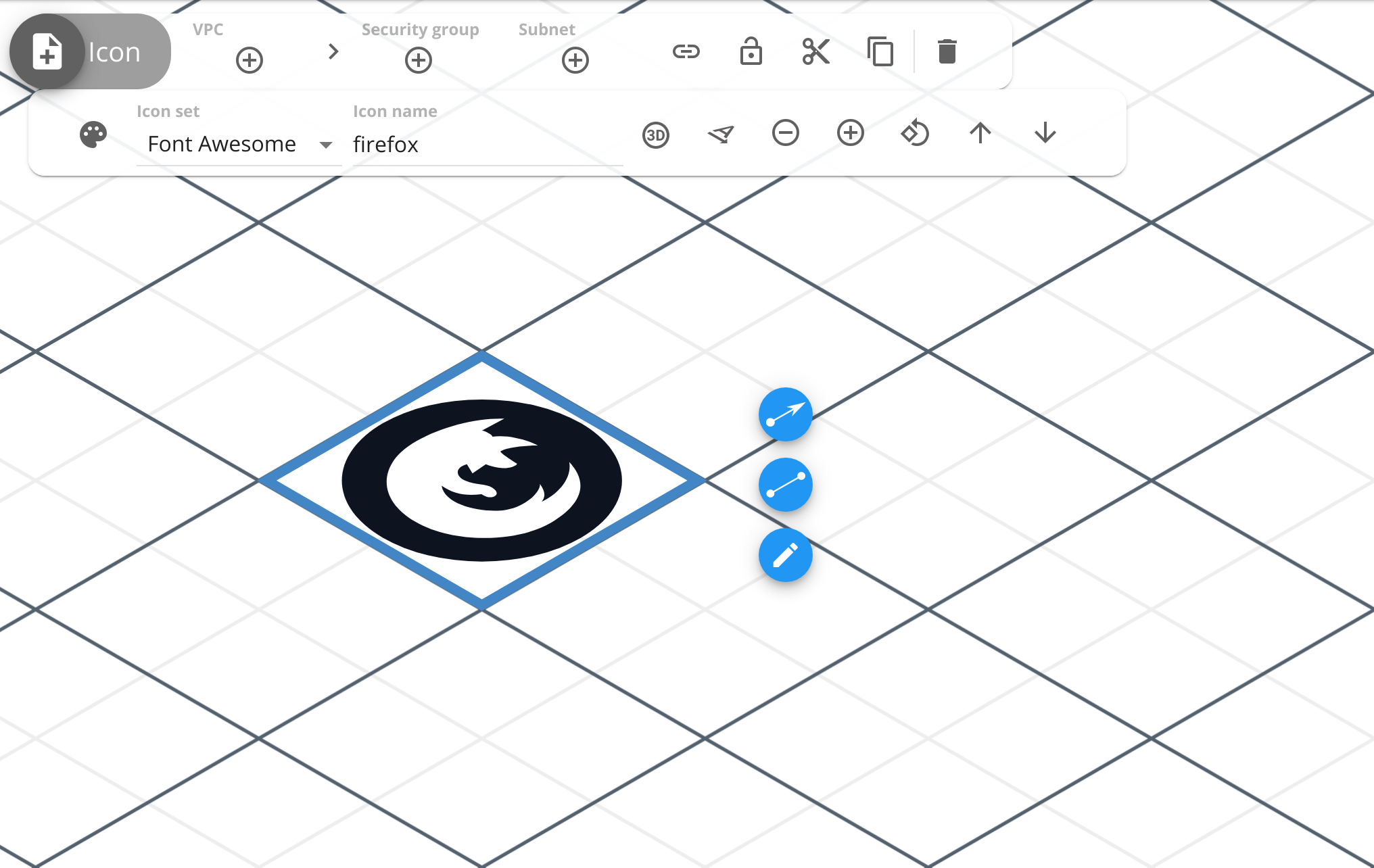
Toolbar
Use the toolbar to configure and customize the component. The following options are available:
- Color: Select a predefined background and icon color or enter the hexadecimal value for the color. Accepts the same color for both 2D and 3D view, or different colors for each.
- Icon set: Select the set of icons containing the icon needed. Available sets are AWS, AWS (Legacy), Azure, and Font Awesome.
- Icon name: Name of the icon used in the diagram. The field can be used to search for available icons as well.
- Toggle 3D/2D projection: Display the icon in a 3D or 2D view when the diagram itself is in 3D view. Not available for 2D diagrams.
- Toggle flat/standing projection: Display the label flat or standing. Not available when 2D projection is toggled or on 2D diagrams.
- Size: Increase or decrease the size of an icon.
- Rotate item: Rotate an icon and change its direction.
- Raise: Raise the icon component above other icons.
- Lower: Lower the icon component below other icons.
API
Use the Cloudcraft API to programmatically access and render your architecture diagrams as JSON objects. The following is an example JSON object of an Icon component:
{
"type": "icon",
"id": "a65bf697-3f17-46dd-8801-d38fcc3827b6",
"mapPos": [4.5, 13.5],
"iconSet": "fa",
"name": "firefox",
"iconSize": 6,
"isometric": true,
"standing": false,
"direction": "down",
"color": {
"2d": "#ffffff",
"isometric": "#ffffff"
},
"background": {
"2d": "#000000",
"isometric": "#0e141f"
},
"link": "blueprint://5dccf526-bb9b-44ba-abec-3b5e7c8076a6",
"locked": true
}
- type: icon. The type of component.
- id: string. A unique identifier for the component in the
uuidformat. - mapPos: [number, number]. The position of the component in the blueprint, expressed as a x,y coordinate pair.
- iconSet: string. Name of the set of icons used. Accepts one of
aws, aws2, azure, faas value. - name: string. Icon name inside the icon set. Names can be found inside the application using the component toolbar.
- iconSize: number. Size of the icon. Defaults to 3.
- isometric: boolean. If true, the icon is displayed using a 3D projection, while false displays the label in a 2D projection. Defaults to true.
- standing: boolean. If true, displays the icon in a standing position instead of flat. Defaults to false.
- direction: string. The rotation or direction of the icon. Accepts
down, up, right, leftas value, withdownas the default. - color: object. The fill color for the component body.
- isometric: string. Fill color for the component in 3D view. Must be an hexadecimal color.
- 2d: string. Fill color for the component in 2D view. Must be an hexadecimal color.
- background: object. The background color for the component.
- isometric: string. Background color for the icon in 3D view. Must be an hexadecimal color.
- 2d: string. Background color for the icon in 2D view. Must be an hexadecimal color.
- link: uri. Link component to another diagram in the
blueprint://IDformat or to external website in thehttps://LINKformat. - locked: boolean. If true, changes to the component through the application are disabled until unlocked.